我们在日常开发中很少会用到Callbacks,但是我为什么会这么急着介绍Callbacks呢,因为接下我想说一下promise,这两部分有密切的联系至于什么联系到介绍promise时我们会明白的。
Callbacks它是一个多用途的回调函数列表对象,提供了一种强大的方法来管理回调函数队列。如下例子
function fn1(){
alert(111)
}
function fn2(){
alert(222)
}
var callBack = $.Callbacks();
callBack.add(fn1);
callback.add(fn2);
callback.fire();
alert(111)
}
function fn2(){
alert(222)
}
var callBack = $.Callbacks();
callBack.add(fn1);
callback.add(fn2);
callback.fire();
Callbacks它有四个可能的参数:once、memory、unique、stopOnFalse。当然也可以用数组的形式把四个都传入。once是不论几次调用fire队列里的函数只调用一次,memory是在fire之后再用add添加函数函数也会执行的,unique一个函数添加几次fire里只执行一次,stopOnFase函数retufn false里会中断执行。
我们来看源码

这个工具方法里最重要的两个函数就是add和fire而fire是调用一名子是fire的私有方法实现的,所以我们只看add和fire

- 通过判断参数是函数还是数组把传进来的参数在没有unique参数或都函数不在list数组中时放进list数组
- 这里memory参数为ture里会自动调用私有fire方法,什么时候memory会为true呢?在私有fire方法的第一句可以看到memory = options.memory && data;这就实现了加memory参数时为什么会有记忆功能了,jquery的设计是不是很巧妙呢。
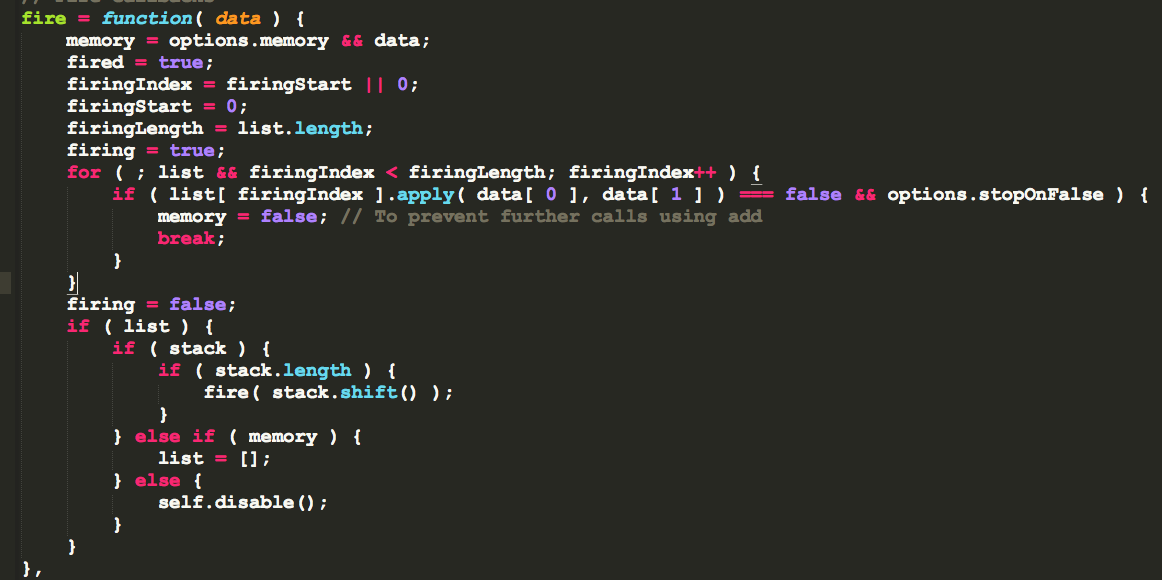
接下来我们看一下私有fire方法

- fire就是遍历list数组执行list里的函数顺便再把参数传递到要执行的函数里
- stack存的是fireing期间再次fire的参数这里再重新执行一下如下代码
写道
var callBack = $.Callbacks();
function fn1(){
alert(111)
callback.fire()
}
function fn2(){
alert(222)
}
callBack.add(fn1);
callback.add(fn2);
callback.fire();
function fn1(){
alert(111)
callback.fire()
}
function fn2(){
alert(222)
}
callBack.add(fn1);
callback.add(fn2);
callback.fire();
到这里我们是不是已经看出这个是什么模式,是不是观察者模式啊。







相关推荐
回调函数在JavaScript和jQuery中扮演着重要的角色,特别是在处理异步操作和动画效果时。回调函数是一种编程技术,用于在某个任务完成之后执行特定的代码块。在jQuery中,回调函数常常与事件处理、动画效果和Ajax请求...
在结尾部分,作者询问是否通过本文对jQuery回调函数有了新的认识,并表达了希望能够帮助读者。显然,文章的目的是帮助读者理解并掌握jQuery中回调函数的使用方法和基础知识。 通过阅读本文档,学习者可以了解到以下...
通过以上示例,我们可以看到jQuery回调函数在实际开发中的广泛应用。它们是实现程序逻辑的关键组成部分,确保了代码的顺序执行和异步操作的正确管理。理解和熟练运用回调函数是每个jQuery开发者必备的技能。在进行...
2. **jQuery回调函数的实现:** - 首先,当页面加载完成时,jQuery会执行`$(document).ready()`函数中的代码。 - `$('#items').change(showItemInfo);` 这行代码意味着当`#items`这个下拉菜单发生变化时,会触发`...
本文实例讲述了jQuery回调方法使用。分享给大家供大家参考,具体如下: 方法参数带有function方法,并且执行完后把计算的数据返回 function a1(p){ // p 为调用此方法传递的object对象 var callback = p?p....
由于这些操作不能立即得到结果,因此传统的方法是为这些操作指定回调函数(callback),即在操作执行完毕后,预设好应该调用哪些函数。 然而,传统的回调函数功能非常有限,尤其在处理复杂情况时,代码变得难以维护...
JavaScript回调函数是编程中一种常见的设计模式,尤其在前端开发中扮演着重要角色。回调函数的基本概念是将一个函数作为参数传递给另一个函数,当这个外部函数执行完毕后,内部的回调函数会被调用。这种机制允许我们...
本篇文章将深入探讨如何使用jQuery从DOM元素中获取ID的值,并在回调函数中进行处理。这个主题对于任何涉及到用户交互和数据处理的前端开发者来说都至关重要。 首先,让我们了解`id`在HTML中的作用。`id`是一个唯一...
Meteor jQuery 动画回调使用 jquery 对 CSS3 动画的简单回调安装meteor add gwendall:jquery-animation-callback方法$(选择器).onAnimationEnd(回调) $(selector).onTransitionEnd(回调) $(selector)....
用于查看jQuery回调事件的Chrome开发工具扩展。 新的jQuery Event Inspector面板。 舒适地检查您的jQuery代码,并查看其回调事件列表。 此插件在“元素”面板上添加了一个新的侧边栏-jQuery Callback Events侧边栏-...
【标题】"OSS文件上传(带回调)"指的是在Spring Boot应用中集成对象存储服务(Object Storage Service,简称OSS),并实现文件上传功能,同时具备回调机制,即在文件上传完成后,系统会自动执行预设的回调函数,通常...
- 错误优先回调:通常在Node.js和其他一些库中,回调函数的第一个参数用于传递错误对象。如果在执行过程中没有错误,该参数通常是`null`。例如: ```javascript fs.readFile('file.txt', 'utf8', function(err, ...
本文将深入探讨如何使用jQuery库创建一个支持回调函数的二级下拉菜单导航条,以提高用户体验和交互性。 首先,jQuery是一个强大的JavaScript库,它简化了DOM操作、事件处理和动画效果,使得开发人员可以更高效地...
jQuery作为一个广泛使用的JavaScript库,提供了丰富的功能来简化DOM操作,而jQuery CL_Valitator插件正是针对表单验证的一款高效工具,其主要特点在于采用全回调式设计,让开发者能够灵活地自定义验证逻辑。...
4. **错误处理**:回调函数通常遵循一种约定,即最后一个参数通常是处理错误的回调,这被称为“errback”或“error-first callback”。如果在执行过程中出现错误,第一个参数将包含错误对象,否则为`null`。这种方式...
在使用jQuery进行Ajax异步请求时,回调函数不执行是一个常见的问题,特别是在使用`$.post()`或`$.ajax()`函数时。本文将深入探讨jQuery `Ajax Post`回调函数不执行的原因,并提供相应的解决方法,同时也会分析`ajax ...