- śĶŹŤßą: 231900 ś¨°
- śÄߌąę:

- śĚ•Ťá™: ŚĆóšļ¨
-

śĖáÁꆌąÜÁĪĽ
Á§ĺŚĆļÁČąŚĚó
- śąĎÁöĄŤĶĄŤģĮ ( 0)
- śąĎÁöĄŤģļŚĚõ ( 140)
- śąĎÁöĄťóģÁ≠Ē ( 0)
Ś≠ėś°£ŚąÜÁĪĽ
- 2011-01 ( 1)
- 2010-11 ( 1)
- 2010-10 ( 1)
- śõīŚ§öŚ≠ėś°£...
śúÄśĖįŤĮĄŤģļ
-
ewayÔľö
ŚďąÔľĆŚéüśĚ•ÁúüÁöĄśėĮŤįʜļ„Äā„Äā„ÄāŚ•ĹŚÉŹšłćśĚ•javaeyešļÜ
SNSšłéŚú®ÁļŅśóÖśłłÁöĄśēīŚźąŚģěŤ∑Ķ -
ewayÔľö
ŤéęšłćśėĮŤČļťĺôÁöĄŤįĘťúጟßÔľü
Śú®ÁļŅśóÖśłłÔľöÁõīťĒÄśėĮśó∂ŚįöԾƚłćśėĮśĖĻŚźĎ -
stevenkohÔľö
ś•ľšłĽŤĮīÁöĄŚá†šł™ÁĹĎÁęô ŚćįŚģĘÁĹĎ ťĺôś®Ī ťÉĹŚ∑≤ÁĽŹŚÖ®ťÉ®ŚÄíťó≠šļÜ. šłäśĶ∑ÁöĄŤČ≤Ś§ö ...
ŚĮĻŚá†šł™Śú®ÁļŅŚćįŚą∑ÁĹĎÁęôÁöĄÁāĻŤĮĄ -
coolspeedÔľö
ŚľēÁĒ®śĚ•Ťá™ť¶ôśłĮťáĎŤěćÁēĆÁöĄśúÄśĖįś∂ąśĀĮÔľöŚĎ®ťłŅÁ•éŚú®śēįŚ§©ŚČćԾƚĻüŚįĪśėĮ10śúąšłčśó¨ ...
360šľöšłćšľöśąźšłļŤÄĀŚ§ßŚď• -
coolspeedÔľö
downpour ŚÜôťĀď360ŚĒĮšłÄŚźłŚľēśąĎÁöĄśėĮśąĎŚŹĮšĽ•Śú®Ť£łśúļÁä∂śÄĀšłčŚģĆ ...
360šľöšłćšľöśąźšłļŤÄĀŚ§ßŚď•
Excellent article on webpage optimization
- ŚćöŚģĘŚąÜÁĪĽÔľö
- Ś≠ėś°£Ś§áŤÄÉ
 
http://www.cnblogs.com/JustinYoung/archive/2007/11/20/speeding-up-web-site-14rule.html
 
Ś¶āšĹēśŹźťęėÁĹĎť°ĶÁöĄśēąÁéáÔľąšłäÁĮáԾȂÄĒ‚ÄĒśŹźťęėÁĹĎť°ĶśēąÁéáÁöĄ14śĚ°ŚáÜŚąô
ÁĹĎÁęôśúÄŚüļśú¨ÁöĄšłúŤ•ŅśėĮšĽÄšĻąÔľü
ÁĹĎÁęôśúÄŚüļśú¨ÁöĄšłúŤ•ŅśėĮšĽÄšĻąÔľü
‚ÄĒ‚ÄĒŚÜÖŚģĻÔľüSEOÔľąśźúÁīĘŚľēśďéšľėŚĆĖÔľČÔľüUEÔľąÁĒ®śą∑šĹďť™ĆÔľČÔľüťÉĹšłćŚĮĻÔľĀśėĮťÄüŚļ¶ÔľĀ
ŚÜÖŚģĻŚÜćšłįŚĮĆÁöĄÁĹĎÁęôԾƌ¶āśěúśÖĘŚąįśó†ś≥ēŤģŅťóģšĻüśėĮśĮęśó†śĄŹšĻČÁöĄÔľõ SEOŚĀöÁöĄŚÜ挕ĹÁöĄÁĹĎÁęôԾƌ¶āśěúśźúÁīĘŤúėŤõõśä挹įšĻüśėĮÁôĹśź≠Ôľõ UEŤģĺŤģ°ÁöĄŚÜćšļļśÄߌĆĖÁöĄÁĹĎÁęôԾƌ¶āśěúÁĒ®śą∑ŤŅěÁúčťÉĹÁú蚳挹įšĻüśėĮÁ©ļŤįą„Äā
śČÄšĽ•ÁĹĎť°ĶÁöĄśēąÁéáÁĽĚŚĮĻśėĮśúÄŚÄľŚĺóŚÖ≥ś≥®ÁöĄśĖĻťĚĘ„ÄāŚ¶āšĹēśČćŤÉĹśŹźťęėšłÄšł™ÁĹĎť°ĶÁöĄśēąÁéáŚĎĘÔľüSteve Souders(Steve SoudersÁöĄŤĶĄśĖôhttp://www.oreillynet.com/pub/au/2951)śŹźŚáļÁöĄśŹźťęėÁĹĎť°ĶśēąÁéáÁöĄ14śĚ°ŚáÜŚąôԾƍÄĆŤŅôšļõŚáÜŚąôšĻüŚįÜśėĮśąĎšĽ¨šłčÁĮášł≠šĽčÁĽćŚąįÁöĄYSlowŚ∑•ŚÖ∑ÁöĄÁźÜŤģļŚüļÁ°ÄÔľö
- Make Fewer HTTP Requests
- Use a Content Delivery Network
- Add an Expires Header
- Gzip Components
- Put CSS at the Top
- Move Scripts to the Bottom
- Avoid CSS Expressions
- Make JavaScript and CSS External
- Reduce DNS Lookups
- Minify JavaScript
- Avoid Redirects
- Remove Duplicate Scripts
- Configure ETags
- Make Ajax Cacheable
 
Á¨¨šłÄśĚ°ÔľöMake Fewer HTTP Requests ŚįĹŚŹĮŤÉĹÁöĄŚáŹŚįĎHTTPÁöĄRequestŤĮ∑śĪāśēį„Äā
80%ÁöĄÁĒ®śą∑ŚďćŚļĒśó∂ťóīťÉĹśėĮśĶ™ŤīĻŚú®ŚČćÁęĮ„ÄāŤÄĆŤŅôšļõśó∂ťóīšłĽŤ¶ĀŚŹąśėĮŚõ†šłļšłčŤĹĹŚõĺÁČá„ÄĀś†∑ŚľŹŤ°®„ÄĀJavaScriptŤĄöśú¨„ÄĀflashÁ≠ČśĖᚼ∂ťÄ†śąźÁöĄ„ÄāŚáŹŚįĎŤŅôšļõŤĶĄśļźśĖᚼ∂ÁöĄRequestŤĮ∑śĪāśēįŚįÜśėĮśŹźťęėÁĹĎť°ĶśėĺÁ§ļśēąÁéáÁöĄťáćÁāĻ„Äā
ŤŅôťáĆŚ•ĹŚÉŹśúČšł™ÁüõÁõĺԾƌįĪśėĮŚ¶āśěúśąĎŚáŹŚįĎšļ܌幌§öÁöĄŚõĺÁČáԾƜ†∑ŚľŹÔľĆŤĄöśú¨śąĖŤÄÖflashԾƝā£šĻąÁĹĎť°ĶŚ≤āšłćśėĮŚÖČÁßÉÁßÉÁöĄÔľĆťā£Ś§öťöĺÁúčŚĎĘÔľüŚÖ∂ŚģěŤŅôśėĮšłÄšł™ŤĮĮŤß£„ÄāśąĎšĽ¨ŚŹ™śėĮŤĮīŚįĹťáŹÁöĄŚáŹŚįĎԾƌĻ∂ś≤°śúČŤĮīŚģĆŚÖ®šłćŤÉĹšĹŅÁĒ®„ÄāŚáŹŚįĎŤŅôšļõśĖᚼ∂ÁöĄRequestŤĮ∑śĪāśēįԾƌĹďÁĄ∂šĻüśúČšłÄšļõśäÄŚ∑ߌíĆŚĽļŤģģÁöĄÔľö
1ÔľöÁĒ®šłÄšł™Ś§ßŚõĺÁČᚼ£śõŅŚ§öšł™ŚįŹŚõĺÁČá„Äā
ŤŅôÁöĄÁ°ģśúČÁāĻťĘ†Ť¶Üšľ†ÁĽüÁöĄśÄĚÁĽīšļÜ„ÄāšĽ•ŚČ朹ϚĽ¨šłÄÁõīšĽ•šłļŚ§öšł™ŚįŹŚõĺÁČáÁöĄšłčŤĹĹťÄüŚļ¶šĻčŚíĆšľöŚįŹšļ隳Ěł™Ś§ßŚõĺÁČáÁöĄšłčŤĹĹťÄüŚļ¶„ÄāšĹÜśėĮÁéįŚú®Śą©ÁĒ®httpwatchŚ∑•ŚÖ∑ÁöĄŚĮĻŚ§öšł™ť°ĶťĚĘŤŅõŤ°ĆŚąÜśěźŚźéÁöĄÁĽďśěúŤ°®śėéšļčŚģěŚĻ∂šłćśėĮŤŅôś†∑„ÄāÁ¨¨šłÄŚľ†ŚõĺśėĮšłÄšł™Ś§ßŚįŹšłļ40528bytesÁöĄ337*191pxÁöĄŚ§ßŚõĺÁČáÁöĄŚąÜśěźÁĽďśěú„Äā
Á¨¨šļĆŚľ†ŚõĺśėĮšłÄšł™Ś§ßŚįŹšłļ13883bytesÁöĄ280*90pxÁöĄŚįŹŚõĺÁČáÁöĄŚąÜśěźÁĽďśěú„Äā

šłÄšł™Ś§ßŚįŹšłļ40528bytesÁöĄ337*191pxÁöĄŚ§ßŚõĺÁČáÁöĄŚąÜśěźÁĽďśěúÔľąÁāĻŚáĽŚõĺÁČጏĮšĽ•śü•ÁúčŚģĆśēīŚ§ßŚõĺÁČáÔľČ

šłÄšł™Ś§ßŚįŹšłļ13883bytesÁöĄ280*90pxÁöĄŚįŹŚõĺÁČáÁöĄŚąÜśěźÁĽďśěúÔľąÁāĻŚáĽŚõĺÁČጏĮšĽ•śü•ÁúčŚģĆśēīŚ§ßŚõĺÁČáÔľČ
BlockedÔľö13.034s
SendÔľö0.001s
WaitÔľö0.163s
ReceiveÔľö4.596s
TTFBÔľö0.164s
NetWorkÔľö4.760s
ŚäüŤÄóśó∂Ôľö17.795s
Áúüś≠£ÁĒ®šļéšľ†ŤĺߜĖᚼ∂ŤäĪŤīĻÁöĄśó∂ťóīšłļReveiveśó∂ťóīԾƌć≥4.596sԾƌ§öśēįÁöĄśó∂ťóīśėĮÁĒ®śĚ•ś£ÄÁīĘÁľďŚ≠ėŚíĆÁ°ģŚģöťďĺśé•śėĮŚź¶śúČśēąÁöĄBlockedśó∂ťóīԾƚĺõŤäĪŤīĻ13.034sԾƌ憜ļśó∂ťóīÁöĄ73.2%„Äā
Á¨¨šļĆŚľ†ŚįŹŚõĺÁČáŤäĪŤīĻśó∂ťóīšłļÔľö
BlockedÔľö16.274s
SendÔľöŚįŹšļé0.001s
WaitÔľö0.117s
ReceiveÔľö0.397s
TTFBÔľö0.118s
NetWorkÔľö0.516s
ŚäüŤÄóśó∂Ôľö16.790s
Áúüś≠£ÁĒ®šļéšľ†ŤĺďśĖᚼ∂ÁöĄŤäĪŤīĻśó∂ťóīśėĮReveiveśó∂ťóīԾƌć≥0.397sԾƍŅôÁöĄÁ°ģŤ¶ĀśĮĒŚąöśČ挧ߜĖᚼ∂ÁöĄ4.596sŚįŹŚĺąŚ§ö„ÄāšĹÜśėĮšĽĖÁöĄBlockedśó∂ťóīšłļ16.274sԾƌ憜ļśó∂ťóīÁöĄ97%„Äā
Ś¶āśěúŤŅôšļõśēįśćģŤŅėšłćŚ§üŤĮīśúćšĹ†ÁöĄŤĮĚԾƍģ©śąĎšĽ¨ÁúčÁúčšłčťĚĘŤŅôŚľ†Śõĺ„ÄāŤŅôťáĆŚąóŚáļšļÜśüźšł™ÁĹĎť°Ķšł≠śČÄśúČŚõĺÁČášł≠ÁöĄŤäĪŤīĻśó∂ťóīÁ§ļśĄŹŚõĺ„ÄāŚĹďÁĄ∂ԾƝáĆťĚĘÁöĄŚõĺÁČáśúČŚ§ßśúČŚįŹÔľĆŤßĄś†ľšłćšłÄ„Äā
ŚÖ∂šł≠ŤóŹťĚíŤČ≤ÁöĄšłļšľ†ŤĺďśĖᚼ∂ŤäĪŤīĻÁöĄReveiveśó∂ťóīԾƍÄĆŚČćťĚĘÁôĹŤČ≤ÁöĄšłļś£ÄÁīĘÁľďŚ≠ėŚíĆÁ°ģŤģ§ťďĺśé•śėĮŚź¶śúČśēąÁöĄBlockedśó∂ťóī„ÄāťďĀšłÄś†∑ÁöĄšļčŚģěŚĎäŤĮČśąĎšĽ¨Ôľö
- Ś§ßśĖᚼ∂ŚíĆŚįŹśĖᚼ∂šłčŤĹĹśČÄťúÄśó∂ťóīÁöĄÁ°ģśėĮšłćŚźĆÁöĄÔľĆŚ∑ģŚľāÁöĄÁĽĚŚĮĻŚÄľšłćŚ§ß„ÄāŤÄĆšłĒšłčŤĹĹśČÄťúÄśó∂ťóīŚć†śÄĽŤÄóŤīĻśó∂ťóīśĮĒšĺčŚĺąŚįŹ„Äā
- Ś§ßÁļ¶80%šĽ•šłäÁöĄśó∂ťóīśėĮÁĒ®śĚ•ś£ÄÁīĘÁľďŚ≠ėŚíĆÁ°ģŚģöťďĺśé•śėĮŚź¶śúČśēąÁöĄBlockedśó∂ťóī„Äāśó†ŤģļśĖᚼ∂Ś§ßŚįŹÔľĆŤŅôšł™śó∂ťóīÁöĄŤäĪŤīĻŚ§ßŤáīśėĮÁõłŚźĆÁöĄ„ÄāŤÄĆšłĒśČČ憜ļŤÄóŤīĻśó∂ťóīÁöĄśĮĒšĺčśėĮśěĀŚ§ßÁöĄ„Äā
- šłÄšł™100kÁöĄŚ§ßŚõĺÁČáśÄĽŤÄóŤīĻśó∂ťóīÁĽĚŚĮĻŚ§ßšļé4šł™25kÁöĄŚįŹŚõĺÁČáÁöĄśÄĽŤÄóŤīĻśó∂ťóī„ÄāŤÄĆšłĒšłĽŤ¶ĀŚ∑ģŚąęŚįĪśėĮ4šł™ŚįŹŚõĺÁČáÁöĄBlockedśó∂ťóīÁĽĚŚĮĻŚ§ßšļé1šł™Ś§ßŚõĺÁČáÁöĄBlockedśó∂ťóī„Äā
šĹÜśėĮԾƍĮ∑ś≥®śĄŹÔľöšĻüšłćŤÉĹÁĒ®Ś§™Ś§ßÁöĄŚćēŚľ†ŚõĺÁČáԾƌõ†šłļťā£ś†∑šľöŚĹĪŚď挹įÁĒ®śą∑šĹƄÄāšĺ茶āšł™Śá†ŚÖÜÁöĄŤÉĆśôĮŚõĺÁČáÁöĄšĹŅÁĒ®ÁĽĚŚĮĻšłćśėĮšłÄšł™Ś•ĹšłĽśĄŹ„Äā
2ÔľöŚźąŚĻ∂šĹ†ÁöĄcssśĖᚼ∂„Äā
śąĎšĽ•ŚČćÁäĮšļÜšłÄšł™ťĒôŤĮĮԾƚņŚú®Áú蜹τÄ䜆∑ŚľŹŤ°®ÁöĄÁĽĄÁĽášłéŤßĄŚąí„ÄčÁöĄÁ≥ĽŚąóśĖáÁꆚł≠šľöÁü•ťĀď„ÄāŚĹďśó∂ԾƜąĎšłļšļÜśĖĻšĺŅÁĽĄÁĽáŚíƍߥŚąíś†∑ŚľŹŤ°®ÔľĆŚįÜÁĒ®šļ隳挟ĆÁĒ®ťÄĒÁöĄś†∑ŚľŹŤ°®śĖᚼ∂ŚąÜÁ¶ĽŚľÄśĚ•ÔľĆŚĹĘśąźšłćŚźĆÁöĄcssśĖᚼ∂„ÄāÁĄ∂ŚźéŚú®ť°ĶťĚĘšł≠ś†ĻśćģťúÄŤ¶ĀŚľēÁĒ®Ś§öšł™cssśĖᚼ∂„Äāś†Ļśćģ‚ÄúŚįĹŚŹĮŤÉĹÁöĄŚáŹŚįĎHTTPÁöĄRequestŤĮ∑śĪāśēį‚ÄĚŚáÜŚąôśąĎšĽ¨Áü•ťĀďԾƝā£ś†∑ÁöĄÁ°ģśėĮšłćŚźąÁźÜÁöĄÔľĆŚõ†šłļťā£ś†∑šľöšļßÁĒüśõīŚ§öÁöĄHTTPÁöĄRequestŤĮ∑śĪāśēį„ÄāšĽéŤÄĆťôćšĹéÁĹĎť°ĶÁöĄśēąÁéá„ÄāśČÄšĽ•ÔľĆšĽéśŹźťęėÁĹĎť°ĶśēąÁéáÁöĄŤßíŚļ¶šłäŤÄĆŤ®ÄԾƜąĎšĽ¨ŤŅėśėĮŚļĒŤĮ•ŚįÜśČÄśúČÁöĄcssŚÜôŚú®ŚźĆšłÄšł™cssśĖᚼ∂šł≠„ÄāšĹÜśėĮťóģťĘėŚŹąśĚ•šļÜ„Äāťā£šĻąśÄéšĻąśĚ•ŚĺąŚ•ĹÁöĄÁĽĄÁĽáŚíƍߥŚąíś†∑ŚľŹŤ°®ŚĎĘÔľüŤŅôÁöĄÁ°ģśėĮšł™ÁüõÁõĺ„ÄāśąĎÁéįŚú®ÁöĄŚĀöś≥ēśėĮťááÁĒ®šł§Ś•óÁČąśú¨„ÄāÁľĖŤĺĎÁČąŚíĆŚŹĎŚłÉÁČą„ÄāÁľĖŤĺĎÁČąšĽćÁĄ∂šĹŅÁĒ®Ś§öšł™cssśĖᚼ∂šĽ•šĺŅšļéŤßĄŚąíŚíĆÁĽĄÁĽá„ÄāŤÄĆÁ≠ČŚąįŚŹĎŚłÉÁöĄśó∂ŚÄôԾƌÜćŚįÜŚ§öšł™cssśĖᚼ∂ŚźąŚĻ∂ŚąįšłÄšł™śĖᚼ∂šł≠ŚéĽÔľĆšĽéŤÄĆŤĺ匹įŚáŹŚįĎHTTPRequestŤĮ∑śĪāśēįÁöĄÁõģÁöĄ„Äā3ÔľöŚźąŚĻ∂šĹ†ÁöĄjavascriptśĖᚼ∂„Äā
ŚéüŚõ†ŚíĆŚ§ĄÁźÜśĖĻś≥ēŚźĆšłäԾƚłćŚÜćŤĶėŤ®Ä„Äā¬†
Á¨¨šļƜ̰ԾöUse a Content Delivery Network šĹŅÁĒ®CDN
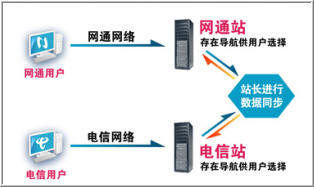
ŤŅôšł™ÁúčšłäŚéĽŚ•ĹŚÉŹŚĺąś∑ĪŚ••ÁöĄś†∑Ś≠źÔľĆšĹÜśėĮŚŹ™Ť¶ĀÁĽďŚźąšł≠ŚõĹÁöĄÁĹĎÁĽúÁČĻŤČ≤ԾƍŅôšł™šĺŅšłćťöĺÁźÜŤß£šļÜ„Äā‚ÄúŚĆóśĖĻśúćŚä°Śô®‚ÄĚ„ÄĀ‚ÄúŚćóśĖĻśúćŚä°Śô®‚ÄĚ„ÄĀ‚ÄúÁĒĶšŅ°śúćŚä°Śô®‚ÄĚ„ÄĀ‚ÄúÁĹĎťÄöśúćŚä°Śô®‚Ä̂Ķ‚ĶŤŅôšļõŤĮ挟¨ŤĶ∑śĚ•śėĮťā£šĻąÁÜüśāČŚíĆŚéčśäĎ„ÄāŚ¶āśěúԾƚłÄšł™ŚĆóšļ¨ÁöĄÁĒĶšŅ°ÁĒ®śą∑ŤĮēŚõ嚼éŚĻŅšłúÁöĄÁĹĎťÄöśúćŚä°Śô®šłäśČ̳Ěł™ÁĪĽšľľ„ÄäŚ£ĀÁļłŚźąťõÜ„Ä茳ĖŚ≠źÁöĄÁĹĎť°Ķśó∂ԾƚņŚįĪŤÉĹŚĺąś∑ĪŚąĽÁöĄÁźÜŤß£„Äā
ťČīšļéŤŅôšł™šłćśėĮśąĎšĽ¨ŚľÄŚŹĎšļļŚĎėŚäõśČÄŤÉĹŚŹäÁöĄŚáÜŚąôԾƜČÄšĽ•ŤŅôťáĆšĻüŚįĪšłćŚ§öŤ®ÄšļÜ„Äā
 
Á¨¨šłČśĚ°ÔľöAdd an Expires Header ś∑ĽŚä†ŚĎ®śúüŚ§ī
ŤŅôšł™šĻüŚĻ∂ťĚ쌾ČŹĎšļļŚĎėśĚ•śéߌą∂ԾƍÄĆśėĮÁĹĎÁęôśúćŚä°Śô®Áģ°ÁźÜŚĎėÁöĄŤĀĆŤī£„ÄāśČÄšĽ•ÔľĆŚ¶āśěúšĹúšłļŚľÄŚŹĎšļļŚĎėÁöĄšĹ†šłćšļÜŤß£ŚíĆśėéÁôĹšĻüś≤°śúČŚÖ≥Á≥Ľ„ÄāŤŅėśėĮśääŤŅôšł™ŚáÜŚąôŚĎäŤĮČŚÖ¨ŚŹłÁöĄÁĹĎÁęôśúćŚä°Śô®Áģ°ÁźÜŚĎė„Äā
Á¨¨ŚõõśĚ°ÔľöGzip Components ŚźĮÁĒ®GzipŚéčÁľ©
ŤŅôšł™Ś§ßŚģ∂ŚļĒŤĮ•śĮĒŤĺÉÁÜüśāČ„ÄāGzipÁöĄśÄĚśÉ≥ŚįĪśėĮśääśĖᚼ∂ŚÖąŚú®śúćŚä°Śô®ÁęĮŤŅõŤ°ĆŚéčÁľ©ÔľĆÁĄ∂ŚźéŚÜćšľ†Ťĺď„ÄāŤŅôŚĮĻšļéšĹďÁßĮŤĺÉŚ§ßÁöĄÁļĮśĖáŚ≠óŚěčÁöĄśĖᚼ∂śúČÁČĻśēą„ÄāťČīšļéŤŅôšĻüŚĻ∂ťĚ쌾ČŹĎšļļŚĎėԾƍÄĆśėĮÁĹĎÁęôśúćŚä°Śô®Áģ°ÁźÜŚĎėÁöĄŚ∑•šĹúŤĆÉÁēīԾƍŅôťáĆŚįĪšłćŤĮ¶ÁĽÜŤģ≤Ťß£šļÜ„ÄāŚ¶āśěúšĹ†ŚĮĻś≠§śĄüŚÖīŤ∂£ÔľĆŚŹĮšĽ•ŤĶĄŤģĮŤīĶŚÖ¨ŚŹłÁöĄÁĹĎÁęôśúćŚä°Śô®Áģ°ÁźÜšļļŚĎė„Äā
Á¨¨šļĒśĚ°ÔľöPut CSS at the Top śääCSSś†∑ŚľŹśĒĺŚú®ť°ĶťĚĘÁöĄšłäśĖĻ„Äā
śó†ŤģļśėĮHTMLŤŅėśėĮXHTMLŤŅėśėĮCSSťÉĹśėĮŤß£ťáäŚěčÁöĄŤĮ≠Ť®ÄԾƍÄĆťĚěÁľĖŤĮĎŚěčÁöĄ„ÄāśČÄšĽ•CSSŚąįšłäśĖĻÁöĄŤĮĚԾƝā£šĻąśĶŹŤßąŚô®Ťß£śěźÁĽďśěĄÁöĄśó∂ŚÄôԾƌįĪŚ∑≤ÁĽŹŚŹĮšĽ•ŚĮĻť°ĶťĚĘŤŅõŤ°Ćśł≤śüď„ÄāŤŅôś†∑ŚįĪšłćšľöŚáļÁéįԾƝ°ĶťĚĘÁĽďśěĄŚÖČÁßÉÁßÉÁöĄŚÖąŚáļśĚ•ÔľĆÁĄ∂ŚźéCSSśł≤śüďԾƝ°ĶťĚĘŚŹąÁ™ĀÁĄ∂Ść隳ōĶ∑śĚ•ÔľĆŤŅôś†∑Ś§™ŚÖ∑śúČ‚ÄúśąŹŚČßśÄß‚ÄĚÁöĄť°ĶťĚĘśĶŹŤßąšĹƚļÜ„Äā
Á¨¨ŚÖ≠śĚ°ÔľöMove Scripts to the Bottom ŚįÜŤĄöśú¨śĒĺŚú®ŚļēťÉ®
ŚéüŚõ†ŚźĆÁ¨¨šļĒśĚ°šłÄś†∑„ÄāŚŹ™śėĮŤĄöśú¨šłÄŤą¨śėĮÁĒ®śĚ•šļéÁĒ®śą∑šļ§šļíÁöĄ„ÄāśČÄšĽ•Ś¶āśěúť°ĶťĚĘŤŅėś≤°śúČŚáļśĚ•ÔľĆÁĒ®śą∑ŤŅěť°ĶťĚĘťÉĹšłćÁü•ťĀĚĻąś†∑Ś≠źÔľĆťā£Ťįąšļ§šļíÁģÄÁõīŚįĪśėĮśČĮŤįą„ÄāśČÄšĽ•ÔľĆŤĄöśú¨ŚíĆCSSś≠£Ś•ĹÁõłŚŹćԾƍĄöśú¨ŚļĒŤĮ•śĒĺŚú®ť°ĶťĚĘÁöĄŚļēťÉ®„Äā
Á¨¨šłÉśĚ°ÔľöAvoid CSS Expressions ťĀŅŚÖćšĹŅÁĒ®CSSšł≠ÁöĄExpressions
 
ť¶ĖŚÖąśúČŚŅÖŤ¶ĀŚÖąŤĮīśė隳ĚłčCSS ExpressionsśėĮšĽÄšĻąšłÄšł™šłúŤ•Ņ„ÄāŚÖ∂ŚģěŚģÉŚįĪŚÉŹŚÖ∂ŚģÉŤĮ≠Ť®Äšł≠ÁöĄif‚Ķ‚Ķelse‚Ķ‚ĶŤĮ≠ŚŹ•„ÄāŤŅôś†∑Śú®CSSšł≠ŚįĪŚŹĮšĽ•ŤŅõŤ°ĆÁģÄŚćēÁöĄťÄĽŤĺĎŚą§śĖ≠šļÜ„Äāšłĺšł™ÁģÄŚćēÁöĄšĺčŚ≠ź‚ÄĒ‚ÄĒinput{background-color:expression((this.readOnly¬†&&¬†this.readOnly==true)?"#0000ff":"#ff0000")}
</style>
<INPUT TYPE="text" NAME="">
<INPUT TYPE="text" NAME="" readonly="true">
 
Á¨¨ŚÖęśĚ°ÔľöMake JavaScript and CSS External ŚįÜjavascriptŚíĆcssÁč¨ÁęčśąźŚ§ĖťÉ®śĖᚼ∂
ŤŅôšłÄśĚ°Ś•ĹŚÉŹŚíĆÁ¨¨šłÄśĚ°śúČÁāĻÁüõÁõĺ„ÄāÁöĄÁ°ģԾƌ¶āśěúšĽéHTTPÁöĄrequestŤĮ∑śĪāśēįśĚ•Ťģ≤ÁöĄŤĮĚԾƍŅôś†∑ŚĀöÁöĄÁ°ģśėĮťôćšĹéšļÜśēąÁéá„ÄāšĹÜśėĮšĻčśČÄšĽ•ŤŅôšĻąŚĀöԾƜėĮŚõ†šłļŚŹ¶Ś§ĖšłÄšł™ťá捶ĀÁöĄŤÄÉŤôĎŚõ†Áī†‚ÄĒ‚ÄĒÁľďŚ≠ė„ÄāŚõ†šłļŚ§ĖťÉ®ÁöĄŚľēÁĒ®śĖᚼ∂šľöŤĘęśĶŹŤßąŚô®ÁľďŚ≠ėԾƜČÄšĽ•Ś¶āśěújavascriptŚíĆcssšĹďÁßĮŤĺÉŚ§ßÁöĄśó∂ŚÄôԾƜąĎšĽ¨ŚįÜŚģÉšĽ¨Áč¨ÁęčśąźŚ§ĖťÉ®śĖᚼ∂„ÄāŤŅôś†∑ŚĹďÁĒ®śą∑ŚŹ™Ť¶ĀśĶŹŤßąšłÄś¨°šĽ•ŚźéԾƍŅôšļõšĹďÁßĮŤĺÉŚ§ßÁöĄjsŚíĆcssśĖᚼ∂ŚįĪŤÉĹŤĘęÁľďŚ≠ėŤĶ∑śĚ•ÔľĆšĽéŤÄĆśěĀťęėŚúįśŹźťęėÁĒ®śą∑ŚÜ木°ŤģŅťóģśó∂ÁöĄśēąÁéá„Äā
Á¨¨šĻ̜̰ԾöReduce DNS Lookups¬† ŚáŹŚįĎDNSśü•ŤĮĘ
DNSŚüüŚźćŤß£śěźÁ≥ĽÁĽü„ÄāŚ§ßŚģ∂ťÉĹÁü•ťĀϚĽ¨šĻčśČÄšĽ•ŤÉĹŤģįšĹŹťā£šĻąŚ§öÁöĄÁĹĎŚĚÄԾƜėĮŚõ†šłļśąĎšĽ¨ŤģįšĹŹÁöĄťÉĹśėĮŚćēŤĮćԾƍÄĆťĚěhttp://202.153.125.45ŤŅôś†∑ÁöĄšłúŤ•ŅԾƍÄĆŚłģśąĎšĽ¨śääťā£šļõŚćēŤĮćŚíĆ202.153.125.45ŤŅôś†∑ÁöĄipŚúįŚĚÄŤĀĒÁ≥ĽŤĶ∑śĚ•ÁöĄŚįĪśėĮDNS„Äāťā£ŤŅôšłÄśĚ°ŚĮĻśąĎšĽ¨ŚąįŚļēśúČšĽÄšĻąÁúüś≠£śĄŹšĻČšłäÁöĄśĆáŚĮľśĄŹšĻČŚĎĘÔľüŚÖ∂ŚģěśúČšł§śĚ°Ôľö
1ÔľöŚ¶āśěúšłćśėĮŚŅÖť°ĽÔľĆŤĮ∑šłćŤ¶ĀśääÁĹĎÁęôśĒ匹įšł§ŚŹįśúćŚä°Śô®šłä„Äā
2ÔľöÁĹĎť°Ķšł≠ÁöĄŚõĺÁČá„ÄĀcssśĖᚼ∂„ÄĀjsśĖᚼ∂„ÄĀflashśĖᚼ∂Á≠ČÁ≠ČԾƚłćŤ¶ĀŚ§™Ś§öÁöĄŚąÜśē£Śú®šłćŚźĆÁöĄÁĹĎÁĽúÁ©ļťóīšł≠„ÄāŤŅôŚįĪśėĮšłļšĽÄšĻąťā£Áß挏™ŚŹĎšłÄšł™ÁĹĎÁęôšł≠ÁöĄŚ£ĀÁļłŚõĺÁČáÁöĄŚłĖŚ≠źÔľĆŤ¶ĀśĮĒŚ£ĀÁļłŚõĺÁČáśĚ•śļźšļ隳挟ĆÁĹĎÁęôÁöĄŚłĖŚ≠źśėĺÁ§ļŤ¶ĀŚŅęŚĺóŚ§öÁöĄŚéüŚõ†„Äā
Á¨¨ŚćĀśĚ°ÔľöMinify JavaScript and CSS¬† ŚáŹŚįĎJavaScriptŚíĆCSSśĖᚼ∂ÁöĄšĹďÁßĮ
ŤŅôÁāĻŚĺąŚ•ĹÁźÜŤß£„ÄāŚú®šĹ†ÁöĄśúÄÁĽąŚŹĎŚłÉÁČąśú¨šł≠śääś≤°śúČŚŅÖŤ¶ĀÁöĄÁ©ļŤ°Ć„ÄĀÁ©ļś†ľŚíĆś≥®ťáäŚÖ®ťÉ®ŚéĽśéČ„ÄāśėĺÁĄ∂śČčŚ∑•ŚéĽŚ§ĄÁźÜśēąÁéጧ™šĹéԾƌ•ĹŚú®ÁĹĎšłäŚąįŚ§ĄťÉĹśėĮÁĒ®šļéŚéčÁľ©ŤŅôšļõšłúŤ•ŅÁöĄŚ∑•ŚÖ∑„ÄāŚéčÁľ©JavaScriptšĽ£Á†ĀšĹďÁßĮÁöĄŚ∑•ŚÖ∑ťöŹŚ§ĄŚŹĮŤßĀԾƜąĎšĺŅšłćŚÜ挹óšłĺšļÜԾƍŅôťáĆśąĎŚŹ™śŹźšĺõšłÄšł™ÁĒ®šļéŚéčÁľ©cssšĽ£Á†ĀšĹďÁßĮÁöĄŚú®ÁļŅŚ∑•ŚÖ∑ÁĹĎÁęô‚ÄĒ‚ÄĒhttp://www.cssdrive.com/index.php/main/csscompressor
ŚģÉśŹźšĺõšļÜŚ§öÁßćŚéčÁľ©śĖĻŚľŹÔľĆŚŹĮšĽ•ťÄāŚļĒŚ§öÁß捶ĀśĪā„Äā
Á¨¨ŚćĀšłÄśĚ°ÔľöAvoid Redirects ťĀŅŚÖćŤ∑≥ŤĹ¨
śąĎŚŹ™šĽéÁĹĎť°ĶŚľÄŚŹĎšļļŚĎėÁöĄŤßíŚļ¶śĚ•Ťß£ŤĮĽś≠§śĚ°„Äāťā£šĻąśąĎšĽ¨ŚŹĮšĽ•Ťß£ŤĮĽŚąįšĽÄšĻąšłúŤ•ŅŚĎĘÔľü2ÁāĻ‚ÄĒ‚ÄĒ
1Ôľö‚Äúś≠§ŚüüŚźćŚ∑≤ŤŅáśúüÔľĆ5ÁßíťíüšĽ•ŚźéԾƝ°ĶťĚĘŚįÜŤ∑≥ŤĹ¨Śąįhttp://www.xxxxxx.com/index.htmlť°ĶťĚĘ‚ÄĚԾƍŅôŚŹ•ŤĮĚÁúčŤĶ∑śĚ•ÁöĄÁ°ģŚĺąÁÜüśāČ„ÄāšĹÜśėĮԾƜąĎŚįĪŚ•áśÄ™šļÜԾƚłļšĽÄšĻąšłćÁõīśé•ťďĺśé•Śąįťā£šł™ť°ĶťĚĘŚĎĘÔľü
2ÔľöšłÄšļõťďĺśé•ŚúįŚĚÄŤĮ∑śõīśėéÁ°ģÁöĄŚÜôŚáļśĚ•„Äāšĺ茶ā:ŚįÜhttp://justinyoung.cnblogs.com/ ŚÜôśąźhttp://justinyoung.cnblogs.com Ôľąś≥®śĄŹśúÄŚźéťĚĘšłÄšł™‚Äú/‚ÄĚÁ¨¶ŚŹ∑ԾȄÄāÁöĄÁ°ģԾƍŅôšł§šł™ÁĹĎŚĚÄťÉĹŤÉĹŤģŅťóģŚąįśąĎÁöĄŚćöŚģĘԾƚĹÜśėĮԾƚļčŚģěšłäԾƌģÉšĽ¨śėĮśúČŚĆļŚąęÁöĄ„Äāhttp://justinyoung.cnblogs.com ÁöĄÁĽďśěúśėĮšł™301ŚďćŚļĒԾƌģÉšľöŤĘęťáćśĖįśĆጟĎhttp://justinyoung.cnblogs.com/ „ÄāšĹÜśėĮśėĺÁĄ∂Ծƚł≠ťóīŚ§öśĶ™ŤīĻšļÜšłÄšļõśó∂ťóī„Äā
Á¨¨ŚćĀšļƜ̰ Remove Duplicate Scripts Á߼ťô§ťá挧ćÁöĄŤĄöśú¨
ŤŅôšł™ŚáÜŚąôÁöĄťĀďÁźÜŚĺąśĶÖśėĺԾƚĹÜśėĮÁúüś≠£Śú®Ś∑•šĹúšł≠Ծƌ幌§öšļļŚćīŚõ†šłļ‚Äúť°ĻÁõģśó∂ťóīÁīß‚ÄĚ„ÄĀ‚ÄúŚ§™ÁīĮšļÜ‚ÄĚ„ÄĀ‚ÄúŚąĚśúüś≤°śúȍߥŚąíŚ•Ĺ‚Ä̂Ķ‚ĶŤŅôś†∑ÁöĄÁźÜÁĒĪśź™Ś°ěŤŅáŚéĽšļÜ„ÄāšĹ†ÔľĆÁöĄÁ°ģŚŹĮšĽ•śČĺŚĺąŚ§öÁöĄÁźÜÁĒĪšłćŚéĽŚ§ĄÁźÜŤŅôšļõŚ§öšĹôťá挧ćÁöĄŤĄöśú¨šĽ£Á†ĀԾƌ¶āśěúšĹ†ÁöĄÁĹĎÁęôšłćťúÄŤ¶ĀśõīťęėÁöĄśēąÁéáŚíĆŚźéśúüÁĽīśä§ÁöĄŤĮĚ„Äā
šĻüś≠£śėĮŤŅôÁāĻԾƜąĎśŹźťÜ팧ߌģ∂šłÄšļõԾƚłÄšļõjavascriptś°Üśě∂„ÄĀjavascriptŚĆÖšłÄŚģöŤ¶ĀśÖéÁĒ®„ÄāŤá≥ŚįĎŤ¶ĀťóģšłÄšłčÔľöÁĒ®šļÜŤŅôšł™js kit ŚąįŚļēÁĽôśąĎšĽ¨Ś§öŚįĎśĖĻšĺŅԾƜŹźťęėšļÜŚ§öŚįĎŚ∑•šĹúśēąÁéá„ÄāÁĄ∂ŚźéԾƌÜćšłéŚģÉŚõ†šłļŚ§öšĹôÁöĄ„ÄĀťá挧ćÁöĄšĽ£Á†ĀŚł¶śĚ•ÁöĄŤīüťĚĘśēąśěúśĮĒŤĺÉšłÄšłč„Äā
Á¨¨ŚćĀšłČśĚ°ÔľöConfigure ETags ťÖćÁĹģšĹ†ÁöĄŚģěšĹáÁ≠ĺ
ť¶ĖŚÖąśĚ•Ťģ≤Ťģ≤šĽÄšĻąśėĮEtagŚźß„ÄāEtagÔľąEntity tags ԾȌģěšĹáÁ≠ĺ„ÄāŤŅôšł™tagŚíƚņŚú®ÁĹĎšłäÁĽŹŚłłÁú茹įÁöĄś†áÁ≠ĺšļĎťā£ÁßćtagśúČÁāĻŚĆļŚąę„ÄāŤŅôšł™EtagšłćśėĮÁĽôÁĒ®śą∑ÁĒ®ÁöĄÔľĆŤÄĆśėĮÁĽôśĶŹŤßąŚô®ÁľďŚ≠ėÁĒ®ÁöĄ„ÄāEtagśėĮśúćŚä°Śô®ŚĎäŤĮČśĶŹŤßąŚô®ÁľďŚ≠ėÔľĆÁľďŚ≠ėšł≠ÁöĄŚÜÖŚģĻśėĮŚź¶Ś∑≤ÁĽŹŚŹĎÁĒüŚŹėŚĆĖÁöĄšłÄÁßćśúļŚą∂„ÄāťÄöŤŅáEtagԾƜĶŹŤßąŚô®ŚįĪŚŹĮšĽ•Áü•ťĀďÁéįŚú®ÁöĄÁľďŚ≠ėšł≠ÁöĄŚÜÖŚģĻśėĮšłćśėĮśúÄśĖįÁöĄÔľĆťúÄšłćťúÄŤ¶ĀťáćśĖįšĽéśúćŚä°Śô®šłäťáćśĖįšłčŤĹĹ„ÄāŤŅôŚíĆ‚ÄúLast-Modified‚ÄĚÁöĄś¶āŚŅĶśúČÁāĻÁĪĽšľľ„ÄāŚĺąťĀóśÜĺšĹúšłļÁĹĎť°ĶŚľÄŚŹĎšļļŚĎėŚĮĻś≠§śó†ŤÉĹšłļŚäõ„ÄāšĽĖšĺĚÁĄ∂śėĮÁĹĎÁęôśúćŚä°Śô®šļļŚĎėÁöĄŚ∑•šĹúŤĆÉÁēī„ÄāŚ¶āśěúԾƚņŚĮĻś≠§śúČŚÖīŤ∂£ÔľĆŚŹĮšĽ•Śí®ŤĮĘŤīĶŚÖ¨ŚŹłÁöĄÁĹĎÁęôśúćŚä°Śô®Áģ°ÁźÜŚĎė„Äā
Á¨¨ŚćĀŚõõśĚ°ÔľöMake Ajax Cacheable šłäťĚĘÁöĄŚáÜŚąôšĻüťÄāÁĒ®Ajax
ÁéįŚú®ÁöĄAjaxŚ•ĹŚÉŹśúČÁāĻŤĘęÁ•ěŤĮĚšļÜԾƌ•ĹŚÉŹÁĹĎť°ĶŚŹ™Ť¶ĀAjaxšļÜԾƝā£šĻąŚįĪšłćŚ≠ėŚú®śēąÁéáťóģťĘėšļÜ„ÄāŚÖ∂ŚģěŤŅôśėĮšłÄÁßćŤĮĮŤß£„ÄāśčôŚä£ÁöĄšĹŅÁĒ®AjaxšłćšľöŤģ©šĹ†ÁöĄÁĹĎť°ĶśēąÁéáśõīťęėԾƌŹćŤÄĆšľöťôćšĹéšĹ†ÁöĄÁĹĎť°ĶśēąÁéá„ÄāAjaxÁöĄÁ°ģśėĮšł™Ś•ĹšłúŤ•ŅԾƚĹÜśėĮŤĮ∑šłćŤ¶ĀŤŅጹÜÁöĄÁ•ěŤĮĚŚģÉ„ÄāšĹŅÁĒ®AjaxÁöĄśó∂ŚÄôšĻüŤ¶ĀŤÄÉŤôĎšłäťĚĘÁöĄťā£šļõŚáÜŚąô„Äā
ŚźéŤģįÔľö
ŚĹďÁĄ∂ԾƚłäťĚĘÁöĄŤŅôšļõšĻüŚŹ™śėĮšĺõšĹ†ŚŹāŤÄÉÁöĄÁźÜŤģļšłäÁöĄŚáÜŚąô„ÄāŚÖ∑šĹďÁöĄśÉÖŚÜĶŤŅėśėĮŤ¶ĀŚÖ∑šĹďÁöĄŚéĽŚĮĻŚĺÖ„ÄāÁźÜŤģļŚíĆŚáÜŚąôŚŹ™śėĮÁĒ®śĚ•śĆáŚĮľÁéįŚģěŚ∑•šĹúÁöĄÔľĆŚćīśėĮšłášłášłćŚŹĮś≠ĽŤģįÁ°¨Ś•ó„Äā
ÁõłŚÖ≥ťďĺśé•Ôľö
Ś¶āšĹēśŹźťęėÁĹĎť°ĶÁöĄśēąÁéáÔľąšłčÁĮáԾȜöāśó∂ŤŅėś≤°śúČśéíÁČąŚ•ĹԾƜČÄšĽ•ś≤°śúČśĒĺŚáļ„ÄāŤĮ∑śā®ÁĽßÁĽ≠ŚÖ≥ś≥®śú¨ŚćöŚģĘԾƜąĎŚįÜŚú®1ŚĎ®šĻčŚÜÖśéíÁČąŚ•ĹŚĻ∂śĒĺŚáļ„Äā
Ś¶āšĹēśŹźťęėÁĹĎť°ĶÁöĄśēąÁéá 14śĚ°ŚĽļŤģģÔľąIT168ÁČąÔľČ
Ś¶āšĹēśŹźťęėÁĹĎť°ĶÁöĄśēąÁéáÔľąšłčÁĮáԾȂÄĒ‚ÄĒUse YSlow to know why your web Slow
„ÄäCSSšł≠ÁöĄexpressionÁ≥ĽŚąóśĖáÁꆄÄč
CSSŚú®ÁļŅŚéčÁľ©Ś∑•ŚÖ∑
Tagś†áÁ≠ĺ:
Ś¶āšĹēśŹźťęėÁĹĎť°ĶÁöĄśēąÁéá,Ś¶āšĹēśŹźťęėśēąÁéá,ÁĹĎť°ĶśČĝÄüŚļ¶śÖĘ,ŚľÄÁĹĎť°ĶťÄüŚļ¶śÖĘ,ÁĹĎť°ĶťÄüŚļ¶śÖĘ,ÁĹĎť°ĶśČĝÄüŚļ¶ŚĺąśÖĘ,ÁĹĎť°ĶśČĝÄüŚļ¶,śŹźťęėÁĹĎť°ĶśĶŹŤßąťÄüŚļ¶,śĶŹŤßąÁĹĎť°ĶťÄüŚļ¶śÖĘ,ÁĹĎť°ĶśČĝÄüŚļ¶Ś§™śÖĘ,śČÄÁĹĎť°ĶÁöĄťÄüŚļ¶śÖĘ
 
śú¨śĖáÁöĄŤģ®Ťģļ
ŚćöŚģĘŚõ≠„Äźwebś†áŚáÜŤģĺŤģ°ŚįŹÁĽĄ„ÄĎŚÖ≥šļéśú¨śĖáÁöĄŤģ®Ťģļ <!----><!---->
- 2008-06-18 23:35
- śĶŹŤßą 1157
- ŤĮĄŤģļ(0)
- śü•ÁúčśõīŚ§ö
ŚŹĎŤ°®ŤĮĄŤģļ
-
ŚďąšĹõÁģ°ÁźÜŤģļšłõ-ŤįĀŤÉĆšłäšļÜÁĆīŚ≠ź
2008-07-10 16:17 1471šłļšĽÄšĻąÁĽŹÁźÜšĽ¨ŚŅôŚĺóšłćŚŹĮŚľÄšļ§ÔľĆŤÄĆšłčŚĪěŚćīśó†śČÄšļčšļčÔľüŤŅôťáĆśąĎšĽ¨ŚįÜśéĘÁ©∂šłÄšłč ... -
ŚõĹŚÜÖSNSÁĹĎÁęôšĻčśĮĒŤĺÉÔľąŤĹ¨ÔľČ
2008-06-24 00:58 3898SNSÁĹĎÁęôԾƜąĎšłļšĹēťÄČśč©śČ霆ĻśĶ∑ŚÜÖ 2008-05-29 22:2 ... -
ŚÖ≥šļéŚĆļŚüüÁĹĎÁęôÁöĄŚŹĎŚĪēŤ∑ĮŚĺĄśéĘÁīĘÔľąšłÄÔľČ
2008-06-23 17:40 1568ŚÖ≥šļéŚĆļŚüüÁĹĎÁęôÁöĄŚŹĎŚĪēŤ∑ĮŚ ... -
Excellent Tool on Webpage Optimization
2008-06-18 23:37 1096  http://www.cnblogs.com/justin ... -
Á§ĺšľöśÄߍĹĮšĽ∂ÁöĄśěĄśąźŤ¶ĀÁī†
2008-05-01 10:19 1462Á§ĺšľöśÄߍĹĮšĽ∂ÁöĄśěĄśąźŤ¶ĀÁī† Á§ĺšľöśÄߍĹĮšĽ∂ÁöĄśěĄśąźŤ¶ĀÁī†ŚįÜsnsś¶āśč¨śąźšłÉšł™ ... -
ŤĹĮšĽ∂śě∂śěĄ
2008-05-01 00:24 1352ŤĹĮšĽ∂śě∂śěĄÔľąsoftware archite ... -
ÁôĹśČčŤĶ∑Śģ∂ÁöĄŤČļśúĮ
2008-04-26 12:16 1296ÁôĹśČčŤĶ∑Śģ∂ÁöĄŤČļśúĮ 19722šł™ ... -
šĽÄšĻąśėĮWeb2.0
2008-04-13 02:03 1072Śüļśú¨šłäśėĮšĽéÁôĺŚļ¶Áü•ťĀďšłäťĚʍŨŚłĖŤŅáśĚ•ÁöĄ„Äā "śĮŹšł™ÁĒ®śą∑ťÉĹŚú® ... -
Ś∑•šĹúśĶĀ/šŅ°śĀĮśĶĀ
2008-04-13 01:10 1651ŚÖ¨ŚŹłś≠£Śú®šłäERPÁ≥ĽÁĽü„Äāšł™š ...














ÁõłŚÖ≥śé®Ťćź
ŤŅôšł™ŚúļśôĮšł≠śŹźŚąįÁöĄ"WebPage.h"ŚíĆ"WebPage.cpp"śėĮšł§šł™ŚÖ≥ťĒģÁöĄśļźšĽ£Á†ĀśĖᚼ∂ԾƌģÉšĽ¨śěĄśąźšļÜšłÄšł™C++ÁĪĽÔľĆÁĒ®šļ錧ĄÁźÜšłéÁĹĎť°ĶÁõłŚÖ≥ÁöĄśďćšĹú„ÄāŚú®ŤŅôšł™ś°ąšĺčšł≠ԾƌģÉšĽ¨ŤĘęÁČĻŚąęŚļĒÁĒ®šļéťõÜśąźÁôĺŚļ¶ŚúįŚõĺAPIԾƚłļÁĒ®śą∑śŹźšĺõŚúįŚõĺŚäüŤÉĹÁöĄśé•ŚŹ£„Äā ť¶ĖŚÖąÔľĆŤģ©śąĎšĽ¨...
Śú®śŹźšĺõÁöĄŚéčÁľ©ŚĆÖśĖᚼ∂šł≠ÔľĆ`WebPage.cpp`śėĮŚģěÁéįWebPageÁĪĽÁöĄśļźšĽ£Á†ĀśĖᚼ∂ԾƌÖ∂šł≠ŚĆÖŚźęšļÜÁĪĽÁöĄśąźŚĎėŚáĹśēįŚģěÁéįŚíĆŚŹĮŤÉĹÁöĄšłöŚä°ťÄĽŤĺĎ„Äā`WebPage.h`ŚąôśėĮŚ§īśĖᚼ∂ԾƌĆÖŚźęšļÜÁĪĽÁöĄŚ£įśėéԾƌĆÖśč¨ÁĪĽÁöĄÁĽďśěĄ„ÄĀśĖĻś≥ē„ÄĀŚĪěśÄßÁ≠Č„ÄāŚĮĻšļéŚ≠¶šĻ†ŚíĆÁźÜŤß£Ś¶āšĹēŚú®MFCšł≠...
„ÄäÁĹĎť°ĶŚľÄŚŹĎśäÄśúĮŤĮ¶Ťß£‚ÄĒ‚ÄĒšĽ•WebPagešłļšĺč„Äč Śú®šŅ°śĀĮśäÄśúĮťĘÜŚüüÔľĆÁĹĎť°ĶŚľÄŚŹĎśėĮšłÄť°ĻŤá≥ŚÖ≥ťá捶ĀÁöĄśäÄŤÉĹԾƌģÉś∂ČŚŹäŚąįšļÜŚ§öÁßćśäÄśúĮŚíĆŚ∑•ŚÖ∑ÁöĄÁĽľŚźąŤŅźÁĒ®„Äāśú¨śĖáŚįÜšĽ•"WebPage.rar"šł≠ÁöĄ"WebPage.cpp"śĖᚼ∂šłļšĺčԾƜ∑ĪŚÖ•śéĘŤģ®ÁĹĎť°ĶŚľÄŚŹĎÁöĄÁõłŚÖ≥Áü•ŤĮÜÔľĆ...
ŤŅôťáĆÁöĄ"webPage"ŚŹĮŤÉĹśėĮśĆᚳĚł™ŚģĆśēīÁöĄÁĹĎť°Ķť°ĻÁõģԾƜąĖŤÄÖśėĮŚĮĻÁĹĎť°ĶŤģĺŤģ°šłéŚľÄŚŹĎŤŅáÁ®čÁöĄŤģ®Ťģļ„Äā „ÄźśŹŹŤŅį„ÄĎŤôĹÁĄ∂śŹŹŤŅįťÉ®ŚąÜśėĮÁ©ļÁöĄÔľĆšĹÜśŹźšĺõšļÜŚćöšłĽÁöĄšł™šļļť°ĶťĚĘťďĺśé•Ôľąhttps://tianjun309.iteye.com/blog/800685ԾȄÄāťÄöŤŅáŤŅôšł™ťďĺśé•ÔľĆśąĎšĽ¨...
Java WebpageśėĮšłÄšł™šłéJavaÁľĖÁ®čÁõłŚÖ≥ÁöĄšłĽťĘėԾƚłĽŤ¶ĀťõÜšł≠Śú®Śą©ÁĒ®JavaśäÄśúĮśěĄŚĽļŚíĆŚľÄŚŹĎÁĹĎť°ĶŚļĒÁĒ®Á®čŚļŹ„ÄāŚú®JavaťĘÜŚüüÔľĆWebpageťÄöŚłłśĆáÁöĄśėĮšĹŅÁĒ®Java Servlets„ÄĀJSPÔľąJavaServer PagesԾȚĽ•ŚŹäÁõłŚÖ≥ÁöĄJava Webś°Üśě∂Ծƌ¶āSpring MVCśąĖ...
„Äźś†áťĘė„ÄĎ"Webpage-Screenshot_v14.5.1.crx" śŹŹŤŅįšļÜšłÄšł™ÁĹĎť°Ķśą™Śõ圏횼∂ÁöĄśõīśĖįÁČąśú¨ÔľĆŤŅôśėĮśĶŹŤßąŚô®śČ©ŚĪēÁ®čŚļŹÁöĄšłÄÁßćԾƚłĽŤ¶ĀÁĒ®šļéśĖĻšĺŅÁĒ®śą∑ŚŅęťÄüśćēŤé∑„ÄĀšŅĚŚ≠ėŚíĆŚąÜšļęÁĹĎť°ĶÁöĄŚĪŹŚĻēŚŅęÁÖß„ÄāŤĮ•śŹíšĽ∂ÁöĄÁČąśú¨ŚŹ∑šłļ14.5.1ԾƝÄöŚłłśĄŹŚĎ≥ÁĚÄŚģÉŚ∑≤ÁĽŹÁĽŹŤŅášļÜ...
webpagešľĀšłöŤá™ÁĒĪŚĽļÁęôÁ≥ĽÁĽü.net v3.0 ŚÖćŤīĻÁČą Á®čŚļŹŤĮ≠Ť®Ä:ACCESS asp.net2.0 1,śääśĖᚼ∂śĒĺŚú®ÁĹĎÁęôś†ĻÁõģŚĹēšłč. 2,šŅĚŤĮĀupfileśĖᚼ∂Ś§ĻśúČŚÜôŚÖ•ŚõĺÁČáśĚÉťôź,App_DataśĖᚼ∂Ś§ĻśúČŚÜôŚÖ•ŚõĺÁČáśĚÉťôź,templateśĖᚼ∂Ś§ĻśúČŚÜôŚÖ•śĚÉťôź.ŚÖ∂ŚģÉŚŹĮšĽ•ŚŹ™ŤĮĽ. ...
### šĹŅÁĒ®WebBrowserśéßšĽ∂Śú®WinFormsšł≠ŚģěÁéįšłéWebPageÁöĄšļ§šļí #### 1. DOMŚüļÁ°ÄšłéJavaScriptŤĄöśú¨ WebBrowserśéßšĽ∂śėĮWindows Formsšł≠ÁöĄšłÄšł™ťá捶ĀÁĽĄšĽ∂ԾƌģÉŚÖĀŤģłŚú®ś°ĆťĚĘŚļĒÁĒ®Á®čŚļŹšł≠Śä†ŤĹĹŚíĆśėĺÁ§ļÁĹĎť°ĶŚÜÖŚģĻԾƌźĆśó∂šĻüśŹźšĺõšļÜšłįŚĮĆÁöĄAPIśĚ•...
skyeye_webpage.apk
ExifShowÁĹĎť°ĶŚ∑•ŚÖ∑śėĮšłÄś¨ĺšłďšłļŚ§ĄÁźÜÁĹĎť°ĶŚõĺŚÉŹŚÖÉśēįśćģŤÄĆŤģĺŤģ°ÁöĄŚļĒÁĒ®Á®čŚļŹ„ÄāŚú®ÁéįšĽ£ÁĹĎť°ĶŤģĺŤģ°šł≠ԾƌõĺÁČᚳ暼֜ėĮŤßÜŤßČŚÖÉÁī†ÔľĆŤŅėŚĆÖŚźęšļÜŚ§ßťáŹÁöĄŚÖÉśēįśćģԾƜĮĒŚ¶āśčćśĎĄśó•śúü„ÄĀÁõłśúļŚě茏∑„ÄĀŚúįÁźÜšĹćÁĹģÁ≠ČԾƍŅôšļõšŅ°śĀĮŚĮĻšļéśĎĄŚĹĪŚłą„ÄĀŤģĺŤģ°ŚłąšĽ•ŚŹäśēįśćģŚąÜśěźšļļŚĎė...
ŤĮ≠Ť®Ä:English (United States) šłÄšł™ÁģÄŚćēÁöĄchromeśČ©ŚĪēÁ®čŚļŹÔľĆŚŹĮŤģ©śā®ÁęčŚć≥śü•ÁúčŚĹďŚČćÁĹĎť°ĶšłäÁöĄŚ≠óśēį„Äā šłÄšł™ÁģÄŚćēÁöĄchromeśČ©ŚĪēÁ®čŚļŹÔľĆŚŹĮŤģ©śā®ÁęčŚć≥śü•ÁúčŚĹďŚČćÁĹĎť°ĶšłäÁöĄŚ≠óśēį„Äā
Ś§ĖŚõĹť°ĶťĚĘŚ§ßśįĒ„ÄĀÁģÄÁļ¶ šĹŅÁĒ®photoshopśČďŚľÄ psŚą∂šĹúśąźÁöĄÁĹĎť°Ķ
ť¶ĖŚÖąśėĮŚą©ÁĒ®cssŚģěÁéįšļÜś®°ŚĚóŚłÉŚĪÄԾƚłčśčČŤŹúŚćēÁ≠ČÁ≠Č„Äā ŚÖ∂ś¨°Śą©ÁĒ®jQueryŚģěÁéįdivÁöĄŚä®ÁĒĽśēąśěúԾƜŹźťęėÁĒ®śą∑šĹƄÄā
Śú®śú¨ŚģěŤ∑Ķť°ĻÁõģ‚ÄúWebpage-hands-on‚ÄĚšł≠ԾƜąĎšĽ¨ŚįÜś∑ĪŚÖ•śéĘŤģ®HTML„ÄĀCSSšĽ•ŚŹäJavaScriptŤŅôšłČÁß朆łŚŅÉśäÄśúĮԾƌģÉšĽ¨ŚÖĪŚźĆśěĄŚĽļšļÜšļíŤĀĒÁĹĎÁöĄŚüļÁü≥„ÄāHTMLŤīüŤī£ÁĽďśěĄŚĆĖÁĹĎť°ĶŚÜÖŚģĻÔľĆCSSŚąôÁĒ®šļéÁĺéŚĆĖť°ĶťĚĘś†∑ŚľŹÔľĆŤÄĆJavaScriptŚąôśėĮŚģěÁéįšļ§šļíśÄߌíƌ䮜ÄĀŚäüŤÉĹ...
ŚĹϚĽ¨ŤįąŤģļ‚Äúwebpage master‚ÄĚśó∂ԾƜĄŹŚĎ≥ÁĚÄśąĎšĽ¨ťúÄŤ¶ĀÁ≤ĺťÄöŤŅôšļõśäÄśúĮԾƌĻ∂ŤÉĹÁĀĶśīĽŤŅźÁĒ®„ÄāŤŅôŚĆ֜訚ĹÜšłćťôźšļéÁźÜŤß£śĶŹŤßąŚô®ŚÖľŚģĻśÄßťóģťĘėԾƚľėŚĆĖśÄߍÉĹԾƚĽ•ŚŹäśéĆśŹ°śúÄśĖįÁöĄWebś†áŚáÜŚíĆśäÄśúĮԾƌ¶āES6ŤĮ≠ś≥ē„ÄĀCSSťĘĄŚ§ĄÁźÜŚô®ÔľąŚ¶āSassśąĖLessԾȄÄĀś®°ŚĚóŚĆĖ...
„ÄäWebPageÁĹĎť°ĶśēįśćģťááťõÜAPIŤĮ¶Ťß£„Äč Śú®šļíŤĀĒÁĹĎśó∂šĽ£ÔľĆśēįśćģśąźšłļšļÜŚÖ≥ťĒģŤĶĄśļźÔľĆŤÄĆÁĹĎť°ĶśēįśćģťááťõÜŚąôśėĮŤé∑ŚŹĖŤŅôšļõśēįśćģÁöĄťá捶ĀśČčśģĶ„ÄāWebPageÁĹĎť°ĶśēįśćģťááťõÜAPIśŹźšĺõšļÜšłÄÁßćťęėśēą„ÄĀšĺŅść∑ÁöĄśĖĻŚľŹśĚ•śäĖŚíĆŚ§ĄÁźÜÁĹĎť°ĶšłäÁöĄšŅ°śĀĮԾƍŅôŚĮĻšļéśēįśćģŚąÜśěź„ÄĀ...
"Test webpage Selenium WebDriver"ÁöĄšłĽťĘėś∂ĶÁõĖšļÜŚ¶āšĹēŚą©ÁĒ®Selenium WebDriverŤŅõŤ°ĆÁĹĎť°ĶśĶčŤĮēÁöĄŚüļśú¨ś¶āŚŅĶ„ÄĀŚģČŤ£ÖťÖćÁĹģ„ÄĀŤĮ≠ś≥ēÁĽďśěĄšĽ•ŚŹäŚģěśąėŚļĒÁĒ®„Äā ť¶ĖŚÖąÔľĆÁźÜŤß£SeleniumÁöĄś†łŚŅÉÁźÜŚŅĶŤá≥ŚÖ≥ťá捶Ā„ÄāŚģÉśŹźšĺõšļÜšłÄšł™Ť∑®ŚĻ≥ŚŹįÁöĄAPIԾƌÖĀŤģł...
„Äźś†áťĘė„ÄĎ"Webpage Test" śėĮšłÄšł™Ťá™Śä®ŚĆĖśĶčŤĮēś°Üśě∂ԾƚłďšłļŤī®ťáŹšŅĚŤĮĀÔľąQAԾȌõĘťėüŤģĺŤģ°ÔľĆÁĒ®šļéśČߍ°ĆÁĹĎť°ĶÁöĄŚÜíÁÉüśĶčŤĮē„ÄāŚÜíÁÉüśĶčŤĮēśėĮšłÄÁß挹̜≠•ÁöĄÁ≥ĽÁĽüśĶčŤĮēԾƜó®Śú®ť™ĆŤĮĀŤĹĮšĽ∂ÁöĄŚÖ≥ťĒģŚäüŤÉĹśėĮŚź¶ś≠£ŚłłŚ∑•šĹúÔľĆÁ°ģšŅĚŚźéÁĽ≠śõīś∑ĪŚÖ•ÁöĄśĶčŤĮēŚŹĮšĽ•ť°ļŚą©ŤŅõŤ°Ć„Äā ...
śú¨ŤĶĄśļźŚĆÖ‚ÄúHTML_Webpage_special-effects_online-wse‚ÄĚŤĀöÁĄ¶šļéHTMLÁČĻśēąÁöĄŚģěÁéįԾƌłģŚä©ŚľÄŚŹĎŤÄÖŚąõŚĽļŚáļŚĮĆśúČšļ§šļíśÄߌíĆŤßÜŤßČŚÜ≤ŚáĽŚäõÁöĄÁĹĎť°Ķ„Äā HTMLÔľąŤ∂ÖśĖáśú¨ś†áŤģįŤĮ≠Ť®ÄԾȜėĮÁĹĎť°ĶŚľÄŚŹĎÁöĄŚüļÁ°ÄԾƌģÉŚģöšĻČšļÜÁĹĎť°ĶÁöĄÁĽďśěĄŚíĆŚÜÖŚģĻ„ÄāŤÄĆHTMLÁČĻśēąŚąô...
„Äźś†áťĘė„ÄĎ"malla_webpage_zip_" śöóÁ§ļśąĎšĽ¨ś≠£Śú®Ś§ĄÁźÜšłÄšł™ÁĹĎť°ĶŤģĺŤģ°ÁõłŚÖ≥ÁöĄŚéčÁľ©śĖᚼ∂ԾƌŹĮŤÉĹśėĮÁĒ®šļéśěĄŚĽļśąĖŚĪēÁ§ļšłÄšł™ÁĹĎÁęôś®°śĚŅ„ÄāŤŅôšł™ŚéčÁľ©ŚĆÖŚŹĮŤÉĹśėĮÁĒĪšłÄšł™ÁĹĎť°ĶŚľÄŚŹĎŤÄÖśąĖŤģĺŤģ°ŚłąŚąõŚĽļÁöĄÔľĆŚĆÖŚźęšļܜ쥌ĽļšłÄšł™ŚģĆśēīÁĹĎÁęôśČÄťúÄÁöĄŚüļśú¨śĖᚼ∂„Äā ...