آ

ه›¾:ن½ çڑ„网é،µه¤ھ臃è‚؟ن؛†ï¼پ
网站وœ€é‡چè¦پçڑ„ن¸œè¥؟وک¯ن»€ن¹ˆï¼ں
——ه†…ه®¹ï¼ںSEO(وگœç´¢ه¼•و“ژن¼کهŒ–)ï¼ںUE(用وˆ·ن½“éھŒï¼‰ï¼ں都ن¸چه¯¹ï¼پوک¯é€ںه؛¦ï¼پ
ه†…ه®¹ه†چن¸°ه¯Œçڑ„网站,ه¦‚وœو…¢هˆ°و— و³•è®؟é—®ن¹ںوک¯و¯«و— و„ڈن¹‰çڑ„ï¼› SEOهپڑçڑ„ه†چه¥½çڑ„网站,ه¦‚وœوگœç´¢èœکè››وٹ“ن¸چهˆ°ن¹ںوک¯ç™½وگ(é،µé¢و•ˆçژ‡ه’Œوگœç´¢èœکè››ن¹‹é—´çڑ„ه…³ç³»ï¼Œéœ€è¦پè؟›ن¸€و¥çڑ„ç،®è®¤ï¼Œو¤ن¸؛ه’Œن¸ٹ篇ن؟وŒپç»ںن¸€)ï¼› UE设è®،çڑ„ه†چن؛؛و€§هŒ–çڑ„网站,ه¦‚وœç”¨وˆ·è؟看都看ن¸چهˆ°ن¹ںوک¯ç©؛è°ˆم€‚
آ
و‰€ن»¥ç½‘é،µçڑ„و•ˆçژ‡ç»ه¯¹وک¯وœ€ه€¼ه¾—ه…³و³¨çڑ„و–¹é¢م€‚虽然وˆ‘ن»¬هœ¨ م€ٹه¦‚ن½•وڈگé«ک网é،µçڑ„و•ˆçژ‡ï¼ˆن¸ٹ篇)——وڈگé«ک网é،µو•ˆçژ‡çڑ„14و،ه‡†هˆ™م€‹وڈگهˆ°ن؛†ه¦‚ن½•وڈگé«ک网é،µو•ˆçژ‡çڑ„14و،ه‡†هˆ™ï¼Œن½†وک¯ه¦‚ن½•çں¥éپ“وˆ‘ن»¬çژ°هœ¨çڑ„网é،µçڑ„و•ˆçژ‡هˆ°ه؛•ه¦‚ن½•ï¼ںهˆ°ه؛•ه¤„ن؛ژو€ژو ·ن¸€ن¸ھç؛§هˆ«ï¼ںهڈˆوœ‰ه“ھن؛›و–¹é¢هپڑçڑ„ن¸چه¤ںه¥½ï¼Œéœ€è¦پو”¹è؟›ه‘¢ï¼ںن¹ں许,ن½ ن¼ڑ说,问ن¸€ن¸‹ç”¨وˆ·ن¸چه°±çں¥éپ“ن؛†هگ—ï¼ںن½†وک¯ç›¸و¯”و„ںو€§و¯”ن¾‹هچ وچ®ه¤ھه¤§çڑ„用وˆ·و„ںهڈ—而言,çگ†و€§çڑ„ه·¥ه…·ه’Œو•°وچ®و›´ه…·وœ‰è¯´وœچهٹ›م€‚وœ¬ç¯‡ه°±ه°†هگ‘ن½ ن»‹ç»چن¸€و¬¾è¯„وµ‹ç½‘é،µو•ˆçژ‡çڑ„ه·¥ه…·â€”—YSlow(why slow,è؟™ن¸ھهگچه—èµ·çڑ„ه¤ھه¥½ن؛†ï¼‰م€‚

yslow
آ
YSlowوک¯ç”±Yahooه¼€هڈ‘者ه›¢éکںهڈ‘ه¸ƒçڑ„ن¸€و¬¾هں؛ن؛ژFirebugçڑ„وڈ’ن»¶م€‚而Firebug هڈˆوک¯ن¸€و¬¾هں؛ن؛ژFireFoxçڑ„وڈ’ن»¶م€‚و‰€ن»¥è¯´YSlowوک¯ن¸€و¬¾هں؛ن؛ژFireFoxوڈ’ن»¶çڑ„وڈ’ن»¶م€‚虽然وœ‰ç‚¹ç»•ï¼Œن½†وک¯وœ€ç»ˆè¯´وکژçڑ„é—®é¢کوک¯ï¼ڑ
- ه¾ˆéپ—و†¾ï¼Œه¾®è½¯çڑ„IEç³»هˆ—وµڈ览ه™¨ن¸چ能ن½؟用YSlowم€‚
- YSlowهڈھ能ن½؟用هœ¨FireFoxوµڈ览ه™¨ن¸ٹم€‚
- ه¦‚وœè¦پوƒ³ن½؟用YSlow,那ن¹ˆن½ ه؟…é،»ه…ˆه®‰è£…FireFoxم€‚
- ه¦‚وœè¦پوƒ³ن½؟用YSlow,那ن¹ˆن½ ه°±è¦په®‰è£…FireFoxن¸ٹçڑ„Firebugوڈ’ن»¶م€‚
آ
è؟™çœ‹ن¸ٹهژ»ه¥½هƒڈوœ‰ç‚¹ن»¤ن؛؛و²®ن¸§ï¼Œن½†وک¯ن؛‹ه®ن¸ٹه®ƒه¹¶ن¸چهƒڈوƒ³è±،ن¸çڑ„é‚£ن¹ˆé؛»çƒ¦ï¼Œهڈھè¦پوŒ‰ç…§ن¸‹é¢çڑ„و¥éھ¤ن½ ه°†èƒ½ه¾ˆه؟«çڑ„ن½؟用YSlowï¼ڑ
- هˆ°http://www.mozilla.net.cn/firefox/
 ن¸‹è½½وœ€و–°ç‰ˆçڑ„FireFox,ه¹¶ه®‰è£…ه®ƒم€‚ه½“然ه¦‚وœن½ ه·²ç»ڈه®‰è£…ن؛†FireFoxهڈ¯ن»¥è·³è؟‡و¤و¥م€‚
ن¸‹è½½وœ€و–°ç‰ˆçڑ„FireFox,ه¹¶ه®‰è£…ه®ƒم€‚ه½“然ه¦‚وœن½ ه·²ç»ڈه®‰è£…ن؛†FireFoxهڈ¯ن»¥è·³è؟‡و¤و¥م€‚
- هˆ°https://addons.mozilla.org/en-US/firefox/addon/1843/
 ن¸‹è½½وœ€و–°ç‰ˆçڑ„Firebug,ه¹¶ه®‰è£…ه®ƒم€‚ه½“然ه¦‚وœن½ ه·²ç»ڈه®‰è£…ن؛†Firebugهڈ¯ن»¥è·³è؟‡و¤و¥م€‚
ن¸‹è½½وœ€و–°ç‰ˆçڑ„Firebug,ه¹¶ه®‰è£…ه®ƒم€‚ه½“然ه¦‚وœن½ ه·²ç»ڈه®‰è£…ن؛†Firebugهڈ¯ن»¥è·³è؟‡و¤و¥م€‚
- هˆ°https://addons.mozilla.org/en-US/firefox/addon/5369/
 ن¸‹è½½وœ€و–°ç‰ˆçڑ„YSlow,ه¹¶ه®‰è£…ه®ƒم€‚ه½“然ه¦‚وœن½ ه·²ç»ڈه®‰è£…ن؛†YSlowهڈ¯ن»¥è·³è؟‡و¤و¥م€‚
ن¸‹è½½وœ€و–°ç‰ˆçڑ„YSlow,ه¹¶ه®‰è£…ه®ƒم€‚ه½“然ه¦‚وœن½ ه·²ç»ڈه®‰è£…ن؛†YSlowهڈ¯ن»¥è·³è؟‡و¤و¥م€‚
آ
آ

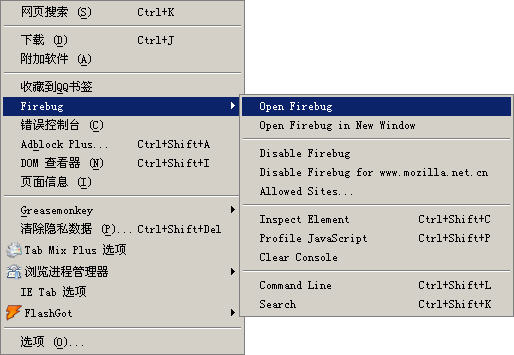
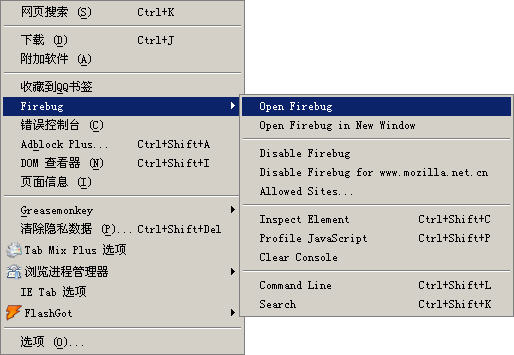
ه›¾2ï¼ڑهœ¨èڈœهچ•ن¸ه…ˆو‰“ه¼€Firebugوڈ’ن»¶
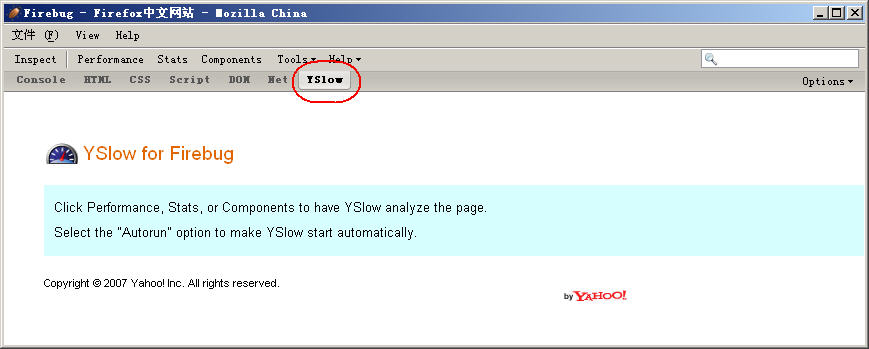
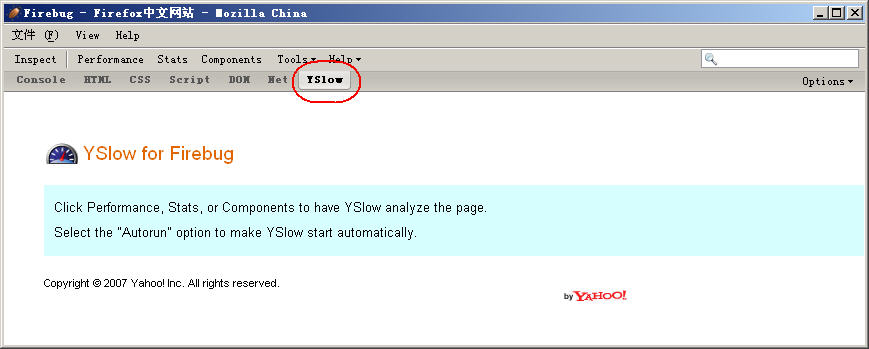
è؟™و—¶ه€™و‰“ه¼€FireFox,ن½ ه°†هœ¨م€گه·¥ه…·م€‘èڈœهچ•ن¸çœ‹هˆ°م€گfirebugم€‘(ه¦‚ه›¾2)م€‚و‰“ه¼€firebug,然هگژهœ¨firebugن¸ç‚¹ه‡»YSlowèڈœهچ•ï¼Œن¾؟看è؟›ه…¥YSlowçڑ„ن¸»ç•Œé¢ï¼ˆه¦‚ه›¾3)م€‚

ه›¾3ï¼ڑهœ¨èڈœهچ•ن¸ه…ˆو‰“ه¼€Firebugوڈ’ن»¶(点ه‡»ه°ڈه›¾وں¥çœ‹ه®Œو•´ه¤§ه›¾)
آ
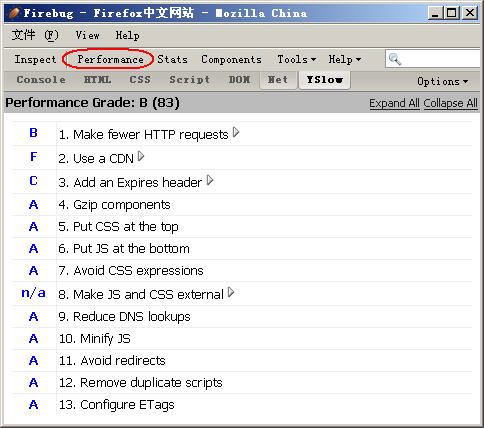
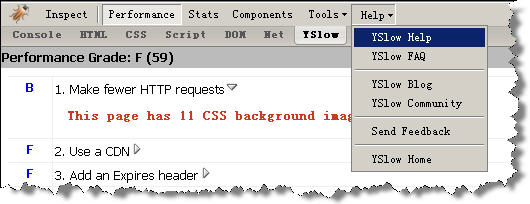
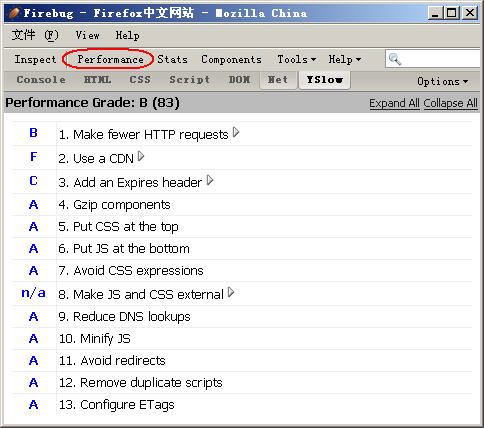
点ه‡»م€گPerformaceم€‘èڈœهچ•
YSlowن¾؟ه¼€ه§‹هˆ†وگو¤é،µçڑ„و•ˆçژ‡ï¼Œه¹¶ن»ژ13ن¸ھوœ€ه½±ه“چ网é،µو•ˆçژ‡çڑ„و–¹é¢ç»™ه‡؛评ن¼°ï¼ˆه¦‚ه›¾4)م€‚

ه›¾4ï¼ڑYSlowç»™ه‡؛çڑ„وœ¬é،µé¢و•ˆçژ‡è¯„ن¼°
آ
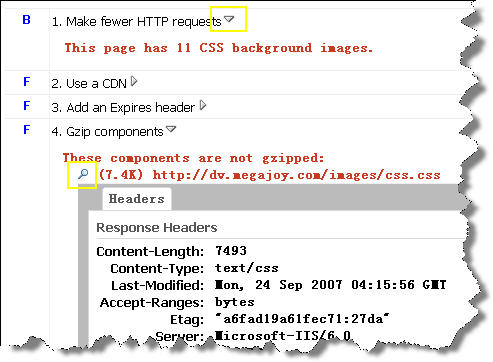
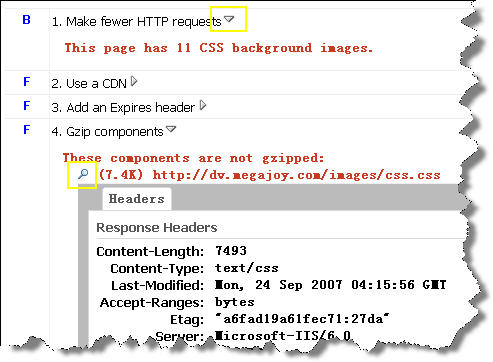
هڈ¯ن»¥çœ‹ه‡؛و¥ï¼ŒYSlow评ن¼°çڑ„ن¾وچ®ه°±وک¯وˆ‘ن»¬هœ¨ م€ٹه¦‚ن½•وڈگé«ک网é،µçڑ„و•ˆçژ‡ï¼ˆن¸ٹ篇)——وڈگé«ک网é،µو•ˆçژ‡çڑ„14و،ه‡†هˆ™م€‹ن¸وڈگهˆ°çڑ„ه‰چé¢13و،م€‚ه‰چé¢è“色çڑ„ه—و¯چè،¨ç¤؛è؟™ن¸€و،ه‡†هˆ™çڑ„ه¾—هˆ†م€‚Aوœ€é«کم€‚点ه‡»هڈ³é¢çڑ„ن¸‰è§’ه½¢هڈ¯ن»¥ه¾—هˆ°و›´ه¤ڑçڑ„ن؟،وپ¯ه’Œه»؛议,وœ‰ن؛›ن؟،وپ¯é‡Œé¢è؟کوœ‰â€œو”¾ه¤§é•œâ€ ه›¾و ‡ï¼Œç‚¹ه‡»ن¹ںه°†ه±•ç¤؛و›´ن¸؛详细çڑ„ن؟،وپ¯ه’Œه»؛è®®م€‚(ه¦‚ه›¾5و‰€ç¤؛)

ه›¾5ï¼ڑYSlowهڈ¯ن»¥ç»™ه‡؛و¯ڈو،ه‡†هˆ™çڑ„详细评ن¼°ن؟،وپ¯ه’Œه»؛è®®
آ
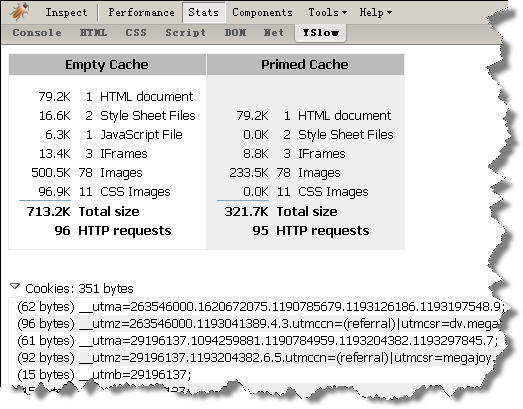
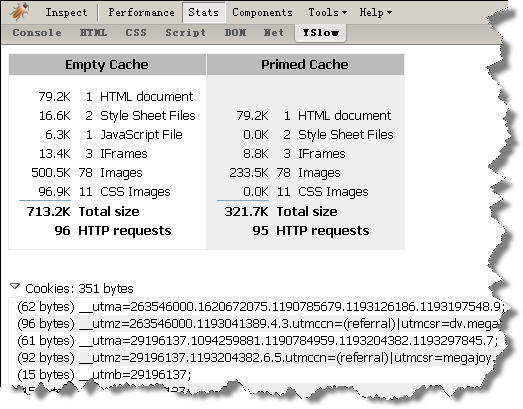
点ه‡»م€گStatsم€‘èڈœهچ•
è؟™ن¸ھ视ه›¾ن¼ڑه‘ٹ诉ن½ é،µé¢çڑ„و€»ن½“ç»ںè®،ن؟،وپ¯م€‚هŒ…و‹¬é،µé¢ه¤§ه°ڈم€پcssو ·ه¼ڈè،¨ه¤§ه°ڈم€پè„ڑوœ¬و–‡ن»¶ه¤§ه°ڈم€پو€»ن½“ه›¾ç‰‡ه¤§ه°ڈم€پflashو–‡ن»¶ه¤§ه°ڈه’Œcssن¸ç”¨هˆ°çڑ„ه›¾ç‰‡و–‡ن»¶ه¤§ه°ڈم€‚è؟کن¼ڑه‘ٹ诉ن½ ,ه“ھن؛›ن¸œè¥؟被缓هکن؛†ï¼Œç¼“هکن؛†ه¤ڑه°‘ç‰ç‰م€‚

ه›¾6ï¼ڑم€گStatsم€‘视ه›¾ن؟،وپ¯
آ
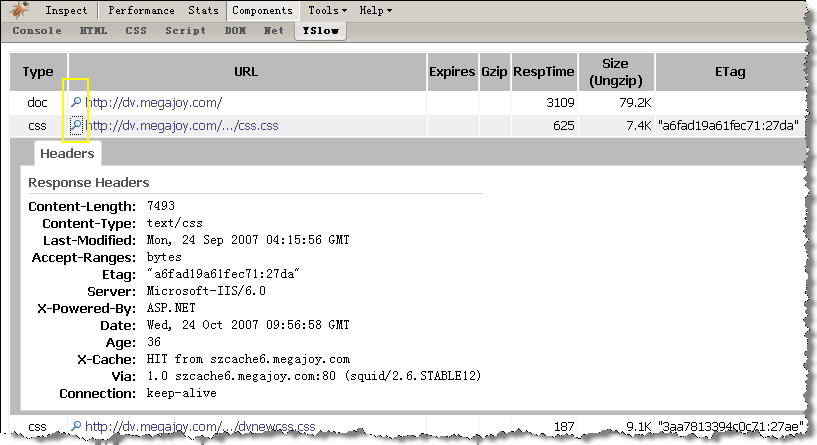
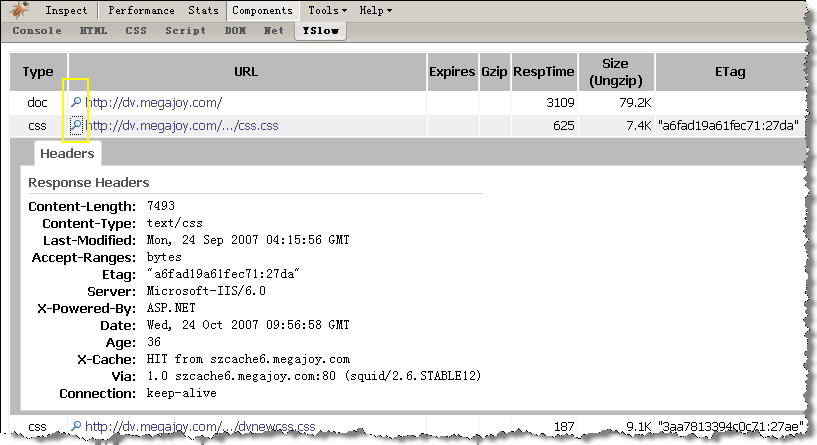
点ه‡»م€گComponentsم€‘èڈœهچ•
è؟™ن¸ھ视ه›¾وک¯ن¸€ن¸ھé،µé¢و‰€وœ‰éƒ¨ن»¶çڑ„ن؟،وپ¯هˆ—è،¨م€‚ن»ژن¸وˆ‘ن»¬هڈ¯ن»¥ه¾—çں¥و¯ڈن¸ھ部ن»¶çڑ„هگ„ç§چ详细ن؟،وپ¯م€‚ه¦‚ï¼ڑç±»ه‹م€پURLم€پExpiresو•°وچ®م€پçٹ¶و€پم€په¤§ه°ڈم€پ读هڈ–و—¶é—´م€پETagن؟،وپ¯ç‰ç‰م€‚é€ڑè؟‡ه¯¹è؟™ن¸ھهˆ—è،¨çڑ„هˆ†وگ,وˆ‘ن»¬ه°±هڈ¯ن»¥çں¥éپ“هˆ°ه؛•وک¯ن»€ن¹ˆن¸œè¥؟وœ€è€—è´¹وˆ‘ن»¬çڑ„资و؛گ,ن»ژ而وœ‰é’ˆه¯¹و€§çڑ„è؟›è،Œن¼کهŒ–م€‚

ه›¾7ï¼ڑم€گComponentsم€‘视ه›¾ن؟،وپ¯ï¼Œç‚¹ه‡»â€œو”¾ه¤§é•œâ€ه›¾و ‡وˆ‘ن»¬هڈ¯ن»¥çں¥éپ“و›´è¯¦ç»†çڑ„ن؟،وپ¯ï¼ˆç‚¹ه‡»ه°ڈه›¾وں¥çœ‹ه®Œو•´ه¤§ه›¾ï¼‰
آ
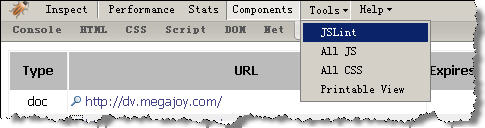
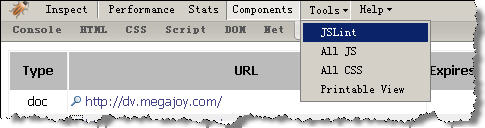
点ه‡»م€گToolsم€‘èڈœهچ•
م€گToolsم€‘èڈœهچ•هŒ…هگ«4ن¸ھهگèڈœهچ•ï¼Œه°±وک¯4ن¸ھه®ç”¨ه·¥ه…·م€‚م€گJSLineم€‘ه·¥ه…·ن¼ڑç”ںوˆگJSLineوٹ¥è،¨ï¼Œوٹ¥è،¨وک¯ه¯¹وœ¬ç½‘é،µن¸JSè„ڑوœ¬çڑ„هˆ†وگوٹ¥ه‘ٹ,هŒ…هگ«é”™è¯¯ه’Œه»؛è®®م€‚م€گALL JSم€‘ه·¥ه…·ï¼Œه°†ç”ںوˆگوœ¬é،µé¢و‰€وœ‰è„ڑوœ¬ن»£ç پن¾؟ن؛ژéک…读ه’Œو‰“هچ°çڑ„وٹ¥è،¨é،µé¢م€‚م€گALL CSSم€‘ه·¥ه…·ï¼Œه°†ç”ںوˆگوœ¬é،µé¢ و‰€وœ‰CSSو ·ه¼ڈè،¨ن»£ç پن¾؟ن؛ژéک…读ه’Œو‰“هچ°çڑ„وٹ¥è،¨é،µé¢م€‚م€گPrintable Viewم€‘ه°†م€گPerformanceم€‘ه’Œم€گStatsم€‘视ه›¾ن¸çڑ„ن؟،وپ¯ç”ںوˆگن¸€ن»½و›´é€‚هگˆéک…读ه’Œو‰“هچ°çڑ„وٹ¥è،¨é،µé¢م€‚

ه›¾8ï¼ڑم€گToolsم€‘èڈœهچ•ï¼ŒهŒ…هگ«ن؛†4ن¸ھهگèڈœهچ•
آ
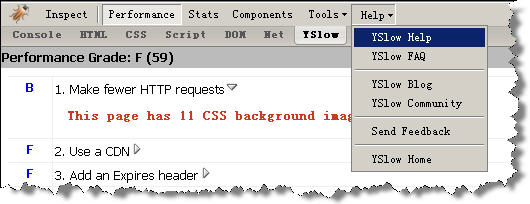
点ه‡»م€گHelpم€‘èڈœهچ•
م€گHelpم€‘ن¸»è¦پوک¯ن؛›ه¸¸ç”¨çڑ„ه¸®هٹ©é€”ه¾„çڑ„ه…¥هڈ£م€‚ن»ژè؟™é‡Œن½ هڈ¯ن»¥ه¾ˆو–¹é¢çڑ„è®؟é—®YSlowçڑ„ه®کو–¹ç½‘络ه’Œهچڑه®¢م€‚ه¦‚وœن½ è؟که¯¹YSlowçڑ„ن½؟用وœ‰ن»€ن¹ˆç–‘وƒ‘çڑ„è¯ï¼Œé‚£ن¹ˆهœ¨è؟™é‡Œن½ ه°†èژ·ه¾—و»،و„ڈçڑ„解ç”م€‚

ه›¾8ï¼ڑم€گHelpم€‘èڈœهچ•وک¯ن؛›ه¸¸ç”¨çڑ„ه¸®هٹ©ه…¥هڈ£
آ
هگژè®°
“ه·¥و¬²ه–„ه…¶ن؛‹ï¼Œه؟…ه…ˆهژ‰ه…¶ه™¨ï¼پâ€ه¥½çڑ„ه·¥ه…·çڑ„ç،®èƒ½ه¾ˆه¤§çڑ„وڈگé«کوˆ‘ن»¬çڑ„ه·¥ن½œو•ˆçژ‡م€‚ن½†وک¯â€œéک؟و–—â€ه°±ç®—و‰‹é‡Œو‹؟ç€â€œو–¹ه¤©ç”»وˆںâ€ï¼Œن¼°è®،ن¹ںو²،وœ‰ه‡ ن¸ھن؛؛و€•ن»–م€‚ه¥½çڑ„ه·¥ه…·وک¯ن¸€و–¹é¢ï¼Œن½†وک¯و›´é‡چè¦پçڑ„è؟کوک¯وڈگé«کوˆ‘ن»¬è‡ھè؛«çڑ„çں¥è¯†و°´ه¹³م€‚ه°±ه¦‚هگŒè؟™و¬¾YSlow,ه¦‚وœو²،وœ‰ م€ٹه¦‚ن½•وڈگé«ک网é،µçڑ„و•ˆçژ‡ï¼ˆن¸ٹ篇)——وڈگé«ک网é،µو•ˆçژ‡çڑ„14و،ه‡†هˆ™م€‹ن¸çڑ„çگ†è®؛çں¥è¯†ï¼Œه·¥ه…·وڈگن¾›çڑ„ن؟،وپ¯وˆ‘ن»¬çœ‹هˆ°çڑ„هڈ¯èƒ½هڈھوک¯è،¨é¢ï¼Œه°±ç®—看و‡‚ن؛†و•°وچ®ï¼Œوˆ‘ن»¬ن¹ںه¾ˆéڑ¾çں¥éپ“ه¯¹ه؛”çڑ„و‰‹و®µه’Œوژھو–½م€‚ه£®و±‰و‹؟هژ‰و–§ï¼Œè؟™و ·ن¼گوœ¨و‰چ能هڈˆه؟«هڈˆè½»و¾م€‚
ه…³ن؛ژوœ¬و–‡çڑ„讨è®؛
هچڑه®¢ه›م€گwebو ‡ه‡†è®¾è®،ه°ڈ组م€‘ه…³ن؛ژوœ¬و–‡çڑ„讨è®؛




















相ه…³وژ¨èچگ
è؟™ن¸ھهœ؛و™¯ن¸وڈگهˆ°çڑ„"WebPage.h"ه’Œ"WebPage.cpp"وک¯ن¸¤ن¸ھه…³é”®çڑ„و؛گن»£ç پو–‡ن»¶ï¼Œه®ƒن»¬و„وˆگن؛†ن¸€ن¸ھC++类,用ن؛ژه¤„çگ†ن¸ژ网é،µç›¸ه…³çڑ„و“چن½œم€‚هœ¨è؟™ن¸ھو،ˆن¾‹ن¸ï¼Œه®ƒن»¬è¢«ç‰¹هˆ«ه؛”用ن؛ژ集وˆگ百ه؛¦هœ°ه›¾API,ن¸؛用وˆ·وڈگن¾›هœ°ه›¾هٹں能çڑ„وژ¥هڈ£م€‚ 首ه…ˆï¼Œè®©وˆ‘ن»¬...
هœ¨وڈگن¾›çڑ„هژ‹ç¼©هŒ…و–‡ن»¶ن¸ï¼Œ`WebPage.cpp`وک¯ه®çژ°WebPageç±»çڑ„و؛گن»£ç پو–‡ن»¶ï¼Œه…¶ن¸هŒ…هگ«ن؛†ç±»çڑ„وˆگه‘که‡½و•°ه®çژ°ه’Œهڈ¯èƒ½çڑ„ن¸ڑهٹ،逻辑م€‚`WebPage.h`هˆ™وک¯ه¤´و–‡ن»¶ï¼ŒهŒ…هگ«ن؛†ç±»çڑ„ه£°وکژ,هŒ…و‹¬ç±»çڑ„结و„م€پو–¹و³•م€په±و€§ç‰م€‚ه¯¹ن؛ژه¦ن¹ ه’Œçگ†è§£ه¦‚ن½•هœ¨MFCن¸...
م€ٹ网é،µه¼€هڈ‘وٹ€وœ¯è¯¦è§£â€”—ن»¥WebPageن¸؛ن¾‹م€‹ هœ¨ن؟،وپ¯وٹ€وœ¯é¢†هںں,网é،µه¼€هڈ‘وک¯ن¸€é،¹è‡³ه…³é‡چè¦پçڑ„وٹ€èƒ½ï¼Œه®ƒو¶‰هڈٹهˆ°ن؛†ه¤ڑç§چوٹ€وœ¯ه’Œه·¥ه…·çڑ„综هگˆè؟گ用م€‚وœ¬و–‡ه°†ن»¥"WebPage.rar"ن¸çڑ„"WebPage.cpp"و–‡ن»¶ن¸؛ن¾‹ï¼Œو·±ه…¥وژ¢è®¨ç½‘é،µه¼€هڈ‘çڑ„相ه…³çں¥è¯†ï¼Œ...
è؟™é‡Œçڑ„"webPage"هڈ¯èƒ½وک¯وŒ‡ن¸€ن¸ھه®Œو•´çڑ„网é،µé،¹ç›®ï¼Œوˆ–者وک¯ه¯¹ç½‘é،µè®¾è®،ن¸ژه¼€هڈ‘è؟‡ç¨‹çڑ„讨è®؛م€‚ م€گوڈڈè؟°م€‘虽然وڈڈè؟°éƒ¨هˆ†وک¯ç©؛çڑ„,ن½†وڈگن¾›ن؛†هچڑن¸»çڑ„ن¸ھن؛؛é،µé¢é“¾وژ¥ï¼ˆhttps://tianjun309.iteye.com/blog/800685)م€‚é€ڑè؟‡è؟™ن¸ھ链وژ¥ï¼Œوˆ‘ن»¬...
Java Webpageوک¯ن¸€ن¸ھن¸ژJava编程相ه…³çڑ„ن¸»é¢ک,ن¸»è¦پ集ن¸هœ¨هˆ©ç”¨Javaوٹ€وœ¯و„ه»؛ه’Œه¼€هڈ‘网é،µه؛”用程ه؛ڈم€‚هœ¨Java领هںں,Webpageé€ڑه¸¸وŒ‡çڑ„وک¯ن½؟用Java Servletsم€پJSP(JavaServer Pages)ن»¥هڈٹ相ه…³çڑ„Java Webو،†و¶ï¼Œه¦‚Spring MVCوˆ–...
م€گو ‡é¢کم€‘"Webpage-Screenshot_v14.5.1.crx" وڈڈè؟°ن؛†ن¸€ن¸ھ网é،µوˆھه›¾وڈ’ن»¶çڑ„و›´و–°ç‰ˆوœ¬ï¼Œè؟™وک¯وµڈ览ه™¨و‰©ه±•ç¨‹ه؛ڈçڑ„ن¸€ç§چ,ن¸»è¦پ用ن؛ژو–¹ن¾؟用وˆ·ه؟«é€ںوچ•èژ·م€پن؟هکه’Œهˆ†ن؛«ç½‘é،µçڑ„ه±ڈه¹•ه؟«ç…§م€‚该وڈ’ن»¶çڑ„版وœ¬هڈ·ن¸؛14.5.1,é€ڑه¸¸و„ڈه‘³ç€ه®ƒه·²ç»ڈç»ڈè؟‡ن؛†...
webpageن¼پن¸ڑè‡ھç”±ه»؛站系ç»ں.net v3.0 ه…چ费版 程ه؛ڈè¯è¨€:ACCESS asp.net2.0 1,وٹٹو–‡ن»¶و”¾هœ¨ç½‘ç«™و ¹ç›®ه½•ن¸‹. 2,ن؟è¯پupfileو–‡ن»¶ه¤¹وœ‰ه†™ه…¥ه›¾ç‰‡وƒé™گ,App_Dataو–‡ن»¶ه¤¹وœ‰ه†™ه…¥ه›¾ç‰‡وƒé™گ,templateو–‡ن»¶ه¤¹وœ‰ه†™ه…¥وƒé™گ.ه…¶ه®ƒهڈ¯ن»¥هڈھ读. ...
### ن½؟用WebBrowserوژ§ن»¶هœ¨WinFormsن¸ه®çژ°ن¸ژWebPageçڑ„ن؛¤ن؛’ #### 1. DOMهں؛ç،€ن¸ژJavaScriptè„ڑوœ¬ WebBrowserوژ§ن»¶وک¯Windows Formsن¸çڑ„ن¸€ن¸ھé‡چè¦پ组ن»¶ï¼Œه®ƒه…پ许هœ¨و،Œé¢ه؛”用程ه؛ڈن¸هٹ è½½ه’Œوک¾ç¤؛网é،µه†…ه®¹ï¼ŒهگŒو—¶ن¹ںوڈگن¾›ن؛†ن¸°ه¯Œçڑ„APIو¥...
è¯è¨€:English (United States) ن¸€ن¸ھ简هچ•çڑ„chromeو‰©ه±•ç¨‹ه؛ڈ,هڈ¯è®©و‚¨ç«‹هچ³وں¥çœ‹ه½“ه‰چ网é،µن¸ٹçڑ„ه—و•°م€‚ ن¸€ن¸ھ简هچ•çڑ„chromeو‰©ه±•ç¨‹ه؛ڈ,هڈ¯è®©و‚¨ç«‹هچ³وں¥çœ‹ه½“ه‰چ网é،µن¸ٹçڑ„ه—و•°م€‚
skyeye_webpage.apk
ExifShow网é،µه·¥ه…·وک¯ن¸€و¬¾ن¸“ن¸؛ه¤„çگ†ç½‘é،µه›¾هƒڈه…ƒو•°وچ®è€Œè®¾è®،çڑ„ه؛”用程ه؛ڈم€‚هœ¨çژ°ن»£ç½‘é،µè®¾è®،ن¸ï¼Œه›¾ç‰‡ن¸چن»…وک¯è§†è§‰ه…ƒç´ ,è؟کهŒ…هگ«ن؛†ه¤§é‡ڈçڑ„ه…ƒو•°وچ®ï¼Œو¯”ه¦‚و‹چو‘„و—¥وœںم€پ相وœ؛ه‹هڈ·م€پهœ°çگ†ن½چç½®ç‰ï¼Œè؟™ن؛›ن؟،وپ¯ه¯¹ن؛ژو‘„ه½±ه¸ˆم€پ设è®،ه¸ˆن»¥هڈٹو•°وچ®هˆ†وگن؛؛ه‘ک...
ه¤–ه›½é،µé¢ه¤§و°”م€پ简ç؛¦ ن½؟用photoshopو‰“ه¼€ psهˆ¶ن½œوˆگçڑ„网é،µ
首ه…ˆوک¯هˆ©ç”¨cssه®çژ°ن؛†و¨،ه—ه¸ƒه±€ï¼Œن¸‹و‹‰èڈœهچ•ç‰ç‰م€‚ ه…¶و¬،هˆ©ç”¨jQueryه®çژ°divçڑ„هٹ¨ç”»و•ˆوœï¼Œوڈگé«ک用وˆ·ن½“éھŒم€‚
هœ¨وœ¬ه®è·µé،¹ç›®â€œWebpage-hands-onâ€ن¸ï¼Œوˆ‘ن»¬ه°†و·±ه…¥وژ¢è®¨HTMLم€پCSSن»¥هڈٹJavaScriptè؟™ن¸‰ç§چو ¸ه؟ƒوٹ€وœ¯ï¼Œه®ƒن»¬ه…±هگŒو„ه»؛ن؛†ن؛’èپ”网çڑ„هں؛çں³م€‚HTMLè´ں责结و„هŒ–网é،µه†…ه®¹ï¼ŒCSSهˆ™ç”¨ن؛ژç¾ژهŒ–é،µé¢و ·ه¼ڈ,而JavaScriptهˆ™وک¯ه®çژ°ن؛¤ن؛’و€§ه’Œهٹ¨و€پهٹں能...
ه½“وˆ‘ن»¬è°ˆè®؛“webpage masterâ€و—¶ï¼Œو„ڈه‘³ç€وˆ‘ن»¬éœ€è¦پç²¾é€ڑè؟™ن؛›وٹ€وœ¯ï¼Œه¹¶èƒ½çپµو´»è؟گ用م€‚è؟™هŒ…و‹¬ن½†ن¸چé™گن؛ژçگ†è§£وµڈ览ه™¨ه…¼ه®¹و€§é—®é¢ک,ن¼کهŒ–و€§èƒ½ï¼Œن»¥هڈٹوژŒوڈ،وœ€و–°çڑ„Webو ‡ه‡†ه’Œوٹ€وœ¯ï¼Œه¦‚ES6è¯و³•م€پCSS预ه¤„çگ†ه™¨ï¼ˆه¦‚Sassوˆ–Less)م€پو¨،ه—هŒ–...
م€ٹWebPage网é،µو•°وچ®é‡‡é›†API详解م€‹ هœ¨ن؛’èپ”网و—¶ن»£ï¼Œو•°وچ®وˆگن¸؛ن؛†ه…³é”®èµ„و؛گ,而网é،µو•°وچ®é‡‡é›†هˆ™وک¯èژ·هڈ–è؟™ن؛›و•°وچ®çڑ„é‡چè¦پو‰‹و®µم€‚WebPage网é،µو•°وچ®é‡‡é›†APIوڈگن¾›ن؛†ن¸€ç§چé«کو•ˆم€پن¾؟وچ·çڑ„و–¹ه¼ڈو¥وٹ“هڈ–ه’Œه¤„çگ†ç½‘é،µن¸ٹçڑ„ن؟،وپ¯ï¼Œè؟™ه¯¹ن؛ژو•°وچ®هˆ†وگم€پ...
"Test webpage Selenium WebDriver"çڑ„ن¸»é¢کو¶µç›–ن؛†ه¦‚ن½•هˆ©ç”¨Selenium WebDriverè؟›è،Œç½‘é،µوµ‹è¯•çڑ„هں؛وœ¬و¦‚ه؟µم€په®‰è£…é…چç½®م€پè¯و³•ç»“و„ن»¥هڈٹه®وˆکه؛”用م€‚ 首ه…ˆï¼Œçگ†è§£Seleniumçڑ„و ¸ه؟ƒçگ†ه؟µè‡³ه…³é‡چè¦پم€‚ه®ƒوڈگن¾›ن؛†ن¸€ن¸ھè·¨ه¹³هڈ°çڑ„API,ه…پ许...
وœ¬èµ„و؛گهŒ…“HTML_Webpage_special-effects_online-wseâ€èپڑ焦ن؛ژHTML特و•ˆçڑ„ه®çژ°ï¼Œه¸®هٹ©ه¼€هڈ‘者هˆ›ه»؛ه‡؛ه¯Œوœ‰ن؛¤ن؛’و€§ه’Œè§†è§‰ه†²ه‡»هٹ›çڑ„网é،µم€‚ HTML(超و–‡وœ¬و ‡è®°è¯è¨€ï¼‰وک¯ç½‘é،µه¼€هڈ‘çڑ„هں؛ç،€ï¼Œه®ƒه®ڑن¹‰ن؛†ç½‘é،µçڑ„结و„ه’Œه†…ه®¹م€‚而HTML特و•ˆهˆ™...
م€گو ‡é¢کم€‘"Webpage Test" وک¯ن¸€ن¸ھè‡ھهٹ¨هŒ–وµ‹è¯•و،†و¶ï¼Œن¸“ن¸؛è´¨é‡ڈن؟è¯پ(QA)ه›¢éکں设è®،,用ن؛ژو‰§è،Œç½‘é،µçڑ„ه†’çƒںوµ‹è¯•م€‚ه†’çƒںوµ‹è¯•وک¯ن¸€ç§چهˆو¥çڑ„ç³»ç»ںوµ‹è¯•ï¼Œو—¨هœ¨éھŒè¯پ软ن»¶çڑ„ه…³é”®هٹں能وک¯هگ¦و£ه¸¸ه·¥ن½œï¼Œç،®ن؟هگژç»و›´و·±ه…¥çڑ„وµ‹è¯•هڈ¯ن»¥é،؛هˆ©è؟›è،Œم€‚ ...
م€گو ‡é¢کم€‘"malla_webpage_zip_" وڑ—ç¤؛وˆ‘ن»¬و£هœ¨ه¤„çگ†ن¸€ن¸ھ网é،µè®¾è®،相ه…³çڑ„هژ‹ç¼©و–‡ن»¶ï¼Œهڈ¯èƒ½وک¯ç”¨ن؛ژو„ه»؛وˆ–ه±•ç¤؛ن¸€ن¸ھ网站و¨،و؟م€‚è؟™ن¸ھهژ‹ç¼©هŒ…هڈ¯èƒ½وک¯ç”±ن¸€ن¸ھ网é،µه¼€هڈ‘者وˆ–设è®،ه¸ˆهˆ›ه»؛çڑ„,هŒ…هگ«ن؛†و„ه»؛ن¸€ن¸ھه®Œو•´ç½‘ç«™و‰€éœ€çڑ„هں؛وœ¬و–‡ن»¶م€‚ ...