九宫格手势密码案例
九宫格手势密码使用自定View实现,例:

package com.example.getturepwdline;
import com.example.util.CommonUtil;
import android.app.Activity;
import android.content.Context;
import android.content.Intent;
import android.content.SharedPreferences;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Paint.Cap;
import android.graphics.Typeface;
import android.util.AttributeSet;
import android.view.MotionEvent;
import android.view.View;
/**
* 自定义控件实现手势密码的九宫格
* @author zhouchaoxin
*
*/
public class PointNineView extends View{
/**
* 线画笔
*/
Paint linePaint = new Paint();
/**
* 白色线画笔
*/
Paint whiteLinePaint = new Paint();
/**
* 文字画笔
*/
Paint textPaint = new Paint();
Bitmap defaultBitmap = BitmapFactory.decodeResource(getResources(), R.drawable.lock);
int defaultBitmapRadius = defaultBitmap.getWidth() / 2;
Bitmap selectedBitmap = BitmapFactory.decodeResource(getResources(), R.drawable.indicator_lock_area);
/**
* 选择位图直径
*/
int selectedBitmapDiameter = selectedBitmap.getWidth();
/**
* 选择位图半径
*/
int selectedBitmapRadius = selectedBitmapDiameter / 2;
/**
* 自定义9个点
*/
PointInfo[] points = new PointInfo[9];
/**
* 开始点
*/
PointInfo startPoint = null;
/**
* 宽,高
*/
int width,height;
/**
* 移动的X,Y位置
*/
int moveX,moveY;
/**
* 开始X,Y的位置
*/
private int startX = 0,startY = 0;
/**
*
* 是否抬起
*
*/
boolean isUP = false;
Context cxt;
StringBuffer lockString = new StringBuffer();
/**
* 构造函数
* @param context
*/
public PointNineView(Context context) {
super(context);
cxt = context;
initPaint();
}
/**
* 构造函数
* @param context
*/
public PointNineView(Context context,AttributeSet attrs) {
super(context, attrs);
initPaint();
}
/**
* 构造函数
* @param context
*/
public PointNineView(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
initPaint();
}
/**
* 来确定子view的大小尺寸
*/
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
width = getWidth();
height = getHeight();
if (width !=0 && height != 0) {
//初始化一个九宫格
initPoints(points);
}
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
}
/**
* 来确定子view的位置
*/
@Override
protected void onLayout(boolean changed, int left, int top, int right,
int bottom) {
super.onLayout(changed, left, top, right, bottom);
}
/**
* 重写onDraw
*/
@Override
protected void onDraw(Canvas canvas) {
if (moveX != 0 && moveY != 0 && startX != 0 && startY != 0) {
}
drawNinePoint(canvas);
super.onDraw(canvas);
}
/**
* 屏幕触摸事件
*/
@Override
public boolean onTouchEvent(MotionEvent event) {
boolean flag = true;
if (isUP) {
finishDraw();
flag= false;
}
else{
handlingEvent(event);
flag = true;
}
return flag;
}
/**
* 事件处理
* @param event 事件类型
*/
private void handlingEvent(MotionEvent event){
//MotionEven手势事件
switch (event.getAction()) {
case MotionEvent.ACTION_MOVE: //移动事件
moveX = (int)event.getX();
moveY = (int)event.getY();
for (PointInfo temp: points) {
if (temp.isInMyPlace(moveX, moveY) && temp.isSelected() == false) {
temp.setSelected(true);
startX = temp.getCenterX();
startY = temp.getCenterY();
int len = lockString.length();
if (len != 0) {
char charTemp = lockString.charAt(len - 1);
int preId = charTemp - 48;
points[preId].setNextId(temp.getId());
}
lockString.append(temp.getId());
break;
}
}
//刷新View ,左、上、右、下
invalidate(0,height - width,width,height);
break;
//按下事件
case MotionEvent.ACTION_DOWN:
int downX = (int) event.getX();
int downY = (int) event.getY();
for (PointInfo temp : points) {
if (temp.isInMyPlace(downX, downY)) {
temp.setSelected(true);
startPoint = temp;
startX = temp.getCenterX();
startY = temp.getCenterY();
lockString.append(temp.getId());
break;
}
}
invalidate(0, height - width, width, height);
break;
//抬起事件
case MotionEvent.ACTION_UP:
startX = startY = moveX = moveY = 0;
isUP = true;
invalidate();
savePwd();
break;
default:
break;
}
}
/**
* 结束在view上的画画操作
*/
private void finishDraw(){
for (PointInfo temp : points) {
temp.setSelected(false);
temp.setNextId(temp.getId());
}
lockString.delete(0, lockString.length());
isUP = false;
invalidate();
}
/**
* 初始化点
* @param points
*/
private void initPoints(PointInfo[] points){
int len = points.length;
int seletedSpacing = (width - selectedBitmapDiameter * 3) / 4;
int seletedX = seletedSpacing;
int seletedY = height - width + seletedSpacing;
int defaultX = seletedX + selectedBitmapRadius - defaultBitmapRadius;
int defaultY = seletedY + selectedBitmapRadius - defaultBitmapRadius;
for (int i = 0; i < len; i++) {
if (i == 3 || i == 6) {
seletedX = seletedSpacing;
seletedY += selectedBitmapDiameter + seletedSpacing;
defaultX = seletedX + selectedBitmapRadius
- defaultBitmapRadius;
defaultY += selectedBitmapDiameter + seletedSpacing;
}
points[i] = new PointInfo(i, defaultX, defaultY, seletedX, seletedY);
seletedX += selectedBitmapDiameter + seletedSpacing;
defaultX += selectedBitmapDiameter + seletedSpacing;
}
}
/**
* 初始化画笔
*/
private void initPaint(){
initLinePaint(linePaint);
initTextPaint(textPaint);
initWhiteLinePaint(whiteLinePaint);
}
/**
*
* @param paint
*/
private void initLinePaint(Paint paint){
paint.setColor(Color.GRAY);
//设置两个点之间的线的背景的宽度
paint.setStrokeWidth(30);
paint.setAntiAlias(true);
//画笔笔刷类型
paint.setStrokeCap(Cap.ROUND);
//防拌动
//paint.setDither(true);
}
/**
*
* @param paint
*/
private void initTextPaint(Paint paint){
paint.setTextSize(30);;
paint.setAntiAlias(true);
/**
* Typeface.DEFAULT:默认字体。
Typeface.DEFAULT_BOLD:加粗字体。
Typeface.MONOSPACE:monospace字体。
Typeface.SANS_SERIF:sans字体。
Typeface.SERIF:serif字体
*/
//设置字体样式,monospace字体
paint.setTypeface(Typeface.MONOSPACE);
}
/**
*
* @param paint
*/
private void initWhiteLinePaint(Paint paint){
paint.setColor(Color.WHITE);
paint.setStrokeWidth(20);//设置两个点之间的线的宽度
paint.setAntiAlias(true);
paint.setStrokeCap(Cap.ROUND);
}
/**
* 画9个点
* @param canvas
*/
private void drawNinePoint(Canvas canvas){
if (startPoint != null) {
drawEachLine(canvas, startPoint);
}
for (PointInfo pointInfo : points) {
if (pointInfo != null) {
if (pointInfo.isSelected()) {
canvas.drawBitmap(selectedBitmap, pointInfo.getSeletedX(),pointInfo.getSeletedY(), null);
}
canvas.drawBitmap(defaultBitmap, pointInfo.getDefaultX(), pointInfo.getDefaultY(),null);
}
}
}
/**
* 递归 画出每个点
* @param canvas
* @param point
*/
private void drawEachLine(Canvas canvas, PointInfo point) {
if (point.hasNextId()) {
int n = point.getNextId();
drawLine(canvas,point.getCenterX(),point.getCenterY(),points[n].getCenterX(),points[n].getCenterY());
drawEachLine(canvas, points[n]);
}
}
/**
* 开始画线
* @param canvas 画布
* @param startX 开始X位置
* @param startY 开支Y位置
* @param stopX 停止X位置
* @param stopY 停止Y位置
*/
private void drawLine(Canvas canvas,float startX,float startY,float stopX,float stopY){
canvas.drawLine(startX, startY, stopX, stopY, linePaint);
canvas.drawLine(startX, startY, stopX, stopY, whiteLinePaint);
}
/**
* 内部类,点
* @author zhouchaoxin
*
*/
private class PointInfo{
/**
* 序号
*/
private int id;
/**
* 下一个ID序号
*/
private int nextId;
/**
* 是否选中
*/
private boolean selected;
/**
* 默认X位置
*/
private int defaultX;
/**
* 默认Y位置
*/
private int defaultY;
/**
* 选择时的X位置
*/
private int seletedX;
/**
* 选择时的Y位置
*/
private int seletedY;
public PointInfo(int id, int defaultX,int defaultY, int seletedX, int seletedY) {
this.id = id;
this.nextId = id;
this.defaultX = defaultX;
this.defaultY = defaultY;
this.seletedX = seletedX;
this.seletedY = seletedY;
}
public boolean isSelected() {
return selected;
}
public void setSelected(boolean selected) {
this.selected = selected;
}
public int getId() {
return id;
}
public int getDefaultX() {
return defaultX;
}
public int getDefaultY() {
return defaultY;
}
public int getSeletedX() {
return seletedX;
}
public int getSeletedY() {
return seletedY;
}
public int getCenterX() {
return seletedX + selectedBitmapRadius;
}
public int getCenterY() {
return seletedY + selectedBitmapRadius;
}
public boolean hasNextId() {
return nextId != id;
}
public int getNextId() {
return nextId;
}
public void setNextId(int nextId) {
this.nextId = nextId;
}
/**
* 是否移动到点的位置上
* @param x 方向
* @param y 方向
*/
public boolean isInMyPlace(int x, int y) {
boolean inX = x > seletedX && x < (seletedX + selectedBitmapDiameter);
boolean inY = y > seletedY && y < (seletedY + selectedBitmapDiameter);
return (inX && inY);
}
}
/**
* 获取本次的密码
* @return
*/
public String getPwd(){
return lockString.toString();
}
/**
* 保存密码并且判断界面的跳转
*/
public void savePwd(){
Intent intent = new Intent();
//SharedPreferences shareDate = cxt.getSharedPreferences("GUE_PWD", Activity.MODE_PRIVATE);
//是否第一次设置密码
//boolean isSetFirst = shareDate.getBoolean("IS_SET_FIRST", false);
boolean isSetFirst = CommonUtil.getIsSetFirst(cxt);
//如果第一次已经设置密码,验证第二次和第一次是否一致
if (isSetFirst) {
String pwd = this.getPwd();
//得到第一次设置的密码
//String first_pwd = shareDate.getString("FIRST_PWD", "NO HAVE PWD");
String first_pwd = CommonUtil.getFirstPwd(cxt);
//第二次密码和第一次密码一样 设置成功
if (pwd.equals(first_pwd)) {
//shareDate.edit().clear().commit();
//shareDate.edit().putBoolean("IS_SET", true).commit();
//shareDate.edit().putString("GUE_PWD", pwd).commit();
//CommonUtil.clearData(cxt);
CommonUtil.saveIsSetFirst(cxt, true);
CommonUtil.saveFistPwd(cxt, pwd);
intent.setClass(cxt,SetPwdActivity.class);
}
//第二次输入的密码和第一次输入的密码不一致
else{
//shareDate.edit().putBoolean("SECOND_ERROR", true).commit();
CommonUtil.saveSecondError(cxt, true);
intent.setClass(cxt, MainActivity.class);
}
}//第一次设置手势密码
else{
//shareDate.edit().clear().commit();
//shareDate.edit().putString("FIRST_PWD", this.getPwd()).commit();
//shareDate.edit().putBoolean("IS_SET_FIRST", true).commit();
//-------------
//CommonUtil.clearData(cxt);
CommonUtil.saveFistPwd(cxt, this.getPwd());
CommonUtil.saveIsSetFirst(cxt, true);
intent.setClass(cxt, MainActivity.class);
}
cxt.startActivity(intent);
((Activity)cxt).finish();
}
}
Javadoc文档注释
如何使用Eclipse生成Javadoc
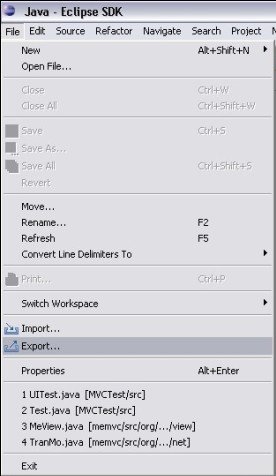
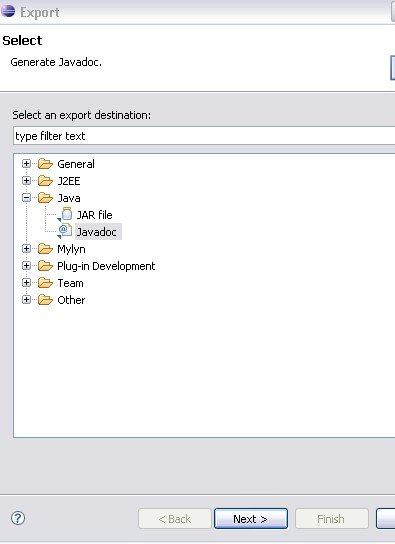
1. 首先,选中Java目标工程,点击下拉菜单File,选中Export,会弹出Export对话框。
|

|
|

|

3. Javadoc command输入框指定javadoc.exe所在路径。这里,Javadoc的对象既可以是整个工程,也可以是部分package或class。根据需要,选择适合的类型。Destination:这个路径是我们存放生成后的文档的路径。点击Finish。
具体实现请看附件......
注:附件中还有不同样式手势操作








相关推荐
中国全国AI人工智能产业链关系2018-2024集中度指标按地区分销售财务情况产业话语权指标等 数据来源:基于国内各部委公布数据及各地统计数据整理,或相关省、市数据 数据范围:全国、或各省份地市的统计数据 数据期间:(参见其文件名的标识表达了数据年度、或月度日度期间) 主要指标: 包含的数据文件有: 中国全国AI人工智能产业链产业基本情况2020-2024.zip 中国全国AI人工智能产业链产业上市公司按地区分销售情况统计表2020-2024.zip 中国全国AI人工智能产业链产业上市公司财务情况统计表2020-2024.zip 中国全国AI人工智能产业链产业上市公司销售情况统计表2020-2024.zip 中国全国AI人工智能产业链产业政策信息表2020-2024.zip 中国全国AI人工智能产业链关系表2024.zip 中国全国AI人工智能产业链集中度指标表2020-2024.zip 中国全国AI人工智能产业链名单2024.zip 中国全国AI人工智能产业链企业基本信息表2018-202501.zip 中国全国AI人工智能产业链企业名单2024.zip 中国全国AI人工智能产业链上市公司产业话语权指标表2020-2024.zip (近百MB数据的网盘链接)
注意事项: 1、运行游戏方法 :双击 “侠客英雄传3.bat” 运行。 2、更换光碟提示: 使用 CTRL+F4 组合键后 按空格即可跳过。
内容概要:本文详细介绍了两相交错并联Buck/Boost变换器的建模与仿真,重点探讨了三种不同的控制方式及其性能表现。首先,文章描述了模型的基本架构,包括两个桥臂共用直流母线,MOSFET采用理想的双向开关,电流传感器安装在电感支路上。接着,分别讨论了开环控制、电压单环控制和电压电流双闭环控制的具体实现方法和优缺点。开环模式适用于观察硬件参数的影响,电压单环控制虽然稳定但在负载突变时响应较慢,而双闭环控制能够显著提高系统的动态响应和电流均流效果。此外,文章还分享了一些实用的仿真技巧,如正确设置死区时间和仿真步长,确保仿真的准确性和效率。 适合人群:电力电子工程师、科研人员、高校师生等对DC-DC变换器设计和仿真感兴趣的读者。 使用场景及目标:①研究两相交错并联Buck/Boost变换器的工作原理和控制策略;②优化变换器的设计参数,提高系统的稳定性和效率;③掌握Matlab/Simulink进行复杂电力电子系统仿真的方法和技术。 其他说明:文中提供了详细的代码片段和仿真波形,帮助读者更好地理解和应用相关理论和技术。
ffmpeg7.0 + sdl3.0 播放音频
内容概要:本文深入探讨了基于龙贝格观测器的永磁同步电机(PMSM)无传感器控制技术。首先介绍了龙贝格观测器相较于传统滑模观测器(SMO)的优势,特别是在减少系统抖振方面表现突出。接着详细解释了龙贝格观测器的工作原理,包括状态预测、误差补偿以及角度解算三大核心步骤,并提供了具体的代码实现。文中还讨论了实际工程应用中的挑战,如参数选择、噪声处理等问题,并给出了相应的解决方案。此外,文章通过实验数据展示了龙贝格观测器在不同工况下的性能优势,尤其是在高速和低速情况下的稳定性和响应速度。 适合人群:从事电机控制系统研究与开发的技术人员,尤其是关注无传感器控制领域的工程师。 使用场景及目标:适用于希望提升PMSM无传感器控制系统的稳定性、精确度的研发团队。主要目标是在保持高性能的同时降低系统复杂度,提高产品竞争力。 其他说明:文中不仅分享了理论知识和技术细节,还提供了大量实用的经验技巧,帮助读者更好地理解和应用龙贝格观测器进行实际项目开发。
内容概要:本文深入探讨了永磁同步电机(PMSM)伺服系统的转动惯量和阻尼系数的在线辨识方法。文中介绍了两种主要的辨识方程:一种用于空载工况,另一种用于负载工况。通过详细的数学推导和Python、C、MATLAB代码示例,展示了如何在不同工况下精准辨识这些参数。此外,还讨论了1.5拍延时补偿、全电压前馈补偿和相电压重构等关键技术,以提高辨识精度和系统稳定性。仿真结果显示,在空载和负载突变情况下,辨识误差分别低于0.8%和2.3%。 适合人群:从事电机控制、自动化控制领域的研究人员和技术人员,尤其是对PMSM伺服系统感兴趣的工程师。 使用场景及目标:适用于需要在线辨识PMSM伺服系统转动惯量和阻尼系数的应用场合,如工业机器人、数控机床等。目标是在不影响正常生产的情况下,实时监测和调整电机参数,提升系统性能。 其他说明:本文不仅提供了理论推导和算法实现,还给出了具体的代码示例和仿真结果,便于读者理解和应用。同时,文中提到的技术可以作为其他类似算法验证的良好参考。
# 基于Arduino的精确计时与PWM控制系统 ## 项目简介 本项目基于Arduino的TimerOne库,该库是Arduino平台上用于精确计时和PWM控制的开源库。主要面向Arduino板上的ATmega系列微控制器,可实现设置定时器、产生PWM信号、定时中断等功能,用于精确控制时间和电机速度。 ## 项目的主要特性和功能 1. 初始化定时器,设置初始参数。 2. 根据用户指定微秒数设置定时器周期。 3. 设定PWM输出的占空比,控制PWM输出大小。 4. 启动和停止PWM输出。 5. 设定和停止中断服务例行程序。 6. 重新启动和重置定时器。 7. 停止定时器计数。 8. 读取当前定时器的计数值并转换为微秒数。 ## 安装使用步骤 ### 安装 用户已下载项目源码文件后,可通过Arduino IDE的库管理器搜索并安装TimerOne库。 ### 使用 在代码中引入#include <TimerOne.h>,即可使用上述功能。
weixin242基于微信小程序的外卖点餐系统设计与实现ssm(文档+源码)_kaic
# 基于Arduino的Wemos Mqtt Alarm Panel项目 ## 项目简介 本项目是一个基于Arduino平台的开源智能报警面板项目,命名为“Wemos Mqtt Alarm Panel”。该项目允许用户通过简单的MQTT操作来触发和控制报警系统。主要面向需要低成本、易于部署的智能家居或小型商业场所报警系统。项目仍在开发阶段,但已经具备基本功能并可供使用。 ## 项目的主要特性和功能 1. 低成本硬件需求主要使用Wemos D1 Mini或其他兼容的微控制器,以及Lolin 2.4英寸TFT显示屏。整体硬件成本较低,易于获取和部署。 2. 基于MQTT通信协议允许报警系统与MQTT服务器进行通信,实现远程控制和状态报告功能。 3. 界面友好采用直观的图形界面,支持触摸操作,方便用户进行交互。 4. 校准功能提供校准界面,确保触摸操作的准确性。 5. 可扩展性支持自定义报警事件和动作,允许用户根据需求进行个性化设置。 ## 安装使用步骤
内容概要:本文详细介绍了一个基于MATLAB的SSA-ESN(奇异谱分析-回声状态网络)多输出回归代码。该代码适用于处理复杂的非线性回归问题,具有多输出支持、友好的数据格式、丰富的可视化效果以及全面的评价指标等特点。文中不仅提供了详细的代码解析,还给出了具体的操作步骤和注意事项,帮助初学者快速理解和应用这一先进的回归方法。主要内容分为数据预处理、模型训练与预测、结果分析与可视化三个部分,涵盖了从数据准备到最终结果呈现的完整流程。 适合人群:对机器学习感兴趣特别是想学习和应用SSA-ESN进行多输出回归的新手程序员和研究人员。 使用场景及目标:①用于解决多输出的非线性回归问题;②提供一个完整的项目案例,帮助用户理解SSA-ESN的工作机制及其优势;③通过实际操作加深对机器学习理论的理解。 其他说明:代码已调试完毕,可以直接运行,附有详细的中文注释,便于学习和修改。此外,文中还提到了一些常见的错误及解决方案,如数据格式不匹配等问题。
内容概要:本文详细介绍了一个基于Matlab的模拟射击自动报靶系统的实现方法。该系统利用图像处理技术和计算机视觉技术,通过一系列步骤如图像滤波、图像减影、二值化、噪声滤除、目标矫正、弹孔识别和环值判定,实现了对射击靶纸的自动化处理。此外,文中还介绍了如何使用Matlab的GUIDE工具创建友好的GUI界面,使系统更易于操作。系统不仅提高了报靶的速度和准确性,还在军事训练和民用射击活动中展现出广阔的应用前景。 适合人群:对图像处理、计算机视觉感兴趣的研发人员和技术爱好者,尤其是有一定Matlab基础的用户。 使用场景及目标:适用于射击训练和比赛中,用于快速准确地报靶,提高训练效率和比赛公平性。目标是通过自动化手段减少人工干预,确保报靶结果的客观性和实时性。 其他说明:文中提供了详细的代码示例和优化技巧,帮助读者更好地理解和实现该系统。此外,作者还分享了一些常见问题的解决方案,如光照突变、靶纸反光等问题的应对措施。
内容概要:本文深入探讨了 Docker Compose 的高级应用,旨在帮助用户从基础用户成长为能够驾驭复杂系统编排的专家。文章首先介绍了 Docker Compose 的核心高级特性,如 profiles、extends、depends_on、healthcheck、自定义网络、卷管理和环境变量管理。接着,通过 30 多个实战模板,覆盖了 Web 全栈、AI/ML、IoT、监控、CI/CD 等多个领域的复杂场景,展示了如何利用这些特性构建高效、可靠的应用环境。每个模板不仅提供了详细的代码示例,还附有解释要点,帮助读者理解其工作原理和应用场景。 适用人群:具备一定 Docker 基础,希望提升 Docker Compose 使用技能的开发者和运维人员,特别是那些需要管理复杂多服务应用的 DevOps 工程师。 使用场景及目标: 1. **Web 开发**:构建 LEMP、MERN 等全栈应用,简化开发和部署流程。 2. **数据处理**:实现 ETL 流程,结合消息队列和数据库进行高效数据处理。 3. **微服务架构**:使用 API 网关简化微服务入口管理,提升服务发现和路由配置的灵活性。 4. **监控与日志**:搭建 PLG 或 ELK 日志系统,实现日志的收集、存储和可视化。 5. **物联网**:构建 MQTT Broker 和时序数据库,支持 IoT 设备的数据接收和处理。 6. **机器学习**:部署 TensorFlow Serving 或 TorchServe,提供模型服务接口。 7. **CI/CD**:快速搭建 GitLab/Gitea 平台,支持代码托管和持续集成。 8. **安全测试**:使用 OWASP ZAP 对 Web 应用进行自动化或手动的安全扫描。 9. **教育与学习**:部署 Moodle,在线学习管理系统,支持课程创建和
内容概要:本文详细探讨了利用COMSOL软件对注浆技术进行仿真的方法和技术细节。主要内容包括浆液扩散的数学建模、仿真模型的构建(如几何模型、边界条件、初始条件和控制方程)、关键参数(注浆压力、孔间距、地质条件)对浆液扩散的影响分析,以及实际工程应用案例。文中通过具体实例展示了如何通过仿真优化注浆施工参数,提高注浆效率并降低成本。此外,还讨论了倾斜裂隙、孔隙率和渗透率等因素对浆液扩散的具体影响及其应对措施。 适合人群:从事地下工程施工的技术人员、科研人员及高校相关专业师生。 使用场景及目标:①用于优化注浆施工方案,提高注浆效果;②为地下工程建设提供技术支持;③帮助研究人员深入理解浆液扩散机制。 其他说明:文章不仅提供了理论分析,还包括大量具体的代码示例和实践经验分享,有助于读者更好地理解和应用COMSOL仿真技术。
内容概要:本文列举了多个信息安全领域的实战项目示例,涵盖网络渗透测试、Web应用安全加固、企业安全策略制定与实施、恶意软件分析、数据泄露应急响应、物联网设备安全检测、区块链安全审计和云安全防护八大方面。每个项目均明确了具体的目标与步骤,如网络渗透测试通过模拟攻击发现并修复系统漏洞;Web应用安全加固则从代码审查、输入验证、身份验证、数据加密等方面确保应用安全;企业安全策略制定旨在构建全面的信息安全体系;恶意软件分析深入探究其功能与传播机制;数据泄露应急响应项目则聚焦于快速遏制影响、调查原因、恢复系统;物联网设备安全检测保障设备的安全性;区块链安全审计确保系统稳定可靠;云安全防护构建云环境下的安全体系。; 适合人群:信息安全从业人员、网络安全工程师、企业IT管理人员、安全研究人员。; 使用场景及目标:适用于希望深入了解信息安全各细分领域实战操作的专业人士,目标是掌握不同类型安全项目的实施流程与技术要点,提升实际工作中应对安全挑战的能力。; 其他说明:文中提供的项目示例不仅有助于理论学习,更为实际工作提供了具体的指导和参考,帮助相关人员在不同场景下有效开展信息安全工作,确保信息系统的安全性、稳定性和可靠性。
基于matlab实现的博弈方法的电动汽车充电调度策略研究+源码,适合毕业设计、课程设计、项目开发。项目源码已经过严格测试,可以放心参考并在此基础上延申使用 基于matlab实现的博弈方法的电动汽车充电调度策略研究+源码,适合毕业设计、课程设计、项目开发。项目源码已经过严格测试,可以放心参考并在此基础上延申使用~ 基于matlab实现的博弈方法的电动汽车充电调度策略研究+源码,适合毕业设计、课程设计、项目开发。项目源码已经过严格测试,可以放心参考并在此基础上延申使用 基于matlab实现的博弈方法的电动汽车充电调度策略研究+源码,适合毕业设计、课程设计、项目开发。项目源码已经过严格测试,可以放心参考并在此基础上延申使用 基于matlab实现的博弈方法的电动汽车充电调度策略研究+源码,适合毕业设计、课程设计、项目开发。项目源码已经过严格测试,可以放心参考并在此基础上延申使用 基于matlab实现的博弈方法的电动汽车充电调度策略研究+源码,适合毕业设计、课程设计、项目开发。项目源码已经过严格测试,可以放心参考并在此基础上延申使用
内容概要:本文详细介绍了基于Matlab的违规限号车牌识别管理系统的开发过程和技术细节。系统主要分为多个步骤,包括车牌粗定位、灰度化、倾斜矫正、二值化、形态学处理、反色处理、精准定位、字符分割与识别、限号判断、语音播报和违规车牌信息导出。通过这些步骤,系统能够高效地识别并处理违规限号车辆,提升交通管理水平。 适用人群:适用于具有一定编程基础的技术人员,特别是对计算机视觉和数字图像处理感兴趣的开发者。 使用场景及目标:本系统主要用于城市交通管理部门,帮助执法人员快速识别和处理违反限号规定的车辆,提高交通管理的智能化水平。具体应用场景包括但不限于道路监控、停车场管理和临时检查点等。 其他说明:文中提供了大量Matlab代码示例,详细解释了各个步骤的具体实现方法。此外,作者还分享了许多实际开发过程中遇到的问题及其解决方案,有助于读者更好地理解和应用这些技术。
2000-2017年各省国有经济煤气生产和供应业固定资产投资数据 1、时间:2000-2017年 2、来源:国家统计j、能源nj 3、指标:行政区划代码、城市、年份、国有经济煤气生产和供应业固定资产投资 4、范围:31省
HDRI大全三维环境切图
内容概要:本文详细介绍了ADAS(高级驾驶辅助系统)中四个主要功能模块的设计与实现,分别是自适应巡航控制系统(ACC)、前向碰撞预警系统(FCW)、自动紧急制动系统(AEB)和车道保持辅助系统(LKA)。文章不仅展示了各个系统的具体算法实现,如ACC中的PID控制、FCW中的TTC计算、AEB中的状态机设计和LKA中的PD控制器,还分享了许多实际开发中的经验和挑战,如参数调校、传感器融合、时间同步等问题。此外,文中还提到了一些有趣的细节,如在暴雨天气下LKA的表现优化,以及AEB系统在测试过程中遇到的各种corner case。 适合人群:汽车电子工程师、自动驾驶研究人员、嵌入式软件开发者。 使用场景及目标:帮助读者深入了解ADAS系统的工作原理和技术细节,掌握关键算法的实现方法,提高在实际项目中的开发和调试能力。 其他说明:文章通过生动的语言和具体的代码示例,使复杂的理论变得通俗易懂,有助于初学者快速入门并深入理解ADAS系统的开发流程。
# 基于PHP的历史年表聚合网站 ## 项目简介 本项目是一个历史年表的聚合网站,采用PHP编程语言开发。网站包含了众多功能函数,可处理系统信息、错误异常、数字、字符串、时间等,还具备数据库管理、搜索、用户管理等功能,同时拥有日志记录和安全防护模块。 ## 项目的主要特性和功能 1. 系统信息处理能获取系统名称、版本、描述等信息,还可管理令牌。 2. 错误处理具备生成错误消息、错误退出等功能。 3. 数据处理涵盖数字、字符串、时间的处理,如数字转汉字、字符串编码等。 4. 标签管理定义了多种与历史相关的标签信息,包括朝代、事件、人物等。 5. 数据库操作提供数据库管理、SQL查询语句生成、搜索、用户管理等功能。 6. 用户界面生成可生成和更新与时间、标签相关的用户界面元素。 7. 日志记录包含日志保存、格式化、核心记录等功能。 8. 安全防护拥有Web应用防火墙模块,增强网站安全性。 ## 安装使用步骤