- 浏览: 1967429 次
- 性别:

- 来自: 北京
-

文章分类
最新评论
-
龙宝宝吱吱:
我现在知道是在部署的项目里找,可是找不到啊,一般这个文件会在什 ...
webservice浏览器远程调用测试 -
龙宝宝吱吱:
这个webconfig文件在哪里啊,大神
webservice浏览器远程调用测试 -
yuer1218:
正在学习这块,能把源码发我一份吗,12045464@qq.co ...
Android时钟的widget【安卓进化三十七】 -
hongshanguo:
为嘛没有任务管理器的,求案例啊
近百android程序源码贡献 -
难得糊涂CN2010:
最近一个项目要用到widget,可以送下源码不?dz.bita ...
Android时钟的widget【安卓进化三十七】
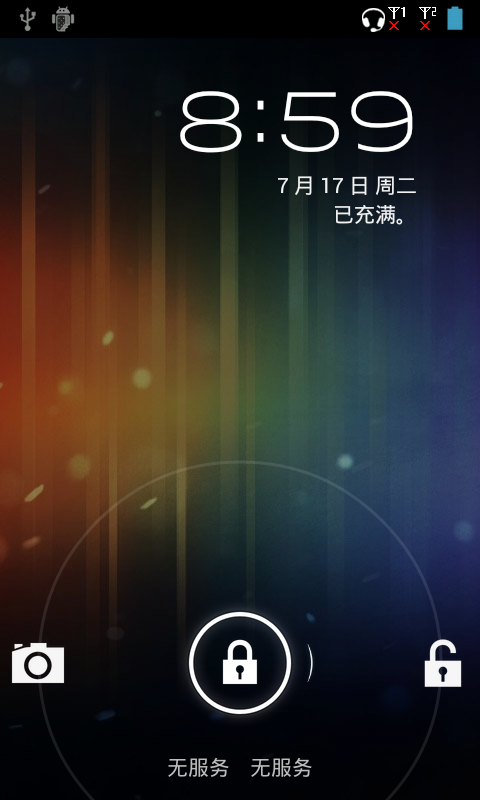
AndroidICS4.0---->LockScreen锁屏流程【Android源码解析九】
先来说说LockScreen分类;
一、无锁屏;
二、锁屏:
1、UnLockScreen:
图案锁、 PIN锁, 密码锁;
2、LockScreen:
波纹锁;
转载请表明出处:http://blog.csdn.net/wdaming1986/article/details/7753206
有图有真相------>

接着我们来看看LockScreen的时序图:
综上所述:
1、createUnlockScreenFor()方法创建的是UnLockScreen界面,代码如下:
View createUnlockScreenFor(UnlockMode unlockMode) {
View unlockView = null;
if (DEBUG) Log.d(TAG,
"createUnlockScreenFor(" + unlockMode + "): mEnableFallback=" + mEnableFallback);
if (unlockMode == UnlockMode.Pattern) {
PatternUnlockScreen view = new PatternUnlockScreen(
mContext,
mConfiguration,
mLockPatternUtils,
mUpdateMonitor,
mKeyguardScreenCallback,
mUpdateMonitor.getFailedAttempts());
view.setEnableFallback(mEnableFallback);
unlockView = view;
} else if (unlockMode == UnlockMode.SimPuk) {
unlockView = new SimPukUnlockScreen(
mContext,
mConfiguration,
mUpdateMonitor,
mKeyguardScreenCallback,
mLockPatternUtils, MSimTelephonyManager.getDefault().getDefaultSubscription());
} else if (unlockMode == UnlockMode.SimPin) {
unlockView = new SimUnlockScreen(
mContext,
mConfiguration,
mUpdateMonitor,
mKeyguardScreenCallback,
mLockPatternUtils);
} else if (unlockMode == UnlockMode.Account) {
try {
unlockView = new AccountUnlockScreen(
mContext,
mConfiguration,
mUpdateMonitor,
mKeyguardScreenCallback,
mLockPatternUtils);
} catch (IllegalStateException e) {
Log.i(TAG, "Couldn't instantiate AccountUnlockScreen"
+ " (IAccountsService isn't available)");
// TODO: Need a more general way to provide a
// platform-specific fallback UI here.
// For now, if we can't display the account login
// unlock UI, just bring back the regular "Pattern" unlock mode.
// (We do this by simply returning a regular UnlockScreen
// here. This means that the user will still see the
// regular pattern unlock UI, regardless of the value of
// mUnlockScreenMode or whether or not we're in the
// "permanently locked" state.)
return createUnlockScreenFor(UnlockMode.Pattern);
}
} else if (unlockMode == UnlockMode.Password) {
unlockView = new PasswordUnlockScreen(
mContext,
mConfiguration,
mLockPatternUtils,
mUpdateMonitor,
mKeyguardScreenCallback);
} else {
throw new IllegalArgumentException("unknown unlock mode " + unlockMode);
}
initializeTransportControlView(unlockView);
initializeFaceLockAreaView(unlockView); // Only shows view if FaceLock is enabled
mUnlockScreenMode = unlockMode;
return unlockView;
}
2、createLockScreen()就是创建LockScreen界面:
View createLockScreen() {
/*View lockView = new LockScreen(
mContext,
mConfiguration,
mLockPatternUtils,
mUpdateMonitor,
mKeyguardScreenCallback);
initializeTransportControlView(lockView);
return lockView;*/
long lockscreenType = 0;
try{
lockscreenType = android.provider.Settings.Secure.
getLong(mContext.getContentResolver(), "lockscreen.disabled");
}catch(Exception e){
e.printStackTrace();
}
View lockView = null;
lockView = new LockScreen(
mContext,
mConfiguration,
mLockPatternUtils,
mUpdateMonitor,
mKeyguardScreenCallback);
initializeTransportControlView(lockView);
return lockView;
}
我们来看看锁屏界面的流程:
step 1:创建LockScreen.java类——>先看看构造函数:
LockScreen(Context context, Configuration configuration, LockPatternUtils lockPatternUtils,
KeyguardUpdateMonitor updateMonitor,
KeyguardScreenCallback callback) {
super(context);
mLockPatternUtils = lockPatternUtils;
mUpdateMonitor = updateMonitor;
mCallback = callback;
mEnableMenuKeyInLockScreen = shouldEnableMenuKey();
mCreationOrientation = configuration.orientation;
mKeyboardHidden = configuration.hardKeyboardHidden;
if (LockPatternKeyguardView.DEBUG_CONFIGURATION) {
Log.v(TAG, "***** CREATING LOCK SCREEN", new RuntimeException());
Log.v(TAG, "Cur orient=" + mCreationOrientation
+ " res orient=" + context.getResources().getConfiguration().orientation);
}
final LayoutInflater inflater = LayoutInflater.from(context);
if (DBG) Log.v(TAG, "Creation orientation = " + mCreationOrientation);
if (mCreationOrientation != Configuration.ORIENTATION_LANDSCAPE) {
inflater.inflate(R.layout.keyguard_screen_tab_unlock, this, true);
} else {
inflater.inflate(R.layout.keyguard_screen_tab_unlock_land, this, true);
}
if (TelephonyManager.getDefault().isMultiSimEnabled()) {
mStatusViewManager = new MSimKeyguardStatusViewManager(this, mUpdateMonitor,
mLockPatternUtils, mCallback, false);
} else {
mStatusViewManager = new KeyguardStatusViewManager(this, mUpdateMonitor,
mLockPatternUtils, mCallback, false);
}
setFocusable(true);
setFocusableInTouchMode(true);
setDescendantFocusability(ViewGroup.FOCUS_BLOCK_DESCENDANTS);
mAudioManager = (AudioManager) mContext.getSystemService(Context.AUDIO_SERVICE);
// modify by wangxianming in 2012-06-22
if (mAudioManager != null) {
mSilentMode = isSilentMode();
}
mUnlockWidget = findViewById(R.id.unlock_widget);
if (mUnlockWidget instanceof SlidingTab) {
SlidingTab slidingTabView = (SlidingTab) mUnlockWidget;
slidingTabView.setHoldAfterTrigger(true, false);
slidingTabView.setLeftHintText(R.string.lockscreen_unlock_label);
slidingTabView.setLeftTabResources(
R.drawable.ic_jog_dial_unlock,
R.drawable.jog_tab_target_green,
R.drawable.jog_tab_bar_left_unlock,
R.drawable.jog_tab_left_unlock);
SlidingTabMethods slidingTabMethods = new SlidingTabMethods(slidingTabView);
slidingTabView.setOnTriggerListener(slidingTabMethods);
mUnlockWidgetMethods = slidingTabMethods;
} else if (mUnlockWidget instanceof WaveView) {
WaveView waveView = (WaveView) mUnlockWidget;
WaveViewMethods waveViewMethods = new WaveViewMethods(waveView);
waveView.setOnTriggerListener(waveViewMethods);
mUnlockWidgetMethods = waveViewMethods;
} else if (mUnlockWidget instanceof MultiWaveView) {
MultiWaveView multiWaveView = (MultiWaveView) mUnlockWidget;
MultiWaveViewMethods multiWaveViewMethods = new MultiWaveViewMethods(multiWaveView);
multiWaveView.setOnTriggerListener(multiWaveViewMethods);
mUnlockWidgetMethods = multiWaveViewMethods;
} else {
throw new IllegalStateException("Unrecognized unlock widget: " + mUnlockWidget);
}
// Update widget with initial ring state
mUnlockWidgetMethods.updateResources();
if (DBG) Log.v(TAG, "*** LockScreen accel is "
+ (mUnlockWidget.isHardwareAccelerated() ? "on":"off"));
}
Step 2:在Step 1步骤中根据横竖屏来加载横竖屏的布局:
if (mCreationOrientation != Configuration.ORIENTATION_LANDSCAPE) {
inflater.inflate(R.layout.keyguard_screen_tab_unlock, this, true);
} else {
inflater.inflate(R.layout.keyguard_screen_tab_unlock_land, this, true);
}
Step 3:来看看竖屏的布局文件的代码:
<GridLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center_horizontal">
<!-- 锁屏界面加载数字时钟 -->
<com.android.internal.widget.DigitalClock android:id="@+id/time"
android:layout_marginTop="@dimen/keyguard_lockscreen_status_line_clockfont_top_margin"
android:layout_marginBottom="12dip"
android:layout_marginRight="@dimen/keyguard_lockscreen_status_line_font_right_margin"
android:layout_gravity="right">
<!-- Because we can't have multi-tone fonts, we render two TextViews, one on
top of the other. Hence the redundant layout... -->
<TextView android:id="@+id/timeDisplayBackground"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:singleLine="true"
android:ellipsize="none"
android:textSize="@dimen/keyguard_lockscreen_clock_font_size"
android:textAppearance="?android:attr/textAppearanceMedium"
android:layout_marginBottom="6dip"
android:textColor="@color/lockscreen_clock_background"
/>
<TextView android:id="@+id/timeDisplayForeground"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:singleLine="true"
android:ellipsize="none"
android:textSize="@dimen/keyguard_lockscreen_clock_font_size"
android:textAppearance="?android:attr/textAppearanceMedium"
android:layout_marginBottom="6dip"
android:textColor="@color/lockscreen_clock_foreground"
android:layout_alignLeft="@id/timeDisplayBackground"
android:layout_alignTop="@id/timeDisplayBackground"
/>
</com.android.internal.widget.DigitalClock>
<LinearLayout
android:orientation="horizontal"
android:layout_gravity="right"
android:layout_marginRight="@dimen/keyguard_lockscreen_status_line_font_right_margin">
<!-- 锁屏界面加载日期 -->
<TextView
android:id="@+id/date"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:singleLine="true"
android:ellipsize="marquee"
android:textAppearance="?android:attr/textAppearanceMedium"
android:textSize="@dimen/keyguard_lockscreen_status_line_font_size"
/>
<!-- 锁屏界面加载闹钟状态 -->
<TextView
android:id="@+id/alarm_status"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="16dip"
android:singleLine="true"
android:ellipsize="marquee"
android:textAppearance="?android:attr/textAppearanceMedium"
android:textSize="@dimen/keyguard_lockscreen_status_line_font_size"
android:drawablePadding="4dip"
/>
</LinearLayout>
<!-- 锁屏界面加载充电状态 -->
<TextView
android:id="@+id/status1"
android:layout_gravity="right"
android:layout_marginRight="@dimen/keyguard_lockscreen_status_line_font_right_margin"
android:singleLine="true"
android:ellipsize="marquee"
android:textAppearance="?android:attr/textAppearanceMedium"
android:textSize="@dimen/keyguard_lockscreen_status_line_font_size"
android:drawablePadding="4dip"
/>
<Space android:layout_gravity="fill" />
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="302dip">
<!-- 锁屏界面加载波纹的锁屏 -->
<com.android.internal.widget.multiwaveview.MultiWaveView
android:id="@+id/unlock_widget"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_alignParentBottom="true"
android:targetDrawables="@array/lockscreen_targets_with_camera"
android:targetDescriptions="@array/lockscreen_target_descriptions_with_camera"
android:directionDescriptions="@array/lockscreen_direction_descriptions"
android:handleDrawable="@drawable/ic_lockscreen_handle"
android:waveDrawable="@drawable/ic_lockscreen_outerring"
android:outerRadius="@dimen/multiwaveview_target_placement_radius"
android:snapMargin="@dimen/multiwaveview_snap_margin"
android:hitRadius="@dimen/multiwaveview_hit_radius"
android:rightChevronDrawable="@drawable/ic_lockscreen_chevron_right"
android:horizontalOffset="0dip"
android:verticalOffset="60dip"
android:feedbackCount="3"
android:vibrationDuration="20"
/>
<!-- 锁屏界面加载运营商状态 -->
<TextView
android:id="@+id/carrier"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_marginBottom="12dip"
android:gravity="center_horizontal"
android:singleLine="true"
android:ellipsize="marquee"
android:textAppearance="?android:attr/textAppearanceMedium"
android:textSize="@dimen/keyguard_lockscreen_status_line_font_size"
android:textColor="?android:attr/textColorSecondary"
/>
</RelativeLayout>
<LinearLayout
android:orientation="horizontal"
android:layout_width="match_parent"
style="?android:attr/buttonBarStyle"
android:gravity="center"
android:weightSum="2">
<!-- 锁屏界面加载紧急拨号按钮 -->
<Button android:id="@+id/emergencyCallButton"
android:layout_gravity="center_horizontal"
android:layout_width="0dip"
android:layout_height="wrap_content"
android:layout_weight="1"
style="?android:attr/buttonBarButtonStyle"
android:textSize="@dimen/keyguard_lockscreen_status_line_font_size"
android:text="@*android:string/lockscreen_emergency_call"
android:drawableLeft="@*android:drawable/lockscreen_emergency_button"
android:drawablePadding="0dip"
android:visibility="gone"
/>
</LinearLayout>
</GridLayout>
Step 4:在Step 3中重点看com.android.internal.widget.multiwaveview.MultiWaveView这个自定义的view,这个view是处理ICS4.0锁屏的拖拽的功能,具体代码如下:
public MultiWaveView(Context context, AttributeSet attrs) {
super(context, attrs);
Resources res = context.getResources();
。。。 。。。
加载资源
。。。 。。。
}
通过onMeasure()来计算自定义view的大小:
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
final int minimumWidth = getSuggestedMinimumWidth();
final int minimumHeight = getSuggestedMinimumHeight();
int viewWidth = resolveMeasured(widthMeasureSpec, minimumWidth);
int viewHeight = resolveMeasured(heightMeasureSpec, minimumHeight);
setMeasuredDimension(viewWidth, viewHeight);
}
通过onLayout()来加载布局:
protected void onLayout(boolean changed, int left, int top, int right, int bottom) {
super.onLayout(changed, left, top, right, bottom);
final int width = right - left;
final int height = bottom - top;
float newWaveCenterX = mHorizontalOffset + Math.max(width, mOuterRing.getWidth() ) / 2;
float newWaveCenterY = mVerticalOffset + Math.max(height, mOuterRing.getHeight()) / 2;
if (newWaveCenterX != mWaveCenterX || newWaveCenterY != mWaveCenterY) {
if (mWaveCenterX == 0 && mWaveCenterY == 0) {
performInitialLayout(newWaveCenterX, newWaveCenterY);
}
mWaveCenterX = newWaveCenterX;
mWaveCenterY = newWaveCenterY;
mOuterRing.setX(mWaveCenterX);
mOuterRing.setY(Math.max(mWaveCenterY, mWaveCenterY));
updateTargetPositions();
}
if (DEBUG) dump();
}
Step 5:来看看触摸屏幕时的事件处理onTouchEvent()代码如下:
@Override
public boolean onTouchEvent(MotionEvent event) {
final int action = event.getAction();
boolean handled = false;
switch (action) {
case MotionEvent.ACTION_DOWN:
handleDown(event);
handled = true;
break;
case MotionEvent.ACTION_MOVE:
handleMove(event);
handled = true;
break;
case MotionEvent.ACTION_UP:
handleMove(event);
handleUp(event);
handled = true;
break;
case MotionEvent.ACTION_CANCEL:
handleMove(event);
handled = true;
break;
}
invalidate();
return handled ? true : super.onTouchEvent(event);
}
通过handleMove()来处理移动事件:
private void handleMove(MotionEvent event) {
if (!mDragging) {
trySwitchToFirstTouchState(event);
return;
}
int activeTarget = -1;
final int historySize = event.getHistorySize();
for (int k = 0; k < historySize + 1; k++) {
float x = k < historySize ? event.getHistoricalX(k) : event.getX();
float y = k < historySize ? event.getHistoricalY(k) : event.getY();
float tx = x - mWaveCenterX;
float ty = y - mWaveCenterY;
float touchRadius = (float) Math.sqrt(dist2(tx, ty));
final float scale = touchRadius > mOuterRadius ? mOuterRadius / touchRadius : 1.0f;
float limitX = mWaveCenterX + tx * scale;
float limitY = mWaveCenterY + ty * scale;
boolean singleTarget = mTargetDrawables.size() == 1;
if (singleTarget) {
// Snap to outer ring if there's only one target
float snapRadius = mOuterRadius - mSnapMargin;
if (touchRadius > snapRadius) {
activeTarget = 0;
x = limitX;
y = limitY;
}
} else {
// If there's more than one target, snap to the closest one less than hitRadius away.
float best = Float.MAX_VALUE;
final float hitRadius2 = mHitRadius * mHitRadius;
for (int i = 0; i < mTargetDrawables.size(); i++) {
// Snap to the first target in range
TargetDrawable target = mTargetDrawables.get(i);
float dx = limitX - target.getX();
float dy = limitY - target.getY();
float dist2 = dx*dx + dy*dy;
if (target.isValid() && dist2 < hitRadius2 && dist2 < best) {
activeTarget = i;
best = dist2;
}
}
x = limitX;
y = limitY;
}
if (activeTarget != -1) {
switchToState(STATE_SNAP, x,y);
float newX = singleTarget ? limitX : mTargetDrawables.get(activeTarget).getX();
float newY = singleTarget ? limitY : mTargetDrawables.get(activeTarget).getY();
moveHandleTo(newX, newY, false);
TargetDrawable currentTarget = mTargetDrawables.get(activeTarget);
if (currentTarget.hasState(TargetDrawable.STATE_FOCUSED)) {
currentTarget.setState(TargetDrawable.STATE_FOCUSED);
mHandleDrawable.setAlpha(0.0f);
}
} else {
switchToState(STATE_TRACKING, x, y);
moveHandleTo(x, y, false);
mHandleDrawable.setAlpha(1.0f);
}
}
// Draw handle outside parent's bounds
invalidateGlobalRegion(mHandleDrawable);
if (mActiveTarget != activeTarget && activeTarget != -1) {
dispatchGrabbedEvent(activeTarget);
if (AccessibilityManager.getInstance(mContext).isEnabled()) {
String targetContentDescription = getTargetDescription(activeTarget);
announceText(targetContentDescription);
}
}
mActiveTarget = activeTarget;
}
以上主要工作是绘制拖拽的参数以及绘制出来。通过invalidate()来主动刷屏幕;
在onDraw()方法中实现绘制图形,代码如下:
@Override
protected void onDraw(Canvas canvas) {
mOuterRing.draw(canvas);
for (TargetDrawable target : mTargetDrawables) {
if (target != null) {
target.draw(canvas);
}
}
for (TargetDrawable target : mChevronDrawables) {
if (target != null) {
target.draw(canvas);
}
}
mHandleDrawable.draw(canvas);
}
在handleMove()方法中——>trySwitchToFirstTouchState(event);——>switchToState()——>doFinish();
——>setGrabbedState() ————>mOnTriggerListener.onGrabbedStateChange(this, mGrabbedState);
设置回调。
Step 6:LockScreen.java中有个内部类,监听这个移动事件的状态,——> 代码如下:
class MultiWaveViewMethods implements MultiWaveView.OnTriggerListener,
UnlockWidgetCommonMethods {
private final MultiWaveView mMultiWaveView;
private boolean mCameraDisabled;
MultiWaveViewMethods(MultiWaveView multiWaveView) {
mMultiWaveView = multiWaveView;
final boolean cameraDisabled = mLockPatternUtils.getDevicePolicyManager()
.getCameraDisabled(null);
if (cameraDisabled) {
Log.v(TAG, "Camera disabled by Device Policy");
mCameraDisabled = true;
} else {
// Camera is enabled if resource is initially defined for MultiWaveView
// in the lockscreen layout file
mCameraDisabled = mMultiWaveView.getTargetResourceId()
!= R.array.lockscreen_targets_with_camera;
}
}
public void updateResources() {
int resId;
if (mCameraDisabled) {
// Fall back to showing ring/silence if camera is disabled by DPM...
resId = mSilentMode ? R.array.lockscreen_targets_when_silent
: R.array.lockscreen_targets_when_soundon;
} else {
resId = R.array.lockscreen_targets_with_camera;
}
mMultiWaveView.setTargetResources(resId);
}
public void onGrabbed(View v, int handle) {
}
public void onReleased(View v, int handle) {
}
public void onTrigger(View v, int target) {
if (target == 0 || target == 1) { // 0 = unlock/portrait, 1 = unlock/landscape
mCallback.goToUnlockScreen();
} else if (target == 2 || target == 3) { // 2 = alt/portrait, 3 = alt/landscape
if (!mCameraDisabled) {
// Start the Camera
Intent intent = new Intent(MediaStore.INTENT_ACTION_STILL_IMAGE_CAMERA);
intent.setFlags(Intent.FLAG_ACTIVITY_NEW_TASK);
mContext.startActivity(intent);
mCallback.goToUnlockScreen();
} else {
toggleRingMode();
mUnlockWidgetMethods.updateResources();
mCallback.pokeWakelock();
}
}
}
public void onGrabbedStateChange(View v, int handle) {
// Don't poke the wake lock when returning to a state where the handle is
// not grabbed since that can happen when the system (instead of the user)
// cancels the grab.
if (handle != MultiWaveView.OnTriggerListener.NO_HANDLE) {
mCallback.pokeWakelock();
}
}
public View getView() {
return mMultiWaveView;
}
public void reset(boolean animate) {
mMultiWaveView.reset(animate);
}
public void ping() {
mMultiWaveView.ping();
}
}
重点看public void onTrigger()这个方法,用于处理拖拽启动那个activity,一个启动camera,一个正常解锁。
锁屏的大概这个流程就是这个样子了,大家应该会一目了然了。由于时间仓促,难免有点纰漏,希望大家指正错误,如有不解的地方,欢迎留言探讨!!!







相关推荐
一>、Android重启功能 在androidjava层执行shell命令来完成。但是笔者在开发测试中同样的代码发现用Eng编译出的版本可以重新启动,user版本不能完成重启,挂在关机那个界面。 /********************************...
标题中提到的“基于ARM的智能家居红外控制系统设计”,涉及的关键知识点集中在智能家居的系统设计、红外控制技术、ARM技术、Linux嵌入式系统以及Android设备的集成应用。 首先,智能家居(Smart Home)是利用现代...
内容概要:本文详细介绍了基于FPGA的四相八拍步进电机控制系统的开发过程。主要内容包括:1. 使用VHDL和Verilog编写LED显示屏驱动代码,用于显示角度、学号和姓名等信息;2. 实现步进电机的正反转控制,通过状态机管理相序变化;3. 开发加速减速控制模块,确保电机启动和停止时的平稳性;4. 设计调速功能,通过调节脉冲频率实现速度控制。此外,文中还讨论了调试过程中遇到的问题及其解决方案。 适合人群:对FPGA开发和步进电机控制感兴趣的电子工程师、嵌入式系统开发者以及相关专业的学生。 使用场景及目标:适用于需要高精度运动控制的应用场合,如工业自动化、机器人技术和精密仪器等领域。目标是帮助读者掌握FPGA控制步进电机的基本原理和技术细节。 其他说明:文中提供了详细的代码片段和调试经验分享,有助于读者更好地理解和应用所学知识。同时,作者还提到了一些实用技巧,如通过PWM调节实现多级变速,以及如何避免步进电机的共振问题。
内容概要:本文详细介绍了基于Android Studio开发的日历备忘录记事本项目,涵盖日历查看、添加备忘录、闹钟提醒和删除备忘录等功能。项目使用SQLite数据库进行数据存储,通过CalendarView、EditText、Button等控件实现用户交互,并利用AlarmManager和PendingIntent实现闹钟提醒功能。此外,项目还包括数据库的设计与管理,如创建DatabaseHelper类来管理数据库操作,确保数据的安全性和完整性。文章还探讨了一些常见的开发技巧和注意事项,如时间戳的使用、手势监听的实现等。 适用人群:适用于初学者和有一定经验的Android开发者,尤其是希望深入了解Android开发基础知识和技术细节的人群。 使用场景及目标:该项目旨在帮助开发者掌握Android开发的基本技能,包括UI设计、数据库操作、闹钟提醒机制等。通过实际项目练习,开发者能够更好地理解和应用这些技术,提升自己的开发能力。 其他说明:文中提到一些进阶任务,如用Room替换SQLite、增加分类标签、实现云端同步等,鼓励开发者进一步扩展和优化项目。同时,项目源码公开,便于学习和参考。
内容概要:本文档详细介绍了一个基于SVM(支持向量机)和Adaboost集成学习的时间序列预测项目。该项目旨在通过结合这两种强大算法,提升时间序列预测的准确性和稳定性。文档涵盖了项目的背景、目标、挑战及其解决方案,重点介绍了模型架构、数据预处理、特征选择、SVM训练、Adaboost集成、预测与误差修正等环节。此外,文档还探讨了模型在金融市场、气象、能源需求、交通流量和医疗健康等多个领域的应用潜力,并提出了未来改进的方向,如引入深度学习、多任务学习、联邦学习等先进技术。 适合人群:具备一定机器学习基础的研究人员和工程师,特别是那些从事时间序列预测工作的专业人士。 使用场景及目标:①用于金融市场、气象、能源需求、交通流量和医疗健康等领域的复杂时间序列数据预测;②通过结合SVM和Adaboost,提升预测模型的准确性和稳定性;③处理噪声数据,降低计算复杂度,提高模型的泛化能力和实时预测能力。 其他说明:文档不仅提供了详细的理论解释,还附有完整的Matlab代码示例和GUI设计指导,帮助读者理解和实践。此外,文档还讨论了模型的部署与应用,包括系统架构设计、实时数据流处理、可视化界面、GPU加速推理等方面的技术细节。
#游戏之追逐奶酪123
内容概要:本文详细介绍了威纶通触摸屏配方管理系统的实现方法及其应用场景。首先,文章讲解了配方管理的基本概念和技术背景,强调了配方管理在工业自动化中的重要性。接着,通过具体的宏程序代码示例,展示了如何实现配方的保存、加载以及安全校验等功能。文中还提到配方数据结构的设计,如使用寄存器地址偏移来确保数据不冲突,并通过CSV文件格式方便地管理和维护配方数据。此外,文章深入探讨了UI设计方面的内容,包括动态图层技术和按钮交互效果的应用,使得用户界面更加友好和直观。最后,作者分享了一些实际项目中的经验和技巧,如文件操作的异常处理和宏指令调试方法。 适合人群:从事工业自动化领域的工程师和技术人员,尤其是对触摸屏配方管理系统感兴趣的读者。 使用场景及目标:适用于需要频繁切换设备参数的生产环境,如食品加工、注塑成型等行业。通过使用威纶通触摸屏配方管理系统,可以提高工作效率,减少人为错误,同时简化设备调试和维护流程。 其他说明:附带的工具包提供了完整的宏指令注释版、图库资源和调试工具,帮助用户更好地理解和应用该系统。
张彩明-图形学简明教程 PPT课件
计算机术语.pdf
内容概要:本文详细介绍了利用改进粒子群算法(IPSO)进行微电网多目标优化调度的方法和技术。首先指出了传统粒子群算法(PSO)存在的局限性,如初始化随机性和易陷入局部最优等问题。接着提出了多种改进措施,包括混沌映射初始化、动态权重调整、自适应变异以及引入帕累托前沿机制等。文中通过具体的代码实例展示了这些改进的具体实现,并通过实验验证了改进后的算法在处理微电网优化调度问题时的有效性,尤其是在应对风光发电不确定性方面表现突出。此外,文章还讨论了实际应用场景中的约束处理方法,如功率平衡约束的修复策略,确保理论与实践相结合。 适合人群:对智能优化算法及其在电力系统特别是微电网中的应用感兴趣的科研人员、工程师及研究生。 使用场景及目标:适用于需要对微电网进行多目标优化调度的研究和工程项目,旨在提高微电网运行效率,降低成本并减少环境污染。通过学习本文提供的改进算法和技术手段,能够更好地理解和掌握如何针对特定业务场景定制化地改进经典优化算法。 其他说明:文章不仅提供了详细的理论分析和算法改进思路,还包括了大量的代码片段和实验结果,有助于读者深入理解并快速应用于实际项目中。
内容概要:本文详细介绍了基于西门子S7-1200 PLC和组态王的7车位3x3升降横移立体车库控制系统的设计与实现。主要内容涵盖IO分配、梯形图程序、接线图、组态画面设计以及安全防护逻辑等方面。文中强调了硬件互锁、软件互锁、模块化编程、精确控制和平移控制等关键技术点,并分享了一些调试经验和注意事项。此外,还讨论了光电传感器误触发、急停按钮处理、故障记录等实际应用中的挑战及其解决方案。 适合人群:从事工业自动化领域的工程师和技术人员,特别是熟悉PLC编程和组态软件使用的专业人员。 使用场景及目标:适用于需要设计和实施立体车库控制系统的工程项目。目标是帮助读者掌握S7-1200 PLC与组态王的具体应用方法,提高系统可靠性和安全性。 其他说明:文中提供了详细的代码片段和配置示例,有助于读者更好地理解和实践相关技术。同时,作者分享了许多宝贵的实战经验,对于初学者和有一定经验的技术人员都非常有价值。
内容概要:本文详细介绍了线性表及其顺序表示的概念、原理和操作。线性表作为一种基础数据结构,通过顺序表示将元素按顺序存储在连续的内存空间中。文中解释了顺序表示的定义与原理,探讨了顺序表与数组的关系,并详细描述了顺序表的基本操作,包括初始化、插入、删除和查找。此外,文章分析了顺序表的优点和局限性,并讨论了其在数据库索引、图像处理和嵌入式系统中的实际应用。最后,对比了顺序表和链表的性能特点,帮助读者根据具体需求选择合适的数据结构。 适合人群:计算机科学专业的学生、软件开发人员以及对数据结构感兴趣的自学者。 使用场景及目标:①理解线性表顺序表示的原理和实现;②掌握顺序表的基本操作及其时间复杂度;③了解顺序表在实际应用中的优势和局限性;④学会根据应用场景选择合适的数据结构。 其他说明:本文不仅提供了理论知识,还附带了具体的代码实现,有助于读者更好地理解和实践线性表的相关概念和技术。
计算机数学1 -5 重言式与蕴含式.pdf
内容概要:本文详细介绍了风电永磁直驱发电并网系统的构成及其关键控制部分。首先探讨了真实的风速模型构建方法,利用MATLAB生成带有随机扰动和突风成分的风速曲线,用于模拟自然界的风况。接着深入解析了永磁电机的转速控制机制,特别是最大功率点跟踪(MPPT)算法的具体实现方式,以及如何通过PI控制器调节电磁转矩。随后讨论了并网过程中LCL滤波器的设计要点,确保谐波失真小于3%的同时保持系统稳定性。此外,还涉及到了网侧变流器的锁相环(PLL)设计,增强了其在电网电压跌落情况下的快速跟踪能力。最后讲述了整套系统联调时遇到的问题及解决方案,如协同惯量控制策略应对电网扰动等。 适合人群:从事风力发电研究的技术人员、高校相关专业师生、对新能源发电感兴趣的工程爱好者。 使用场景及目标:适用于希望深入了解永磁直驱风力发电系统的工作原理和技术细节的人群。目标是掌握从风速建模到最终并网控制的完整流程,能够独立进行系统仿真和优化。 其他说明:文中提供了大量具体的代码示例,涵盖MATLAB、Python、C等多种编程语言,有助于读者更好地理解和实践所介绍的内容。
资源内项目源码是均来自个人的课程设计、毕业设计或者具体项目,代码都测试ok,包含核心指标曲线图、混淆矩阵、F1分数曲线、精确率-召回率曲线、验证集预测结果、标签分布图。都是运行成功后才上传资源,答辩评审绝对信服的,拿来就能用。放心下载使用!源码、数据集、部署说明一站式服务,拿来就能用的绝对好资源!!! 项目备注 1、该资源内项目代码都经过测试运行成功,功能ok的情况下才上传的,请放心下载使用! 2、本项目适合计算机相关专业(如计科、人工智能、通信工程、自动化、电子信息等)的在校学生、老师或者企业员工下载学习,也适合小白学习进阶,当然也可作为毕设项目、课程设计、大作业、项目初期立项演示等。 3、如果基础还行,也可在此代码基础上进行修改,以实现其他功能,也可用于毕设、课设、作业等。 下载后请首先打开README.dataset.txt文件,仅供学习参考, 切勿用于商业用途。
本程序使用于:思迅软件、科脉软件、百威软件、泰格软件、嬴通软件等。 安装配置完连接参数后,用默认管理员账号:辞郁,密码:ciyu登录,主界面左上角,双击输入管理员辞郁密码:ciyu 进入设计模式。下载内容中有详细示例截图。 辞郁POP打印工具是一款专业的打印解决方案,主要针对零售行业的商品POP促销单。它支持多种零售软件系统,包括但不限于思迅软件、科脉软件、百威软件、泰格软件和嬴通软件。这种工具的出现极大地便利了零售业者在商品推广和营销方面的操作,通过快速生成并打印商品促销单,帮助商家更好地吸引顾客、提升销售业绩。
内容概要:本文详细介绍了利用蒙特卡洛法对电动汽车负荷进行预测的方法。首先解释了基本原理,即通过建立电动汽车出行时间、行驶里程和充电时间的概率模型,采用蒙特卡洛法进行抽样并累加每辆车的充电负荷,从而得出负荷预测结果。随后展示了具体的MATLAB代码实现,包括初始化参数设置、蒙特卡洛仿真循环、结果处理和可视化。代码中涉及到随机数生成、概率分布、数组操作等关键技术点。通过对不同类型的电动汽车(如私家车和出租车)进行建模,模拟了它们的充电行为,并分析了充电负荷的时间分布特点。最后讨论了模型的可扩展性和改进方向,如引入智能充电策略等。 适合人群:对电力系统、电动汽车技术和蒙特卡洛仿真方法感兴趣的科研人员、工程师和技术爱好者。 使用场景及目标:适用于研究和评估电动汽车对电网的影响,帮助规划和设计充电基础设施,确保电网稳定运行。同时,也为进一步优化充电策略提供了理论支持。 其他说明:文中提供的MATLAB代码可以作为学习和研究的基础,用户可以根据具体情况进行修改和完善。此外,还提到了一些常见的编程技巧和注意事项,有助于提高代码质量和效率。
内容概要:本文详细介绍了如何利用Python进行电网故障仿真,重点在于不同类型故障(单相接地、相间短路、相间短路接地)下的序分量分析。文中首先准备了必要的工具包,定义了系统参数,并通过具体的代码实例展示了如何计算和可视化各种故障状态下的正序、负序和零序分量。此外,还讨论了不同类型的故障对序分量的具体影响及其在继电保护中的应用。通过这些仿真,能够更好地理解和预测保护装置的动作特性。 适合人群:从事电力系统分析、继电保护设计以及相关领域的工程师和技术人员。 使用场景及目标:适用于研究和开发电力系统的故障检测和保护机制,帮助工程师们优化继电保护装置的参数设置,提高电力系统的稳定性和可靠性。 其他说明:文章强调了仿真过程中需要注意的关键点,如接地电阻设置、变压器接线方式、线路参数单位等,确保仿真结果的准确性。同时,提供了多个代码片段作为参考,便于读者快速上手实践。
6G中基于量子计算的路由 该代码使用量子退火来优化6G网络中的路径选择 基于图的网络,在考虑干扰和拥塞的同时,根据最短路径优化路由路径。
内容概要:本文详细介绍了基于西门子S7-1200 PLC系统的三个核心技术实现:Modbus RTU轮询、PLC间数据交互以及流量PID控制。对于Modbus RTU轮询,作者通过构建设备地址池并利用数组索引作为指针来高效管理39个不同类型设备的通信,确保了稳定的轮询机制。PLC间的S7通讯则通过精心规划DB块映射,实现了高效可靠的数据交换。而在流量PID控制方面,作者不仅解决了流量计信号毛刺的问题,还引入了前馈补偿以应对阀门间的耦合效应,最终达到了精确的流量控制。 适合人群:从事工业自动化领域的工程师和技术人员,尤其是那些正在使用或计划使用S7-1200 PLC进行复杂项目开发的人士。 使用场景及目标:适用于需要处理大量Modbus设备轮询、实现PLC间高效数据交互以及精准流量控制的工业自动化项目。目标是在提高系统稳定性的同时,优化各个功能模块的工作效率。 其他说明:文中提供了丰富的代码片段和实践经验分享,帮助读者更好地理解和应用相关技术。同时强调了一些容易忽视的关键细节,如设备地址池的设计、DB块的正确配置以及PID参数调整等。