什么是PhoneGap,其实就是在手机中可以写html代码的插件,下面一段话来源网摘“PhoneGap是一个开放源代码的,跨平台的构建移动应用程序的框架。在PhoneGap中,完全通过HTML,CSS和JavaScript构建应用程序,但是它们却可以像本地程序一样使用iPhone 、iPad,Android,blackberry,Symbian,Palm等硬件功能。PhoneGap的目标就是通过标准的Web方式(如HTML,CSS和JavaScript的)调用设备的原生功能,这样开发人员可以专注于他们正在构建的应用程序,而不是为复杂的平台兼容性层编码。”
转载请标明出处:http://blog.csdn.net/wdaming1986/article/details/7832852
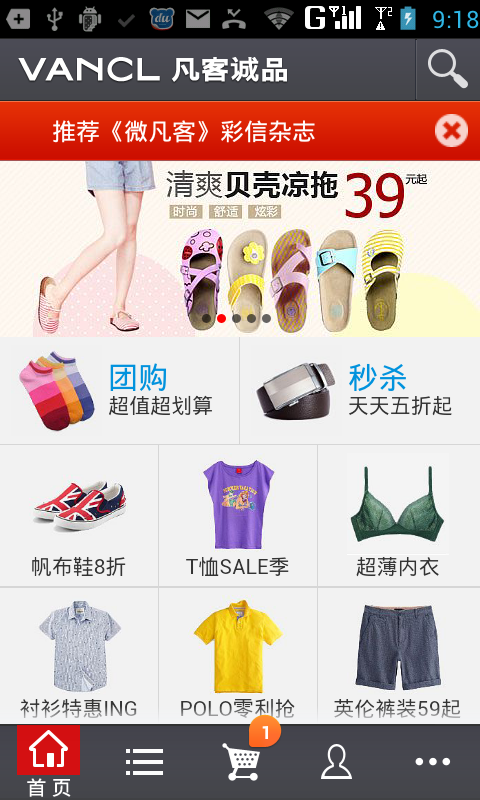
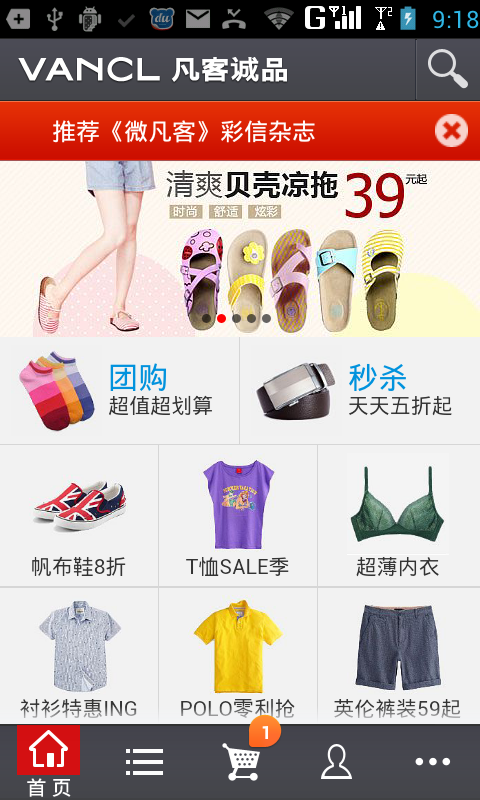
自从上次参加ios/android训练营,当时凡客移动应用的专家讲的是Android+HTML5的技术应用,他们凡客用的是android的webview来展示网页的效果,其他和本地相互调用,相当于中间部分用webView来展示,这样就实现了动态,只要服务器的数据更新,手机端的数据相应的跟着更新,这是有的电商app采取的策略,先来看一下凡客诚品的构架图:


上面用的是android控件,一个logo,一个搜索功能,底部是一排按钮,有首页,分类,购物车,我的凡客,更多,这些按钮,前面几个按钮都是加载uri,加载相应的网页,通过javascript,webview来实现网页和本地间的交互。当加载网页的时候,还没有完全加载上来的时候,凡客用一个滚动的对话框来处理的,一直在转圈圈。呵呵,这个有时候效果有点差,转的时间稍微有点长。我用wifi连网,链接新的网页有的大约需要30秒,我测试几个新的网页,在15秒到30秒之间,这个和网页内容的长短有关。看来用webview还得做一些特殊的处理,个人感觉用户体验欠缺。但是加载上来以后,滚动效果做的还是不错的。
PhoneGap就是在手机端写入html和js语言,让手机的支持自己的html,这样不依赖网络,本地浏览html网页,但是有个缺点,就是工程师对html和js掌握的要多,而android相对来说不这么重要,无论是ios,andoid,黑莓,只要熟练掌握html和js就可以在手机上开发应用了,而且跨平台性太强悍了,相对于现在的手机来说,内存,cpu,都已经不是问题,对这些语言的解析支持的程度已经大大提高了,android4.0的手机带来了手机高配的行情。
下面来看看我自己搭建的简单的PhoneGap的Demo:
Step 1:下载PhoneGap的插件,如图:

Step 2:新建项目后,在工程中加入两个文件lib和assets/www,对应的目录为:

Step 3:在AndroidManifest.xml中加入相应的权限:
<supports-screens
android:anyDensity="true"
android:largeScreens="true"
android:normalScreens="true"
android:resizeable="true"
android:smallScreens="true" />
<uses-permission android:name="android.permission.CAMERA" />
<uses-permission android:name="android.permission.VIBRATE" />
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" />
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
<uses-permission android:name="android.permission.ACCESS_LOCATION_EXTRA_COMMANDS" />
<uses-permission android:name="android.permission.READ_PHONE_STATE" />
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.RECEIVE_SMS" />
<uses-permission android:name="android.permission.RECORD_AUDIO" />
<uses-permission android:name="android.permission.MODIFY_AUDIO_SETTINGS" />
<uses-permission android:name="android.permission.READ_CONTACTS" />
<uses-permission android:name="android.permission.WRITE_CONTACTS" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
Step 4:修改HelloPhoneGapActivity.java这个入口类,修改为---->
package com.cn.daming.phonegap;
import com.phonegap.DroidGap;
import android.os.Bundle;
public class HelloPhoneGapActivity extends DroidGap {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// setContentView(R.layout.main);
super.loadUrl("file:///android_asset/www/index.html");
}
}
Step 5:在新加的assets/www目录下加入新的index.html文件,内容如下:
<!DOCTYPE HTML>
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="zh-CN" dir="ltr">
<head>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/>
<title>PhoneGap</title>
<script type="text/javascript" charset="utf-8" src="phonegap.js"></script>
</head>
<body>
<h1>Hello World</h1>
<html>
This is daming`s blog ---> 下面是我的csdn博客,欢迎大家访问:
<br>
<a href="http://blog.csdn.net/wdaming1986?viewmode=contents"><font color="red">http://blog.csdn.net/wdaming1986?viewmode=contents
</font></a>
<br>
</html>
</body>
</html>
Step 6:运行项目,效果图如下:

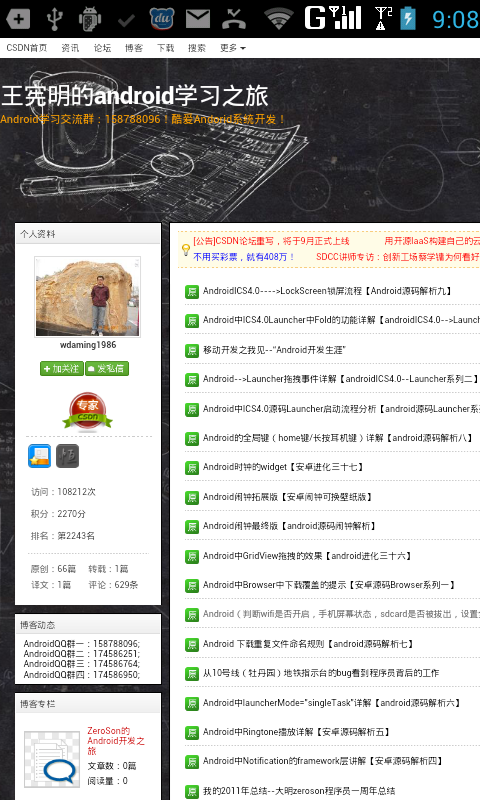
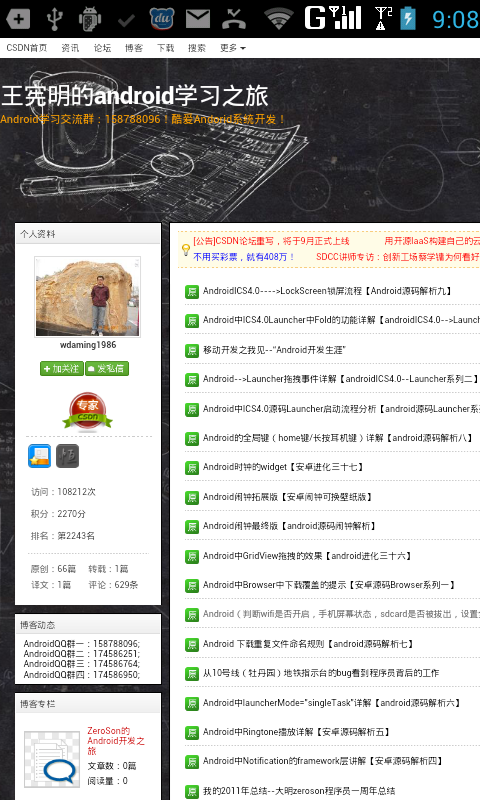
我导入了以前我做的一个网站的一个页面,效果图如下,看来对html和css的支持还是不错的,

点击红色的链接效果图如下:

好了,今天就啰嗦到这里,以后有时间继续研究Html5和PhoneGap相应的知识,有了解深入的朋友可以留言讨论!!!PhoneGap官网:www.phonegap.cn;
分享到:















相关推荐
PhoneGap是Adobe Systems开发的一款开源框架,它允许开发者使用HTML、CSS和JavaScript等Web技术来构建原生的移动应用程序。PhoneGap 1.2.0是这个框架的一个早期版本,发布于2011年,它为开发者提供了一个平台,让...
Cordova是一种开源的移动应用开发框架,它允许开发者使用HTML、CSS和JavaScript技术来构建跨平台的移动应用程序。Cordova以前被称为Adobe PhoneGap,现在已经演变为Apache的顶级开源项目。这意味着任何人都可以自由...
Chatterino 是一个开源的、基于浏览器的实时聊天应用程序,它利用了PhoneGap框架,使得开发者可以使用Web技术(如HTML、CSS和JavaScript)构建原生移动应用。PhoneGap是一种流行的跨平台开发工具,允许开发者使用...
Apache Cordova 是一个开源移动开发框架,它允许开发者使用标准的Web技术—HTML5, CSS3, 和 JavaScript用于多平台(Android, iOS, Windows等)的移动应用开发。自2009年PhoneGap的发布到2011年更名为Apache Cordova...
开发者可以用HTML5、CSS3和JavaScript开发应用,然后通过如PhoneGap或Cordova这样的框架,将Web内容封装在原生应用中。这种方式允许Hybrid App被用户下载安装,同时能调用系统API,提供类似Native App的功能体验。...
应用程序托管在 Web 服务器中,可在浏览器中访问: Phonegap 构建 运行: gulp -b 运行:cp config.xml www/ phonegap运行android 项目设置 运行: npm install -g generator-ionic-gulp 运行:yo ionic-gulp ...
5. **HTML5与Web技术的进步**:HTML5开始取代Flash,成为创建富互联网应用的新标准。CSS3的引入带来了更丰富的样式和动画效果,JavaScript框架如jQuery、AngularJS和ReactJS也日益成熟。 6. **编程语言的迭代**:...