<!-- 图表根节点。type属性:图表类型 -->
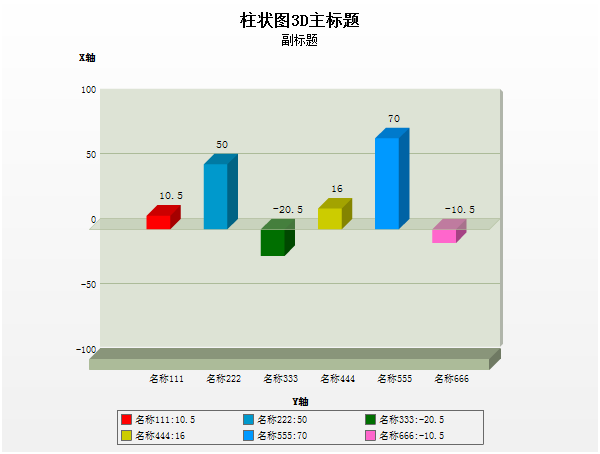
<ChartSettings type="Column3D">
<!-- 名称,不影响报表显示 -->
<Name>柱状图3D</Name>
<!-- 宽度 -->
<Width>400</Width>
<!-- 高度 -->
<Height>300</Height>
<!-- 左边距 -->
<PaddingLeft>8</PaddingLeft>
<!-- 右边距 -->
<PaddingRight>8</PaddingRight>
<!-- 上边距 -->
<PaddingTop>8</PaddingTop>
<!-- 下边距 -->
<PaddingBottom>8</PaddingBottom>
<!-- 内部子元件间距 -->
<Gap>2</Gap>
<!-- 前背景色 -->
<BeginBackgroundColor>#ffffff</BeginBackgroundColor>
<!-- 后背景色 -->
<EndBackgroundColor>#f1f1f1</EndBackgroundColor>
<!-- 边框颜色 -->
<BorderColor>#696969</BorderColor>
<!-- 显示标题 -->
<TitleVisible>true</TitleVisible>
<!-- 标题内容 -->
<Title>柱状图3D主标题</Title>
<!-- 标题文本颜色 -->
<TitleTextColor>#000000</TitleTextColor>
<!-- 标题字体大小 -->
<TitleFontSize>16</TitleFontSize>
<!-- 标题字体加粗 -->
<TitleFontBold>true</TitleFontBold>
<!-- 显示副标题 -->
<SubtitleVisible>true</SubtitleVisible>
<!-- 副标题内容 -->
<Subtitle>副标题</Subtitle>
<!-- 副标题文本颜色 -->
<SubtitleTextColor>#000000</SubtitleTextColor>
<!-- 副标题字体大小 -->
<SubtitleFontSize>12</SubtitleFontSize>
<!-- 副标题字体加粗 -->
<SubtitleFontBold>false</SubtitleFontBold>
<!-- 设置 -->
<Settings>
<!-- 纵表变横表:数据行数等于KeyField所在的序列Value的个数 -->
<Setting name="KeyField">ID</Setting>
<!-- 纵表变横表:把序列组成横表,列名用','分割 -->
<Setting name="Fields">Name, Value</Setting>
<!-- 标签栏 -->
<!-- 显示标签栏 -->
<Setting name="LabelVisible">true</Setting>
<!-- 标签文本颜色 -->
<Setting name="LabelTextColor">#000000</Setting>
<!-- 标签题字体大小 -->
<Setting name="LabelFontSize">10</Setting>
<!-- 标签题字体加粗 -->
<Setting name="LabelFontBold">false</Setting>
<!-- 标签宽度 -->
<Setting name="LabelWidth">120</Setting>
<!-- 标签间距 -->
<Setting name="LabelGap">2</Setting>
<!-- 标签布局列数 -->
<Setting name="LabelColumn">3</Setting>
<!-- 标签内容表达式 -->
<Setting name="LabelExpression"><![CDATA[=Concat(Fields!Name.Value,Str(:),Fields!Value.Value)]]></Setting>
<!-- 画布 -->
<!-- 画布宽度 -->
<Setting name="CanvasWidth">400</Setting>
<!-- 画布高度 -->
<Setting name="CanvasHeight">260</Setting>
<!-- 画布背景颜色 -->
<Setting name="CanvasBackgroundColor">#DDE3D5</Setting>
<!-- 画布背景透明度 -->
<Setting name="CanvasBackgroundAlpha">1</Setting>
<!-- 画布底栏颜色 -->
<Setting name="CanvasBarColor">#ACBB99</Setting>
<!-- 画布底栏透明度 -->
<Setting name="CanvasBarAlpha">1</Setting>
<!-- 画布线条宽度 -->
<Setting name="CanvasLineThickness">1</Setting>
<!-- 画布线条颜色 -->
<Setting name="CanvasLineColor">#ACBB99</Setting>
<!-- 画布线条透明度 -->
<Setting name="CanvasLineAlpha">1</Setting>
<!-- 轴名称文本颜色 -->
<Setting name="AxisNameTextColor">#000000</Setting>
<!-- 轴名称字体大小 -->
<Setting name="AxisNameFontSize">10</Setting>
<!-- 轴名称字体加粗 -->
<Setting name="AxisNameFontBold">true</Setting>
<!-- X轴名称 -->
<Setting name="XAxisName">X轴</Setting>
<!-- Y轴名称 -->
<Setting name="YAxisName">Y轴</Setting>
<!-- 轴标签文本颜色 -->
<Setting name="AxisLabelTextColor">#000000</Setting>
<!-- 轴标签字体大小 -->
<Setting name="AxisLabelFontSize">10</Setting>
<!-- 轴标签字体加粗 -->
<Setting name="AxisLabelFontBold">false</Setting>
<!-- Y轴最大值 -->
<Setting name="YAxisMaxValue">100</Setting>
<!-- Y轴最小值 -->
<Setting name="YAxisMinValue">-100</Setting>
<!-- Y轴分割值 -->
<Setting name="YAxisDivideValues">-50,50</Setting>
<!-- Y轴标签表达式 -->
<Setting name="YAxisLabelExpression"><![CDATA[=Current()]]></Setting>
<!-- X轴标签表达式 -->
<Setting name="XAxisLabelExpression"><![CDATA[=Fields!Name.Value]]></Setting>
<!-- 柱形 -->
<!-- 柱形宽度比 -->
<Setting name="ColumnWidthScale">0.6</Setting>
<!-- 柱形填充透明度 -->
<Setting name="ColumnFillAlpha">1</Setting>
<!-- 柱形值表达式 -->
<Setting name="ColumnValueExpression"><![CDATA[=Fields!Value.Value]]></Setting>
<!-- 显示柱形标签 -->
<Setting name="ColumnLabelVisible">true</Setting>
<!-- 柱形标签文本颜色 -->
<Setting name="ColumnLabelTextColor">#000000</Setting>
<!-- 柱形标签字体大小 -->
<Setting name="ColumnLabelFontSize">11</Setting>
<!-- 柱形标签字体加粗 -->
<Setting name="ColumnLabelFontBold">false</Setting>
<!-- 柱形标签表达式 -->
<Setting name="ColumnLabelExpression"><![CDATA[=Fields!Value.Value]]></Setting>
</Settings>
<!-- 图表数据源 -->
<DataSource>
<!-- 数据序列集合 -->
<Serieses>
<!-- 数据序列。name属性:序列名称;Value子节点:序列值 -->
<Series name="ID">
<Value>1</Value>
<Value>2</Value>
<Value>3</Value>
<Value>4</Value>
<Value>5</Value>
<Value>6</Value>
</Series>
<!-- 数据序列。name属性:序列名称;Value子节点:序列值 -->
<Series name="Name">
<Value>名称111</Value>
<Value>名称222</Value>
<Value>名称333</Value>
<Value>名称444</Value>
<Value>名称555</Value>
<Value>名称666</Value>
</Series>
<!-- 数据序列。name属性:序列名称;Value子节点:序列值 -->
<Series name="Value">
<Value>10.5</Value>
<Value>50</Value>
<Value>-20.5</Value>
<Value>16</Value>
<Value>70</Value>
<Value>-10.5</Value>
</Series>
</Serieses>
</DataSource>
</ChartSettings>









相关推荐
在本文中,我们将深入探讨如何在WPF应用中使用Chart组件来创建柱状图和堆积柱状图。WPF(Windows Presentation Foundation)是.NET Framework的一部分,提供了丰富的UI设计能力,而Chart控件则是用于可视化数据的...
MPAndroidChart是一个强大的图表库,提供了丰富的图表类型,包括柱状图。在`MainActivity`中,开发者会设置`BarChart`对象的样式,加载数据,并设置监听器。 7. **动画效果**: - 为了提升用户体验,柱状图的显示...
在“Highstock Chart柱状图展示”中,我们主要关注的是如何利用Highstock来创建一个柱状图,并展示相关的数据。柱状图是一种常见的统计图表,通过矩形的高度或长度来表示数值大小,常用于比较不同类别的数据量。 1....
6. **创建柱状图**:在幻灯片上创建柱状图,我们需要先获取一个 `XSLFChart` 对象,然后通过调用 `createChart()` 方法并传递数据源和图表类型来创建柱状图。 7. **设置数据系列**:柱状图通常有多个数据系列,每个...
- 修改XML文件,如`word\document.xml`,找到代表柱状图的`<wp:docPr>`和`<wp:cNvPr>`标签,它们包含了图表的信息。 - 修改`<a:fill>`标签的颜色属性,如`<a:solidFill>`下的`<a:srgbClr val="FF0000">`,这里的`...
在Windows Presentation Foundation(WPF)中,绘图和可视化元素是构建用户界面的重要部分,尤其在数据展示和分析中,图表和柱状图扮演着关键角色。WPF提供了丰富的图形和绘图API,使得开发者可以创建出美观且交互性...
这个压缩包“安卓Android源码——一个柱状图的Demo源码.zip”包含了一个柱状图Demo的完整源码,对于学习如何在Android应用中实现柱状图功能的开发者来说非常有价值。下面,我们将深入探讨这个Demo源码中的关键知识点...
总结,WebChart曲线和柱状图C#源码是学习数据可视化的宝贵资源,它涵盖了从基础的图表生成到高级的交互设计,对于提升C#开发者的技能和理解Web应用程序的运行机制大有裨益。通过深入研究和实践,开发者能够创建出更...
这是一个强大的图表库,支持多种图表类型,包括柱状图、线图、饼图等,并且具有高度定制性。安装该库的方法是在项目的build.gradle文件中添加依赖: ```groovy dependencies { implementation '...
标题明确指出本篇教程的目标是使用JFreeChart库生成一种特定类型的图表——3D变色单组柱状图。这里的关键信息包括: - **jfreechart**:一个Java图形绘制类库。 - **单组**:意味着图表只有一组数据系列。 - **3D**...
在本文中,我们将深入探讨如何在WPF(Windows Presentation Foundation)环境中使用Visifire.Chart库来创建各种图表,包括柱状图、折线图和饼图。Visifire是一款强大的图表组件,它提供了丰富的功能,如3D效果、动画...
之后,通过` createChart `方法创建柱状图,并设置图表的数据源和系列。 ```java XSSFSheet sheet = workbook.createSheet("Bar Chart"); XSSFDrawing drawing = sheet.createDrawingPatriarch(); XSSFClientAnchor...
【多表柱状图(BarChartDemo)】是基于MPAndroidChart库的一个示例项目,主要展示了如何在Android平台上创建和展示多个数据集的柱状图表。MPAndroidChart是一个广泛使用的开源库,它提供了丰富的图表类型,包括条形图...
在XML文件中,我们可以定义一系列的元素,每个元素代表一个柱状图的数据项,包括类别名称和对应的值。 ```xml <chart> </chart> ``` 2. **解析XML数据**:在Flash中,我们使用`XML`类和`XMLList`类...
标题中的“js xml flash 饼状图 柱状图大全”暗示了这是一个关于使用JavaScript、XML和Flash技术创建饼状图和柱状图的资源集合。这些图表是数据可视化的重要工具,常用于展示统计数据,使复杂的数据更容易理解。 在...
在Windows Forms(WinForm)开发中,微软提供了一个强大的图表控件——Chart,它使得开发者能够在应用程序中轻松地创建各种类型的图表,如饼状图、雷达图、折线图、柱状图以及实时曲线图等。这个开源免费的“微软...
MPAndroidChart是一个强大的开源库,专门用于在Android平台上创建各种图表,包括柱状图、线图、饼图等。在Android应用开发中,如果需要实现一个可以滑动的柱状图,MPAndroidChart库提供了这样的可能性,尽管它本身并...
MPAndroidChart是一款强大的Android图表库,它允许开发者轻松地在应用程序中添加各种图表,包括柱状图、饼图、线图等。在这个特定的场景中,我们关注的是如何使用MPAndroidChart来创建一个显示多组数据并且X轴数据为...
在Android开发中,数据可视化是不可或缺的一部分,尤其在展示统计数据、比较数据或追踪趋势时,柱状图和折线图是最常见的图表类型。本篇将详细介绍如何在Android应用中实现这两种图表。 首先,柱状图(Bar Chart)...