- æĩč§: 33631 æŽĄ
-

æįŦ åįąŧ
įĪūåšįå
- æįčĩčŪŊ ( 0)
- æįčŪšå ( 0)
- æįéŪį ( 0)
åæĄĢåįąŧ
- 2013-02 ( 3)
- 2011-12 ( 1)
- 2011-10 ( 4)
- æīåĪåæĄĢ...
ææ°čŊčŪš
-
Tophuhuïž
čŋäļŠįģŧåįåūå
ĻæäšïžčŊ·æĢæĨäļäļ
KinectåžåæįĻäļïžOpenNI2čŠåļĶčäūįĻåšįįžčŊæ§čĄ -
tianzhilishuïž
æä―ŋįĻčŋopencvïžįå°ä― įįĻåšéåļļįæŋæ
ïžåļæč―åĪč·åūä― į ...
KinectåžåæįĻåïžįĻKinectæ§åķéž æ įĐæ°īæåŋč PCį
KinectåžåæįĻåïžįĻKinectæ§åķéž æ įĐæ°īæåŋč PCį
- ååŪĒåįąŧïž
- Kinectåžå
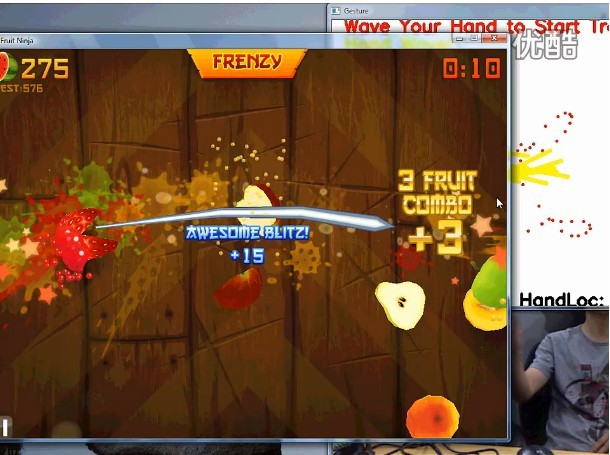
   æčŋKinectčŋæĨXboxįĐæ°īæåŋč įč§éĒéåļļįšĒįŦïžåŊæå°æĪåŠææŽæŽåKinectïžæēĄæģįĐXboxäļįä―ææļļæãåđļčŋįæŊïžåŊŧåŊŧč§ č§ åïžå°æĪåį° æ°īæåŋč æPCįæŽïžæĒįķäļäļäļŠæįĻæäŧŽå·ēįŧåŊäŧĨčŪĐKinectčŪĪåšæäŧŽæåŋïžåĻčŋåšįĄäļïžæäŧŽįĻææĨæ§åķéž æ ïžå°ąåŊäŧĨåĻPCäļįĐåŊïž
Â
   č§éĒå°åïžhttp://v.youku.com/v_show/id_XMjk2OTU3MjYw.html ïžåūæåčŋéčĶåĪįŧįŧã
Â
   äļäļŠæįĻ ïžæäŧŽéčŋRaiseHandæĨææäļūčĩ·åæįä―į―ŪïžäšæŊå°æĪåģåŪïžįĻRaiseHandæĨč§Ķåéž æ į§ŧåĻäšäŧķïžįĻClickæĨč§Ķåéž æ å åŧïžä―æĩčŊįŧæäļčŪĐäššæŧĄæïžéž æ į§ŧåĻäļåĄäļåĄįïžåå æŊRaiseHandčŊåŦéčĶæķéīïžčūūäļå°åŪæķįæ åïžæäđååĒïžå°æĪįŋŧé äšOpenNIįææĄĢïžæū å°äštrackingįįļå ģAPIãčŋæ ·ïžåĻæäŧŽčŊåŦåšæåïžä―ŋįĻč·čļŠįåæģåūå°æįåŪæķä―į―Ūïžį§ŧåĻéž æ įéŪéĒčŋåčč§Ģïžčŋå°ąåĨ―æŊåĻčŦčŦäššæĩ·äļïžč·įäļäļŠ äšščĩ°æŊæūå°äļäļŠäššæīåŪđæïž
Â
   å äļščŋäļŠæįĻäŧĢį éįĻåūŪåĪäšįđïžå°æĪå°ąäļäļčĄčå ĻæäļæĨäšïžå äļäļŧå―æ°ïžåč§Ģéåč°å―æ°ã
Â
   äŧĨäļæŊMain.cppįå åŪđïž
Â
#include <stdlib.h>
#include <iostream>
#include "opencv/cv.h"
#include "opencv/highgui.h"
#include <XnCppWrapper.h>
#include "KinectGesture.h"
#include "Appmessage.h"
using namespacestd;
using namespacecv;
//Generator
xn::GestureGeneratorgestureGenerator;
xn::HandsGeneratorhandsGenerator;
xn::ImageGeneratorimageGenerator;
int isRealMouseControl=0;
//ã1ã
// main function
void main()
{
IplImage* drawPadImg=cvCreateImage(cvSize(640,480),IPL_DEPTH_8U,3);
IplImage* cameraImg=cvCreateImage(cvSize(640,480),IPL_DEPTH_8U,3);
cvNamedWindow("Gesture",1);
cvNamedWindow("Camera",1);
clearImg(drawPadImg);
CvFont font;
cvInitFont( &font,CV_FONT_VECTOR0,1, 1, 0, 3, 5);
XnStatus res;
char key=0;
// Context
xn::Context context;
res = context.Init();
xn::ImageMetaDataimageMD;
// Generator
res = imageGenerator.Create( context);
res = gestureGenerator.Create( context);
//ã2ã
res=handsGenerator.Create(context);
// Add gesture
gestureGenerator.AddGesture("Wave", NULL);
gestureGenerator.AddGesture("Click", NULL);
// Register callback functions
XnCallbackHandle gestureCBHandle;
XnCallbackHandle handsCBHandle;
gestureGenerator.RegisterGestureCallbacks(GRecognized, GProgress,(void*)drawPadImg,gestureCBHandle );
//ã3ã
handsGenerator.RegisterHandCallbacks(Hand_Create, Hand_Update,Hand_Destroy, (void*)drawPadImg, handsCBHandle);
// Start generate
context.StartGeneratingAll();
res = context.WaitAndUpdateAll();
while( (key!=27) && !(res = context.WaitAndUpdateAll()) )
{
res = context.WaitAndUpdateAll();
imageGenerator.GetMetaData(imageMD);
memcpy(cameraImg->imageData,imageMD.Data(),640*480*3);
cvCvtColor(cameraImg,cameraImg,CV_RGB2BGR);
cvPutText(drawPadImg,"Wave Your Hand to Start Tracking",cvPoint(20, 20), &font, CV_RGB(255,0,0));
cvShowImage("Gesture",drawPadImg);
cvShowImage("Camera",cameraImg);
key=cvWaitKey(20);
switch(key){
case 'c':
clearImg(drawPadImg);
break;
//ã4ã
case 'm'://simulate real mouse
isRealMouseControl=1-isRealMouseControl;
break;
default:
if(key != -1) printf("You Press%d\n",key);
}
}
cvDestroyWindow("Gesture");
cvDestroyWindow("Camera");
cvReleaseImage(&drawPadImg);
cvReleaseImage(&cameraImg);
context.StopGeneratingAll();
context.Shutdown();
}
Â
ã1ãįĻåšæ§čĄåïžįŠä―åæūįĪš åäļäļäļŠæåŋčŊåŦįäūįĻæŊäļæ ·įïžįąäščĶä―ŋįĻmouse_eventæĨæ§åķéž æ ïžå°æĪéæĐäšMFCæĄæķïžäļŧčĶæŊäļäļŠDialogåäļäļŠæéŪãįąäšæäŧŽįįĻ åšæ§čĄæķïžæŊä―ŋįĻOpenCVįhighguičŋčĄåūåæūįĪšįïžčŋéįđåŧįŠä―äļæéŪåååŧšåđķåžå§įšŋįĻïžįšŋįĻå―æ°KinectGestureMain()ïž äđå°ąæŊčŋéįäļŧå―æ°ã
Â
ã2ãKinectGestureMain()äļįå åŪđïžåĪ§éĻååäļäļäļŠäūįĻæŊäļæ ·įïžåĻã2ãčŋéïžå°æĪååŧšäšäļäļŠHandsGeneratorïžčŋäļŠįæåĻäļŧčĶåļŪæäŧŽčīčīĢč·čļŠįå·Ĩä―ãåŪįååŧšæđæģåå ķåŪįįæåĻæŊäļæ ·įïžäž äļäļŠContextįŧCreate()æđæģã
Â
ã3ãäļGestureGeneratorįąŧäžžïžæäŧŽéčĶäļšHandsGeneratoræģĻååč°å―æ°ïž
XnStatusxn::HandsGenerator::RegisterHandCallbacks ( HandCreate CreateCB, HandUpdate UpdateCB, HandDestroy DestroyCB, void * pCookie, XnCallbackHandle & hCallback )
Â
   å ķäļåŪäđHandCreateæŊäļäļŠæ°įæïžč·čļŠïžčĒŦååŧšæķč°įĻįïžHandDestroy åįļåïžåĻææķåĪąåčĒŦč°įĻïžUpdateCBåĻæååä―į―ŪæķčĒŦč°įĻãåĶåĪïžpCookieæŊäž įŧåč°å―æ°įæéïžåŊäŧĨæūäļäšįĻæ·æ°æŪïžå°æĪæįĻåšįįŧæŋåū åæéäž å Ĩïžčŋæ ·åŊåĻåč°å―æ°äļįīæĨįŧåūäšãphCallbackæŊäļäļŠåč°å―æ°įhandleïžåŊįĻæĨæģĻéåč°å―æ°ã
Â
ã4ãčŋčūđčŪūåŪäšïžæméŪïžčŋå Ĩéž æ æ§åķæĻĄåžã
   å ķåŪäŧĢį é―åäļäļäļŠäūįĻå·ŪäļåĪïžæäŧŽæĨįįåč°å―æ°ã
// callback function for gesture recognized
void XN_CALLBACK_TYPEGRecognized( xn::GestureGenerator &generator,
const XnChar *strGesture,
const XnPoint3D *pIDPosition,
const XnPoint3D *pEndPosition,
void *pCookie )
{
int imgStartX=0;
int imgStartY=0;
int imgEndX=0;
int imgEndY=0;
//ã5ã
imgStartX=(int)(640/2-(pIDPosition->X));
imgStartY=(int)(480/2-(pIDPosition->Y));
imgEndX=(int)(640/2-(pEndPosition->X));
imgEndY=(int)(480/2-(pEndPosition->Y));
IplImage* refimage=(IplImage*)pCookie;
if(strcmp(strGesture,"Wave")==0)
{
cvLine(refimage,cvPoint(imgStartX,imgStartY),cvPoint(imgEndX,imgEndY),CV_RGB(255,255,0),6);
//ã6ã
handsGenerator.StartTracking(*pEndPosition);
}
else if(strcmp(strGesture,"Click")==0)
{
cvCircle(refimage,cvPoint(imgStartX,imgStartY),6,CV_RGB(0,0,255),12);
//ã7ã
if(isRealMouseControl)
{
messageHandler(cvPoint(imgStartX,imgStartY),0,REAL_MOUSE_CLICK);
}
}
}
// callback function forgesture progress
void XN_CALLBACK_TYPEGProgress( xn::GestureGenerator &generator,
const XnChar *strGesture,
const XnPoint3D *pPosition,
XnFloat fProgress,
void *pCookie )
{
}
Â
ã5ãįąäšpIDPositionåpEndPositionįåæ ïžæŊäŧĨåąåđäļåŋäļš(0,0)įđįåæ įģŧïžåĻOpenCVäļįæūįĪšïžæŊäŧĨåąåđå·Ķäļč§äļš(0,0)įđïžæäŧĨčŋéåäšäļäļŠč―ŽæĒã
Â
ã6ãčŋäļæŪĩäŧĢį ïžæäŧŽįGestureGeneratorčŊåŦåšâæĨåĻâæåŋåïžč°įĻäšHandsGeneratorįStartTracking()æđæģæĨåžå§åĻpEndPositiončŋäļŠä―į―Ūč·čļŠæïžpEndPositionäūŋæŊâæĨåĻââæåŋįįŧæä―į―Ūã
Â
ã7ãäļïžåĶæčŊåŦåšäšâåæĻâæåŋïžåđķåžåŊäšéž æ æ§åķæĻĄåžïžå°ąč°įĻå°æĪåŪäđįmessageHandler()æđæģæĻĄæéž æ įđåŧãčŋäļŠmessageHandler()åū äžäžåĻAppMessage.cppäļåŪį°ã
Â
  æĨįïžå°æĪåŪį°äšHandsįļå ģįåč°å―æ°ïž
//ã8ã
void XN_CALLBACK_TYPEHand_Create(xn::HandsGenerator& generator,XnUserID nId,const XnPoint3D*pPosition, XnFloatfTime, void*pCookie)
{
addTrackingId(nId);
}
void XN_CALLBACK_TYPEHand_Update(xn::HandsGenerator& generator,XnUserID nId,const XnPoint3D*pPosition, XnFloatfTime, void*pCookie)
{
int imgPosX=0;
int imgPosY=0;
char locationinfo[100];
imgPosX=(int)(640/2-(pPosition->X));
imgPosY=(int)(480/2-(pPosition->Y));
IplImage* refimage=(IplImage*)pCookie;
cvSetImageROI(refimage,cvRect(40,450,640,30));
CvFont font;
cvInitFont( &font,CV_FONT_VECTOR0,1, 1, 0, 3, 5);
cvSet(refimage,cvScalar(255,255,255));
if(isRealMouseControl)
{
sprintf(locationinfo,"MouseCtrl: %dth HandLoc: %d,%d",nId,(int)pPosition->X,(int)pPosition->Y);
}
else
{
sprintf(locationinfo,"Normal: %dth HandLoc: %d,%d",nId,(int)pPosition->X,(int)pPosition->Y);
}
cvPutText(refimage,locationinfo ,cvPoint(30,30), &font, CV_RGB(0,0,0));
cvResetImageROI(refimage);
CvPoint thisLocation=cvPoint(imgPosX,imgPosY);
//ã9ã
if(isRealMouseControl)
{
//cvCircle(refimage,cvPoint(imgPosX,imgPosY),1,CV_RGB(255,0,0),2);
messageHandler(thisLocation,nId,REAL_MOUSE_MOVE);
}
else
{
cvCircle(refimage,cvPoint(imgPosX,imgPosY),1,CV_RGB(255,0,0),2);
}
}
void XN_CALLBACK_TYPEHand_Destroy(xn::HandsGenerator& generator,XnUserID nId,XnFloat fTime,void* pCookie)
{
//printf("Lost Hand: %d\n", nId);
removeTrackingId(nId);
}
Â
ã8ãäļįHand_Create()å°ąæŊCreateCBïžčŊĨåč°å―æ°åŪäđåĶäļïž
void XN_CALLBACK_TYPEHand_Create(xn::HandsGenerator& generator,XnUserID nId,const XnPoint3D*pPosition, XnFloatfTime, void*pCookie)
Â
   å ķäļïžgeneratoræåŪč§ĶåHandsįįæåĻã
   nIdäļščĒŦååŧšįæïžč·čļŠïžįidïžčŋäļŠidäžéįæįäļæååŧšåæķåĪąåĒå ïžįĻäŧĨæ čŊæŊäļäļŠæã
   pPositionæŊæå―åįä―į―ŪïžfTimeæŊäļäļŠTimestampïžčpCookieå°ąæŊįĻæ·äž å Ĩįæ°æŪæéäšã
   åĻčŊĨæđæģäļïžå°æĪä―ŋįĻäščŠå·ąåŪäđįaddTracking()æđæģïžčŊĨæđæģäđåĻAppMessage.cppäļåŪį°ãå°æĪåĻčŊĨæäŧķäļįŧīæĪäšäļäļŠæ°įŧïžįĻäŧĨæ čŊæŊäļŠidįææŊåĶåĻč·čļŠįķæã
ã9ãHand_Update()åHand_Destroy()įåæ°åHand_Create()æŊäļæ ·įïžéĪåŧäļå įŧåūčŋįĻäđåĪïžå°æĪä―ŋįĻmessageHandler()æđæģæĻĄæéž æ į§ŧåĻã
äŧĨäļæŊAppMessage.cppįå åŪđïž
Â
#include "AppMessage.h"
//Location and move anglelast time for each userId(Hand Id)
CvPoint lastLocation[MAX_HAND_NUM];
int isHandTracking[MAX_HAND_NUM]={0};
int isClickDown=0;
void addTrackingId(int userId)
{
isHandTracking[userId]=1;
}
void removeTrackingId(int userId)
{
isHandTracking[userId]=0;
}
CvPoint getLastLocation(int userId)
{
return lastLocation[userId];
}
void messageHandler(CvPoint &location,int userId,int flag)
{
//initialize the lastLocation from the location obtained bythe first time
if(lastLocation[userId].x==0&&lastLocation[userId].y==0)
{
lastLocation[userId].x=location.x;
lastLocation[userId].y=location.y;
}
if(flag==REAL_MOUSE_CLICK)
{
if(!isClickDown)
{
mouse_event(MOUSEEVENTF_LEFTDOWN,0,0,0,0);
}
else {
mouse_event(MOUSEEVENTF_LEFTUP,0,0,0,0);
}
isClickDown=1-isClickDown;
}
else if(flag==REAL_MOUSE_MOVE)
{
//ã10ã
int firstHandId=-1;
for(int i=0;i<MAX_HAND_NUM;i++)
{
if(isHandTracking[i]!=0)
{
if(firstHandId==-1)
{
firstHandId=i;
break;
}
}
}
if(abs(location.x-lastLocation[userId].x)<5)
{
location.x=lastLocation[userId].x;
}
if(abs(location.y-lastLocation[userId].y)<5)
{
location.y=lastLocation[userId].y;
}
//ã11ã
if(userId==firstHandId)
{
mouse_event(MOUSEEVENTF_ABSOLUTE|MOUSEEVENTF_MOVE,
(location.x-160)*65536/640*2,(location.y-120)*65536/480*2,0,0);
}
}
lastLocation[userId].x=location.x;
lastLocation[userId].y=location.y;
}
Â
ã10ãæ đæŪįĻåšįŧīæĪįisHandTrackingæ°įŧïžæūå°čĒŦč·čļŠįįŽŽäļäļŠæã
Â
ã11ãččå°åŊč―æåĪäļŠæčĒŦææåđķč·čļŠįæ åĩïžå æĨå åūïžčŋéå°æĪčŪĐéž æ åŠåŽįŽŽäļäļŠåšį°įæįææĨïžčŋčĄį§ŧåĻã
Â
   čŋéä―ŋįĻäšMOUSEEVENTF_ABSOLUTEïžæč°įįŧåŊđåæ ïžå°ąæŊæčŪĄįŪæšåąåđåŪäđäļš65536*65536äļŠįđįåæ įģŧãåĶæåčūĻįäļš 640*480ïžæģæéž æ į§ŧåĻå°åąåđæĢäļïžå°ąåŊäŧĨč°įĻmouse_event(MOUSEEVENTF_ABSOLUTE|MOUSEEVENTF_MOVE,320/640*65536,240/480*65536,0,0);
Â
   čŋæŪĩäŧĢį äļïžįąäšOpenNIčūåšįåčūĻįäļš640*480ïžčå°æĪäđ æŊæŽčĩ·åģææĨåæ°īæïžæäŧĨåŠä―ŋįĻäšåģåčūđåšåæĨæ§åķéž æ ïžåæķåäšäšåūŪč°ïžåĪ§åŪķåŊäŧĨæ đæŪčŠå·ąįååĨ―æĨčŪūį―Ūã
Â
   åĶåĪïžåĻæ°īæåŋč PCįäļïžåįåĻä―æŊæä―éž æ å·ĶéŪ(MOUSE_LEFTDOWN)åđķ į§ŧ åĻ(MOUSE_MOVE)æĨč§Ķåįãå æĪïžå°æĪåĻįĻåšäļčŪūåŪä―ŋįĻpushæåŋæĨåæĒMOUSE_LEFTDOWNåMOUSE_LEFTUPãčŋå Ĩæļļæ įŧéĒåïžpushäļäļïžä―ŋéž æ åĪäšMOUSE_LEFTDOWNįķæïžåąåđå°ąäžåšį°åå åå―ąåŊïžäļæģįĐįæķåïžåpushäļäļåģåŊã
   åĨ―äšïžå°æĪčĶåŧåå įæ°īæäžæŊäļäļåŊïžåļæčŋįŊæįŦ åŊđåĪ§åŪķææåļŪåĐååŊåã
Â
Â
  Â
åĶææåūåŧšå·ĨįĻčīīäŧĢį ïžæŽæįĻäļįæšįĻåšïžåŊäŧĨįđæĪäļč――
ã
   åĶåĪčŋæäļäļŠMFCįįæŽïžįđčŋéäļč―― ã
Â
Â

Â
Â
Â
----------------------------------
ä―č ïžå°æĪïžéåŋŧïž
æŽæåąäšååæįŦ ïžåĶéč―Žč――åžįĻčŊ·æģĻæåæä―č åéūæĨïžč°Ēč°Ēã
- 2011-10-20 23:37
- æĩč§ 4028
- čŊčŪš(1)
- åįąŧ:åžæšč―Ŋäŧķ
- æĨįæīåĪ
čŊčŪš
åčĄĻčŊčŪš
-
KinectåžåæįĻå ŦïžOpenNI2æūįĪšæ·ąåšĶãå―Đčēåčååūå
2013-02-27 23:55 3887Â Â Â Â Â åĻãKinectåžåæįĻäšïžOpenNIčŊŧåæ·ąåšĶ ... -
KinectåžåæįĻäļïžOpenNI2čŠåļĶčäūįĻåšįįžčŊæ§čĄ
2013-02-14 19:30 2026 å°æĪč§åūïžį įĐķčŠ ... -
KinectåžåæįĻå ïžOpenNI2įŪäŧãåŪčĢ äļVSåžåįŊåĒé į―Ū
2013-02-14 19:27 3117Â įŪäŧ Â Â Â Â Â Â æčŋOpenNI2įæĻåšïžå°æĪäđ ... -
KinectåžåæįĻäšïžOpenNIč·åäššä―éŠĻæķ
2011-12-11 19:45 4125Â Â Â äļīčŋæŊäļïžå°æĪæčŋäļįīåŋæīŧįįļå ģäšåŪïžæįĻčŋčūđäđææĩ äš ... -
KinectåžåæįĻäļïžåĐįĻOpenNIčŋčĄæåŋčŊåŦ
2011-10-20 23:30 3920Â Â Â čŋæŊįŽŽäšäļŠčäūïžå°æĪå°äŧįŧåĶä―ä―ŋ įĻOpenNIčŪĐK ... -
KinectåžåæįĻäšïžOpenNIčŊŧåæ·ąåšĶåūåäļå―ĐčēåūååđķæūįĪš
2011-10-20 23:18 5547     įŧåŋįæåčŊåŪå·ēįŧåį°KinectäļéŋäšäļåŠįžįïž ... -
KinectåžåæįĻäļïžOpenNIįåŪčĢ äļåžåįŊåĒé į―Ū
2011-10-20 23:15 6981Kinectä―äļšæ°äļäŧĢįä―æč ...





įļå ģæĻč
ãKinectæĻĄææ°īæåŋč ãæŊäļæŽūåĐįĻåūŪč―ŊįKinectčŪūåĪïžéčŋC#įžįĻčŊčĻåŪį°įåĻäļŠäššįĩčïžPCïžäļįĐâæ°īæåŋč âįåšįĻįĻåšãčŋäļŠéĄđįŪäļäŧ åąįĪšäšKinectįä―æäšĪäšææŊïžčŋä―į°äšC#åĻæļļæåžåäļįåšįĻã éĶå ïžKinectæŊ...
"UnityįŧåKinect2ä―æåžåïžKinectForWindows_UnityPro"éĄđįŪæĻåĻåĐįĻčŋäšææŊïžæé äļį§å Ļæ°įäšĪäšæđåžã éĶå ïžæäŧŽæĨįäļäļUnity3DãåŪæŊäļæŽūåšäšC#įžįĻčŊčĻįåŊč§ååžåå·Ĩå ·ïžæŊæåŪæķ3DæļēæïžæĨæäļ°åŊįå į―Ū...
æŽææŊæīįäļįKinect for Windows v2 įC++ įĻåžåžåæįĻãå åŪđå æŽä―äļéäšïž âĒ Kinect for Windows SDK v2 åšæŽäŧįŧ âĒ Kinect for Windows SDK v2 C++ API įŪäŧ âĒ K4W v2 C++ Part 1ïžįŪåįæ·ąåšĶčŊŧåæđæģ âĒ ...
æ éĒâkinect2.0æ§åķéž æ âæķåå°įææŊæŊåĐįĻåūŪč―ŊįįŽŽäšäŧĢKinectäž æåĻæĨåŪį°åŊđčŪĄįŪæšéž æ įææ§ãKinect 2.0æŊäļæŽūå čŋįä―æčŪūåĪïžåŪč―åĪææå°įĻæ·įäļįŧīįĐšéīäŋĄæŊïžå æŽæ·ąåšĶåūååäššä―éŠĻ銞čŋ―čļŠæ°æŪãåĻčŋäļŠéĄđįŪ...
2. Kinect SDK BetaïžKinectč―Ŋäŧķåžåå ïžSoftware Development KitïžæŊåūŪč―ŊåŪæđæäūįïžįĻäšåžåKinectåšįĻįĻåšįäļåĨå·Ĩå ·åAPIæĨåĢãåžåäššååŊäŧĨéčŋåūŪč―ŊåŪæđį―įŦäļč――Kinect SDKįbetaįæŽã *** Framework 4.0ïž...
ä―ŋįĻOpenNIįąŧåšåŪį°ãåĻKinectįæŊæäļïžéčŋåŊđæåŋį...čŊĨįĻåšä―ŋäššč―åĪåūææ§åķPCïžåĶįĻFirefoxæĩč§į―éĄĩïžįĐæ°īæåŋč įįãæĪįĻåšäļšéMFCįæŽãåžåæįĻïžhttp://blog.csdn.net/chenxin_130/article/details/6693390
ãC#įKinectæ°īæåŋč ãæŊäļæŽūåšäšåūŪč―ŊKinect for Windows SDK 1.6åžåįæļļæïžįĩææĨæšäšåđŋåæŽĒčŋįææšæļļæãæ°īæåŋč ããåŪåĐįĻäšC#įžįĻčŊčĻįåžšåĪ§åč―ïžįŧåKinectčŪūåĪįä―æææŊïžäļšįĐåŪķæäūäšäļį§å Ļæ°įãäšåĻ...
äŧåŪé åšįĻæĨįïžčŋį§ææŊäļäŧ äļšåĻąäđæļļæåļĶæĨäšéĒ čĶæ§įåéĐïžæŊåĶįĻæ·åŊäŧĨåĻâæ°īæåŋč âįæļļæäļįīæĨįĻæčŋčĄæä―ïžäšŦåæīå æēæĩļåčŠįķįæļļæä―éŠãåæķïžåŪäđäļšéĢäšéčĶįēūįĄŪæ§åķä―äļäūŋäšä―ŋįĻäž įŧč§ĶæļåąčŪūåĪįåšæŊ...
æ éĒäļįâåææ§åķ(Two hands)_Hands_Kinect2æ§åķ_pc_æåŋ_éž æ âčĄĻæäščŋäļŠéĄđįŪæŊå ģäšä―ŋįĻåūŪč―ŊįKinect v2äž æåĻéčŋæåŋæ§åķPCäļįéž æ æä―ãKinectæŊäļæŽūč―åĪææäššä―åĻä―įčŪūåĪïžæåæŊäļšXboxæļļæäļŧæščŪūčŪĄįïž...
åĐįĻkinectæåŋäŧĢæŋéž æ ïžįĐåčĨŋįïžåŊæīæđæĻĄæéŪįį
æ éĒäļįâįĻkinectįĐæ°īæåŋč äŧĢį âæįæŊåĐįĻåūŪč―ŊįKinectä―æčŪūåĪäļC#įžįĻčŊčĻįŧåïžåŪį°įĐåŪķåŊäŧĨéčŋčšŦä―åĻä―æĨæ§åķæļļæãæ°īæåŋč ãįįĐæģãčŋæŊäļéĄđå°äž įŧæļļæäļä―æææŊčåįåæ°åšįĻïžæĻåĻæäūæīįīč§ãæīå ·...
ãKinect1Demo04 æ§åķéž æ ãæŊäļäļŠåšäšC#įžįĻčŊčĻåMicrosoft Kinectä―æčŪūåĪįåšįĻįĪšäūïžåŪåąįĪšäšåĶä―åĐįĻKinectäž æåĻįæ°æŪæĨæ§åķčŪĄįŪæšįéž æ æä―ãčŋäļŠéĄđįŪįæ ļåŋįŪæ æŊåŪį°įĻæ·įæéĻåĻä―äļéž æ æéįčåĻïž...
ãæ éĒã"Kinect æŧéž į§ŧååéŧææ§åķ"æŊäļäļŠåĐįĻC#įžįĻčŊčĻåŪį°įéĄđįŪïžåŪå čŪļįĻæ·éčŋåūŪč―ŊįKinectčŪūåĪæĨæ§åķéž æ į§ŧåĻåįđåŧæä―ãčŋäļŠįĻåšäļšéĢäšåŊč―įąäščšŦä―éįĒčéūäŧĨä―ŋįĻäž įŧčūå ĨčŪūåĪįäššæäūäšäūŋåĐïžåæķäđ...
æ éĒâįĻKinectæ§åķéž æ âæķåįææŊįđæŊåĐįĻåūŪč―ŊįKinectčŪūåĪæĨæįšĩčŪĄįŪæšįéž æ æéïžčŋäļææŊäļŧčĶåšäšäššæšäšĪäšäļčŪĄįŪæšč§č§ãåĻæčŋ°äļæå°ïžč―įķåŪä―åŊč―äļåĪŠįĩæïžä―éčŋVS2010ïžVisual Studio 2010ïžä―ŋįĻC#įžįĻ...
æ éĒäļįâkinectéž æ æ§åķæšį âæįæŊä―ŋįĻåūŪč―ŊįKinectčŪūåĪæĨåŪį°åŊđéž æ įæ§åķåč―įįžįĻäŧĢį ãKinectæŊåūŪč―ŊåžåįäļæŽūä―æčūå ĨčŪūåĪïžåŪč―åĪææäššä―įåĻä―ïžåđķå°å ķč―Žåäļšæ°åäŋĄå·ïžįĻäšæļļææä―æå ķäŧäšĪäšåžåšįĻã...
ãKinect2.0éž æ æ§åķä―éŠïžæĒįīĒæåŋäšĪäšįæ°įŧīåšĶã åĻå―äŧįį§æéĒåïžäššæšäšĪäšæđåžæĢįŧåįåææŠæįåéĐãå ķäļïžåūŪč―ŊįKinect2.0ææŊäļščŋäļčŋįĻæģĻå Ĩäšæ°įæīŧåïžå°Īå ķæŊåŪåĻéž æ æ§åķæđéĒįåæ°åšįĻãčŋæŽūčŪūåĪå čŪļ...
"kinect+unityåæ°īææļļææšæäŧķ" čŋäļŠæ éĒæįĄŪæåšïžčŋæŊäļäļŠåšäšKinectä―æææŊåUnityæļļæåžæåžåįåæ°īææļļæįæšäŧĢį å ãKinectæŊåūŪč―ŊæĻåšįäļį§č―åĪčŊåŦįĻæ·čšŦä―åĻä―įåĪčŪūïžčUnityåæŊäļæŽūåžšåĪ§įč·Ļåđģå°æļļæ...
1. **FAAST**ïžčŋæŊäļäļŠįĩæīŧįčĄåĻåé°æĨåžéŠĻæķå·Ĩå ·å ïžåŊäŧĨčŪĐä― ä―ŋįĻKinectæ§åķéž æ åéŪįæä―ïžéåļļéåéĢäšåæŽĒæŠæĨį§æä―éŠįįĻæ·ãčŊĶæ č§[FAASTåŪį―](http://www.gadgetoflife.com/bit.ly/exTk6O)ã 2. **...