仪表盘是数据可视化的一种展现方式,是将数据以各类图表和图形化的方式,以视觉形式来呈现,从而帮助我们更加直观的了解数据展示的意义。 下面看看Jeecg低代码平台的仪表盘功能效果。
- 操作简单,通过拖拽即可完成图表或表格等多种组件设计
- 无需编码,5分钟零门槛打造出专业数据展示。
- 支持多种数据来源配置,支持数据实时刷新定时或websocket,及数据过滤方便快捷。
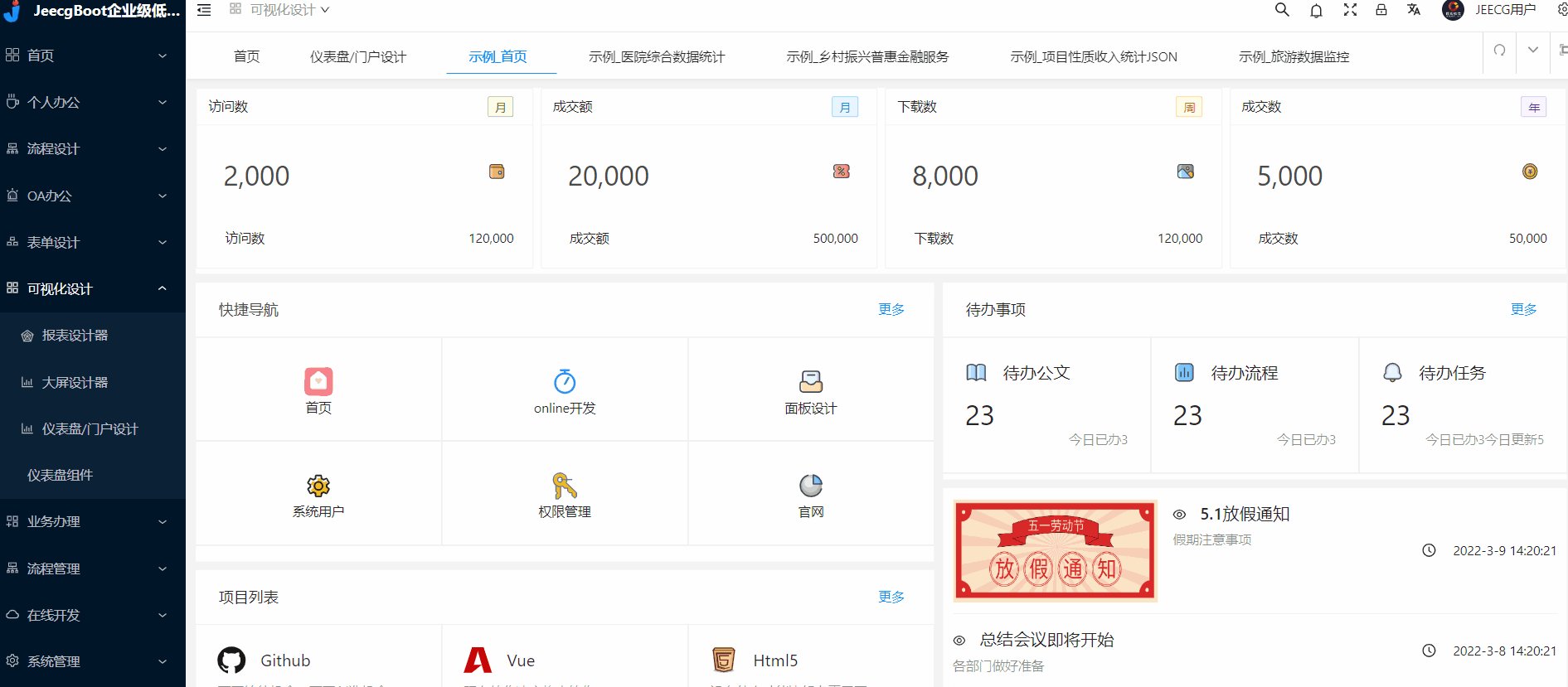
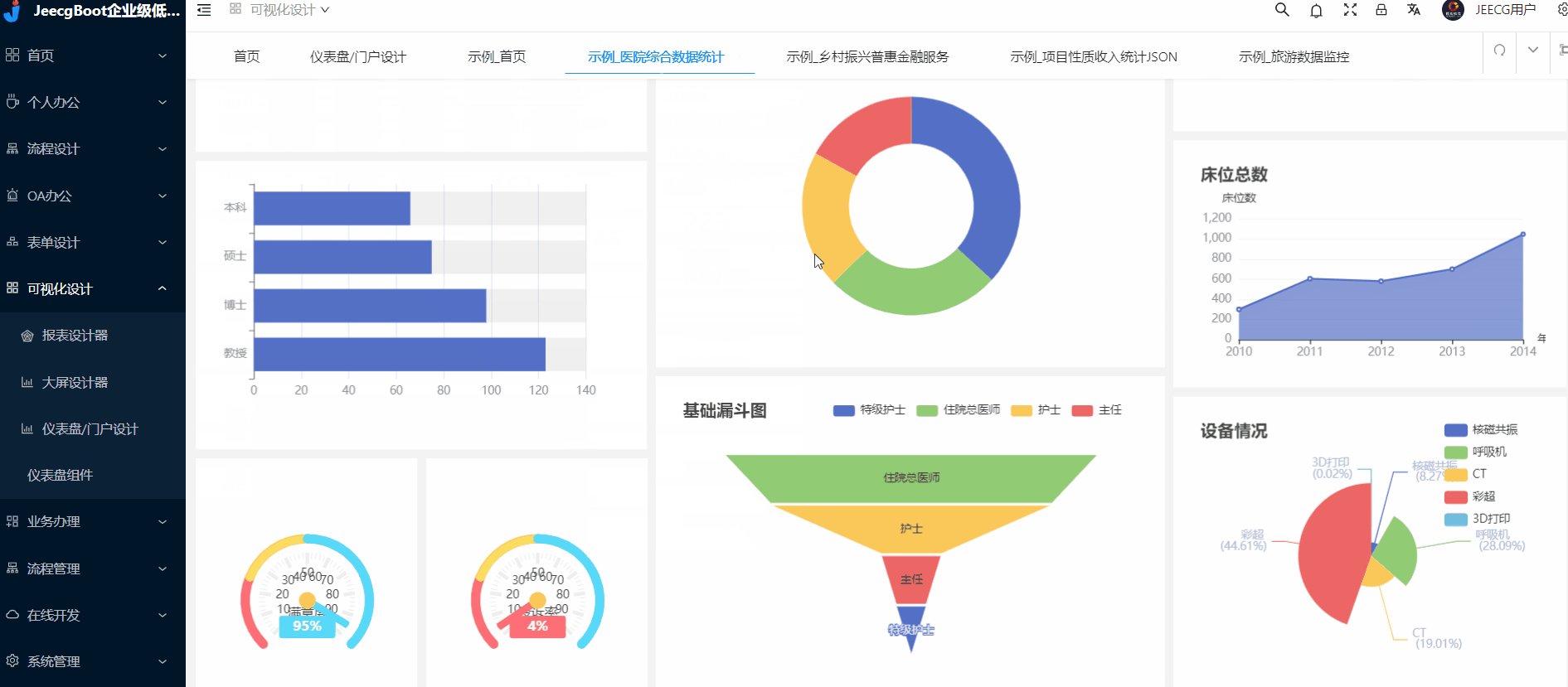
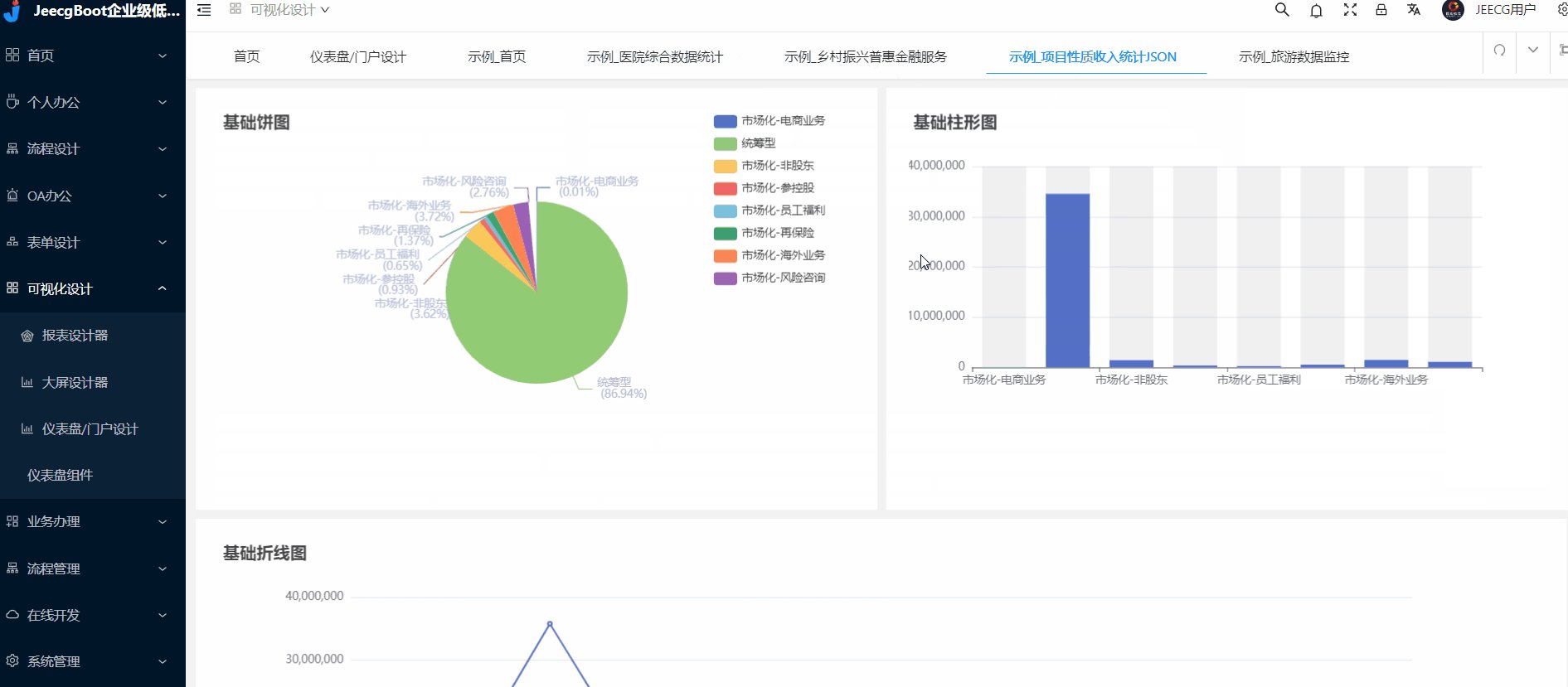
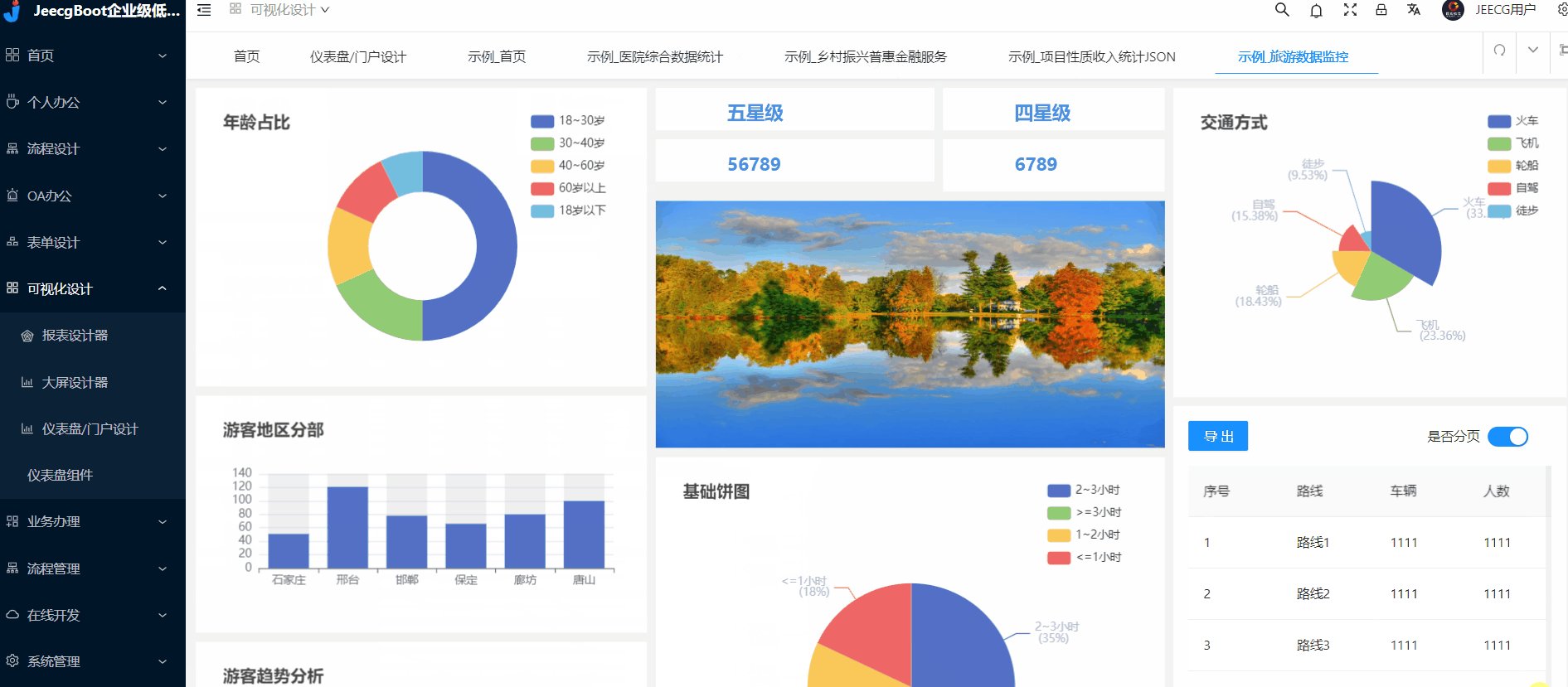
一、仪表盘效果展示

二、仪表盘设计界面
2.1 新建仪表盘
首先点击“新增”,创建一个新的仪表盘,或者使用已有示例复制一个仪表盘

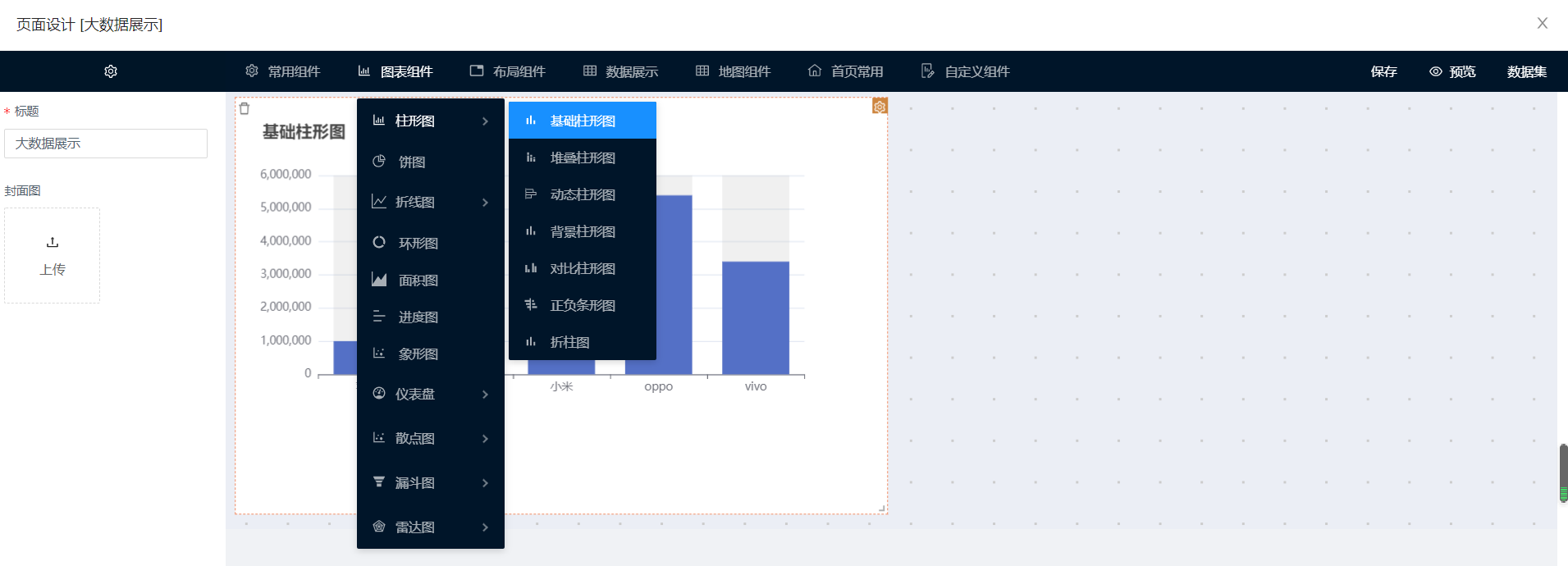
2.2 选择我们所需要的组件
- 目前jeecg仪表盘支持常用
“图表组件”、“布局组件”、“地图组件”、“表单组件”等等。
- 选中所添加的组件可在
“属性”中设置组件的基本属性信息。
- 选中添加组件可在
“数据”中选择静态数据或动态数据,动态数据可实现实时刷新。
- 选中添加组件可在
“交互”中设置跳转地址、查询配置和钻取配置。
2.3 创建数据集
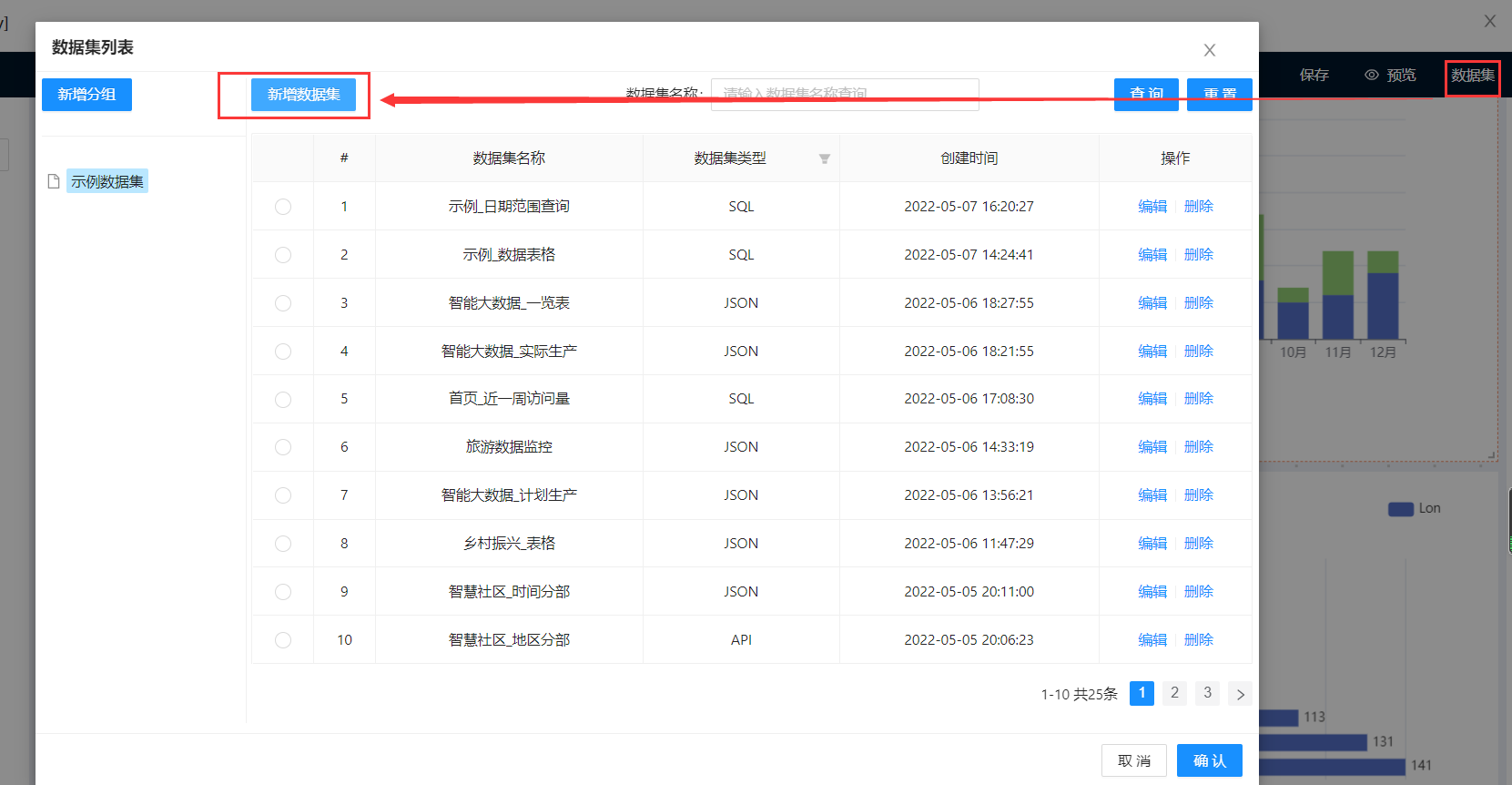
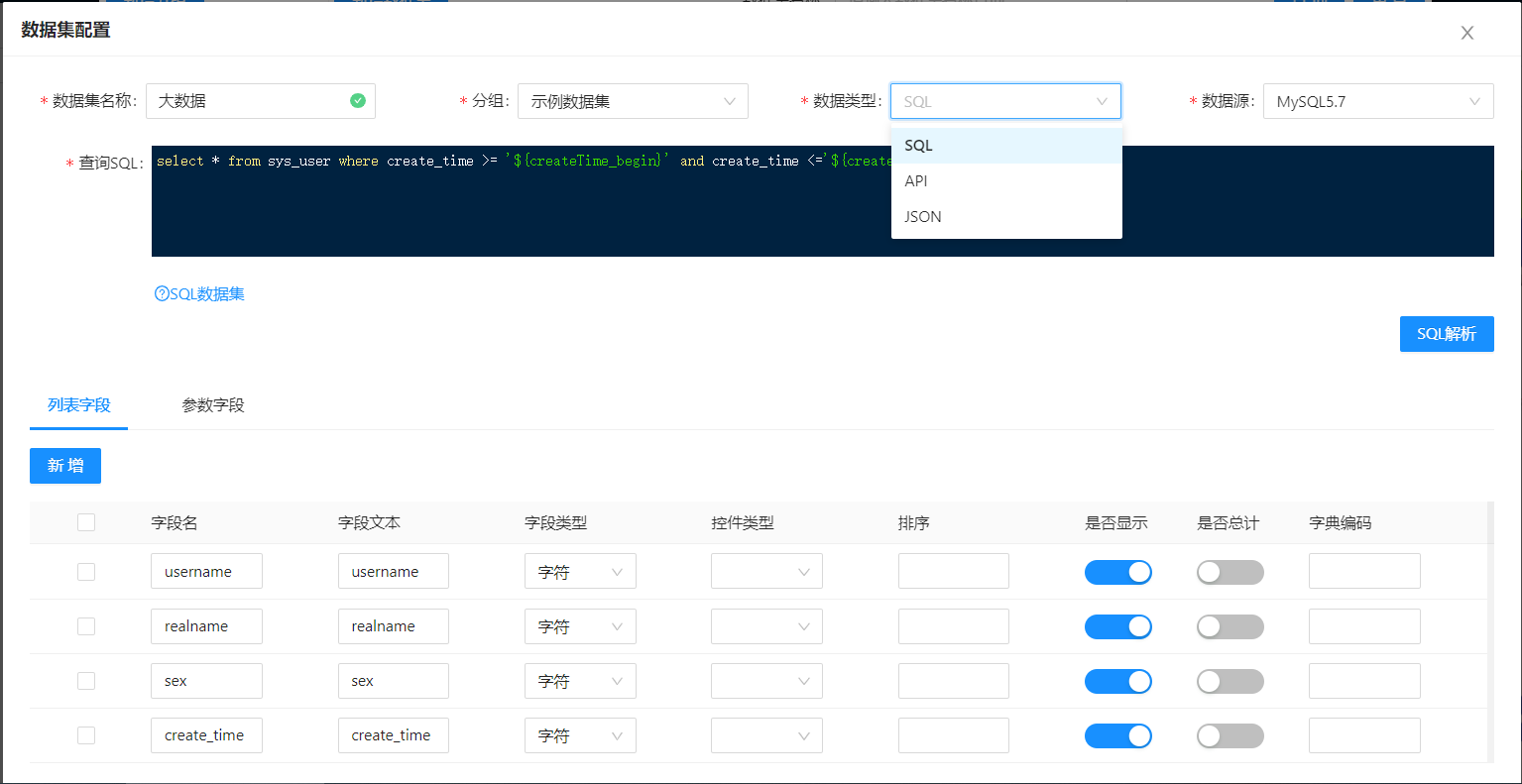
仪表盘设计所有组件默认均可设置静态数据,当我们需要动态数据时,可在“数据集”中创建“SQL数据集”、“API数据集”及“JSON数据集”
- 点击“数据集”可“新增数据集”

- 可选择数据类型,解析字段后即可使用

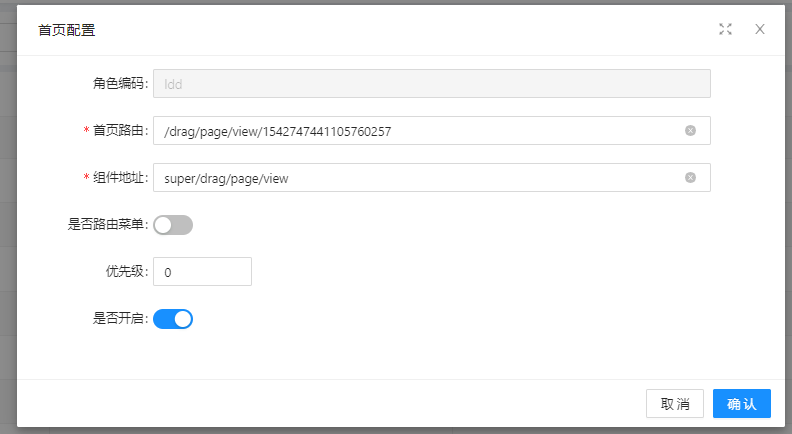
3.角色授权
可将仪表盘配置到“角色管理”的“首页配置”中,用户登录后,首页自动展示所配置的仪表盘
附录:
- 仪表盘在线体验: http://boot3.jeecg.com
- 仪表盘设计文档:http://vue3.jeecg.com/2681205


