微信小程序是目前特别火的一款程序,也是一种全新的连接用户与服务的方式,它可以在微信内被便捷地获取和传播,同时具有出色的使用体验。
企业想自己搭建简单的小程序官网,可以使用开源的一些资源进行搭建,用到的接口程序和小程序源码都是开源的,闲言少叙,下面给大家讲下如何进行搭建。
此处用到CMS小程序使用wepy框架开发的,后台的接口是使用的jeecg框架+CMS插件提供。

第一步:搭建Jeecg 框架
1、下载Jeecg源码
解压后用Eclipse Maven导入到工程中。详细步骤请参照在线文档:http://jeecg3.mydoc.io/
2、执行SQL文件
打开项目后找到docs目录,根据自己所用的数据库选择对应的文件SQL文件。
3、启动JEECG项目
点击Run或者Debug启动项目,启动成功在页面上输入http://localhost:8080/jeecg 即可访问Jeecg系统。
第二步:导入CMS插件
1、下载CMS插件后台源码
解压后用Eclipse Maven导入到工程中。
2、执行数据库脚本
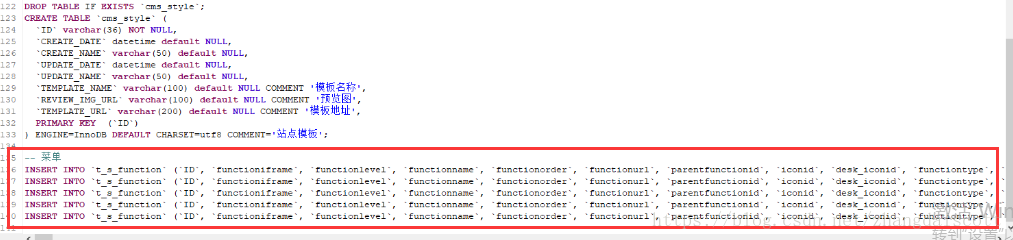
找到项目中doc文件,执行该文件夹下的数据库脚本到JEECG数据库,脚本的最底部是CMS系统的菜单。
3、引入CMS插件
打开jeecg的POM找到<dependencys>,在其中引入CMS插件的POM
- <!-- CMS 插件 -->
- <dependency>
- <groupId>org.jeecgframework.p3</groupId>
- <artifactId>jeecg-p3-biz-cms</artifactId>
- <version>1.0.0</version>
- </dependency>
4、启动jeecg项目
点击Run或者Debug启动项目。启动成功在页面上输入http://localhost:8080/jeecg 即可访问Jeecg项目。
5、配置菜单
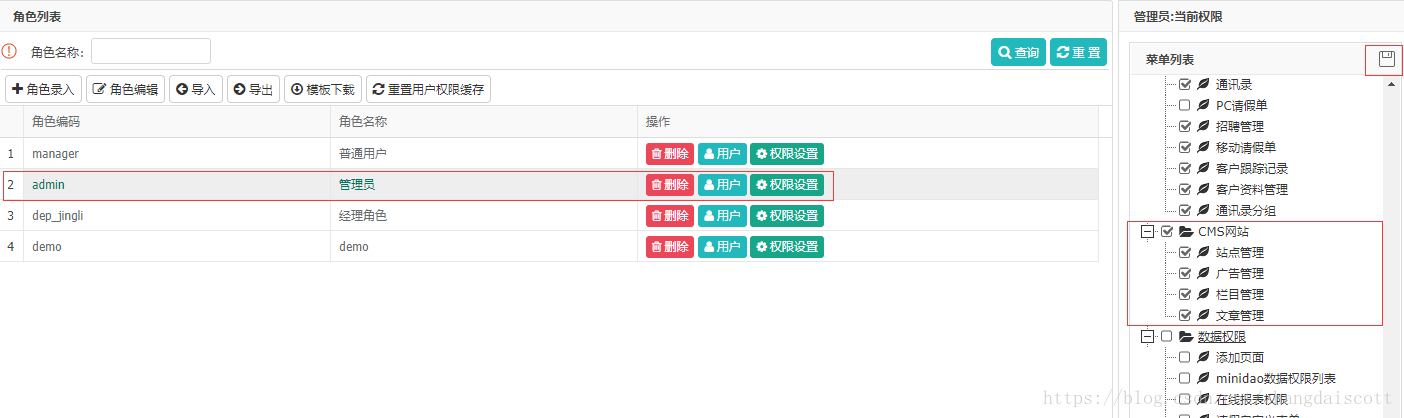
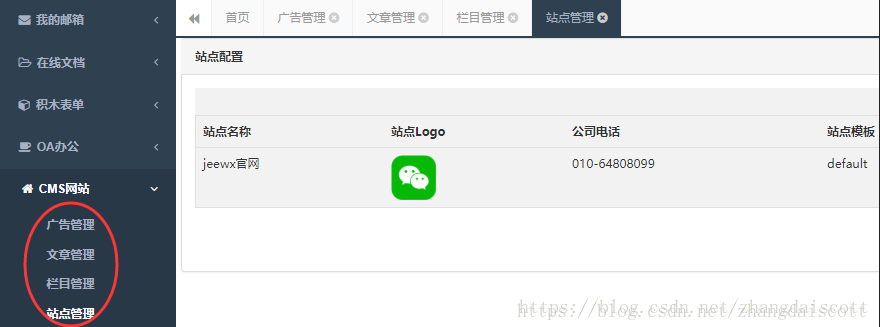
之前在sql初始化时,我们已经创建好了菜单。找到【系统管理->角色管理】,授权菜单权限,然后用户就可以访问CMS的菜单了。
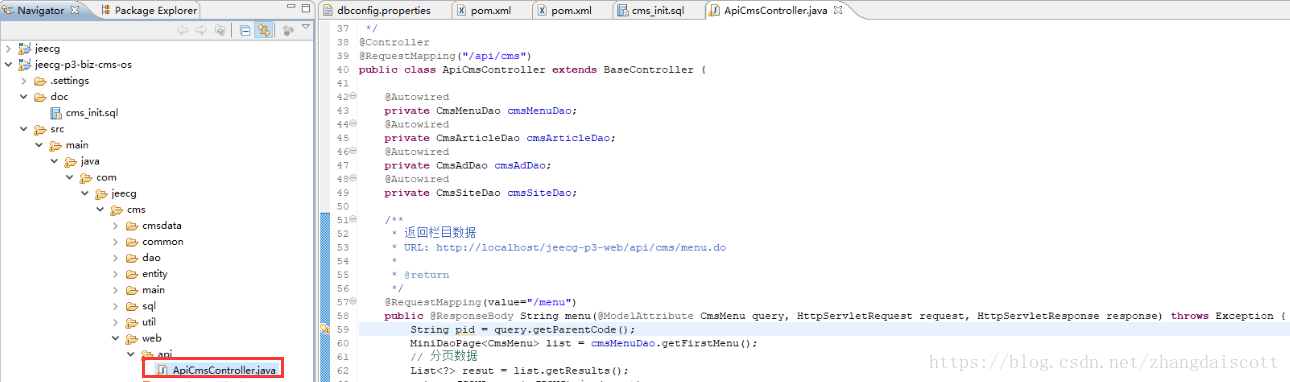
6、对外提供接口
CMS插件中提供了API接口,可用于小程序的接口调用。
接口清单如下:
|
接口说明 |
接口地址 |
|
获取一级栏目列表 |
/api/cms/menu.do |
|
分页获取指定栏目的文章列表 |
/api/cms/articles.do |
|
根据文章ID获取文章详情 |
/api/cms/queryOneAfticles.do |
|
获取全部广告位列表 |
/api/cms/quetyAllAdlmages.do |
|
获取站点信息 |
/api/cms/querySitelnfo.do |
第三步:搭建小程序环境
1、CMS小程序下载
CMS小程序是基于wepy框架开发的,环境搭建和开发过程请参照在线文档: http://wepydemo.mydoc.io/
2、配置代码
前面我们已启动包含CMS插件的Jeecg工程,即接口已开放访问,这样就可以模拟本地CMS插件提供接口供小程序调用。
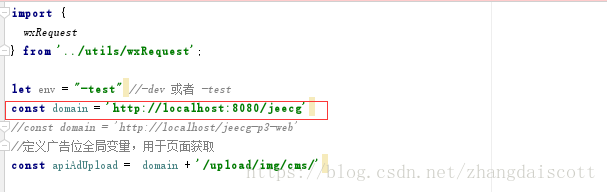
找到项目中src->api->api.js 文件,修改其中的domain改为:http://localhost:8080/jeecg
3、启动项目
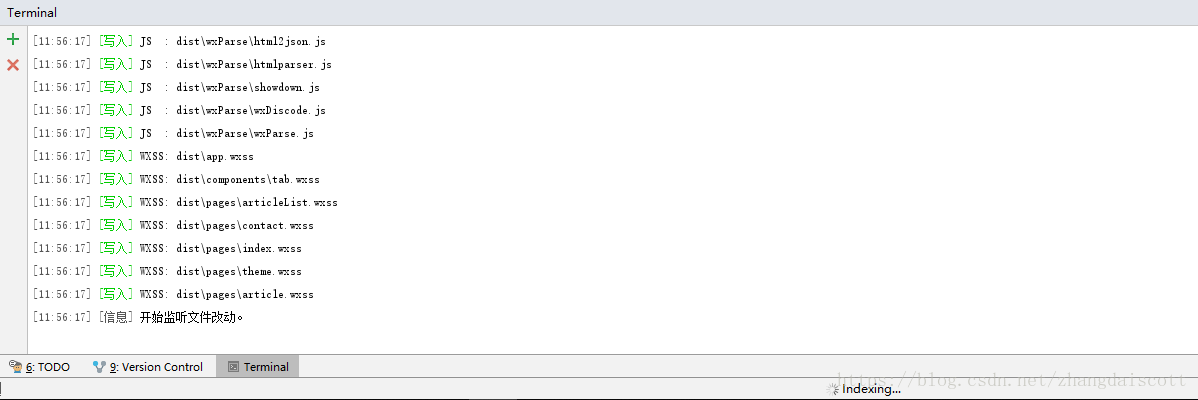
在命令行中输入wepy build –watch 或者是 npm run dev 来进行实时编译。
编译后会在项目中生成一个dist目录,这个目录就是用于小程序展示的。
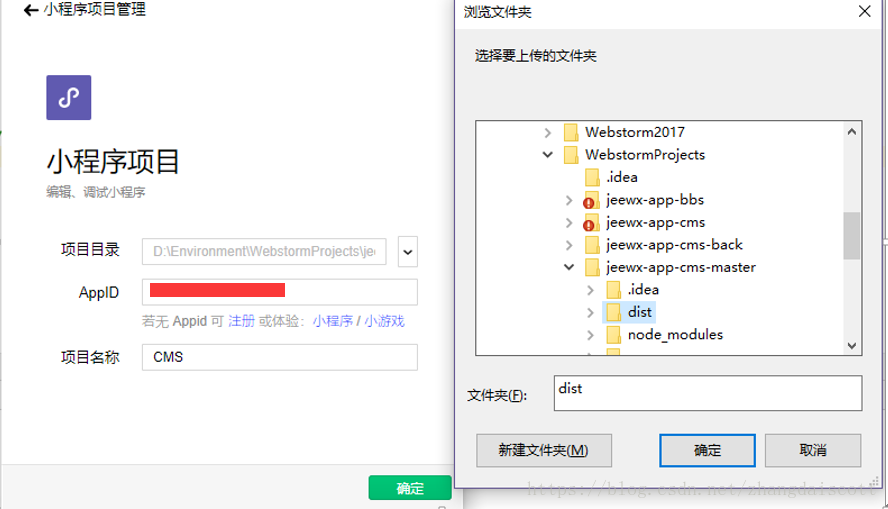
4、调试小程序
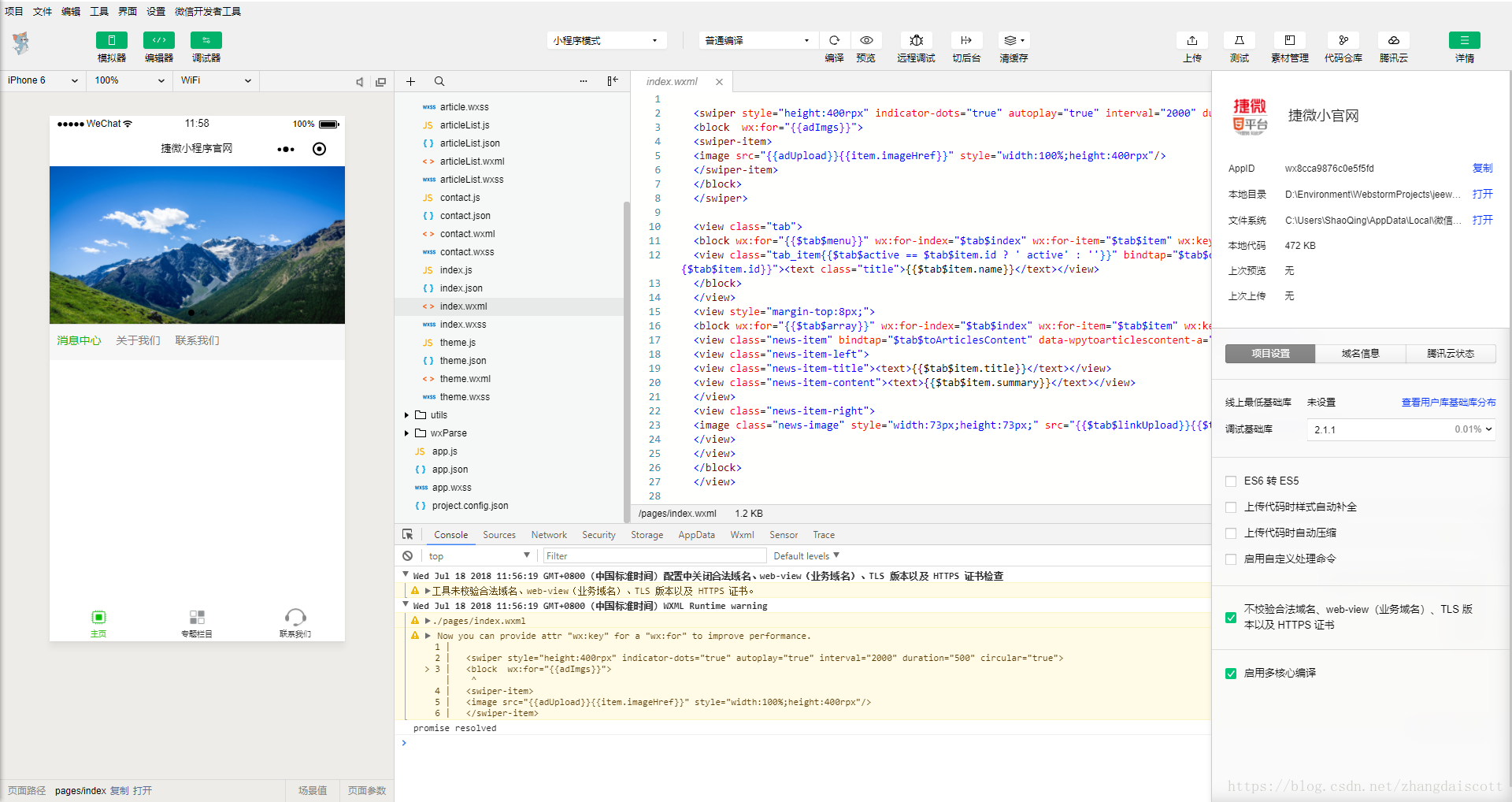
打开微信开发者工具,项目目录中选择CMS小程序刚生成好的dist目录,AppID输入开发者绑定的小程序AppID,项目名称可以随意输入,例:CMS。输入完成点击确定,就可以看到下面的界面:左侧就是小程序的展示,右侧为对应的文件和展示控制台信息。
第四步:正式发布
1、JEECG及CMS插件发布
小程序的接口需要发布到https上,即CMS部署后,配置htttps域名即可。
2. 小程序发布
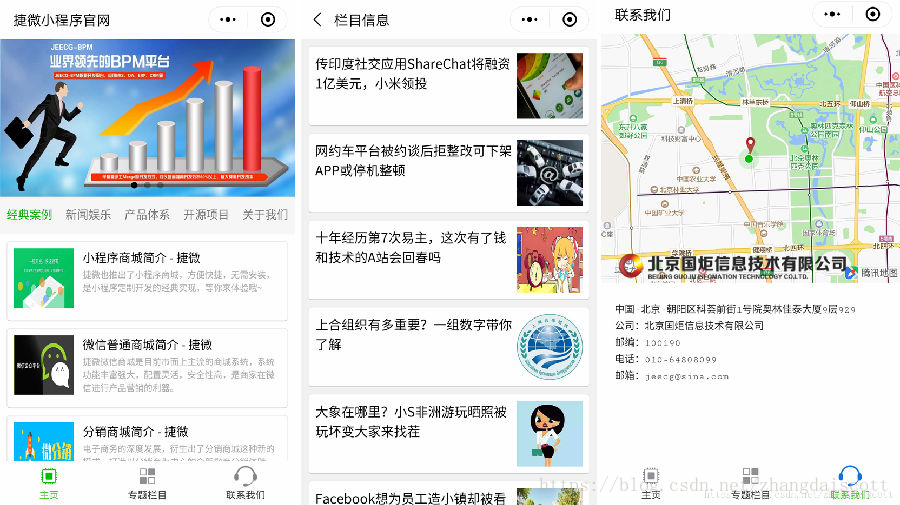
将小程序上传到微信小程序官网,待审核通过后即可访问。访问效果如下: