SpreadJS在页面上添加打印按钮,可以直接打开标准的浏览器打印窗口。SpreadJS满足您的各种打印细节设置需求:自适应文本高宽打印、网格线、边框、页眉、页脚、边距、页面自适应、页面尺寸、插入分页符等等。导入或导出Excel文件之后,打印设置依然可以保留。
1.引用javascript脚本
注意:出于性能的考虑只有在需要打印的时候,才引用print脚本
<link href="gcspread.sheets.9.40.20153.0.css" rel="stylesheet" type="text/css" />
<script src="jquery-1.8.2.min.js" type="text/javascript"></script>
<script type="text/javascript" src="gcspread.sheets.all.9.40.20153.0.min.js"></script>
<script type="text/javascript" src="gcspread.sheets.print.9.40.20153.0.min.js"></script>
2.添加打印的数据
sheet.setFormula(17, 9, "=SUM(J12:J17)");
for (var i = 0; i < 14; i++)
{
sheet.setFormula(4 + i, 10, "=SUM(E" + (5 + i).toString() + ":J" + (5 + i).toString() + ")");
}
sheet.setFormula(18, 4, "=E11+E18");
sheet.setFormula(18, 5, "=F11+F18");
sheet.setFormula(18, 6, "=G11+G18");
sheet.setFormula(18, 7, "=H11+H18");
sheet.setFormula(18, 8, "=I11+I18");
sheet.setFormula(18, 9, "=J11+J18");
sheet.setFormula(18, 10, "=K11+K18");
sheet.getCells(1, 1, 3, 10).backColor("#D9D9FF");
sheet.getCells(4, 1, 18, 3).backColor("#D9FFD9");
sheet.getCells(1, 1, 3, 10).hAlign(GcSpread.Sheets.HorizontalAlign.center);
sheet.setBorder(new GcSpread.Sheets.Range(1, 1, 18, 10), new GcSpread.Sheets.LineBorder("Black", GcSpread.Sheets.LineStyle.thin), { all: true });
sheet.setBorder(new GcSpread.Sheets.Range(4, 4, 3, 6), new GcSpread.Sheets.LineBorder("Black", GcSpread.Sheets.LineStyle.dotted), { inside: true });
sheet.setBorder(new GcSpread.Sheets.Range(7, 4, 3, 6), new GcSpread.Sheets.LineBorder("Black", GcSpread.Sheets.LineStyle.dotted), { inside: true });
sheet.setBorder(new GcSpread.Sheets.Range(11, 4, 3, 6), new GcSpread.Sheets.LineBorder("Black", GcSpread.Sheets.LineStyle.dotted), { inside: true });
sheet.setBorder(new GcSpread.Sheets.Range(14, 4, 3, 6), new GcSpread.Sheets.LineBorder("Black", GcSpread.Sheets.LineStyle.dotted), { inside: true });
fillSampleData(sheet, new GcSpread.Sheets.Range(4, 4, 6, 6));
fillSampleData(sheet, new GcSpread.Sheets.Range(11, 4, 6, 6));
sheet.setColumnWidth(0, 40);
sheet.setColumnWidth(1, 40);
sheet.setColumnWidth(3, 40);
sheet.setColumnWidth(4, 40);
sheet.setColumnWidth(11, 40);
addFigures(sheet);
sheet.isPaintSuspended(false);
}
3.SpreadJS初始化
$(document).ready(function ()
{
var spread = new GcSpread.Sheets.Spread(document.getElementById("ss"));
initSpread(spread);
$("#btnPrint").click(function ()
{
// used to adjust print range, should set with printInfo (refer custom print for detail)
spread.sheets[0].setText(31, 11, " ");
spread.print();
});
});
4.HTML页面
<body>
<div id="ss" style="width: 800px; height: 600px; border: 1px solid gray">
</div>
<input type="button" value="Print" id="btnPrint">
</body>
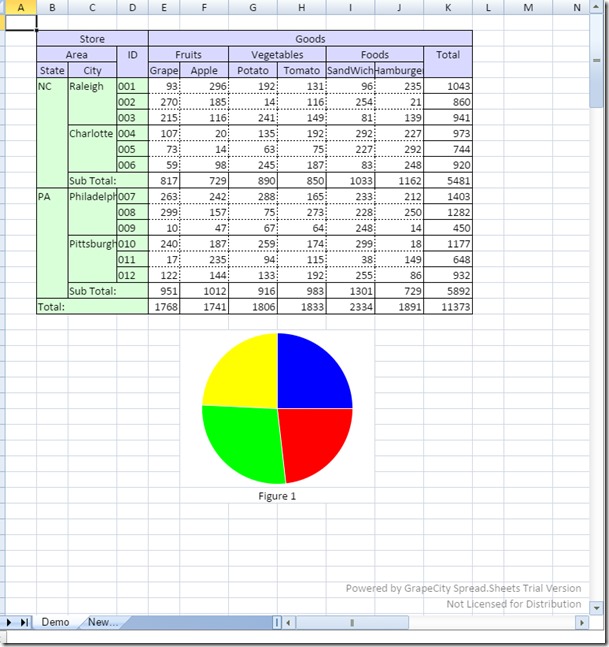
运行效果:

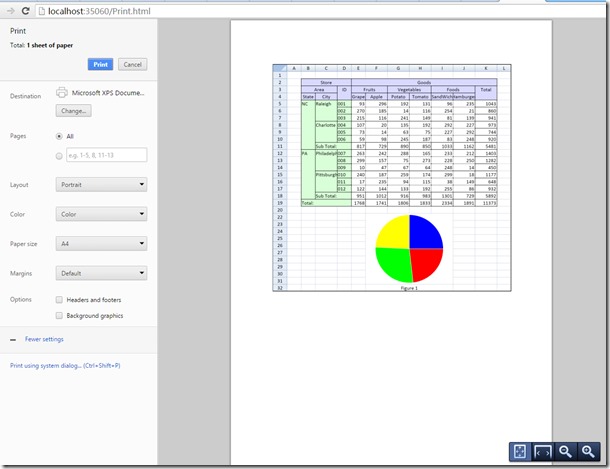
打印效果: