-
JqueryMobile多页面加载问题20
下午碰到JqueryMobile页面js不执行的问题,折腾了好几个小时,希望有经验的同学不吝赐教。
环境:C/S:andriod,ios phonegap/jboss+jquerymobile。所有页面所存储在server端。client端传给phonegap一个url初始地址。
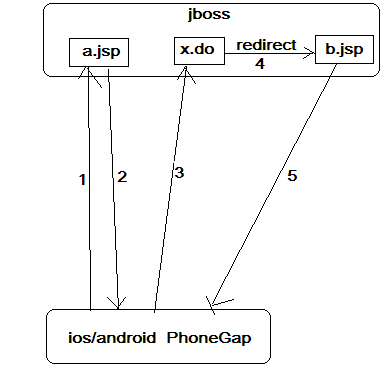
问题描述:server端有a.jsp和b.jsp2个页面,具体如下图所示
a.jsp和b.jsp都引入了jquerymobile的相关js,但手机进入b.jsp后,页面js没有执行,(我把b.jsp的所有内容都清空了,只留下jquerymobile的相关js并alert一下,结果alert都没有执行。),请问是什么原因呢?2012年12月06日 23:25

 添加评论
添加评论 关注(0)
关注(0)






相关推荐
当我们谈论“jQuery Mobile 滚动加载内容”时,我们实际上是在讨论一种动态加载技术,即在用户滚动页面到接近底部时,通过 AJAX(异步 JavaScript 和 XML)技术从服务器获取并插入更多内容,以实现无尽滚动的效果。...
总的来说,结合JqueryMobile的易用性和iScroll的高性能滚动,开发者可以轻松地为WebApp添加下拉刷新和上拉加载功能,提供更加流畅、动态的用户体验。在实际项目中,还需要考虑性能优化、错误处理以及适应不同设备和...
-- jQuery Mobile页面结构 --> ... ``` 2. **jQuery Mobile CSS**:这个文件提供了jQuery Mobile的样式,使得UI组件具有统一的外观和感觉。在示例中,这可能是通过远程链接到CDN,或者在本地目录中包含一个CSS...
本资源"【免费分享】下拉刷新+上拉加载=JqueryMobile1.4.3+iScroll4"正是针对这两种功能的一个实现方案,它结合了JqueryMobile 1.4.3和iScroll 4这两个强大的库,以创建高效且流畅的滚动效果。 JqueryMobile 是一个...
每个图片都会放在一个独立的`<div>`中,用`data-role="page"`来指定它是jQuery Mobile的一个页面。`<a>`标签包裹着图片,作为可点击的元素,`<img>`标签则用来显示图片。 2. **CSS样式**:接着,我们需要编写CSS...
在使用 jQuery Mobile 进行移动应用开发时,`pageinit` 是一个非常重要的事件,它会在每个页面加载时触发。然而,有时在页面跳转过程中可能会遇到 `pageinit` 事件被重复调用的问题,这可能会影响到页面的正常初始化...
2. **相册容器**:创建一个用于显示相册的容器,例如使用`<div>`元素,并赋予它一个特定的数据-角色,如"data-role='content'",这是jQuery Mobile页面的主要内容区域。 3. **图片列表**:将每张图片包装在一个链接...
2. **自动页面导航**:通过数据-URL(data-url)属性和页面容器,jQuery Mobile可以自动管理页面的加载和切换,实现平滑的页面过渡效果。 3. **可定制的主题系统**:jQuery Mobile提供了一套主题引擎,允许开发者...
本篇将深入探讨如何利用jQuery Mobile和Ajax实现滚动加载内容这一功能,这对于创建无限滚动的网页尤其重要。 一、jQuery Mobile 概述 jQuery Mobile是一个基于jQuery库的轻量级框架,它为移动设备提供了一套统一的...
jQuery Mobile 需要特定的页面结构来工作,通常包括一个或多个 `<div data-role="page">` 容器。每个页面容器代表应用的一个独立视图。页面间可以通过链接或程序控制进行导航。 ### 四、页面初始化和动态加载 ...
同时,还有针对不同情况优化的min.css版本,如`jquery.mobile-1.4.1.min.css`,这是经过压缩的版本,适用于生产环境,以减少页面加载时间。 接下来是图标相关的CSS文件,例如`jquery.mobile.icons-1.4.1.css`,它...
jQuery Mobile 默认使用Ajax加载页面,以实现平滑的页面切换。若需要禁用此功能,可在链接中添加`data-ajax="false"`: ```html 不使用Ajax加载 ``` ### 总结 jQuery Mobile 的滑动式标题导航为移动Web应用提供了...
3. **页面结构**:jQuery Mobile使用特殊的HTML结构来组织内容,每个页面由一个`<div data-role="page">`元素包裹,内部可以包含多个区域,如头部`<div data-role="header">`、内容区`<div data-role="content">`和...
7. **增强的性能**:在1.1.1版本中,jQuery Mobile 可能对核心库进行了优化,减少了DOM操作,提升了页面加载速度,尤其是对于大型应用和复杂页面。 8. **API和事件**:jQuery Mobile 提供了一套API和事件,方便...
- **JavaScript API**:掌握 jQuery Mobile 提供的 API,如 `$.mobile.changePage()` 可帮助开发者更好地控制页面间的跳转。 - **调试与测试**:利用开发者工具进行调试,确保应用在不同设备上都能正常运行。 - **...
5. **页面和组件:** 模板可能包括多个页面(如主页、设置页、内容页等),每个页面可能包含多种jQuery Mobile组件,如列表视图、表单、工具栏等。 6. **数据绑定和动态内容:** 利用jQuery Mobile的数据绑定能力,...
2. **页面结构与导航**:使用 jQuery Mobile,页面通常被组织成多个数据-URL定义的“页面”,允许在不刷新整个页面的情况下实现平滑的页面间导航。`<div data-role="page">` 标签用于定义页面区域。 3. **增强型...
在 jQuery Mobile 中,我们需要确保截图功能与页面的导航、主题和响应式布局兼容。 5. **图片裁剪**:在“多种模式”中,可能指的是用户可以选择不同的截图区域,比如自由形状、矩形、圆形等。这需要使用类似 Jcrop...
jQuery Mobile,作为一个流行的前端框架,为开发者提供了丰富的功能,包括拖动分页加载页面的功能。本文将深入探讨如何利用jQuery Mobile实现这一特性。 首先,jQuery Mobile的核心在于其触摸友好的界面和数据绑定...
1. **单一页面架构**:jQuery Mobile 使用单一页面模板,将多个页面的内容包含在一个 HTML 文件中,通过 AJAX 技术实现页面间的平滑切换,提高用户体验。 2. **触控优化**:所有的 UI 元素都经过优化,以适应触摸...