相关推荐
-
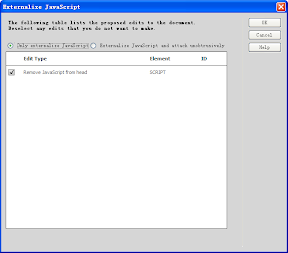
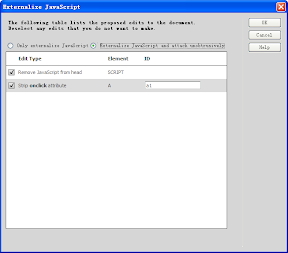
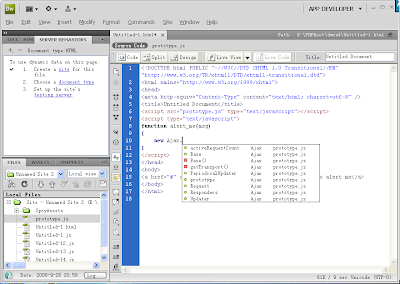
Dreamweaver CS4 JavaScript的部分新特性
除了界面上的改变,DreamWeaver CS4作为一个重要的里程碑版,还有许多更新,诸如: * 针对 Ajax 和 JavaScript 框架的代码提示 * Adobe InContext Editing * HTML 数据集 * Subversion:registered: 集成 * CSS 最佳...
-
Google B4网络阅读记录(翻译)
3、设计 这一章我们描述软件定义广域网架构的细节。 3.1、概述 我们的软件定义网络从逻辑上可以看做三层,如图所示, B4服务于多个广域网节点,每个节点都有很多服务器集群。在每个B4节点内,交换机硬件层主要用来转发数据,不运行复杂的控制软件,站点控制层包括网络控制服务器,托管OpenFlow控制器和网络控制应用。 这些服务器支持分布式路由和流量工程作为路由覆盖。OpenFl...
-
干货:一种基于SDN的服务器负载均衡方案
网络已经成为许多商业的支撑脊柱,世界网络中每天都有新的设备加入,致使网络规模巨大化。众多的网络设备不仅意味着需要投入更多的资源,且使网络结构越加复杂化,管理难度增大且易错。为了避免网络管理错误的发生,一种新型的网络架构出现,即软件定义网络(Software Defined Networking,SDN)[1]。SDN技术旨在实现控制层与数据层面的分离,而...
-
揭秘Google数据中心网络B4(李博杰)
本篇可以说是论文《B4: Experience with a Globally-Deployed Software Defined WAN》中文解析篇。 导读:这是“走进 SIGCOMM 2013”系列的第二篇。Google 首次将其数据中心广域网 (WAN) 的设计和三年部署经验完整地公之于众,这篇论文可能被评为 Best Paper。为什么 Google 要用 Software Defi
-
Dreamweaver cs4 简介
Adobe Dreamweaver CS4 是 Adobe 公司推出的一款网页...利用 Dreamweaver CS4 你可以直接在真实的 CSS、JavaScript、SWF 和动态内容视图中工作,将最流行的 JavaScript 框架中的第三方 Web 微件快速集成到你的页面中。
-
dreamweaver cs4 css汉化补丁,dreamweaver cs4官方版
dreamweaver cs4官方版是一款...软件介绍dreamweavercs4官方版包含HTML检查、HTML格式控制、HTML格式化选项、HomeSite/BBEdit捆绑、可视化网页设计、图像编辑、全局查找替换、全FTP功能、处理Flash和Shockwave等富...
-
adobe dreamweaver cs4 教程
使用css创建页面 使用html对页面进行布局 添加JavaScript行为 亿可视方式生成spry页 移动表格或按钮等等
-
Dreamweaver CS4 黄金插件10-03
4. Add onmouseout V1.0.0 For Adobe Dreamweaver 5. Adobe Style Menu V4.0.2 For Adobe Dreamweaver 6. Advanced CSS File Include V1.0.0 For Adobe Dreamweaver 7. Advanced Manage Workspace Layouts V1.1.1 ...
-
Dreamweaver CS4 黄金插件10-1
4. Add onmouseout V1.0.0 For Adobe Dreamweaver 5. Adobe Style Menu V4.0.2 For Adobe Dreamweaver 6. Advanced CSS File Include V1.0.0 For Adobe Dreamweaver 7. Advanced Manage Workspace Layouts V1.1.1 ...
-
Dreamweaver CS4 黄金插件10-08
4. Add onmouseout V1.0.0 For Adobe Dreamweaver 5. Adobe Style Menu V4.0.2 For Adobe Dreamweaver 6. Advanced CSS File Include V1.0.0 For Adobe Dreamweaver 7. Advanced Manage Workspace Layouts V1.1.1 ...
-
Dreamweaver CS4 黄金插件10-07
4. Add onmouseout V1.0.0 For Adobe Dreamweaver 5. Adobe Style Menu V4.0.2 For Adobe Dreamweaver 6. Advanced CSS File Include V1.0.0 For Adobe Dreamweaver 7. Advanced Manage Workspace Layouts V1.1.1 ...
-
Dreamweaver CS6的基本使用教程
Dreamweaver CS6的基本使用方法
-
Dreamweaver CS4 黄金插件10-05
4. Add onmouseout V1.0.0 For Adobe Dreamweaver 5. Adobe Style Menu V4.0.2 For Adobe Dreamweaver 6. Advanced CSS File Include V1.0.0 For Adobe Dreamweaver 7. Advanced Manage Workspace Layouts V1.1.1 ...
-
Dreamweaver CS4 黄金插件10-06
4. Add onmouseout V1.0.0 For Adobe Dreamweaver 5. Adobe Style Menu V4.0.2 For Adobe Dreamweaver 6. Advanced CSS File Include V1.0.0 For Adobe Dreamweaver 7. Advanced Manage Workspace Layouts V1.1.1 ...
-
Dreamweaver CS4 黄金插件10-04
4. Add onmouseout V1.0.0 For Adobe Dreamweaver 5. Adobe Style Menu V4.0.2 For Adobe Dreamweaver 6. Advanced CSS File Include V1.0.0 For Adobe Dreamweaver 7. Advanced Manage Workspace Layouts V1.1.1 ...
-
Dreamweaver CS4 黄金插件10-02
4. Add onmouseout V1.0.0 For Adobe Dreamweaver 5. Adobe Style Menu V4.0.2 For Adobe Dreamweaver 6. Advanced CSS File Include V1.0.0 For Adobe Dreamweaver 7. Advanced Manage Workspace Layouts V1.1.1 ...
-
Dreamweaver CS5从新手到高手视频教程下载第13章 锦上添花——用JavaScript点缀网页.zip
视频教程
-
dreamweaver+cs6+android,使用Dreamweaver cs6开发移动应用
搭建Dreamweaver集成移动开发环境前需要了解移动Web开发。移动Web开发顾名思义用传统Web技术(Html,JavaScript)开发移动应用,有两种方法: 1、纯网页开发:用户通过在浏览器中输入网址访问,利用HTML5技术可以做到...
-
Dreamweaver CS4网站制作从入门到精通视频教程下载第16章 用JavaScript点缀网页.zip
视频教程
-
[Dreamweaver] Dreamweaver CS6 实战手册 (英文版)
[奥莱理] Dreamweaver CS6 实战手册 (英文版) [奥莱理] Dreamweaver CS6 The Missing Manual (E-Book) ☆ 图书概要:☆ Dreamweaver CS6 is the most capable website design and management program yet, but ...










4 楼 xl45591275 2008-09-27 21:00
3 楼 china8jie 2008-09-27 15:42
挺久之前下过英文版试用了,
不知道目前国内是否已有破解版下载呢
2 楼 jusescn 2008-09-27 13:10
1 楼 fyting 2008-09-27 12:27