ComponentOne Enterprise 是一款专注于企业应用 .NET开发的 Visual Studio 组件集,包含 300多种 .NET控件,支持 WinForm,WPF,UWP,ASP.NET MVC 等七个 .NET开发平台,具备表格数据管理、数据可视化、报表和文档、日程安排、输入和编辑、导航和布局、系统提升工具等七大功能,满足企业应用开发的全部需求。
近日,ComponentOne 2018V2 正式推出,提供轻量级的可交互式 .NET BI 仪表板控件,并在条形码、数据分析图表和各 .NET平台的功能上进行了增强。
本次更新的主要内容有:
Dashboard Layout 布局控件 - 可用于创建企业级 .NET BI 仪表板
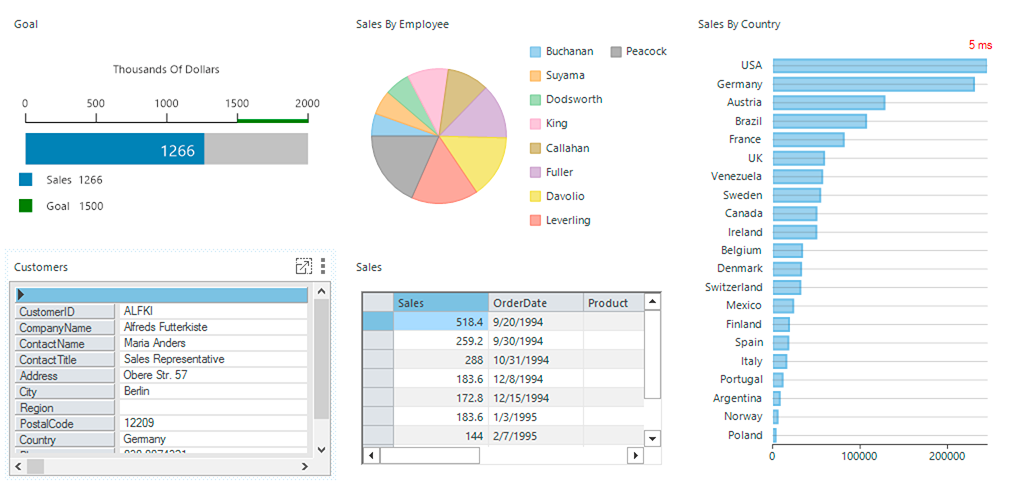
.NET开发人员可以使用这款布局控件,嵌入ComponentOne设计动态屏幕和商业智能仪表板,可自定义不同的布局风格,并可通过内置功能(如拖放,最大化和恢复,保存和加载布局)为 .NET开发提供强大的布局系统。

ASP.NET MVC Dashboard Layout

WinForms Dashboard Layout
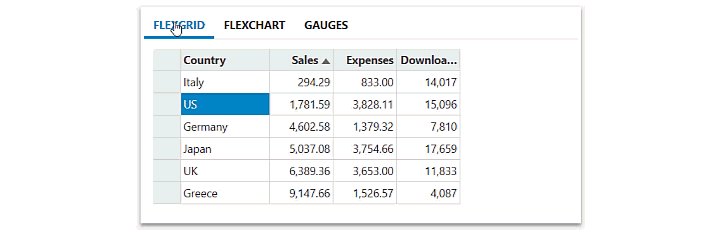
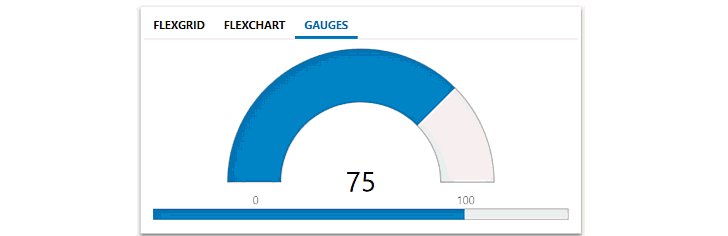
TabPanel 控件 – .NET智能选项卡
它是一个简单有效的选项卡控件,允许用户在自动刷新的内容视图之间移动。并可以嵌入面板,进行二次开发。

全新的条形码
ComponentOne 新增了15条全新的条形码支持:
Code 11、Iata25、SSCC 18、BC 412、HIBCode128、PZN、HIBCode39、Plessey、ISBN、Pharmacode、ISSN、Pharmacode、ISSN、 SMN、Telepen、ITF 14
数据可视化增强
ComponentOne FlexChart .NET图表控件为增强图表数据分析能力,增加了热力图、频数分布直方图等更多专业图表类型,已经支持80多种常见图表。
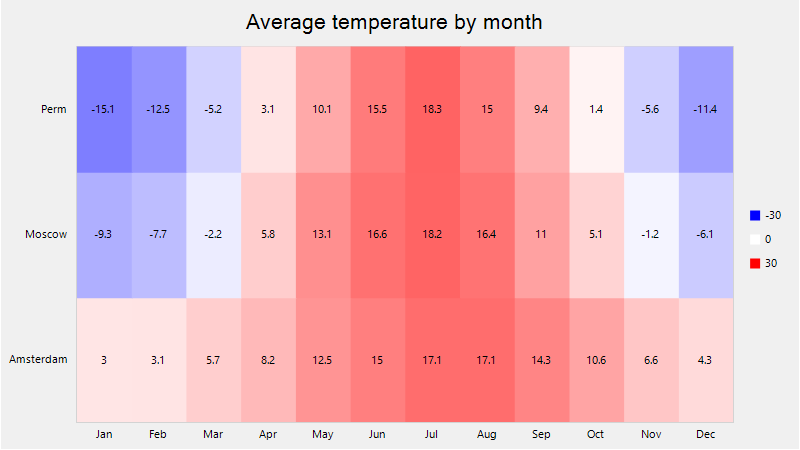
HeatMap chart(热力图)
此图表使用颜色表示数据值,尤其适用于绘制大型复杂数据。用户可自定义渐变色标,渐变色轴和离散色标。

Heatmap chart
全新专业的直方图
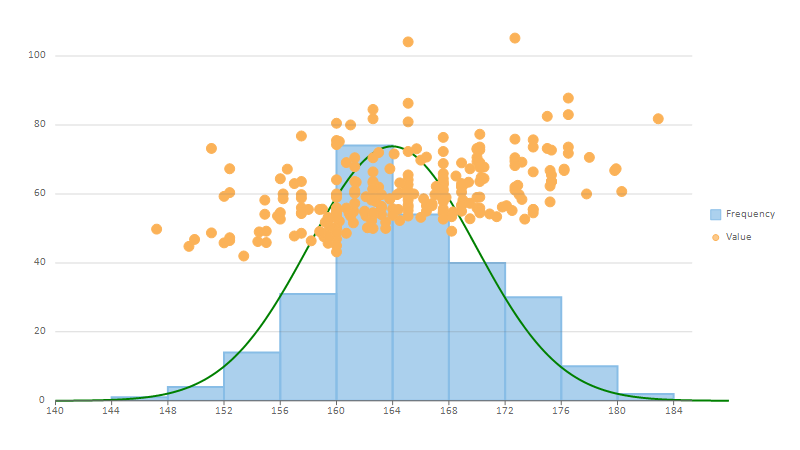
频数分布直方图,直方图的变体,其中列由多组数据的曲线替换。
高斯/贝尔曲线,直方图中的钟形曲线,显示连续随机变量的概率分布。
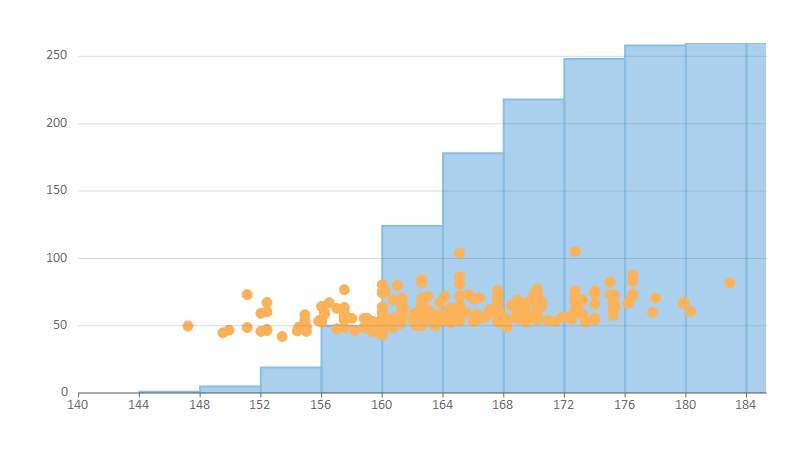
累积模式,直方图和频率多边形图表的变化,显示图表上的频率运行总和。

Frequency Polygon Histogram

Histogram with Bell Curve

Cumulative histogram
分组功能增强功能
对DateTime类型轴的自动分组展开/折叠轴组规定将日历期定为主要/次要单位规定最小/最大轴标签
其他增强功能
线标记:允许在水平/垂直位置更改后移动/拖动线标记FlexChart for WinForm:改进了DirectX模式下大数据点的面积图性能
FinancialChart(金融图表)中的新叠加层
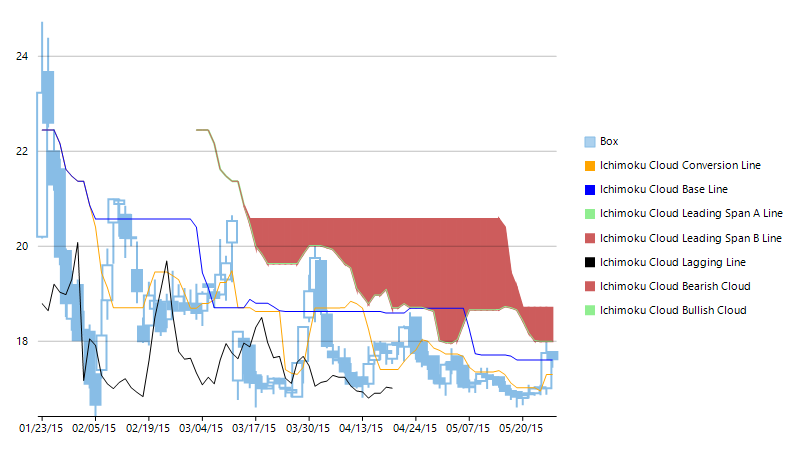
FinancialChart现在支持ichimoku云,这是一个叠加设计,可以一目了然地告诉用户所有价格趋势,包括方向、动量、动态支撑、阻力水平,甚至是交易信号。

Ichimoku Cloud Overlay
以上就是 ComponentOne Enterprise 2018V2的全部内容,如需了解更多,请访问葡萄城 ComponentOne 官网 2018V2新特性页面。
关于ComponentOne Enterprise - .NET开发的“瑞士军刀”
(https://www.grapecity.com.cn/developer/componentone-enterprise)
ComponentOne 是一款专注于企业应用 .NET开发的 Visual Studio 组件集,包含 300+ .NET控件,支持 WinForm,WPF,UWP,ASP.NET MVC 等七个 .NET平台,具备表格数据管理、数据可视化、报表和文档、日程安排、输入和编辑、导航和布局、系统提升工具等七大功能,满足企业应用开发的全部需求。
和其他 .NET控件集相比,ComponentOne 体量更加轻盈、功能更加全面、产品更加安全。无缝兼容 Visual Studio 2017,提供一对一厂商级技术支持,被开发人员誉为“.NET开发的‘瑞士军刀’”。20 多年的发展,ComponentOne 积累了大量用户资源,西门子、GE、DSH、用友、华为、金蝶、中国电建、中国农行、台达集团等国内外多家企业,都正在使用 ComponentOne 提升开发效率。
关于葡萄城(https://www.grapecity.com.cn/)
赋能开发者!葡萄城公司成立于 1980 年,是全球领先的集开发工具、商业智能解决方案、管理系统设计工具于一身的软件和服务提供商。西安葡萄城是其在中国的分支机构,面向全球市场提供软件研发服务,并为中国企业的信息化提供国际先进的开发工具、软件和研发咨询服务。葡萄城的控件和软件产品在国内外屡获殊荣,在全球被数十万家企业、学校和政府机构广泛应用。


