- 项目主页 : http://www.oschina.net/p/hp-socket
- 开发文档 : http://www.docin.com/p-2079016612.html
- 下载地址 : https://github.com/ldcsaa/HP-Socket
- QQ Group: 75375912, 44636872
HP-Socket提供以下几类组件,详细内容请参考《HP-Socket网络通信框架开发指南》:
- Server:基于IOCP / EPOLL通信模型,并结合缓存池、私有堆等技术实现高效内存管理,支持超大规模、高并发通信场景。
- Agent:Agent组件实质上是Multi-Client组件,与Server组件采用相同的技术架构。一个Agent组件对象可同时建立和高效处理大规模Socket连接。
- Client:基于Event Select / POLL通信模型,每个组件对象创建一个通信线程并管理一个Socket连接,适用于小规模客户端场景。
v5.3.1 更新
一、Linux版本更新
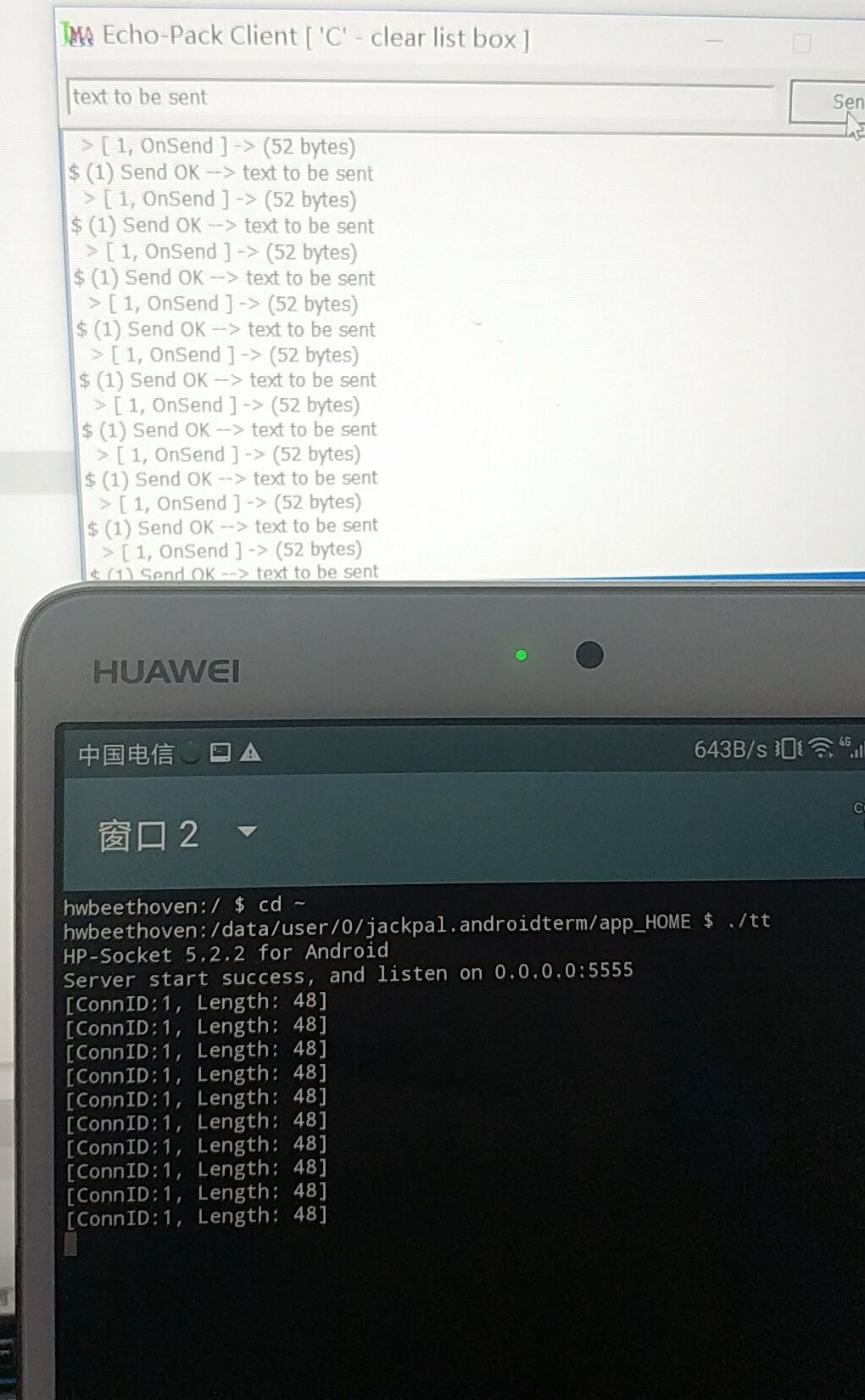
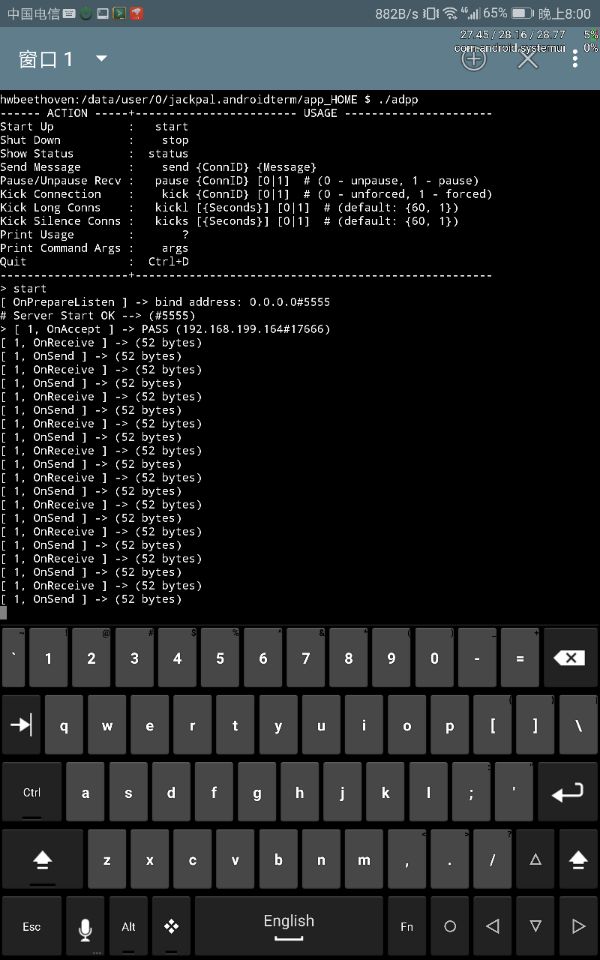
- Android NDK 支持:所有组件源码均可使用Android NDK编译,在Android平台上运行
- 增加 _ICONV_DISABLED 预编译宏用于关闭 iconv 库功能
- 增加 _ZLIB_DISABLED 预编译宏用于关闭 zlib 库功能
- 如果想去除 SSL 或 HTTP 组件,可以分别定义 _SSL_DISABLED 或 _HTTP_DISABLED 宏重新编


二、Windows版本更新
- 修复 C# SDK 关于 SSL 初始化失败 Bug
- 增加 _ZLIB_DISABLED 预编译宏用于关闭 zlib 库功能
三、其它更新
- http-parser 解析器升级到 2.8.1 版本
- OpenSSL 版本升级到 1.1.0h
- jemalloc 版本升级到 5.0.1 版本
v5.2.1 更新
一、发布包调整
- 版本号修订:Windows 和 Linux 发行版使用统一版本号
- 发布文件不再区分非 SSL DLL 和 SSL DLL,统一为 HPSocket DLL 和 HPSocket4C DLL
- 发布文件默认包含 SSL 和 HTTP 组件
- 如果想去除 SSL 或 HTTP 组件,可以分别定义 _SSL_DISABLED 或 _HTTP_DISABLED 宏重新编
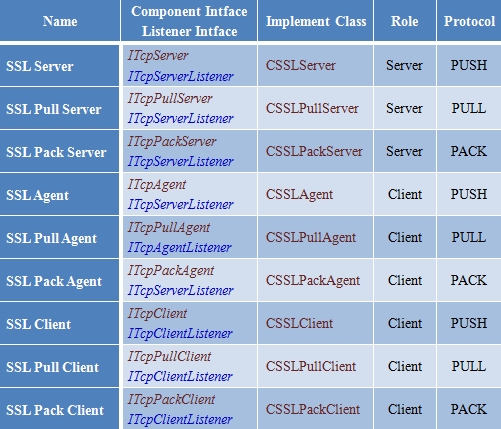
二、新增 Linux SSL 组件
- Server: SSL Server, SSL Pull Server, SSL Pack Server
- Agent: SSL Agent, SSL Pull Agent, SSL Pack Agent
- Client: SSL Client, SSL Pull Client, SSL Pack Client

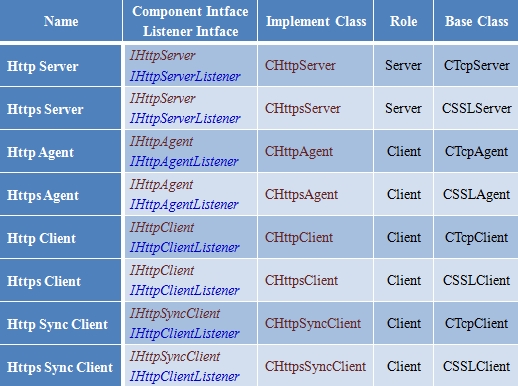
三、新增 Linux HTTP 组件
- Server: HTTP Server, HTTPS Server
- Agent: HTTP Agent, HTTP Agent
- Client: HTTP Client, HTTP Client, HTTP Sync Client, HTTPS Sync Client

四、新增 Linux Demo
- testecho-ssl: (SRC) SSL simple test echo server/agent/client
- testecho-ssl-pfm: (SO) SSL performance test echo server/agent/client
- testecho-ssl-pull: (SO) SSL pull echo server/agent/client
- testecho-ssl-pack: (4C SO) SSL pack echo server/agent/client
- testecho-http: (SRC) HTTP simple test echo server/agent/client/sync-client
- testecho-http-4c: (4C SO) HTTP simple test echo server/agent/client/sync-client



