这是我最新收集的 25 个 Android 库和项目列表,你也许会发现它们有用,有趣,并值得查看一下。所有的都在最近 3 个月发布的,排序不分先后。
开始查阅吧!
1. transitioner
Transitioner 是一个为两个拥有嵌入子视图的视图之间提供简便、动态且可调整的动画效果的库。它纯 100% 使用 Kotlin 编写而成,使用 MIT 许可,且拥有良好的文档。

该库支持 API 19 及以上的 SDK 版本,而且在项目中也包含了用来展现其功能特性的示例应用。毫无疑问,它值得一试!
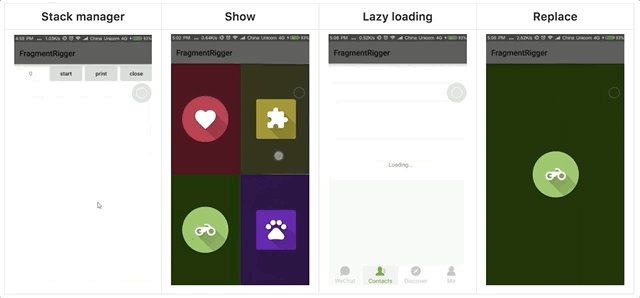
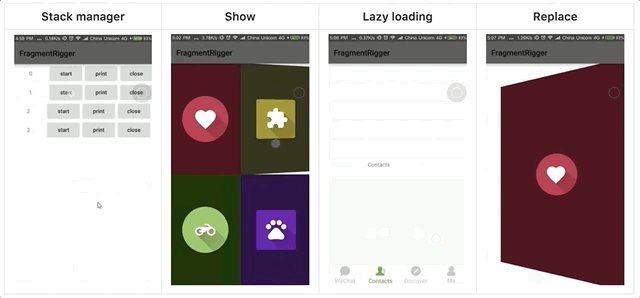
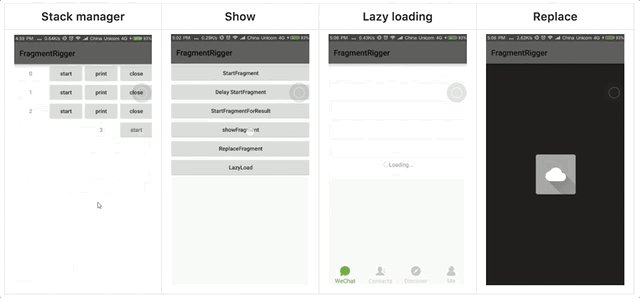
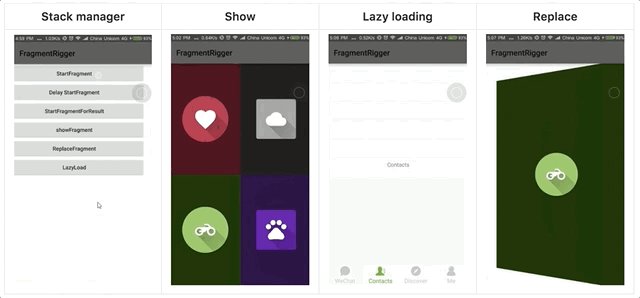
2. FragmentRigger
该库使用一种强大的方法来管理 Fragment。其目标是使得 Fragment 易于使用,并将管理它们的成本最小化。

该库拥有配套的文档以及示例应用。使用 MIT 开源许可协议。
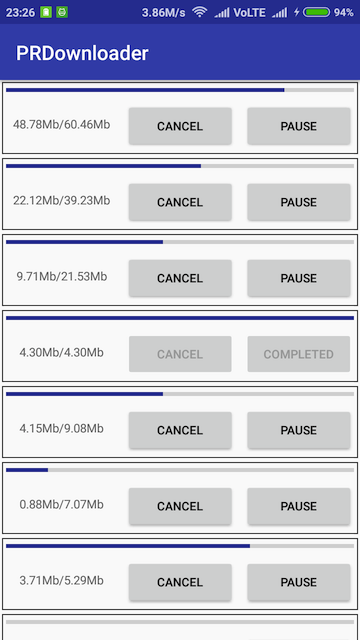
3. PRDownloader
这是一个为 Android 提供的支持断点续传的文件下载器。

这是 README 中的简短说明:
PRDownloader 可以用来下载 image、video、pdf、apk 等等任意类型的文件。
支持断点续传。
支持大文件下载。
有简单的接口做下载请求。
我们可以用给的下载Id检查下载的状态。
PRDownloader 在下载文件时,提供了像 onProgress、onCancel、onStart、onError 等等的回调。
支持适当的请求取消。
多个请求可以并行实现。
所有类型的自定义都是可能的。
该库有很不错的文档和示例 App ,遵循 Apache-2.0 许可证。
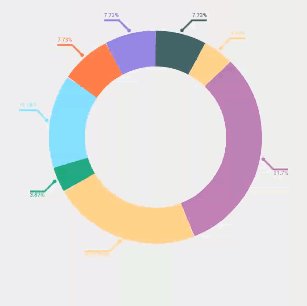
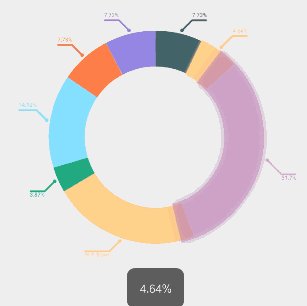
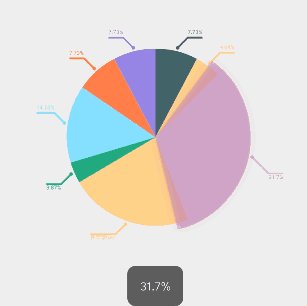
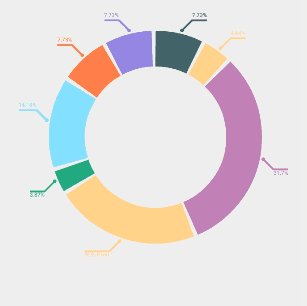
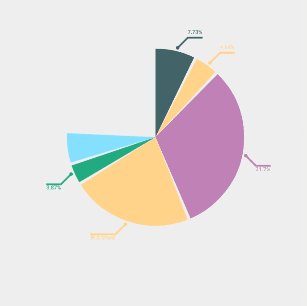
4. AnimatedPieView
AnimatedPieView 是 Android 中展示饼图和环形图的另一种方法。


这个库提供:
-
alpha 触摸动画
-
设置间隙角
-
动画期间自己适配文本域的位置
-
对每一个段设置描述并显示它
-
点击回调
-
点击特效
-
在饼图和环形图之间切换
-
绘制图表时的动画
它有很好的文档(有英文版)。也有一个示例 App,也是遵循 Apache-2.0 许可证发行。
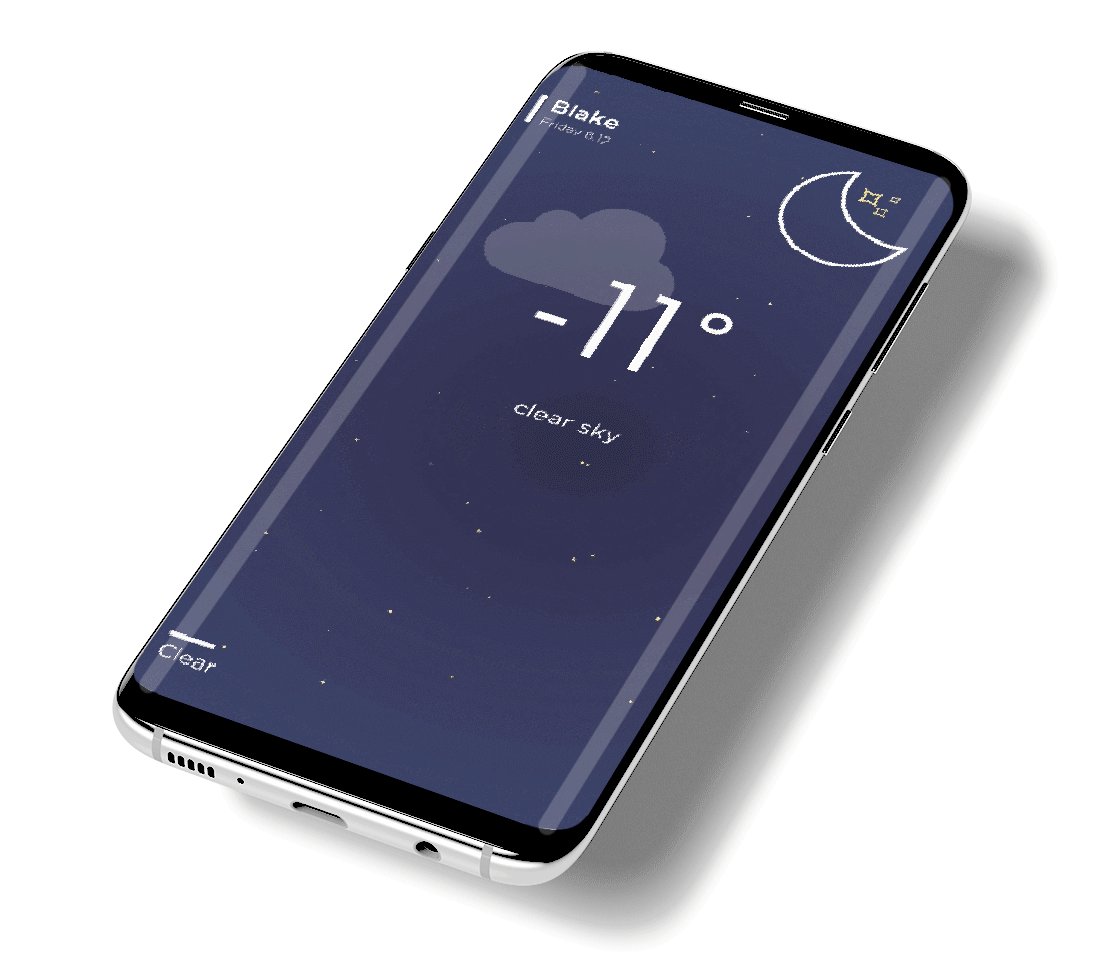
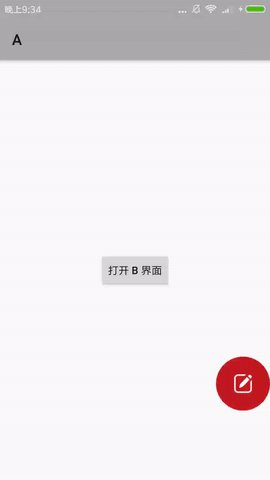
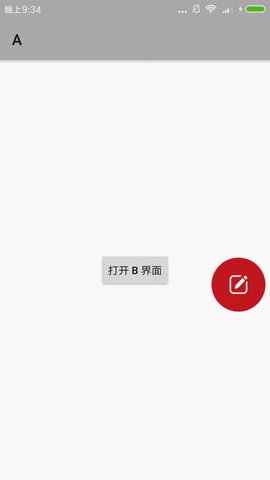
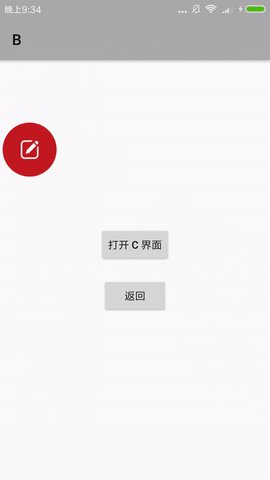
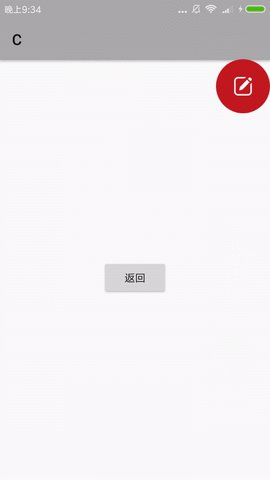
5. FloatWindow
这个库可用于添加一个“悬浮窗口”,可以显示在所有 Activity 的最前方。“悬浮窗口”可以定义为悬浮动作按钮。如下所示:

这个库使用 Apache 2.0 开源许可证。它有一个良好的文档,但它是用中文写的。不过只要翻译成英文即可,祝玩得开心!
6. MyLittleCanvas
使用这个库的原因是为了方便在 Android 上使用 canvas。除了方法,现在可以使用对象。

通过使用这个库,你可以实现如上面所示的 TextView 的自定义下划线。
README 中的示例通俗易懂,而且易于使用。这个项目的文档相当不错,并且这个库使用的是 Apache-2.0 开源许可证。
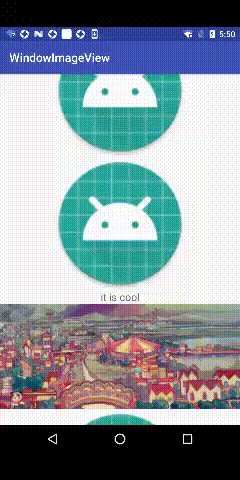
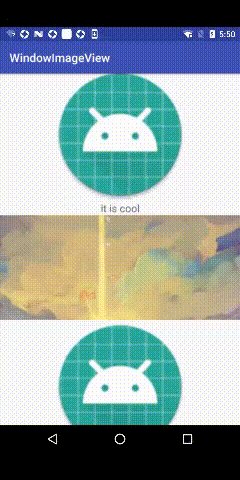
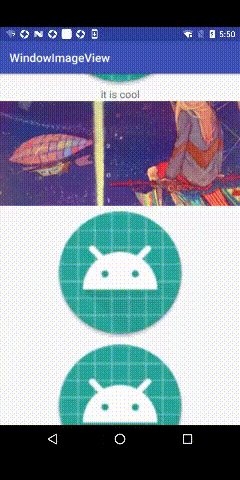
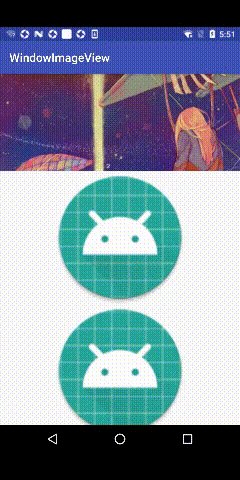
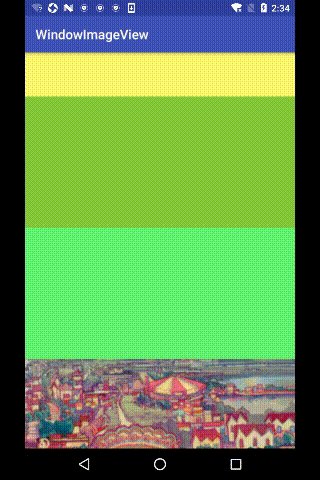
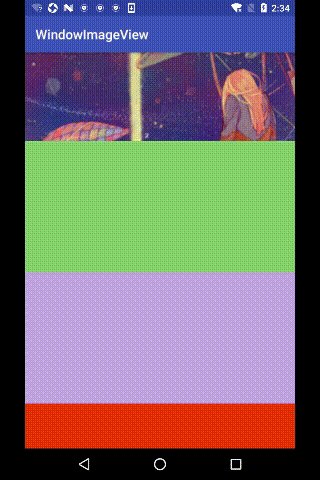
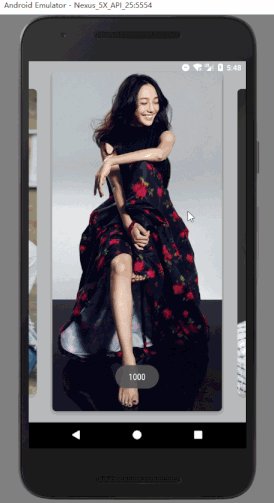
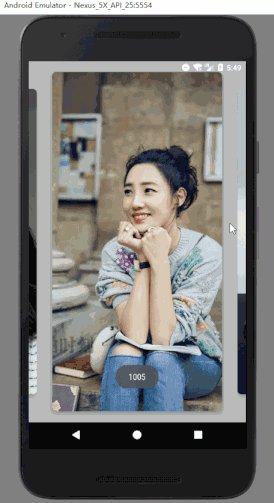
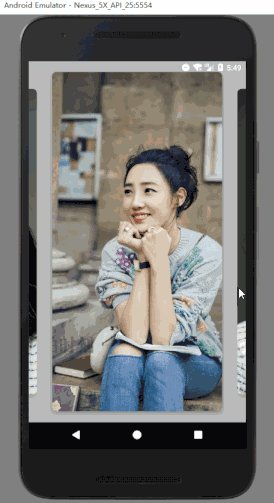
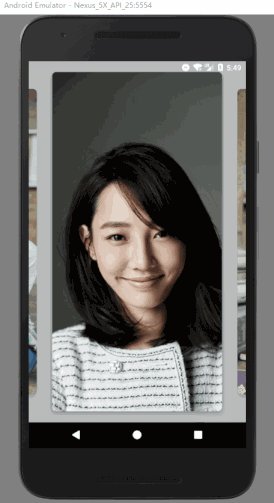
7. WindowImageView
这是一个非常有趣的库,可以用来在 RecyclerView 中展示 ImageView,它就像一个窗口。下面的 gif 图片可以显示其直观的效果。


该项目包含了一个示例应用。文档对于入手来说足够丰富,而它是以 MIT 许可发行的。
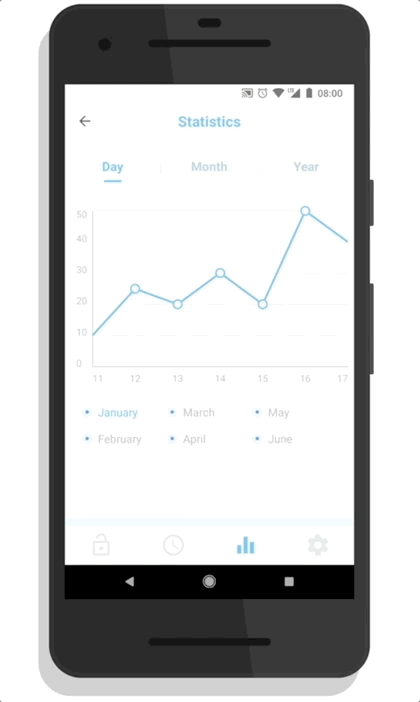
8. ChartView
ChartView 是一个主要用来解决如何使用 Canvas 和 ValueAnimator 来绘制自定义图表此类问题的项目。
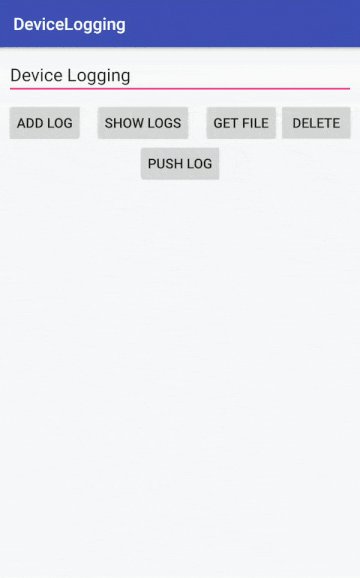
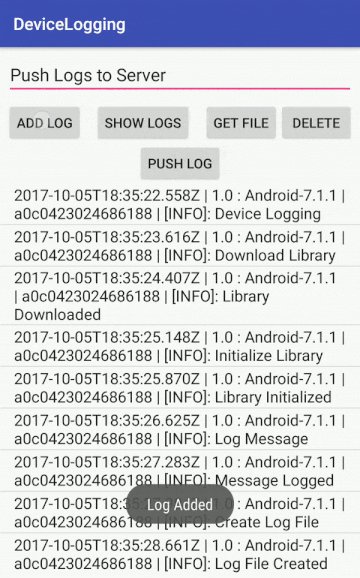
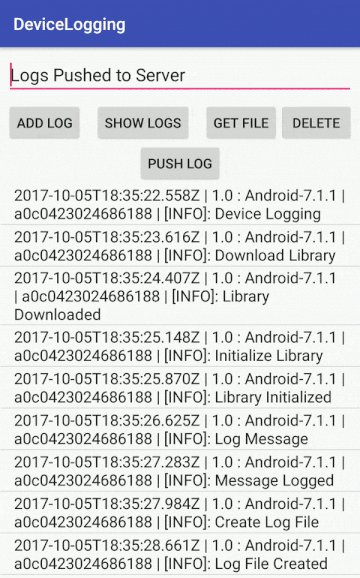
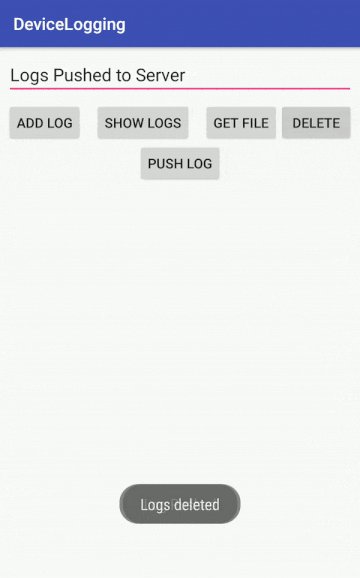
9. hyperlog-android
这是一个公用工具日志库,位于标准的 Android 日志类之上,用于存储数据库中的日志,并将它们推入远程服务器进行调试。

这个项目的文档真的很全面。还有一篇关于它的博客文章和一个示例应用程序。这个库是基于 MIT 许可证发布的,目前的版本是 0.0.7。
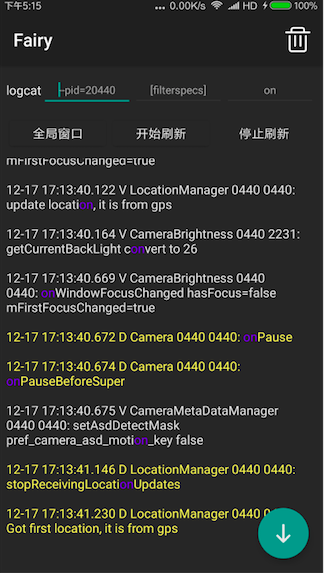
10. Fairy
Fairy 是一个简单的调试工具,允许开发者使用 adb logcat 命令在 Android 手机上查看 Android 系统日志,而不是在电脑上。
它还允许在任何地方使用 Android 手机扫描系统日志信息,甚至不需要 root。

这个库有相当好的文档,它基于 Apache-2.0 发布,支持 Android API 21 及以上。
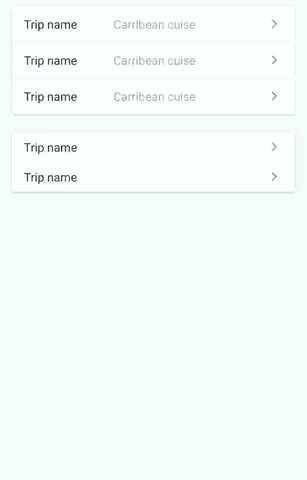
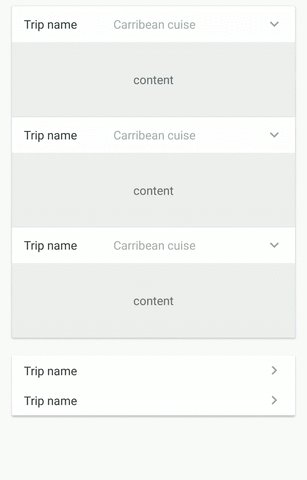
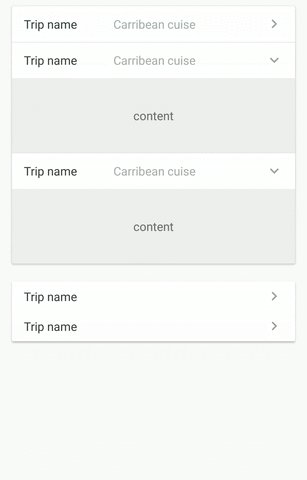
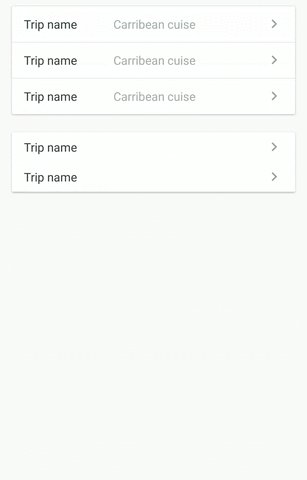
11. ExpansionPanel
这是另外一个来自于 Florent Champigny 的很棒的库。它给我提供了 Expansion Panels(其中包含了创建流程,且让我们可以轻量化的编辑一个元素)的一种实现。

文档很全面,而且项目本身也包含了示例应用。所有的代码都采用了 Apache-2.0 许可。示例应用在Google Play上也可以获取到。
12. kotlin-math
这是
使得图形数学算法写起来更轻松的 Kotlin API 的集合。这些 API 大多都是在 GLSL (OpenGL Shading Language) 之后建模的,以便使从着色器或者向着色器移植代码更轻松。
由该库提供的变量类型只是值类型,因此大多数 API 是以顶级函数的形式暴露出来,而非方法。
该项目是以 Apache-2.0 开源许可证发行的。
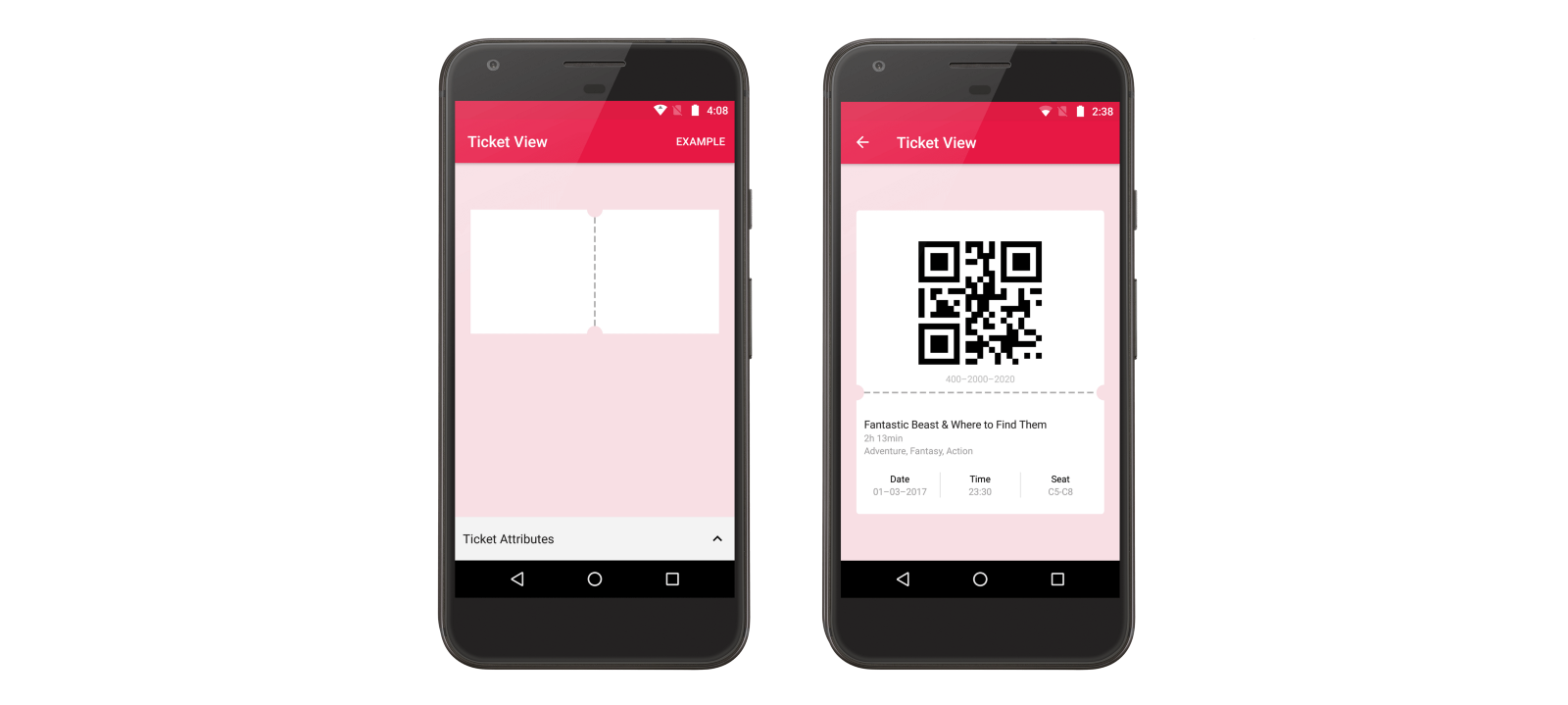
13. TicketView
这是一个提供卡片视图(Ticket View)的库,它提供了 3 种类型的 TicketView 边角:常规的、圆形的以及扇贝形的。

项目是以 Apache-2.0 许可发行的,而示例应用可以在 Github 资源库或者在 Google Play 上获取到。文档还可以,且库支持 API 15 及以上版本。
14. Cipher.so
该库提供了一种将敏感数据加密到原生 .so 库的简单方法。

这个库是如何工作的呢? 在编译时所有的键值对会被自动打包到一个原生库里面去。接着他可以从由 Cipher.so 生成的 Java 接口获取这些键值对数据。
文档足够好,项目是以 Apache-2.0 发行的。
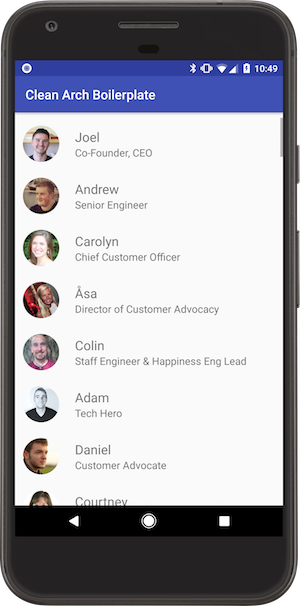
15. android-clean-architecture-mvi-boilerplate
这是使用 Model-View-Intent 模式的一个 Buffer 的分支,是干净的应用架构样板。

在展现层它现在使用的是来自 Android Architecture Components Library 的 ViewModel。缓存层现在也使用了 Room。
16. Android-Indefinite-Pager-Indicator
这个库是提供给 RecyclerView 与 ViewPager 的轻量级即插即用型的无限翻页指示器。

该库拥有相当好的文档,示例应用,还有许多的定制,并且是以 MIT 许可发行的,支持的最低 SDK 版本是 16。
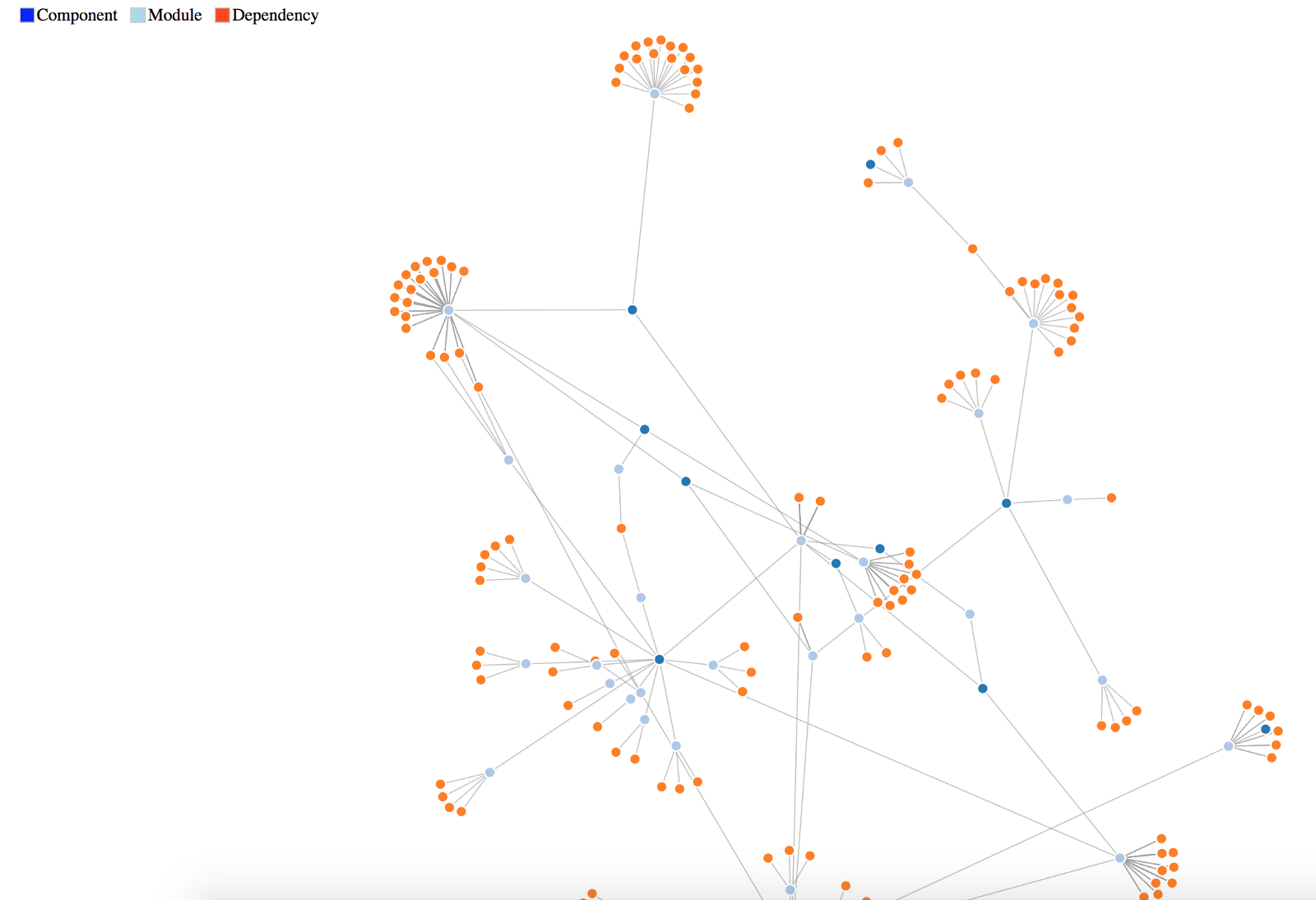
17. daggraph
如果你使用 Dagger 的话, 你可能会发现自己的依赖在一张图上看起来挺有趣的。 Daggerph 就是为你提供此项功能的一个工具。

它的文档相当地简短,但是足够你入手这个项目了,它是以 Apache-2.0 许可发行的。
18. ToastCompat
这是一个用来勾住 Toast 的 BadTokenException 并进行修复的 Android 库。
这个库的目的就是为应对从 API 25 开始,一个新的参数被添加到了供 Toast#handleShow() 使用的 IBinder 的 windowToken 方法,而它会导致 BadTokenException 异常。该库就是用来尝试去解决这个问题的。
你可以在 Github 上找到更多信息。该项目是以 Apache-2.0 许可发行的。
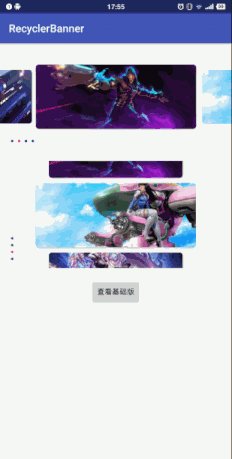
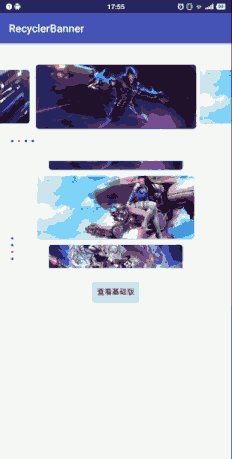
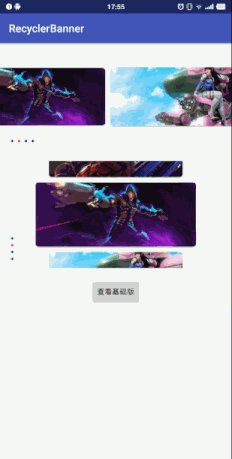
19. RecyclerBanner
这并非一个库,而是一个示例应用,向你展示了如何使用 RecyclerView 创建轮播视图。

不幸的是,该项目并没有英语文档,不过你可以参考这篇文章(教程)然后翻译它。
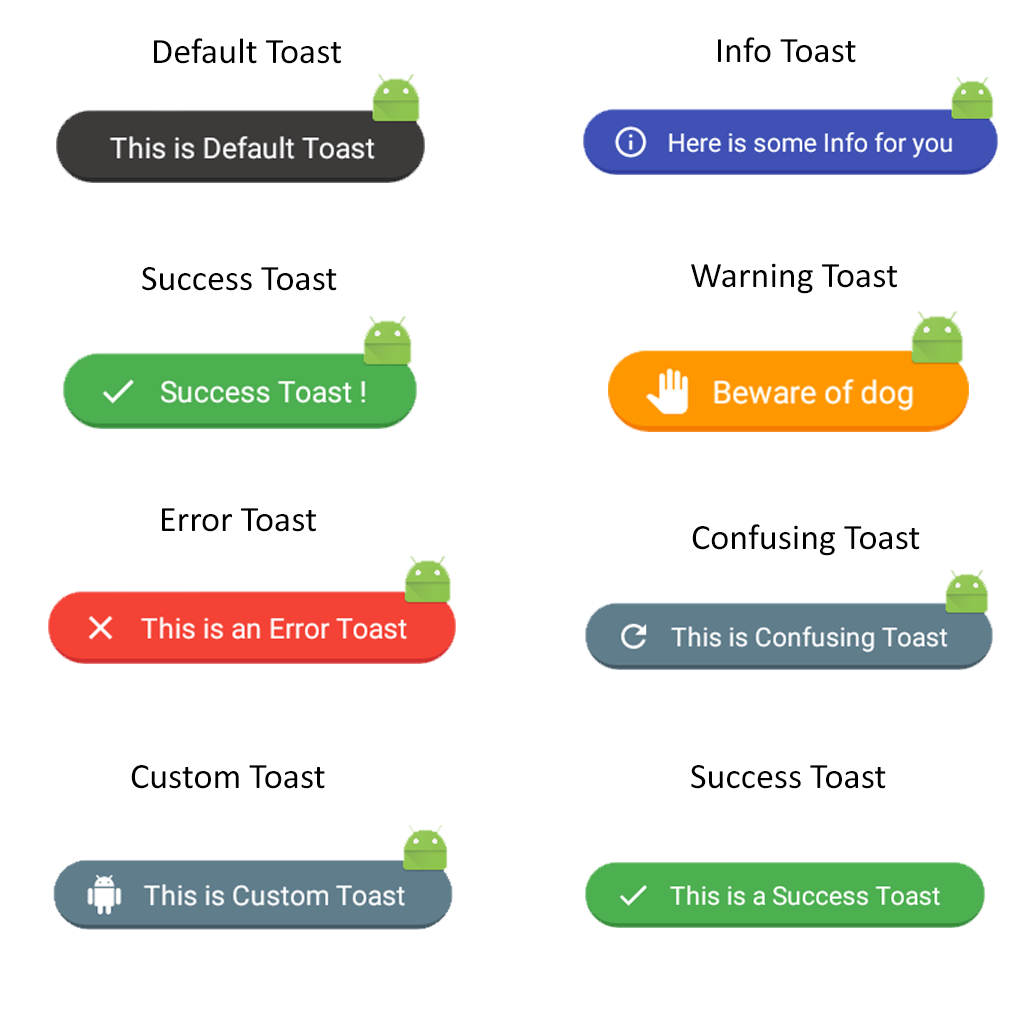
20. FancyToast-Android
这个库使用了原生的 Android Toasts Fancy。它将标准的 Android Toast 带到了一个新的级别,使其拥有大量的样式选项。它也提供了使用代码来控制 Toast 样式的能力。

该库拥有良好的文档,而且也包含了一个示例应用。支持的最低 SDK 版本是 19,而整个项目是以 Apache-2.0 许可发行的。
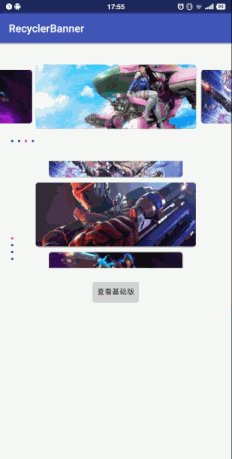
21. RecyclerViewCardGallery
这个类库 fork 自 RecyclerViewCardGallery。与使用 ViewPager 不同的是,作者使用了 RecyclerView,通过滑动来达到刷新的效果。

这项目有基本的文档、app 样例,并且它是在 Apache-2.0 许可下发布的。
22. ig-lazy-module-loader
这个类库有助于在 Android 程序中在每当需要时按需加载模块(功能)。在使用这个类库前,需要编译为一个单独的 jar/dex 或者 apk 文件,才能作为模块使用。
现在这个类库有 Java 的和 Andriod 的,Android 的不需要依赖于 Android 资源。
这个类库的作者也提到了延迟加载特性 VS 在主可执行文件中具有(延迟加载)特性的好处:
-
只有在真正需要时把功能加载到内存中。它可在主执行文件中卸载代码(offloads code),该文件仍然较小,以保证有更好的冷启动时间。在 Dalvik 上,它卸载了主要的 dex 文件,降低了多 dex 的性能损失。
-
因为它在一个文件中,所以功能代码在内存中集中在起来,它在内存访问方面提供了最优的方案。
-
如果某些功能未使用则只占用较少的磁盘空间,因为代码不是未压缩的。
-
通过在功能之间提供非常严格的隔离,可以提高开发人员的速度,其中许多开发人员都同时在相同的代码库上工作的。
-
模块的热插拔(hotswapping)可能可实现允许更快地开发而不用重启 app。
23. retrofit2-kotlin-coroutines-adapter
这是用于 Kotlin 协程的 Deferred 的实验性 Retrofit 2 CallAdapter.Factor。在 Apache 2.0 许可下发布。
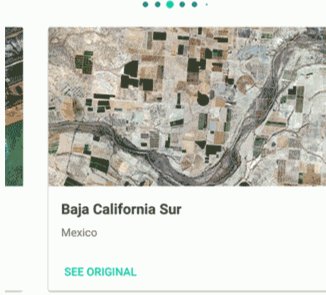
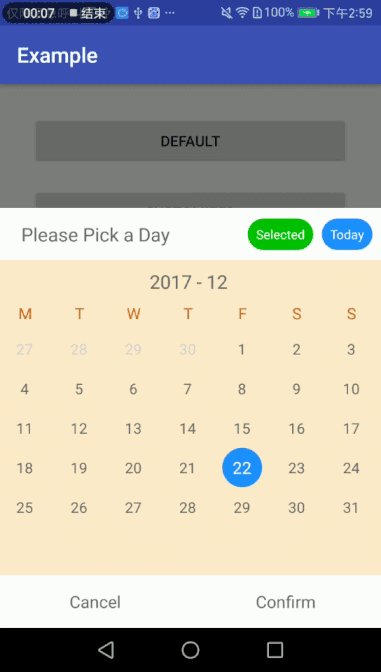
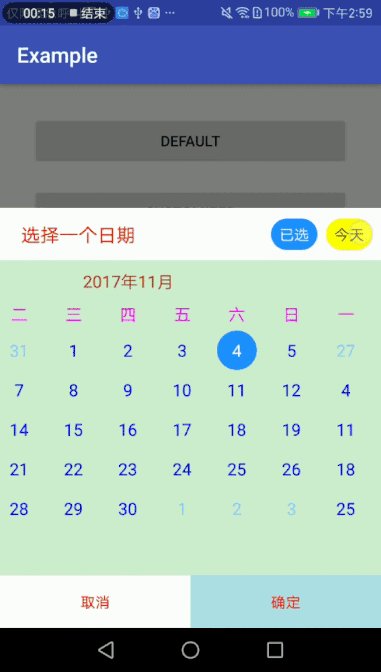
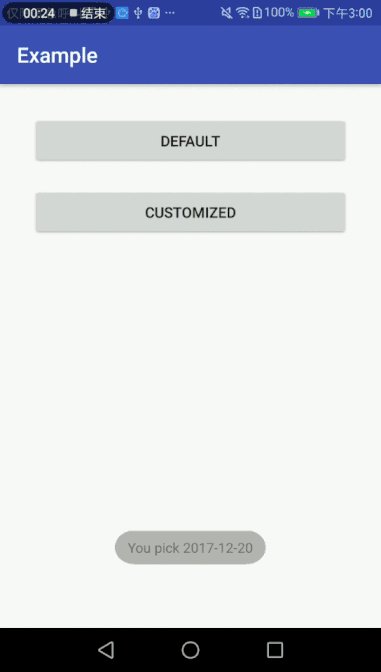
24. CalendarPicker
这个库是另一个日历和日期选择器。它可以预设一个选定的日期,并可以深度定制 - 你可以自定义几乎所有的文字大小和颜色、背景颜色和月份标题。

该库使用 MIT 许可发行,并有基本的文档。
25. avdo
这是一个优化 Android VectorDrawable(VD) 和 AnimatedVectorDrawable(AVD) xml 文件的命令行工具(类似于 svgo)。
它由 Alex Lockwood 创建并在 MIT 许可下发布。
它确切的功能如下:
avdo 使用最少数量的 <group> 和 <path> 来重写 VectorDrawable,从而减少文件大小,并使其能在运行时更快地解析和绘制。下面的例子显示了在运行 avdo 之前和之后的 VectorDrawable 的内容
就这些了。希望你能喜欢这份清单。如果你知道在过去三个月内发布的其他优秀的库,并且我没有提到的话,请在评论中告诉我。你也可以查看我在 2017 年发布的其他文章: