相关推荐
-
使用popupwindow的坑(不显示)
很多时候你可能会遇到popupwindow不显示或是一部分手机能显示一些不能显示的情况,那恭喜你看到了这篇文章。 最开始我创建popupwindow的方式 代码如下 //肉眼看上去没什么问题,果然拿出我的小米note跑起来也是正常的,但是偏偏来个三星和魅族的一些手机就显示不了 View view = LayoutInflater.from(this).inflate(R.
-
日历的使用
calendar.js日历的JS原码function GetDateWin(ctrlobj){ var winPopupWindow = new Object(); N = (document.all) ? 0 : 1; if(N) { showx = 220 ; // + deltaX; showy = 220; // + deltaY; }else { show
-
弹出窗 的几种 PopupWindow
转载 首先我们先达成一个共识:Dialog、PopUpWindow、Toast等都属于子窗口,子窗口必须依附在父窗口上。 1.toast 没有任何交互的 提示窗 它永远不会获得焦点,无法被点击, 2.dialog https://blog.csdn.net/eclothy/article/details/39340657 dialog没法设置宽为整个屏幕宽, 总是有点边界, ...
-
windows.opener
window.opener.location.reload();这个方法在强迫父窗口的时候,在有些IE浏览器(比如安全设置高)的情况下,会弹出一个确认对话框,提示是不是要重新再刷新一次页面,这可是比较郁闷的事情哦,我后来把这个方法替换成了window.opener.location.href=window.opener.location.href; 就不会出现那样的问题了。 ...
-
Mozilla的架构(收集)
o XBL 这种称为扩展绑定语言(Extensible Binding Language)的东东也是mozilla的一大特色,现在已经被W3C作为标准了。作为程序员,我们都知道公共函数库的重要性,公共函数库可以反复重用,从而提高开发效率。在开发...
-
QCon北京2011大会精彩回顾和总结
从W3C成员的角度介绍了HTML 5的过去、现在和未来;淘宝前端工程师 李晶 分享了淘宝实际应用HTML 5技术的宝贵经验;MagnetJoy Games的CTO 杜欢 从网游的角度分析了HTML 5的优势;来自盛大创新院的 贺师俊 讲述了...
-
基于 Mozilla 的扩展开发
虽然以上的许多技术都是由 W3C 这样的互联网组织提出的,但 Mozilla 却用它们来做桌面开发。因为,这些扩展确切来说全都是程序,是一种面向桌面应用的程序,而不是网页一类的东西。 有了以上的这个观点,就不难...
-
基于 Mozilla 的扩展开发(转)
都 是由 W3C 这样的互联网组织提出的,但 Mozilla 却用它们来做桌面开发。因为,这些扩展确切来说全都是程序,是一种面向桌面应用的程序,而不是网页一类的东西。 有了以上的这个观点,就不 难解释它们所负责...
-
网站数据统计分析之二:前端日志采集是与非
在上一篇《网站数据统计分析之一:日志收集原理及其实现》中,咱们详细的介绍了整个日志采集的原理与流程。但是不是这样在真实的业务环境中就万事大吉了...带着这些疑问今天咱们就来聊聊前端日志采集中的这些是是非非。
-
spring-ai-bedrock-converse-1.0.0-M7.jar中文文档.zip
# 【spring-ai-bedrock-converse-1.0.0-M7.jar中文文档.zip】 中包含: 中文文档:【spring-ai-bedrock-converse-1.0.0-M7-javadoc-API文档-中文(简体)版.zip】 jar包下载地址:【spring-ai-bedrock-converse-1.0.0-M7.jar下载地址(官方地址+国内镜像地址).txt】 Maven依赖:【spring-ai-bedrock-converse-1.0.0-M7.jar Maven依赖信息(可用于项目pom.xml).txt】 Gradle依赖:【spring-ai-bedrock-converse-1.0.0-M7.jar Gradle依赖信息(可用于项目build.gradle).txt】 源代码下载地址:【spring-ai-bedrock-converse-1.0.0-M7-sources.jar下载地址(官方地址+国内镜像地址).txt】 # 本文件关键字: spring-ai-bedrock-converse-1.0.0-M7.jar中文文档.zip,java,spring-ai-bedrock-converse-1.0.0-M7.jar,org.springframework.ai,spring-ai-bedrock-converse,1.0.0-M7,org.springframework.ai.bedrock.converse,jar包,Maven,第三方jar包,组件,开源组件,第三方组件,Gradle,springframework,spring,ai,bedrock,converse,中文API文档,手册,开发手册,使用手册,参考手册 # 使用方法: 解压 【spring-ai-bedrock-converse-1
-
房地产 -可视化管理课件.ppt
房地产 -可视化管理课件.ppt
-
tokenizers-0.18.0.jar中文-英文对照文档.zip
# 【tokenizers-***.jar***文档.zip】 中包含: ***文档:【tokenizers-***-javadoc-API文档-中文(简体)版.zip】 jar包下载地址:【tokenizers-***.jar下载地址(官方地址+国内镜像地址).txt】 Maven依赖:【tokenizers-***.jar Maven依赖信息(可用于项目pom.xml).txt】 Gradle依赖:【tokenizers-***.jar Gradle依赖信息(可用于项目build.gradle).txt】 源代码下载地址:【tokenizers-***-sources.jar下载地址(官方地址+国内镜像地址).txt】 # 本文件关键字: tokenizers-***.jar***文档.zip,java,tokenizers-***.jar,ai.djl.huggingface,tokenizers,***,ai.djl.engine.rust,jar包,Maven,第三方jar包,组件,开源组件,第三方组件,Gradle,djl,huggingface,中文API文档,手册,开发手册,使用手册,参考手册 # 使用方法: 解压 【tokenizers-***.jar***文档.zip】,再解压其中的 【tokenizers-***-javadoc-API文档-中文(简体)版.zip】,双击 【index.html】 文件,即可用浏览器打开、进行查看。 # 特殊说明: ·本文档为人性化翻译,精心制作,请放心使用。 ·只翻译了该翻译的内容,如:注释、说明、描述、用法讲解 等; ·不该翻译的内容保持原样,如:类名、方法名、包名、类型、关键字、代码 等。 # 温馨提示: (1)为了防止解压后路径太长导致浏览器无法打开,推荐在解压时选择“解压到当前文件夹”(放心,自带文件夹,文件不会散落一地); (2)有时,一套Java组件会有多个jar,所以在下载前,请仔细阅读本篇描述,以确保这就是你需要的文件; # Maven依赖: ``` <dependency> <groupId>ai.djl.huggingface</groupId> <artifactId>tokenizers</artifactId> <version>***</version> </dependency> ``` # Gradle依赖: ``` Gradle: implementation group: 'ai.djl.huggingface', name: 'tokenizers', version: '***' Gradle (Short): implementation 'ai.djl.huggingface:tokenizers:***' Gradle (Kotlin): implementation("ai.djl.huggingface:tokenizers:***") ``` # 含有的 Java package(包): ``` ai.djl.engine.rust ai.djl.engine.rust.zoo ai.djl.huggingface.tokenizers ai.djl.huggingface.tokenizers.jni ai.djl.huggingface.translator ai.djl.huggingface.zoo ``` # 含有的 Java class(类): ``` ai.djl.engine.rust.RsEngine ai.djl.engine.rust.RsEngineProvider ai.djl.engine.rust.RsModel ai.djl.engine.rust.RsNDArray ai.djl.engine.rust.RsNDArrayEx ai.djl.engine.rust.RsNDArrayIndexer ai.djl.engine.rust.RsNDManager ai.djl.engine.rust.RsSymbolBlock ai.djl.engine.rust.RustLibrary ai.djl.engine.rust.zoo.RsModelZoo ai.djl.engine.rust.zoo.RsZooProvider ai.djl.huggingface.tokenizers.Encoding ai.djl.huggingface.tokenizers.HuggingFaceTokenizer ai.djl.huggingface.tokenizers.HuggingFaceTokenizer.Builder ai.djl.hu
-
基于MATLAB的BP神经网络预测模型构建与应用
内容概要:本文详细介绍了如何使用MATLAB构建和应用BP神经网络预测模型。首先,通过读取Excel数据并进行预处理,如归一化处理,确保数据的一致性和有效性。接着,配置网络结构,选择合适的训练算法(如SCG),设置训练参数(如最大迭代次数、目标误差等)。然后,进行模型训练,并通过可视化窗口实时监控训练过程。训练完成后,利用测试集评估模型性能,计算均方误差(MSE)和相关系数(R²),并通过图表展示预测效果。最后,将训练好的模型保存以便后续调用,并提供了一个简单的预测函数,确保新数据能够正确地进行归一化和预测。 适合人群:具有一定MATLAB基础,从事数据分析、机器学习领域的研究人员和技术人员。 使用场景及目标:适用于需要对多维数据进行预测的任务,如电力负荷预测、金融数据分析等。主要目标是帮助用户快速搭建一个可用的BP神经网络预测系统,提高预测准确性。 其他说明:文中提供了完整的代码框架和详细的注释,便于理解和修改。同时,强调了数据预处理的重要性以及一些常见的注意事项,如数据量的要求、归一化的必要性等。
-
tokenizers-0.22.1.jar中文-英文对照文档.zip
# 【tokenizers-***.jar***文档.zip】 中包含: ***文档:【tokenizers-***-javadoc-API文档-中文(简体)版.zip】 jar包下载地址:【tokenizers-***.jar下载地址(官方地址+国内镜像地址).txt】 Maven依赖:【tokenizers-***.jar Maven依赖信息(可用于项目pom.xml).txt】 Gradle依赖:【tokenizers-***.jar Gradle依赖信息(可用于项目build.gradle).txt】 源代码下载地址:【tokenizers-***-sources.jar下载地址(官方地址+国内镜像地址).txt】 # 本文件关键字: tokenizers-***.jar***文档.zip,java,tokenizers-***.jar,ai.djl.huggingface,tokenizers,***,ai.djl.engine.rust,jar包,Maven,第三方jar包,组件,开源组件,第三方组件,Gradle,djl,huggingface,中文API文档,手册,开发手册,使用手册,参考手册 # 使用方法: 解压 【tokenizers-***.jar***文档.zip】,再解压其中的 【tokenizers-***-javadoc-API文档-中文(简体)版.zip】,双击 【index.html】 文件,即可用浏览器打开、进行查看。 # 特殊说明: ·本文档为人性化翻译,精心制作,请放心使用。 ·只翻译了该翻译的内容,如:注释、说明、描述、用法讲解 等; ·不该翻译的内容保持原样,如:类名、方法名、包名、类型、关键字、代码 等。 # 温馨提示: (1)为了防止解压后路径太长导致浏览器无法打开,推荐在解压时选择“解压到当前文件夹”(放心,自带文件夹,文件不会散落一地); (2)有时,一套Java组件会有多个jar,所以在下载前,请仔细阅读本篇描述,以确保这就是你需要的文件; # Maven依赖: ``` <dependency> <groupId>ai.djl.huggingface</groupId> <artifactId>tokenizers</artifactId> <version>***</version> </dependency> ``` # Gradle依赖: ``` Gradle: implementation group: 'ai.djl.huggingface', name: 'tokenizers', version: '***' Gradle (Short): implementation 'ai.djl.huggingface:tokenizers:***' Gradle (Kotlin): implementation("ai.djl.huggingface:tokenizers:***") ``` # 含有的 Java package(包): ``` ai.djl.engine.rust ai.djl.engine.rust.zoo ai.djl.huggingface.tokenizers ai.djl.huggingface.tokenizers.jni ai.djl.huggingface.translator ai.djl.huggingface.zoo ``` # 含有的 Java class(类): ``` ai.djl.engine.rust.RsEngine ai.djl.engine.rust.RsEngineProvider ai.djl.engine.rust.RsModel ai.djl.engine.rust.RsNDArray ai.djl.engine.rust.RsNDArrayEx ai.djl.engine.rust.RsNDArrayIndexer ai.djl.engine.rust.RsNDManager ai.djl.engine.rust.RsSymbolBlock ai.djl.engine.rust.RustLibrary ai.djl.engine.rust.zoo.RsModelZoo ai.djl.engine.rust.zoo.RsZooProvider ai.djl.huggingface.tokenizers.Encoding ai.djl.huggingface.tokenizers.HuggingFaceTokenizer ai.djl.huggingface.tokenizers.HuggingFaceTokenizer.Builder ai.djl.hu
-
基于蒙特卡洛算法的电动汽车对IEEE 33节点电网影响的研究及应用场景分析
内容概要:本文探讨了电动汽车(EV)对IEEE 33节点电网的影响,特别是汽车负荷预测与节点潮流网损、压损计算。通过蒙特卡洛算法模拟电动汽车负荷的时空特性,研究了四种不同场景下电动汽车接入电网的影响。具体包括:负荷接入前后的网损与电压计算、不同节点接入时的变化、不同时段充电的影响以及不同负荷大小对电网的影响。通过这些分析,揭示了电动汽车充电行为对电网的具体影响机制,为未来的电网规划和优化提供了重要参考。 适合人群:从事电力系统研究的专业人士、电网规划工程师、电动汽车行业从业者、能源政策制定者。 使用场景及目标:①评估电动汽车大规模接入对现有电网基础设施的压力;②优化电动汽车充电设施的布局和运营策略;③为相关政策和技术标准的制定提供科学依据。 其他说明:文中提供的Python代码片段用于辅助理解和验证理论分析,实际应用中需要更复杂的模型和详细的电网参数。
-
房地产 -【万科经典-第五园】第五园产品推介会.ppt
房地产 -【万科经典-第五园】第五园产品推介会.ppt
-
稳压器件.SchLib
稳压器件.SchLib
-
1.jpg
1
-
模拟符号.SCHLIB
模拟符号.SCHLIB














4 楼 snail5 2010-06-12 23:22
3 楼 caiceclb 2010-06-12 09:02
2 楼 caiceclb 2010-06-12 09:00
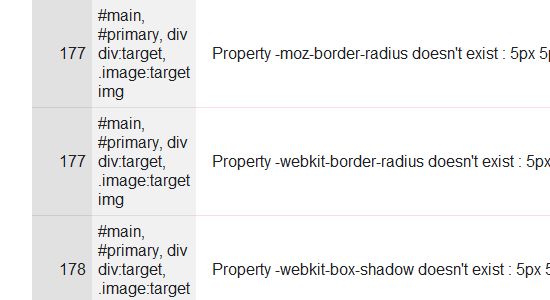
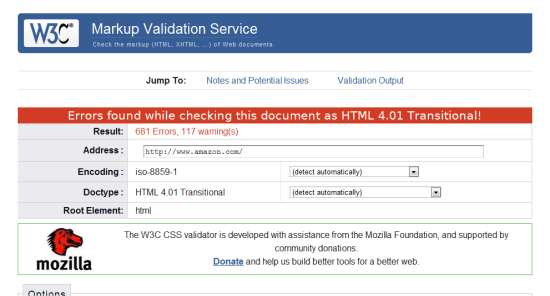
W3C的HTML验证可以帮助你去寻找一些标签的bug
1 楼 LSQ6063 2010-06-11 11:09