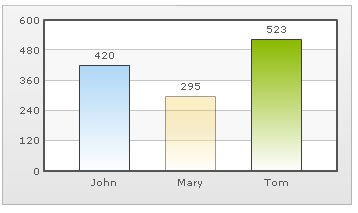
使用Flash图表控件FusionCharts时,通过改变alpha值是高亮显示数据的最简单方式。XML代码如下:
<chart> <set label='John' value='420' /> <set label='Mary' value='295'> <set label='Tom' value='523' /> </chart>
在这里,已经设置了第二列的alpha值为50(范围是0 - 100)。查看这张图的时候,你会发现列是半透明的。

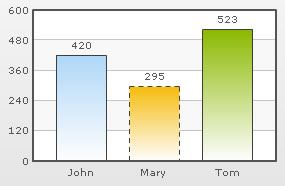
使用虚线边界高亮数据集
用户也可以通过设置它的边界为虚线高亮显示数据集。参考下面的XML代码:
<chart> <set label='John' value='420' /> <set label='Mary' value='295' /> <set label='Tom' value='523' /> </chart>


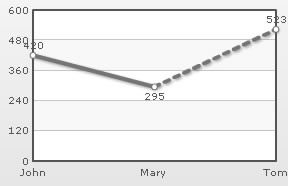
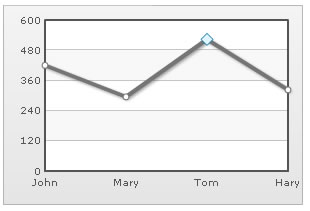
通过在一个线/区域图内使用单个锚属性高亮数据集
FusionCharts允许用户设置单独<set>水平锚属性。参考下面的XML代码:
<chart showValues='0'>
<set label='John' value='420' />
<set label='Mary' value='295' />
<set label='Tom' value='523' anchorRadius='6' anchorSides='4' anchorBorderColor='0372AB'
anchorBgColor='E1f5ff' />
<set label='Hary' value='323' />
</chart>
以上XML将会输出如下折现图:

可以在图片中清楚地看到高亮显示的锚点
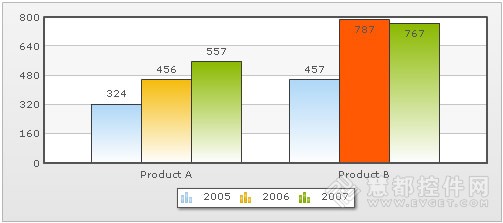
在一个多系列图中通过使用单个颜色属性来高亮单个数据。
FusionCharts允许用户在一个多系列图中指定<set> 水平颜色。参考下面的XML:
<chart>
<categories>
<category label="Product A" />
<category label="Product B" />
</categories>
<dataset SeriesName="2005">
<set value="324" />
<set value="457" />
</dataset>
<dataset SeriesName="2006">
<set value="456" />
<set value="787" color='FF5904' />
</dataset>
<dataset SeriesName="2007">
<set value="557" />
<set value="767" />
</dataset>
</chart>








相关推荐
描述中的"这个控件不错,要的来下"是对FusionCharts Free的一个简短评价,意味着该控件在性能或易用性上得到了认可,适合那些需要数据可视化的用户下载使用。 **FusionCharts Free详细介绍** FusionCharts Free是...
2. **交互性**:用户可以点击图表元素进行交互,例如高亮显示、数据钻取(Drill-down)以及图表组件间的联动,提供了深度探索数据的可能性。 3. **自定义性**:FusionCharts允许开发者自定义图表的颜色、样式、字体...
**FusionCharts V3**是一款出色的Flash图表控件,以其美观、绚丽的视觉效果而备受赞誉。这款控件主要用于创建动态、交互式的数据可视化图表,适用于网页和其他应用程序中展示复杂数据。它支持AS3.0(ActionScript ...
此外,FusionCharts通常会提供API接口和文档,以便开发者通过JavaScript或服务器端语言(如Servlet)进行数据绑定和事件处理,如点击图例时高亮相应的扇区,或者显示详细的工具提示信息。 为了在网页上实现这些饼形...
"统计报表(饼图、柱图、分布图等等)"这个标题所指的,是利用特定的控件或软件工具来创建一系列不同类型的图表,以帮助我们洞察数据背后的模式、趋势和关系。这些图表类型包括饼图、柱图和分布图,它们各有其独特的...