你可能经常要以不完整的数据点绘制图表。例如,当绘制每月的销售图表时,你可能没有所有的月数据。所以,你可能只想以一个空白的区域来显示缺失的数据,不在这个区域中绘制任何东西。FusionCharts可以让这个目标很容易的实现。
》》》免费下载Flash图表控件FusionCharts最新版
用户可以通过不提供任何值到需要隐藏的相应<set>元素来隐藏任意数量的数据块。
具体操作参考下面的XML代码:
<chart >
<set label='Jan' value='420' />
<set label='Feb' value='295' />
<set label='Mar' value='523' />
<set label='Apr' value='473' />
<set label='May' />
<set label='Jun' />
<set label='Jul' value='354' />
<set label='Aug' value='457' />
<set label='Sep' value='127' />
<set label='Oct' value='354' />
<set label='Nov' value='485' />
<set label='Dec' value='486' />
</chart>
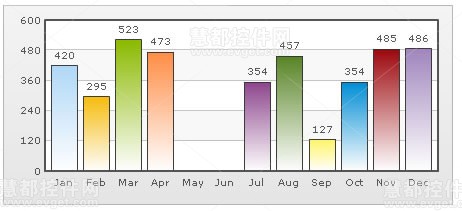
在这里,我们没有5月和6月的数据。所以,我们不提供任何相应的数据值。如下图所示:

可以看到在这张图表中没有5月和6月的列。
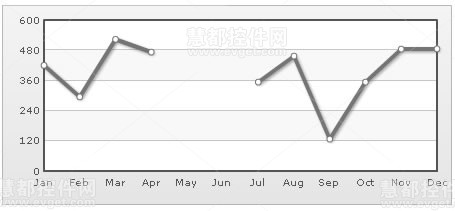
如果对一个折线图运行相同的数据,用户将看到以下输出效果:

折线图在5月和6月的位置处是一个断开,因为没有对同一个区域赋值。如果用户连缺失数据的数据标签都没有,可以编写缺失数据的空集元素如下:
<set/>
如何在图表中连接空集数据
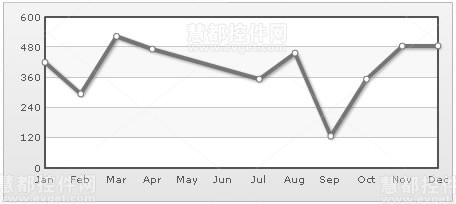
在上面的折线图中,在5月和6月的地方显示的是一个断开。如果用户不想显示5月和6月的这个断开,希望从4月直接连接到7月,那么可以使用新引入的connectNullData属性。
你只需要设置<chart ... connectNullData='1' ..> ,图表将如下所示:

这个属性对所有的线和面积图都是有效的。
图表的完整XML数据再次重现:
<chart showValues='0' connectNullData='1'>
<set label='Jan' value='420' />
<set label='Feb' value='295' />
<set label='Mar' value='523' />
<set label='Apr' value='473' />
<set label='May' />
<set label='Jun' />
<set label='Jul' value='354' />
<set label='Aug' value='457' />
<set label='Sep' value='127' />
<set label='Oct' value='354' />
<set label='Nov' value='485' />
<set label='Dec' value='486' />
</chart>
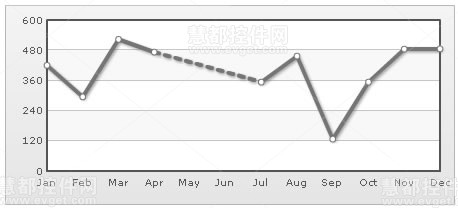
或者,如果用户想在连接的时候突出下这个断开,您可以使用虚线特性,可将上诉代码
<chart showValues='0' connectNullData='1'>
改为
<chart showValues='0' connectNullData='1' lineDashGap='6'>
即可。
将生成以下图表:








相关推荐
2. **创建图表对象**:使用JavaScript创建FusionCharts对象,并设置图表的基本属性,如类型、宽度、高度、标题、数据源等。 3. **加载数据**:数据可以是内联的JSON字符串,也可以是从服务器异步获取的。如果你选择...
《FusionCharts图表控件中文版使用手册》是针对初学者设计的一份详细教程,旨在帮助用户快速掌握这款强大的图表工具。FusionCharts是一款流行的JavaScript图表库,它能够以丰富的互动性和美观的视觉效果呈现数据。 ...
内容包括 FusionCharts破解去连接版,FusionCharts 3.1 破解版,FusionCharts配置文件,FusionChartsFree中文开发指南电子书,以及如何消除中文乱码的方法文章。内容很全。
FusionCharts是一款强大的图表生成工具,它通过将数据与SWF动画文件相结合,可以创建出丰富多样的交互式图表。中文版使用手册旨在提供全面的指导,帮助用户更轻松地理解和使用这款图表控件。 首先,FusionCharts的...
《FusionCharts图表控件中文版使用手册定义》是一份详细介绍如何使用FusionCharts图表控件的网络文档。FusionCharts是一款强大的图表生成工具,它能够帮助开发者创建丰富的交互式图表,广泛应用于数据分析和可视化...
**FusionCharts是一款强大的JavaScript图表库,用于创建交互式的、动画丰富的数据可视化图表。它支持多种编程语言,包括C#、VB.NET、PHP和JSP,使得开发者在各种后端环境下都能轻松集成图表功能,为业务报表提供直观...
3. **创建图表对象**:在JavaScript代码中,实例化FusionCharts对象,传入图表类型和JSON数据。 ```javascript var chartObj = new FusionCharts({ type: 'column2d', renderAt: 'chart-container', width: '600...
- **结合JavaScript的应用**:使用JavaScript可以实现更多交互功能,如动态加载数据、响应用户事件等。 - **热点链接**:通过`link`属性设置,为图表元素添加链接,用户点击时触发指定动作。 - **图表数据导出**...
FusionCharts是一款强大的图表生成库,它为开发者提供了在Web应用程序中创建互动、美观的数据可视化图表的能力。在ASP.NET环境中,FusionCharts控件能够轻松地整合到.NET框架中,帮助开发者快速构建数据驱动的仪表板...
在Android平台上,FusionCharts是一款强大的...通过以上步骤,你可以在Android应用中成功地集成和封装FusionCharts图表控件,实现数据的可视化展示。记住,良好的代码组织和适当的优化可以提高应用的性能和用户体验。
**JSP下操作图形控件FusionCharts** FusionCharts是一款强大的JavaScript图表库,它可以用于在Web应用中创建丰富的交互式图表。在Java Server Pages (JSP)环境中使用FusionCharts,可以为开发者提供便捷的方式来...
在HTML5环境下,这些JavaScript类还能提供Flash的后备支持,确保图表在不支持Flash的设备上也能正常显示。 4. **HTML wrapper文件**: 图表最终是在HTML包装器文件中呈现的。这个HTML文件包含了必要的JavaScript...
showValues 参数用于控制是否在图表中显示对应的数据值,默认值为 1(True),表示显示数据值。 五、yAxisMinValue 和 yAxisMaxValue 纵轴极值参数 yAxisMinValue 和 yAxisMaxValue 参数用于设置纵轴的最小值和最大...
这个控件能够帮助开发人员轻松地在网页或应用程序中集成各种类型的图表,如柱状图、饼图、线图、地图等,使得数据的呈现更加直观易懂。 1. **FusionCharts功能特性** - **丰富的图表类型**:FusionCharts支持超过...
FusionCharts是一款强大的图表控件,专为开发者设计,用于创建引人入胜、交互式的数据可视化效果。这款工具在IT行业中备受推崇,因为它提供了丰富的图表类型和灵活的定制选项,使得即便是非专业的数据可视化专家也能...
本文将深入探讨FusionCharts图表控件的中文版使用手册,包括其核心组成部分、各种功能以及如何有效地利用它们。 首先,我们要了解FusionCharts的三大基本元素:SWF动画文件、XML数据文件和承载图表的载体。SWF文件...
FusionCharts是一款强大的JavaScript图表库,用于创建交互式、美观的数据可视化效果。本教程将深入探讨FusionCharts的核心概念、安装、配置以及如何在实际项目中应用,旨在帮助初学者快速掌握这个工具。 ### 1. ...
3. **堆栈系列图表**:这类图表在多序列的基础上进行堆叠展示,常用于显示数据的总和或统计。数据格式与多序列相同,但堆栈效果由特定的SWF文件实现,提供垂直堆叠的视觉效果。 4. **联合图表**:将不同类型的图表...