在使用FusionCharts图表时,你可以在运行时加载外部Logo并显示于图表中。Logo可以是GIF/JPEG/PNG或SWF文件。你可以使用chart元素的logoURL属性来加载一个Logo。
XML
<chart yAxisName='Sales Figure' caption='Top 5 Sales Person' numberPrefix='$' useRoundEdges='1' bgColor='FFFFFF,FFFFFF' showBorder='0' exportEnabled='1' exportShowMenuItem='0' logoURL='fusionchartsv3.2-logo.png'> <set label='Alex' value='25000' /> <set label='Mark' value='35000' /> <set label='David' value='42300' /> <set label='Graham' value='35300' /> <set label='John' value='31300' /> </chart>
JSON
{
"chart":{ "yaxisname":"Sales Figure", "caption":"Top 5 Sales Person", "numberprefix":"$",
"useroundedges":"1", "bgcolor":"FFFFFF", "showborder":"0", "exportenabled":"1",
"exportshowmenuitem":"0", "logourl":"fusionchartsv3.2-logo.png" },
"data":[{ "label":"Alex", "value":"25000" },
{ "label":"Mark", "value":"35000" },
{ "label":"David", "value":"42300" },
{ "label":"Graham", "value":"35300" },
{ "label":"John", "value":"31300" }]
}
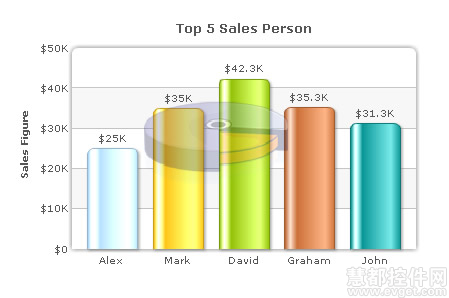
预览结果:

值得注意的是,出于安全原因,Flash Player不允许你加载跨域名文件或带有绝对路径的文件。因此,logoUrl文件与图表应属于同一
域,并且应该从相对路径加载。
配置Logo位置
外部Logo可以通过<logoPosition='TL' ... >属性进行配置,并显示在下列位置:
- TL - Top-left of the chart
- TR - Top-right of the chart
- BL - Bottom-left of the chart
- BR - Bottom-right of the chart
- CC - Center of the chart
配置Logo不透明度和大小
一旦加载了Logo,就可以在FusionCharts图表中配置其不透明度和大小,具体方式如下:
XML
<chart yAxisName='Sales Figure' caption='Top 5 Sales Person' numberPrefix='$' useRoundEdges='1' bgColor='FFFFFF,FFFFFF' showBorder='0' exportEnabled='1' exportShowMenuItem='0' logoURL='fusionchartsv3.2-logo.png' logoPosition='CC' logoAlpha='30' logoScale='110'> <set label='Alex' value='25000' /> <set label='Mark' value='35000' /> <set label='David' value='42300' /> <set label='Graham' value='35300' /> <set label='John' value='31300' /> </chart>
JSON
{
"chart":{
"yaxisname":"Sales Figure",
"caption":"Top 5 Sales Person",
"numberprefix":"$",
"useroundedges":"1",
"bgcolor":"FFFFFF,FFFFFF",
"showborder":"0",
"exportenabled":"1",
"exportshowmenuitem":"0",
"logourl":"fusionchartsv3.2-logo.png",
"logoposition":"CC",
"logoalpha":"30",
"logoscale":"110"
},
"data":[{
"label":"Alex",
"value":"25000"
},
{
"label":"Mark",
"value":"35000"
},
{
"label":"David",
"value":"42300"
},
{
"label":"Graham",
"value":"35300"
},
{
"label":"John",
"value":"31300"
}
]
}
最终带有Logo的FusionCharts图表显示结果如下:

将Logo与外部URL链接
设置<chart ... logoLink='link in FusionCharts format'>,将Logo与外部URL链接起来。此链接可以在同一窗口,新窗口,弹出窗口,框架,甚至调用JavaScript方法来打开。







相关推荐
学习本教程时,建议先理解FusionCharts的基本概念和工作原理,然后逐步深入到各个控件的细节,通过实践操作掌握JSON和XML数据格式的使用。同时,熟悉FusionCharts提供的API文档和示例代码,有助于快速上手。 7. **...
FusionCharts是InfoSoft Global公司的一个产品,InfoSoft Global 公司是...此版本为v3.2.1,里面的Flash文件已经去除掉LOGO,仅限个人用户使用。商业开发请购买正版。 FusionCharts官网: http://www.fusioncharts.com/
在给定的压缩包文件中,重点在于FusionCharts支持JSON数据格式的加载,这在许多现代Web应用中是非常重要的,因为JSON已经成为数据交换的标准格式之一。 1. **FusionCharts简介** FusionCharts是一款基于JavaScript...
FusionCharts是InfoSoft Global公司的一个产品,...此版本为FusionCharts v3.2.1,里面的Flash文件已经去除掉LOGO,仅限个人用户学习使用。商业开发请购买正版。 FusionCharts官网:http://www.fusioncharts.com/
本文将详细讲解如何利用FusionCharts提供的`fcexporter.jar`和`fcexporthandler.jar`这两个关键的Java档案(JAR)文件来实现报表的图片导出功能。 首先,我们要理解`fcexporter.jar`和`fcexporthandler.jar`的作用...
本文将深入探讨如何利用FusionCharts结合JSON数据来创建图表。 **FusionCharts简介** FusionCharts是一款跨平台、兼容多种浏览器的图表库,支持超过90种不同类型的图表,包括柱状图、饼图、线图、地图等。它以...
FusionCharts支持多种数据格式,包括XML、JSON、CSV等。数据源可以是静态文本、服务器返回的动态数据,或者通过JavaScript数组直接定义。例如,使用JSON格式的数据源: ```javascript chart.setDataFormat('json');...
让我们深入探讨一下FusionCharts的XML标签和属性。 1. **XML结构概述** FusionCharts的XML文档遵循一定的结构,主要由`<chart>`根元素组成,包含了图表的基本设置。然后是各种子元素,如`<set>`用于定义数据集,`...
从官方下载后把说明里面的swf换成本压缩包里面的就可以使用了,去掉了官方标识 FusionMaps最新可用版本V3.2破解文件有点大,分成了两个包 第一个压缩包:http://download.csdn.net/source/3286405 第二个压缩包:...
从官方下载后把说明里面的swf换成本压缩包里面的就可以使用了,去掉了官方标识 FusionMaps最新可用版本V3.2破解文件有点大,分成了两个包 第一个压缩包:http://download.csdn.net/source/3286405 第二个压缩包:...
可以通过调整JSON配置对象中的相关属性来启用或定制这些功能。例如,增加工具提示可以这样设置: ```javascript "chart": { ... "showToolTip": "1", // 启用工具提示 "toolTipSepChar": ", ", // 设置工具提示...
为了实现中文斜体的X轴标签,我们需要了解FusionCharts的XML或JSON数据格式以及其自定义属性功能。 1. **XML/JSON数据格式**:FusionCharts的数据通常通过XML或JSON来传递,其中包含了一系列关于图表的配置和数据。...
JSON对象通常包括`chart`对象(定义图表的属性,如标题、类型等)和`data`数组(存储具体的数据点)。 ```javascript var chartData = { "chart": { "caption": "销售报告", "subCaption": "2021年销售统计", ...
fusioncharts-suite-xt 3.11.0 最新版 完美破解版 个人破解.本人多年不搞js了..再加上官方修改了加密方式. 所以这个版本破解是否成功本人没有确认过.... 有条件实验的兄弟麻烦汇报下结果,然后我再改 0分 也可以...
通过简单的JavaScript API,开发者可以轻松地将数据源与图表结合,无论数据来自数据库、XML、JSON还是其他格式。此外,它支持多种编程语言,如JavaScript、PHP、ASP.NET、JSP等,使得跨平台集成变得简单。 在提供的...
FusionCharts是InfoSoft Global公司的...此版本为FusionCharts之 FusionWidgets v3.2.1,里面的Flash文件已经去除掉LOGO,仅限个人用户学习使用。商业开发请购买正版。 FusionCharts官网:http://www.fusioncharts.com/
FusionCharts是InfoSoft Global公司的一...此版本为FusionCharts之PowerCharts v3.2.1,里面的Flash文件已经去除掉LOGO,仅限个人用户学习使用。商业开发请购买正版。 FusionCharts官网:http://www.fusioncharts.com/
标题中的“使用Xstream为FusionCharts提供XML”指出,我们将探讨如何利用Xstream库来生成XML数据,这种数据是FusionCharts这类图表库所需要的。FusionCharts是一款JavaScript图表库,它通过接收XML或JSON数据来渲染...
45万用户首选的跨平台、跨浏览器的JavaScript/HTML图表解决方案,本版本是个人最近使用最新版本FusionCharts XT 3.6.0的去水印版本,经测试可用,内附简单Demo,供学习研究参考。