本文中,我们将利用HTML表单数据渲染FusionCharts图表。接下来,我们将构建一个简单的餐厅销售的例子,由专人输入餐厅每天所出售的食物。我们将获得这些餐厅销售数据,并绘制图表。本文所涉及的示例代码可以在FusionCharts试用版中获取。
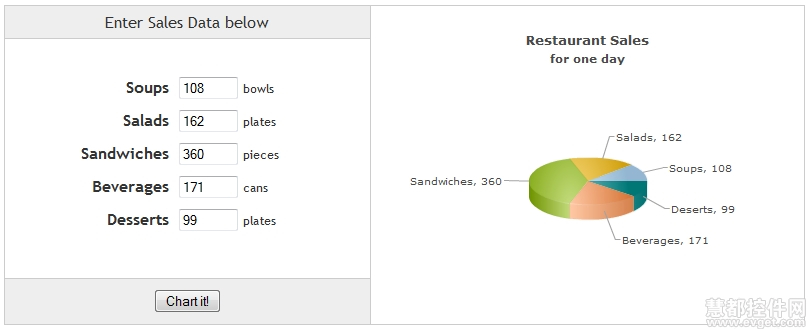
示例效果如下:

用户在输入框中输入食物项目的相关值,然后点击 "Chart it!"。该按钮将生成输入框中所输入数据的对应图表。
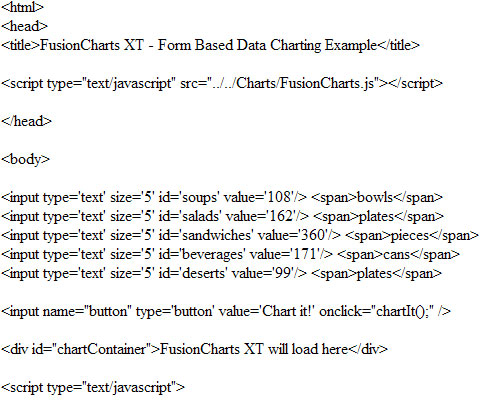
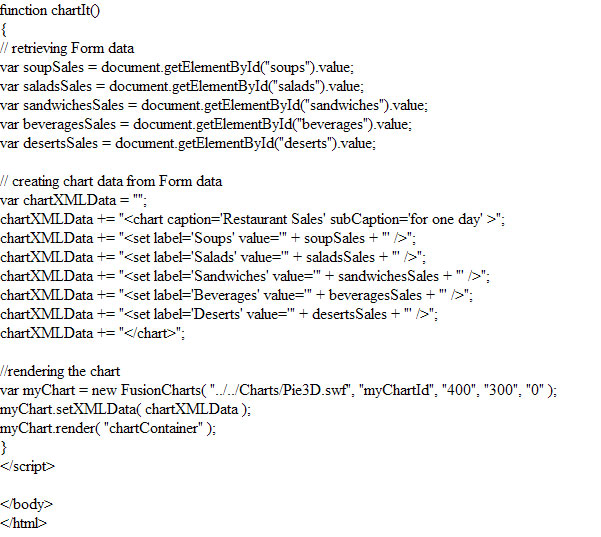
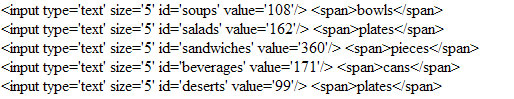
部分示例代码:


接下来,我们一步步分析一下上述代码中涉及的步骤:
1、列出JavaScript类文件FusionCharts.js
2、创建5个输入框
3、为每个输入框设置id,

4、当点击 chartIt()时,在文本输入框下调用JavaScript函数

5、该函数会首先检索来自输入框中的所有值。

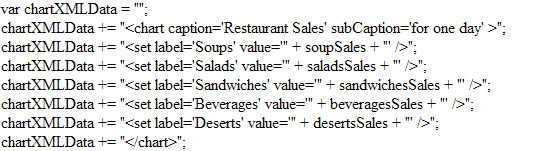
6、为图表创建一个带有所有检索值的XML字符串。

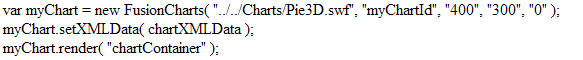
7、渲染图表,并将XML字符串传递给图表








相关推荐
通过以上步骤和技巧,我们可以高效地利用FusionCharts实现在Web应用中的数据图表展示,使数据的分析和理解变得更加直观和便捷。在实际操作中,不断探索和学习FusionCharts提供的丰富API和文档,将有助于我们更好地...
本文将深入探讨如何利用FusionCharts结合JSON数据来创建图表。 **FusionCharts简介** FusionCharts是一款跨平台、兼容多种浏览器的图表库,支持超过90种不同类型的图表,包括柱状图、饼图、线图、地图等。它以...
在实际应用中,开发者首先需要在HTML页面中引入FusionCharts的JavaScript库和图表SWF文件,然后创建一个JavaScript对象实例化图表,指定图表类型、宽度、高度以及数据源。接着,通过调用图表对象的方法来配置图表的...
接着,使用`setDataURL`方法设置数据源的路径,最后用`render`方法将图表渲染到指定的`div`中。 示例代码如下: ```javascript var chart = new FusionCharts("/FusionCharts/Charts/Column3D.swf", "chartId", ...
《FusionCharts图表控件中文版使用手册》是针对初学者设计的一份详细教程,旨在帮助用户快速掌握这款强大的图表工具。FusionCharts是一款流行的JavaScript图表库,它能够以丰富的互动性和美观的视觉效果呈现数据。 ...
FusionCharts是一款强大的JavaScript图表库,用于创建交互式、美观的数据可视化效果。本教程将深入探讨FusionCharts的核心概念、安装、配置以及如何在实际项目中应用,旨在帮助初学者快速掌握这个工具。 ### 1. ...
FusionCharts 是一款功能强大且灵活的图表工具,可以帮助开发者快速创建各种类型的图表,如折线图、柱状图、饼图等。通过设置不同的参数,可以实现图表的高度自定义,满足不同的需求。本文将详细介绍 FusionCharts ...
FusionCharts 是一款强大的图表组件,它利用Flash技术展示数据驱动的动态图表,适用于各种网页脚本语言环境,如HTML、JSP等。该组件的核心特点是通过XML作为数据接口,将数据转化为直观、交互式的图表。下面将详细...
《FusionCharts图表控件中文版使用手册定义》是一份详细介绍如何使用FusionCharts图表控件的网络文档。FusionCharts是一款强大的图表生成工具,它能够帮助开发者创建丰富的交互式图表,广泛应用于数据分析和可视化...
标题中的“使用FusionCharts实现数据库的动态数据交互”指的是使用FusionCharts这款JavaScript图表库与数据库进行数据通信,以实现在网页上展示动态、实时的图表数据。FusionCharts是一款强大的图表解决方案,它提供...
FusionCharts是一款强大的图表制作插件,专为创建生动、互动的数据可视化解决方案而设计。它支持多种图表类型,包括柱状图、曲线图、饼图和区域图等,能够满足不同场景下的数据展示需求。这款插件以其丰富的图形库、...
在IT行业中,FusionCharts是一款广泛使用的交互式图表库,它能够帮助开发者创建美观且功能丰富的数据可视化应用。本文将详细讲解如何利用FusionCharts提供的`fcexporter.jar`和`fcexporthandler.jar`这两个关键的...
学习这个中文教程,你将掌握如何使用FusionCharts创建吸引人的、信息丰富的图表,提升数据可视化的专业技能。通过实践,你将能够将复杂的数据转化为易于理解的视觉呈现,从而更好地传达数据中的故事。
使用FusionCharts,Web开发人员可以轻松地将JSON或XML数据源转化为生动的图表。它的API和JavaScript库提供了丰富的功能,如实时数据更新、动画效果、工具提示、点击事件处理等,使用户能够与图表进行深度交互。此外...
5. **初始化FusionCharts**:在客户端JavaScript中,使用`FusionCharts()`函数初始化图表,传入图表类型和数据源(即XML数据字符串)。 6. **在网页上显示**:将初始化后的FusionCharts对象嵌入到HTML中,通常是在...
FusionCharts是一款强大的数据可视化工具,它使用Flash技术来创建交互式的图表和图形。在ASP(Active Server Pages)环境中,为了方便开发者集成FusionCharts,FusionCharts公司提供了专门的ASP类库,即...
FusionCharts是一款强大的JavaScript图表库,它提供了丰富的交互式图表,可用于展示数据和统计数据。本学习笔记将深入探讨如何使用FusionCharts工具进行图表的创建、配置和自定义,以帮助你更好地理解和应用这一工具...
3. **初始化图表**:使用`FusionCharts`构造函数创建一个新的图表实例,传入ID(对应HTML元素)和配置数据: ```javascript var chart = new FusionCharts({ type: 'column2d', // 图表类型 renderAt: 'chart-...
FusionCharts由两部分组成:服务器端代码(用于处理数据和生成XML/JSON数据源)和客户端代码(JavaScript库,用于渲染图表)。在创建图表时,你需要先准备数据,这可以是静态XML文件、动态服务器端脚本(如PHP、ASP...