相信大家一定见过这样的一个效果吧,也相信大家也在网上找到了许多的例子,但是大多的都是残缺不全的,没能真正的实现大家的一个效果吧,那么今天我就和大家分享我的这个完全的源代码,希望能对大家有所帮助吧,需要的人可以直接拿过去用,至于技术点嘛,其实没什么的,对于获取拼音的用到了一个pinyin4j-2.5.0.jar这个jar包,可以帮助我们实现效果。
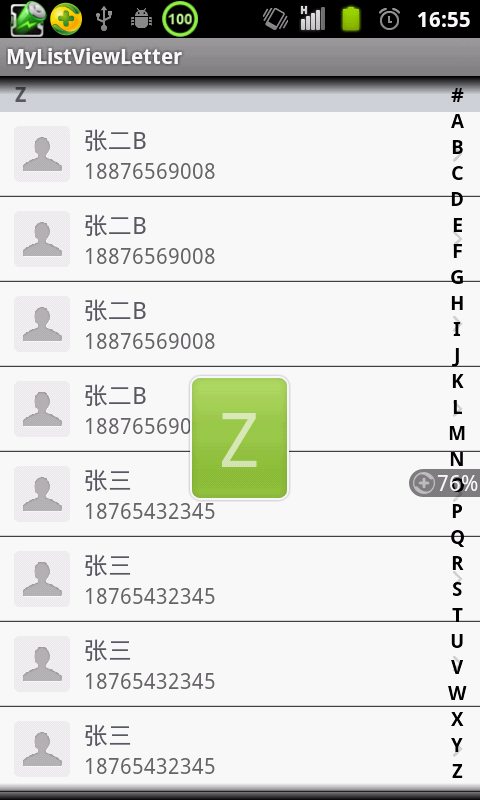
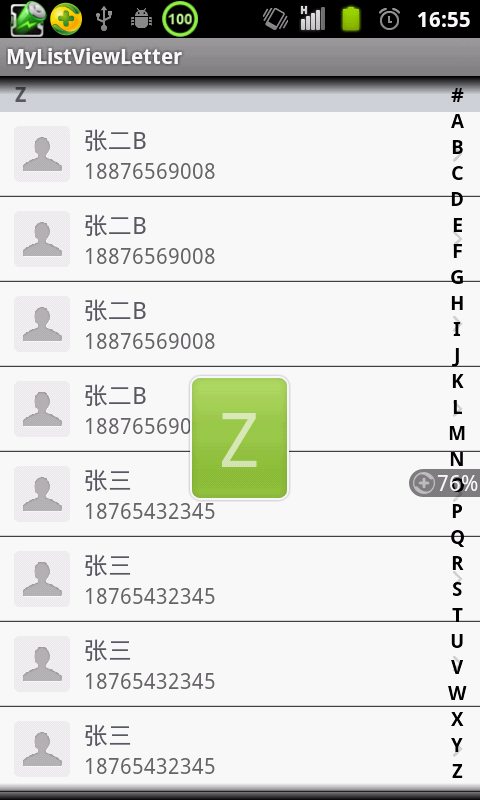
还是直接上效果图,之后再上源码吧。

先看旁边的那个26个字母控件的实现:
自己画了出26个字母。
public class MySideBar extends View {
OnTouchingLetterChangedListener onTouchingLetterChangedListener;
// 26个字母
public static String[] b = { "#", "A", "B", "C", "D", "E", "F", "G", "H",
"I", "J", "K", "L", "M", "N", "O", "P", "Q", "R", "S", "T", "U",
"V", "W", "X", "Y", "Z" };
int choose = -1;
Paint paint = new Paint();
public MySideBar(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
}
public MySideBar(Context context, AttributeSet attrs) {
super(context, attrs);
}
public MySideBar(Context context) {
super(context);
}
/**
* 重写这个方法
*/
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
if (showBkg) {
canvas.drawColor(Color.parseColor("#40000000"));
}
int height = getHeight();
int width = getWidth();
int singleHeight = height / b.length;
for (int i = 0; i < b.length; i++) {
paint.setColor(Color.BLACK);
// paint.setColor(Color.WHITE);
paint.setTypeface(Typeface.DEFAULT_BOLD);
paint.setAntiAlias(true);
paint.setTextSize(20);
if (i == choose) {
paint.setColor(Color.parseColor("#3399ff"));
paint.setFakeBoldText(true);
}
float xPos = width / 2 - paint.measureText(b[i]) / 2;
float yPos = singleHeight * i + singleHeight;
canvas.drawText(b[i], xPos, yPos, paint);
paint.reset();
}
}
private boolean showBkg = false;
@Override
public boolean dispatchTouchEvent(MotionEvent event) {
final int action = event.getAction();
final float y = event.getY();
final int oldChoose = choose;
final OnTouchingLetterChangedListener listener = onTouchingLetterChangedListener;
final int c = (int) (y / getHeight() * b.length);
switch (action) {
case MotionEvent.ACTION_DOWN:
showBkg = true;
if (oldChoose != c && listener != null) {
if (c > 0 && c < b.length) {
listener.onTouchingLetterChanged(b[c]);
choose = c;
invalidate();
}
}
break;
case MotionEvent.ACTION_MOVE:
if (oldChoose != c && listener != null) {
if (c > 0 && c < b.length) {
listener.onTouchingLetterChanged(b[c]);
choose = c;
invalidate();
}
}
break;
case MotionEvent.ACTION_UP:
showBkg = false;
choose = -1;
invalidate();
break;
}
return true;
}
@Override
public boolean onTouchEvent(MotionEvent event) {
return super.onTouchEvent(event);
}
/**
* 向外公开的方法
*
* @param onTouchingLetterChangedListener
*/
public void setOnTouchingLetterChangedListener(
OnTouchingLetterChangedListener onTouchingLetterChangedListener) {
this.onTouchingLetterChangedListener = onTouchingLetterChangedListener;
}
/**
* 接口
*
* @author coder
*
*/
public interface OnTouchingLetterChangedListener {
public void onTouchingLetterChanged(String s);
}
}
再看布局文件的实现,这里用到FrameLayout来实现
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<FrameLayout
android:id="@+id/llParent"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<ListView
android:id="@+id/lvShow"
android:layout_width="fill_parent"
android:layout_height="fill_parent" />
<TextView
android:id="@+id/tvLetter"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:background="@drawable/show_head_toast_bg"
android:gravity="center"
android:maxWidth="70dip"
android:minWidth="70dip"
android:padding="10dip"
android:textColor="#99FFFFFF"
android:textSize="50sp" >
</TextView>
<com.jiahui.view.MySideBar
android:id="@+id/myView"
android:layout_width="30dip"
android:layout_height="fill_parent"
android:layout_gravity="right" >
</com.jiahui.view.MySideBar>
</FrameLayout>
</LinearLayout>
接下来再看Activity里的实现了,详细的请直接看代码吧,不懂的可以加Q
public class TestActivity extends Activity implements
OnTouchingLetterChangedListener {
private ListView lvShow;
private List<UserInfo> userInfos;
private TextView overlay;
private MySideBar myView;
private MyUserInfoAdapter adapter;
private OverlayThread overlayThread = new OverlayThread();
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
lvShow = (ListView) findViewById(R.id.lvShow);
myView = (MySideBar) findViewById(R.id.myView);
overlay = (TextView) findViewById(R.id.tvLetter);
lvShow.setTextFilterEnabled(true);
overlay.setVisibility(View.INVISIBLE);
getUserInfos();
Log.i("coder", "userInfos.size" + userInfos.size());
adapter = new MyUserInfoAdapter(this, userInfos);
lvShow.setAdapter(adapter);
myView.setOnTouchingLetterChangedListener(this);
}
private void getUserInfos() {
UserInfo[] userinfoArray = new UserInfo[] {
new UserInfo("唐僧", "18765432345", PinyinUtils.getAlpha("唐僧")),
new UserInfo("猪师弟", "18765432345", PinyinUtils.getAlpha("猪师弟")),
new UserInfo("阿呆", "18765432345", PinyinUtils.getAlpha("阿呆")),
new UserInfo("8899", "18765432345",
PinyinUtils.getAlpha("8899")),
new UserInfo("孙悟空", "18765432345", PinyinUtils.getAlpha("孙悟空")),
new UserInfo("阿三", "18765432345", PinyinUtils.getAlpha("阿三")),
new UserInfo("张三", "18765432345", PinyinUtils.getAlpha("张三")),
new UserInfo("张二B", "18876569008", PinyinUtils.getAlpha("张二B")),
new UserInfo("阿三", "18765432345", PinyinUtils.getAlpha("阿三")),
new UserInfo("张三", "18765432345", PinyinUtils.getAlpha("张三")),
new UserInfo("张二B", "18876569008", PinyinUtils.getAlpha("张二B")),
new UserInfo("阿三", "18765432345", PinyinUtils.getAlpha("阿三")),
new UserInfo("张三", "18765432345", PinyinUtils.getAlpha("张三")),
new UserInfo("张二B", "18876569008", PinyinUtils.getAlpha("张二B")),
new UserInfo("阿三", "18765432345", PinyinUtils.getAlpha("阿三")),
new UserInfo("张三", "18765432345", PinyinUtils.getAlpha("张三")),
new UserInfo("张二B", "18876569008", PinyinUtils.getAlpha("张二B")),
new UserInfo("李四", "18909876545", PinyinUtils.getAlpha("李四")),
new UserInfo("王小二", "18909876545", PinyinUtils.getAlpha("王小二")),
new UserInfo("张三丰", "18909876545", PinyinUtils.getAlpha("张三丰")),
new UserInfo("郭靖", "18909876545", PinyinUtils.getAlpha("郭靖")),
new UserInfo("张无忌", "18909876545", PinyinUtils.getAlpha("张无忌")),
new UserInfo("黄小贤", "18909876545", PinyinUtils.getAlpha("黄小贤")) };
Arrays.sort(userinfoArray, new PinyinComparator());
userInfos = Arrays.asList(userinfoArray);
}
private Handler handler = new Handler() {
};
private class OverlayThread implements Runnable {
public void run() {
overlay.setVisibility(View.GONE);
}
}
@Override
public void onTouchingLetterChanged(String s) {
Log.i("coder", "s:" + s);
overlay.setText(s);
overlay.setVisibility(View.VISIBLE);
handler.removeCallbacks(overlayThread);
handler.postDelayed(overlayThread, 1000);
if (alphaIndexer(s) > 0) {
int position = alphaIndexer(s);
Log.i("coder", "position:" + position);
lvShow.setSelection(position);
}
}
public int alphaIndexer(String s) {
int position = 0;
for (int i = 0; i < userInfos.size(); i++) {
if (userInfos.get(i).getPy().startsWith(s)) {
position = i;
break;
}
}
Log.i("coder", "i" + position + userInfos.get(position));
return position;
}
}
好了这样的一效果就算完成了,也希望大家能分享更多的东西出来,大家一起成长一起学习!
如需转载引用请注明出处:http://blog.csdn.net/jiahui524
分享到:









相关推荐
本项目为Android项目中的一个功能模块,实现了在ListView中点击侧边字母导航栏进行A-Z的快速查找。此功能模块具有较高的实用性和可扩展性,可以满足用户在大量数据中快速定位的需求。 该模块的核心功能是通过监听...
android studio开发app项目 Android-ListView 实现点击侧边A-Z快速查找 Android-ListView 实现点击侧边A-Z快速查找 Android-ListView 实现点击侧边A-Z快速查找
ListView 实现点击侧边A-Z快速查找
ListView 实现点击侧边A-Z快速查找-仅用于Android项目学习
Android-ListView 实现点击侧边A-Z快速查找(源码).zip
总结来说,实现"ListView 实现点击侧边A-Z快速查找"功能,关键在于构建字母导航栏、数据排序、监听事件处理以及优化滚动和触摸体验。这个功能不仅提高了用户在大量数据中的查找效率,也展示了Android开发中对用户...
本教程将深入讲解如何在ListView中实现点击侧边A-Z快速查找的功能,帮助用户高效地定位和浏览列表内容。 首先,我们需要理解ListView的基本原理。ListView通过Adapter类与数据源绑定,Adapter负责将数据转化为...
这个压缩包“安卓Android源码——ListView 实现点击侧边A-Z快速查找.zip”显然包含了一个示例,展示了如何在ListView中添加侧边A-Z索引条,以实现快速跳转到指定字母开头的数据。 首先,快速查找功能的核心是通过在...