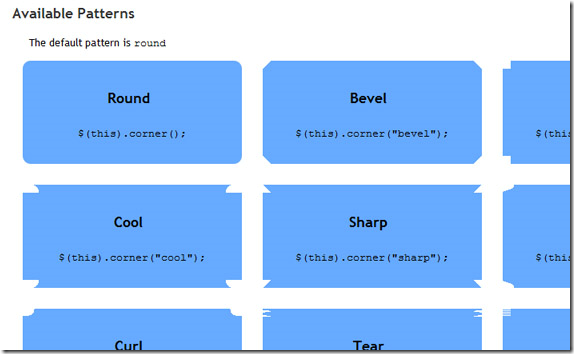
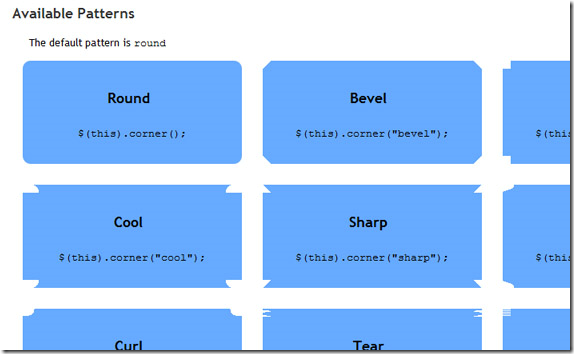
jQuery Rounded Corners
各种圆角,太犀利了。有了这个,你还在为你的圆角实现准备N张图片来拼凑么?

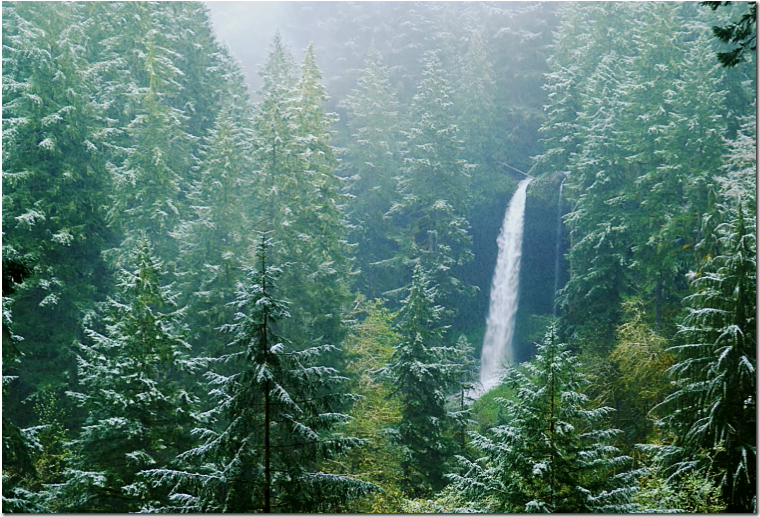
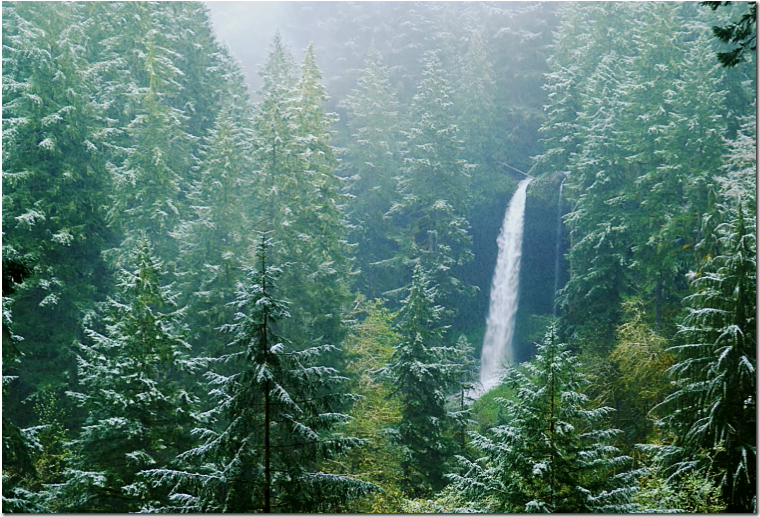
青松雪舞-必应的美丽世界
貌似bing的首页一直都挺有创意的,这就是某一次首页的一张瀑布动画的图片,美丽的雪松,豪迈的瀑布,给力。需要HTML5支持,最好用chrome,所以就麻烦你切换成支持HTML5的浏览器看了。==!加载会有点慢,要等等。

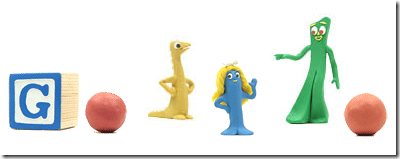
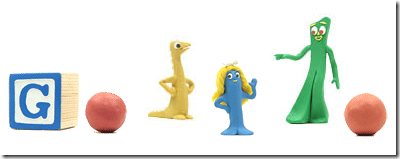
Google首页纪念美国粘土动画大师阿特·克洛基【示例及源码】
这个是Google为纪念美国粘土动画大师阿特克洛基而制作的粘土小人动画,相当给力。

一个用纯CSS3制作的人物步行动画
这个特效是用纯CSS3制作而成,模拟人物的步行,震憾呐。当然这个需要比较新的firefox和chrome才能观看。

非常简洁的jQuery图片横向滚动示例及源码下载
这个特效比较朴实,一个基于jQuery的图片横向播放动画,十分实用。

JS仿微博的图片缩放和旋转示例及源码下载
微博大家都用过,在看那些图片帖子时,你可以放大缩小和翻转图片,下面的这个就是这些功能,赶紧下载试试吧。

jquery乌鸦飞行动画
这只乌鸦够萌的,貌似飞得好开心的样子,一起来围观吧。

jQuery结合CSS实现右上角翻页效果示例及源码
这是一个网页右上角撕页效果,用来放些广告比较合适,既大气又能尽可能小地给用户带来麻烦。

好了,就先搞这些了,下回再说
分享到:
















相关推荐
三维的效果,具体的我也不清楚,很抱歉!!!!!
总的来说,这个主题涵盖了以下几个IT领域的知识点: 1. 用户界面(UI)设计:包括颜色、布局、图标和动画等元素的综合运用。 2. 用户体验(UX)设计:注重易用性、便捷性和个性化。 3. 动画特效技术:实现窗口切换...
这种灵活性使得超级计算器不再仅仅是一个工具,而是变成了一个完整的计算平台。 再者,这款计算器在用户体验上也下足了功夫。它的界面设计简洁明了,操作流程直观易懂,无论是初学者还是专业人士都能快速上手。同时...
在2005年的春晚上,一个名为《千手观音》的节目以其独特魅力和强烈震撼力,成为了一道难以忘怀的风景线。这个节目由一群特殊的人——聋哑艺术家们共同演绎,他们用手中的舞蹈和身后无数象征爱与慈悲的手臂,向世界...
★特效工具:多种特效美化工具,成就个性大头贴; ★来电互显:来去电大头贴互相显示,时时传递情感,趣味十足。 版本更新日志: 1、新增了情人节系列来去电接听主题; 2、提升了轮播模式与懒人模式切换流畅度; 3、...
具体有以下几个系统的源代码: 第03章员工培训系统 第04章仓库管理系统 第05章人事管理系统 第06章考勤管理系统 第07章工资管理系统 第08章宾馆管理系统 第09章贸易公司管理系统 第10章酒店业务管理系统 第...
单击第三个按钮,就会切换到特殊效果的调节界面,我们在这儿就可以利用“chan1”和“chan2” 这两个区下的三个按钮对左右两边的音乐进行“Beat grid 、Vocals+、TK Filter V2”等特效的调节(如图2)。至于每个特效...
例如,选项中的“察封”与“查封”、“鹊跃”与“雀跃”、“震憾”与“震撼”,都涉及到了词义相近但用法不同的字词。通过辨析这些字词的正确用法,学生能够增强对文字的敏感度,避免在写作和阅读中出现类似错误。 ...
震憾"(应为“震撼”),这提示我们在写作中要注意汉字的正确书写。 3. 标点符号使用:第三题考查标点符号的规范使用。正确答案是C,其他选项的错误包括A中的问号应为句号,B中的破折号应为冒号,D中的括号前的...
这些内容主要涵盖了以下几个知识点: 1. **汉字读音**:题目中提到了汉字的正确发音,如“嗔视”的“嗔”应读“chēn”,“叱咤”的“咤”应读“zhà”,这体现了学习者需要掌握汉字的标准普通话发音。 2. **汉字...
这个是用C#编写的小游戏源程序,记忆翻牌-也叫图片配对,是学习C#练手用的,百分百自己原创,小游戏包含了美女、动物、水果、卡通等小图片,可以一类也可以任意随机组合,打开游戏音效,则玩游戏时会有十分震憾的...
【部分内容】中的问题涵盖了以下几个知识点: 1. **汉字读音**:题目检查了学生对汉字发音的准确性,如“孕”、“翩”、“褶”、“蓦”、“翘”、“羁”、“悄”、“龟”、“畔”、“斡”、“溯”、“缄”的读音,...
DJ Mixer Professional是一款专业级DJ混音软件,它具有一个容易使用的界面以及进阶的功能特色,让我们在混音时格外地方便。只要利用音乐文件,就可以在电脑模拟制作专业混音效果,创造极具震憾力的音乐,足以媲美...
在试题中给出的几个例句中,只有一个是无语病的,其余都需要学生进行修改。这种题目考查学生是否能够准确把握句子结构,识别句子中的逻辑问题。通过这样的训练,学生能够提升自己的语言逻辑思维能力,避免在未来写作...
5. **名著阅读**:题目要求学生对《水浒传》和《西游记》这两部古典文学作品中的人物性格或情节有所了解,如李逵的性格特征及其故事,以及孙悟空的几个名号及其来历,旨在提升学生的文学鉴赏和分析能力。 6. **语句...
廉政警示训练心得体会 2:今日学习了几个通报案例,使自己真正在思想上受到了震憾和训练,这些曾为国家做出过贡献的同志沦为阶下囚,是由于他们没有时刻进行抱负信念的修养,加强作风建设导致抱负信念动摇,丢失党性...
通过这些题目,我们可以提炼出几个关键的汉字学习要点: 首先,错别字的识别是学生必须跨越的第一道门槛。在汉语中,有些字仅因笔画或部件的轻微差别而产生了不同的意义,如“震憾”和“震撼”、“眶骗”和“诓骗”...
ppt制作的动画效果,很有震憾效果!欢迎下载,观赏!