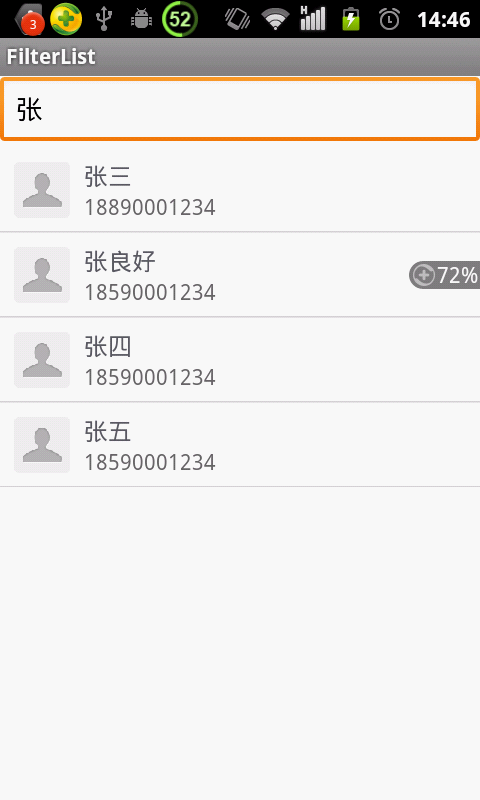
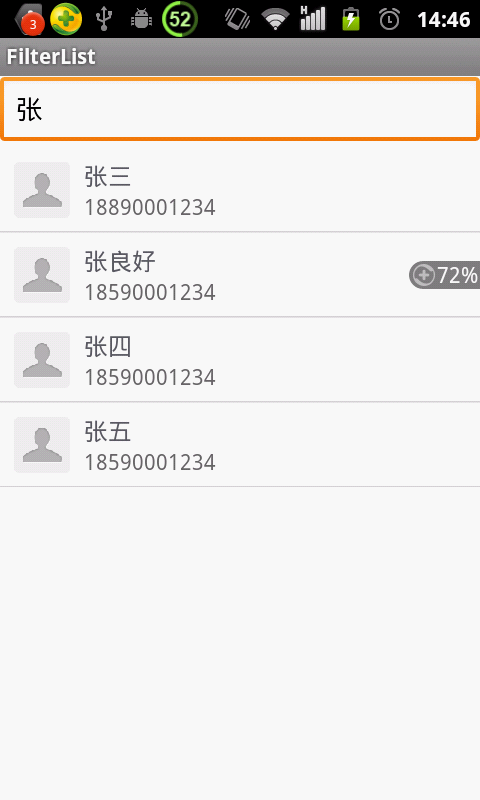
相信大家一定在见过手机通讯录的一个情景就是使用在选人的时候输入文本框里的数据就能自动筛选。今天也受一网友邀请,所以还是整理了一下这块的知识点,现在与大家共享一下,有什么疑惑的可以与我交流。实现的效果如下图。

其实实现这样的效果相信大家一定对另外一个控件不陌生那就AutoCompleteTextview,看一下这个控件的源代码也许就能找到你需要的答案。这里的核心就是一个Filterable。至于Filterable的介绍和做什么用的大家就可以自行上网查找相关知识,其中有两个重要的方法
|
方法名
|
作用
|
|
protected FilterResults performFiltering(CharSequence prefix)
|
在这个方法里执行过滤方法
|
|
protected
void publishResults(CharSequence constraint,
FilterResults results)
|
在这个方法里发布筛选过后得到的数据同时更新Adapter更新
|
理解这点知识那么就看核心代码吧,这里就是重写BaseAdapter然后实现Filterable
public class UserAdapter extends BaseAdapter implements Filterable {
private MyFilter myFilter;
private List<UserInfo> userInfos;
private Context context;
private ArrayList<UserInfo> mOriginalValues;
private final Object mLock = new Object();
public UserAdapter(Context context, List<UserInfo> userInfos) {
this.context = context;
this.userInfos = userInfos;
}
@Override
public int getCount() {
// TODO Auto-generated method stub
return userInfos.size();
}
@Override
public Object getItem(int arg0) {
// TODO Auto-generated method stub
return userInfos.get(arg0);
}
@Override
public long getItemId(int position) {
// TODO Auto-generated method stub
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
View view = convertView;
ViewHolder holder;
if (view == null) {
view = LayoutInflater.from(context).inflate(R.layout.list_item,
null);
holder = new ViewHolder();
holder.tv_nick = (TextView) view.findViewById(R.id.tv_nick);
holder.tv_mobile = (TextView) view.findViewById(R.id.tv_mobile);
view.setTag(holder);
} else {
holder = (ViewHolder) view.getTag();
}
holder.tv_nick.setText(userInfos.get(position).getUsername());
holder.tv_mobile.setText(userInfos.get(position).getPhonenum());
return view;
}
static class ViewHolder {
TextView tv_nick;
TextView tv_mobile;
}
@Override
public Filter getFilter() {
if (myFilter == null) {
myFilter = new MyFilter();
}
return myFilter;
}
class MyFilter extends Filter {
@Override
protected FilterResults performFiltering(CharSequence prefix) {
// 持有过滤操作完成之后的数据。该数据包括过滤操作之后的数据的值以及数量。 count:数量 values包含过滤操作之后的数据的值
FilterResults results = new FilterResults();
if (mOriginalValues == null) {
synchronized (mLock) {
// 将list的用户 集合转换给这个原始数据的ArrayList
mOriginalValues = new ArrayList<UserInfo>(userInfos);
}
}
if (prefix == null || prefix.length() == 0) {
synchronized (mLock) {
ArrayList<UserInfo> list = new ArrayList<UserInfo>(
mOriginalValues);
results.values = list;
results.count = list.size();
}
} else {
// 做正式的筛选
String prefixString = prefix.toString().toLowerCase();
// 声明一个临时的集合对象 将原始数据赋给这个临时变量
final ArrayList<UserInfo> values = mOriginalValues;
final int count = values.size();
// 新的集合对象
final ArrayList<UserInfo> newValues = new ArrayList<UserInfo>(
count);
for (int i = 0; i < count; i++) {
// 如果姓名的前缀相符或者电话相符就添加到新的集合
final UserInfo value = (UserInfo) values.get(i);
Log.i("coder", "PinyinUtils.getAlpha(value.getUsername())"
+ PinyinUtils.getAlpha(value.getUsername()));
if (PinyinUtils.getAlpha(value.getUsername()).startsWith(
prefixString)
|| value.getPhonenum().startsWith(prefixString)||value.getUsername().startsWith(prefixString)) {
newValues.add(value);
}
}
// 然后将这个新的集合数据赋给FilterResults对象
results.values = newValues;
results.count = newValues.size();
}
return results;
}
@Override
protected void publishResults(CharSequence constraint,
FilterResults results) {
// 重新将与适配器相关联的List重赋值一下
userInfos = (List<UserInfo>) results.values;
if (results.count > 0) {
notifyDataSetChanged();
} else {
notifyDataSetInvalidated();
}
}
}
}
具体有看不懂的代码可以看注释或者加我QQ
最后再看一下是怎么用的吧
et_filter.addTextChangedListener(new TextWatcher() {
@Override
public void onTextChanged(CharSequence s, int start, int before,
int count) {
adapter.getFilter().filter(et_filter.getText().toString());
}
@Override
public void beforeTextChanged(CharSequence s, int start, int count,
int after) {
// TODO Auto-generated method stub
}
@Override
public void afterTextChanged(Editable s) {
// TODO Auto-generated method stub
}
});
好了这么一样的一个功能就如此简单的完成了,希望能对大家有所帮助了
如需转载引用请注明出处:http://blog.csdn.net/jiahui524
分享到:









相关推荐
在 `AutoCompleteTextView` 的场景中,我们可以通过实现 `Filterable` 接口来定制数据过滤规则,根据用户输入的字符对数据源进行筛选。 3. **实现Filterable接口** 要使用 `Filterable`,你需要在自定义的适配器...
在Android开发中,`AutoCompleteTextView` 是一个非常实用的组件,它提供了自动补全功能,用户在输入时可以根据已有的数据集得到建议的匹配项,极大地提升了输入效率和用户体验。这个组件通常用于搜索框或者地址输入...
在Android开发中,`Filterable`接口用于实现数据集的实时筛选功能,它为我们提供了在用户输入时动态更新UI的能力。这个接口常被用于ListView、RecyclerView等组件,以实现类似搜索框的效果。当我们想要根据用户的...
当用户在文本框中输入文字时,系统会根据输入内容动态地从预设的数据源中筛选出匹配的选项,并以下拉列表的形式展示出来。这在诸如搜索、地址输入等场景中非常常见。 ### 使用步骤 1. **添加依赖**:在布局文件中...
在用户输入搜索关键词时,你需要过滤联系人列表,可以重写适配器的`getFilter()`方法,或者使用`Filterable`接口来实现搜索功能。 此外,别忘了在使用完`Cursor`后关闭它,避免内存泄漏: ```java cursor.close();...
首先,我们要理解`ContactListView`的核心功能是展示并允许用户按姓名筛选联系人。这需要我们获取手机中的联系人数据,通常通过ContentResolver和ContactsContract类来实现。ContentResolver是Android中用于与内容...
android API中的 AutoCompleteTextView组件只能匹配过滤纯英文或者纯汉字的 经过改进后可以输入 汉字拼音匹配汉字 类似于百度搜索 例如输入x 会匹配“迅雷”“迅速” 如果输入s 也可以匹配 “迅速”
综上所述,Android ListView的A-Z字母排序和筛选功能是通过数据排序和过滤机制来实现的。开发者需要理解Adapter、Comparable接口和Filterable接口的工作原理,并能灵活运用它们来优化用户体验。通过不断地实践和学习...
4. **添加用户界面元素**:为了实现“自动筛选”,需要在用户界面(如窗口或对话框)上添加下拉框、按钮等控件,用于输入筛选条件和触发筛选操作。例如,可以为每个筛选列添加一个下拉框,让用户选择筛选条件,然后...
本文将深入探讨如何在Android Studio中实现一个具备头部挤压效果、音序检索和搜索框筛选功能的通讯录,利用开源库`Sticky-Header-RecyclerView`来优化用户体验。 首先,`RecyclerView`是Android SDK提供的一种更...
在"android listview仿照微信联系人字母排序"这个项目中,我们将实现一个类似微信的联系人列表,用户可以通过字母快速定位并搜索联系人。这个功能对于拥有大量联系人的应用来说非常实用,提高了用户体验。 首先,...
本压缩包文件“android搜索历史记录提示,在edittext输入框中输入,会在本地保存,下次输入会自动提示.zip”提供了实现这一功能的源码示例,适用于安卓(Android)平台。 首先,我们要理解如何在EditText中实现自动...
在Android开发中,实现列表搜索是一项常见的功能,它允许用户通过输入关键词来过滤并显示相关的列表项。这个功能对于提供良好的用户体验至关重要,特别是在处理大量数据时。本篇将详细介绍如何在Android应用中实现...
`laravel-filterable`是一个非常实用的Laravel包,它帮助开发者通过URL查询字符串轻松地实现动态筛选功能。这个包使得我们可以方便地在资源控制器中处理复杂的查询逻辑,而无需在每个动作方法里编写大量的代码。 ...
7. **添加搜索功能**: 可以在侧边栏添加搜索框,通过Filterable接口实现联系人数据的实时过滤。 8. **自定义动画和样式**: 为了增强用户体验,可以自定义ItemDecoration添加分割线,以及使用ItemAnimator添加列表项...
通过Eloquent模型,我们可以方便地实现数据筛选。 3. **动态查询构建**:"filterable"的核心就是动态构建查询语句。根据URL查询字符串中的参数,我们可以动态地添加WHERE条件到查询中,以满足用户的筛选需求。 ...
在Android中,搜索功能通常涉及到`SearchView`组件,它是一个可扩展的文本框,允许用户输入查询并显示搜索建议。`SearchView`可以在ActionBar或ToolBar中作为菜单项使用,也可以独立放置在布局中。要启用`SearchView...
在Android开发中,"自动补全"(AutoComplete)功能是一种常见的用户界面元素,它能够为用户提供基于已知数据的建议输入,提升输入效率。这个压缩包文件包含了一个简单的Android项目,用于实现输入框的自动补全功能。...
可以使用Android的Filterable接口配合ListView或RecyclerView实现搜索过滤功能。 最后,`CityChooseSlide`可能是指一个滑动选择城市的组件,这种交互方式常见于轮播图或者滑块选择器,用户可以通过左右滑动来浏览和...
这个"Android选择城市Demo"提供了一种实现方式,允许用户通过输入城市拼音或首字母进行快速搜索。以下是关于这个Demo的一些关键知识点: 1. **ListView与Adapter**: 选择城市界面通常会使用ListView来展示城市列表...