WebView中存在着两种缓存:网页数据缓存(存储打开过的页面及资源),H5缓存(即AppCache)。
将我们浏览过的网页url已经网页文件(css、图片、js等)保存到数据库表中
缓存模式(5种)
LOAD_CACHE_ONLY: 不使用网络,只读取本地缓存数据
LOAD_DEFAULT: 根据cache-control决定是否从网络上取数据。
LOAD_CACHE_NORMAL: API level 17中已经废弃, 从API level 11开始作用同LOAD_DEFAULT模式
LOAD_NO_CACHE: 不使用缓存,只从网络获取数据.
LOAD_CACHE_ELSE_NETWORK,只要本地有,无论是否过期,或者no-cache,都使用缓存中的数据。
如:www.taobao.com的cache-control为no-cache,在模式LOAD_DEFAULT下,无论如何都会从网络上取数据,如果没有网络,就会出现错误页面;在LOAD_CACHE_ELSE_NETWORK模式下,无论是否有网络,只要本地有缓存,都使用缓存。本地没有缓存时才从网络上获取。
www.360.com.cn的cache-control为max-age=60,在两种模式下都使用本地缓存数据。
总结:根据以上两种模式,建议缓存策略为,判断是否有网络,有的话,使用LOAD_DEFAULT,无网络时,使用LOAD_CACHE_ELSE_NETWORK。
效果图:

根据百度首页来测试的,有网的情况下加载,之后关闭网络并结束进程在打开一样可以看到先前看到的网页,当点击没打开过的网页是则:

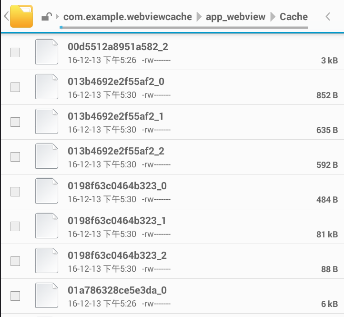
缓存的数据目录默认在:data/data/包名/app_webview/Cache/ 下:

代码:
public class MainActivity extends Activity {
private WebView webView;
private String url = "https://wap.baidu.com/";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
}
public void initView() {
webView = (WebView) findViewById(R.id.activity_webview);
webView.requestFocus();
webView.setHorizontalScrollBarEnabled(false);
webView.setVerticalScrollBarEnabled(false);
initWebView();
}
@SuppressWarnings("deprecation")
@SuppressLint("SetJavaScriptEnabled")
private void initWebView() {
webView.getSettings().setJavaScriptEnabled(true);
// 设置 缓存模式
if (NetUtils.isNetworkAvailable(MainActivity.this)) {
webView.getSettings().setCacheMode(WebSettings.LOAD_DEFAULT);
} else {
webView.getSettings().setCacheMode(
WebSettings.LOAD_CACHE_ELSE_NETWORK);
}
// webView.getSettings().setBlockNetworkImage(true);// 把图片加载放在最后来加载渲染
webView.getSettings().setRenderPriority(RenderPriority.HIGH);
// 支持多窗口
webView.getSettings().setSupportMultipleWindows(true);
// 开启 DOM storage API 功能
webView.getSettings().setDomStorageEnabled(true);
// 开启 Application Caches 功能
webView.getSettings().setAppCacheEnabled(true);
onLoad();
}
@SuppressWarnings("deprecation")
@SuppressLint("SetJavaScriptEnabled")
public void onLoad() {
try {
webView.setWebViewClient(new WebViewClient() {
@Override
public void onLoadResource(WebView view, String url) {
Log.i("tag", "onLoadResource url=" + url); // 开始加载
super.onLoadResource(view, url);
}
@Override
public boolean shouldOverrideUrlLoading(WebView webview,
String url) {
Log.i("tag", "intercept url=" + url);
// 重写此方法表明点击网页里面的链接还是在当前的webview里跳转,不跳到浏览器那边
webview.loadUrl(url);
return true;
}
@Override
public void onPageFinished(WebView view, String url) {
String title = view.getTitle(); // 得到网页标题
Log.e("tag", "onPageFinished WebView title=" + title);
}
@Override
public void onReceivedError(WebView view, int errorCode,
String description, String failingUrl) {
Toast.makeText(getApplicationContext(), "加载错误",
Toast.LENGTH_LONG).show();
}
});
webView.loadUrl(url);
} catch (Exception e) {
return;
}
}
@Override
// 设置回退
// 覆盖Activity类的onKeyDown(int keyCoder,KeyEvent event)方法
public boolean onKeyDown(int keyCode, KeyEvent event) {
if ((keyCode == KeyEvent.KEYCODE_BACK) && webView.canGoBack()) {
webView.goBack(); // goBack()表示返回WebView的上一页面
return true;
} else {
finish();
}
}
/***
* 防止WebView加载内存泄漏
*/
@Override
protected void onDestroy() {
super.onDestroy();
webView.removeAllViews();
webView.destroy();
}
}
AndroidManifest.xml中加权限
<uses-permission android:name="android.permission.INTERNET"/> <uses-permission android:name="android.permission.ACCESS_NETWORK_STATE"/>
代码未完全给出,要源码直接下载即可






相关推荐
三、WebView缓存机制 4. 配置缓存:为了实现离线阅读,我们需要启用WebView的缓存功能。WebSettings提供了setCacheMode()方法来设置缓存模式,比如LOAD_CACHE_ONLY,这样在无网络时,WebView会优先从本地缓存加载...
页面缓存:加载一个网页时的html、JS、CSS等页面或者资源数据,这些缓存资源是由于浏览器 的行为而产生,开发者只能通过配置HTTP响应头影响浏览器的行为才能间接地影响到这些缓存数据。 而缓存的索引放在:/data/...
通过以上步骤,我们就成功地实现了在Android的WebView中进行图片缓存、替换加载前的默认图片样式以及图片点击事件的处理。这不仅提升了用户体验,还能有效地减少网络资源的消耗。同时,这些技术也可以作为基础,...
总结,Android的Webview缓存机制是提高用户体验的关键,正确配置和管理缓存可以显著减少网络请求,加快页面加载速度。通过上述知识点,开发者可以根据具体需求定制Webview的缓存行为,为用户提供更加流畅的浏览体验...
总之,Android中的WebView缓存管理涉及多个方面,包括设置缓存模式、手动清理缓存文件以及在应用生命周期中适当地删除缓存数据。通过以上方法,开发者可以有效地控制WebView的缓存行为,优化应用性能,同时节省用户...
在Android开发中,WebView是一个非常重要的组件,它允许我们在应用程序中内嵌网页内容,实现与网页的交互。这篇博文“android 使用WebView浏览网页”可能是关于如何在Android应用中集成和使用WebView来展示网页内容...
它的作用是提供一种系统性的方法,以有效地应对挑战、优化流程或实现目标。以下是方案的主要作用: 问题解决: 方案的核心目标是解决问题。通过系统性的规划和执行,方案能够分析问题的根本原因,提供可行的解决...
在Android应用开发中,内嵌...总之,Android应用中的内嵌WebView是一个强大的工具,可以用来展示丰富的网络内容,实现与网页的交互。通过熟练掌握WebView的使用,开发者可以为用户提供更加多样化和个性化的应用体验。
9. **性能优化**:为提高WebView的性能,可以开启硬件加速(`setLayerType(View.LAYER_TYPE_HARDWARE, null)`), 使用`shouldInterceptRequest()`拦截网络请求以缓存数据,以及合理使用WebView的`clearCache()`和`...
2. 设置缓存模式:可以通过`setCacheMode()`控制WebView如何处理网络请求和缓存数据。 3. 其他设置:包括设置加载进度条、自定义加载页面错误处理、禁止缩放等。 **五、安全注意事项** 1. 防止跨域注入攻击:使用`...
MarkdownView是Android开发中一种用于显示Markdown格式文本的WebView实现,它允许开发者在应用程序中方便地展示用Markdown语法编写的文档,同时提供了丰富的定制化选项。Markdown是一种轻量级的标记语言,它允许人们...
在Android开发中,WebView是一个非常重要的组件,它允许我们在应用程序中内嵌网页内容,实现与网页的交互。本文将深入探讨如何在Android中使用WebView显示网页,并涉及如何打包本地网页、加载Web页面、设置启用...
**Android WebView** 在Android开发中,`WebView`是一...通过以上步骤,初学者可以快速上手`Android WebView`,实现简单的网页浏览功能。随着经验的积累,你可以进一步掌握更复杂的应用场景,如登录认证、数据交换等。
在Android开发中,WebView控件是一个非常重要的组件,它允许我们在应用程序内部嵌入一个浏览器引擎,展示网页内容。这使得开发者能够实现与网页交互的功能,而无需离开应用本身,极大地提升了用户体验。下面我们将...
当Android的WebView与JavaScript交互时,开发者可以实现更丰富的功能,如调用Android原生方法、获取网页数据等。下面我们将深入探讨这个“android webview与js交互简单demo”所涉及的知识点。 1. Android WebView...
总结一下,要将 Android WebView 的缓存存储到 SD 卡上,你需要: 1. 在 `AndroidManifest.xml` 中添加写入外部存储、互联网访问和网络状态的权限。 2. 创建一个自定义的 `Application` 类,如 `ApplicationExt`,...
在Android开发中,WebView是一个非常重要的组件,它允许我们在应用程序内部加载和显示网页内容。`android webview demo` 是一个示例项目,旨在帮助开发者理解如何有效地使用WebView进行网页交互。下面将详细介绍...