<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="ProgId" content="Word.Document">
<meta name="Generator" content="Microsoft Word 12">
<meta name="Originator" content="Microsoft Word 12">
<link rel="File-List" href="file:///C:%5CDOCUME%7E1%5Cphoenix%5CLOCALS%7E1%5CTemp%5Cmsohtmlclip1%5C01%5Cclip_filelist.xml">
<link rel="Edit-Time-Data" href="file:///C:%5CDOCUME%7E1%5Cphoenix%5CLOCALS%7E1%5CTemp%5Cmsohtmlclip1%5C01%5Cclip_editdata.mso">
<!--[if !mso]>
<style>
v":* {behavior:url(#default#VML);}
o":* {behavior:url(#default#VML);}
w":* {behavior:url(#default#VML);}
.shape {behavior:url(#default#VML);}
</style>
<![endif]--><link rel="themeData" href="file:///C:%5CDOCUME%7E1%5Cphoenix%5CLOCALS%7E1%5CTemp%5Cmsohtmlclip1%5C01%5Cclip_themedata.thmx">
<link rel="colorSchemeMapping" href="file:///C:%5CDOCUME%7E1%5Cphoenix%5CLOCALS%7E1%5CTemp%5Cmsohtmlclip1%5C01%5Cclip_colorschememapping.xml">
<!--[if gte mso 9]><xml>
Normal
0
7.8 磅
0
2
false
false
false
EN-US
ZH-CN
X-NONE
MicrosoftInternetExplorer4
</xml><![endif]--><!--[if gte mso 9]><![endif]--><style>
<!--
/* Font Definitions */
@font-face
{font-family:宋体;
panose-1:2 1 6 0 3 1 1 1 1 1;}
@font-face
{font-family:"Cambria Math";
panose-1:2 4 5 3 5 4 6 3 2 4;}
@font-face
{font-family:""@宋体";
panose-1:2 1 6 0 3 1 1 1 1 1;}
/* Style Definitions */
p.MsoNormal, li.MsoNormal, div.MsoNormal
{
mso-style-parent:"";
margin:0cm;
margin-bottom:.0001pt;
text-align:justify;
text-justify:inter-ideograph;
font-size:10.5pt;
font-family:"Times New Roman","serif";}
.MsoChpDefault
{
font-size:10.0pt;
mso-ascii-font-family:"Times New Roman";
mso-hansi-font-family:"Times New Roman";}
/* Page Definitions */
@page
{}
@page Section1
{size:595.3pt 841.9pt;
margin:72.0pt 90.0pt 72.0pt 90.0pt;
layout-grid:15.6pt;}
div.Section1
{page:Section1;}
-->
</style>
<!--[if gte mso 10]>
<style>
/* Style Definitions */
table.MsoNormalTable
{
mso-style-parent:"";
font-size:10.5pt;
font-family:"Calibri","serif";
mso-bidi-font-family:"Times New Roman";}
</style>
<![endif]-->
JCombobox是Swing中比较常用的控件,它显示一个项列表,扩展的是ListModel接口的模型,它的显示绘制器通过实现ListCellBenderer接口来绘制列表单元,下面介绍 ①普通应用例子;②显示图片选项框例子;③修改下拉按钮的例子;④下拉框可选与否的例子.
①
对于普通情况下使用JCombobox,没有什么注意事项,只需要把JCombobox new出来,设置它的Model的值就可以了.
先看Sun给的官方的例子:
<!--[if gte vml 1]>
<![endif]-->


<!--[if gte vml 1]>
<![endif]-->
具体的实现很简单:
String[] petStrings = { "Bird", "Cat", "Dog", "Rabbit", "Pig" };
//Create the combo box, select the item at index 4.
JComboBox petList = new
JComboBox(petStrings);
petList.setSelectedIndex(4);
petList.addActionListener(this);
也可以通过petList.setEditable(true);设置是否可以编辑.对于Action的处理和普通的一样.
②
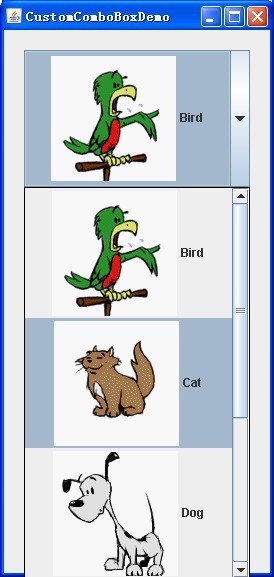
JCombobox默认下拉显示和显示项是文本,为了显示其它内容比如图片或者更复杂的东西,则需要设置新的Renderer,JCombobox的Renderer需要实现ListCellRenderer接口.
这个也比较简单,Sun官方也给了例子:


<!--[if gte vml 1]>
<![endif]-->
<!--[if gte vml 1]>
<![endif]-->
具体的实现其实和普通的一样,先把JCombobox
new出来,在使用setRenderer方法设置自己定义的Renderer就可以了.
// Create the combo box.
JComboBox petList = new JComboBox(intArray);
ComboBoxRenderer renderer = new ComboBoxRenderer();
renderer.setPreferredSize(new Dimension(200, 130));
petList.setRenderer(renderer);
当然这个Renderer是实现了ListCellRenderer接口的.
privateclass ComboBoxRenderer extends JLabel implements ListCellRenderer {
这样要是实现接口的方法:
/*
* This method finds the image and text corresponding to the
selected
* value and returns the label, set up to display the text and
image.
*/
@Override
public Component
getListCellRendererComponent(JList list, Object value, int index, boolean isSelected, boolean cellHasFocus) {
然后然后this就是继承的JLabel了,对它可以设置属性了:
setIcon(icon);
setText(pet);
最后把设置好的控件返回就可以了,
returnthis;
当然你也可以设置更复杂的控件,比如继承JButton可以设置成按钮的样式.
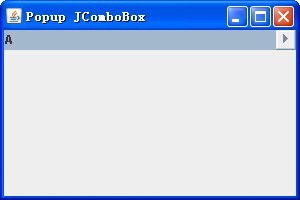
③
Swing的MVC模式非常的好,当你需要更改控件的显示的时候只需要继承控件的基本UI,重写你需要重写的部位就可以了,这儿想下拉框的按钮不显示向下的箭头,只需要继承BasicComboBoxUI,重写createArrowButton方法就可以了.

<!--[if gte vml 1]>
<![endif]-->
重写UI
privatestaticclass MyComboBoxUI extends BasicComboBoxUI {
publicstatic ComponentUI createUI(JComponent c) {
returnnew MyComboBoxUI();
}
@Override
protected JButton createArrowButton() {
JButton button = new BasicArrowButton(BasicArrowButton.EAST);
return button;
}
}
当你需要修改JCombobox的UI的时候,只需要调用setUI方法就可以了.
JComboBox comboBox = new JComboBox(labels);
comboBox.setUI((ComboBoxUI)
MyComboBoxUI.createUI(comboBox));
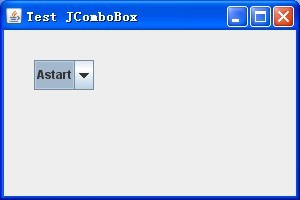
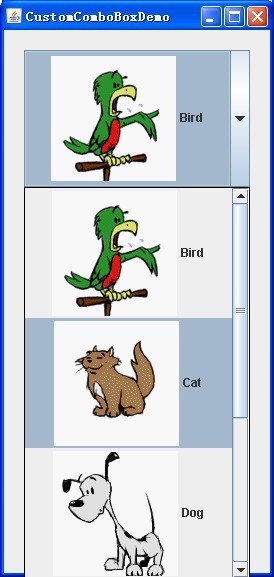
④
对于修改JCombobox的显示可以从两个方向考虑,一个是修改MetalComboBoxUI,一个是继承ListCellRenderer.在通过设置UI和Renderer使界面修改.
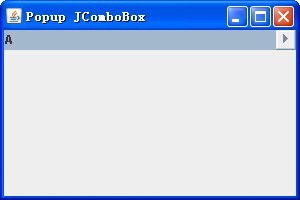
先看完成后的界面:
<!--[if gte vml 1]>
<![endif]-->


<!--[if gte vml 1]>
<![endif]-->
工程的目录结构如下:

<!--[if gte vml 1]>
<![endif]-->
先设置JCombobox下拉框是否有线,为了使以后扩展容易,设置为接口:
/**
*theinterfacethattheJComboBoxcanhavelineenable.
*/
publicinterface LineEnable {
/**
*setbean.
*@paramisLineEnable
*
isLineenable
*/
publicvoid setLineEnabled(boolean isLineEnable);
/**
*getbean.
*@returnisLineenable
*/
publicboolean isLineEnabled();
}
同样的对于JCombobox下拉框是否可以选择也设置为接口:
/**
*theinterfacethattheJComboBoxcanselectenable.
*/
publicinterface SelectEnable {
/**
*setbean.
*@paramisSelectEnable
*
isSelectenable
*/
publicvoid setSelectEnabled(boolean isSelectEnable);
/**
*getbean.
*@returnisSelectenable
*/
publicboolean isSelectEnabled();
}
当然需要别的属性,比如颜色、形状等也可以再设置相同的接口.
对于JCombobox的没一个Item,都可以通过实现这些接口获得相应的显示:
/**
*theitemsthatyouwanttoshowinJComboBox.
*/
publicclass MyComboBoxItem
implements SelectEnable, LineEnable {
对于特殊的JCombobox设置Item时,设置MyComboBoxItem就可以使Item具有选择可否和是否是线的样式.
它具有3个属性:
/**
*JComboBoxitems.
*/
private Object comboxItem = null;
/**
*isselectenabled.
*/
booleanisSelectEnabled = true;
/**
*islineenabled.
*/
booleanisLineEnabled = false;
可以通过设置它们得到JCombobox样式,这个类就是一个简单的Java Bean.
然后就是设置JCombobox的选项的显示,实现ListCellRenderer接口,通过对组件的重写设置描绘它的新属性:
/**
*JComboBoxcellrenderer.
*/
publicclass MyComboBoxRenderer extends JLabel implements ListCellRenderer, ActionListener
{
重写它的方法:
/**
*Returnacomponentthathasbeenconfiguredtodisplaythespecified
*value.
*/
@Override
public Component
getListCellRendererComponent(JList list, Object value, int index, boolean isSelected, boolean cellHasFocus) {
先设置它的显示
String item = (value == null) ? "" : value.toString();
再设置是否是线:
if (((LineEnable) value).isLineEnabled()) {
returnnew JSeparator(JSeparator.HORIZONTAL);
}
接着设置tooltip,提示是否可以显示:
if (-1 < index) {
if (((SelectEnable) value).isSelectEnabled()) {
list.setToolTipText("You select is : " + item);
} else {
list.setToolTipText("You cn't select : " + item
+ ", It
select unEnable.");
}
}
最后设置是否可以显示:
if (!((SelectEnable)
value).isSelectEnabled()) {
setBackground(list.getBackground()); setForeground(UIManager.getColor("Label.disabledForeground"));
}
然后还是需要设置某些选择不可选时候的设置不可选:
/**
*Thelistenerinterfaceforreceivingactionevents.
*/
publicvoid actionPerformed(ActionEvent e) {
Object tempItem = combox.getSelectedItem();
当是线的Item不可选,返回之前选项
if (((LineEnable) tempItem).isLineEnabled()) {
combox.setSelectedItem(currentItem);
} else {
currentItem = tempItem;
}
当是不可选的Item不可选,返回之前选项
if (!((SelectEnable) tempItem).isSelectEnabled()) {
combox.setSelectedItem(currentItem);
} else {
currentItem = tempItem;
}
}
接下来的类就是设置JCombobox的UI了,
/**
*MetalUIforJComboBox.
*/
publicclass MyComboBoxUI extends MetalComboBoxUI {
这里的UI设置主要是设置选择不可选的项时清除,并对JCombobox的下拉的菜单设置
/**
*showthepopupmenusize.
*/
@Override
publicvoid show() {
Dimension popupSize = ((MyComboBox) comboBox).getPopupSize();
// reset size.
popupSize.setSize(popupSize.width,
getPopupHeightForRowCount(comboBox.getMaximumRowCount()));
Rectangle popupBounds = computePopupBounds(0, comboBox
.getBounds().height, popupSize.width, popupSize.height);
// set max and mini size.
scroller.setMaximumSize(popupBounds.getSize());
scroller.setPreferredSize(popupBounds.getSize());
scroller.setMinimumSize(popupBounds.getSize());
// Invalidates the container.
list.invalidate();
// set select.
int selectedIndex
= comboBox.getSelectedIndex();
if (selectedIndex
== -1) {
list.clearSelection();
} else {
list.setSelectedIndex(selectedIndex);
}
list.ensureIndexIsVisible(list.getSelectedIndex());
setLightWeightPopupEnabled(comboBox.isLightWeightPopupEnabled());
// show it.
show(comboBox, popupBounds.x, popupBounds.y);
}
然后在UI的new BasicComboPopup(comboBox) {
popup.getAccessibleContext().setAccessibleParent(comboBox);
就可以了.
最后的类就是自己的MyComboBox了,这个类其实也可以不要,只需要你在新建自己特殊的JCombobox时,不要忘记设置UI和传入的Item是MyComboBoxItem就可以了,这里为了方便自己实现了,以后使用时只需要New MyComboBox就可以了.
/**
*theJComboBoxthatithavesomeownmethod.
*/
publicclass MyComboBox
extends JComboBox {
在构造函数里设置UI:
setUI(new MyComboBoxUI());
另外为了显示宽度合适,它提供了设置popupWidth的方法:
public Dimension getPopupSize() {
Dimension size = getSize();
// reset size.
if (popupWidth < 1) {
popupWidth = size.width;
}
returnnew Dimension(popupWidth, size.height);
}
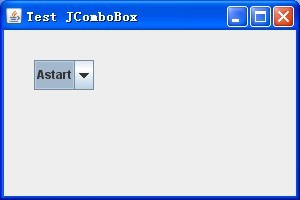
这样一个属于自己的JComboBox就设置完成了,使用方法如下:
MyComboBoxItem [] items = { new MyComboBoxItem("Astart"),
new MyComboBoxItem("BGold", true, true),
new MyComboBoxItem("ilove", false),
new MyComboBoxItem("fire
your game", true),
new MyComboBoxItem("", true, true),
new MyComboBoxItem("NIHA", false),
new MyComboBoxItem("生活"),
new MyComboBoxItem("", false, true) };
JComboBox jComboBox = new MyComboBox(items);
jComboBox.setRenderer(new MyComboBoxRenderer(jComboBox));
以后就可以当做一个普通的Java控件使用了.
分享到:


















相关推荐
在Java编程语言中,组合框(ComboBox)是用户界面(UI)组件的一种,常用于创建下拉选择菜单,用户可以从预定义的选项中选择一个。本案例集“组合框应用实例”提供了300个不同的示例,旨在帮助开发者深入理解和熟练...
Java Swing JComboBox 下拉列表框的示例代码 Java Swing JComboBox 下拉列表框是一种常用的 GUI 组件,它允许用户从多个选项中选择一个值。下面将详细介绍 JComboBox 的基本概念、常用构造方法、常用方法和示例代码...
在Java Swing库中,我们可以使用`javax.swing.JComboBox`类来创建和管理组合框。这个类提供了丰富的功能,包括添加、删除和修改选项,以及处理用户的选择事件。 创建组合框的基本步骤如下: 1. **创建组合框对象**...
- `setModel()`方法用于设置组合框的数据模型,可以是`DefaultComboBoxModel`或其他自定义模型。 - `setSelectedItem()`和`getSelectedItem()`用于获取或设置当前选中的项。 - `setEditable()`可以设定JComboBox...
`JComboBox`是Swing中的一个组合框控件,可以通过构造函数创建,添加元素,设置默认选中项等。例如: ```java JComboBox<String> comboBox = new JComboBox(new String[]{"选项1", "选项2", "选项3"}); ``` 接下来...
当需要为`JComboBox`添加图像时,可以创建自定义的组合框模型,将每个选项与对应的图片关联起来,以提供更加直观且吸引人的用户体验。下面我们将详细探讨如何在Java中建立一个含有图像的`JComboBox`。 首先,我们...
- **多选**:某些情况下,组合框可以被配置为允许用户选择多个选项,这通常需要配合复选框实现。 2. **编程接口**: - 在Windows编程中,如使用MFC或WinAPI,组合框通过`CComboBox`类或`CreateWindow`函数创建,...
在Java Swing库中,`JComboBox`和`JCheckBox`是两种常见的组件,它们分别用于创建下拉选择框和复选框。`JComboBox`提供了一个可扩展的列表,用户可以从中选择一个或多个选项,而`JCheckBox`则允许用户在一组选项中...
总之,`JComboBox` 是 Java GUI 开发中一个重要的组件,用于创建具有下拉菜单功能的选择框。理解和熟练掌握它的用法对于构建交互式应用程序至关重要。通过组合不同的监听器和自定义方法,我们可以实现丰富的用户交互...
在"Multicolumn JCombobox_DEMO_multicolumncombobox_"这个项目中,我们可能看到一个演示如何创建并使用这种多列组合框的示例。DEMO通常是为了展示特定功能或技术而编写的简化代码,帮助开发者理解并学习如何实现。...
`JComboBox`是一种组合框组件,它允许用户从下拉列表中选择一个项,也可以输入新的选择。虽然题目中没有特别提及`JComboBox`,但它也是Java GUI中常用的组件。`JComboBox`的使用涉及到创建一个模型(如`...
可以在Windows和LINUX两个平台中使用,都可以得到JAVA所在的路径,程序使用JComboBox组合框组件来存放获得的根目录信息,如在Linux 和Unix 系统下组合框只有一项即“/”,截图是Windows平台的效果。
组合框JComboBox;组合框JComboBox—事件;public class Test4 extends JFrame implements ActionListener { String[] items = { "篮球", "足球", "乒乓球" }; JComboBox<String> box = new JComboBox(items); Test4()...
- `JComboBox()`: 创建一个空的组合框。 - `JComboBox(items : Object[])`: 初始化组合框,将给定的`Object`数组作为初始条目。 3. **方法**: - `addItem(item : Object) : void`: 向组合框中添加一个条目。 - ...
实验内容是设计一个简单的程序,通过组合框(JComboBox)让用户选择电影,并在文本框(JTextField)中显示所选电影的租赁价格。 1. **Swing组件库**:Swing是Java AWT(Abstract Window Toolkit)的一个扩展,提供...
在Java编程中,`JComboBox`是Swing库中的一个组件,用于创建下拉列表或组合框。它能够显示一个可编辑的文本字段和一个下拉列表,用户可以在其中选择一个选项或者手动输入文本。`JComboBox`通过其模型(`...
在Java图形用户界面开发中,下拉式菜单(即组合框或选择框)是非常常见的一种控件,它允许用户从一个列表中选择一个值。本文将详细介绍如何使用Java Swing库中的`JComboBox`类来创建和定制下拉式菜单,并通过具体的...
为了实现多选功能,我们需要扩展JComboBox或者使用第三方库,如JList或JTable与弹出面板组合。 本主题涉及的知识点主要包括以下几个方面: 1. **JComboBox**:JComboBox是Swing中的一个组件,它提供了一个可以下拉...
5. **自定义渲染**:如果需要自定义组合框的显示样式,可以实现`ListCellRenderer`接口并设置到`JComboBox`上。 博客链接(https://81365341.iteye.com/blog/2195657)可能会提供更具体的`checkComboBox`实现或技巧...
本文主要关注四个关键组件:JButton(按钮)、JComboBox(组合框)、JList(下拉列表)和JColorChooser(颜色选择器)。这些组件提供了丰富的用户界面功能,使得开发者能够创建功能强大的桌面应用程序。 1. JButton...