<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="ProgId" content="Word.Document">
<meta name="Generator" content="Microsoft Word 12">
<meta name="Originator" content="Microsoft Word 12">
<link rel="File-List" href="file:///C:%5CDOCUME%7E1%5Cphoenix%5CLOCALS%7E1%5CTemp%5Cmsohtmlclip1%5C01%5Cclip_filelist.xml">
<link rel="Edit-Time-Data" href="file:///C:%5CDOCUME%7E1%5Cphoenix%5CLOCALS%7E1%5CTemp%5Cmsohtmlclip1%5C01%5Cclip_editdata.mso">
<!--[if !mso]>
<style>
v":* {behavior:url(#default#VML);}
o":* {behavior:url(#default#VML);}
w":* {behavior:url(#default#VML);}
.shape {behavior:url(#default#VML);}
</style>
<![endif]--><link rel="themeData" href="file:///C:%5CDOCUME%7E1%5Cphoenix%5CLOCALS%7E1%5CTemp%5Cmsohtmlclip1%5C01%5Cclip_themedata.thmx">
<link rel="colorSchemeMapping" href="file:///C:%5CDOCUME%7E1%5Cphoenix%5CLOCALS%7E1%5CTemp%5Cmsohtmlclip1%5C01%5Cclip_colorschememapping.xml">
<!--[if gte mso 9]><xml>
Normal
0
false
7.8 磅
0
2
false
false
false
EN-US
ZH-CN
X-NONE
</xml><![endif]--><!--[if gte mso 9]><![endif]--><style>
<!--
/* Font Definitions */
@font-face
{font-family:宋体;
panose-1:2 1 6 0 3 1 1 1 1 1;}
@font-face
{font-family:"Cambria Math";
panose-1:2 4 5 3 5 4 6 3 2 4;}
@font-face
{font-family:Calibri;
panose-1:0 0 0 0 0 0 0 0 0 0;
mso-font-alt:"Times New Roman";}
@font-face
{font-family:""@宋体";
panose-1:2 1 6 0 3 1 1 1 1 1;}
/* Style Definitions */
p.MsoNormal, li.MsoNormal, div.MsoNormal
{
mso-style-parent:"";
margin:0cm;
margin-bottom:.0001pt;
text-align:justify;
text-justify:inter-ideograph;
font-size:10.5pt;
font-family:"Calibri","serif";
mso-bidi-font-family:"Times New Roman";}
.MsoChpDefault
{
mso-bidi-font-family:"Times New Roman";}
/* Page Definitions */
@page
{}
@page Section1
{size:595.3pt 841.9pt;
margin:72.0pt 90.0pt 72.0pt 90.0pt;
layout-grid:15.6pt;}
div.Section1
{page:Section1;}
-->
</style>
<!--[if gte mso 10]>
<style>
/* Style Definitions */
table.MsoNormalTable
{
mso-style-parent:"";
font-size:10.5pt;
font-family:"Calibri","serif";}
</style>
<![endif]-->
本来今天想写JTable的单元格合并的,但是突然想到明天早上要赶飞机去参加大学同学的婚礼,可能时间会不够,所以写JTableHeader了,还简单点.
前面已经把JTable的单元格的操作已经讲的差不多了,现在说一下JTableHeader,其实JTableHeader和JTable的单元格很类似,也可以实现Renderer和Editor.但是JTableHeader的UI还是比较复杂的,设置也和JTable的单元格是不一样的,所以很多特殊效果是实现不了的,比如鼠标的进入和离开的渲染(有知道的可以教教我,这个效果我实验了好久,都不好用.)等,当然很多时候对于JTableHeader来说,根本不需要实现复杂的效果,这里我们只介绍简单的效果.
首先是JTableHeader的鼠标事件,然后是JTableHeader上面放置Java的组件,然后是JTableHeader的合并和拆分例子.当然对于JTableHeader来说还有tooltip提示以及排序过滤等,这些就不夹杂在这里讲了,单独开个专题:
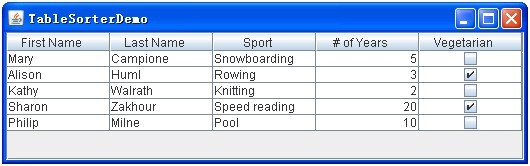
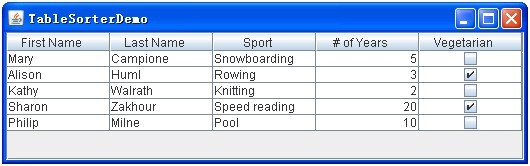
先看最普通的JTableHeader的鼠标事件,如图:

<!--[if gte vml 1]>
<![endif]-->
实现很简单,增加JTableHeader的鼠标监听就可以了:
//add jtable header
listener
table.getTableHeader().addMouseListener(new MouseListener() {
然后判断监听里触发事件的是不是JTableHeader:
@Override
publicvoid mouseClicked(MouseEvent e) {
if (e.getSource() instanceof JTableHeader) {
if (SwingUtilities.isRightMouseButton(e)
然后在下面写JTableHeader上的鼠标右键事件就可以了,还有就是一些基本属性,比如背景色、前景色、字体、宽度等,直接使用table.getTableHeader().setXXX就可以了.
接下里和JTable的单元格很类似,也是Renderer和Editor,就不全说了,参考JTable的单元格的例子就可以了,这儿先讲个最简单的Renderer:
实现效果如题,把JTableHeader换为JButton效果:

<!--[if gte vml 1]>
<![endif]-->
只需要实现TableCellRenderer接口就可以了:
publicclass MyHeaderButtonRenderer extends JButton implements
TableCellRenderer {
然后实现接口的方法:
@Override
public Component
getTableCellRendererComponent(JTable table, Object value, boolean isSelected, boolean hasFocus, int row, int column) {
设置JButton的属性:
Color fgColor = null;
Color bgColor = null;
if (hasFocus) {
fgColor = UIManager.getColor("TableHeader.focusCellForeground");
bgColor = UIManager.getColor("TableHeader.focusCellBackground");
}
if (fgColor == null) {
fgColor = header.getForeground();
}
if (bgColor == null) {
bgColor = header.getBackground();
}
setForeground(fgColor);
setBackground(bgColor);
button.setText((value
== null) ? "" : value.toString());
然后比较重要的是设置JTableHeader高度的:
// set
height.
if (headerHeight != 0) {
setPreferredSize(new
Dimension(getWidth(), headerHeight));
} else {
setPreferredSize(new
Dimension(getWidth(), getHeight()));
}
然后我们需要提供一个方法给外部来设置高度:
/**
*settableheaderheight.
*/
publicvoid setHeight(int headerheight) {
headerHeight = headerheight;
}
只需要注意这一点,但我们直接使用Java提供的JTableHeader的setSize来设置的时候,表面是没有问题的,但是当我们拖动ScrollBar的时候可能出现绘制重叠的问题,这就是因为我们设置的View和UI不同步造成的,我们需要在Rnederer里设置,它是最后加载和渲染的,就不会出现绘制重叠的问题了.
还有一个例子,当JTableHeader的列字数太多时,需要分行显示,在晚上见有人使用JtextArea来实现,这样既可以自动换行,但是存在一个简单问题就是编辑效果不好处理,这里我用另外一种方法实现,使用Jlist,可以实现多行了,当然由此也可以实现自定义的组件,比如一个JPanel,在它上面可以放置其它组件的集合.
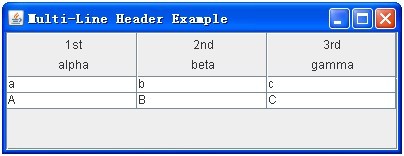
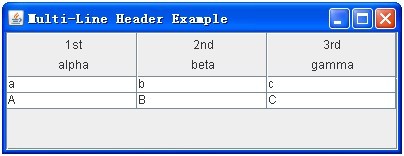
先看看效果:

<!--[if gte vml 1]>
<![endif]-->
这个和JButton是一样的,继承JList实现TableCellRenderer就可以了,设置一些Jlist的属性:
publicclass MyHeaderListRenderer extends JList implements
TableCellRenderer {
设置属性:
setForeground(UIManager.getColor("TableHeader.foreground"));
setBackground(UIManager.getColor("TableHeader.background"));
setBorder(UIManager.getBorder("TableHeader.cellBorder"));
ListCellRenderer renderer = getCellRenderer();
((JLabel) renderer).setHorizontalAlignment(JLabel.CENTER);
setCellRenderer(renderer);
然后实现TableCellRenderer的方法:
public Component getTableCellRendererComponent(JTable table,
Object value, boolean isSelected, boolean hasFocus, int row, int column) {
在里面设置
setListData(vector);
就完成了,使用和前面一样:
TableCellRenderer
renderer = new MyHeaderListRenderer();
Enumeration<?> enumTemp =
table.getColumnModel().getColumns();
while (enumTemp.hasMoreElements()) {
((TableColumn) enumTemp.nextElement()).setHeaderRenderer(renderer);
}
本来不想写这个例子的,但是为了放置某些看到人以为JTableHeader只能反正单个的类似Jbutton、JLabel这样的组件,所以做了个JList上去,从简单到复杂甚至你放个JTable上去也可以的,当然要看你的需要了.
至于Editor的例子,和Rnederer的例子很相似,实现TableCellEditor接口,然后设置JTableHeader的setHeaderEditor就可以了,就不再写了,参考JTable的单元格的Editor就可以.
最后再写给Renderer和Editor混合的例子,和前面讲的JTable的单元格一样,也存在事件的问题和显示的问题,如果不但需要显示,还需要编辑的呈现,必须同时设置Renderer和Editor.
先看效果:


<!--[if gte vml 1]>
<![endif]-->
<!--[if gte vml 1]>
<![endif]-->
它实现简单的效果很简单,只需要实现JCombobox类型的Renderer和Editor.就可以了:
先看Renderer:
publicclass MyHeaderComboxRenderer extends JComboBox implements
TableCellRenderer, MouseListener {
需要继承JComboBox,实现TableCellRenderer接口,另外实现MouseListener接口的目的是我们鼠标点击时希望触发的是JCombobox的PopUp事件,而不是JTableHeader的编辑事件.
构造函数里我们添加JCombobox的Item:
public MyHeaderComboxRenderer(String[] items) {
for (int i = 0; i < items.length; i++) {
addItem(items[i]);
}
}
然后是实现TableCellRenderer的方法,设置属性,和前面JButton基本一致:
public Component getTableCellRendererComponent(JTable table,
Object value, boolean isSelected, boolean hasFocus, int row, int column) {
setBorder(border);
combox.setSelectedItem((value == null) ? "" : value.toString());
其它的设置背景色和字体、高度的参考JButton那个Renderer就可以了.
最后是处理鼠标事件,如果不处理的话可能有这种情况出现,没有弹出JCombobox而进入了单元格的编辑状态:

<!--[if gte vml 1]>
<![endif]-->
这当然不是我们愿意见到的,所以自己处理一下鼠标点击:
/**
*Invokedwhenamousebuttonhasbeenpressedonacomponent.
*/
publicvoid mouseClicked(MouseEvent e) {
this.firePopupMenuWillBecomeVisible();
}
至于Editor我们使用Sun提供给我们的就可以了,
new DefaultCellEditor(combox)
最后就是使用了,
String[] items = { "首选项", "次选项", "末选项" };
TableCellRenderer renderer = new
MyHeaderComboxRenderer(items);
table.getColumnModel().getColumn(1).setHeaderValue(combo.getItemAt(0));
table.getColumnModel().getColumn(1).setHeaderRenderer(renderer);
table.getColumnModel().getColumn(1).setHeaderEditor(new
DefaultCellEditor(combo));
到这里,基本的JTableHeader就算完成了,当然实际应用中如果你只是这么简单的设置的话可
能会有绘制和刷新的问题,尤其是JTable频繁更新的时候,这时候你需要重写JTableHeader
的UI和JTableHeader,如下所示:
publicclass MyGroupTableHeaderUI extends BasicTableHeaderUI {
publicclass MyTableHeader extends JTableHeader implements
CellEditorListener {
甚至需要的时候TableColumn也要重写:
publicclass MyTableColumn extends TableColumn {
这里就不详细介绍这个了,一是一般用不到,而是下个专题介绍JTableHeader的合并和拆分
的时候,这些类都会被重写,如果你真的需要重写这些类的时候,参考那个JTableHeader的合
并的例子就可以了.
分享到:
















相关推荐
该表格组件的HTML结构包括一个用于输入搜索条件的表单、一个用于显示表格的div以及一个放置分页控件的div。`#search`元素是搜索按钮,它的祖先级中需要有class为`form`的节点,以便使用`query`库来处理搜索参数。...
将这两个GridPanel放置在一个绝对定位的容器中,使得表头始终在可视区域顶部。 3. **Scroller and Header Container**:EXT GridPanel包含一个Scroller组件,用于处理滚动。我们可以调整Scroller的配置,使其只影响...
1. 初始化cxGrid组件:首先在界面上放置一个cxGrid组件,并设置其基本属性,如大小、颜色、是否可编辑等。 2. 创建主表格(Level):通过代码创建cxGrid的第一个表头级别,通常这是最外层的表头,代表主要的数据分区...
1. GridPanel:ExtJS中的核心组件,用于显示和操作表格数据。 2. ColumnModel:定义了GridPanel的列结构,包括列头和数据映射。 3. Store:用于存储数据的组件,可以与后端服务器进行交互。 4. Ext.Ajax.request:...
在.NET框架中,`DataGridView`控件是一种常用的数据展示组件,它允许用户以表格形式查看和操作数据。在某些复杂的业务场景中,我们可能需要创建具有多层表头的表格来更好地组织和呈现数据。标题“多层表头...
它是一个基于网格布局的组件,由行(rows)和列(columns)组成,每个交叉点称为单元格(cell)。每个单元格可以独立设置内容、样式和交互行为。 **表格的合并** 在`QTableWidget`中,合并单元格通常是为了展示连续...
综上所述,通过Scoped Slot结合el-table和el-table-column组件,可以灵活地为Vue应用中的Element UI表格实现各种自定义表头需求。这样不仅可以提供更好的用户体验,还可以满足复杂业务逻辑的实现。需要注意的是,...
此组件还支持自定义表头、表脚以及其他样式设置。 - **UIColumn**:用于配置`HtmlDataTable`的列模板,使其更具灵活性。 #### 七、命令组件 - **HtmlCommandButton** 和 **HtmlCommandLink**:作为用户触发某些...
在.NET框架中,`DataGrid`控件是一个用于展示数据的常用组件,尤其适用于呈现结构化的表格数据。在Web应用程序中,它允许开发者以网格形式显示数据,支持排序、分页、编辑等功能。多表头(Multi-Header)是`DataGrid...
每个TableRow内部可以放置多个View或ViewGroup,这些View或ViewGroup就构成了表格中的单元格。 在表格布局中,有一些重要的属性可以控制表格的行为和样式: 1. `android:stretchColumns`: 这个属性用于指定哪些列...
`<thead>`通常包含表头信息,`<tbody>`存放主要数据,`<tfoot>`则常用于放置总计或备注。 6. 表格的属性和样式:除了基础结构外,表格可以通过CSS进行更细致的定制,如改变边框样式、调整单元格的宽度和高度、设置...
在C++ Builder XE10中,ListView控件是一种常用的数据展示组件,它允许程序员以表格形式显示数据,包括表头和行记录。本教程将详细介绍如何在ListView中添加表头和行记录。 首先,我们需要在Form上放置一个ListView...
增加可以放置到单元格里面的组件 01.表格按钮 02.表格选择按钮 03.表格单选按钮 04.表格开关按钮 05.表格进度条 ===================================== [命令修改] 01.高级表格.置列类型,增加 #表格常量.组件型 02...
表格可以通过`<colgroup>`和`<col>`调整列宽,`<caption>`添加表格标题,`<tfoot>`常用于放置总计或注释。`<table>`元素的`border`属性可设置边框宽度,但现代做法是通过CSS控制样式。 此外,HTML5引入了一些新的...
然而,它的默认功能并不包括在表头中放置复选框。为了实现这一特性,我们需要自定义表头视图。 在C++中,我们可以继承QHeaderView并重写其方法来添加QCheckBox。QHeaderView是QTableView或QTableWidget的表头部分,...
提供的压缩包文件中包含以下组件: - `index.html`: 示例页面,展示了`jQuery.fancyTable`的基本使用。 - `readme.html`: 插件的使用说明和注意事项。 - `jQuery之家.url`: 链接到jQuery官方资源的快捷方式。 - `...
表格布局是一种基于表格结构的布局方式,它通过行列的方式组织视图组件。在表格布局中,每一行由`TableRow`组成,而`TableLayout`则负责管理这些行。 ##### 1.1 TableLayout基本属性 - **stretchColumns**:定义...