<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="ProgId" content="Word.Document">
<meta name="Generator" content="Microsoft Word 12">
<meta name="Originator" content="Microsoft Word 12">
<link rel="File-List" href="file:///C:%5CDOCUME%7E1%5Cphoenix%5CLOCALS%7E1%5CTemp%5Cmsohtmlclip1%5C01%5Cclip_filelist.xml">
<link rel="Edit-Time-Data" href="file:///C:%5CDOCUME%7E1%5Cphoenix%5CLOCALS%7E1%5CTemp%5Cmsohtmlclip1%5C01%5Cclip_editdata.mso">
<!--[if !mso]>
<style>
v":* {behavior:url(#default#VML);}
o":* {behavior:url(#default#VML);}
w":* {behavior:url(#default#VML);}
.shape {behavior:url(#default#VML);}
</style>
<![endif]--><link rel="themeData" href="file:///C:%5CDOCUME%7E1%5Cphoenix%5CLOCALS%7E1%5CTemp%5Cmsohtmlclip1%5C01%5Cclip_themedata.thmx">
<link rel="colorSchemeMapping" href="file:///C:%5CDOCUME%7E1%5Cphoenix%5CLOCALS%7E1%5CTemp%5Cmsohtmlclip1%5C01%5Cclip_colorschememapping.xml">
<!--[if gte mso 9]><xml>
Normal
0
false
7.8 磅
0
2
false
false
false
EN-US
ZH-CN
X-NONE
</xml><![endif]--><!--[if gte mso 9]><![endif]--><style>
<!--
/* Font Definitions */
@font-face
{font-family:宋体;
panose-1:2 1 6 0 3 1 1 1 1 1;}
@font-face
{font-family:"Cambria Math";
panose-1:2 4 5 3 5 4 6 3 2 4;}
@font-face
{font-family:Calibri;
panose-1:0 0 0 0 0 0 0 0 0 0;
mso-font-alt:"Times New Roman";}
@font-face
{font-family:""@宋体";
panose-1:2 1 6 0 3 1 1 1 1 1;}
/* Style Definitions */
p.MsoNormal, li.MsoNormal, div.MsoNormal
{
mso-style-parent:"";
margin:0cm;
margin-bottom:.0001pt;
text-align:justify;
text-justify:inter-ideograph;
font-size:10.5pt;
font-family:"Calibri","serif";
mso-bidi-font-family:"Times New Roman";}
.MsoChpDefault
{
mso-bidi-font-family:"Times New Roman";}
/* Page Definitions */
@page
{}
@page Section1
{size:595.3pt 841.9pt;
margin:72.0pt 90.0pt 72.0pt 90.0pt;
layout-grid:15.6pt;}
div.Section1
{page:Section1;}
-->
</style>
<!--[if gte mso 10]>
<style>
/* Style Definitions */
table.MsoNormalTable
{
mso-style-parent:"";
font-size:10.5pt;
font-family:"Calibri","serif";}
</style>
<![endif]-->
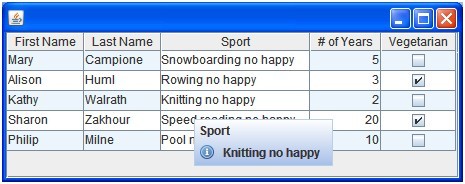
JTable的ToolTip提示和其它的组件提示是一样的,因为它们都是继承于Jcomponent,当我们需要为我们的单元格实现ToolTip的时候,只需要复写它的getToolTipText方法就可以了,
看看Sun官方的例子:

<!--[if gte vml 1]>
<![endif]-->
//Implement table cell tool tips.
@Override
public String getToolTipText(MouseEvent
e) {
取得鼠标的行和列:
java.awt.Point p = e.getPoint();
int rowIndex = rowAtPoint(p);
int colIndex = columnAtPoint(p);
int ealColumnIndex = convertColumnIndexToModel(colIndex);
设置你需要显示的ToolTip,然后返回
tip = ……;
returntip;
同样的JTableHeader也是如此:
protected JTableHeader
createDefaultTableHeader() {
returnnew JTableHeader(columnModel) {
@Override
public String
getToolTipText(MouseEvent e) {
这样不用其它设置,JTable的基本ToolTip就实现了,它虽然比较简单,但是最大的好处是不用自己考虑定位和显示的问题,很多时候也就可以了.
关于JTable的简单ToolTip提示就算是完成了,当我们只是简单的提示的时候,只需要复写JTable的getToolTipText和setToolTipText方法就可以了,上个例子就是这样;但是当我们需要使我们的ToolTip提示不像Sun提供的那么单调,我们就需要自己来实现了.
这时候的重点已经不在JTable上了,而在于ToolTip上面,我们可以把我们需要呈现的ToolTip实现为一个JPanel,这样就可以在它的上面放置各种组件了,设置放图标都可以,这个时候就需要实现这个ToolTip的UI和Manager,这方面有很多开源的实现,以后有时间的话开个专题专门来介绍ToolTip的,这里不写了.
对于已经实现好的我们自己的ToolTip,我们需要做的是把它注册到我们的JTable上面,再根据鼠标的位置显示它,如下图所示,它可以有Title,可以有图片,可以有正文,甚至可以再加别的组件.如下图所示:

<!--[if gte vml 1]>
<![endif]-->
我们需要的是增加监听:
addMouseListener(this)
根据监听的状态处理ToolTip:
@Override
publicvoid mouseExited(MouseEvent event) {
隐藏
@Override
publicvoid mousePressed(MouseEvent event) {
显示
@Override
publicvoid mouseMoved(MouseEvent event) {
判断状态,显示或者隐藏.
然后是判断位置:
// display
directly below or above JTable band
location.x = screenLocation.x;
location.y = screenLocation.y +
mouseEvent.getY() + 22;
location.x = screenLocation.x
+mouseEvent.getX();
f ((location.y + size.height) > (sBounds.y + sBounds.height)) {
location.y = screenLocation.y - size.height;
最后是取得鼠标所在单元格的值传入显示:
Point p = mouseEvent.getPoint();
int row =
rowAtPoint(p);
int col =
columnAtPoint(p);
if (row == -1
|| col == -1) {
returnnull;
}
Object data = getValueAt(row, col);
当然此时你可以对data做变换,从而显示需要的值.
使用很简单,注册就可以了.
setActionRichTooltip(new RichTooltip());
然后是另外一种ToolTip的效果,这个是一个开源的实现,只抓张图看看就算了,和前面的实现基本类似,还比那个简单,也是UI,Timer以及位置计算.如下图,代码在open就有:

<!--[if gte vml 1]>
<![endif]-->
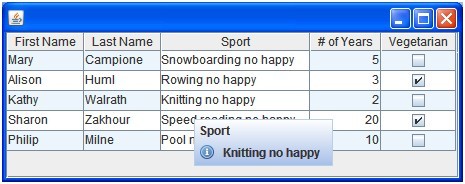
ToolTip到这儿就算完了,但是实际使用中可能有这个问题,如下图:

<!--[if gte vml 1]>
<![endif]-->
这是因为我们经过设置Renderer渲染的单元格显示值和实际值不一样了.但我们很多时候需要看到的其实不是它的真实值,而是渲染后的值,可以通过渲染的实现类把它取回来:
先取得渲染类:
TableCellRenderer cellRenderer = table.getColumnModel().getColumn(column).getCellRenderer();
再去的渲染的控件:
Component component =
cellRenderer.getTableCellRendererComponent(table,
table.getValueAt(row, column), false, false, row, column);
这个时候不知道这个控件是否有getText方法,通过反射判断,没有则设置为””
String text = "";
if (component
!= null) {
for (Method
method : component.getClass().getMethods()) {
if
(method.getName().equals("getText")) {
text =
method.invoke(component).toString();
}
}
}
最后效果如图:

<!--[if gte vml 1]>
<![endif]-->
到此为止,所有关于JTable的ToolTip提示就完成了,当然我实现的都是一些基本的效果,比较复杂的效果,则需要你自己去绘制和实现ToolTip了,说句简单的,技术完成了,以后就是玩色彩和审美了,做程序也就这样了,很多时候后者重要.
分享到:















相关推荐
标题 "动态淡出表格行,鼠标悬浮提示框" 涉及的是网页开发中的交互设计技术,特别是关于表格(Table)的动态效果处理。在网页中,表格是一种常见的数据展示方式,而动态淡出和鼠标悬浮提示框可以提升用户体验,使用户...
开发者需要根据需求配置地图的省份数据和悬浮提示框的样式,以及控制悬浮提示框显示的内容。 在配置悬浮提示框时,需要使用到echarts的series选项中type为'map'的配置项,并在其data属性中设置地图上的各个省份的...
总之,通过使用Vue结合ElementUI等前端框架,可以有效实现超长文本截取及悬浮框提示的功能,从而提升Web应用的用户体验。在开发过程中,开发者需要综合考虑样式、交互逻辑和数据处理等多方面因素,确保功能的实现既...
本篇文章将深入探讨如何在QTableView中实现鼠标移动时显示提示框,提供用户友好的交互体验。 首先,我们要明白QTableView本身并不直接支持鼠标悬停时显示提示框的功能。但我们可以利用QGraphicsView的underMouse()...
`el-tooltip`提供了诸如位置调整、效果设置等选项,可以方便地创建悬浮提示。在模板部分,我们创建了一个包含`el-tooltip`的`div`,并在其中插入了`i`元素作为提示图标,并绑定`messages`属性来接收提示信息: ```...
Element UI 是一个流行的 Vue.js UI 框架,它提供了丰富的组件,其中包括 Tooltip 组件,用于创建具有提示信息的悬浮框。在本文中,我们将探讨如何利用 Element UI 的 Tooltip 组件实现文字超出框悬浮显示,并通过二...
Bootstrap是一款流行的前端开发框架,它提供了丰富的组件和样式,大大简化了网页的构建过程。在本例中,我们将探讨如何使用...在实际项目中,利用Bootstrap的这一特性可以快速实现交互式提示信息,提升用户体验。
在这个例子中,CSS可能用于设置表格的基本样式,如边框、内填充、单元格间距等,同时也可能包含了鼠标悬浮时的特殊样式,以便用户能清楚地看到可拖动的区域。 动态改变表格宽度的技术核心在于以下几点: 1. **事件...
2. **事件绑定**:使用`.on()`方法可以轻松地绑定点击、鼠标悬浮等事件,如`$("#tableID tr").on('click', function() {...})`。 3. **样式控制**:jQuery可以配合CSS选择器修改表格样式,如`$(".highlight").css(...
在C#编程中,`DataGridView`控件是一个非常常用的组件,用于展示表格数据。当单元格内容过多,无法完全在网格内显示时,可以利用`Tooltip`控件来辅助显示这些隐藏的信息。以下是对`DataGridView`结合`Tooltip`控件在...
在该例中,表格的id为"example1",并且为了使内容显示更加完整,会有一个元素作为提示容器,id为"showbox"。 2. **CSS样式设置**:对于提示容器"showbox",需要设置合适的样式以确保它能够正确显示。这些样式包括...
EasyUI的Datagrid是一个强大的表格组件,它可以显示大量数据并支持排序、分页、过滤和编辑等功能。在Web应用中,Datagrid常用于展示结构化的数据,使用户能够高效地浏览和操作信息。 2. **鼠标悬停事件**: 在...
在网页设计中,表格(Table)是一种常见的数据展示方式,jQuery 是一个强大的JavaScript库,它极大地简化了DOM操作、事件处理以及动画效果。当我们想要在用户鼠标悬停(mouseover)到表格某一行时,实现整行颜色变化...
5. **事件处理与交互**: Echart提供丰富的交互功能,如点击事件、鼠标悬浮提示等。这些事件可以在JavaScript中处理,然后通过`QWebChannel`将用户的交互反馈回QT应用。 6. **实时更新**: 如果需要动态更新图表,...
5. **ok弹出提示类库**: 提供弹出框功能,可能支持不同类型的提示,如警告、确认、信息提示等,方便开发者在需要时快速集成到项目中。 6. **ok加血特效类库**: 这个名字可能暗示了某种游戏相关的特效,如角色恢复...
为了解决这个问题,我们可以实现一个功能:当鼠标悬停在表格单元格上时,弹出一个提示框显示该单元格的全部内容。本示例将展示如何使用JavaScript和CSS实现这个功能。 首先,我们来看CSS部分。创建一个ID为`showbox...
Layer.js是一个强大的弹层组件,它提供了丰富的功能,包括弹窗、提示、加载层等。在这个场景中,我们将利用其灵活性和JavaScript事件处理来创建一个优雅的用户体验。 首先,我们需要在HTML文档中设置基本结构。这里...
2. **配置项设置**:ECharts的每个图表都有详细的配置项,包括图表类型(如'line'表示折线图,'bar'表示柱状图等)、数据、坐标轴、图例、提示框、工具箱等。通过设置这些配置项,我们可以定制图表的样式和功能。 3...