<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="ProgId" content="Word.Document">
<meta name="Generator" content="Microsoft Word 12">
<meta name="Originator" content="Microsoft Word 12">
<link rel="File-List" href="file:///C:%5CDOCUME%7E1%5Cphoenix%5CLOCALS%7E1%5CTemp%5Cmsohtmlclip1%5C01%5Cclip_filelist.xml">
<link rel="Edit-Time-Data" href="file:///C:%5CDOCUME%7E1%5Cphoenix%5CLOCALS%7E1%5CTemp%5Cmsohtmlclip1%5C01%5Cclip_editdata.mso">
<!--[if !mso]>
<style>
v":* {behavior:url(#default#VML);}
o":* {behavior:url(#default#VML);}
w":* {behavior:url(#default#VML);}
.shape {behavior:url(#default#VML);}
</style>
<![endif]--><link rel="themeData" href="file:///C:%5CDOCUME%7E1%5Cphoenix%5CLOCALS%7E1%5CTemp%5Cmsohtmlclip1%5C01%5Cclip_themedata.thmx">
<link rel="colorSchemeMapping" href="file:///C:%5CDOCUME%7E1%5Cphoenix%5CLOCALS%7E1%5CTemp%5Cmsohtmlclip1%5C01%5Cclip_colorschememapping.xml">
<!--[if gte mso 9]><xml>
Normal
0
false
7.8 磅
0
2
false
false
false
EN-US
ZH-CN
X-NONE
</xml><![endif]--><!--[if gte mso 9]><![endif]--><style>
<!--
/* Font Definitions */
@font-face
{font-family:宋体;
panose-1:2 1 6 0 3 1 1 1 1 1;}
@font-face
{font-family:"Cambria Math";
panose-1:2 4 5 3 5 4 6 3 2 4;}
@font-face
{font-family:Calibri;
panose-1:0 0 0 0 0 0 0 0 0 0;
mso-font-alt:"Times New Roman";}
@font-face
{font-family:""@宋体";
panose-1:2 1 6 0 3 1 1 1 1 1;}
/* Style Definitions */
p.MsoNormal, li.MsoNormal, div.MsoNormal
{
mso-style-parent:"";
margin:0cm;
margin-bottom:.0001pt;
text-align:justify;
text-justify:inter-ideograph;
font-size:10.5pt;
font-family:"Calibri","serif";
mso-bidi-font-family:"Times New Roman";}
.MsoChpDefault
{
mso-bidi-font-family:"Times New Roman";}
/* Page Definitions */
@page
{}
@page Section1
{size:595.3pt 841.9pt;
margin:72.0pt 90.0pt 72.0pt 90.0pt;
layout-grid:15.6pt;}
div.Section1
{page:Section1;}
-->
</style>
<!--[if gte mso 10]>
<style>
/* Style Definitions */
table.MsoNormalTable
{
mso-style-parent:"";
font-size:10.5pt;
font-family:"Calibri","serif";}
</style>
<![endif]-->
前面讲了JTale表头的基本属性设置和表头放置组件之后,表头的显示效果操作也就这么多了,更复杂的显示则是表头的合并,单行行合并、多行多列合并等.再说那个之前先看其余的一种情况:说是对表头的修改吧,其实代码中对JTable的表头的代码很少只有几句,但是效果的确是体现在表头上的.
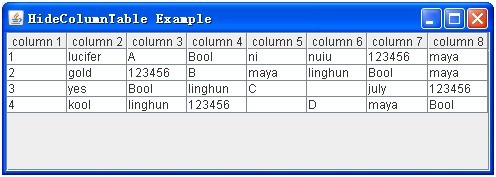
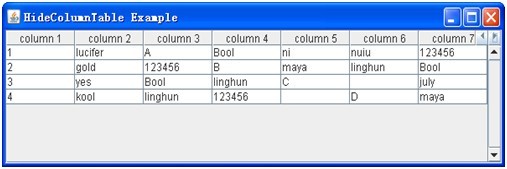
先看图,一个基本的JTable:

<!--[if gte vml 1]>
<![endif]-->
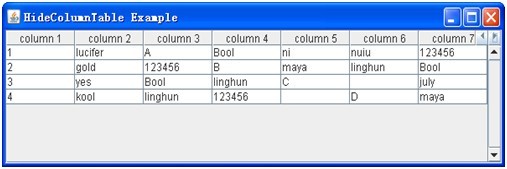
这是最简单的JTable生成的,但是很多时候我们觉得列太多了,不想看到这么多,需要隐藏一部分,当然通过在JTable的Header上的右键菜单弹出可以让我们选择那个显示那个隐藏,然后通过,设置JtableHeader的宽度来实现隐藏显示是可以的,但是可能有这个问题,万一使用的人不知道右键呢?万一觉得效果不好呢?所以这里实现另外一种方法,放置一个左右的按钮在JtableHeader上,单击可以增加减少列,比较直观,效果如图:

<!--[if gte vml 1]>
<![endif]-->
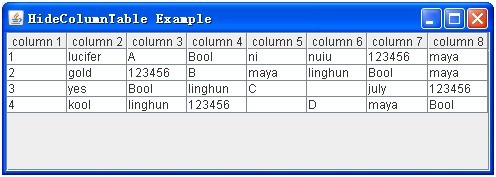
再减少几列:

<!--[if gte vml 1]>
<![endif]-->
这个实现比较简单,主要是Border问题和Layout的问题,技术问题很少:
工程目录如下:

<!--[if gte vml 1]>
<![endif]-->
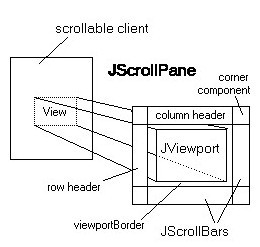
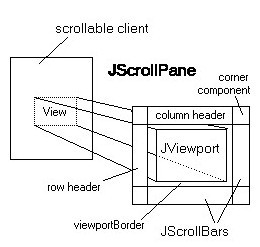
看看最终的图,想到什么?JscrollPanel.下面是JscrollPanel的结构样式:

<!--[if gte vml 1]>
<![endif]-->
我们其实就是在corner位置放置我们的两个左右迁移的按钮就可以了,这样我们首先使我们的JTable位于我们自定义的JscrollPanel上,这个ScrollPanel需要我们自己定制.
首先定制的是它的Layout, JscrollPanel使用的是ScrollPaneLayout,我们需要继承这个Layout,使我们在corner位置可以容纳下我们的迁移Button.
/**
*thelayoutthatScrollPanewithbuttoninit.
*/
publicclass MyScrollPaneLayout extends ScrollPaneLayout {
首先是重写它的setVerticalScrollBarPolicy方法,保证Layout样式一直存在.
@Override
publicvoid setVerticalScrollBarPolicy(int x) {
// Used to set the vertical
scroll bar policy
super.setVerticalScrollBarPolicy(VERTICAL_SCROLLBAR_ALWAYS);
}
然后重写layoutContainer方法,布置它的滚动窗格:
@Override
publicvoid
layoutContainer(Container parent) {
然后就是计算位置了,首先计算子级垂直滚动条的窗体,
Rectangle vsbR = new Rectangle(0, 0, 0, 0);
vsbR
= vsb.getBounds(vsbR);
接着计算子级列标题的窗体:
Rectangle colHeadR = new Rectangle(0, 0, 0, 0);
colHeadR = colHead.getBounds(colHeadR);
colHeadR.width -= vsbR.width;
colHead.getBounds(colHeadR);
最后是计算右上角显示的组件的窗体:
Rectangle upperRightR = upperRight.getBounds();
upperRightR.x -= vsbR.width;
upperRightR.width += vsbR.width + 1;
upperRight.setBounds(upperRightR);
接下来的类是重写我们的JtableHeader
/**
*Thisistheobjectwhichmanagestheheaderoftable
*/
privateclass LimitedTableHeader
extends JTableHeader
{
这个类比较简单,只是重写了方法,保证JtableHeader刷新时,左上角组件也刷新:
// actually, this is a not complete way. but easy one.
// you can see last column
painted wider, short time :)
// If you don't like this
kind cheap fake,
// you have to overwrite the
paint method in UI class.
@Override
publicvoid paintComponent(Graphics g) {
super.paintComponent(g);
columnButtonPane.repaint();
}
然后就是JscrollPanel左上角的组件了,说它之前是一个特别简单的类,把它的图片绘制出来:
/**
*paintthemenuitemimage.
*/
publicclass ArrowIcon implements Icon, SwingConstants {
方法都很简单,实现Icon接口的方法,绘制一个箭头图片:
@Override
publicvoid paintIcon(Component c, Graphics g, int x, int y) {
iconRenderer = new
BasicArrowButton(direction);
iconRenderer.paintTriangle(g, x, y, size, direction, isEnabled);
}
然后是绘制图片宽和高:
/**
*geticonWidth.
*/
@Override
publicint getIconWidth() {
switch (direction) {
caseNORTH:
caseSOUTH:
returniconSize;
caseEAST:
caseWEST:
returnsize;
}
returniconSize;
}
/**
*geticonheight.
*/
@Override
publicint getIconHeight() {
switch (direction) {
caseNORTH:
caseSOUTH:
returnsize;
caseEAST:
caseWEST:
returniconSize;
}
returnsize;
}
接着就是JscrollPane左上角组件的绘制了:
/**
*createthebuttonpanelthatintableheader.
*/
publicclass ColumnButtonPanel extends JPanel {
先看它的属性:
/**thepaneintable.*/
private JTable table = null;
这个是需要出现隐藏列的JTable.
/**thetablecolumnmodel.*/
private TableColumnModel cm = null;
这个是它们的列的实例.
/**showbutton.*/
private JButton revealButton = null;
/**hidebutton.*/
private JButton hideButton = null;
这两个是隐藏和显示列的按钮
/**savecolumnstack.*/
private
Stack<TableColumn> stack = null;
最后这个是存储所有列的堆栈.
咱就是初始化了,它初始化了Layout和Border:
setLayout(new GridLayout(1, 2));
setBorder(new LinesBorder(SystemColor.controlShadow, new Insets(0, 1, 0,
0)));
然后初始化属性:
stack = new Stack<TableColumn>();
table = header.getTable();
cm = table.getColumnModel();
创建两个按钮:
JButton button = new JButton();
// set icon.
button.setIcon(new ArrowIcon(iconHeight, direction, true));
button.setDisabledIcon(new ArrowIcon(iconHeight, direction, false));
设置按钮的事件和可用:
revealButton.addActionListener(new ActionListener() {
publicvoid actionPerformed(ActionEvent e) {
TableColumn column = (TableColumn) stack.pop();
cm.addColumn(column);
if (stack.empty()) {
revealButton.setEnabled(false);
}
hideButton.setEnabled(true);
table.sizeColumnsToFit(-1);
}
});
if (1 < cm.getColumnCount())
{
hideButton.setEnabled(true);
}
JscrollPanel左上角的组件这样就创建完成了.
其实还有一个类,主要是绘制左上角组件的边框
/**
*Aclassthatimplementsanemptyborderwithnosize.
*/
publicclass LinesBorder extends AbstractBorder implements SwingConstants {
它重写paintBorder方法、getBorderInsets、isBorderOpaque、getBorderInset
方法,通过边框和偏移计算最终的Border,参考Border的那个专题就可以了.
最后就是我们的MyScrollPane了,它继承JscrollPane.只要我们创立JTable时使用它,就可以使JTableHeader可以出现隐藏按钮:
/**
*Providesascrollableviewofalightweightcomponent.
*/
publicclass MyScrollPane extends JScrollPane {
看它的构造函数:
public
MyScrollPane(JTable table) {
先创建自己的JTableHeader,替换JTable原有的Header:
// set new header.
LimitedTableHeader header = new LimitedTableHeader(cm);
table.setTableHeader(header);
创建左上角组件,放置:
columnButtonPane = new
ColumnButtonPanel(header);
setCorner(UPPER_RIGHT_CORNER, columnButtonPane);
setVerticalScrollBarPolicy(VERTICAL_SCROLLBAR_ALWAYS);
最后是设置Layout:
// set layout.
MyScrollPaneLayout layout = new MyScrollPaneLayout();
setLayout(layout);
layout.syncWithScrollPane(this);
到此位置,创建JTableHeader显示隐藏按钮的所有代码就完成了,说是对JTableHeader的操作,倒不如说是在做JscrollPanel的重写.使用也很简单,当我们创建JTable的Panel时,原本使用
JScrollPane pane
= new JScrollPane(table);
现在使用
MyScrollPane
pane = new MyScrollPane(table);
就可以了,其它的都不会变.
分享到:















相关推荐
- **用户体验**:隐藏表头复选框可能会影响到用户的使用习惯,建议在不影响整体功能的前提下进行适当的设计调整。 #### 结语 通过上述步骤,我们成功实现了隐藏LayUI数据表格表头的复选框的功能。这种方法不仅简单...
为了提高用户体验,有时我们需要实现一些增强功能,如表格数据的动态排序和表头在滚动时始终保持可见。"表格排序和表头浮动"就是一个这样的功能组合,它使得用户能更方便地浏览和理解大量数据。 表格排序是指用户...
HTML5_html表头固定不滚动而内容滚动的效果,表格是基于Div CSS实现的,将表头固定...在显示较多数据时,当用户滚动鼠标中轮时,表格内容会滚动,而表头固定不变,可以将表格内容与表头很好的对应,便于阅读表格内容。
本教程将重点讲解如何实现"javascript表格常用操作",包括"表头排序"、"表头固定"、"列隐藏"、"行隐藏"以及"悬浮变色"等功能。这些功能可以极大地提升用户体验,使得数据浏览和管理更加便捷。 首先,我们来谈谈...
4. 隐藏溢出(overflow: hidden):可能需要对表格主体部分(tbody)设置`overflow: hidden`,以避免表头和表尾固定后,内容区域出现重叠或错位。 5. 调整滚动条:在必要时,可以为表格主体部分添加水平或垂直滚动条...
通常,这需要在设计报表时,将表头部分设置为一个独立的表格区域,然后在生成的jrxml文件中配置相应的属性,如`isFixed`,确保在PDF或其他输出格式中表头始终保持在顶部。 其次,**隐藏列**是根据需求动态显示或...
在这个特定的案例中,我们关注的是如何在JasperReport和iReport中实现固定表头以及隐藏和显示列的功能。 首先,让我们了解一下JasperReport。JasperReport是一个开源的报表库,它允许开发者在各种应用程序中生成...
- 设置一个名为`ffrMaskIfm`的隐藏`iframe`的高度为表头行的高度,这有助于遮挡下方的内容。 4. **监听滚动事件**: - 为包含表格的`div`元素(ID为`ffrGridDiv`)添加`onscroll`事件处理器。 - 在滚动事件触发时...
但有时候,我们会遇到一个问题,即当表格数据量较大时,随着页面向下滚动,位于顶部的表头(Header)会被隐藏,这会让用户难以在滚动查看内容时,快速确认各列数据的含义。为解决这个问题,就需要实现一个固定表头的...
内容概要:QTableWidget自定义表头,占用多行数据,利用合并表格功能实现多行表头,使...实现思想:使用两个表格进行实现,一个表格充当表头,一个表格隐藏表头,充当表格项 其他说明:可根据项目情况进行自定义实现
【VC多表头表格控件】是一个专为数据库开发者设计的高效工具,它实现了复杂的二维表头功能,使得数据展示和操作更为灵活和直观。在Windows应用程序开发中,特别是涉及到大量数据管理和用户交互时,这样的控件是必不...
在网页设计中,当表格数据过多时,为了保持可读性,通常会使用滚动条来显示隐藏的内容。然而,一个常见的需求是使表格的表头在滚动时始终保持可见,这样用户在浏览长表格时仍能清楚地看到列名。本文将详细介绍如何仅...
"rowspan"属性在HTML表格中被用来合并行,而在ExtJS 3中,它用于实现类似的功能,即在数据网格的表头中合并单元格,以创建更复杂的布局和更清晰的数据组织。 在ExtJS 3中,如果你需要合并表头,你可能会使用`Ext....
3. **可展开/折叠**:表头中的部分可以折叠或展开,以隐藏或显示更详细的层级信息,提高界面的可读性和交互性。 4. **动态调整**:根据数据的改变,插件可能支持动态地添加、删除或重新排列表头层次。 5. **自定义...
使用html做复杂的表格。复杂表格一般是用到td的两个属性:rowspan 、colspan属性值。 在html中<td> 标签定义 HTML 表格中...多表头表格</title> </head> <body> <table id="tab" cellpadding="1
本项目重点在于实现动态表头和数据展示,同时支持表格的编辑功能,这些特性大大增强了用户界面的交互性和灵活性。接下来,我们将详细讨论相关知识点。 首先,Spring Boot是基于Spring框架的一个微服务开发工具,它...
提醒框,完毕后会自动隐藏 3.全面扫描Excel数据,将所有异常详细信息写入Excel,返回客户端,提供用户下载。方便修正错误数据。 4.支持大批量数据导入,经本人测试,3千条数据,只需短短2-5秒钟。 5.为正在此烦恼的...
在Windows Presentation Foundation (WPF) 中,Datagrid控件是一个常用的数据展示组件,它允许开发者以表格形式展示数据。在某些场景下,我们可能需要提供一个动态的Datagrid,让用户根据自己的需求决定哪些字段应该...
在Web开发中,表头通常包含列的标题,用户可能希望对其进行各种操作,比如隐藏、显示、排序或重新排列列。 首先,了解displayTag的基本用法至关重要。在JSP页面中,你可以通过`<display:table>`标签来创建一个表格...
HeaderGroupInfo还允许我们设置展开/折叠功能,以便用户动态查看或隐藏不同级别的分类。 在编程实现过程中,可能还需要处理一些事件,如CellClick、CellPrePaint等,以便根据用户交互更新表头的状态。此外,如果...