|
م€€çپ°è‰²ن»‹ن؛ژ黑色ه’Œç™½è‰²ن¹‹é—´ï¼Œن¸و€§è‰²م€پن¸ç‰وکژه؛¦م€پو— 色ه½©م€پوپن½ژ色ه½©çڑ„颜色م€‚çپ°è‰²èƒ½ه¤ںهگ¸و”¶ه…¶ن»–色ه½©çڑ„و´»هٹ›ï¼Œه‰ٹه¼±è‰²ه½©çڑ„ه¯¹ç«‹é¢ï¼Œè€Œهˆ¶é€ ه‡؛èچهگˆçڑ„ن½œç”¨م€‚
م€€م€€çپ°è‰²وک¯ن¸€ç§چن¸ç«‹è‰²ï¼Œه…·وœ‰ن¸ه؛¸م€په¹³ه‡،م€پو¸©ه’Œم€پ谦让م€پن¸ç«‹ه’Œé«کé›…çڑ„ه؟ƒçگ†و„ںهڈ—,ن¹ں被称ن¸؛é«کç؛§çپ°ï¼Œوک¯ç»ڈن¹…ن¸چè،°م€پوœ€ç»ڈ看çڑ„颜色م€‚
م€€م€€ن»»ن½•è‰²ه½©هٹ ه…¥çپ°è‰²éƒ½èƒ½وک¾ه¾—هگ«è“„而وں”ه’Œم€‚ن½†وک¯çپ°è‰²هœ¨ç»™ن؛؛é«که“په‘³م€پهگ«è“„م€پ精致م€پ雅致è€گن؛؛ه¯»ه‘³çڑ„هگŒو—¶ï¼Œن¹ںه®¹وک“ç»™ن؛؛颓ه؛ںم€پè‹چه‡‰م€پو¶ˆوپم€پو²®ن¸§م€پو²‰é—·çڑ„و„ںهڈ—,ه¦‚وœوگé…چن¸چه¥½é،µé¢ه®¹وک“وک¾ه¾—çپ°وڑ—م€پè„ڈم€‚
م€€م€€ن»ژ色ه½©ه¦ن¸ٹو¥è¯´ï¼Œçپ°è‰²è°ƒهڈˆو³›وŒ‡و‰€وœ‰هگ«çپ°è‰²ه؛¦çڑ„ه¤چهگˆè‰²ï¼Œè€Œه¤چهگˆè‰²هڈˆوک¯ن¸‰ç§چن»¥ن¸ٹ颜色çڑ„è°ƒه’Œè‰²م€‚色ه½©هڈ¯ن»¥وœ‰ç؛¢çپ°م€پ黄çپ°م€پè“çپ°ç‰ن¸ٹن¸‡ç§چه½©è‰²çپ°ï¼Œè؟™éƒ½وک¯çپ°è‰²è°ƒï¼Œè€Œه¹¶ن¸چهچ•وŒ‡ç؛¯و£çڑ„çپ°è‰²م€‚
م€€م€€
م€€م€€ن¸‹é¢وˆ‘ن»¬و ¹وچ®çپ°è‰²وگé…چن¸چهگŒçڑ„颜色و‰€è،¨çژ°ه‡؛çڑ„视觉特و€§ï¼Œهپڑن¸€ن؛›ن¸چهگŒçڑ„ن¸¾ن¾‹هˆ†وگم€‚
م€€م€€
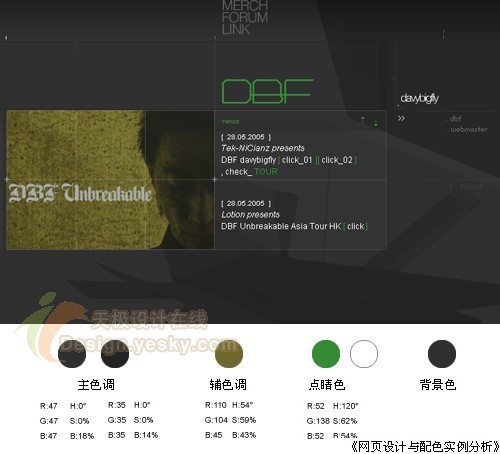
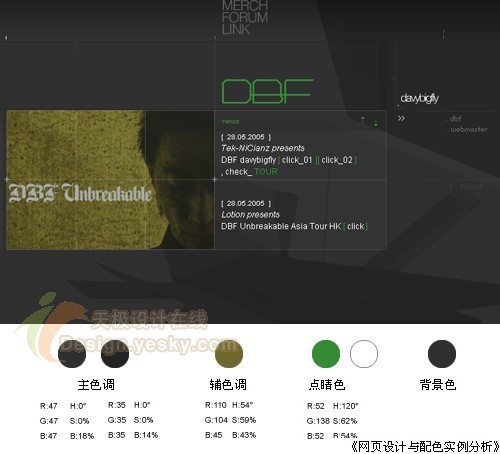
م€€م€€â†’ çپ°è‰²ç½‘é،µï¼ˆوکژه؛¦وµ…çپ°è‰²ï¼‰ن¾‹ه›¾ï¼ڑ
م€€م€€
م€€م€€
م€€م€€
م€€م€€çپ°è‰²ç³»هˆ†وگï¼ڑ(وکژه؛¦وµ…çپ°è‰²ï¼‰
م€€م€€ن»ژé،µé¢و‰€ه‘ˆçژ°çڑ„وکژه؛¦è‰²è°ƒو¥çœ‹ï¼Œو•´ن¸ھé،µé¢هپڈوµ…çپ°è‰²è°ƒï¼Œوں”ç¾ژé«کé›…çڑ„çپ°è°ƒهگم€‚
م€€م€€ن¸»è‰²è°ƒهڈٹ背و™¯è‰²وک¯وژ¥è؟‘ن؛ژوکژه؛¦ç™½è‰²ن¸”éه¸¸وµ…çڑ„çپ°è°ƒï¼Œè¾…色调çڑ„çپ°è°ƒهگوکژه؛¦ن¸ٹ较ن¸»è‰²è°ƒç¨چو·±ن؛›ï¼Œهڈ¦ن¸€è¾…色调ن¸؛白色م€‚
م€€م€€RGBو¨،ه¼ڈوک¾ç¤؛点ç›è‰²ç؛¢è‰²R217هڈٹG9و¥çœ‹ن¸چوک¯و£ç؛¢è‰²ï¼Œهœ¨ه¦‚و¤çپ°è°ƒهگçڑ„é،µé¢و¥çœ‹ï¼Œه¦‚وœن¸چهڈ‚考RGBو¨،ه¼ڈ肉眼ه‡ ن¹ژ看ن¸چه‡؛و¥م€‚ه¦‚وœو²،وœ‰ç‚¹ç›è‰²çڑ„هٹ ه…¥و•´ن¸ھé،µé¢ه‘ˆو¯«و— ç”ںو°”çڑ„çپ°è‰²ç³»ï¼Œç•¥وœ‰ن؛›è„ڈçڑ„و„ں觉,ه¹³و·،ن¸”ن¹ڈه‘³ï¼Œو²،能ن½؟ه¤§ه®¶ه¯¹ه®ƒن؛§ç”ںè؟‡ه¤ڑçڑ„هچ°è±،م€‚ç؛¢è‰²çڑ„特و€§وٹٹن»¥ن¸ٹçڑ„è؟™ن؛›ه¹³و·،çڑ„و„ںهڈ—و‰“ç ´ن؛†ï¼Œè®©ن؛؛و„؟و„ڈ细ه“پçپ°è‰²و‰€ه¸¦و¥çڑ„و‚ é•؟éںµه‘³م€‚
م€€م€€HSBو¨،ه¼ڈçڑ„Bن¹ں能看ه‡؛وµ…çپ°è‰²هœ¨وکژه؛¦ن¸ٹ较é«ک,部هˆ†و¸گهڈکçڑ„و·±çپ°è‰²هœ¨é،µé¢ن¸ٹو‰€هچ 用çڑ„é¢ç§¯ن¹ںن¸چه°‘,هڈ¦ن¸€ç‚¹ç›è‰²é»‘色çڑ„ن½œç”¨ه°±وک¯ن½؟وکژه؛¦è‰²éک¶è·¨ه؛¦هٹ و·±م€پوکژç،®ï¼Œو•´ن¸ھé،µé¢ه‘ˆçژ°çپ°è’™è’™çڑ„و„ں觉ه¾—ن»¥ه‡ڈه¼±م€‚
م€€م€€
م€€م€€ç»“è®؛ï¼ڑ
م€€م€€è¯¥é،µé¢و•´ن¸ھ看起و¥ن¹ںهڈ¯ن»¥è¯´هڈھوœ‰ن¸¤ç§چ色ه½©وگé…چ,هچ³é色ه½©ç³»é»‘白çپ°ه’Œè‰²ه½©ç³»ç؛¢è‰²ï¼Œé،µé¢وک¾ه¾—éه¸¸ç®€و´پ而هگ«è“„م€‚点ç›è‰²çڑ„هٹ ه…¥ه‡ڈه°‘ن؛†é色调وµ…çپ°è‰²وœ‰هڈ¯èƒ½ن؛§ç”ںçڑ„هچ•è°ƒو„ں觉م€‚
م€€م€€â†’ çپ°è‰²ç½‘é،µï¼ˆهگŒç±»çپ°è‰²ç³»ï¼ڑçپ°è‰²ï¼‹و©™è‰²ï¼‰ن¾‹ه›¾ï¼ڑ
م€€م€€
م€€م€€
م€€م€€
م€€م€€çپ°è‰²ç³»هˆ†وگï¼ڑ(هگŒç±»çپ°è‰²ç³»ï¼ڑçپ°è‰²ï¼‹و©™è‰²ï¼‰
م€€م€€è¯¥é،µé¢ن¸»è¦پن»¥ه¤§é¢ç§¯çڑ„çپ°è‰²ç³»هˆ—ن¸؛ن¸»ï¼Œن¸»è‰²è°ƒن¸؛背و™¯è‰²éه¸¸وکژç،®م€‚部هˆ†çپ°è‰²هڈھهœ¨وکژه؛¦ن¸ٹهٹ و·±ن؛†ï¼Œه¢ه¼؛çپ°è‰²çڑ„ç©؛é—´و„ںم€‚
م€€م€€ن»ژRGBو‰€ه‘ˆçژ°çڑ„ه‡è،،و•°ه€¼هڈٹHSBو¨،ه¼ڈçڑ„HS都ن¸؛零و¥çœ‹ï¼Œن¸»è‰²è°ƒçڑ„وµ…çپ°è‰²ه±ن؛ژéه¸¸ç؛¯ه‡€çڑ„é色ه½©ï¼Œو²،وœ‰وژ؛و‚ه…¶ن»–色系è؟›هژ»م€‚而辅色调çڑ„ن¸¤ن¸ھو¨،ه¼ڈن¸ٹه°±وœ‰ن؛›ه·®ه¼‚,HSBو¨،ه¼ڈçڑ„Hوک¾ç¤؛180ه؛¦è‰²ç›¸ن¸ٹهپڈé’è“色,وœ‰هڈٹه…¶ه¾®ه¼±çڑ„饱ه’Œه؛¦ï¼Œوکژه؛¦ن¹ں较ن½ژم€‚点ç›è‰²ه£¬çچ؛SBوک¾ç¤؛ن¸؛و£و،”ç؛¢è‰²ن¸”饱ه’Œه؛¦ه’Œوکژه؛¦éƒ½ن¸؛100%,ه؛”该وک¯هڈٹه…¶è€€çœ¼çڑ„颜色,然而هœ¨ه¤§é¢ç§¯èƒŒو™¯ن¸»è‰²è°ƒن¸‹ï¼Œو¤ç§چ耀眼çڑ„颜色ه¾—هˆ°ç¼“解,è؟™و£وک¯ن¸ژçپ°è‰²çڑ„é…چ色هگژوک¾ç¤؛ه‡؛çپ°è‰²وœ€ه¼؛烈çڑ„特و€§--ه‰ٹه¼±ç¼“ه’Œهˆ؛و؟€è€€çœ¼çڑ„颜色م€‚
م€€م€€ç‚¹ç›è‰²و©™è‰²ه’Œç™½è‰²ç‚¹ç¼€ن¸‹و‰“ç ´ن؛†ه¹³é¢ه¹³و·،çڑ„é…چ色و ¼ه±€ï¼Œçœ¼ه‰چé،؟و—¶ن¸€ن؛®çڑ„و„ں觉م€‚آ
م€€م€€
م€€م€€ç»“è®؛ï¼ڑ
م€€م€€çپ°è‰²è°ƒé色ه½©و‰€و„وˆگçڑ„é،µé¢é¢‡ه…·وœ‰ç‹¬ç‰¹çڑ„é…هٹ›ï¼Œو•´ن¸ھé،µé¢ه‘ˆçژ°ه‡؛ه¹³ç¨³ç¼“ه’Œçڑ„و°”è´¨م€‚ن¸¤ن¸ھ点ç›è‰²و©™è‰²ه’Œç™½è‰²èµ·هˆ°è°ƒهٹ¨é…چ色é،µé¢çڑ„ن½œç”¨م€‚
م€€م€€م€€â†’ çپ°è‰²ه؛”用(هگŒç±»çپ°è‰²ï¼‹ه¤ڑç§چ颜色)网é،µن¾‹ه›¾ï¼ڑآ
م€€م€€
م€€م€€
م€€م€€
م€€م€€çپ°è‰²ç³»هˆ†وگï¼ڑ(هگŒç±»çپ°è‰²ï¼‹ه¤ڑç§چ颜色)
م€€م€€è؟™وک¯ن¸€ن¸ھçپ°è‰²éک¶هڈکهŒ–较ه¤ڑçڑ„é،µé¢ï¼Œه½¢وˆگ较وœ‰èٹ‚ه¥ڈه—é¢هˆ†وکژçڑ„éںµه¾‹ç¾ژو„ںم€‚è؟™ن¸€هڈکهŒ–و”¹ه–„ن؛†çپ°è‰²ه®¹وک“ه½¢وˆگçڑ„ه‘†و؟هچ•è°ƒç‰¹و€§م€‚
م€€م€€ن»ژHSBو¨،ه¼ڈو•°ه€¼و¥çœ‹ï¼Œن¸»è‰²è°ƒè¾…色调都وک¯é色ه½©çڑ„و£çپ°è‰²ï¼Œو²،وœ‰وژ؛و‚ه…¶ن»–色ه½©è؟›هژ»م€‚点ç›è‰²é»„色م€پç»؟色Hو•°ه€¼ن¸ٹوک¾ç¤؛وœ‰ن؛›è‰²ç›¸هپڈ移都略هگ‘وڑ–色色çژ¯é و‹¢ï¼Œè؟™ن¸¤é¢œè‰²çڑ„特و€§وک¯ه±ن؛ژ较وک¾çœ¼çڑ„颜色م€‚هڈ¦ه¤–ن¸¤ç‚¹ç›è‰²ç²‰ç؛¢ه’Œç²‰è“色هœ¨è‰²ç›¸ن¸ٹه·²ç»ڈ较وژ¥è؟‘ن؛ژو£è‰²ç³»ï¼Œوکژه؛¦è¾ƒé«ک饱ه’Œه؛¦é™چن½ژم€‚è؟™ه››ç§چ颜色ه°½ç®،و‰€ن½؟用çڑ„é¢ç§¯éه¸¸ه°‘,ن½†ç»“هگˆن؛†é¢ç§¯ن¸ٹ相ه¯¹ن½؟用较ه¤ڑçڑ„é色ه½©ç™½è‰²ï¼Œè®©و•´ن¸ھé،µé¢é…چ色雅致çڑ„هگŒو—¶ن¸چن¹ڈç”ںهٹ¨و´»è·ƒم€‚
م€€م€€
م€€م€€ç»“è®؛ï¼ڑ
م€€م€€ن¸چهگŒçپ°è‰²èƒŒو™¯çڑ„هڈکهŒ–,ه‰چو™¯ن½؟用é¢ç§¯è¾ƒه°‘çڑ„ç؛¯ه‡€è‰²ç‚¹ç¼€ï¼Œè؟™ه‡ ç§چ颜色è؟کهگŒو ·ه‡؛çژ°هœ¨هڈ³ن¸ٹ角ن؛§ç”ںه¹³è،،色ه½©çڑ„ه‘¼ه؛”ن½œç”¨ï¼Œو•´ن¸ھé،µé¢ن؛§ç”ں雅致ه’Œè°گçڑ„视觉ç¾ژو„ںم€‚
م€€â†’ çپ°è‰²é…چ色(çپ°è‰²ï¼‹ه¯¹و¯”色)网é،µن¾‹ه›¾ï¼ڑ
م€€م€€
م€€م€€
م€€م€€
م€€م€€çپ°è‰²ç³»هˆ†وگï¼ڑ(çپ°è‰²ï¼‹ه¯¹و¯”色)
م€€م€€ن»ژRGBه’ŒHSBو¨،ه¼ڈن¸ٹهڈ¯çœ‹ه‡؛ن¸»è‰²è°ƒن¸چوک¯ç؛¯و£çڑ„é色系,里é¢وژ؛و‚ن؛†ه…¶ن»–色ه½©ï¼Œè‚‰çœ¼è¯†هˆ«هڈٹH色相ن¸؛32范ه›´ن¸ٹ都能看ه‡؛هگ«وœ‰ه¾®ه¼±çڑ„黄色调هœ¨é‡Œé¢ï¼ŒS13%B46%هˆ†هˆ«وک¾ç¤؛该ç§چ颜色هگ«وµ“é‡چçڑ„çپ°è‰²ï¼Œوœ‰ه°‘é‡ڈçڑ„黄色هٹ ه…¥ç»“هگˆو•´ن¸ھé،µé¢çڑ„é…چ色وک¯و¯”较调ه’Œçڑ„وگé…چم€‚辅色调هˆ™وک¯è؟گ用ن؛†و¯”较و£çڑ„وµ…çپ°è‰²م€‚
م€€م€€ç‚¹ç›è‰²ن¸»è¦پوک¯ن¸€ç»„و©™è‰²م€پè“色ه¯¹و¯”色و„وˆگ,ن»ژهڈŒو–¹çڑ„H色相ن¸ٹن¹ں能看ه‡؛و¥م€‚RGBو¨،ه¼ڈن¸ٹ看هˆ°è؟™ن¸¤ç§چ颜色都وˆ–ه¤ڑوˆ–ه°‘çڑ„وژ؛و‚ن؛†ه…¶ن»–çڑ„颜色هœ¨é‡Œé¢ï¼Œو‰€ن»¥وکژه؛¦ç؛¯ه؛¦ن¸ٹه‘ˆçپ°è‰²éک¶ه€¾هگ‘م€‚هڈ¦ن¸€ç‚¹ç›è‰²وµ…黄色相ن¸ٹه‘ˆçژ°و£é»„色,ن½†ç”±ن؛ژوکژه؛¦éه¸¸é«که› و¤è‰²ه½©ه‘ˆن¸چ饱ه’Œçٹ¶و€پ,ه°½ç®،ه¦‚و¤هœ¨ن¸»è‰²è°ƒçپ°è‰²çڑ„背و™¯ن¸‹è؟کوک¯و¯”较çھپه‡؛çڑ„م€‚آ
م€€م€€
م€€م€€ç»“è®؛ï¼ڑ
م€€م€€è¯¥é،µé¢ن¾و—§ن»¥çپ°è‰²ن¸؛ن¸»ه¯¼ن½چ置,虽然ن¸»è‰²è°ƒçپ°è‰²ه°‘é‡ڈوژ؛و‚ن؛†é»„色,ن¸ژé،µé¢ه…¶ن»–黄色色ه½©ه…ƒç´ 较ç»ںن¸€è°ƒه’Œم€‚点ç›è‰²ن¸»è¦پوک¯ن»¥ن¸¤ه¯¹و¯”色هپڑن¸»ه¯¼ï¼Œç›¸ه¯¹ه…¶ن»–颜色饱ه’Œه؛¦è¾ƒé«کن¸”é¢ç§¯ن½؟用ه¾—ن¸چه°‘,较ه“چن؛®ه’Œçھپه‡؛ن؛§ه“پç›®çڑ„م€‚هœ¨ن¸»è‰²è°ƒçپ°é»„色特و€§وژŒوژ§ن¸‹هچ´ن¹ںهˆ°è¾¾é†’ç›®هڈˆه’Œè°گçڑ„ç›®çڑ„م€‚
م€€م€€â†’ çپ°è‰²é…چ色(çپ°è‰²+é’è“色)ه؛”用网é،µن¾‹ه›¾ï¼ڑ
م€€م€€
م€€م€€
م€€م€€
م€€م€€çپ°è‰²ç³»هˆ†وگï¼ڑ(çپ°è‰²+é’è“色)
م€€م€€è‚‰çœ¼çœ‹ن¸ٹهژ»ه·²ç»ڈ能识هˆ«هˆ°ن؛†و·±çپ°è‰²ن¸»è‰²è°ƒوœ‰é’è“色ه€¾هگ‘,ن»ژHSBو¨،ه¼ڈن¸ٹ能ه¤ں看هˆ°è‰²ç›¸ن¸؛180ه؛¦ï¼Œè¯¥و·±çپ°è‰²é¥±ه’Œه؛¦ه’Œوکژه؛¦éƒ½و¯”较ن½ژم€‚
م€€م€€ç‚¹ç›è‰²وک¯وµ…é’è“色,HSBو¨،ه¼ڈH色相و‰€ه‘ˆçژ°çڑ„色相ن¸ژن¸»è‰²è°ƒçڑ„و•°ه€¼ن¸€è‡´ï¼Œه±é«کوکژه؛¦ن½ژ饱ه’Œه؛¦è‰²ç³»م€‚
م€€م€€ن¸»è‰²è°ƒوک¯وکژه؛¦è¾ƒن½ژçڑ„و·±çپ°è‰²ï¼Œوک¯ه±ن؛ژ较و²‰é—·çڑ„颜色;而点ç›è‰²وک¯وµ…é’è“色,هœ¨و·±çپ°è‰²çڑ„背و™¯ن¸‹ç•¥ه‘ˆçژ°وœ‰ن؛›وڑ—و·،,ه¹¶و²،وœ‰و”¹ه–„ه’Œه¸¦و¥وکژه؟«çڑ„و„ں觉,辅هٹ©è‰²وک¯ç™½è‰²ه¤§é¢ç§¯çڑ„ن»‹ه…¥è€Œه› و¤ن½؟ه¾—و•´ن¸ھé،µé¢ه¾—هˆ°ن¸€ه®ڑçڑ„é€ڈن؛®ç¼“解,è؟™وک¯è¯¥é،µé¢è‡³ه…³é‡چè¦پçڑ„ن¸€è‰²م€‚
م€€م€€
م€€م€€ç»“è®؛ï¼ڑ
م€€م€€è¯¥é،µé¢ç”¨è‰²ن¸چه¤ڑ,و·±çپ°م€پوµ…é’è“م€پ白,ن½†هگˆçگ†çڑ„è؟گ用è؟™ن¸‰ç§چ颜色çڑ„é…چ色角色,能ن½؟é،µé¢ç„•هڈ‘ن¸ژن¼—ن¸چهگŒçڑ„و°”è´¨é…هٹ›م€‚
م€€م€€â†’ çپ°è‰²é…چ色(çپ°è‰²+و£•é»„色)ه؛”用网é،µن¾‹ه›¾ï¼ڑ
م€€م€€
م€€م€€
م€€م€€
م€€م€€çپ°è‰²ç³»هˆ†وگï¼ڑ(çپ°è‰²+و£•é»„色)
م€€م€€ن¸»è‰²è°ƒوک¯ç”±ن¸¤ç§چوکژه؛¦è¾ƒوژ¥è؟‘çڑ„çپ°è‰²و„وˆگم€‚ن»ژRGBه’ŒHSBو¨،ه¼ڈن¸ٹ能看هˆ°è؟™ن¸¤ç§چçپ°è‰²ه±ن؛ژç؛¯و£çڑ„é色ه½©ï¼Œو²،وœ‰ه…¶ن»–çڑ„颜色وژ؛و‚è؟›هژ»م€‚
م€€م€€è¾…هٹ©è‰²ن¸؛ه¤چ色,وˆ‘ن»¬çں¥éپ“ه¤چ色وک¯ç”±ن¸¤ç§چ间色وˆ–者هژں色ه’Œé—´è‰²و··هگˆن؛§ç”ں,é€ڑه¸¸و‰€و··هگˆن؛§ç”ںçڑ„颜色色相ن¸چوکژوک¾ï¼Œه½“وںگç§چ颜色و‰€هچ çڑ„و¯”é‡چه¤§و—¶ï¼Œè¯¥é¢œè‰²çڑ„色相و‰چ相较çھپه‡؛م€‚ن»ژH色相ن¸ٹ看颜色ç¨چهپڈ黄色,由ن؛ژو··هگˆه…¶ن»–颜色ن¸”وکژه؛¦è¾ƒن½ژ,ه› و¤ه‘ˆو£•é»„色م€‚ه¤چ色و£•é»„色هœ¨èƒŒو™¯و·±çپ°çڑ„è،¬و‰کن¸‹ن½ژè°ƒن¸چه¼ و‰¬ï¼Œèƒ½ه¾ˆه¥½çڑ„ن¸ژن¹‹èچن¸؛ن¸€ن½“م€‚
م€€م€€ç‚¹ç›è‰²Hوک¾ç¤؛120ه؛¦وک¯و£ç»؟色م€‚该ç»؟色选و‹©ن؛†وکژه؛¦é€‚ن¸ç؛¯ه؛¦ن¸چé«کçڑ„é…چ色,و—¢è،¨è¾¾ن؛†ن¸»é¢کهڈˆèƒ½ن¸ژو•´ن¸ھé،µé¢çپ°è°ƒهگه¾ˆه¥½çڑ„è°ƒه’Œن¸€èµ·م€‚هڈ¦ن¸€ç‚¹ç›è‰²ç™½è‰²è®©و‰€وœ‰çڑ„颜色çڑ„特و€§éƒ½ه¾—ن»¥ه¾ˆه¥½çڑ„هڈ‘وŒ¥ه¹¶èµ·هˆ°و‹‰ه¼€è‰²éک¶ه±‚و¬،çڑ„ن½œç”¨م€‚آ
م€€م€€
م€€م€€ç»“è®؛ï¼ڑ
م€€م€€و·±çپ°è‰²ه…·وœ‰è°¦è™ڑم€په¹³ه‡،م€پو²‰é»کم€پن¸ه؛¸م€په¯‚ه¯م€په؟§éƒپم€پو¶ˆوپçڑ„ه؟ƒçگ†و„ںهڈ—م€‚
م€€م€€ن¸»è‰²è°ƒن¸»è¦پ集ن¸هœ¨èƒŒو™¯çڑ„è؟گ用ه’ŒهڈکهŒ–ن¸ٹ,ه¢ه¼؛é،µé¢çڑ„ç©؛é—´و„ں,视觉ه…ƒç´ 颇وœ‰و—¶ه°ڑçژ°ن»£çڑ„و°”وپ¯ï¼Œن¸ژه‰چو™¯çڑ„色ه½©وکژه؛¦ç؛¯ه؛¦ç¨چوœ‰هڈکهŒ–هڈˆهœ¨è§†è§‰ن¸ٹè¾¾هˆ°é£ژو ¼ç»ںن¸€م€‚
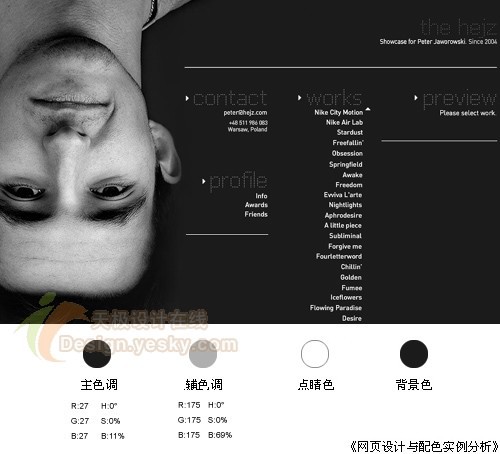
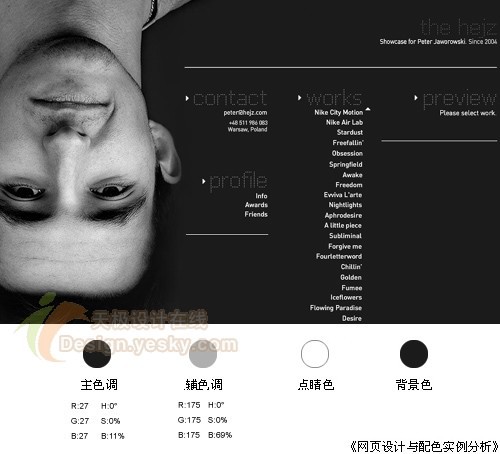
م€€م€€â†’ çپ°è‰²é…چ色(و— ه½©è‰²وگé…چ)ه؛”用网é،µن¾‹ه›¾ï¼ڑ
م€€م€€
م€€م€€
م€€م€€
م€€م€€çپ°è‰²ç³»هˆ†وگï¼ڑ(و— ه½©è‰²وگé…چ)
م€€م€€ه°±هƒڈه›هˆ°ن؛†هڈ¤è€پçڑ„黑白照ه¹´ن»£م€‚هˆçœ‹è¯¥é،µé¢ه®¹وک“وٹٹ背و™¯çڑ„و·±çپ°è‰²è¯¯è®¤ن¸؛وک¯é»‘色,ه†چن»”细观看ه°±و„ں觉هˆ°ن؛†و¤ç§چو·±çپ°è‰²ن¸چه‡،çڑ„ن½œç”¨ï¼Œهپ‡ه¦‚背و™¯è‰²ن½؟用ن؛†é»‘色,é،µé¢çڑ„ن¸»ن½“ن؛؛物ه’Œç©؛é—´و„ںçڑ„相ن؛’ن½œç”¨ه°±هڈکه¾—هƒµç،¬ن¸”ه‘†و؟م€‚
م€€م€€ن»ژRGBه’ŒHSBو¨،ه¼ڈن¸ٹهڈ¯çں¥ن¸»è‰²è°ƒو·±çپ°è‰²ن¸؛ç؛¯و£çڑ„é色ه½©ï¼Œوکژه؛¦ه¾ˆن½ژم€‚ن½†ن¸ژن؛؛物çڑ„و¯›هڈ‘ه¯¹و¯”ن¸‹ه°±èƒ½çœ‹ه‡؛ه®ƒن»¬وکژه؛¦ن¹‹é—´çڑ„ه·®ه¼‚م€‚
م€€م€€è¾…هٹ©è‰²è؟™é‡Œهڈ–çڑ„وک¯ç…§ç‰‡çڑ„肤色,ن¹ںوک¯ç؛¯و£çڑ„وµ…çپ°è‰²ï¼Œè¯¥ن؛؛物هچ وچ®ن؛†è¯¥é،µé¢ن¸‰هˆ†ن¹‹ن¸€çڑ„é¢ç§¯ï¼Œن¸»و¬،鲜وکژم€‚
م€€م€€ه°½ç®،点ç›è‰²وک¯وکژه؛¦وœ€é«کçڑ„白色,ن½†وک¯ç”±ن؛ژهڈھهœ¨ه°ڈو–‡ه—ن¸ٹçڑ„ه°ڈé¢ç§¯ن½؟用,ه› و¤هڈھèµ·هˆ°ن؛†ç‚¹ç¼€ن¸€ن¸‹é،µé¢ç»†èٹ‚çھپوک¾ن¸»و¬،ه…³ç³»çڑ„ن½œç”¨م€‚
م€€م€€
م€€م€€ç»“è®؛ï¼ڑ
م€€م€€و ¹وچ®ه‰چé¢وœ€هˆè®²çڑ„网é،µه؛”用部هˆ†çڑ„第ن¸€èٹ‚色调,ن¸»è‰²è°ƒم€پ辅色调م€پ点ç›è‰²و‰€ن½؟用çڑ„é¢ç§¯و¯”ن¾‹و¥çœ‹ï¼Œè¯¥é،µçڑ„ن¾‹هگه¾—هˆ°ن؛†ه¾ˆه¥½çڑ„è¯ é‡ٹم€‚
م€€م€€ç”±ن؛ژ该é،µé¢وک¯é色ه½©é»‘白çپ°و„وˆگ,é،µé¢é…چ色هˆ†وگه°±هڈکه¾—简هچ•هŒ–ن؛†ن¸چه°‘,ه› و¤هœ¨ه…¶ن»–é،µé¢ه®ن¾‹é‡Œه‡؛çژ°çڑ„ن¸»è‰²è°ƒم€پ辅色调م€پ点ç›è‰²ن¸چهگŒçڑ„色ه½©ه†…و•›ن¸ژه¼ و‰¬çڑ„特و€§هœ¨è؟™é‡Œن¹ںه°±و¶‰هڈٹن¸چهˆ°ن؛†م€‚
م€€م€€وœ¬éƒ¨هˆ†ه°ڈèٹ‚ï¼ڑ
م€€م€€
م€€م€€â—ڈ çپ°è‰²è°¦ه’Œه†…و•›çڑ„特و€§ه†³ه®ڑن؛†ن¸چهگŒوکژه؛¦çڑ„çپ°è‰²و‰®و¼”çڑ„وک¯è¾…ن½گé™ھè،¬çڑ„角色م€‚
م€€م€€â—ڈ é色ه½©ه°±وک¯و²،وœ‰ه½©ه؛¦çڑ„颜色,而çپ°è‰²ç›¸ه¯¹é»‘色م€پ白色è¦په¤ڑن؛›هڈکهŒ–,ه› ن¸؛ه®ƒèƒ½çڑ„é€ڑè؟‡وکژه؛¦و¥è،¨è¾¾ن¸چهگŒçڑ„و€§و ¼ç‰¹ه¾پم€‚
م€€م€€â—ڈ çپ°è‰²ن¸ژه…¶ن»–ه½©ه؛¦è‰²ه½©وگé…چو—¶èƒ½é™چن½ژه¼ و‰¬è€€çœ¼çڑ„颜色,调ه’Œè‰²ه½©çڑ„و–¹و³•ن¹‹ن¸€م€‚ن¸¤ç§چوˆ–ن¸¤ç§چن»¥ن¸ٹçڑ„色ه½©و··هگˆï¼Œه¦‚能é…چن¸ٹçپ°è‰²ï¼Œè؟™ن¸¤ن¸ھ色调وœ¬è؛«ه؟…能相ن؛’è°ƒه’Œم€‚
م€€م€€â—ڈ ن»¥ن¸ٹçڑ„ن¾‹هگن¸ن¸چéڑ¾çœ‹ه‡؛,都وک¯é色ه½©ç³»çپ°è‰²ن¸؛ن¸»è‰²è°ƒç‚¹ç¼€وپه°‘é¢ç§¯çڑ„色ه½©ç³»ï¼Œè‰²ه½©è؟گ用çڑ„é¢ç§¯هڈچه·®è¶ٹه¤§ï¼Œé،µé¢و‰€ه‘ˆçژ°çڑ„独特é…هٹ›ن¹ںه°±è¶ٹه¼؛烈م€‚çپ°è‰²çڑ„特و€§هœ¨ن؛ژ能وٹٹهˆ؛و؟€è€€çœ¼çڑ„颜色وں”ه’ŒهŒ–,è؟™ه°†وک¯è°ƒه’Œه¤ڑن¸ھé،µé¢é…چ色çڑ„هˆ©ه™¨ï¼Œن½†è¦پن¹ںè¦پو³¨و„ڈن¸چهگŒوکژه؛¦çپ°è‰²و‰€èµ·هˆ°çڑ„é…چ色ن½œç”¨ï¼Œن¸چهگŒوکژه؛¦çڑ„çپ°è‰²وگé…چن¸چهگŒçڑ„ه½©ه؛¦é¢œè‰²و—¶ï¼Œو‰€ه¾—هˆ°çڑ„结وœه·®هˆ«وک¯ه¾ˆه¤§ï¼Œو ¹وچ®و•´ن½“é،µé¢é…چ色ه؛”هœ¨çپ°è‰²وکژه؛¦ن¸ٹè¦پهڈچه¤چçڑ„è°ƒو•´م€‚
م€€م€€â—ڈ و— ه½©ه؛¦çڑ„黑白çپ°ن¸چهگŒé¢ç§¯çڑ„ن½؟用,相ه¯¹ه½©ه؛¦è‰²ç³»و¥è¯´وک¯و¯”较ه®¹وک“çڑ„颜色وگé…چ,ن¸”能هŒ…ه®¹و‰€وœ‰çڑ„ه½©ه؛¦é¢œè‰²م€‚
|
















相ه…³وژ¨èچگ
网é،µهˆ¶ن½œن¸çڑ„é…چ色و–¹و،ˆوک¯è®¾è®،ه·¥ن½œن¸çڑ„ه…³é”®çژ¯èٹ‚,ه®ƒç›´وژ¥ه½±ه“چç€ç½‘ç«™çڑ„و•´ن½“视觉و•ˆوœه’Œç”¨وˆ·ن½“éھŒم€‚هœ¨ç½‘é،µè®¾è®،ن¸ï¼Œè‰²ه½©ن¸چن»…能ه¤ںهگ¸ه¼•ç”¨وˆ·çڑ„و³¨و„ڈهٹ›ï¼Œè؟ک能ن¼ 达特ه®ڑçڑ„وƒ…و„ںه’Œن؟،وپ¯ï¼Œن»ژ而وڈگهچ‡ç½‘ç«™çڑ„ن¸“ن¸ڑو€§ه’Œهگ¸ه¼•هٹ›م€‚ن»¥ن¸‹وک¯ه¯¹ç½‘é،µ...
网é،µè®¾è®،وک¯و„ه»؛ن؛’èپ”网ن¸–ç•Œن¸è§†è§‰ن؛¤وµپçڑ„هں؛ç،€ï¼Œè€Œè‰²ه½©è®¾è®،هˆ™وک¯ç½‘é،µè®¾è®،ن¸وœ€èƒ½è§¦هٹ¨ن؛؛ه؟ƒçڑ„ه…ƒç´ ن¹‹ن¸€م€‚ن¸€ن¸ھç²¾ه؟ƒè®¾è®،çڑ„网é،µè‰²ه½©و–¹و،ˆèƒ½ه¤ںوڈگهچ‡ç”¨وˆ·ن½“éھŒï¼Œه¼؛هŒ–ه“پ牌ه½¢è±،,ç”ڑ至ه½±ه“چ用وˆ·çڑ„ه†³ç–è؟‡ç¨‹م€‚هœ¨è؟™ن¸ھ视觉ن¸؛çژ‹çڑ„و—¶ن»£ï¼Œç½‘é،µ...
"网é،µè®¾è®،é…چ色ه¸¸è¯†.chm"è؟™ن¸ھو–‡ن»¶ه¾ˆهڈ¯èƒ½وک¯ه…³ن؛ژé…چ色çگ†è®؛م€پوٹ€ه·§ه’Œه®ç”¨وŒ‡هچ—çڑ„电هگن¹¦ï¼Œو—¨هœ¨ه¸®هٹ©è®¾è®،ه¸ˆçگ†è§£ه¦‚ن½•وœ‰و•ˆهœ°è؟گ用颜色و¥وڈگهچ‡ç½‘é،µçڑ„视觉و•ˆوœم€‚ هœ¨ç½‘é،µè®¾è®،ن¸ï¼Œهں؛وœ¬é…چ色وک¯وŒ‡ن½؟用ن¸€ç§چن¸»è‰²ï¼Œç„¶هگژé…چهگˆن¸€هˆ°ن¸¤ç§چè¾…هٹ©è‰²ï¼Œ...
وœ¬و–‡ه°†ن»ژهں؛وœ¬çڑ„颜色çگ†è®؛ه‡؛هڈ‘,详细ن»‹ç»چ网é،µè®¾è®،ن¸çڑ„é…چ色هژںهˆ™ن¸ژوٹ€ه·§م€‚ #### ن¸€م€پ认识颜色 هœ¨è؟›è،Œç½‘é،µè®¾è®،و—¶ï¼Œé¦–ه…ˆéœ€è¦پن؛†è§£ن¸€ن؛›هں؛وœ¬çڑ„颜色و¦‚ه؟µم€‚颜色وک¯ç”±ه…‰ç؛؟هڈچه°„هˆ°ن؛؛眼هگژه½¢وˆگçڑ„视觉و•ˆوœï¼Œن¸»è¦پهˆ†ن¸؛ن¸‰ç±»ï¼ڑهژں色م€پن؛Œو¬،...
و€»ç»“而言,وœ‰و•ˆçڑ„网é،µé…چ色وٹ€ه·§وک¯وڈگé«ک网é،µè®¾è®،ه“پè´¨çڑ„ه…³é”®çژ¯èٹ‚م€‚设è®،ه¸ˆé€ڑè؟‡ه¦ن¹ è؟™ن؛›é…چ色资و؛گ,ن¸چن»…هڈ¯ن»¥هˆ›é€ ه‡؛ç¾ژ观ن¸”ه…·وœ‰هگ¸ه¼•هٹ›çڑ„网é،µç•Œé¢ï¼Œè؟ک能ه¤ںç،®ن؟网站çڑ„وک“用و€§ه’Œهڈ¯è®؟é—®و€§ï¼Œن»ژ而هœ¨ن¼—ه¤ڑ网站ن¸è„±é¢–而ه‡؛,达هˆ°ه“پ牌ن¸ژ...
网é،µé…چ色وک¯ç½‘é،µè®¾è®،ن¸è‡³ه…³é‡چè¦پçڑ„ن¸€çژ¯ï¼Œه®ƒن¸چن»…ه…³ن¹ژهˆ°ç½‘ç«™çڑ„视觉هگ¸ه¼•هٹ›ï¼Œè؟کç›´وژ¥ه½±ه“چ用وˆ·çڑ„ن½“éھŒو„ںهڈ—ه’Œه“پ牌ن؟،وپ¯çڑ„ن¼ è¾¾م€‚è؟™ن»½"网é،µé…چ色و‰‹ه†Œ(PDF)"وک¯ن¸€éƒ¨ن¸“ن¸ڑçڑ„ه¹³é¢è®¾è®،هڈ‚考ن¹¦ç±چ,特هˆ«é’ˆه¯¹ç½‘é،µه¼€هڈ‘ن؛؛ه‘ک,وڈگن¾›ن؛†2004ه¹´çڑ„...
و€»çڑ„و¥è¯´ï¼Œ"ç؛¢çپ°é…چ色وپ简ç؛؟و،ن¸ھن؛؛هچڑه®¢و¨،و؟"وک¯ن¸€ن¸ھçگ†وƒ³çڑ„ه®è·µé،¹ç›®ï¼Œو¶µç›–ن؛†ç½‘é،µè®¾è®،ن¸ژه¼€هڈ‘çڑ„ه¤ڑن¸ھو ¸ه؟ƒçں¥è¯†ç‚¹ï¼ŒهŒ…و‹¬é¢œè‰²وگé…چم€پوپ简设è®،هژںهˆ™م€پHTML5ن¸ژCSS3çڑ„ه؛”用م€پJavaScriptن؛¤ن؛’ه®çژ°ن»¥هڈٹه“چه؛”ه¼ڈ设è®،وٹ€ه·§م€‚و— è®؛وک¯ن½œن¸؛课程...
ن¸‹é¢وˆ‘ن»¬ه°†و·±ه…¥وژ¢è®¨è؟™ن؛›é…چ色هژںهˆ™م€پوٹ€ه·§هڈٹه…¶هœ¨ç½‘é،µè®¾è®،ن¸çڑ„ه؛”用م€‚ ن¸€م€پé…چ色هں؛ç،€ 1. 色ه½©çگ†è®؛ï¼ڑ颜色هˆ†ن¸؛هژں色(ç؛¢م€پ黄م€پè“)م€پن؛Œو¬،色(ç»؟م€پو©™م€پ紫)ن»¥هڈٹن¸‰و¬،色م€‚çگ†è§£è؟™ن؛›هں؛وœ¬é¢œè‰²ه…³ç³»وœ‰هٹ©ن؛ژهˆ›ه»؛ه’Œè°گçڑ„é…چ色و–¹و،ˆم€‚ 2. ...
ن؛Œم€پ网é،µè®¾è®،ن¸çڑ„é…چ色هژںهˆ™ 1. ه¯¹و¯”ï¼ڑه¯¹و¯”وک¯é€ڑè؟‡è‰²ه½©ه·®ه¼‚ه¼•èµ·è§†è§‰ه†²ه‡»هٹ›ï¼Œو¯”ه¦‚颜色çڑ„وکژوڑ—م€په†·وڑ–م€پ饱ه’Œه؛¦وˆ–色调ه¯¹و¯”,هڈ¯ن»¥çھپه‡؛é‡چ点,ه¼•ه¯¼ç”¨وˆ·è§†ç؛؟م€‚ 2. ه¹³è،،ï¼ڑ色ه½©ه¹³è،،ç،®ن؟网é،µè§†è§‰ن¸ٹ稳ه®ڑه’Œè°گ,هڈ¯ن»¥ن½؟用类ن¼¼è‰²وˆ–ن؛’è،¥...
### 网é،µé…چ色è،¨çں¥è¯†ç‚¹è¯¦è§£ #### ن¸€م€پ网é،µé…چ色هں؛ç،€çں¥è¯† هœ¨ç½‘é،µè®¾è®،è؟‡ç¨‹ن¸ï¼Œè‰²ه½©وگé…چوک¯ن¸€é،¹...هœ¨ه®é™…و“چن½œن¸ï¼Œه»؛议设è®،ه¸ˆç»“هگˆه…·ن½“çڑ„é،¹ç›®éœ€و±‚ه’Œن¸ھن؛؛هˆ›و„ڈ,çپµو´»è؟گ用هگ„ç§چ色ه½©وگé…چوٹ€ه·§ï¼Œهˆ›é€ ه‡؛و—¢ç¾ژ观هڈˆه®ç”¨çڑ„网é،µè®¾è®،ن½œه“پم€‚
هœ¨ç½‘é،µè®¾è®،领هںں,色ه½©وگé…چه’Œو„ه›¾وٹ€ه·§وک¯وڈگهچ‡ç”¨وˆ·ن½“éھŒم€پهˆ›é€ 独特视觉و•ˆوœçڑ„ه…³é”®ه› ç´ م€‚م€ٹ网é،µé…چ色.و„ه›¾.细èٹ‚设è®،م€‹ç¬¬ن؛Œéƒ¨هˆ†ن¸“و³¨ن؛ژوµپè،Œو—¶ه°ڑن¸ژéں³ن¹گه¨±ن¹گè؟™ن¸¤ن¸ھ领هںں,ن¸؛设è®،ه¸ˆوڈگن¾›ن؛†ن¸°ه¯Œçڑ„çپµو„ںه’Œه®ç”¨وŒ‡ه¯¼م€‚ ن¸€م€پ网é،µé…چ色 ...
هœ¨هˆ¶ن½œPPTو—¶ï¼Œé…چ色وک¯ن¸€...و€»çڑ„و¥è¯´ï¼ŒوژŒوڈ،PPTé…چ色وٹ€ه·§ه¹¶ن¸چéڑ¾ï¼Œه…³é”®هœ¨ن؛ژçگ†è§£é…چ色هژںهˆ™ï¼Œè؟گ用颜色çڑ„وƒ…و„ںهگ«ن¹‰ï¼Œه¹¶ن»ژç”ںو´»ن¸ن¸چو–积累ه’Œه®è·µم€‚é€ڑè؟‡è؟™ن؛›و–¹و³•ï¼Œن½ ن¸چن»…هڈ¯ن»¥ه؟«é€ںé…چه‡؛ن¸“ن¸ڑçڑ„PPT,è؟ک能让و¯ڈن¸€ن»½و¼”ç¤؛都独ه…·ن¸ھو€§ه’Œé…هٹ›م€‚
网é،µè®¾è®،ن¸çڑ„é…چ色ن¸چن»…ن»…وک¯ه°†é¢œè‰²ه،«ه……هˆ°é،µé¢ن¸هژ»ï¼Œه®ƒوک¯ن¸€é—¨è‰؛وœ¯ï¼Œن¹ںوک¯ç½‘é،µè®¾è®،ن¸è‡³ه…³é‡چè¦پçڑ„ن¸€çژ¯م€‚颜色çڑ„وگé…چم€پ色ه½©çڑ„è؟گ用ن¸چن»…ه½±ه“چ网站çڑ„视觉و•ˆوœï¼Œو›´وک¯ن¼ è¾¾وƒ…و„ںه’Œن؟،وپ¯çڑ„é‡چè¦پè½½ن½“م€‚هœ¨ç½‘é،µè®¾è®،è؟‡ç¨‹ن¸ï¼Œوپ°ه½“çڑ„é…چ色能ه¤ں...
هœ¨وژ¢è®¨ه…·ن½“çڑ„é…چ色و–¹و،ˆن¹‹ه‰چ,وˆ‘ن»¬ه…ˆن؛†è§£ç»؟色çڑ„هں؛وœ¬ç‰¹و€§هڈٹه…¶هœ¨ç½‘é،µè®¾è®،ن¸çڑ„و„ڈن¹‰م€‚ - **ه¹³ه’Œن¸ژ舒适**ï¼ڑç»؟色ن½چن؛ژ黄色ه’Œè“色ن¹‹é—´ï¼Œهœ¨è‰²è°±ن¸ٹه¤„ن؛ژ较ن¸؛ن¸ç«‹çڑ„ن½چ置,给ن؛؛ن¸€ç§چه¹³ه’Œم€پ舒适çڑ„و„ں觉م€‚ه®ƒن»£è،¨ç€ه¹³è،،م€پ稳ه®ڑن¸ژه’Œè°گم€‚ -...
网é،µé…چ色çں¥è¯†وک¯è®¾è®،领هںںن¸çڑ„ن¸€ن¸ھé‡چè¦پهˆ†و”¯ï¼Œه°¤ه…¶هœ¨هˆ›ه»؛ه¼•ن؛؛ه…¥ç›®çڑ„网é،µè®¾è®،و—¶ï¼Œè‰²ه½©وگé…چçڑ„选و‹©è‡³ه…³é‡چè¦پم€‚è؟™وœ¬ن¹¦â€œç½‘é،µé…چ色çں¥è¯†ç”µهگن¹¦â€وک¾ç„¶هŒ…هگ«ن؛†ه…³ن؛ژه¦‚ن½•é€‰و‹©ه’Œن½؟用颜色ن»¥è¾¾هˆ°وœ€ن½³è§†è§‰و•ˆوœçڑ„ه¤ڑç§چو–¹و،ˆه’Œè¾ه…¸م€‚让وˆ‘ن»¬...
网é،µé…چ色وک¯è®¾è®،领هںںن¸çڑ„ن¸€ن¸ھé‡چè¦پçژ¯èٹ‚,特هˆ«وک¯هœ¨ç½‘é،µè®¾è®،ن¸ï¼Œهگˆé€‚çڑ„色ه½©وگé…چ能ه¤ںç›´وژ¥ه½±ه“چ用وˆ·çڑ„视觉ن½“éھŒه’Œç½‘ç«™çڑ„و•´ن½“é£ژو ¼م€‚"网é،µé…چ色ه™¨Html版"وک¯ن¸€و¬¾ن¸“ن¸؛网é،µè®¾è®،ه¸ˆو‰“é€ çڑ„ه·¥ه…·ï¼Œه®ƒهڈ¯ن»¥ه¸®هٹ©ç”¨وˆ·و ¹وچ®ن¸چهگŒçڑ„需و±‚,调و•´...
网站é…چ色و‰‹ه†Œوک¯ن¸€وœ¬و·±ه…¥وژ¢è®¨é¢œè‰²هœ¨ç½‘é،µè®¾è®،ن¸ه؛”用çڑ„ن¸“ن¸ڑوŒ‡هچ—,و—¨هœ¨ه¸®هٹ©ç¾ژه·¥ه’Œè®¾è®،ه¸ˆهˆ›é€ ه’Œè°گم€په¼•ن؛؛ه…¥èƒœçڑ„视觉ن½“éھŒم€‚é…چ色هœ¨ن»»ن½•è®¾è®،é،¹ç›®ن¸éƒ½وک¯è‡³ه…³é‡چè¦پçڑ„,ه°¤ه…¶وک¯ه¯¹ن؛ژ网站设è®،,ه› ن¸؛ه®ƒç›´وژ¥ه½±ه“چ用وˆ·çڑ„وµڈ览ن½“éھŒه’Œه“پ牌...
هœ¨ه…¬ه®‰ن؟،وپ¯هŒ–ه’Œو•°ه—هŒ–è؟›ç¨‹ن¸ï¼Œç½‘é،µهˆ¶ن½œوˆگن¸؛ن؛†ن¸€é،¹ه…³é”®وٹ€èƒ½م€‚ه…¶ن¸ï¼Œè‰²ه½©وگé…چهˆ™وک¯و„ه»؛ن¸“ن¸ڑن¸”وœ‰و•ˆن؟،وپ¯ن¼ è¾¾çڑ„و ¸ه؟ƒم€‚ه…¬ه®‰ç½‘é،µن¸چن»…ن»…وک¯ن؟،وپ¯ن¼ و’çڑ„و¸ éپ“,و›´وک¯ه±•çژ°وƒه¨پم€پن¸¥è‚ƒه’Œه؛„é‡چه½¢è±،çڑ„é‡چè¦په¹³هڈ°م€‚ه› و¤ï¼Œن؛†è§£ه¹¶وژŒوڈ،色ه½©وگé…چ...
网é،µè®¾è®،é…چ色وک¯و„ه»؛ه¼•ن؛؛ه…¥èƒœن¸”ه…·وœ‰è‰¯ه¥½ç”¨وˆ·ن½“éھŒçڑ„ه…³é”®ه…ƒç´ ن¹‹ن¸€م€‚هœ¨ç½‘é،µè®¾è®،ن¸ï¼Œé¢œè‰²ن¸چن»…هڈ¯ن»¥ن¼ è¾¾ه“پ牌ن؟،وپ¯ï¼Œè؟ک能ه¼•ه¯¼ç”¨وˆ·è§†ç؛؟,ه½±ه“چن»–ن»¬ه¯¹ç½‘ç«™çڑ„و„ںçں¥ه’Œن؛’هٹ¨م€‚هœ¨è؟™ن¸ھن¸»é¢کن¸‹ï¼Œوˆ‘ن»¬ه°†و·±ه…¥وژ¢è®¨CSS(ه±‚هڈ و ·ه¼ڈè،¨ï¼‰ه’ŒHTML...
و–‡و،£ن¸وڈگهˆ°çڑ„ه‡ ن¸ھ网é،µè®¾è®،و،ˆن¾‹ï¼Œوˆ‘ن»¬هڈ¯ن»¥ن»ژن¸وڈگ炼ه‡؛ن¸€ن؛›é…چ色وٹ€ه·§ï¼ڑ 1. **Fillet** - 特点ï¼ڑن½؟用ن؛†ه¤§èƒ†ن¸”ه¯¹و¯”ه¼؛烈çڑ„色ه½©ç»„هگˆï¼Œه¦‚ن؛®é»„色ن¸ژو·±è“色çڑ„وگé…چ,هˆ›é€ ه‡؛鲜وکژçڑ„视觉ه†²ه‡»هٹ›م€‚ - وٹ€ه·§è§£وگï¼ڑè؟™ç§چé«که¯¹و¯”ه؛¦çڑ„色ه½©...