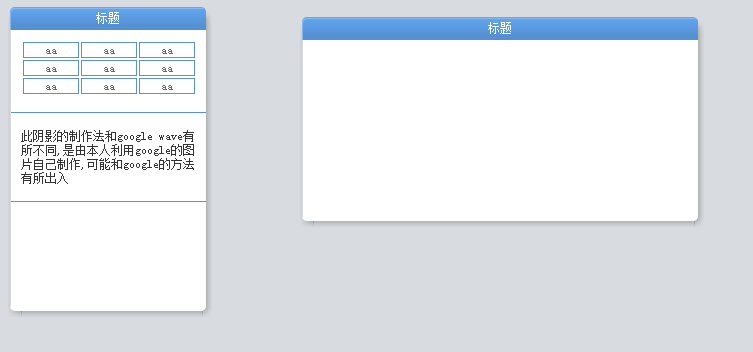
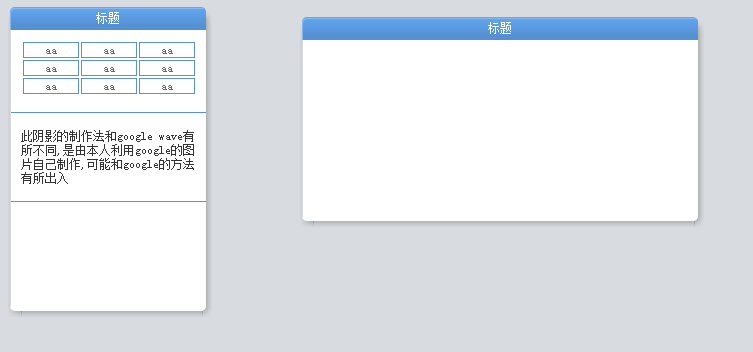
еЙНеdž姩жФґеИ∞дЇЖдЄАдЄ™google waveзЪДйВАиѓЈ,иѓіеЃЮиѓЭжИСеѓєињЩдЄ™дЄЬи•њж≤°еХ•еЕіиґ£,ж≤°жЧґйЧіеОїз†Фз©ґдїЦеИ∞еЇХжШѓеє≤дїАдєИзЪД,дљЖжШѓдљЬдЄЇдЄАдЄ™еЙНзЂѓ,ињШжШѓеЇФиѓ•еЕ≥ењГдЄАдЄЛињЩдЇЫдЄЬи•њзЪД,дЇОжШѓзЬЛдЇЖдЄАдЄЛињЩзО©жДП,зЬЛеИ∞зђђдЄАзЬЉеЪЉзЪДе•љзїПй™М,жИСзЂЛеН≥е•ље•ЗиµЈжЭ•,ињЩзІНйШіељ±е•љз•Юе•ЗеХК,жШѓеТЛеБЪеЗЇжЭ•зЪДеСҐ,жИСеОїзљСдЄКжРЬдЇЖдЄАйАЪ,ж≤°жЬЙеПСзО∞еИґдљЬйШіељ±зЪДжЦЗзЂ†(йЩ§дЇЖйВ£зІНз≤Чз≥ЩзЪДйШіељ±),дЇОжШѓжИСзФ®ffжККеЃГжґЙеПКеИ∞зЪДеЫЊзЙЗйГљжЙТдЇЖдЄЛжЭ•,зђђдЄАжЧґйЧіиЗ™еЈ±зФ®ињЩдЇЫеЫЊзЙЗзїДеїЇдЇЖињЩзІНж†ЈеЉП,еПѓиГљжИСзЪДжЦєж≥ХеТМgoogleжЬЙжЙАеЗЇеЕ•,дљЖжШѓжХИжЮЬзЪДз°ЃжШѓеЗЇжЭ•дЇЖ:е¶ВдЄЛеЫЊ:

и¶БзЬЛжЇРдї£з†БеТМзЬЯж≠£зЪДжХИжЮЬ,иѓЈзВєеЗїињЩйЗМ:(иѓЈзФ®firfoxжИЦиАЕchromeжЙУеЉАж≠§йУЊжО•,дЄНжФѓжМБie)
http://www.coderbbs.cn/UED/google-wave-test.html
жЬЙдЄАзВєйЬАи¶Бж≥®жДП,ињЩзІНж†ЈеЉПеЬ®ieдЄ≠дЄНжФѓжМБ,жИСжГ≥ињЩдєЯжШѓдЄЇдїАдєИgoogle waveеЬ®ieйЗМйЬАи¶БзїЩieи£ЕдЄАдЄ™chrome frameзЪДеОЯеЫ†,еЬ®ieйЗМжШЊз§ЇзЪДжПРйЖТй°µдєЯжЬЙињЩзІНйШіељ±ж†ЈеЉП,дљЖжШѓйВ£жШѓдЄАдЄ™еЫЇеЃЪе±В,еП™жЬЙдЄАдЄ™иГМжЩѓеЫЊзЙЗ,жЧ†ж≥ХеЃЮзО∞е±Ве§Іе∞ПзЪДжФєеПШ,еЕЈдљУжШѓеЫ†дЄЇieдЄ≠е¶ВжЮЬдЄНиЃЊзљЃе±ВзЪДеЃљеЇ¶,еП™иЃЊзљЃleftеТМright,е±ВеєґдЄНдЉЪиЗ™еЈ±еїґдЉЄ,йА†жИРжЧ†ж≥ХеЃЮзО∞ињЩзІНжХИжЮЬ.еЕЈдљУеПѓдї•иЗ™еЈ±еЃЮй™М
дЄЛйЭҐеЉАеІЛиѓіеОЯзРЖ:
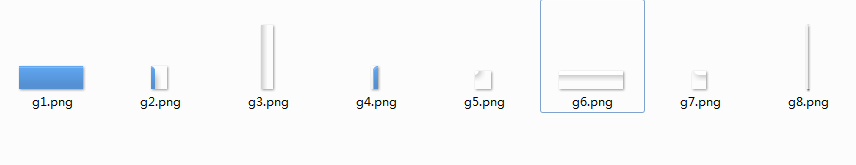
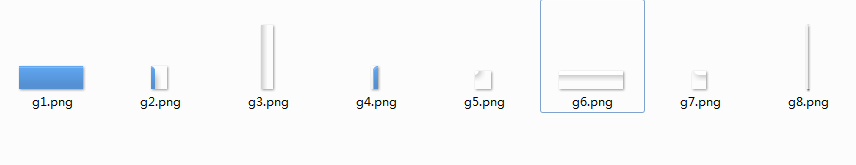
waveйЗМеЇФзФ®дЇЖе¶ВдЄЛзЪДеЫЊзЙЗжЭ•еЃЮзО∞йШіељ±еТМеЬЖиІТ(еЕґдЄ≠зЬБзХ•дЇЖеЗ†дЄ™зФ®жЭ•дњЃй•∞bugзЪДе∞ПеЫЊзЙЗ,дЄНељ±еУНжХИжЮЬ)

еЕґдЄ≠еРДзФ®еЬ®:1-ж†ЗйҐШиГМжЩѓ;2-ж†ЗйҐШеП≥иЊє;3-еЖЕеЃєдљУзФ±иЊєж°Ж;4-ж†ЗйҐШеЈ¶иЊє;5-еП≥дЄЛиІТеЬЖиІТ;6-еЖЕеЃєдљУдЄЛиЊєж°Ж;7-еЈ¶дЄЛиІТеЬЖиІТ;8-еЖЕеЃєдљУеЈ¶иЊєж°Ж
й¶ЦеЕИжИСдїђйЬАи¶БжЮДйА†дЄАдЄ™htmlзїУжЮД,е§ЦиЊєжШѓдЄАдЄ™жАїзЪДеЃєеЩ®,йЗМйЭҐеМЕжЛђдњЃй•∞е±В,ж†ЗйҐШе±В,еЖЕеЃєе±В:
htmlдї£з†Б,еП™еЖЩдЇЖдЄАдЄ™
 
<div class="container con-1">
<div class="w-top-left corner"></div>
<div class="w-top-right corner"></div>
<div class="w-bot-left corner"></div>
<div class="w-bot-right corner"></div>
<div class="w-b-left corner"></div>
<div class="w-b-right corner"></div>
<div class="w-b corner"></div>
<div class="w-hd">ж†ЗйҐШ</div>
<div class="w-bd"></div>
</div>
 
 
жО•зЭАжШѓжИСдїђи¶БеИЖеЄГеРДдЄ™еЫЊзЙЗзЪДдљНзљЃ:
ињЩдЄ™еЃєжШУзЬЛеЗЇ,й¶ЦеЕИеЬ®cssйЗМиЃЊзљЃеРДдЄ™дњЃй•∞е±ВдЄЇзїЭеѓєеЃЪдљН,еМЕжЛђж†ЗйҐШеТМеЖЕеЃєе±В,иЃ©дїЦдїђзЫЄеѓєжЬАе§Це±ВзЪДcontainerеЃЪдљН,жЙАдї•еЬ®дљњзФ®зЪДжЧґеАЩ,е§ЦйЭҐзЪДе±ВењЕй°їиЃЊзљЃpositionе±ЮжАІ,е¶ВжЮЬдЄНиЃЊзљЃе∞±дЄНиГљж≠£з°ЃжШЊз§Ї.
зДґеРОжККеРДдЄ™е±ВзЪДе§Іе∞ПиЃЊзљЃдЄЇеТМеЫЊзЙЗзЫЄеРМ,иЃЊзљЃиГМжЩѓеЫЊеГП,ињЩдЇЫдєЯж≤°дїАдєИйЪЊзЪД,зДґеРОеЃЪдљНеН≥еПѓ,еЕґеЃЮеЬ®еЃЪдљНињЩйЗМжИСеН°дљПдЇЖдЄАдЉЪ,жХИжЮЬжАїжШѓдЄНзРЖжГ≥,жЬђжЭ•жИСдЄНжЙУзЃЧе∞ЖеЖЕеЃєеНХзЛђиЃЊзљЃжИРдЄАдЄ™е±ВзЪД,еРОжЭ•еПСзО∞ењЕй°їе∞ЖеЖЕеЃєеТМе§ЦиЊєзЪДеМЕи£Ее±ВеИЖз¶їеЉАжЭ•жЙНи°М,еП™и¶БеЃЪдљНе•љдљНзљЃ,е∞±и°МдЇЖ.
ињШжЬЙдЄАдЄ™йЧЃйҐШ,йВ£дєЯе∞±жШѓдЄЇдїАдєИieдЄНжФѓжМБињЩзІНеЄГе±АзЪДеОЯеЫ†,еЫ†дЄЇжИСињЩйЗМзЪДж†ЗйҐШе±ВйЬАи¶БйЪПзЭАе§Це±ВзЪДеПШеМЦиАМеПШеМЦ,жЙАдї•жИСдЄНиГљеЃЪж≠їеЃГзЪДе§Іе∞П,дєЯдЄНиГљиЃЊзљЃзЩЊеИЖжѓФ,дєЯе∞±жШѓжИСдЄНиГљиЃЊзљЃеЃГзЪДе§Іе∞П,еП™иГљеРМжЧґиЃЊзљЃдїЦзЪДleftеТМright,ињЩдЄ™жЧґдЊѓ,жµПиІИеЩ®дЉЪиЗ™еК®иЃ°зЃЧдїЦзЪДе§Іе∞П,дљЖжШѓеЬ®ieйЗМжµПиІИеЩ®дЄНдЉЪиЃ°зЃЧдїЦзЪДе§Іе∞П,йА†жИРе§Іе∞ПдЄНиГљиЗ™еК®жФєеПШ,дєЯе∞±жШѓеЬ®ieйЗМ,дЄНиГљиЃ©йЗМйЭҐзЪДе±ВйЪПзЭАе§ЦиЊєзЪДе±ВзЪДе§Іе∞ПзЪДжФєеПШиАМжФєеПШ(ж≥®жДП:жШѓйЗМйЭҐйЪПзЭАе§ЦиЊє),иАМеЬ®еЕґдїЦжµПиІИеЩ®йЗМињЩжШѓеПѓдї•зЪД,е¶ВжЮЬдљ†жГ≥еЬ®ieжШЊз§ЇињЩдЄ™,еПѓдї•еОїи£ЕдЄ™chrome frame for ie
дЄЛйЭҐжШѓйТИеѓєдЄКйЭҐзЪДcssдї£з†Б,и¶БзЬЛеЃМжХіжХИжЮЬиѓЈзВєеЗїдЄКйЭҐзЪДйУЊжО•:
.con-1{
width:200px;
height:300px;
left:200px;
top:150px;
}
.con-2{
width:400px;
height:200px;
margin-top:10px;
left:500px;
top:150px;
}
.container{
position:absolute;
z-index:1;
}
.corner{
position:absolute;
z-index:3;
}
.w-hd{
background:url(googleimg/g1.png) repeat-x ;
height:23px;
position:absolute;
white-space:nowrap;
overflow:hidden;
line-height:1;
cursor:default;
left:6px;
right:6px;
font-size:12px;
color:#fff;
line-height:23px;
text-align:center;
z-index:2;
}
.w-bd{
background-color:#fff;
z-index:2;
position:absolute;
top:23px;
bottom:0px;
left:3px;
right:2px;
}
.w-top-left{
background:url(googleimg/g4.png);
width:7px;
height:23px;
top:0px;
left:0px;
}
.w-top-right{
position:absolute;
background:url(googleimg/g2.png);
width:16px;
height:23px;
top:0px;
right:-10px;
}
.w-bot-left{
position:absolute;
background:url(googleimg/g7.png);
width:14px;
height:18px;
bottom:-18px;
left:0px;
}
.w-bot-right{
position:absolute;
background:url(googleimg/g5.png);
width:16px;
height:18px;
bottom:-18px;
right:-10px;
}
.w-b-left{
background:url(googleimg/g8.png);
width:2px;
bottom:0px;
top:23px;
left:0px;
}
.w-b-right{
background:url(googleimg/g3.png);
width:12px;
top:23px;
right:-10px;
bottom:0px;
}
.w-b{
background:url(googleimg/g6.png);
height:18px;
left:13px;
right:5px;
bottom:-18px;
}
 
 
еИЖдЇЂеИ∞пЉЪ













зЫЄеЕ≥жО®иНР
гААзђђ11зЂ†гААCSS+divеЄГе±АжЦєж≥ХеЙЦжЮРгАА гАА11.1гААCSSжОТзЙИиІВењµгАА гАА11.2гААеЫЇеЃЪеЃљеЇ¶дЄФе±ЕдЄ≠зЪДзЙИеЉП гАА11.3гААеЈ¶дЄ≠еП≥зЙИеЉПгАА гАА11.4гААеЭЧзЪДиГМжЩѓиЙ≤йЧЃйҐШ гАА11.5гААжОТзЙИеЃЮдЊЛпЉЪзФµе≠РзЫЄеЖМгАА гАА11.6гААdivжОТзЙИдЄОдЉ†зїЯзЪДи°®ж†ЉжЦєеЉПжОТзЙИзЪДеИЖжЮРгАА ...
гААзђђ11зЂ†гААCSS+divеЄГе±АжЦєж≥ХеЙЦжЮРгАА гАА11.1гААCSSжОТзЙИиІВењµгАА гАА11.2гААеЫЇеЃЪеЃљеЇ¶дЄФе±ЕдЄ≠зЪДзЙИеЉП гАА11.3гААеЈ¶дЄ≠еП≥зЙИеЉПгАА гАА11.4гААеЭЧзЪДиГМжЩѓиЙ≤йЧЃйҐШ гАА11.5гААжОТзЙИеЃЮдЊЛпЉЪзФµе≠РзЫЄеЖМгАА гАА11.6гААdivжОТзЙИдЄОдЉ†зїЯзЪДи°®ж†ЉжЦєеЉПжОТзЙИзЪДеИЖжЮРгАА ...
гААзђђ11зЂ†гААCSS+divеЄГе±АжЦєж≥ХеЙЦжЮРгАА гАА11.1гААCSSжОТзЙИиІВењµгАА гАА11.2гААеЫЇеЃЪеЃљеЇ¶дЄФе±ЕдЄ≠зЪДзЙИеЉП гАА11.3гААеЈ¶дЄ≠еП≥зЙИеЉПгАА гАА11.4гААеЭЧзЪДиГМжЩѓиЙ≤йЧЃйҐШ гАА11.5гААжОТзЙИеЃЮдЊЛпЉЪзФµе≠РзЫЄеЖМгАА гАА11.6гААdivжОТзЙИдЄОдЉ†зїЯзЪДи°®ж†ЉжЦєеЉПжОТзЙИзЪДеИЖжЮРгАА ...
гААзђђ11зЂ†гААCSS+divеЄГе±АжЦєж≥ХеЙЦжЮРгАА гАА11.1гААCSSжОТзЙИиІВењµгАА гАА11.2гААеЫЇеЃЪеЃљеЇ¶дЄФе±ЕдЄ≠зЪДзЙИеЉП гАА11.3гААеЈ¶дЄ≠еП≥зЙИеЉПгАА гАА11.4гААеЭЧзЪДиГМжЩѓиЙ≤йЧЃйҐШ гАА11.5гААжОТзЙИеЃЮдЊЛпЉЪзФµе≠РзЫЄеЖМгАА гАА11.6гААdivжОТзЙИдЄОдЉ†зїЯзЪДи°®ж†ЉжЦєеЉПжОТзЙИзЪД...
гААзђђ11зЂ†гААCSS+divеЄГе±АжЦєж≥ХеЙЦжЮРгАА гАА11.1гААCSSжОТзЙИиІВењµгАА гАА11.2гААеЫЇеЃЪеЃљеЇ¶дЄФе±ЕдЄ≠зЪДзЙИеЉП гАА11.3гААеЈ¶дЄ≠еП≥зЙИеЉПгАА гАА11.4гААеЭЧзЪДиГМжЩѓиЙ≤йЧЃйҐШ гАА11.5гААжОТзЙИеЃЮдЊЛпЉЪзФµе≠РзЫЄеЖМгАА гАА11.6гААdivжОТзЙИдЄОдЉ†зїЯзЪДи°®ж†ЉжЦєеЉПжОТзЙИзЪДеИЖжЮРгАА ...
гААзђђ11зЂ†гААCSS+divеЄГе±АжЦєж≥ХеЙЦжЮРгАА гАА11.1гААCSSжОТзЙИиІВењµгАА гАА11.2гААеЫЇеЃЪеЃљеЇ¶дЄФе±ЕдЄ≠зЪДзЙИеЉП гАА11.3гААеЈ¶дЄ≠еП≥зЙИеЉПгАА гАА11.4гААеЭЧзЪДиГМжЩѓиЙ≤йЧЃйҐШ гАА11.5гААжОТзЙИеЃЮдЊЛпЉЪзФµе≠РзЫЄеЖМгАА гАА11.6гААdivжОТзЙИдЄОдЉ†зїЯзЪДи°®ж†ЉжЦєеЉПжОТзЙИзЪДеИЖжЮРгАА ...