分为如下几节:
·基本实现
·在迭代中引用原来的对象,或者直接改变数组的值而不是返回一个新数组
·向迭代传入无限多的参数
·基本实现
今天突然发现js的数组处理起来真是麻烦,代码一些就是一大堆,相比起ruby的迭代器来真是逊色不少,主要是要写的代码太多了,也许是js有特殊的处理数组的方式,真是我不知道而已,但是我真的想自己给js实现一个类似ruby的迭代器的东东,而且实现起来也不难,那就开始动手吧.
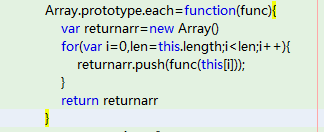
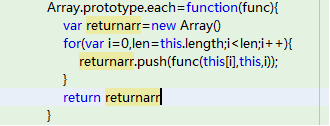
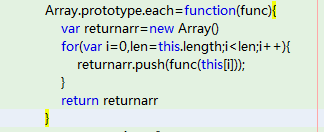
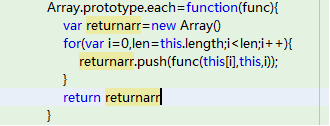
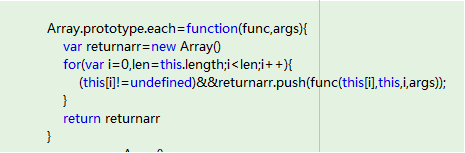
真的应该庆幸js是动态语言啊,如果是静态语言,实现起来很不方便(别说要我重新定义一个继承自array的类),不过用js实现起来就简单多了,直接给Array对象加一个方法即可,如下:

额呵呵,迭代器其实已经实现了......好简单啊,是啊,不过这样的确方便了不少哦,看下面的用法就知道了:
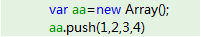
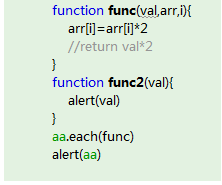
首先我们定义一个数组:

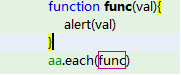
1:用法一:
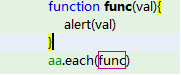
迭代使用每个数组元素:

声明:这里可以缩写成:aa.each(function(val){alert(val)});,以下的也同理,为了清晰,分开写的
执行结果是依次弹出每个数组元素的值,哦呵,就是这么简单,不用写可恶的for,如果代码很多的时候,这点节省也会省出不少的代码量哦
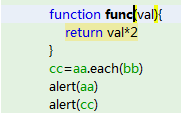
2:用法二:
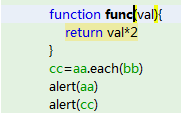
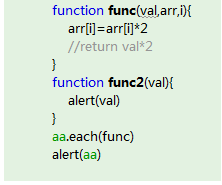
迭代处理每个数组元素并返回一个处理后哦数组:

结果如何?如你所想,首先弹出的是"1,2,3,4",之后弹出的是"2,4,6,8",每个元素都被处理了,并且作为新数组返回,额呵呵,很简单的功能,如果你觉得没什么用的话,那好吧,还是去写for循环吧,如果你喜欢这种写法,那好吧,还有很多可以改进的地方,也留给大家去探索,反正这样目前对我来说已经足够用来节省很多代码了.
3:更多:
还可以给数组增加更多有用的方法,例如:随机打乱顺序(棋牌游戏?)等,不过真希望js可以在方法名中包含更多的标点符号,那样就可以定义 each?或者each!这种警示性方法了,可惜可惜
·在迭代中引用原来的对象,或者直接改变数组的值而不是返回一个新数组
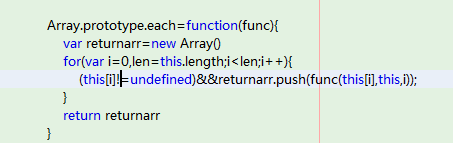
我这里有一个可以说是改进版的迭代器,因为我突然要在func函数里引用原来的迭代对象,于是做了如下修改

变化并不大,也兼容前面所讲的所有功能,而且增加了对数组对象的引用

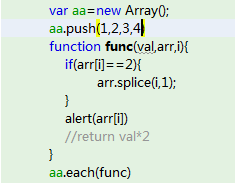
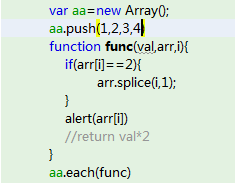
我们可以在func函数里引用原来的数组对象,和当前元素的索引位置,这样可以增加很多功能哦,首先可以直接修改原来数组的值,!!!不过如果你在func函数里删除了某个数组元素,可能会出现不可预料的错误哦!!!,下面来做个试验,看看会出现什么结果:

哦,我们在func函数里删除了值为2的元素,结果呢,依次弹出1,3,4,undefined,也就是迭代函数无法知道你的数组长度改变了,多循环了一次,如何解决这个问题呢?

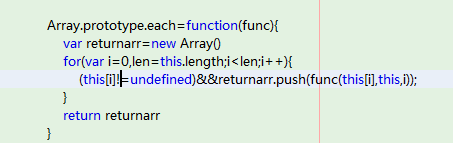
初步想法是,判断一下元素是否为空,如果为空,就不做任何操作,&&操作符的前面如果为假,就不会执行后面的语句.今天发现这种方法有所欠考虑,因为我漏处理了一个元素,仔细想想就知道了,所以需要在处理函数里加一个offset变量,指引当前的偏移量,每次删除元素就将offset变量减一,索引以index+offset为准,这样可以解决删除元素的问题,但是不能解决增加元素的问题,所以这个迭代器里不能动态增加数组元素,否则会出现错误,注意注意
先到此为止吧.
·向迭代传入无限多的参数
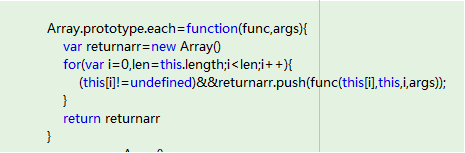
又回来了,这次我们要让这个迭代可以传递更多的有用的自定义参数,而不是系统自定的,当然,前面的所有操作都是被兼容的,所有的修改都不会破坏前面的操作的兼容性.
我们将主方法修改如下:

OK,加了个参数,只是一个参数,没有什么大惊小怪,但是它已经可以完成所有的参数传递了,看例子:

还是刚才的例子,我们要删除数组中的一个元素,我们通过传递进来的参数来确定删除哪个值,我们用一个对象作为参数传进来,这个对象是个json对象,欧耶,json可以承载任意多的参数,想传多少就传多少,不是很简单么,好像我们已经实现了很多功能了.但是还没有完,更多的需要自己去探索.
分享到:




















相关推荐
主要是要写的代码太多了,也许是js有特殊的处理数组的方式,真是我不知道而已,但是我真的想自己给js实现一个类似ruby的迭代器的东东,而且实现起来也不难,那就开始动手吧. 真的应该庆幸js是动态语言啊,如果是静态语言,...
JavaScript 和 Ruby 是两种不同...如果你是一个 Ruby 程序员希望在 JavaScript 环境中工作,或者一个 JavaScript 开发者对 Ruby 的特性感兴趣,那么 "jsruby" 项目提供了一个有价值的桥梁,帮助你在两者之间无缝切换。
Gems是Ruby中的包管理系统,类似于Python的pip或Node.js的npm。它可以用来安装、更新或卸载Ruby库。例如,安装一个名为`rails`的gem: ```bash gem install rails ``` ### Ruby语言参考表 Ruby提供了一系列内置的...
4. **`$H()`** 函数:创建一个哈希(Hash)对象,这是Prototype.js中的键值对容器,类似于JavaScript的对象,但提供了更多的操作方法。 5. **`$R()`** 函数:创建一个范围对象,用于表示一个数字范围,常用于迭代...
JavaScript数组资源管理器 当我第一次学习数组方法时,我花了很多时间在文档中进行挖掘以找到合适的方法,而且我必须一个一个地搜索。 我利用此资源来帮助人们更自然地找到正确的数组方法。 您可以缩小想要做的事情...
Ruby迭代器是一种方法,用于遍历数组、哈希等集合类型的元素。each是一个常用的迭代器,而collect可用于对集合中的每个元素执行操作并返回一个新集合。 十七、Git工作流程 Git是一个分布式版本控制系统。其工作流程...
- **TheEnumerableobject**:实现了迭代器接口,支持Ruby风格的循环。 - **TheHashobject**:类似于JavaScript原生的Map,用于存储键值对数据。 - **TheObjectRange class**:用于创建数值范围对象。 - **...
- **酷炫人士的迭代器**:迭代器提供了一种遍历集合的新方式,可以更加灵活地控制遍历过程。 - **Java类和接口**:虽然JavaScript本身不支持Java风格的类和接口,但可以使用某些模式来模拟类似的行为。 - **递归元类...
17. Ruby迭代器:each和collect 迭代器是用于遍历集合元素的一种方法,在Ruby中,each用于遍历数组或哈希,collect则用于生成一个新数组,其元素是原数组元素的转换结果。 18. Git工作流程 Git是一个版本控制系统...
本书要讲述的内容涵盖JavaScript语言本身,以及Web浏览器所实现的JavaScriptAPI。本书第6版涵盖了HTML5和ECMAScript5,很多章节完全重写,增加了当今Web开发的最佳实践的内容,新增的章节包括jQuery、服务器端...
《JavaScript权威指南(第6版)》主要讲述的内容涵盖JavaScript语言本身,以及Web浏览器所实现的JavaScript API。本书第6版涵盖了HTML5和ECMAScript 5,很多章节完全重写,增加了当今Web开发的最佳实践的内容,新增...
### Ruby 迭代器:each 和 collect - `each`:这个方法用于遍历数组或其他集合,可以接受一个块,块内的代码会针对集合中的每个元素执行一次。 - `collect`:也称为 `map`,用于遍历集合并对每个元素应用一定的操作...
- 生成器是一种特殊的函数,可以用来创建迭代器。通过使用`yield`关键字,可以在函数执行过程中暂停并返回中间结果,在下一次调用时继续执行。这种模式非常适合处理大量数据或异步操作,可以有效减少回调地狱并提高...
此外,underscore.js 还包含了一些实用的辅助函数,如模板引擎(template)、范围生成器(range)以及迭代器(each)等,它们在日常开发中都有着广泛的应用。 压缩包中的文件包含了 underscore.js 的不同版本和文档...
《JavaScript权威指南(第6版)》主要讲述的内容涵盖JavaScript语言本身,以及Web浏览器所实现的JavaScript API。本书第6版涵盖了HTML5和ECMAScript 5,很多章节完全重写,增加了当今Web开发的最佳实践的内容,新增...
`prototype.js` 引入了枚举(Enumerable)的概念,它提供了一套用于迭代和处理数组或集合的方法,类似于Ruby语言中的风格,包括`each`, `map`, `select`等,极大地提高了代码的可读性和效率。 #### 五、`prototype....
Underscore.js 是一个功能强大的 JavaScript 工具库,它提供了大量的函数式编程支持,这些支持在 Prototype.js 或 Ruby 中是常见的,但并未扩展任何内置的 JavaScript 对象。Underscore 的设计初衷是为了与 jQuery ...
"project-euler:在Odin项目中使用JS和Ruby进行项目Euler练习"是一个编程挑战,旨在通过使用JavaScript和Ruby两种不同的编程语言解决Project Euler的问题。Project Euler是一个在线平台,提供了一系列数学和计算机...