前言
近几年,互联网与交通运输的融合,改变了交易模式,影响着运输组织和经营方式,改变了运输主体的市场结构、模糊了运营与非营运的界限,也更好的实现了交通资源的集约共享,同时使得更多依靠外力和企业推动交通信息化成为可能。互联网交通具有巨大的潜力、发展迅速、生态浩大,需要政府顺势而为,紧跟发展态势,加强引导、转变职能、创新政府管理与市场监管的模式。而城市轨道交通的投资体量巨大,一条线路动辄上百亿元,如何保证投资效益、提升投资管理工作的精确性和可控性是当务之急。应引入“互联网+”思维,研发基于“互联网+”的城市轨道交通系统。在分析现有投资管理存在问题基础上,这里对该系统的应用特点及主要功能进行了深入阐述,旨在完善提高系统的功能分布和用户体验。

http://www.hightopo.com/demo/metro/demo2.html
代码实现
场景搭建
我们先来搭建基础场景,因为这个场景是在 2D 的基础上实现的,因此我们需要用拓扑组件 ht.graph.GraphView 来搭建基础场景:
dataModel = new ht.DataModel();// 数据容器,用来存储数据节点 graphView = new ht.graph.GraphView(dataModel);// 拓扑组件 graphView.addToDOM();// 将拓扑组件添加到 body 体
上面代码中出现的 addToDOM 方法将组建添加到 DOM 的 body 中,HT(https://hightopo.com)的组件一般都会嵌入 BorderPane、SplitView 和 TabView 等(均为 HT 的组件)容器中使用,而最外层的 HT 组件则需要用户手工将 getView() 返回的底层 div 元素添加到页面的 DOM 元素中,这里需要注意的是,当父容器大小变化时,如果父容器是 BorderPane 和 SplitView 等这些 HT 预定义的容器组件,则 HT 的容器会自动递归调用孩子组件 invalidate 函数通知更新。但如果父容器是原生的 html 元素, 则 HT 组件无法获知需要更新,因此最外层的 HT 组件一般需要监听 window 的窗口大小变化事件,调用最外层组件 invalidate 函数进行更新。
为了最外层组件加载填充满窗口的方便性,HT 的所有组件都有 addToDOM 函数,其实现逻辑如下,其中 iv 是 invalidate 的简写:
addToDOM = function(){
var self = this,
view = self.getView(),// 获取组件的底层 div
style = view.style;
document.body.appendChild(view);// 将组件底层div添加进body中
style.left = '0';// ht 默认将所有的组件的position都设置为absolute绝对定位
style.right = '0';
style.top = '0';
style.bottom = '0';
window.addEventListener('resize', function () { self.iv(); }, false);// 窗口大小改变事件,调用刷新函数
}
场景导入
在 HT 中,常用的一种方法将场景导入到内部就是靠解析 JSON 文件,用 JSON 文件来搭建场景的好处之一就是可以循环利用,我们今天的场景就是利用 JSON 画出来的。接下来 HT 将利用 ht.Default.xhrLoad 函数载入 JSON 场景,并用 HT 封装的 DataModel.deserialize(json) 来反序列化(http://hightopo.com/guide/guide/core/serialization/ht-serialization-guide.html#ref_serialization),并将反序列化的对象加入 DataModel:
ht.Default.xhrLoad('demo2.json', function(text) {
var json = ht.Default.parse(text);
if(json.title) document.title = json.title;//将 JSON 文件中的 titile 赋给全局变量 titile
dataModel.deserialize(json);//反序列化
graphView.fitContent(true);//缩放平移拓扑以展示所有图元,即让所有的元素都显示出来
});
在 HT 中,Data 类型对象构造时内部会自动被赋予一个 id 属性,可通过 data.getId() 和 data.setId(id) 获取和设置,Data 对象添加到 DataModel 之后不允许修改 id 值,可通过 dataModel.getDataById(id) 快速查找 Data 对象。但是一般建议 id 属性由 HT 自动分配,用户业务意义的唯一标示可存在 tag 属性上,通过 Data#setTag(tag) 函数允许任意动态改变 tag 值,通过DataModel#getDataByTag(tag) 可查找到对应的 Data 对象,并支持通过 DataModel#removeDataByTag(tag) 删除 Data 对象。我们这边通过在 JSON 中设置 Data 对象的 tag 属性,在代码中通过 dataModel.getDataByTag(tag) 函数来获取该 Data 对象:
{
"c": "ht.Block",
"i": 3849,
"p": {
"displayName": "通风1",
"tag": "fan1",
"position": {
"x": 491.24174,
"y": 320.88985
},
"width": 62,
"height": 62
}
}
var fan1 = dataModel.getDataByTag('fan1');
var fan2 = dataModel.getDataByTag('fan2');
var camera1 = dataModel.getDataByTag('camera1');
var camera2 = dataModel.getDataByTag('camera2');
var camera3 = dataModel.getDataByTag('camera3');
var redAlarm = dataModel.getDataByTag('redAlarm');
var yellowAlarm = dataModel.getDataByTag('yellowAlarm');
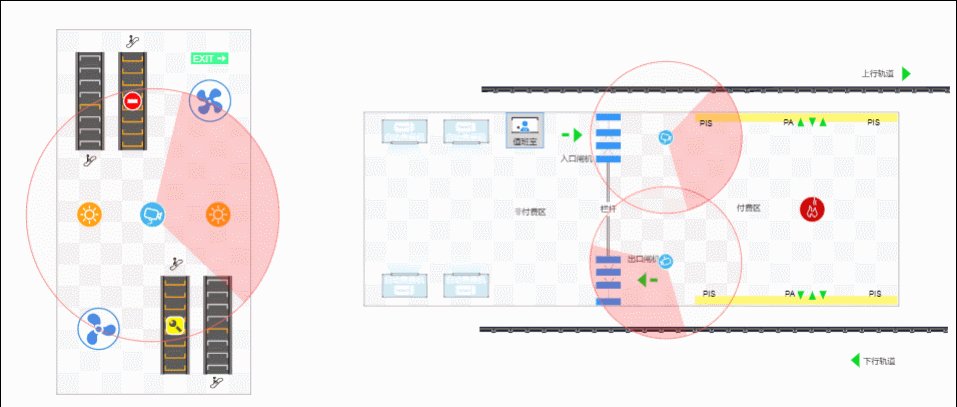
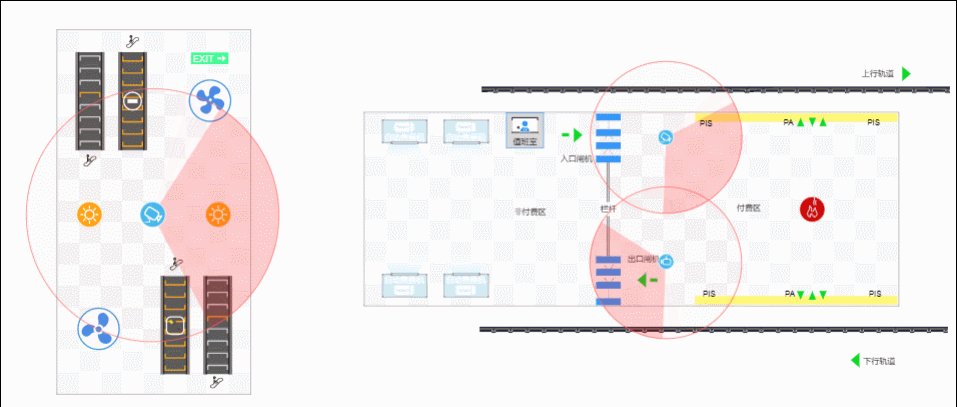
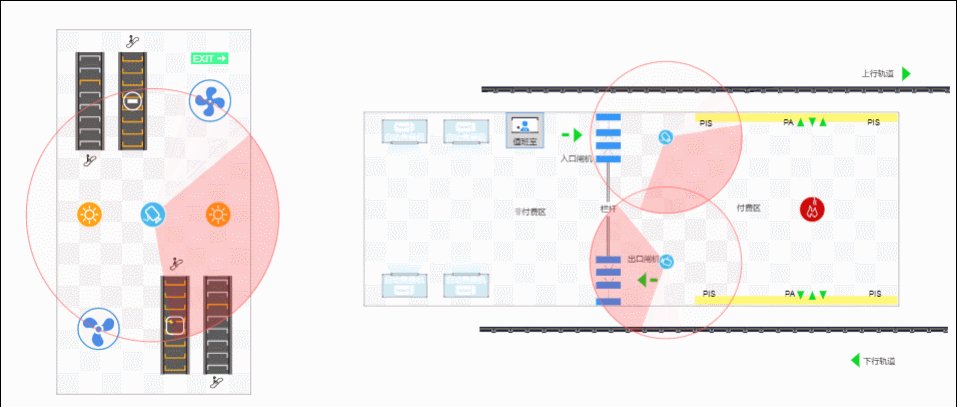
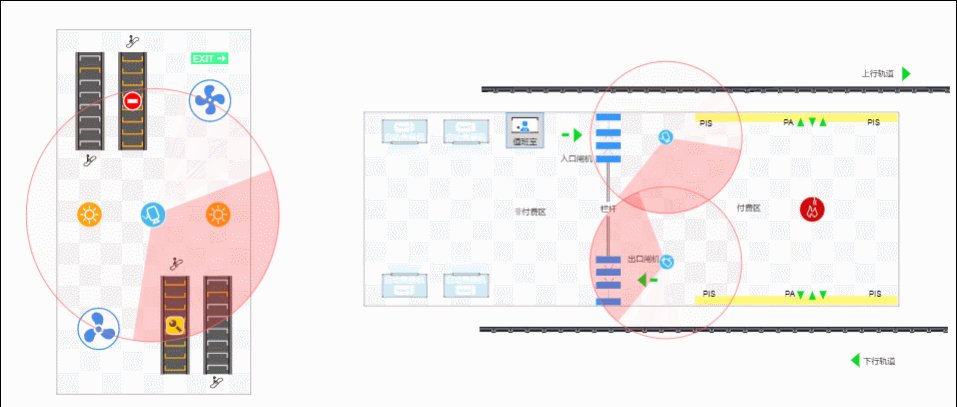
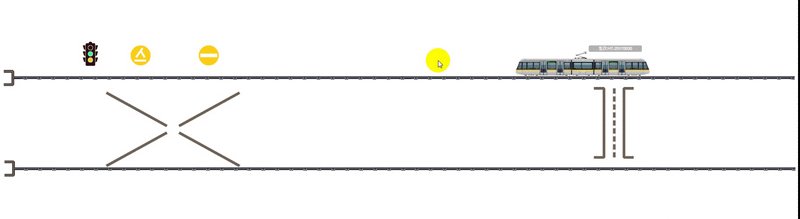
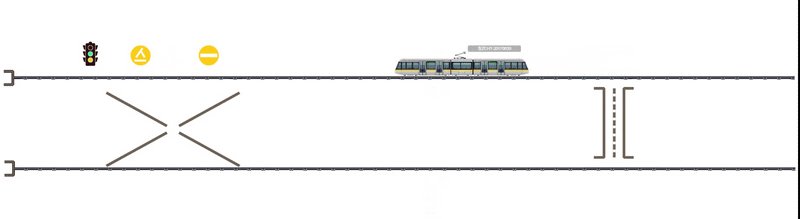
我在下图中做了各标签对应的元素:

动画
接着我们对需要旋转、闪烁的对象进行设置,HT 中对“旋转”封装了 setRotation(rotation) 函数,通过获得对象当前的旋转角度,在这个角度的基础上再增加某个弧度,通过 setInterval 定时调用,这样就能在一定的时间间隔内旋转相同的弧度:
setInterval(function(){
var time = new Date().getTime();
var deltaTime = time - lastTime;
var deltaRotation = deltaTime * Math.PI / 180 * 0.1;
lastTime = time;
fan1.setRotation(fan1.getRotation() + deltaRotation*3);
fan2.setRotation(fan2.getRotation() + deltaRotation*3);
camera1.setRotation(camera1.getRotation() + deltaRotation/3);
camera2.setRotation(camera2.getRotation() + deltaRotation/3);
camera3.setRotation(camera3.getRotation() + deltaRotation/3);
if (time - stairTime > 500) {
stairIndex--;
if (stairIndex < 0) {
stairIndex = 8;
}
stairTime = time;
}
for (var i = 0; i < 8; i++) {// 因为有一些相似的元素我们设置的 tag 名类似,只是在后面换成了1、2、3,所以我们通过 for 循环来获取
var color = stairIndex === i ? '#F6A623' : '#CFCFCF';
dataModel.getDataByTag('stair_1_' + i).s('shape.border.color', color);
dataModel.getDataByTag('stair_2_' + i).s('shape.border.color', color);
}
if (new Date().getSeconds() % 2 === 1) {
yellowAlarm.s('shape.background', null);
redAlarm.s('shape.background', null);
}
else {
yellowAlarm.s('shape.background', 'yellow');
redAlarm.s('shape.background', 'red');
}
}, 5);
当然还是可以通过 HT 封装的动画进行操作,不过这里不一次性投食太多,有兴趣的可以看看我发布的 https://www.cnblogs.com/xhload3d/p/9222549.html 等其它文章。
HT 还封装了 setStyle 函数用来设置样式,可简写为 s,具体样式请参考 HT for Web 样式手册(http://hightopo.com/guide/guide/core/theme/ht-theme-guide.html):
for (var i = 0; i < 8; i++) {// 因为有一些相似的元素我们设置的 tag 名类似,只是在后面换成了1、2、3,所以我们通过 for 循环来获取
var color = stairIndex === i ? '#F6A623' : '#CFCFCF';
dataModel.getDataByTag('stair_1_' + i).s('shape.border.color', color);
dataModel.getDataByTag('stair_2_' + i).s('shape.border.color', color);
}
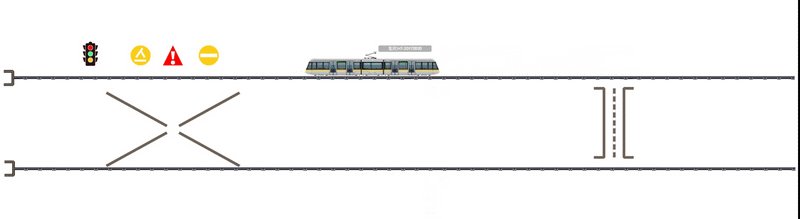
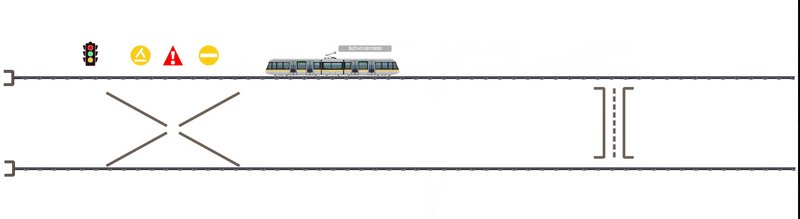
我们还对“警告灯”的闪烁进行了定时控制,如果是偶数秒的时候,就将灯的背景颜色设置为“无色”,否则,如果是 yellowAlarm 则设置为“黄色”,如果是 redAlarm 则设置为“红色”:
if (new Date().getSeconds() % 2 === 1) {
yellowAlarm.s('shape.background', null);
redAlarm.s('shape.background', null);
}
else {
yellowAlarm.s('shape.background', 'yellow');
redAlarm.s('shape.background', 'red');
}
总结
2015 年 3 月,李克强总理在政府工作报告中首次提出“互联网+”行动计划。之后,国务院印发《关于积极推进“互联网+”行动的指导意见》,推动互联网由消费领域向生产领域拓展,从而进一步提升产业发展水平,增强行业创新能力。在此“互联网+”的背景之下,城市轨道交通行业应当紧跟时代潮流,将“互联网+”思维引入工程投资管理之中,研发一种基于“互联网+”的城市轨道交通工程投资管理系统,从而提升造价管理系统的功能分布和用户体验。“互联网+”通过行业跨界,寻找互联网与城市轨道交通工程的相关性,将传统行业的数据进行信息化处理,将原本有限的数据进行提升、分析和流转,利于“互联网+”的乘数效应,显著提升工程投资管理中数据的实时动态和完整精确。

https://hightopo.com/demo/metro/demo1.html


https://hightopo.com/demo/large-screen/index.html










相关推荐
《基于ThinkPHP的某地铁门户网站设计与开发系统详解》 在现代互联网技术的快速发展下,构建高效、便捷的城市公共交通信息平台已经成为提升城市信息化水平的重要环节。本文将详细探讨一款基于ThinkPHP框架的某地铁...
在当前信息化社会,互联网技术的迅速发展为人们的生活带来了极大的便利。地铁作为城市交通的重要组成部分,其信息化程度直接影响到城市公共交通效率和市民出行体验。为此,开发一个高效、便捷的地铁问答系统显得尤为...
在当今的信息时代,软件开发技术日益成熟,互联网企业对于复杂系统的构建需求也在不断增长。其中,Java作为一种广泛使用的后端开发语言,因其跨平台、面向对象、安全性高等特点,在企业级应用开发中占有重要地位。...
HTML5 LoveTT这个主题,可能涵盖了一系列基于HTML5技术的实际项目或教程,旨在教授如何利用HTML5的新特性创建现代、交互性强的网页。通过LoveTT这个压缩包,我们可以学习到如何将上述HTML5的功能实际应用到开发中,...
在IT行业中,网络爬虫是一种常见的技术,用于自动地从互联网上抓取数据。本项目“北京地铁信息爬虫,路线查询”是一个基于Java实现的爬虫工程,旨在收集北京地铁的相关信息并提供路线查询功能。这个项目的核心知识点...
【地铁逃票监控系统的前端Web界面】是一种基于Web技术实现的监控系统,它结合了现代互联网技术与视频监控,主要用于防止地铁逃票行为。该系统的核心功能是动态截取摄像头的实时图像,并将这些图像迅速传输至后台...
【PHPWind论坛 寂寞地铁】是一个基于PHPWind开源论坛系统的特定主题模板,它为用户提供了一个独特的、富有吸引力的界面设计,旨在增强社区互动和用户体验。PHPWind是一款广泛使用的开源社区论坛软件,以其高效、稳定...
【地铁运行信息管理系统(或公交信息管理系统)】 地铁运行信息管理系统是现代城市公共交通的重要组成部分,旨在...这些项目不仅锻炼了学生的编程能力,也培养了他们解决实际问题的能力,符合互联网行业的发展需求。
- **《三国来了》**:这是一款基于HTML5/Native的策略类游戏,自2012年3月在中国大陆及港澳台地区上线后,迅速成为并稳居中国iPhone畅销榜第一名。游戏的成功部分归功于cocos2d-x的跨平台特性,使得开发者能够将精力...
- **HBuilder**:一个轻量级的前端开发工具,特别适合HTML5和JavaScript的开发工作。 - **Java**:作为主要的编程语言,用于实现业务逻辑和后端服务。 #### 主要功能 - **城市公交查询**:用户可以通过输入起点...
【地铁运行信息管理系统(或公交信息管理系统)】 地铁运行信息管理系统和公交信息管理系统是现代城市交通信息化的重要组成部分,旨在优化公共交通服务,提升管理效率。该系统涵盖了站点管理、线路管理、车辆管理、...
### 基于云平台的盾构数据采集系统研制和应用 #### 一、引言与背景 随着我国轨道交通建设的迅速发展,隧道施工成为重要的基础设施建设领域之一。隧道施工过程中,盾构机作为一种关键设备,在提高施工效率、保证...
### 基于FLEX技术构建可离线Web应用程序的研究与实现 #### 一、引言与背景 在计算机科学领域,特别是在Web应用程序的发展历程中,随着互联网技术的不断进步和用户需求的日益增长,传统的Web应用程序面临着诸多挑战...
这个平台的名字可能是基于其功能与城市地铁网络的结合,旨在为用户提供便捷的城市出行服务。 【描述详解】 1. **功能介绍**:MetroPost 主要功能是分享铁路服务的相关信息,这可能包括列车时刻表、路线图、延迟通知...
这种技术在移动互联网早期尤其流行,它允许开发者快速构建跨平台的应用,减少了开发成本和更新迭代的复杂性。 首先,我们来看一下“QQ截图20150810162125.png”可能代表的是一个设计或功能示例,它可能展示了如何在...
WAP基于现有的互联网技术,如XML和IP,旨在为无线用户提供便捷的网络应用。 WAP是由“WAP论坛”这样一个公开组织开发的,该组织由众多通信公司、无线设备供应商、手持设备制造商和软件开发商组成,致力于制定WAP的...
这是一个基于jQuery库的框架,用于简化HTML5应用的创建,尤其适用于移动设备。它提供了统一的触摸事件处理、页面过渡效果和可自定义的主题系统,使得开发者能够快速构建跨平台的移动Web应用。 在jQuery Mobile中...
城市公交查询系统是一种基于互联网技术,利用JAVA编程语言、JSP技术以及MySQL数据库构建的B/S(Browser/Server,浏览器/服务器)结构的应用系统。它旨在提供便捷的公共交通信息查询服务,使乘客能够轻松获取公交线路...
WebGIS,全称为Web地理信息系统,是一种基于互联网的地理信息系统,它将地理信息与Web技术相结合,使得用户可以通过浏览器访问和操作地理数据。在“WebGIS-北京市旅行分析”项目中,开发者运用了HTML、CSS、...