前言
“互联网+”思维让数据的搜集和获取更加便捷,并且随着大数据的深度开发和应用,数据分析预测对于提升用户体验有非常重要的价值,同时也为不同行业、不同领域的合作提供了更广阔的空间。传统的发电企业是一个资金、技术密集但又相对独立封闭的行业,例如沙角A电厂,拥有优质的码头、安信检修、车队、技术人才等资源,未来是否能借助互联网走出去,或者其他一些先进的管理、技术能否通过互联网走进来互融都是可以探索的。工业互联网的典型应用,也不都是在机器上,包括照明、智能交通、智能机器应用、工厂控制、厂房应用、状态监控,以及其他农业、电力设备上的应用,互联网+的应用会越来越广,传统的电力企业还是需要跟紧步伐。

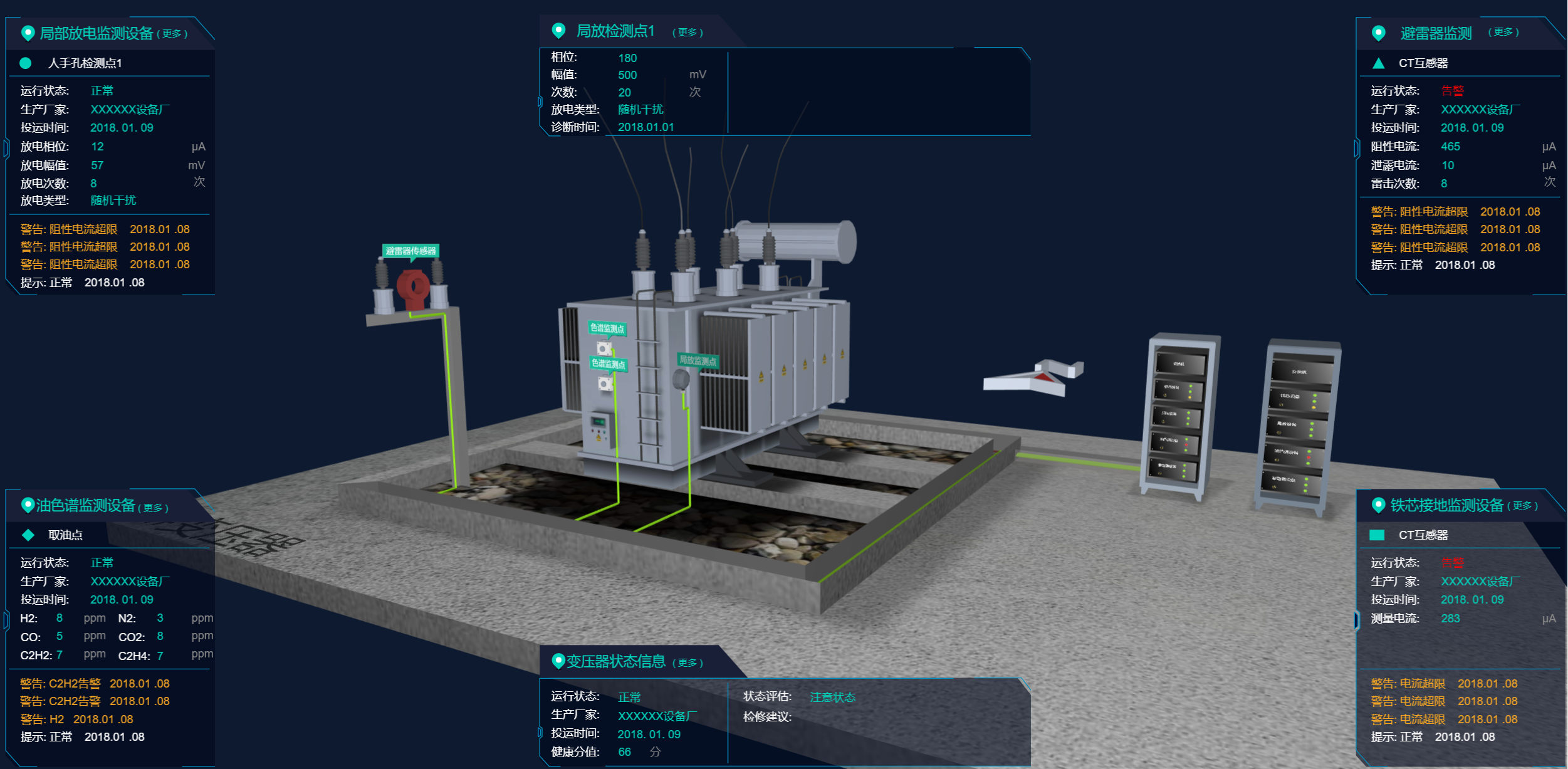
http://www.hightopo.com/demo/electric-bling/index.html
代码生成
矢量创建
整个场景实际上是由一个 json 格式的文件生成的,鉴于整个场景中重复的部分太多了,因此将这些部分单独拿出来作为一个图标进行重复利用,这边说的“图标”指的就是矢量图标,与工业中常用的 SVG 图有点类似,在缩放的情况下图形都不会失真。矢量在 HT for Web 中是矢量图形的简称,常见的 png 和 jpg 这类的栅格位图, 通过存储每个像素的颜色信息来描述图形,这种方式的图片在拉伸放大或缩小时会出现图形模糊,线条变粗出现锯齿等问题。 而矢量图片通过点、线和多边形来描述图形,因此在无限放大和缩小图片的情况下依然能保持一致的精确度。
在 HT 中所有能用栅格位图的地方都可用矢量图形替代,例如 GraphView 组件上的图元图片,TreeView 和 TableView 上的图标等, 甚至整个 HT 框架做出来的系统界面可以实现全矢量化,这样 GraphView 组件上的图元缩放都不会失真,并且不再需要为 Retina 显示屏提供不同尺寸的图片, 在 devicePixelRatio 多样化的移动时代, 要实现完美的跨平台,矢量可能是的最低成本的解决方案。
在 HT 中,矢量采用 JSON 格式描述,使用方式和普通的栅格位图一致,通过设置节点的样式属性即可,如:node.setStyle('image', 'test.json')。
矢量 json 描述必需包含 width、height 和 comps 参数信息:
- width 矢量图形的宽度
- height 矢量图形的高度
- comps 矢量图形的组件 Array 数组,每个数组对象为一个独立的组件类型,数组的顺序为组件绘制先后顺序
同时可设置以下可选参数信息:
- visible 是否可见,默认为 true
- opacity 透明度,默认为 1,可取值范围 0~1
- color 染色颜色,设置上该颜色后矢量内部绘制内容将会融合该染色值
- clip 用于裁剪绘制区域,可设置两种类型:boolean
- boolean 类型,控制绘制时超出 width 和 height 区域的内容是否被裁剪,默认为 false 不裁剪
-
- - function 类型,可利用 canvas 画笔绘制,实现自定义裁剪任意形状的效果
那么我们来看看这个图标是怎么用 HT 绘制的:

从图片上可以看出来,这个图标由一条直线、一个矩形以及一个箭头组成,我们把这个图标取名为 arrow:
ht.Default.setImage('arrow', {//注册图片 arrow
"width": 60,//矢量图形的宽度
"height": 30,//矢量图形的高度
"comps": [//矢量图形的组件 Array 数组,每个数组对象为一个独立的组件类型,数组的顺序为组件绘制先后顺序
{//绘制直线部分
"type": "shape",//多边形
"borderWidth": 1,//边框宽度
"borderColor": "rgb(255,0,0)",//边框颜色
"points": [//点信息 points 以 [x1, y1, x2, y2, x3, y3, ...] 的方式存储点坐标
1.4262,
14.93626,
51.46768,
14.93626
]
},
{//绘制箭头尖的部分
"type": "shape",
"borderWidth": 1,
"borderColor": "rgb(255,0,0)",
"rotation": 4.71239,//旋转
"points": [
45.50336,
9.63425,
52.88591,
13.92955,
60.26846,
9.63425,
52.88591,
20.23827,
45.50336,
9.63425
]
},
{//绘制矩形部分
"type": "rect",//矩形
"background": {//背景颜色
"func": "attr@lightBg",
"value": "rgb(255,0,0)"
},
"borderColor": "#979797",
"shadow": {//阴影
"func": "attr@shadow",
"value": false
},
"shadowColor": {//阴影颜色
"func": "attr@shadowColor",
"value": "rgba(255,0,0,0.7)"
},
"shadowBlur": 32,//阴影模糊
"shadowOffsetX": 0,//阴影横偏移
"shadowOffsetY": 0,//阴影纵偏移
"rect": [//指定矩形的区域 [x, y, width, height] 起始位置的坐标和矩形的大小值
11.44694,
10.43626,
30,
9
]
}
]
});
每一个数组对象中的基本类型与 style 的 shape 参数是完全一一对应, 只是将 style 中的名称改成骆驼式命名法去掉了.分隔符,查找对应的 style 属性请参考 HT for Web 风格手册,有些后期添加的属性可能在风格手册中还没有添加,大家只要知道这么一个属性就行了,一般看属性名就知道这个属性的功能了。
上面代码中有一段可能让大家疑惑的点我没有在代码中解释,接下来我们着重来讲一下这个部分的内容:数据绑定。从文章一开始的图片我们知道,这个图标中的矩形部分是会变颜色的。
数据绑定
数据绑定意味将 Data 图元的数据模型信息,与界面图形的颜色、大小和角度等可视化参数进行自动同步, HT 的预定义图形组件默认就已与 DataModel 中的 Data 数据绑定,例如用户修改 Node 的 position 位置值, 则 GraphView 和 Graph3dView 上的相应图元位置会自动同步变化。
传统的数据绑定有单向绑定和双向绑定的概念,但 HT 系统的设计模式使得绑定更加简化易于理解,HT 只有一个 DataModel 数据模型, 绑定 DataModel 的图形组件并没有组件内部的其他数据模型,所以组件都是如实根据 DataModel 来呈现界面效果,因此当用户拖拽图元移动时, 本质也是修改了数据模型中 Node 的 position 位置值,而该属性变化触发的事件通过模型再次派发到图形组件,引发图形组件根据新的模型信息刷新界面。
绑定的格式很简单,只需将以前的参数值用一个带 func 属性的对象替换即可,func 的内容有以下几种类型:
- function 类型,直接调用该函数,并传入相关 Data 和 view 对象,由函数返回值决定参数值,即 func(data, view) 调用。
- string 类型:
- func@*** 开头,则返回 data.getStyle(***) 值,其中 *** 代表 style 的属性名
- attr@*** 开头,则返回 data.getAttr(***) 值,其中 *** 代表 attr 的属性名
- field@*** 开头,则返回 data.*** 值,其中 *** 代表 data 的属性名
- 如果不匹配以上情况,则直接将 string 类型作为 data 对象的函数名调用 data.***(view),返回值作为参数值
除了 func 属性外,还可设置 value 属性作为默认值,如果对应的 func 取得的值为 undefined 或 null 时,则会采用 value 属性定义的默认值。 例如以下代码,如果对应的 Data 对象的 attr 属性 lightBg 为 undefined 或 null 时,则会采用 rgb(255, 0, 0) 颜色:
"background": {//背景颜色
"func": "attr@lightBg",// 返回的是 getAttr('lightBg')的值
"value": "rgb(255,0,0)"//设置默认值
}
同理,上面代码中的 shadow 和 shadowColor 也都是以这种方式来进行数据绑定的,绑定的数据只与这个数组对象部分有关,所以就算这个图标是一张图片,我们还是能单独控制局部改变颜色等等。想了解所有的 func 的使用可以参考这个例子http://www.hightopo.com/guide/guide/core/databinding/examples/example_piebinding.html,所有的类型都用上了,非常实用。
我在代码中就是通过控制这几个绑定的属性来改变这个数组对象的颜色的,灯要闪烁,肯定会有“发光”的感觉才更真实,那么这里还需要解释一个内容,shadow 这个属性,解释为阴影,什么是阴影?比较好的一种解释就是,在一个矩形框中,由矩形中心点触发,由内至外颜色逐渐变浅,有一点像虚化,下面这张图片就是阴影的展示:

搭建场景
接着是搭建场景,大家可以直接使用 lightBling/displays/电力 下的 大厦.json 文件,在这个文件中,我设置了部分的“箭头”图标的 tag 标签。在 HT 中,一般建议 id 属性由 HT 自动分配,用户业务意义的唯一标示可存在 tag 属性上,通过 Data#setTag(tag) 函数允许任意动态改变 tag 值, 通过 DataModel#getDataByTag(tag) 可查找到对应的 Data 对象,并支持通过 DataModel#removeDataByTag(tag) 删除 Data 对象。
不过我是直接在 json 中添加 “tag” 属性,具体的 json 拓扑结构说明如下:

我们用到的 大厦.json,我拿一部分出来解析一下:
{
"c": "ht.Node",//类名,用来反序列化
"i": 274997,//id 值
"p": {//get/set 类型属性 这里面的所有属性都可通过 get/set获取和设置
"displayName": "灯-红",//显示名称
"tag": "alarm",//标签 可通过 getTag 和 setTag 来获取和设置
"image": "symbols/隧道用图标/交通灯/灯/灯-红.json",//图片 引用的路径为相对路径 这边调用的“红灯”图标的 json 文件
"position": {//坐标
"x": 70.9971,
"y": 47.78651
}
},
"s": {//对应 setStyle 属性
"2d.movable": false,//2d 下不可以动 若要开启,直接设置 setStyle('2d.movable', true) 即可,下面同理
"2d.editable": false//2d 下不可编辑
}
}
其实整个不需要动画的部分都是 json 文件中的内容,大家可以根据上面的 json 拓扑结构来解析图纸的 json。那么问题来了,如何在 GraphView 中载入图纸的 json 文件?HT 封装了 ht.Defautl.xhrLoad 函数用来将对应的图纸 json 载入到 GraphView 上,参数为 text 文本,需要通过 ht.Default.parse 转义成 json:
ht.Default.xhrLoad('displays/电力/大厦.json', function(text){
var json = ht.Default.parse(text);
window.gv.dm().deserialize(json);//反序列化,并将反序列化的对象加入 DataModel
});
此时,DataModel 中的内容就是这个 json 文件反序列化出来的所有图元了,所以我们可以通过 DataModel 任意获取和改变 json 中的图元的样式和属性。其中,setAttr/getAttr 中的属性我们必须先定义一下,不然 HT 又不知道这个节点是否有这个用户自定义的属性:
for(var i = 0; i < gv.dm().size(); i++){
var data = gv.dm().getDatas().get(i);//获取 datamodel 中的对应 i 的节点
if(data.getTag()){//如果这个节点有设置 tag 值
data.a('shadow', false);//设置自定义属性,并且给一个值
data.a('shadowColor', 'rgba(255,0,0,0.9)');
data.a('lightBg', 'rgb(255, 0, 0)');
data.a('alarmColor', 'red');
}
}
这下我们就可以任意操作上面已经声明过的属性了,当然,HT 默认的属性我们也能任意操作!我在 json 文件中设置了几个 tag 标签,light1~light15 以及 alarm 标签,我们可以通过 data.getTag() 来获取这个节点对应的标签名,或者通过 dataModel.getDataByTag(tagName) 已知标签名来获取对应节点。
灯闪烁动画
动画的部分 HT 有三种动画的方式,针对的点不同,这里我用到的是 schedule 主要用于在指定的时间间隔进行函数回调处理。HT 中调度进行的流程是,先通过 DataModel 添加调度任务,DataModel 会在调度任务指定的时间间隔到达时, 遍历 DataModel 所有图元回调调度任务的 action 函数,可在该函数中对传入的 Data 图元做相应的属性修改以达到动画效果。
以下是我例子中的动画相关代码:
var blingTask = {
interval: 1000,//间隔毫秒数
action: function(data){//间隔动作函数
if(data.getTag() === 'light1' || data.getTag() === 'light13' || data.getTag() === 'light5' || data.getTag() === 'light6' || data.getTag() === 'light10' || data.getTag() === 'light11' || data.getTag() === 'light12' || data.getTag() === 'light14' || data.getTag() === 'light15'){
if(data.a('lightBg') === 'rgb(255, 0, 0)'){//如果属性lightBg值为这个,就做以下一系列的动作
data.a('lightBg', 'rgb(0, 255, 0)');
data.a('shadow', true);
data.a('shadowColor', 'rgba(0, 255, 0, 0.9)');
}else if(data.a('lightBg') === 'rgb(0, 255, 0)'){
data.a('lightBg', 'rgb(255, 255, 0)');
data.a('shadow', true);
data.a('shadowColor', 'rgba(255, 255, 0, 0.9)');
}else{
data.a('lightBg', 'rgb(255, 0, 0)');
data.a('shadow', true);
data.a('shadowColor', 'rgba(255, 0, 0, 0.9)');
}
}else if(data.getTag() === 'alarm'){
if(data.a('alarmColor') === 'red'){
data.a('alarmColor', 'rgb(0, 255, 0)');
}else{
data.a('alarmColor', 'red');
}
}
}
};
window.gv.dm().addScheduleTask(blingTask);//添加动画进 DataModel 中
其他部分我相信大家都能看得懂,实在不就去官网(或者这个链接也行,里面还有常见问题)查查对应的文档,都写得非常清楚。
现在工业互联网运用到了我们城市以及工业建设的方方面面,不仅 2D 中能够进行实时数据监控,3D 中也同样可以进行数据的监测。比如:变压器的数据监听,智慧工业园。

https://hightopo.com/demo/intelligent-transformer/index.html








相关推荐
基于C语言+STM32+MQTT协议实现的物联网健康监测系统(底层)+微信小程序操作界面+源码+项目文档+模块接线说明,适合毕业设计、课程设计、项目开发。项目源码已经过严格测试,可以放心参考并在此基础上延申使用,详情...
HTML5 是一种强大的 web 开发技术,它在网页...通过这样的方式,HTML5 和 Canvas 结合 JTopo 等绘图库,能够在网页上实现灵活且功能丰富的电力或电信行业的拓扑图应用,帮助工程师进行系统监控、故障排查和网络规划。
2 - IO接线图及程序流程图(IO接线图.vsdx+程序流程图.vsdx) 3 - 讲解及演示(自动双层停车场WINCC画面演示.mp4+自动双层停车场设计讲解.wmv) 4 - 课设报告(自动双层停车场控制设计设计报告.docx+自动双层停车场控制...
在“西门子PLC+模块接线图.zip”这个压缩包中,包含了一个名为“PLC接线全套图纸.dwg”的文件,这通常是一个AutoCAD设计的图纸文件,用于详细展示西门子PLC及其相关模块的接线方法和配置。 首先,我们需要了解...
本程序是基于SVG实现的电力系统主接线图模动态拓扑,实现了主接线的动态拓扑,在线重合闸等操作。
潮流计算是基于电力网络的数学模型,通过牛顿-拉弗森迭代法或快速分解法等算法求解非线性方程组,得出系统中各节点的电压、支路的电流及功率分布。这些计算结果对于优化运行策略、预防过载、确保稳定性以及规划电网...
②自动洗车配套有IO点表+PLC接线图+主电路图+控制流程图 (CAD源文件可编辑); ③自动洗车博途仿真工程配套视频讲解 一份; ④赠送参考文章【基于PLC的自动洗车控制系统设计】一份(pdf格式,共32页); ============...
②台车呼叫配套有IO点表+PLC接线图+主电路图+控制流程图 (CAD源文件可编辑); ③台车呼叫博途仿真工程配套视频 一份; ④参考文章【基于PLC的台车呼叫控制系统设计】一份(pdf格式,共19页); ====================...
基于Java开发的超声波测距APP项目源码+项目说明(含APK+C51接线和代码+蓝牙封装库).zipC51单片机小项目-基于Java开发的超声波测距APP项目源码+项目说明(含APK+C51接线和代码+蓝牙封装库).zipC51单片机小项目-基于Java...
电力系统的接线图通常分为两种:电气接线图和地理接线图。 电气接线图是用标准的元件符号将主要一次设备按照设计要求连接的电路。它能够详细地描述电力系统各元件之间的电气联系,但不能反映各个发电厂和变电所的...
在电力、油田燃气、供水管网等工业自动化领域 Web SCADA 的概念已经提出了多年,早些年的 Web SCADA 前端技术大部分还是基于 Flex、Silverlight 甚至 Applet 这样的重客户端方案,在 HTML5 流行前 VML 和 SVG 算是...
"Arduino + PS2 + 接线图 + 源码"是一个实用的资源包,它包含了所需的所有组件,包括库文件、接线图以及实现这一功能的源代码。 首先,Arduino是一个开源电子平台,基于易于使用的硬件和软件,适用于艺术家、爱好者...
电网一次接线图组态是电力系统中一个关键的组成部分,它主要用于表示电力系统的实际物理连接方式,包括发电机、变压器、线路、开关设备等主要电气设备的布局和连接关系。在qt平台上进行电网一次接线图组态的开发,...
这个是执行程序,目前,实现了动态调整开关位置和电机位置,没有和生产系统连接(主要原因是电力发电系统的协议没获取到),点击开关来模拟的 ,想实现动态生产系统实时也是很简单的,进行协议解析,联动程序中相应...
电机端颜色驱动器端包括四个引脚:H(白色,+5V)、G(黑色,0V)、K(淡蓝色,PS)和L(紫色)。 * 检测器:该部分负责检测编码盘上的_PATTERN变化,从而计算出轴的旋转角度和速度。检测器通常采用光电或磁电原理来...
【基于CIM的电力系统厂站接线可靠性分析系统】是一种利用CIM(Common Information Model,公共信息模型)标准来提升电力系统厂站接线可靠性的技术。CIM是一种广泛应用于电力行业的数据交换标准,它定义了电力系统...
②洗衣机配套有IO点表+PLC接线图+主电路图+控制流程图 ; 参考文章【全自动洗衣机PLC控制(三菱FX】一份(pdf格式,共23页); 参考,参考,参考 重要的事情说三遍 =============================== 二、功能介绍: 1....
"PS2+ arduino+接线图+源码"是一个综合性的资源包,提供了实现这一目标所需的所有关键元素。 首先,PS2控制器是一种广泛使用的游戏手柄,其丰富的输入设备(如按钮、摇杆)可以为Arduino项目提供用户交互。将PS2...
基于S7-300PLC的真空热压烧结炉控制系统设计:组态王组态”+ 梯形图程序+ 接线图原理图+ IO分配+ 组态画面.pdf