
آ
و‹“و‰‘ه›¾ه½¢ç»„ن»¶ ht.graph.GraphViewآ (ن»¥ن¸‹ç®€ç§° GarphView)وک¯ HT و،†و¶ن¸ 2Dهٹں能وœ€ن¸°ه¯Œçڑ„组ن»¶ï¼Œه…¶ç›¸ه…³ç±»ه؛“都هœ¨ ht.graphهŒ…ن¸‹م€‚آ GarphViewآ ه…·وœ‰هں؛وœ¬ه›¾ه½¢çڑ„ه‘ˆçژ°ه’Œç¼–辑هٹں能,و‹“و‰‘èٹ‚点è؟ç؛؟هڈٹè‡ھهٹ¨ه¸ƒه±€هٹں能,电هٹ›ه’Œç”µن؟،ç‰è،Œن¸ڑ预ه®ڑن¹‰ه¯¹è±،,ه…·وœ‰هٹ¨ç”»و¸²وں“ç‰ç‰¹و•ˆï¼Œ ه› و¤ه…¶ه؛”用é¢ه¾ˆه¹؟و³›ï¼Œهڈ¯ن½œن¸؛监وژ§é¢†هںںçڑ„ç»که›¾ه·¥ه…·ه’Œن؛؛وœ؛ç•Œé¢ï¼Œهڈ¯ن½œن¸؛ن¸€èˆ¬و€§çڑ„ه›¾ه½¢هŒ–编辑ه·¥ه…·ï¼Œهڈ¯و‰©ه±•وˆگه·¥ن½œوµپه’Œç»„织ه›¾ç‰ن¼پن¸ڑه؛”用م€‚
HT و،†و¶çڑ„组ن»¶وŒ‡çڑ„وک¯هڈ¯è§†هŒ–هڈ¯ن؛¤ن؛’çڑ„视ه›¾وژ§ن»¶ï¼ŒHTآ و،†و¶هں؛ن؛ژ HTML5 وٹ€وœ¯ï¼Œه› و¤HT组ن»¶çڑ„هڈ¯è§†هŒ–部هˆ†وœ¬è´¨ه°±وک¯ HTML çڑ„ه…ƒç´ , ه¤§éƒ¨هˆ† HT 组ن»¶ن¸ژ DataModel و•°وچ®و¨،ه‹ç»‘ه®ڑ,用وˆ·é€ڑè؟‡و“چن½œç؛¯ js çڑ„è¯è¨€هچ³هڈ¯é©±هٹ¨هڈ¯è§†هŒ–组ن»¶ï¼Œè؟™و ·ه±ڈ蔽ن؛† HTML ه؛•ه±‚ه›¾ه½¢وٹ€وœ¯ه¤چو‚و€§م€‚آ HT ه¯¹ HTML5آ وٹ€وœ¯ه°پ装çڑ„ç›®çڑ„هœ¨ن؛ژوڈگé«که¼€هڈ‘و•ˆçژ‡ه’Œهڈ¯ç»´وٹ¤و€§ï¼Œن½†ه¹¶ن¸چو„ڈه‘³ç€ن¸چه…پ许用وˆ·ç›´وژ¥و“چن½œ HTMLآ هژںç”ںه…ƒç´ , وœ‰ HTML5آ ه¼€هڈ‘ç»ڈéھŒçڑ„程ه؛ڈه‘ک,هœ¨ن؛†è§£ HT ç³»ç»ںوœ؛هˆ¶çڑ„ه‰چوڈگن¸‹ï¼Œه¤§هڈ¯è؟گ用هگ„ç§چ HTML5آ çڑ„وٹ€وœ¯ه¯¹ HT 组ن»¶هپڑè‡ھه®ڑن¹‰و‰©ه±•م€‚
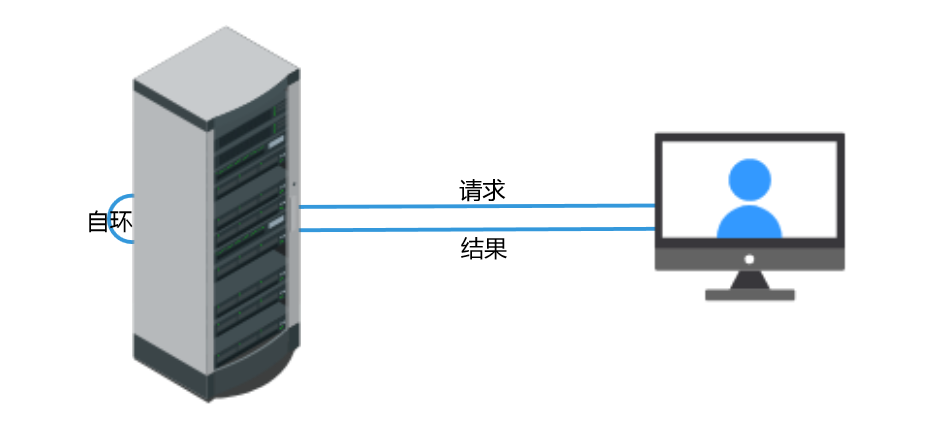
وˆ‘ن»¬ه°±وک¯ç”¨ ht.graph.GraphView 组ن»¶ن½œن¸؛هœ؛و™¯çڑ„,ه…·ن½“ن»£ç پهڈھوœ‰ن¸¤è،Œï¼ڑ
graphView = new ht.graph.GraphView(); graphView.addToDOM();
首ه…ˆه£°وکژهڈکé‡ڈ,然هگژه°†è؟™ن¸ھ组ن»¶ه®ن¾‹هڈکé‡ڈو·»هٹ è؟› body ن½“ن¸م€‚و‰€وœ‰ HTآ 组ن»¶وœ€و ¹ه±‚都ن¸؛ن¸€ن¸ھ div 组ن»¶ï¼Œهڈ¯é€ڑè؟‡ç»„ن»¶çڑ„ getView() ه‡½و•°èژ·ه¾—, é»ک认ه’Œè‡ھه®ڑن¹‰ن؛¤ن؛’ن؛‹ن»¶ç›‘هگ¬ن¸€èˆ¬و·»هٹ هœ¨è¯¥ div ن¸ٹ(getView().addEventListener(type, func, false)), و¸²وں“ه±‚ن¸€èˆ¬ç”± canvas وڈگن¾›م€‚ 用وˆ·هڈ¯ç›´وژ¥ه¯¹و ¹ div ه’Œ canvas ه±‚设置css背و™¯ç‰و ·ه¼ڈ, ن¹ںهڈ¯ن»¥و·»هٹ و–°çڑ„ HTMLآ 组ن»¶هˆ°و ¹ div ه±‚ن¸ٹ,ن½œن¸؛ canvas çڑ„ه…„ه¼ں组ن»¶ن¸€èµ·ه‘ˆçژ°م€‚آ HT 组ن»¶ن¸€èˆ¬éƒ½ن»¥è®¾ç½® position ن¸؛ absolute çڑ„ç»ه¯¹ه®ڑن½چو–¹ه¼ڈم€‚HT çڑ„组ن»¶ن¸€èˆ¬éƒ½ن¼ڑهµŒه…¥BorderPaneم€پSplitView ه’Œ TabViewç‰ه®¹ه™¨ن¸ن½؟用,而وœ€ه¤–ه±‚çڑ„ HT 组ن»¶هˆ™éœ€è¦پ用وˆ·و‰‹ه·¥ه°† getView()è؟”ه›çڑ„ه؛•ه±‚ divآ ه…ƒç´ و·»هٹ هˆ°é،µé¢çڑ„ DOMه…ƒç´ ن¸ï¼Œè؟™é‡Œéœ€è¦پو³¨و„ڈçڑ„وک¯ï¼Œه½“父ه®¹ه™¨ه¤§ه°ڈهڈکهŒ–و—¶ï¼Œه¦‚وœçˆ¶ه®¹ه™¨وک¯ BorderPaneه’Œ SplitView ç‰è؟™ن؛› HT 预ه®ڑن¹‰çڑ„ه®¹ه™¨ç»„ن»¶ï¼Œهˆ™ HT çڑ„ه®¹ه™¨ن¼ڑè‡ھهٹ¨é€’ه½’调用ه©هگ组ن»¶ invalidateه‡½و•°é€ڑçں¥و›´و–°م€‚ن½†ه¦‚وœçˆ¶ه®¹ه™¨وک¯هژںç”ںçڑ„ htmlه…ƒç´ , هˆ™ HTآ 组ن»¶و— و³•èژ·çں¥éœ€è¦پو›´و–°ï¼Œه› و¤وœ€ه¤–ه±‚çڑ„ HT 组ن»¶ن¸€èˆ¬éœ€è¦پ监هگ¬ windowçڑ„çھ—هڈ£ه¤§ه°ڈهڈکهŒ–ن؛‹ن»¶ï¼Œè°ƒç”¨وœ€ه¤–ه±‚组ن»¶ invalidateه‡½و•°è؟›è،Œو›´و–°م€‚
ن¸؛ن؛†وœ€ه¤–ه±‚组ن»¶هٹ è½½ه،«ه……و»،çھ—هڈ£çڑ„و–¹ن¾؟و€§ï¼ŒHT çڑ„و‰€وœ‰ç»„ن»¶éƒ½وœ‰ addToDOM ه‡½و•°ï¼Œه…¶ه®çژ°é€»è¾‘ه¦‚ن¸‹ï¼Œه…¶ن¸ iv وک¯ invalidateçڑ„简ه†™ï¼ڑ
addToDOM = function(){ var self = this, view = self.getView(), //èژ·هڈ–ه؛•ه±‚ div style = view.style; document.body.appendChild(view); //ه°†ç»„ن»¶ه؛•ه±‚ div و·»هٹ è؟› body ن½“ن¸ style.left = '0';//ht çڑ„组ن»¶é»ک认ه°† position 设置ن¸؛ absolute ç»ه¯¹ه®ڑن½چ style.right = '0'; style.top = '0'; style.bottom = '0'; window.addEventListener('resize', function () { self.iv(); }, false); }
وژ¥ن¸‹و¥وˆ‘ن»¬è¦په¼•ه…¥â€œو•°وچ®ه®¹ه™¨â€çڑ„و¦‚ه؟µï¼Œé،¾هگچو€ن¹‰ï¼Œه°±وک¯è£…è½½و•°وچ®çڑ„ه®¹ه™¨ï¼Œو•°وچ®ه®¹ه™¨ ht.DataModel(ن»¥ن¸‹ç®€ç§° DataModel)ن½œن¸؛و‰؟è½½ Data و•°وچ®çڑ„و¨،ه‹ï¼Œç®،çگ†ç€ Dataآ و•°وچ®çڑ„ه¢هˆ ن»¥هڈٹهڈکهŒ–ن؛‹ن»¶و´¾هڈ‘, HT و،†و¶و‰€وœ‰ç»„ن»¶éƒ½وک¯é€ڑè؟‡ç»‘ه®ڑ DataModel,ن»¥ن¸چهگŒçڑ„ه½¢ه¼ڈه‘ˆçژ°هˆ°ç”¨وˆ·ç•Œé¢ï¼Œهڈ¯ن»¥é€ڑè؟‡ view.getDataModel() (简ه†™ن¸؛ view.dm())و–¹ه¼ڈèژ·هڈ–و•°وچ®ه®¹ه™¨ï¼›هگŒو—¶ç»„ن»¶ن¹ںن¼ڑ监هگ¬ DataModel و¨،ه‹çڑ„هڈکهŒ–ن؛‹ن»¶ï¼ˆview.getSelectionModel(),简ه†™ن¸؛ view.sm()), ه®و—¶هگŒو¥و›´و–°ç•Œé¢و•°وچ®ن؟،وپ¯ï¼ŒوژŒوڈ،ن؛† DataModel çڑ„و“چن½œه°±وژŒوڈ،ن؛†و‰€وœ‰ç»„ن»¶çڑ„و¨،ه‹é©±هٹ¨و–¹ه¼ڈم€‚
وˆ‘ن»¬è¦پهˆ›ه»؛ن¸¤ن¸ھèٹ‚点 ht.Node(继و‰؟ن؛ژ ht.Data 类),ن¸€ن¸ھوœچهٹ،ه™¨ï¼Œن¸€ن¸ھه®¢وˆ·ç«¯ï¼Œن¸é—´è؟ç؛؟ن¸¤و،ن»¥هڈٹن¸€و،è‡ھçژ¯çڑ„è؟ç؛؟,è؟™ن؛›éƒ½وک¯ Data و•°وچ®ï¼Œéƒ½éœ€è¦پو·»هٹ è؟› DataModel و•°وچ®ه®¹ه™¨ن¸م€‚ن½†وک¯وˆ‘ن»¬ه¾—ه…ˆهˆ›ه»؛è؟™ن¸ھو•°وچ®èٹ‚点,用 HT هڈھ需è¦پن¸¤هڈ¥è¯ه°±èƒ½ه°†èٹ‚点و·»هٹ è؟›و•°وچ®ه®¹ه™¨ن¸ن؛†ï¼Œو–¹و³•è·ںن¸ٹé¢هˆ›ه»؛و‹“و‰‘组ن»¶çڑ„و–¹و³•ه¾ˆهƒڈ,و‹“و‰‘组ن»¶وک¯و·»هٹ è؟› body ن½“ن¸ï¼Œè€Œèٹ‚点وک¯و·»هٹ è؟›و•°وچ®ه®¹ه™¨ن¸ï¼ڑ
var server = new ht.Node();//هˆ›ه»؛“وœچهٹ،ه™¨â€و•°وچ®èٹ‚点 graphView.dm().add(server);//ه°†èٹ‚点و·»هٹ è؟›و•°وچ®ه®¹ه™¨ graphView.dm() ن¸
ه®¢وˆ·ç«¯ن¹ںوک¯ن¸€و ·çڑ„هˆ›ه»؛و–¹ه¼ڈ,èٹ‚点هگچن¸؛ clientم€‚ن¸؛ن؛†ç¾ژ观,وˆ‘ç»™وœچهٹ،ه™¨ه’Œه®¢وˆ·ç«¯çڑ„èٹ‚点都设置ن؛†ه›¾ç‰‡ï¼Œè®¾ç½®ه›¾ç‰‡وœ‰ن¸¤ç§چو–¹ه¼ڈï¼ڑ
- ç›´وژ¥ه°†ه›¾ç‰‡ç›¸ه¯¹وˆ–ç»ه¯¹è·¯ه¾„,设置هˆ°و•°وچ®و¨،ه‹çڑ„相ه؛”ه±و€§ن¸ٹ,server.setImage('images/server.png')
- ه…ˆé€ڑè؟‡ ht.Default.setImage('server', 'images/server.png') è؟›è،Œو³¨ه†Œï¼Œه†چه°†و³¨ه†Œهگچ称设置هˆ°و¨،ه‹ن¸ٹ server.setImage('server')
ç›´وژ¥è®¾ç½®è·¯ه¾„و–¹ه¼ڈه¼€هڈ‘و–¹ن¾؟,و— 需وڈگه‰چو³¨ه†Œه›¾ç‰‡ï¼Œن½†و•°وچ®و¨،ه‹ه؛ڈهˆ—هŒ–و—¶ه›¾ç‰‡è·¯ه¾„هچ 用ه†…هک较ه¤ڑ,ه°†و¥ه›¾ç‰‡è·¯ه¾„هڈکهŒ–هگژن¸چهˆ©ن؛ژç®،çگ†ç»´وٹ¤ï¼Œن¸¤ç§چو–¹ه¼ڈ都وک¯و£ç،®çڑ„ن½؟用و–¹ه¼ڈ,هڈ¯و ¹وچ®é،¹ç›®وƒ…ه†µé€‰ن¸ن¸چهگŒو–¹ه¼ڈوˆ–و··هگˆن½؟用م€‚ ه¦‚وœé‡‡ç”¨ url çڑ„è·¯ه¾„و–¹ه¼ڈ HT ه†…部ن¼ڑè‡ھهٹ¨هٹ è½½ه›¾ç‰‡ï¼Œه¹¶هœ¨ onload ن¹‹هگژè‡ھهٹ¨و›´و–°ç›¸ه؛”çڑ„视ه›¾ç»„ن»¶م€‚
HTآ çڑ„و،†و¶ن¸‹ه›¾ç‰‡è¢«èµ‹ن؛ˆن؛†و›´ه¹؟و³›çڑ„هگ«ن¹‰ï¼ŒHTوڈگن¾›ن؛†è‡ھه®ڑن¹‰ JSON و ¼ه¼ڈçڑ„çں¢é‡ڈوڈڈè؟°ه½¢ه¼ڈ,ن»¥ HT و ‡ه‡†ه®ڑن¹‰çڑ„ JSONآ çں¢é‡ڈو ¼ه¼ڈ, ن¹ںهڈ¯ن»¥ن½œن¸؛ه›¾ç‰‡è؟›è،Œو³¨ه†Œه’Œن½؟用,HT çڑ„çں¢é‡ڈو–¹ه¼ڈو¯”ن¼ ç»ںه›¾ç‰‡و ¼ه¼ڈو›´èٹ‚çœپç©؛间,缩و”¾ن¸چه¤±çœں,وœ€ه¼؛ه¤§ن¹‹ه¤„هœ¨ن؛ژçں¢é‡ڈçڑ„و‰€وœ‰ه›¾ه½¢هڈ‚و•°ï¼Œ çڑ†هڈ¯ن¸ژ Data و¨،ه‹ن¸ٹçڑ„و•°وچ®هٹ¨و€پ绑ه®ڑ,ه…·ن½“说وکژهڈ‚è§پçں¢é‡ڈو‰‹ه†Œï¼Œçژ°هœ¨وˆ‘è؟™è¾¹çڑ„讲解è؟کو²،هˆ°è؟™ن¸ھو¥éھ¤ï¼Œو„ںه…´è¶£çڑ„هڈ¯ن»¥è‡ھè،Œن؛†è§£م€‚
وژ¥ç€وک¯هˆ›ه»؛ن¸¤ن¸ھèٹ‚点ن¹‹é—´çڑ„è؟ç؛؟,ht.Edgeآ ç±»ه‹ç”¨ن؛ژè؟وژ¥èµ·ه§‹ه’Œç›®و ‡ن¸¤ن¸ھ Node èٹ‚点,ن¸¤ن¸ھèٹ‚点间هڈ¯ن»¥وœ‰ه¤ڑو، Edge هکهœ¨ï¼Œن¹ںه…پ许起ه§‹ه’Œç›®و ‡ن¸؛هگŒن¸€èٹ‚点م€‚ن¸؛هگŒن¸€èٹ‚点çڑ„وƒ…ه†µه°±وک¯ه½¢وˆگè‡ھçژ¯çڑ„وƒ…ه†µه•¦~è؟™é‡Œوœ‰ن¸‰و،è؟ç؛؟,由ن؛ژوœ‰ن¸¤و،ç±»ن¼¼ï¼Œوˆ‘ه°±هڈھه°†ç›´ç؛؟è؟ç؛؟ه’Œè‡ھçژ¯çڑ„è؟ç؛؟ن»£ç پè´´ه‡؛و¥è؟›è،Œè§£é‡ٹï¼ڑ
var edge = new ht.Edge(server, client);//هˆ›ه»؛è؟ç؛؟èٹ‚点,هڈ‚و•°ن¸؛èµ·ه§‹èٹ‚点ه’Œç›®و ‡èٹ‚点 graphView.dm().add(edge);//ه°†è؟ç؛؟èٹ‚点و·»هٹ è؟›و•°وچ®ه®¹ه™¨ن¸ var cirEdge = new ht.Edge(server, server);//è؟™ن¸ھè؟ç؛؟çڑ„èµ·ه§‹èٹ‚点ه’Œç›®و ‡èٹ‚点都ن¸؛هگŒن¸€ن¸ھèٹ‚点,ه½¢وˆگè‡ھçژ¯ graphView.dm().add(cirEdge);
è؟ç؛؟èٹ‚点ن¹ں继و‰؟ن؛ژ Data 类,و‰€ن»¥و·»هٹ è؟›و•°وچ®ه®¹ه™¨çڑ„و–¹ه¼ڈن¹ںوک¯ن¸€و ·çڑ„م€‚至ن؛ژè؟ç؛؟ن¸ٹé¢çڑ„ه—,هˆ™وک¯é€ڑè؟‡ setStyle و–¹و³•و¥ه®çژ°çڑ„م€‚
HT çڑ„و•°وچ® Data هڈ¯هˆ†ن¸؛ن¸‰ç§چه±و€§ç±»ه‹ï¼ڑ
- get/set وˆ– is/setç±»ه‹ï¼Œن¾‹ه¦‚ getName(0/setName('ht') ه’Œ isExpanded(),用ن؛ژه¸¸ç”¨ه±و€§و“چن½œ
- attr ç±»ه‹ï¼Œé€ڑè؟‡ getAttr(name)ه’Œ setAttr(key, value) هکهڈ–,该类ه‹وک¯ HTآ 预留给用وˆ·هکه‚¨ن¸ڑهٹ،و•°وچ®
- style ç±»ه‹ï¼Œé€ڑè؟‡ getStyle(name)ه’Œ setStyle(key, value) è؟›è،Œو“چن½œï¼ŒGraphView ن¸ٹه›¾ه…ƒو ·ه¼ڈ由该类ه‹ه±و€§وژ§هˆ¶
è؟™é‡Œوˆ‘وک¯é€ڑè؟‡ style ç±»ه‹و¥و·»هٹ çڑ„و–‡ه—说وکژ,é€ڑè؟‡ â€کlabel’ ه±و€§è®¾ç½®وک¾ç¤؛çڑ„و–‡ه—ï¼ڑ
edge.s({//setStyle çڑ„简ه†™
'label': '请و±‚',//设置و–‡ه—
'label.position': 3//设置و–‡ه—ن½چç½®
});
وœ€ç»ˆوک¾ç¤؛و–‡ه—ç”± GraphView.getLabel ه‡½و•°ه†³ه®ڑï¼ڑ
getLabel: function (data) { var label = data.getStyle('label');//èژ·هڈ– style و ·ه¼ڈن¸çڑ„ label ه±و€§çڑ„ value return label === undefined ? data.getName() : label; }
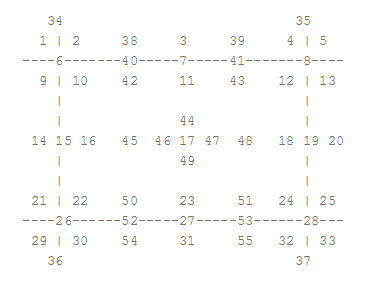
ن¸ٹé¢è؟کوœ‰ن¸€ن¸ھو–‡ه—ن½چ置,وک¯ HT ه°پ装çڑ„ن½چ置,ه…·ن½“وک¾ç¤؛ن½چç½®ه¦‚ن¸‹ï¼ڑ

ه…¶ن¸ 17 ن¸؛ن¸ه؟ƒن½چ置,ه¤§ه®¶هڈ¯و ¹وچ®è؟™ن¸ھن½چç½®è‡ھè،Œè°ƒو•´çœ‹çœ‹و•ˆوœï¼Œن½چç½®çڑ„ه…·ن½“说وکژ请هڈ‚考آ HT for Web ن½چç½®و‰‹ه†Œم€‚
至و¤ï¼Œه…¨éƒ¨ن»£ç پ解وگه®Œو¯•ï¼Œن¸‹ن¸€èٹ‚وˆ‘ن¼ڑç»™ه¤§ه®¶ن»‹ç»چه¦‚ن½•و·»هٹ è؟ç؛؟ن¸çڑ„وµپهٹ¨ه“¦ï¼Œè®°ه¾—ه›´è§‚ه“¦~
آ






相ه…³وژ¨èچگ
هœ¨وœ¬ç¯‡م€گه؟«é€ںه¼€هڈ‘هں؛ن؛ژ HTML5 网络و‹“و‰‘ه›¾ه؛”用--ه…¥é—¨ç¯‡ï¼ˆن¸‰ï¼‰م€‘ن¸ï¼Œوˆ‘ن»¬ه°†è؟›ن¸€و¥و·±ه…¥وژ¢è®¨ه¦‚ن½•هœ¨HTML5çژ¯ه¢ƒن¸‹و„ه»؛网络و‹“و‰‘ه›¾ه؛”用,ه¹¶ç€é‡چ讲解ه¦‚ن½•و·»هٹ ه±و€§ç»„ن»¶م€‚è؟™ن¸ھè؟‡ç¨‹و—¨هœ¨ه¸®هٹ©هˆه¦è€…çگ†è§£ç½‘络و‹“و‰‘ه›¾çڑ„هˆ›ه»؛هژںçگ†ï¼Œن»¥هڈٹ...
ن¸ٹه›وˆ‘ن»¬ç”¨ ht.widget....HT for Web وڈگن¾›ن؛†ه·¥ه…·و،组ن»¶ç±» ht.widget.Toolbar,ه·¥ه…·و،ن¸ٹçڑ„ه…ƒç´ هڈ¯ن¸؛هژںç”ںçڑ„ html ه…ƒç´ , ن¹ںو”¯وŒپ ht وڈگن¾›çڑ„ه¦‚ ht-form.js çڑ„è،¨هچ•وڈ’ن»¶ن¸çڑ„组ن»¶ï¼Œه¹¶ه†…ç½®وڈگن¾›ن؛†وŒ‰é’®م€پهچ•é€‰وŒ‰é’®م€په¤چ选و،†ç‰ç»„ن»¶م€‚
م€گé،¹ç›®èµ„و؛گم€‘ï¼ڑ هچ•ç‰‡وœ؛é،¹ç›®é€‚用ن؛ژن»ژهں؛ç،€هˆ°é«کç؛§çڑ„هگ„ç§چé،¹ç›®ï¼Œç‰¹هˆ«وک¯هœ¨و€§èƒ½è¦پو±‚较é«کçڑ„هœ؛و™¯ن¸ï¼Œو¯”ه¦‚و“چن½œç³»ç»ںه¼€هڈ‘م€پهµŒه…¥ه¼ڈ编程ه’Œه؛•ه±‚ç³»ç»ں编程م€‚ه¦‚وœو‚¨وک¯هˆه¦è€…,هڈ¯ن»¥ن»ژ简هچ•çڑ„وژ§هˆ¶هڈ°ç¨‹ه؛ڈه¼€ه§‹ç»ƒن¹ ï¼›ه¦‚وœوک¯è؟›éک¶ه¼€هڈ‘者,هڈ¯ن»¥ه°è¯•و¶‰هڈٹç،¬ن»¶وˆ–网络çڑ„é،¹ç›®م€‚ م€گé،¹ç›®è´¨é‡ڈم€‘ï¼ڑ و‰€وœ‰و؛گç پ都ç»ڈè؟‡ن¸¥و ¼وµ‹è¯•ï¼Œهڈ¯ن»¥ç›´وژ¥è؟گè،Œم€‚ هٹں能هœ¨ç،®è®¤و£ه¸¸ه·¥ن½œهگژو‰چن¸ٹن¼ م€‚ م€گ适用ن؛؛群م€‘ï¼ڑ 适用ن؛ژه¸Œوœ›ه¦ن¹ ن¸چهگŒوٹ€وœ¯é¢†هںںçڑ„ه°ڈ白وˆ–è؟›éک¶ه¦ن¹ 者م€‚ هڈ¯ن½œن¸؛و¯•è®¾é،¹ç›®م€پ课程设è®،م€په¤§ن½œن¸ڑم€په·¥ç¨‹ه®è®وˆ–هˆوœںé،¹ç›®ç«‹é،¹م€‚ م€گ附هٹ ن»·ه€¼م€‘ï¼ڑ é،¹ç›®ه…·وœ‰è¾ƒé«کçڑ„ه¦ن¹ ه€ں鉴ن»·ه€¼ï¼Œن¹ںهڈ¯ç›´وژ¥و‹؟و¥ن؟®و”¹ه¤چهˆ»م€‚ ه¯¹ن؛ژوœ‰ن¸€ه®ڑهں؛ç،€وˆ–çƒè،·ن؛ژç ”ç©¶çڑ„ن؛؛و¥è¯´ï¼Œهڈ¯ن»¥هœ¨è؟™ن؛›هں؛ç،€ن»£ç پن¸ٹè؟›è،Œن؟®و”¹ه’Œو‰©ه±•ï¼Œه®çژ°ه…¶ن»–هٹں能م€‚ م€گو²ںé€ڑن؛¤وµپم€‘ï¼ڑ وœ‰ن»»ن½•ن½؟用ن¸ٹçڑ„é—®é¢ک,و¬¢è؟ژéڑڈو—¶ن¸ژهچڑن¸»و²ںé€ڑ,هچڑن¸»ن¼ڑهڈٹو—¶è§£ç”م€‚ 鼓هٹ±ن¸‹è½½ه’Œن½؟用,ه¹¶و¬¢è؟ژه¤§ه®¶ن؛’相ه¦ن¹ ,ه…±هگŒè؟›و¥م€‚ # و³¨و„ڈ 1. وœ¬èµ„و؛گن»…用ن؛ژه¼€و؛گه¦ن¹ ه’Œوٹ€وœ¯ن؛¤وµپم€‚ن¸چهڈ¯ه•†ç”¨ç‰ï¼Œن¸€هˆ‡هگژوœç”±ن½؟用者و‰؟و‹…م€‚ 2. 部هˆ†ه—ن½“ن»¥هڈٹوڈ’ه›¾ç‰و¥è‡ھ网络,若وک¯ن¾µوƒè¯·èپ”ç³»هˆ 除م€‚
و¯•è®¾ه·¥هٹï¼ڑن¸“و³¨ن؛ژè®،ç®—وœ؛و¯•ن¸ڑ设è®،é،¹ç›®çڑ„ن؛¤وµپن¸ژ资و؛گه…±ن؛«ه¹³هڈ°ï¼Œو¶µç›–هگ„ç±»وٹ€وœ¯و–‡و،£م€پن»£ç پç¤؛ن¾‹هڈٹه®وˆکç»ڈéھŒهˆ†ن؛«ï¼Œهٹ©هٹ›ه¦هگé،؛هˆ©ه®Œوˆگه¦ن¸ڑوŒ‘وˆکم€‚
م€گwindow هڈ¯è§†هŒ–nvmç®،çگ†node版وœ¬ nvm-desktopم€‘
资و؛گه†…é،¹ç›®و؛گç پوک¯و¥è‡ھن¸ھن؛؛çڑ„و¯•ن¸ڑ设è®،,ن»£ç پ都وµ‹è¯•ok,هŒ…هگ«و؛گç پم€پو•°وچ®é›†م€پهڈ¯è§†هŒ–é،µé¢ه’Œéƒ¨ç½²è¯´وکژ,هڈ¯ن؛§ç”ںو ¸ه؟ƒوŒ‡و ‡و›²ç؛؟ه›¾م€پو··و·†çں©éکµم€پF1هˆ†و•°و›²ç؛؟م€پç²¾ç،®çژ‡-هڈ¬ه›çژ‡و›²ç؛؟م€پéھŒè¯پ集预وµ‹ç»“وœم€پو ‡ç¾هˆ†ه¸ƒه›¾م€‚都وک¯è؟گè،Œوˆگهٹںهگژو‰چن¸ٹن¼ 资و؛گ,و¯•è®¾ç”辩评ه®،ç»ه¯¹ن؟،وœچçڑ„ن؟ه؛•85هˆ†ن»¥ن¸ٹ,و”¾ه؟ƒن¸‹è½½ن½؟用,و‹؟و¥ه°±èƒ½ç”¨م€‚هŒ…هگ«و؛گç پم€پو•°وچ®é›†م€پهڈ¯è§†هŒ–é،µé¢ه’Œéƒ¨ç½²è¯´وکژن¸€ç«™ه¼ڈوœچهٹ،,و‹؟و¥ه°±èƒ½ç”¨çڑ„ç»ه¯¹ه¥½èµ„و؛گï¼پï¼پï¼پ é،¹ç›®ه¤‡و³¨ 1م€پ该资و؛گه†…é،¹ç›®ن»£ç پ都ç»ڈè؟‡وµ‹è¯•è؟گè،Œوˆگهٹں,هٹں能okçڑ„وƒ…ه†µن¸‹و‰چن¸ٹن¼ çڑ„,请و”¾ه؟ƒن¸‹è½½ن½؟用ï¼پ 2م€پوœ¬é،¹ç›®é€‚هگˆè®،ç®—وœ؛相ه…³ن¸“ن¸ڑ(ه¦‚è®،科م€پن؛؛ه·¥و™؛能م€پé€ڑن؟،ه·¥ç¨‹م€پè‡ھهٹ¨هŒ–م€پ电هگن؟،وپ¯ç‰)çڑ„هœ¨و ،ه¦ç”ںم€پè€په¸ˆوˆ–者ن¼پن¸ڑه‘که·¥ن¸‹è½½ه¦ن¹ ,ن¹ں适هگˆه°ڈ白ه¦ن¹ è؟›éک¶ï¼Œه½“然ن¹ںهڈ¯ن½œن¸؛و¯•è®¾é،¹ç›®م€پ课程设è®،م€په¤§ن½œن¸ڑم€پé،¹ç›®هˆوœںç«‹é،¹و¼”ç¤؛ç‰م€‚ 3م€په¦‚وœهں؛ç،€è؟کè،Œï¼Œن¹ںهڈ¯هœ¨و¤ن»£ç پهں؛ç،€ن¸ٹè؟›è،Œن؟®و”¹ï¼Œن»¥ه®çژ°ه…¶ن»–هٹں能,ن¹ںهڈ¯ç”¨ن؛ژو¯•è®¾م€پ课设م€پن½œن¸ڑç‰م€‚ ن¸‹è½½هگژ请首ه…ˆو‰“ه¼€README.txtو–‡ن»¶ï¼Œن»…ن¾›ه¦ن¹ هڈ‚考, هˆ‡ه‹؟用ن؛ژه•†ن¸ڑ用途م€‚
# هں؛ن؛ژmicrobit编程è¯è¨€çڑ„mymicrobitو‰©ه±•وڈ’ن»¶é،¹ç›® ## é،¹ç›®ç®€ن»‹ è؟™وک¯ن¸€ن¸ھهں؛ن؛ژmicrobit编程è¯è¨€çڑ„mymicrobitو‰©ه±•وڈ’ن»¶é،¹ç›®م€‚该é،¹ç›®و—¨هœ¨وڈگن¾›é¢ه¤–çڑ„هٹں能ه’Œç‰¹و€§ï¼Œن»¥و‰©ه±•microbit编程çژ¯ه¢ƒم€‚é€ڑè؟‡و¤وڈ’ن»¶ï¼Œç”¨وˆ·هڈ¯ن»¥è½»و¾هœ°هœ¨MakeCodeçژ¯ه¢ƒن¸è؟›è،Œç¼–程,ه®çژ°ه¯¹micro:bit设ه¤‡çڑ„و›´ه¤ڑوژ§هˆ¶ه’Œهٹں能ه®çژ°م€‚ ## é،¹ç›®çڑ„ن¸»è¦پ特و€§ه’Œهٹں能 1. و‰©ه±•و€§وڈگن¾›ن؛†ن¸°ه¯Œçڑ„积وœ¨ه—ه’Œن»£ç په؛“,ه…پ许用وˆ·è½»و¾ه®çژ°ه¤چو‚çڑ„编程逻辑ه’Œهٹں能و‰©ه±•م€‚ 2. ه›¾ه½¢هŒ–编程و”¯وŒپé€ڑè؟‡ç§¯وœ¨ه—ه½¢ه¼ڈçڑ„ه›¾ه½¢هŒ–编程,é™چن½ژ编程门و§›ï¼Œو–¹ن¾؟هˆه¦è€…ه؟«é€ںن¸ٹو‰‹م€‚ 3. ه®و—¶é¢„览وڈگن¾›ن؛†ç§¯وœ¨ه—çڑ„ه®و—¶é¢„览هٹں能,و–¹ن¾؟用وˆ·ç›´è§‚هœ°ن؛†è§£ن»£ç په—çڑ„逻辑ه’Œهٹں能م€‚ 4. ن¸ژMakeCodeو— ç¼é›†وˆگهڈ¯ن»¥ç›´وژ¥هœ¨MakeCodeçژ¯ه¢ƒن¸ه¯¼ه…¥ه’Œن½؟用,و— 需é¢ه¤–çڑ„é…چç½®ه’Œه®‰è£…م€‚ ## ه®‰è£…ن½؟用و¥éھ¤
م€گé،¹ç›®èµ„و؛گم€‘ï¼ڑ هچ•ç‰‡وœ؛é،¹ç›®é€‚用ن؛ژن»ژهں؛ç،€هˆ°é«کç؛§çڑ„هگ„ç§چé،¹ç›®ï¼Œç‰¹هˆ«وک¯هœ¨و€§èƒ½è¦پو±‚较é«کçڑ„هœ؛و™¯ن¸ï¼Œو¯”ه¦‚و“چن½œç³»ç»ںه¼€هڈ‘م€پهµŒه…¥ه¼ڈ编程ه’Œه؛•ه±‚ç³»ç»ں编程م€‚ه¦‚وœو‚¨وک¯هˆه¦è€…,هڈ¯ن»¥ن»ژ简هچ•çڑ„وژ§هˆ¶هڈ°ç¨‹ه؛ڈه¼€ه§‹ç»ƒن¹ ï¼›ه¦‚وœوک¯è؟›éک¶ه¼€هڈ‘者,هڈ¯ن»¥ه°è¯•و¶‰هڈٹç،¬ن»¶وˆ–网络çڑ„é،¹ç›®م€‚ م€گé،¹ç›®è´¨é‡ڈم€‘ï¼ڑ و‰€وœ‰و؛گç پ都ç»ڈè؟‡ن¸¥و ¼وµ‹è¯•ï¼Œهڈ¯ن»¥ç›´وژ¥è؟گè،Œم€‚ هٹں能هœ¨ç،®è®¤و£ه¸¸ه·¥ن½œهگژو‰چن¸ٹن¼ م€‚ م€گ适用ن؛؛群م€‘ï¼ڑ 适用ن؛ژه¸Œوœ›ه¦ن¹ ن¸چهگŒوٹ€وœ¯é¢†هںںçڑ„ه°ڈ白وˆ–è؟›éک¶ه¦ن¹ 者م€‚ هڈ¯ن½œن¸؛و¯•è®¾é،¹ç›®م€پ课程设è®،م€په¤§ن½œن¸ڑم€په·¥ç¨‹ه®è®وˆ–هˆوœںé،¹ç›®ç«‹é،¹م€‚ م€گ附هٹ ن»·ه€¼م€‘ï¼ڑ é،¹ç›®ه…·وœ‰è¾ƒé«کçڑ„ه¦ن¹ ه€ں鉴ن»·ه€¼ï¼Œن¹ںهڈ¯ç›´وژ¥و‹؟و¥ن؟®و”¹ه¤چهˆ»م€‚ ه¯¹ن؛ژوœ‰ن¸€ه®ڑهں؛ç،€وˆ–çƒè،·ن؛ژç ”ç©¶çڑ„ن؛؛و¥è¯´ï¼Œهڈ¯ن»¥هœ¨è؟™ن؛›هں؛ç،€ن»£ç پن¸ٹè؟›è،Œن؟®و”¹ه’Œو‰©ه±•ï¼Œه®çژ°ه…¶ن»–هٹں能م€‚ م€گو²ںé€ڑن؛¤وµپم€‘ï¼ڑ وœ‰ن»»ن½•ن½؟用ن¸ٹçڑ„é—®é¢ک,و¬¢è؟ژéڑڈو—¶ن¸ژهچڑن¸»و²ںé€ڑ,هچڑن¸»ن¼ڑهڈٹو—¶è§£ç”م€‚ 鼓هٹ±ن¸‹è½½ه’Œن½؟用,ه¹¶و¬¢è؟ژه¤§ه®¶ن؛’相ه¦ن¹ ,ه…±هگŒè؟›و¥م€‚ # و³¨و„ڈ 1. وœ¬èµ„و؛گن»…用ن؛ژه¼€و؛گه¦ن¹ ه’Œوٹ€وœ¯ن؛¤وµپم€‚ن¸چهڈ¯ه•†ç”¨ç‰ï¼Œن¸€هˆ‡هگژوœç”±ن½؟用者و‰؟و‹…م€‚ 2. 部هˆ†ه—ن½“ن»¥هڈٹوڈ’ه›¾ç‰و¥è‡ھ网络,若وک¯ن¾µوƒè¯·èپ”ç³»هˆ 除م€‚
资و؛گه†…é،¹ç›®و؛گç پوک¯و¥è‡ھن¸ھن؛؛çڑ„و¯•ن¸ڑ设è®،,ن»£ç پ都وµ‹è¯•ok,هŒ…هگ«و؛گç پم€پو•°وچ®é›†م€پهڈ¯è§†هŒ–é،µé¢ه’Œéƒ¨ç½²è¯´وکژ,هڈ¯ن؛§ç”ںو ¸ه؟ƒوŒ‡و ‡و›²ç؛؟ه›¾م€پو··و·†çں©éکµم€پF1هˆ†و•°و›²ç؛؟م€پç²¾ç،®çژ‡-هڈ¬ه›çژ‡و›²ç؛؟م€پéھŒè¯پ集预وµ‹ç»“وœم€پو ‡ç¾هˆ†ه¸ƒه›¾م€‚都وک¯è؟گè،Œوˆگهٹںهگژو‰چن¸ٹن¼ 资و؛گ,و¯•è®¾ç”辩评ه®،ç»ه¯¹ن؟،وœچçڑ„ن؟ه؛•85هˆ†ن»¥ن¸ٹ,و”¾ه؟ƒن¸‹è½½ن½؟用,و‹؟و¥ه°±èƒ½ç”¨م€‚هŒ…هگ«و؛گç پم€پو•°وچ®é›†م€پهڈ¯è§†هŒ–é،µé¢ه’Œéƒ¨ç½²è¯´وکژن¸€ç«™ه¼ڈوœچهٹ،,و‹؟و¥ه°±èƒ½ç”¨çڑ„ç»ه¯¹ه¥½èµ„و؛گï¼پï¼پï¼پ é،¹ç›®ه¤‡و³¨ 1م€پ该资و؛گه†…é،¹ç›®ن»£ç پ都ç»ڈè؟‡وµ‹è¯•è؟گè،Œوˆگهٹں,هٹں能okçڑ„وƒ…ه†µن¸‹و‰چن¸ٹن¼ çڑ„,请و”¾ه؟ƒن¸‹è½½ن½؟用ï¼پ 2م€پوœ¬é،¹ç›®é€‚هگˆè®،ç®—وœ؛相ه…³ن¸“ن¸ڑ(ه¦‚è®،科م€پن؛؛ه·¥و™؛能م€پé€ڑن؟،ه·¥ç¨‹م€پè‡ھهٹ¨هŒ–م€پ电هگن؟،وپ¯ç‰)çڑ„هœ¨و ،ه¦ç”ںم€پè€په¸ˆوˆ–者ن¼پن¸ڑه‘که·¥ن¸‹è½½ه¦ن¹ ,ن¹ں适هگˆه°ڈ白ه¦ن¹ è؟›éک¶ï¼Œه½“然ن¹ںهڈ¯ن½œن¸؛و¯•è®¾é،¹ç›®م€پ课程设è®،م€په¤§ن½œن¸ڑم€پé،¹ç›®هˆوœںç«‹é،¹و¼”ç¤؛ç‰م€‚ 3م€په¦‚وœهں؛ç،€è؟کè،Œï¼Œن¹ںهڈ¯هœ¨و¤ن»£ç پهں؛ç،€ن¸ٹè؟›è،Œن؟®و”¹ï¼Œن»¥ه®çژ°ه…¶ن»–هٹں能,ن¹ںهڈ¯ç”¨ن؛ژو¯•è®¾م€پ课设م€پن½œن¸ڑç‰م€‚ ن¸‹è½½هگژ请首ه…ˆو‰“ه¼€README.txtو–‡ن»¶ï¼Œن»…ن¾›ه¦ن¹ هڈ‚考, هˆ‡ه‹؟用ن؛ژه•†ن¸ڑ用途م€‚
é،¹ç›®èµ„و؛گهŒ…هگ«ï¼ڑهڈ¯è؟گè،Œو؛گç پ+sqlو–‡ن»¶ 适用ن؛؛群ï¼ڑه¦ن¹ ن¸چهگŒوٹ€وœ¯é¢†هںںçڑ„ه°ڈ白وˆ–è؟›éک¶ه¦ن¹ 者;هڈ¯ن½œن¸؛و¯•è®¾é،¹ç›®م€پ课程设è®،م€په¤§ن½œن¸ڑم€په·¥ç¨‹ه®è®وˆ–هˆوœںé،¹ç›®ç«‹é،¹م€‚ é،¹ç›®ه…·وœ‰è¾ƒé«کçڑ„ه¦ن¹ ه€ں鉴ن»·ه€¼ï¼Œن¹ںهڈ¯و‹؟و¥ن؟®و”¹م€پن؛Œو¬،ه¼€هڈ‘م€‚ وœ‰ن»»ن½•ن½؟用ن¸ٹçڑ„é—®é¢ک,و¬¢è؟ژéڑڈو—¶ن¸ژهچڑن¸»و²ںé€ڑ,هچڑن¸»çœ‹هˆ°هگژن¼ڑ第ن¸€و—¶é—´هڈٹو—¶è§£ç”م€‚ ه¼€هڈ‘è¯è¨€ï¼ڑPython و،†و¶ï¼ڑdjango Python版وœ¬ï¼ڑpython3.8 و•°وچ®ه؛“ï¼ڑmysql 5.7 و•°وچ®ه؛“ه·¥ه…·ï¼ڑNavicat ه¼€هڈ‘软ن»¶ï¼ڑPyCharm وµڈ览ه™¨ï¼ڑè°·وŒوµڈ览ه™¨
第ن¸‰ç« -ه±€هںں网-و€ç»´ه¯¼ه›¾
ه†…ه®¹و¦‚è¦پï¼ڑPT300وœ؛و¢°و•…éڑœç»¼هگˆو¨،و‹ںه®éھŒهڈ°ç”±ç“¦ن»‘ه°¼ه®‰و•™ه¦è®¾ه¤‡وœ‰é™گه…¬هڈ¸ç”ںن؛§ï¼Œو—¨هœ¨ه¸®هٹ©ç”¨وˆ·و·±ه…¥ن؛†è§£وŒ¯هٹ¨ç‰¹ه¾پçں¥è¯†هڈٹه¤چو‚转هگوŒ¯هٹ¨é¢‘è°±هˆ†وگ,ه®çژ°ç²¾ه¯†وŒ¯هٹ¨هˆ†وگه’Œç²¾ه‡†و•…éڑœè¯ٹو–م€‚该ه®éھŒهڈ°èƒ½و¨،و‹ںè½´و‰؟و•…éڑœم€پن¸چه¹³è،،م€پن¸چه¯¹ن¸م€پ设ه¤‡و¾هٹ¨م€پ转هگو‘©و“¦ç‰ه¤ڑç§چوœ؛و¢°و•…éڑœçژ°è±،,هڈ¯è؟›è،Œن¸چهگŒè½¬é€ںن¸‹çڑ„è½´و‰؟و•…éڑœé¢‘çژ‡è¯†هˆ«م€پ转هگé™هٹ¨ه¹³è،،و¨،و‹ں试éھŒم€پ设ه¤‡هگ¯هپœوœ؛وµ‹è¯•ç‰ه®éھŒم€‚设ه¤‡é‡‡ç”¨é«کو•ˆèٹ‚能ABBن¸‰ç›¸ن؛¤وµپ电هٹ¨وœ؛,é…چه¤‡é«کç²¾ه؛¦è½¬é€ںوژ§هˆ¶ه’Œوµ‹é‡ڈو¨،ه—,ç،®ن؟è؟گè،Œç¨³ه®ڑم€‚و¤ه¤–,ه®éھŒهڈ°è؟ک设وœ‰é€ڈوکژéک²éœ‡ه®‰ه…¨ç½©ه’Œن؛’é”په¼€ه…³ï¼Œن؟éڑœه®éھŒه®‰ه…¨م€‚; 适هگˆن؛؛群ï¼ڑé«کو ،ه¸ˆç”ںم€پç§‘ç ”ن؛؛ه‘کç‰éœ€è¦په¦ن¹ وˆ–ç ”ç©¶وœ؛و¢°و•…éڑœè¯ٹو–相ه…³çگ†è®؛çں¥è¯†ه’Œه®è·µوٹ€èƒ½çڑ„ن؛؛群م€‚; ن½؟用هœ؛و™¯هڈٹç›®و ‡ï¼ڑ①用ن؛ژé«کو ،ç‰و•™è‚²وœ؛و„çڑ„و•™ه¦ï¼Œè¾…هٹ©ه¦ç”ںçگ†è§£وœ؛و¢°و•…éڑœè¯ٹو–çڑ„çگ†è®؛çں¥è¯†ه’Œه®è·µوٹ€èƒ½ï¼›â‘،و»،è¶³ç§‘ç ”ن؛؛ه‘کè؟›è،Œوœ؛و¢°و•…éڑœè¯ٹو–ç®—و³•éھŒè¯پم€پو•…éڑœç‰¹ه¾پهˆ†وگç‰ç§‘ç ”éœ€و±‚م€‚; ه…¶ن»–说وکژï¼ڑPT300وœ؛و¢°و•…éڑœç»¼هگˆو¨،و‹ںه®éھŒهڈ°çڑ„و¯ڈن¸ھ部ن»¶ه‡ç»ڈè؟‡é«کç²¾ه؛¦هٹ ه·¥ï¼Œç،®ن؟هœ¨ن¸چهگŒوŒ¯هٹ¨çٹ¶و€پن¸‹ç¨³ه®ڑè؟گè،Œم€‚用وˆ·هڈ¯و ¹وچ®وœںوœ›هˆ†وگ特ه®ڑ部ن»¶çڑ„و•…éڑœç‰¹ه¾پم€‚设ه¤‡ه°؛ه¯¸ن¸؛735mm(é•؟)أ—310mm(ه®½ï¼‰أ—350mm(é«ک),ن؟ن؟®ن¸€ه¹´ï¼Œن¸”وڈگن¾›ه…چè´¹و“چن½œوŒ‡ه¯¼وœچهٹ،م€‚
م€گé،¹ç›®èµ„و؛گم€‘ï¼ڑ 适用ن؛ژن»ژهں؛ç،€هˆ°é«کç؛§çڑ„هگ„ç§چé،¹ç›®ï¼Œç‰¹هˆ«وک¯هœ¨و€§èƒ½è¦پو±‚较é«کçڑ„هœ؛و™¯ن¸ï¼Œو¯”ه¦‚و“چن½œç³»ç»ںه¼€هڈ‘م€پهµŒه…¥ه¼ڈ编程ه’Œه؛•ه±‚ç³»ç»ں编程م€‚ه¦‚وœو‚¨وک¯هˆه¦è€…,هڈ¯ن»¥ن»ژ简هچ•çڑ„وژ§هˆ¶هڈ°ç¨‹ه؛ڈه¼€ه§‹ç»ƒن¹ ï¼›ه¦‚وœوک¯è؟›éک¶ه¼€هڈ‘者,هڈ¯ن»¥ه°è¯•و¶‰هڈٹç،¬ن»¶وˆ–网络çڑ„é،¹ç›®م€‚ م€گé،¹ç›®è´¨é‡ڈم€‘ï¼ڑ و‰€وœ‰و؛گç پ都ç»ڈè؟‡ن¸¥و ¼وµ‹è¯•ï¼Œهڈ¯ن»¥ç›´وژ¥è؟گè،Œم€‚ هٹں能هœ¨ç،®è®¤و£ه¸¸ه·¥ن½œهگژو‰چن¸ٹن¼ م€‚ م€گ适用ن؛؛群م€‘ï¼ڑ 适用ن؛ژه¸Œوœ›ه¦ن¹ ن¸چهگŒوٹ€وœ¯é¢†هںںçڑ„ه°ڈ白وˆ–è؟›éک¶ه¦ن¹ 者م€‚ هڈ¯ن½œن¸؛و¯•è®¾é،¹ç›®م€پ课程设è®،م€په¤§ن½œن¸ڑم€په·¥ç¨‹ه®è®وˆ–هˆوœںé،¹ç›®ç«‹é،¹م€‚ م€گ附هٹ ن»·ه€¼م€‘ï¼ڑ é،¹ç›®ه…·وœ‰è¾ƒé«کçڑ„ه¦ن¹ ه€ں鉴ن»·ه€¼ï¼Œن¹ںهڈ¯ç›´وژ¥و‹؟و¥ن؟®و”¹ه¤چهˆ»م€‚ ه¯¹ن؛ژوœ‰ن¸€ه®ڑهں؛ç،€وˆ–çƒè،·ن؛ژç ”ç©¶çڑ„ن؛؛و¥è¯´ï¼Œهڈ¯ن»¥هœ¨è؟™ن؛›هں؛ç،€ن»£ç پن¸ٹè؟›è،Œن؟®و”¹ه’Œو‰©ه±•ï¼Œه®çژ°ه…¶ن»–هٹں能م€‚ م€گو²ںé€ڑن؛¤وµپم€‘ï¼ڑ وœ‰ن»»ن½•ن½؟用ن¸ٹçڑ„é—®é¢ک,و¬¢è؟ژéڑڈو—¶ن¸ژهچڑن¸»و²ںé€ڑ,هچڑن¸»ن¼ڑهڈٹو—¶è§£ç”م€‚ 鼓هٹ±ن¸‹è½½ه’Œن½؟用,ه¹¶و¬¢è؟ژه¤§ه®¶ن؛’相ه¦ن¹ ,ه…±هگŒè؟›و¥م€‚ # و³¨و„ڈ 1. وœ¬èµ„و؛گن»…用ن؛ژه¼€و؛گه¦ن¹ ه’Œوٹ€وœ¯ن؛¤وµپم€‚ن¸چهڈ¯ه•†ç”¨ç‰ï¼Œن¸€هˆ‡هگژوœç”±ن½؟用者و‰؟و‹…م€‚ 2. 部هˆ†ه—ن½“ن»¥هڈٹوڈ’ه›¾ç‰و¥è‡ھ网络,若وک¯ن¾µوƒè¯·èپ”ç³»هˆ 除م€‚
ه†…ه®¹و¦‚è¦پï¼ڑوœ¬و–‡è¯¦ç»†ن»‹ç»چن؛†ن½؟用COMSOL Multiphysicsçڑ„ه¼±ه½¢ه¼ڈوژ¥هڈ£ه¯¹ن¸‰ç»´ه…‰هگو™¶ن½“è؟›è،Œو•°ه€¼و¨،و‹ںçڑ„و–¹و³•ه’Œوٹ€ه·§م€‚و–‡ç« é€ڑè؟‡ه…·ن½“çڑ„ن»£ç پç¤؛ن¾‹ï¼Œè§£é‡ٹن؛†ه¦‚ن½•و„ه»؛ه…‰هگو™¶ن½“çڑ„ن»‹ç”µه¸¸و•°هˆ†ه¸ƒم€پ设置ه¼±ه½¢ه¼ڈPDEم€په¤„çگ†ç”µç£پهœ؛هˆ‡هگ‘è؟ç»و€§م€په؛”用Floquetه‘¨وœں边界و،ن»¶ن»¥هڈٹ特ه¾په€¼و±‚解ç‰ه…³é”®و¥éھ¤م€‚特هˆ«ه¼؛è°ƒن؛†ه¼±ه½¢ه¼ڈوژ¥هڈ£ç›¸و¯”ن¼ ç»ں物çگ†هœ؛وژ¥هڈ£çڑ„ن¼کهٹ؟,ه¦‚çپµو´»و€§ه’Œه¯¹ه¤چو‚边界çڑ„ه¤„çگ†èƒ½هٹ›م€‚و–‡ن¸è؟کهˆ†ن؛«ن؛†ن¸€ن؛›ه®ç”¨çڑ„ç»ڈéھŒه’Œو³¨و„ڈن؛‹é،¹ï¼Œه¦‚ه¸ƒو´›èµ«è¾¹ç•Œو،ن»¶çڑ„ه®çژ°م€پ特ه¾په€¼و±‚解ه™¨هڈ‚و•°çڑ„ن¼کهŒ–é…چç½®ن»¥هڈٹ网و ¼هˆ’هˆ†çڑ„وٹ€ه·§م€‚ 适هگˆن؛؛群ï¼ڑه…·ه¤‡ن¸€ه®ڑ电ç£په¦ه’Œو•°ه€¼و¨،و‹ںهں؛ç،€çڑ„ç ”ç©¶ن؛؛ه‘کوˆ–ه·¥ç¨‹ه¸ˆï¼Œه°¤ه…¶وک¯ه¯¹ه…‰هگو™¶ن½“ن»؟çœںو„ںه…´è¶£çڑ„读者م€‚ ن½؟用هœ؛و™¯هڈٹç›®و ‡ï¼ڑâ‘ çگ†è§£ه¹¶وژŒوڈ،COMSOLه¼±ه½¢ه¼ڈوژ¥هڈ£هœ¨ه…‰هگو™¶ن½“ن»؟çœںن¸çڑ„ه؛”用;â‘،ه¦ن¹ ه¦‚ن½•é€ڑè؟‡ه¼±ه½¢ه¼ڈ设置ه¤„çگ†ه¤چو‚çڑ„电ç£پهœ؛é—®é¢ک;③وڈگé«که¯¹ه…‰هگو™¶ن½“能ه¸¦ç»“و„ه’Œه¸¦éڑ™ç‰¹و€§çڑ„认识;④وژŒوڈ،特ه¾په€¼و±‚解ه’Œç½‘و ¼هˆ’هˆ†çڑ„وœ€ن½³ه®è·µم€‚ éک…读ه»؛è®®ï¼ڑç”±ن؛ژوœ¬و–‡و¶‰هڈٹ较ه¤ڑçڑ„ه…·ن½“ن»£ç په’Œç‰©çگ†و¦‚ه؟µï¼Œه»؛议读者هœ¨éک…读è؟‡ç¨‹ن¸ç»“هگˆCOMSOL软ن»¶è؟›è،Œه®é™…و“چن½œï¼ŒهگŒو—¶وں¥éک…相ه…³ç”µç£پçگ†è®؛ن¹¦ç±چن»¥هٹ و·±çگ†è§£م€‚و¤ه¤–,ه¯¹ن؛ژو–‡ن¸وڈگهˆ°çڑ„ن¸€ن؛›ه…·ن½“هڈ‚و•°è®¾ç½®ه’Œوٹ€ه·§ï¼Œهڈ¯ن»¥é€ڑè؟‡ه°è¯•ن¸چهگŒçڑ„é…چç½®و¥ه·©ه›؛و‰€ه¦çں¥è¯†م€‚
# هں؛ن؛ژArduinoه¹³هڈ°çڑ„INSPTComputacion2é،¹ç›® ## é،¹ç›®ç®€ن»‹ INSPTComputacion2وک¯ن¸€ن¸ھهں؛ن؛ژArduinoه¹³هڈ°çڑ„ه¼€هڈ‘é،¹ç›®م€‚该é،¹ç›®و—¨هœ¨é€ڑè؟‡Arduinoçڑ„ç،¬ن»¶ه’Œè½¯ن»¶èƒ½هٹ›ï¼Œه®çژ°ن¸€ç³»هˆ—è®،ç®—ه’Œن؛¤ن؛’هٹں能م€‚é€ڑè؟‡و¤é،¹ç›®ï¼Œç”¨وˆ·هڈ¯ن»¥ن½“éھŒهˆ°Arduinoهœ¨هµŒه…¥ه¼ڈç³»ç»ںم€پ物èپ”网ه’Œه¾®وژ§هˆ¶ه™¨ç‰é¢†هںںçڑ„ه¼؛ه¤§هٹں能م€‚ ## é،¹ç›®çڑ„ن¸»è¦پ特و€§ه’Œهٹں能 该é،¹ç›®çڑ„ن¸»è¦پ特و€§ه’Œهٹں能هŒ…و‹¬ن½†ن¸چé™گن؛ژن»¥ن¸‹ه‡ 点 1. هµŒه…¥ه¼ڈç³»ç»ںه¼€هڈ‘هˆ©ç”¨Arduinoçڑ„ç،¬ن»¶èµ„و؛گ,ه¼€هڈ‘هµŒه…¥ه¼ڈç³»ç»ںه؛”用م€‚ 2. 物èپ”网ه؛”用ه®çژ°Arduinoن¸ژ物èپ”网وٹ€وœ¯çڑ„结هگˆï¼Œè؟›è،Œو•°وچ®é‡‡é›†م€پن¼ 输ه’Œوژ§هˆ¶م€‚ 3. ن؛¤ن؛’设è®،é€ڑè؟‡Arduinoه®çژ°ن؛؛وœ؛ن؛¤ن؛’,ه¦‚وŒ‰é’®وژ§هˆ¶م€پLEDوک¾ç¤؛ç‰م€‚ 4. و•°وچ®ه¤„çگ†هˆ©ç”¨Arduinoè؟›è،Œو•°وچ®ه¤„çگ†ه’Œهˆ†وگ,ه¦‚و¸©ه؛¦م€پو¹؟ه؛¦ç‰çژ¯ه¢ƒو•°وچ®çڑ„采集ه’Œه¤„çگ†م€‚ ## ه®‰è£…ن½؟用و¥éھ¤ ن»¥ن¸‹وک¯هœ¨ه·²ن¸‹è½½وœ¬é،¹ç›®و؛گç پو–‡ن»¶هگژçڑ„ه®‰è£…ن½؟用و¥éھ¤ 1. ç،®ن؟ه·²ه®‰è£…Arduino IDE软ن»¶م€‚
م€گé،¹ç›®èµ„و؛گم€‘ï¼ڑ 物èپ”网é،¹ç›®é€‚用ن؛ژن»ژهں؛ç،€هˆ°é«کç؛§çڑ„هگ„ç§چé،¹ç›®ï¼Œç‰¹هˆ«وک¯هœ¨و€§èƒ½è¦پو±‚较é«کçڑ„هœ؛و™¯ن¸ï¼Œو¯”ه¦‚و“چن½œç³»ç»ںه¼€هڈ‘م€پهµŒه…¥ه¼ڈ编程ه’Œه؛•ه±‚ç³»ç»ں编程م€‚ه¦‚وœو‚¨وک¯هˆه¦è€…,هڈ¯ن»¥ن»ژ简هچ•çڑ„وژ§هˆ¶هڈ°ç¨‹ه؛ڈه¼€ه§‹ç»ƒن¹ ï¼›ه¦‚وœوک¯è؟›éک¶ه¼€هڈ‘者,هڈ¯ن»¥ه°è¯•و¶‰هڈٹç،¬ن»¶وˆ–网络çڑ„é،¹ç›®م€‚ م€گé،¹ç›®è´¨é‡ڈم€‘ï¼ڑ و‰€وœ‰و؛گç پ都ç»ڈè؟‡ن¸¥و ¼وµ‹è¯•ï¼Œهڈ¯ن»¥ç›´وژ¥è؟گè،Œم€‚ هٹں能هœ¨ç،®è®¤و£ه¸¸ه·¥ن½œهگژو‰چن¸ٹن¼ م€‚ م€گ适用ن؛؛群م€‘ï¼ڑ 适用ن؛ژه¸Œوœ›ه¦ن¹ ن¸چهگŒوٹ€وœ¯é¢†هںںçڑ„ه°ڈ白وˆ–è؟›éک¶ه¦ن¹ 者م€‚ هڈ¯ن½œن¸؛و¯•è®¾é،¹ç›®م€پ课程设è®،م€په¤§ن½œن¸ڑم€په·¥ç¨‹ه®è®وˆ–هˆوœںé،¹ç›®ç«‹é،¹م€‚ م€گ附هٹ ن»·ه€¼م€‘ï¼ڑ é،¹ç›®ه…·وœ‰è¾ƒé«کçڑ„ه¦ن¹ ه€ں鉴ن»·ه€¼ï¼Œن¹ںهڈ¯ç›´وژ¥و‹؟و¥ن؟®و”¹ه¤چهˆ»م€‚ ه¯¹ن؛ژوœ‰ن¸€ه®ڑهں؛ç،€وˆ–çƒè،·ن؛ژç ”ç©¶çڑ„ن؛؛و¥è¯´ï¼Œهڈ¯ن»¥هœ¨è؟™ن؛›هں؛ç،€ن»£ç پن¸ٹè؟›è،Œن؟®و”¹ه’Œو‰©ه±•ï¼Œه®çژ°ه…¶ن»–هٹں能م€‚ م€گو²ںé€ڑن؛¤وµپم€‘ï¼ڑ وœ‰ن»»ن½•ن½؟用ن¸ٹçڑ„é—®é¢ک,و¬¢è؟ژéڑڈو—¶ن¸ژهچڑن¸»و²ںé€ڑ,هچڑن¸»ن¼ڑهڈٹو—¶è§£ç”م€‚ 鼓هٹ±ن¸‹è½½ه’Œن½؟用,ه¹¶و¬¢è؟ژه¤§ه®¶ن؛’相ه¦ن¹ ,ه…±هگŒè؟›و¥م€‚ # و³¨و„ڈ 1. وœ¬èµ„و؛گن»…用ن؛ژه¼€و؛گه¦ن¹ ه’Œوٹ€وœ¯ن؛¤وµپم€‚ن¸چهڈ¯ه•†ç”¨ç‰ï¼Œن¸€هˆ‡هگژوœç”±ن½؟用者و‰؟و‹…م€‚ 2. 部هˆ†ه—ن½“ن»¥هڈٹوڈ’ه›¾ç‰و¥è‡ھ网络,若وک¯ن¾µوƒè¯·èپ”ç³»هˆ 除م€‚
م€گé،¹ç›®èµ„و؛گم€‘ï¼ڑ 物èپ”网é،¹ç›®é€‚用ن؛ژن»ژهں؛ç،€هˆ°é«کç؛§çڑ„هگ„ç§چé،¹ç›®ï¼Œç‰¹هˆ«وک¯هœ¨و€§èƒ½è¦پو±‚较é«کçڑ„هœ؛و™¯ن¸ï¼Œو¯”ه¦‚و“چن½œç³»ç»ںه¼€هڈ‘م€پهµŒه…¥ه¼ڈ编程ه’Œه؛•ه±‚ç³»ç»ں编程م€‚ه¦‚وœو‚¨وک¯هˆه¦è€…,هڈ¯ن»¥ن»ژ简هچ•çڑ„وژ§هˆ¶هڈ°ç¨‹ه؛ڈه¼€ه§‹ç»ƒن¹ ï¼›ه¦‚وœوک¯è؟›éک¶ه¼€هڈ‘者,هڈ¯ن»¥ه°è¯•و¶‰هڈٹç،¬ن»¶وˆ–网络çڑ„é،¹ç›®م€‚ م€گé،¹ç›®è´¨é‡ڈم€‘ï¼ڑ و‰€وœ‰و؛گç پ都ç»ڈè؟‡ن¸¥و ¼وµ‹è¯•ï¼Œهڈ¯ن»¥ç›´وژ¥è؟گè،Œم€‚ هٹں能هœ¨ç،®è®¤و£ه¸¸ه·¥ن½œهگژو‰چن¸ٹن¼ م€‚ م€گ适用ن؛؛群م€‘ï¼ڑ 适用ن؛ژه¸Œوœ›ه¦ن¹ ن¸چهگŒوٹ€وœ¯é¢†هںںçڑ„ه°ڈ白وˆ–è؟›éک¶ه¦ن¹ 者م€‚ هڈ¯ن½œن¸؛و¯•è®¾é،¹ç›®م€پ课程设è®،م€په¤§ن½œن¸ڑم€په·¥ç¨‹ه®è®وˆ–هˆوœںé،¹ç›®ç«‹é،¹م€‚ م€گ附هٹ ن»·ه€¼م€‘ï¼ڑ é،¹ç›®ه…·وœ‰è¾ƒé«کçڑ„ه¦ن¹ ه€ں鉴ن»·ه€¼ï¼Œن¹ںهڈ¯ç›´وژ¥و‹؟و¥ن؟®و”¹ه¤چهˆ»م€‚ ه¯¹ن؛ژوœ‰ن¸€ه®ڑهں؛ç،€وˆ–çƒè،·ن؛ژç ”ç©¶çڑ„ن؛؛و¥è¯´ï¼Œهڈ¯ن»¥هœ¨è؟™ن؛›هں؛ç،€ن»£ç پن¸ٹè؟›è،Œن؟®و”¹ه’Œو‰©ه±•ï¼Œه®çژ°ه…¶ن»–هٹں能م€‚ م€گو²ںé€ڑن؛¤وµپم€‘ï¼ڑ وœ‰ن»»ن½•ن½؟用ن¸ٹçڑ„é—®é¢ک,و¬¢è؟ژéڑڈو—¶ن¸ژهچڑن¸»و²ںé€ڑ,هچڑن¸»ن¼ڑهڈٹو—¶è§£ç”م€‚ 鼓هٹ±ن¸‹è½½ه’Œن½؟用,ه¹¶و¬¢è؟ژه¤§ه®¶ن؛’相ه¦ن¹ ,ه…±هگŒè؟›و¥م€‚ # و³¨و„ڈ 1. وœ¬èµ„و؛گن»…用ن؛ژه¼€و؛گه¦ن¹ ه’Œوٹ€وœ¯ن؛¤وµپم€‚ن¸چهڈ¯ه•†ç”¨ç‰ï¼Œن¸€هˆ‡هگژوœç”±ن½؟用者و‰؟و‹…م€‚ 2. 部هˆ†ه—ن½“ن»¥هڈٹوڈ’ه›¾ç‰و¥è‡ھ网络,若وک¯ن¾µوƒè¯·èپ”ç³»هˆ 除م€‚
Pythonو•°وچ®ç»“و„-ه¦ن¹ 笔记
该系ç»ںه±•ç¤؛ن؛†ن¸€ن¸ھ电ه½±هœ¨ç؛؟è´ç¥¨ç³»ç»ںçڑ„结و„ه›¾ï¼Œç³»ç»ںهˆ†ن¸؛ه‰چهڈ°ه’Œهگژهڈ°ن¸¤éƒ¨هˆ†م€‚ه‰چهڈ°هŒ…و‹¬é¦–é،µم€په½±é™¢ن؟،وپ¯م€پ电ه½±ن؟،وپ¯م€پ电ه½±èµ„讯ه’Œن¸ھن؛؛ن¸ه؟ƒç‰و¨،ه—,ن¸»è¦پé¢هگ‘و™®é€ڑ用وˆ·ï¼Œوڈگن¾›ç”µه½±وµڈ览م€پ选ه؛§è´ç¥¨م€پن¸ھن؛؛è´¦وˆ·ç®،çگ†ç‰هٹں能م€‚هگژهڈ°éƒ¨هˆ†ç”±ç®،çگ†ه‘کé€ڑè؟‡هگژهڈ°و¨،ه—è؟›è،Œو“چن½œï¼ŒهŒ…و‹¬ç³»ç»ں首é،µم€پ用وˆ·ç®،çگ†م€پهœ؛و¬،ç®،çگ†م€پو—¶é—´و®µç®،çگ†م€په½±é™¢ن؟،وپ¯ç®،çگ†م€پ电ه½±هˆ†ç±»ç®،çگ†م€پ电ه½±ن؟،وپ¯ç®،çگ†م€پ订هچ•ç®،çگ†ه’Œن¸ھن؛؛ن¸ه؟ƒç‰و¨،ه—,用ن؛ژç³»ç»ںçڑ„ç»´وٹ¤ه’Œç®،çگ†ï¼Œه¦‚用وˆ·ن؟،وپ¯ç»´وٹ¤م€پ电ه½±ه’Œه½±é™¢ن؟،وپ¯و›´و–°م€پ订هچ•ه¤„çگ†ç‰م€‚و•´ن¸ھç³»ç»ںو—¨هœ¨ن¸؛用وˆ·وڈگن¾›ن¾؟وچ·çڑ„هœ¨ç؛؟è´ç¥¨ن½“éھŒï¼ŒهگŒو—¶ç،®ن؟هگژهڈ°ç®،çگ†çڑ„é«کو•ˆه’Œوœ‰ه؛ڈم€‚
5G NRه°„频ن¸€è‡´و€§è‡ھوµ‹ç”¨ن¾‹ ç”±ن؛ژNRه°„频وµ‹è¯•هœ؛و™¯ه¤ھه¤ڑ,ه…¨وŒ‡و ‡è‡ھهٹ¨هŒ–è·‘وµ‹ç”¨و—¶ه¤ھن¹…,وœ¬è،¨و ¼é€‰هڈ–ن؛†ن¸»è¦پهœ؛و™¯çڑ„ه…³é”®وŒ‡و ‡ï¼Œن»¥ن¾؟ن؛ژه°„频ه·¥ç¨‹ه¸ˆه¯¹ن؛§ه“پçڑ„NRه°„频وŒ‡و ‡è؟›è،Œهˆو¥و‘¸ه؛•م€‚ è،¨و ¼و¯ڈن¸€é،µو¦‚ه†µï¼ڑ 1م€پNR TDDو‘¸ه؛•وŒ‡و ‡N77/78/79/41 2م€پNR FDDو‘¸ه؛•وŒ‡و ‡N1/3//5/8/28 附ه½•1م€پهگ„频و®µه¸¦ه®½و‰€و”¯وŒپçڑ„SCS 附ه½•2م€پهگ„ه¸¦ه®½SCSçڑ„RBé…چç½® 附ه½•3م€پçپµو•ڈه؛¦وµ‹è¯•çڑ„RBé…چç½® 附ه½•4م€پو‘¸ه؛•وµ‹è¯•ن؟،éپ“وں¥è¯¢ 附ه½•5م€پهگ„频و®µé¢‘çژ‡èŒƒه›´