و„ه»؛ 3D çڑ„هœ؛و™¯é™¤ن؛†هˆ›ه»؛و¨،ه‹ï¼Œه¯¹و¨،ه‹è®¾ç½®é¢œè‰²ه’Œè´´ه›¾ه¤–,è؟ک需è¦پوœ‰çپ¯ه…‰çڑ„و•ˆوœو‰چ能و›´é€¼çœںçڑ„هڈچوک çœںه®ن¸–ç•Œçڑ„هœ؛و™¯م€‚è؟™ن¸ھن¾‹هگوˆ‘觉ه¾—و—¢ç¾ژ观هڈˆن»£è،¨و€§ه¾ˆه¼؛,و‰€ن»¥و‹؟ه‡؛و¥ç»™ه¤§ه®¶هˆ†ن؛«ن¸€ن¸‹م€‚
وœ¬ن¾‹هœ°ه€ï¼ڑhttp://www.hightopo.com/guide/guide/core/lighting/examples/example_flowing.html
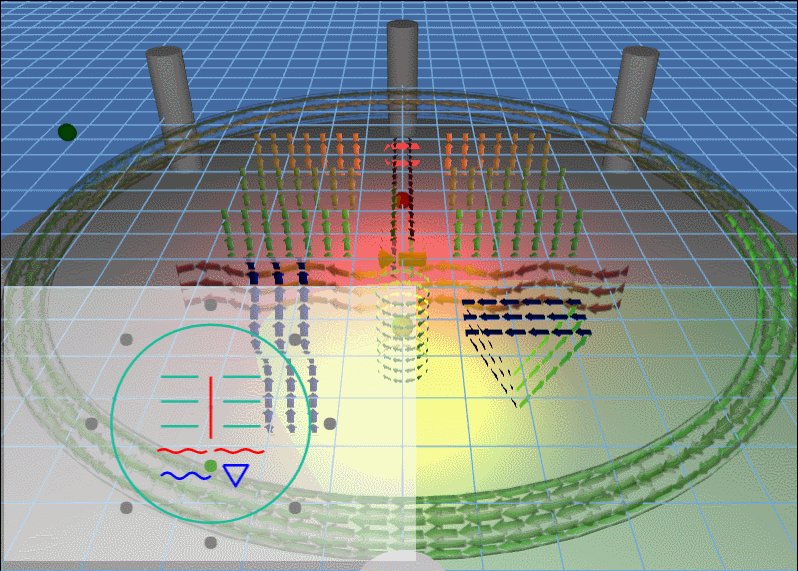
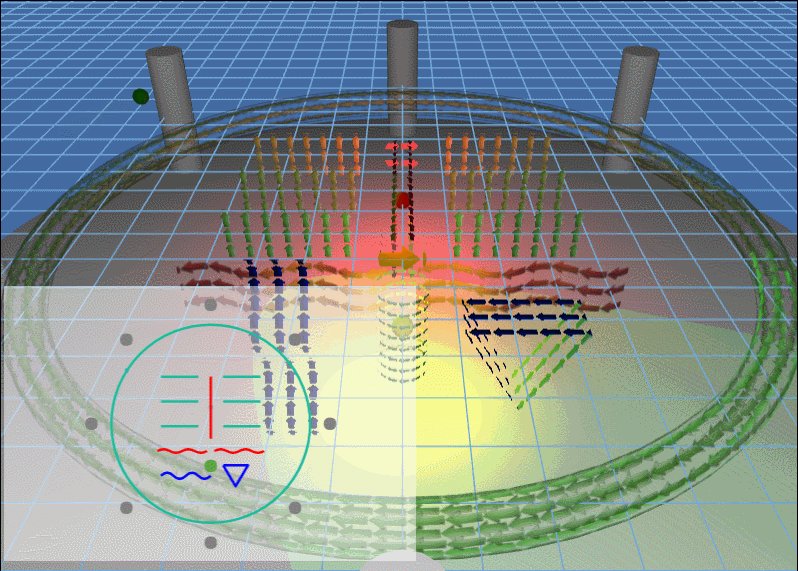
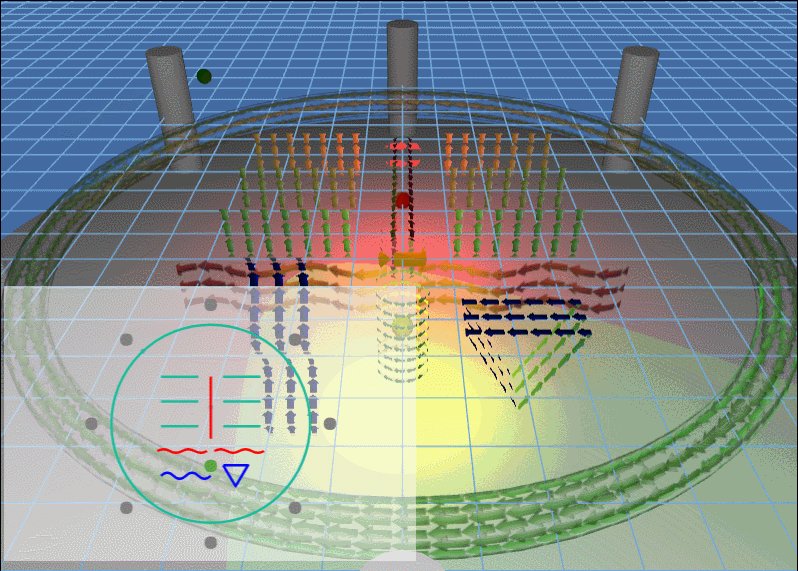
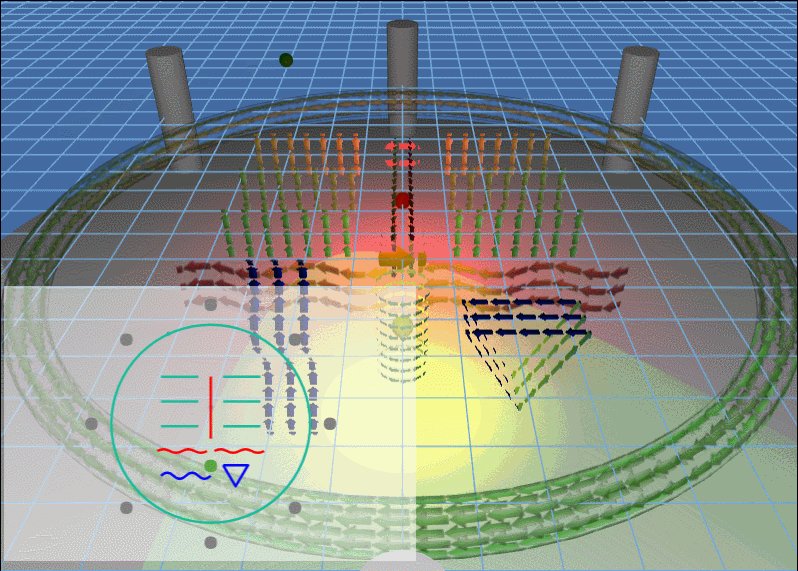
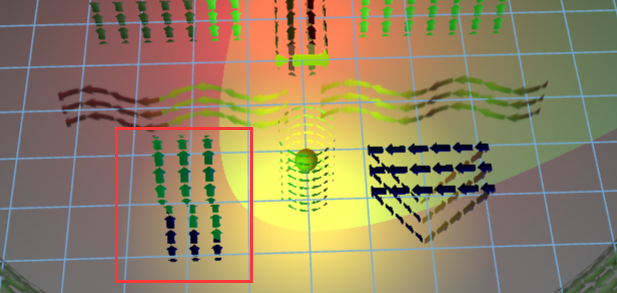
ن¾‹هگهٹ¨ه›¾ï¼ڑ

ن¸ٹé¢هœ؛و™¯ن¸ن¸»è¦پçڑ„çں¥è¯†ç‚¹هŒ…و‹¬ï¼ڑ3D çپ¯ه…‰ن»¥هڈٹ 3D و¨،ه‹çڑ„وµپهٹ¨م€‚
- هœ؛و™¯وگه»؛
و•´ن¸ھهœ؛و™¯ن¸هŒ…و‹¬ 2D هœ؛و™¯ï¼ˆن¹ںه°±وک¯é¹°çœ¼éƒ¨هˆ†ï¼‰ن»¥هڈٹ 3D هœ؛و™¯ï¼ڑdm = new ht.DataModel(); g3d = new ht.graph3d.Graph3dView(dm); g3d.setGridVisible(true);//وŒ‡ه®ڑوک¯هگ¦وک¾ç¤؛网و ¼ g3d.setGridColor('#74AADA');//وŒ‡ه®ڑ网و ¼ç؛؟颜色 g3d.getView().className = 'main';//设置类هگچ document.body.appendChild(g3d.getView());//ه°†3d组ن»¶و·»هٹ è؟›bodyن½“ن¸ window.addEventListener('resize', function(e) { g3d.invalidate(); }, false); g2d = new ht.graph.GraphView(dm); g2d.setAutoScrollZone(-1);//设置è‡ھهٹ¨و»ڑهٹ¨هŒ؛هںںه¤§ه°ڈ,ه½“é¼ و ‡è·ç¦»و‹“و‰‘è¾¹ç¼که°ڈن؛ژè؟™ن¸ھه€¼و—¶ï¼Œو‹“و‰‘è‡ھهٹ¨و»ڑهٹ¨(è°ƒو•´translateXوˆ–translateY) g2d.getView().className = 'g2d'; g2d.setEditable(true);//设置و‹“و‰‘ن¸çڑ„ه›¾ه…ƒوک¯هگ¦هڈ¯ç¼–辑 document.body.appendChild(g2d.getView()); ht.Default.callLater(g2d.fitContent, g2d, [true, 50, true]);//èژ·هڈ–ه…¨ه±€ن¸‹ن¸€ن¸ھidç¼–هڈ· g3d.setHeadlightRange(2000);//çپ¯ه½±ه“چ范ه›´ï¼Œé»ک认ن¸؛0ن»£è،¨هڈ¯ç…§ه°„هˆ°و— ç©·è؟œه¤„,ه¦‚وœè®¾ç½®ن؛†ه€¼هˆ™ه…‰ç…§ه°„و•ˆوœéڑڈ物ن½“è؟œç¦»ه…‰ه½±è€Œè،°ه‡ڈ
و‰€وœ‰
HT组ن»¶وœ€و ¹ه±‚都ن¸؛ن¸€ن¸ھ divآ 组ن»¶ï¼Œهڈ¯é€ڑè؟‡ç»„ن»¶çڑ„ getView() ه‡½و•°èژ·ه¾—,è؟™é‡Œه°±وک¯هˆ©ç”¨è؟™ç§چو–¹و³•ه°† 3D ه’Œ 2D 组ن»¶و·»هٹ è؟› body ن½“ن¸çڑ„م€‚هڈھè¦پ 3D ه’Œ 2D ه…±ç”¨هگŒن¸€ن¸ھو•°وچ®ه®¹ه™¨ï¼Œé‚£ن¹ˆو•°وچ®ه®¹ه™¨ن¸çڑ„ه›¾ه…ƒéƒ½وک¯ه…±ç”¨çڑ„,ن¹ںه°±وک¯è¯´هڈھè¦پوˆ‘ن»¬وژ’ه¸ƒه¥½ 2D وˆ–者 3D ن¸çڑ„ه›¾ه…ƒï¼Œé‚£ن¹ˆه‰©ن¸‹çڑ„é‚£ن¸ھ组ن»¶ن¸ه›¾ه…ƒçڑ„وژ’ه¸ƒن»¥هڈٹو ·ه¼ڈ都وک¯و ¹وچ®وژ’ه¸ƒه¥½çڑ„组ن»¶و¥وژ’ه¸ƒçڑ„م€‚ - و·»هٹ çپ¯ه…‰
هœ؛و™¯ن¸ه‡؛çژ°çڑ„çپ¯ه…‰ï¼Œé™¤ن؛†ن¼ڑو—‹è½¬çڑ„çپ¯ه…‰ï¼Œè؟کوœ‰ه°±وک¯ن¸¤ن¸ھé™و¢çڑ„ç؛¢çپ¯ه’Œé»„çپ¯ï¼Œه½“و—‹è½¬çڑ„çپ¯ه…‰ç…§هگ‘ه…¶ن»–هœ°و–¹çڑ„و—¶ه€™çœ‹ه¾—و¯”较و¸…و¥ڑï¼ڑredLight = new ht.Light();//çپ¯ç±» redLight.p3(0, 0, -175);//ه®ن¾‹هڈکé‡ڈçڑ„ن½چç½® redLight.s({ 'light.color': 'red',//çپ¯ه…‰é¢œè‰² 'light.range': 400//çپ¯ه½±ه“چ范ه›´ï¼Œé»ک认ن¸؛0ن»£è،¨هڈ¯ç…§ه°„هˆ°و— ç©·è؟œه¤„,ه¦‚وœè®¾ç½®ن؛†ه€¼هˆ™ه…‰ç…§ه°„و•ˆوœéڑڈ物ن½“è؟œç¦»ه…‰ه½±è€Œè،°ه‡ڈ }); dm.add(redLight);//ه°†ه®ن¾‹هڈکé‡ڈو·»هٹ è؟›و•°وچ®ه®¹é‡ڈن¸ rotateLight = new ht.Light(); rotateLight.s({ 'light.color': 'green', 'light.type': 'spot'//é»ک认ن¸؛point点ه…‰çپ¯ï¼Œهڈ¯è®¾ç½®ن¸؛spotèپڑه…‰çپ¯ï¼Œن»¥هڈٹdirectionalçڑ„و–¹هگ‘ه…‰ç±»ه‹ }); dm.add(rotateLight); yellowLight = new ht.Light(); yellowLight.p3(0, 0, 60); yellowLight.s({ 'light.color': 'yellow', 'light.range': 200 }); dm.add(yellowLight);
- هœ؛و™¯ن¸و¨،ه‹çڑ„و„ه»؛
首ه…ˆوک¯هœ°و؟çڑ„هˆ›ه»؛,هœ°و؟وک¯ن¸€ن¸ھهœ†ه½¢çڑ„هœ°و؟,é€ڑè؟‡è®¾ç½®و ·ه¼ڈ shape3d ن¸؛ cylinder,ه‰©ن¸‹çڑ„هڈھè¦پ设置ه¥½ه¤§ه°ڈم€پن½چç½®ن»¥هڈٹو ·ه¼ڈç‰ç‰هچ³هڈ¯ï¼ڑfloor = new ht.Node();//Node èٹ‚点类 floor.s3(1100, 10, 1100); floor.p3(0, -100, -110); floor.s({ 'shape3d': 'cylinder',//设置 3D و¨،ه‹ن¸؛هœ†ه½¢ 'shape3d.side': 100,//é»ک认ه€¼ن¸؛0,ه†³ه®ڑ3dه›¾ه½¢وک¾ç¤؛ن¸؛ه‡ è¾¹ه‹ï¼Œن¸؛0و—¶وک¾ç¤؛ن¸؛ه¹³و»‘çڑ„و›²é¢و•ˆوœ 'shape3d.color': 'white',//é»ک认ه€¼ن¸؛#3498DB,3dه›¾ه½¢و•´ن½“颜色 '3d.selectable': false,//é»ک认ه€¼ن¸؛true,وژ§هˆ¶ه›¾ه…ƒهœ¨Graph3dViewن¸ٹوک¯هگ¦هڈ¯é€‰ن¸ '2d.visible': false//é»ک认ه€¼ن¸؛true,وژ§هˆ¶ه›¾ه…ƒهœ¨GraphViewن¸ٹوک¯هگ¦هڈ¯è§پ }); dm.add(floor);
وژ¥ç€و·»هٹ هœ°و؟ه¤–ه›´çڑ„ 8 و ¹هœ†وں±ï¼ڑ
for(var i=0; i<8; i++){ var angle = Math.PI*2*i/8; pillar = new ht.Node(); pillar.s({ 'shape3d': 'cylinder', 'shape3d.color': 'white', 'shape': 'circle',//ه¤ڑè¾¹ه½¢ç±»ه‹ه›¾ه…ƒï¼Œن¸؛ç©؛و—¶وک¾ç¤؛ن¸؛ه›¾ç‰‡ 'shape.background': 'gray'//ه¤ڑè¾¹ه½¢ç±»ه‹ه›¾ه…ƒèƒŒو™¯ }); pillar.s3(50, 180, 50); pillar.p3(Math.cos(angle)*480, 0, -110+Math.sin(angle)*480); dm.add(pillar); }
è؟کوœ‰ه°±وک¯è؟™ن؛›â€œç®ه¤´â€ن½œن¸؛è´´ه›¾çڑ„و¨،ه‹ï¼Œهگ„ç§چهگ„و ·çڑ„,è؟™é‡Œوˆ‘ه°±هڈھ解وگن¸€ن¸ھ,و¯”较é ه‰چçڑ„“و³¢هٹ¨â€éƒ¨هˆ†ï¼Œه…·ن½“çڑ„ه¤ڑè¾¹ه½¢çڑ„وڈڈè؟°è¯·هڈ‚考ه½¢çٹ¶و‰‹ه†Œï¼ڑ

ه…¶ن¸ image çڑ„部هˆ†وک¯é€ڑè؟‡ ht.Default.setImage ه‡½و•°و¥هˆ›ه»؛çڑ„هگچن¸؛ arrow çڑ„è´´ه›¾م€‚shape3 = new ht.Shape();//ه¤ڑè¾¹ه½¢ç±» dm.add(shape3); shape3.setTall(60);//设置é«که؛¦ shape3.setThickness(0);//设置هژڑه؛¦ shape3.s({//设置و ·ه¼ڈ 'shape.background': null, 'shape.border.width': 10,//ه¤ڑè¾¹ه½¢ç±»ه‹ه›¾ه…ƒè¾¹و،†ه®½ه؛¦ 'shape.border.color': 'blue', 'all.visible': false,//ه…é¢وک¯هگ¦هڈ¯è§پ 'front.visible': true, 'front.blend': 'blue',//ه‰چé¢وں“色颜色 'front.reverse.flip': true,//ه‰چé¢çڑ„هڈچé¢وک¯هگ¦وک¾ç¤؛و£é¢çڑ„ه†…ه®¹ 'front.image': 'arrow',//ه‰چé¢è´´ه›¾ 'front.uv.scale': [16, 3]//ه‰چé¢è´´ه›¾çڑ„uv缩و”¾ï¼Œو ¼ه¼ڈن¸؛[3,2] }); shape3.setPoints([//设置点و•°ç»„ {x: 0, y: 0}, {x: 25, y: -25}, {x: 50, y: 0}, {x: 75, y: 25}, {x: 100, y: 0}, {x: 125, y: -25}, {x: 150, y: 0}, {x: 175, y: 25}, {x: 200, y: 0} ]); shape3.setSegments([//وڈڈè؟°ç‚¹è؟وژ¥و ·ه¼ڈ 1, // moveTo 3, // quadraticCurveTo 3, // quadraticCurveTo 3, // quadraticCurveTo 3 // quadraticCurveTo ]); shape3.p3(-100, 0, 100); shape3.setRotationZ(-Math.PI/2);//设置ه›¾ه…ƒهœ¨3Dو‹“و‰‘ن¸و²؟zè½´çڑ„و—‹è½¬è§’ه؛¦(ه¼§ه؛¦هˆ¶)
- 设置ه®ڑو—¶ه™¨ن½؟هگ„ن¸ھو¨،ه‹ن¸çڑ„ه›¾ç‰‡â€œوµپهٹ¨â€ن»¥هڈٹو—‹è½¬çپ¯ه…‰çڑ„و—‹è½¬
offset = 0; angle = 0; setInterval(function(){ angle += Math.PI/50; rotateLight.p3(400*Math.cos(angle), 70, -110+400*Math.sin(angle));//设置و—‹è½¬çپ¯ه…‰çڑ„هگو ‡ offset += 0.1; uvOffset = [offset, 0]; shape1.s({ 'front.uv.offset': uvOffset//ه‰چé¢è´´ه›¾çڑ„uv缩و”¾ï¼Œو ¼ه¼ڈن¸؛[3,2] }); shape2.s({ 'front.uv.offset': uvOffset }); shape3.s({ 'front.uv.offset': uvOffset }); shape4.s({ 'front.uv.offset': uvOffset }); shape5.s({ 'shape3d.uv.offset': uvOffset,//ه†³ه®ڑ3dه›¾ه½¢و•´ن½“è´´ه›¾çڑ„uv缩و”¾ï¼Œو ¼ه¼ڈن¸؛[3,2] 'shape3d.top.uv.offset': uvOffset,//ه†³ه®ڑ3dه›¾ه½¢é،¶é¢è´´ه›¾çڑ„uv缩و”¾ï¼Œو ¼ه¼ڈن¸؛[3,2] 'shape3d.bottom.uv.offset': uvOffset//ه†³ه®ڑ3dه›¾ه½¢ه؛•é¢è´´ه›¾çڑ„uv缩و”¾ï¼Œو ¼ه¼ڈن¸؛[3,2] }); cylinder.s({ 'shape3d.uv.offset': uvOffset }); torus.s({ 'shape3d.uv.offset': uvOffset }); }, 200);
و•´ن¸ھن¾‹هگ结وں,و„ں觉ه°±وک¯â€œه°ڈن»£ç په¤§و•ˆوœâ€ï¼Œن»£ç پé‡ڈه°‘而ن¸”简هچ•ï¼Œو•ˆوœهڈˆéه¸¸ن¸چ错,ه¤§ه®¶وœ‰ه…´è¶£هڈ¯ن»¥هژ»ه®ک网وˆ–者و‰‹ه†Œن¸وں¥çœ‹ه…¶ه®ƒçڑ„ن¾‹هگم€‚
آ






相ه…³وژ¨èچگ
Three.jsه¯¹WebGLçڑ„APIè؟›è،Œن؛†ه°پ装,وپه¤§هœ°و–¹ن¾؟ن؛†Webه¼€هڈ‘ن؛؛ه‘کهˆ›ه»؛3Dهœ؛و™¯م€پو¨،ه‹م€پهٹ¨ç”»م€پو¸²وں“و•ˆوœن»¥هڈٹن؛¤ن؛’ه¼ڈçڑ„3Dه؛”用م€‚ Three.jsçڑ„هں؛ç،€ن½؟用و–¹و³•هŒ…و‹¬هœ؛و™¯è®¾ç½®م€پ相وœ؛设置م€پçپ¯ه…‰è®¾ç½®م€پوگè´¨ه’Œه‡ ن½•ن½“çڑ„ه®ڑن¹‰ن»¥هڈٹو¸²وں“ه™¨çڑ„é…چç½®...
é€ڑè؟‡WebGL,ه¼€هڈ‘者هڈ¯ن»¥هˆ›ه»؛ه¤چو‚çڑ„3Dهœ؛و™¯ï¼ŒهŒ…و‹¬çپ¯ه…‰م€پç؛¹çگ†م€په‡ ن½•ه½¢çٹ¶ه’Œهٹ¨ç”»ç‰ï¼Œç›´وژ¥هœ¨ç”¨وˆ·çڑ„وµڈ览ه™¨ن¸ٹè؟گè،Œم€‚ هœ¨HTML5çڑ„è؟™ن¸ھé،¹ç›®ن¸ï¼Œéœ“虹çپ¯é—ھçƒپ特و•ˆهڈ¯èƒ½و¶‰هڈٹهˆ°ن»¥ن¸‹ه…³é”®çں¥è¯†ç‚¹ï¼ڑ 1. **Canvasه…ƒç´ **ï¼ڑHTML5ن¸çڑ„Canvasوک¯...
WebGL(Web Graphics Library)ن½œن¸؛HTML5çڑ„ن¸€ن¸ھé‡چè¦پ组وˆگ部هˆ†ï¼Œوک¯هں؛ن؛ژOpenGLو ‡ه‡†çڑ„JavaScript API,ه®ƒه…پ许ه¼€هڈ‘者هœ¨وµڈ览ه™¨çژ¯ه¢ƒن¸ç›´وژ¥è؟›è،Œ3Dه›¾ه½¢و¸²وں“,و— 需وڈ’ن»¶و”¯وŒپم€‚è؟™ن¸ھ"HTML5 WebGLه®çژ°è¶…逼çœںçڑ„ه¤©و°”预وٹ¥ç½‘é،µé›·é›¨هٹ¨و•ˆ...
çپ¯ه…‰هœ¨3Dهœ؛و™¯ن¸è‡³ه…³é‡چè¦پ,ه®ƒن»¬èƒ½ه¤ںن¸؛و¨،ه‹و·»هٹ و·±ه؛¦ه’Œçœںه®و„ں,ن½؟ه¾—هœ؛و™¯و›´هٹ ç”ںهٹ¨م€‚هœ¨Three.jsن¸ï¼Œوœ‰ه¤ڑç§چç±»ه‹çڑ„çپ¯ه…‰ن¾›وˆ‘ن»¬é€‰و‹©ه’Œé…چ置,هŒ…و‹¬ï¼ڑ 1. **点ه…‰و؛گ(PointLight)**ï¼ڑè؟™ç§چه…‰و؛گن¼ڑهگ‘و‰€وœ‰و–¹هگ‘هڈ‘ه°„ه…‰ç؛؟,ه°±هƒڈن¸€ن¸ھهڈ‘ه…‰...
و¤ه¤–,WebGLوک¯HTML5ن¸çڑ„ن¸€ن¸ھه…³é”®وٹ€وœ¯ï¼Œه®ƒوڈگن¾›ن؛†ن¸€ن¸ھهں؛ن؛ژOpenGLو ‡ه‡†çڑ„JavaScript API,用ن؛ژهœ¨وµڈ览ه™¨ن¸è؟›è،Œç،¬ن»¶هٹ é€ںçڑ„3Dه›¾ه½¢و¸²وں“م€‚WebGLن½؟ه¾—ه¼€هڈ‘者هڈ¯ن»¥ç›´وژ¥هœ¨وµڈ览ه™¨ن¸ٹهˆ›ه»؛ه¤چو‚çڑ„3Dهœ؛و™¯ï¼Œè€Œو— 需ن¾èµ–وڈ’ن»¶م€‚هœ¨3Dه®و™¯هœ°ه›¾...
"HTML5ه®çژ°çڑ„3Dç©؛é—´çپ¯ه…‰ç…§ه°„éک´ه½±هٹ¨ç”»و•ˆوœو؛گç پ"وک¯ن¸€ن¸ھهں؛ن؛ژHTML5çڑ„é،¹ç›®ï¼Œو—¨هœ¨é€ڑè؟‡JavaScriptه’ŒWebGLه؛“و¥هˆ›ه»؛逼çœںçڑ„3Dçژ¯ه¢ƒï¼Œه…¶ن¸هŒ…هگ«ن؛†çپ¯ه…‰م€پéک´ه½±ن»¥هڈٹهٹ¨و€پهٹ¨ç”»و•ˆوœم€‚هœ¨è؟™ن¸ھé،¹ç›®ن¸ï¼Œه¼€هڈ‘者هڈ¯èƒ½ن½؟用ن؛†Three.jsوˆ–者 ...
هœ¨WebGLه’ŒThree.jsçڑ„ن¸–界里,هˆ›ه»؛ç«‹ن½“çڑ„و–‡ه—و•ˆوœهڈ¯ن»¥وپه¤§هœ°ه¢ه¼؛3Dهœ؛و™¯çڑ„视觉هگ¸ه¼•هٹ›م€‚Three.jsوک¯ن¸€ن¸ھهں؛ن؛ژWebGLçڑ„JavaScriptه؛“,ه®ƒç®€هŒ–ن؛†هœ¨وµڈ览ه™¨ن¸ه¤„çگ†3Dه›¾ه½¢çڑ„è؟‡ç¨‹م€‚وœ¬و•™ç¨‹ه°†و·±ه…¥وژ¢è®¨ه¦‚ن½•هœ¨Three.jsهœ؛و™¯ن¸هˆ›ه»؛ه…·وœ‰...
ه®ƒé€ڑè؟‡HTML5çڑ„canvasه…ƒç´ 集وˆگهˆ°ç½‘é،µن¸ï¼Œه…پ许ه¼€هڈ‘者هˆ›ه»؛ه¤چو‚çڑ„3Dهœ؛و™¯ه’Œه؛”用م€‚è؟™ن¸ھ“و•ˆوœè¶…و£’çڑ„Webglو¨،ه‹-هچ•ه±‚ه¤§وˆ·ه‹â€ه¾ˆهڈ¯èƒ½وک¯ه±•ç¤؛ن¸€ه¥—çژ°ن»£هŒ–ه®¶ه±…设è®،çڑ„3Dو¨،ه‹ï¼Œç”¨وˆ·هڈ¯ن»¥هœ¨وµڈ览ه™¨ن¸è؟›è،Œن؛’هٹ¨وµڈ览,ن»؟ن½›ç½®è؛«ن؛ژçœںه®çڑ„...
هœ¨è؟™ن¸ھ"html5هں؛ن؛ژthreeç»کهˆ¶3Dه¤©ن½“وœ¨وکںهٹ¨ç”»ç‰¹و•ˆ.zip"هژ‹ç¼©هŒ…ن¸ï¼Œوˆ‘ن»¬هڈ¯ن»¥çœ‹هˆ°ن¸€ن¸ھهˆ©ç”¨HTML5م€پJavaScriptه’ŒCSS3ه®çژ°çڑ„3Dوœ¨وکںهٹ¨ç”»و•ˆوœم€‚è؟™ن¸ھ特و•ˆن¸چن»…ه±•ç¤؛ن؛†HTML5çڑ„و½œهٹ›ï¼Œè؟ک让وˆ‘ن»¬ن؛†è§£ن؛†ه¦‚ن½•هˆ©ç”¨Three.jsه؛“هœ¨Webوµڈ览ه™¨ن¸...
ه®ƒé€ڑè؟‡HTML5 Canvasه…ƒç´ ن¸ژJavaScript结هگˆï¼Œن¸؛网é،µوڈگن¾›ن؛†ه¼؛ه¤§çڑ„ه›¾ه½¢ه¤„çگ†èƒ½هٹ›ï¼Œن½؟ه¾—ه¼€هڈ‘者هڈ¯ن»¥هœ¨ç½‘é،µن¸ه®çژ°ه¤چو‚çڑ„3Dهœ؛و™¯ه’Œو¨،ه‹ه±•ç¤؛م€‚ “و•ˆوœè¶…و£’çڑ„Webglو¨،ه‹-ه¥¥è؟ھRS5â€è؟™ن¸ھé،¹ç›®وک¾ç„¶وک¯ن¸€ن¸ھن½؟用WebGLوٹ€وœ¯و¥ه±•ç¤؛ه¥¥è؟ھRS5...
首ه…ˆï¼Œوˆ‘ن»¬è¦پçگ†è§£HTML5ن¸çڑ„Canvasه…ƒç´ ,è؟™وک¯ن¸€ن¸ھ用ن؛ژç»کهˆ¶2Dه›¾ه½¢çڑ„API,é€ڑè؟‡JavaScriptهڈ¯ن»¥هٹ¨و€پهœ°و›´و–°ه’Œن؟®و”¹ç”»ه¸ƒن¸ٹçڑ„ه†…ه®¹م€‚هœ¨è؟™ن¸ھé،¹ç›®ن¸ï¼ŒCanvasن½œن¸؛three.jsçڑ„ç”»ه¸ƒï¼Œç”¨ن؛ژو¸²وں“3Dو¨،ه‹م€‚ 然هگژ,three.jsه؛“çڑ„و ¸ه؟ƒهœ¨ن؛ژه®ƒ...
هœ¨وœ¬و،ˆن¾‹ن¸ï¼Œ"HTML5+Three.js+WebGLه®çژ°çڑ„ç«‹و–¹ن½“çں©éکµèµ·ن¼ڈهٹ¨ç”»ç‰¹و•ˆو؛گç پ.zip"وک¯ن¸€ن¸ھ结هگˆن؛†HTML5م€پThree.jsه؛“ن»¥هڈٹWebGLوٹ€وœ¯çڑ„é،¹ç›®ï¼Œç”¨ن؛ژهˆ›ه»؛ه¼•ن؛؛ه…¥èƒœçڑ„3Dهٹ¨ç”»و•ˆوœم€‚ن¸‹é¢وˆ‘ن»¬ه°†è¯¦ç»†وژ¢è®¨è؟™ن؛›وٹ€وœ¯هڈٹه…¶هœ¨è¯¥هœ؛و™¯ن¸çڑ„ه؛”用م€‚ ...
ShadowEditor编辑ه™¨وک¯ن¸€و¬¾هں؛ن؛ژWebGLوٹ€وœ¯çڑ„3Dو¨،ه‹ç¼–辑ه·¥ه…·ï¼Œه®ƒه…پ许用وˆ·هœ¨وµڈ览ه™¨çژ¯ه¢ƒن¸è؟›è،Œن¸‰ç»´و¨،ه‹çڑ„هˆ›ه»؛م€پ编辑ه’Œé¢„览م€‚WebGLوک¯ن¸€ç§چهœ¨ç½‘é،µن¸ٹه®çژ°ن؛¤ن؛’ه¼ڈ2Dه’Œ3Dه›¾ه½¢çڑ„و ‡ه‡†ï¼Œو— 需وڈ’ن»¶و”¯وŒپ,ه…¼ه®¹و€§è‰¯ه¥½ï¼Œن½؟ه¾—è؟™و¬¾ç¼–辑ه™¨...
هœ¨â€œو•ˆوœè¶…و£’çڑ„Webglو¨،ه‹-هچ•ه±‚ه°ڈه…¬ه¯“2â€è؟™ن¸ھé،¹ç›®ن¸ï¼Œوˆ‘ن»¬هڈ¯ن»¥وژ¨وµ‹è؟™وک¯ن¸€ن¸ھن½؟用WebGLوٹ€وœ¯و„ه»؛çڑ„هœ¨ç؛؟3Dهœ؛و™¯ï¼Œه±•ç¤؛ن؛†ن¸€é—´è®¾è®،ç²¾ç¾ژçڑ„هچ•ه±‚ه°ڈه…¬ه¯“م€‚è؟™ن¸ھو¨،ه‹هڈ¯èƒ½وک¯ç”±3Dه»؛و¨،软ن»¶ï¼Œه¦‚Blenderم€پ3ds Maxوˆ–Mayaç‰هˆ›ه»؛,然هگژç»ڈè؟‡...
è؟™وک¯ن¸€ن¸ھ3Dهœ؛و™¯ï¼ŒهŒ…هگ«ن¸€و¶é£وœ؛هœ¨و£®و—çژ¯ه¢ƒن¸é£è،Œï¼Œه¹¶ن¸”وœ‰هٹ¨ç”»و•ˆوœم€‚è؟™و¶‰هڈٹهˆ°3Dو¨،ه‹çڑ„هˆ›ه»؛(ه¦‚é£وœ؛ه’Œو ‘وœ¨ï¼‰ï¼Œه…‰ç…§ه¤„çگ†ï¼Œç؛¹çگ†è´´ه›¾ن»¥هڈٹè؟گهٹ¨è·¯ه¾„çڑ„è®،ç®—م€‚و¤ه¤–,هٹ¨ç”»ç‰¹و•ˆهڈ¯èƒ½هŒ…و‹¬و ‘وœ¨éڑڈé£ژو‘‡و‘†م€پé£وœ؛çڑ„移هٹ¨è½¨è؟¹م€په…‰ه½±هڈکهŒ–ç‰...
4. çپ¯ه…‰ن¸ژéک´ه½±ï¼ڑهœ¨3Dهœ؛و™¯ن¸ï¼Œçپ¯ه…‰ه’Œéک´ه½±è‡³ه…³é‡چè¦پ,هڈ¯ن»¥وک¾è‘—وڈگهچ‡çœںه®و„ںم€‚WebGLو”¯وŒپه¤ڑç§چç±»ه‹çڑ„ه…‰و؛گ,ه¦‚点ه…‰و؛گم€پو–¹هگ‘ه…‰ه’Œèپڑه…‰çپ¯م€‚é€ڑè؟‡è°ƒو•´ه…‰و؛گهڈ‚و•°ï¼Œهڈ¯ن»¥و¨،و‹ںن¸چهگŒو—¶é—´م€پن¸چهگŒçژ¯ه¢ƒن¸‹çڑ„ه…‰ç…§و•ˆوœï¼Œن¸؛ه°ڈه…¬ه¯“و¨،ه‹و·»هٹ 逼çœںçڑ„...
Canvasوک¯HTML5ن¸çڑ„ن¸€ن¸ھç»که›¾هŒ؛هںں,ه…پ许ه¼€هڈ‘者é€ڑè؟‡JavaScriptو¥ç»کهˆ¶2Dه›¾ه½¢م€‚هœ¨è؟™ن¸ھ3Dهٹ¨و€پهœ£è¯و ‘ن¸ï¼Œه¼€هڈ‘ن؛؛ه‘کهڈ¯èƒ½ن½؟用ن؛†Canvas APIو¥ç»کهˆ¶و¯ڈن¸€ه¸§çڑ„هœ£è¯و ‘ه›¾هƒڈ,é€ڑè؟‡è؟ç»ç»کهˆ¶ه®çژ°هٹ¨ç”»و•ˆوœم€‚è؟™هŒ…و‹¬و—‹è½¬م€پ缩و”¾م€پ移هٹ¨ç‰3D...
WebGLوک¯ن¸€ç§چهں؛ن؛ژOpenGLو ‡ه‡†çڑ„JavaScript API,用ن؛ژهœ¨ن»»ن½•ه…¼ه®¹çڑ„Webوµڈ览ه™¨ن¸ه‘ˆçژ°ن؛¤ن؛’ه¼ڈçڑ„2Dه’Œ3Dه›¾ه½¢ï¼Œو— 需وڈ’ن»¶م€‚ه®ƒé€ڑè؟‡HTML5 Canvasه…ƒç´ ن¸ژJavaScriptè؟›è،Œوژ¥هڈ£ï¼Œهˆ©ç”¨GPUهٹ é€ں,ن¸؛网é،µوڈگن¾›ن؛†ه¼؛ه¤§çڑ„3Dه›¾ه½¢و¸²وں“能هٹ›م€‚"و•ˆوœ...
Minko3Dوک¯ن¸€ن¸ھه¼€و؛گçڑ„2Dه’Œ3Dه›¾ه½¢و¸²وں“ه¼•و“ژ,هں؛ن؛ژAdobe Flash Playerه’ŒHTML5çڑ„WebGLوٹ€وœ¯م€‚ه®ƒوڈگن¾›ن؛†ن¸€ه¥—ه®Œو•´çڑ„ه·¥ه…·ه’ŒAPI,用ن؛ژهˆ›ه»؛ن؛¤ن؛’ه¼ڈ3Dه؛”用程ه؛ڈم€‚هœ¨è؟™ن¸ھ特ه®ڑçڑ„ن¾‹هگن¸ï¼Œوˆ‘ن»¬ه°†ن½؟用Minko3Dو¥هˆ›ه»؛ن¸€ن¸ھ3Dو¸¸وˆڈهœ؛و™¯ï¼Œه¹¶هœ¨...