http://www.hightopo.com/demo/pipeline/index.html
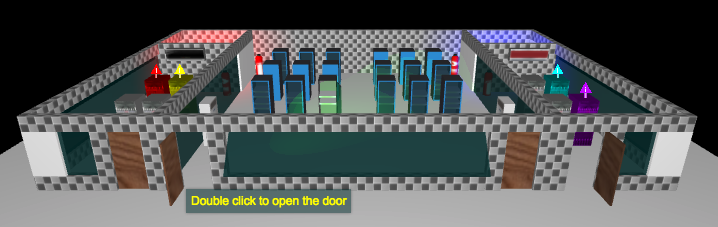
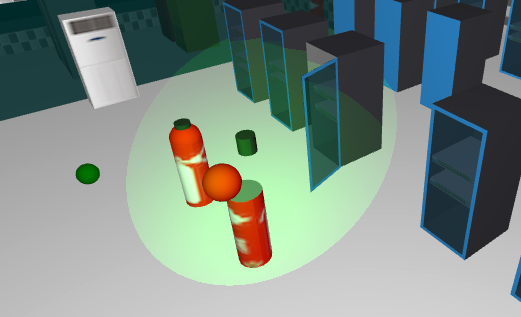
《数百个 HTML5 例子学习 HT 图形组件 – WebGL 3D 篇》里提到 HT 很多情况下不需要借助 3Ds Max 和 Blender 等专业 3D 建模工具也能做出很多效果,例如 http://www.hightopo.com/guide/guide/core/3d/examples/example_3droom.html 这个 3D 电信机房监控例子整个都是通过 HT 提供的 API 构建而成:
不过这个例子中的模型都比较规矩,也就消防栓由一个球 + 圆通构成,其他图形通过 HT 提供的基本 Node 以及 Shape 对象即可搞定:
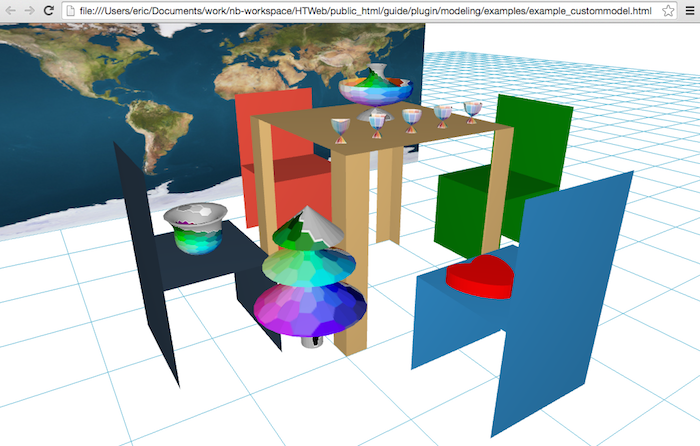
但这并不意味着 API 只能做简单的模型,《HT for Web 建模手册》中介绍的 HT 建模插件可以让有想象力的同学做出各种不可思议的效果。例如这个餐座椅的例子:http://www.hightopo.com/guide/guide/plugin/modeling/examples/example_custommodel.html
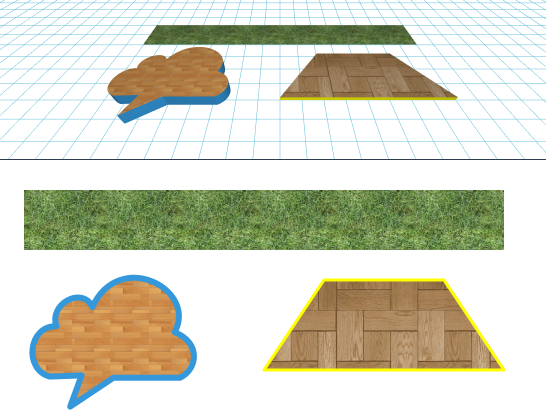
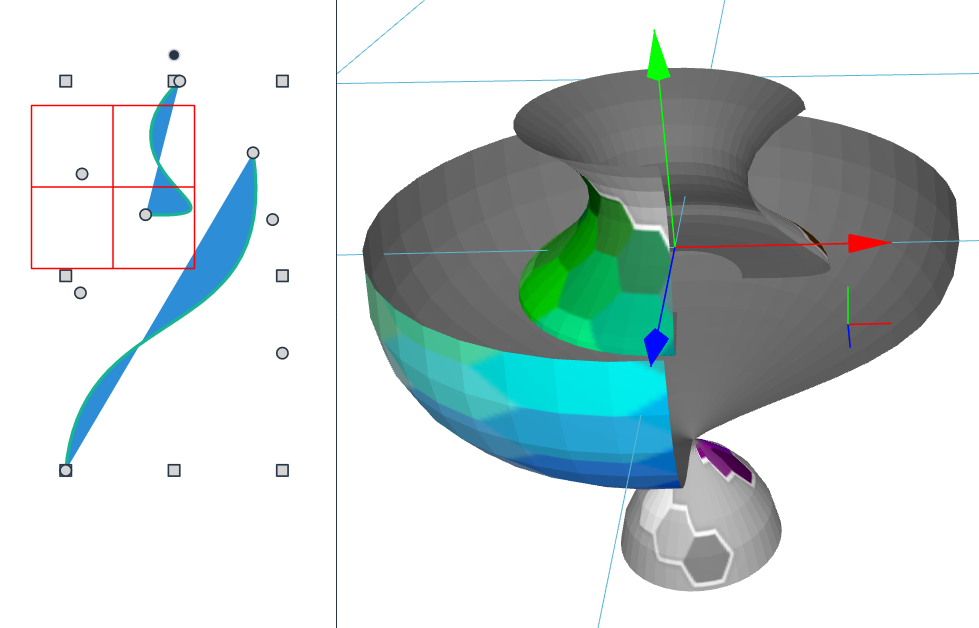
对于这个餐座椅的例子,特别是一些不规则的花盆、酒杯、圣诞树和那颗爱心,很多人好奇我们是怎么搞出来的。其实蛮简单,就用了《HT for Web 建模手册》中的 createRingModel 和 createExtrusionModel 两个构建模型的函数,其中 createRingModel 顾名思义用来构建围绕一圈的环状模型,createExtrusionModel 用来构建基于某个形状的凸出效果,这两个函数生成的 3D 模型都是靠平面的 2D 图形衍生而来,都是靠 HT 系统中构建 2D 不规则多边形时采用的 Points 和 Segments 两个数组参数搞定, Points 和 Segments 的意义可参考 《HT for Web 形状手册》:
可生成不规则的 3D 地板:http://www.hightopo.com/guide/guide/core/shape/examples/example_floor.html
可生成不规则的 3D 管线:http://www.hightopo.com/guide/guide/core/shape/examples/example_polyline.html
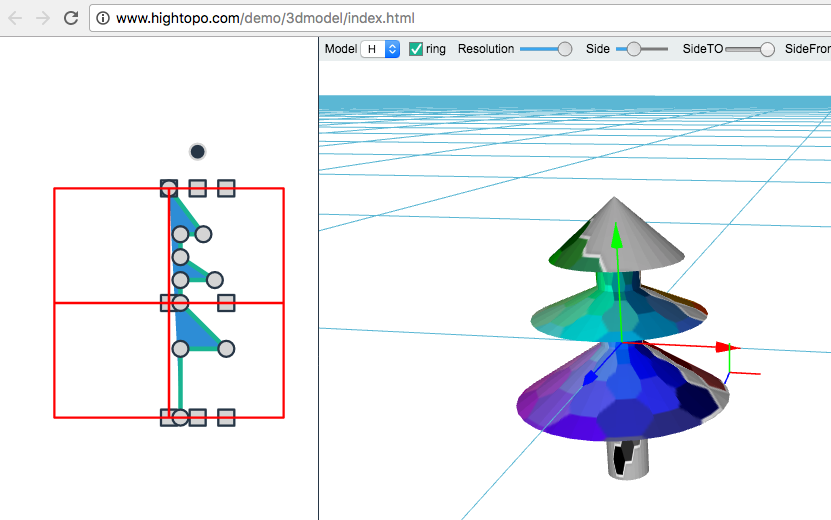
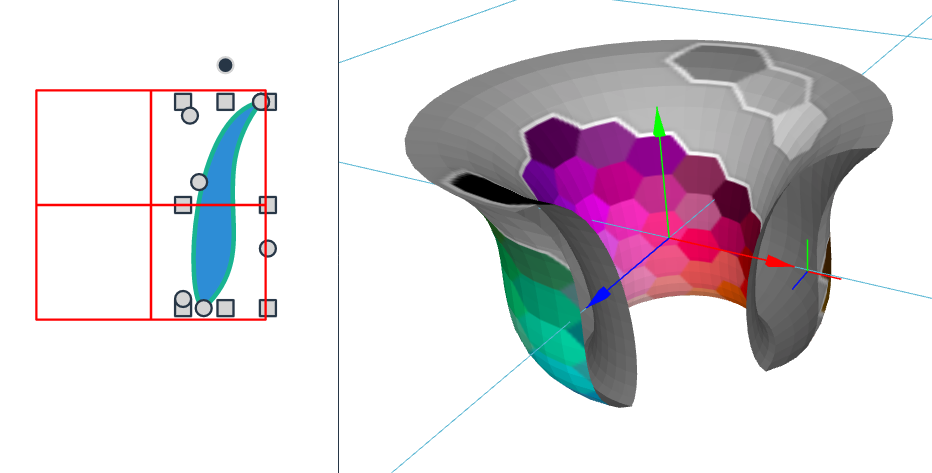
这样大家应该理解了原理,但餐座椅的那几个不规则形状的 magic 参数是如果得来的呢,这还是得借助辅助工具:http://www.hightopo.com/demo/3dmodel/index.html,
这个工具多年前为写例子随意搞的,代码挺简单大家直接看 http://www.hightopo.com/demo/3dmodel/index.html 源代码即可,写的比较简陋但挺实用,如何导出?打开控制台,自己打印出 shape 对象的 sements 和 points 参数即可,或等我有空了再来写个可导入导出更完整的例子,或者 you can you up?
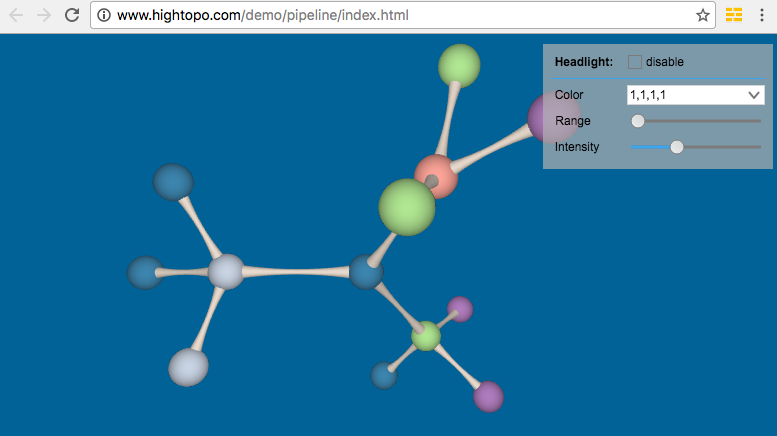
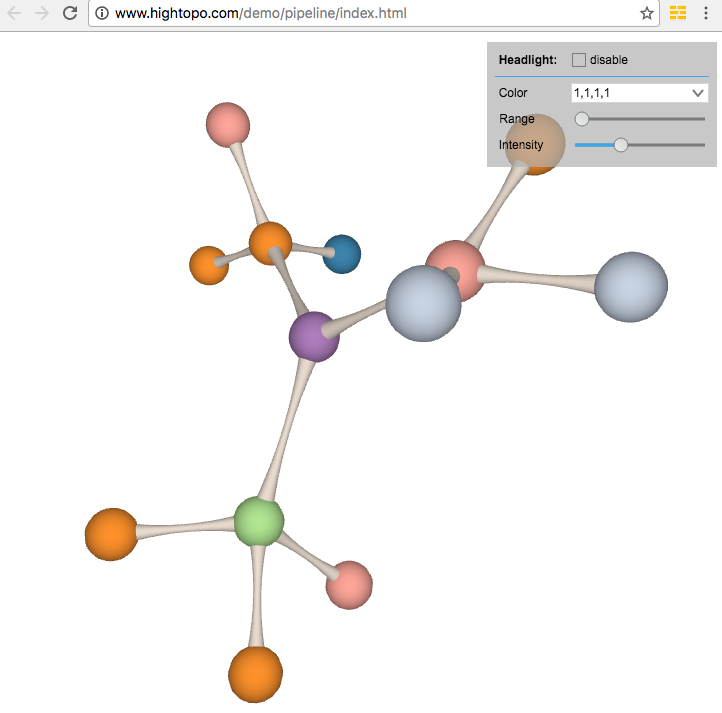
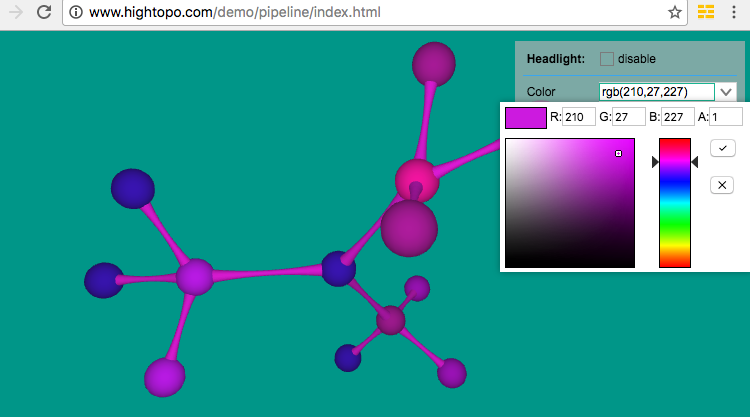
其实也不仅仅也用于 Node 节点类型对象的建模,对于连线其实也可以用模型来搞定,例如 http://www.hightopo.com/guide/guide/plugin/forcelayout/examples/example_forcelayout3.html 这个 3D 弹力拓扑图例子,很多人已经觉得挺酷炫了,但我一直对这呆板规矩的管道连线很不爽,于是突发奇想搞了个像狗骨头似的两头粗中间细的连线效果,整个 3D 拓扑图例子一下子高大上了许多:
http://www.hightopo.com/demo/pipeline/index.html
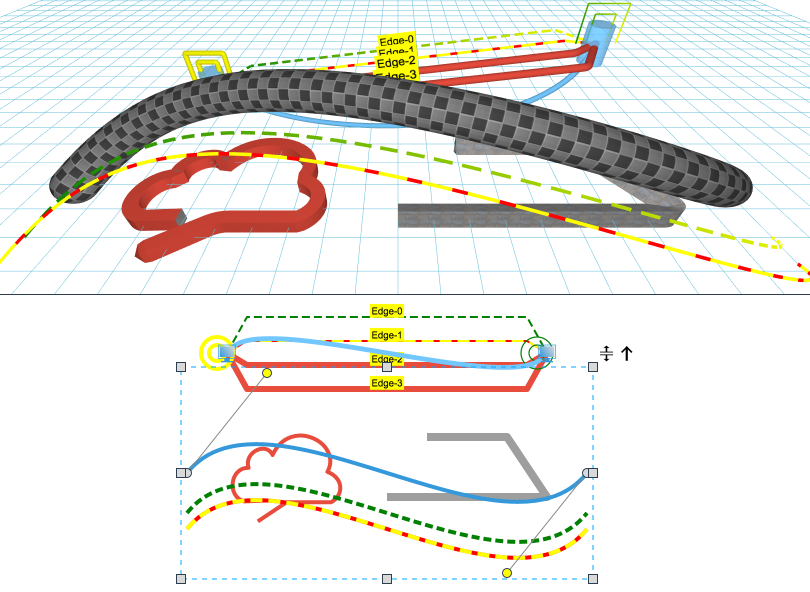
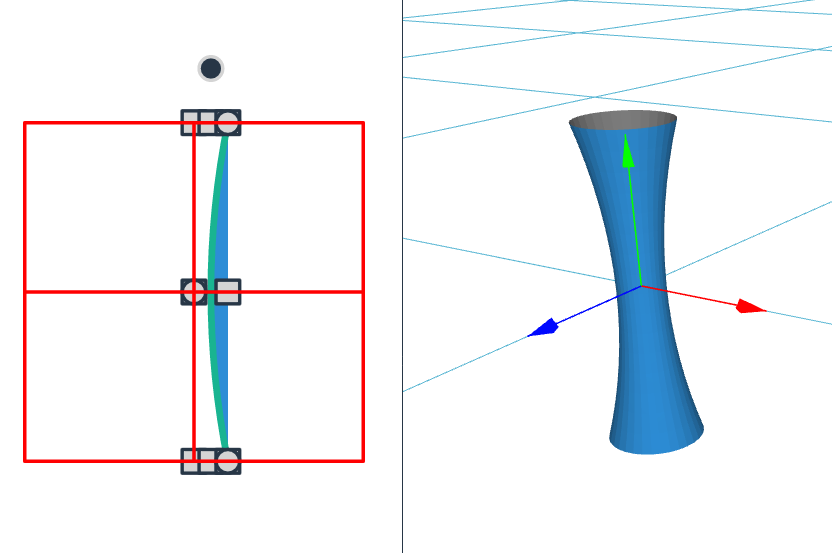
这个例子原理是这样的,将连线 Edge 设置成透明不可见的,然后针对每个 Edge 对应一个 Node 节点,这个节点的形状就是被拉伸并定位到连线位置替代连线来显示,而 Node 图形在还没拉伸之前长得如下:
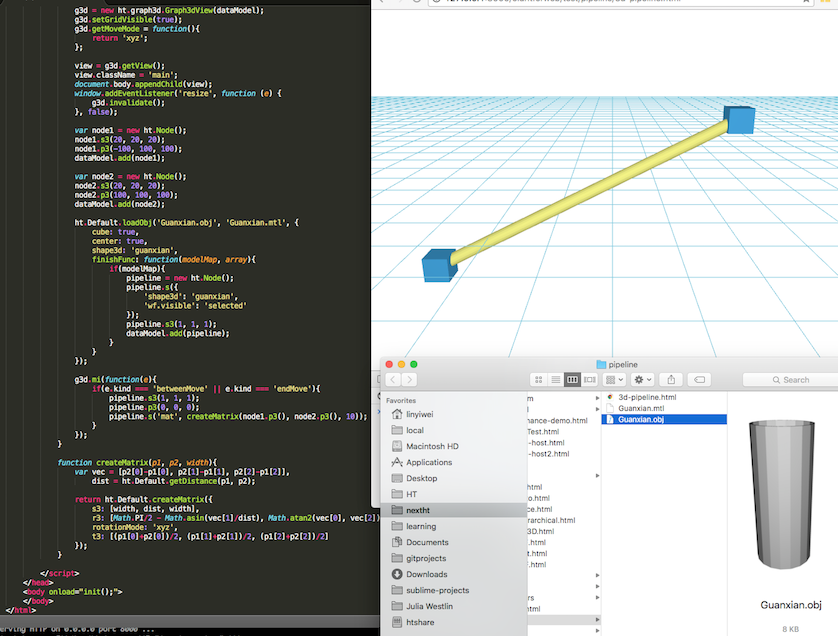
这里还有个细节是通过 createMatrix 函数,为每个管线设置一个指向两节点位置的矩阵坐标变换参数到 style 的 mat 属性上,矩阵预算不理解也没关系,直接照抄例子中代码即可,为了方便大家理解我搞了个两个节点一条连线更简单的例子供参考:
今天只是抛砖引玉,《HT for Web 建模手册》中还有众多 API 函数,只要有想象力还可以折腾出无数的花样,后续有空我再借助 HT for Web 的 WebGL 3D 自定义建模功能多搞些实用的例子。



















相关推荐
ht.js开发实例最新版本,通过这个版本开发html5工业设计智慧平台,经过在网上寻找发现 http://www.hightopo.com/blog/275.html 这篇文章的例子效果非常棒,通过HT for Web的3D引擎直观的呈现Box2D物理碰撞的实时运行...
HT for Web,通常简称为 HT,...可用于 2D/3D 可视化开发,其核心文件只有一个,就是 ”ht.js”。在 index.html 中使用 script 标签进入后便可使用。 完全版本效果:https://www.zcool.com.cn/work/ZNjcyNzI5NTY=.html
总结来说,HTML5 WebGL 3D 仓储管理系统结合了HTML5的先进功能、WebGL的3D渲染能力和ht.js的便利工具,为仓储管理带来了一种全新的、高效的解决方案。这种系统不仅提高了工作效率,还提升了用户体验,预示着未来更多...
一直在找苦苦寻找一个Box2D的物理引擎javascript整合例子,发现 http://www.hightopo.com/blog/275.html 这篇文章的例子效果非常棒,通过HT for Web的3D引擎直观的呈现Box2D物理碰撞的实时运行效果,这么强大的3D...
海马云是一家专注于2D/3D图形渲染及数据可视化的技术提供商,其开发的HT for Web库是一个强大的Web组件库,尤其适用于构建复杂的业务流程图、3D场景等。 在给定的资源中,我们可以看到以下几个关键文件: 1. **ht...
标题中的“基于HT for Web矢量实现HTML5文件上传进度条”是指利用HT for Web库,结合HTML5的File API,来创建一个可以显示文件上传进度的矢量图形界面。HT for Web是一款强大的Web可视化工具,它允许开发者通过矢量...
HT-for-web 的概述、开发类库、开发工具、运行环境、函数简写、模型、设计模式、类包层次、工具类、数据类型、数据容器、选择模型、组件、配置、图片、动画、属性组件、列表组件、树形组件、表格组件、工具条组件、...
这个"html5开发的塔防游戏.zip"资源提供了一个基于HTML5构建的塔防游戏的完整解决方案,名为"HTML5 塔防 游戏_HTML5游戏_solution4ht"。塔防游戏是一种策略类游戏,玩家通过在地图上建立防御塔来抵御一波波敌人的...
标题中的"ht.rar_3D HT_3d heat_3d heat _fdm 3d_heat fdm"暗示了这是一个关于三维热传输的文件,采用了有限差分法(Finite Difference Method,FDM)进行模拟。描述中的"3D heat transfer using FDM"进一步确认了这...
NULL 博文链接:https://xhload3d.iteye.com/blog/2226706
用 WebGL 渲染的 3D 机房现在也不是什么新鲜事儿了,这篇文章的主要目的是说明一下,3D 机房中的 eye 和 center 的问题,刚好在项目中用上了,好生思考了一番,最终觉得这个例子最符合我的要求,就拿来作为记录。...
1. 创建一个HTML表单,包含一个`<input type="file">`元素,以及一个显示进度的 HT for Web 组件。 2. 使用JavaScript监听文件选择事件,当用户选择文件后,开启Web Worker处理文件上传。 3. 在Web Worker中,使用...
HT for Web是基于HTML5标准的企业应用图形界面一站式解决方案, 其包含通用组件、拓扑组件和3D渲染引擎等丰富的图形界面开发类库,提供了完全基于HTML5的矢量编辑器、拓扑编辑器及 3D场景编辑器等多套可视化设计工具...
上回我们用 ht.widget.BorderPane 面板组件替代了 ht.widget.SplitView 分割组件将界面分成左中右三个部分,并且添加了属性组件 ht.widget.PropertyView,并通过 propertyView.addProperties 向组件中添加属性。...
【ht_ht2002制图软件】是一个专为用户设计的图形绘制工具,它采用Java编程语言开发,使得该软件具有跨平台性,可以在多种操作系统上运行,如Windows、Linux和Mac OS等。Java是一种面向对象的编程语言,以其“一次...
PcbLib文件类型、直插元...HT-5.08-L-T-2P、HT-5.08-L-T-3P、HT-5.08-L-T-4P、HT-5.08-L-T-5P、HT-5.08-L-T-6P、HT-5.08-L-T-7P、HT-5.08-L-T-8P、HT-5.08-L-T-9P、HT-5.08-L-T-10P、HT-5.08-L-T-11P、HT-5.08-L-T-12P
HT3.96-LI-2P、HT3.96-LI-2P-ORG、HT3.96-LI-3P、HT3.96-LI-3P-ORG、HT3.96-LI-4P、HT3.96-LI-4P-ORG、HT3.96-LI-5P、HT3.96-LI-5P-ORG、HT3.96-LI-6P、HT3.96-LI-6P-ORG、HT3.96-LI-6P-ORG、HT3.96-LI-6P-ORG;...
"HTML.rar_HTML界面_html_html 界面_漂亮的ht"这个标题表明,压缩包中包含的资源是关于HTML界面设计的,特别强调了这是一个美观的HTML界面示例。 描述中提到,这个界面设计与传统的做法不同,它利用了HTML的特性来...
标题中的"HT1622.rar_HT1622_ht1622写程序"指出,这个压缩包文件主要涉及的是关于HT1622集成电路的编程内容。HT1622是一款专用的液晶显示驱动控制器,常用于电子钟、计算器、测量设备等电子产品中,提供高效能的字符...