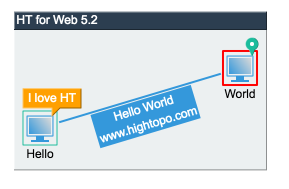
采用 HT 开发网络拓扑图非常容易,例如《入门手册》的第一个小例子麻雀虽小五脏俱全:http://www.hightopo.com/guide/guide/core/beginners/examples/example_overview.html

该例子展示了如何构建两个节点、一条连线、以及一个 Group 的组合效果。结合 《数百个 HTML5 例子学习 HT 图形组件 – 拓扑图篇》可以容易理解构建一个拓扑界面基本上就是操作 DataModel 数据模型,以下为构建上图界面效果的模型代码部分:
// init data model
hello = new ht.Node();
hello.setPosition(60, 140);
hello.setName('Hello');
hello.setStyle('note', 'I love HT');
hello.setStyle('note.background', '#FFA000');
dataModel.add(hello);
world = new ht.Node();
world.setPosition(260, 80);
world.setName('World');
world.setStyle('note', 'HT for your imagination');
world.setStyle('note.expanded', false);
world.setStyle('border.color', 'red');
dataModel.add(world);
edge = new ht.Edge(hello, world);
edge.setName('Hello World\nwww.hightopo.com');
edge.setStyle('label.color', 'white');
edge.setStyle('label.background', '#3498DB');
dataModel.add(edge);
group = new ht.Group();
group.setName('HT for Web ' + ht.Default.getVersion());
group.addChild(hello);
group.addChild(world);
group.addChild(edge);
dataModel.add(group);
当然真实的系统不会像上述代码这样写死内容,一般用户通过后台数据查询,然后再根据后台数据动态创建拓扑节点、连线、组、子网等图元内容,并填充如图元名字、连线颜色、告警内容等属性信息,而因为 HT 技术基于 HTML5,因此大部分工业控制 Web SCADA 客户都采用了 WebSocket 的实时通讯方式,关于 WebSocket 的使用可参考这篇文章:3D拓扑自动布局之Node.js篇
构建模型就是上面这样简单,剩下工作就是设置相应的图元属性达到信息展示和美观的效果,关于图元甚至整体 HT 图形组件风格的自定义,可参考《HT for Web 风格手册》,这里我举个简单的小细节,可人有人留意到上面设置 label 的代码有点特别:
edge.setName('Hello World\nwww.hightopo.com');
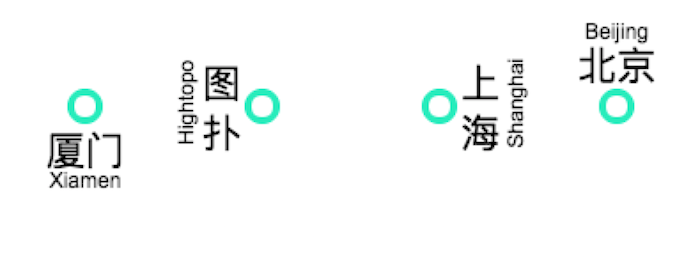
这里 \n 顾名思义就是换行的意思,当然除了换行外,还可以有垂直布局等等花哨的展示形态,可参考《网络拓扑图上文本的巧妙应用》一文的介绍:

var list = [], node;
for (var i = 0; i < 4; i++) {
node = new ht.Node();
node.setImage('station');
node.p(100 + i * 100, 100);
dm.add(node);
list.push(node);
}
node = list[0];
node.s({
'label': '厦门',
'label.font': '22px arial, sans-serif',
'label2': 'Xiamen',
'label2.position': 31,
'label2.offset.y': 23
});
node = list[1];
node.s({
'label': '图\n扑',
'label.position': 14,
'label.font': '22px arial, sans-serif',
'label2': 'Hightopo',
'label2.position': 14,
'label2.offset.x': -7,
'label2.rotation': -Math.PI / 2
});
node = list[2];
node.s({
'label': '上\n海',
'label.position': 20,
'label.font': '22px arial, sans-serif',
'label2': 'Shanghai',
'label2.position': 20,
'label2.offset.x': 6,
'label2.rotation': -Math.PI / 2
});
node = list[3];
node.s({
'label': '北京',
'label.position': 3,
'label.font': '22px arial, sans-serif',
'label2': 'Beijing',
'label2.position': 3,
'label2.offset.y': -23
});
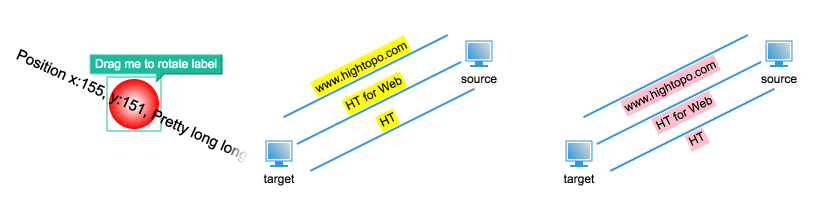
当然也可以达到动态旋转文字的效果,拖拽下面这个红色圆球达到动态旋转文字的效果:http://www.hightopo.com/guide/guide/core/beginners/examples/example_label.html

从上面例子可以参考光光一个文字还有设置颜色、背景、字体、最大长度等等参数,如果加上 Position 的布局 3D 的布局那几乎可以基于文字独立写篇文章了,这里就不一而足了,有兴趣的可以玩玩位置手册的各种例子:http://www.hightopo.com/guide/guide/core/position/ht-position-guide.html

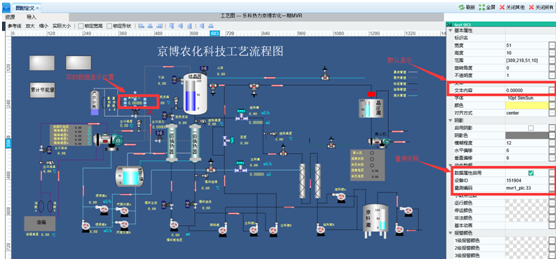
构建完图元连线关系,设置完图元风格属性,接下来主要就是图元摆放问题,对于工业控制领域的图元摆放一般是手工进行,所以 Web SCADA 工业控制领域一般会构建一套针对自己产品的 HMI 人机界面绘图工具,可参考《基于HT for Web的Web SCADA工控移动应用》文章:

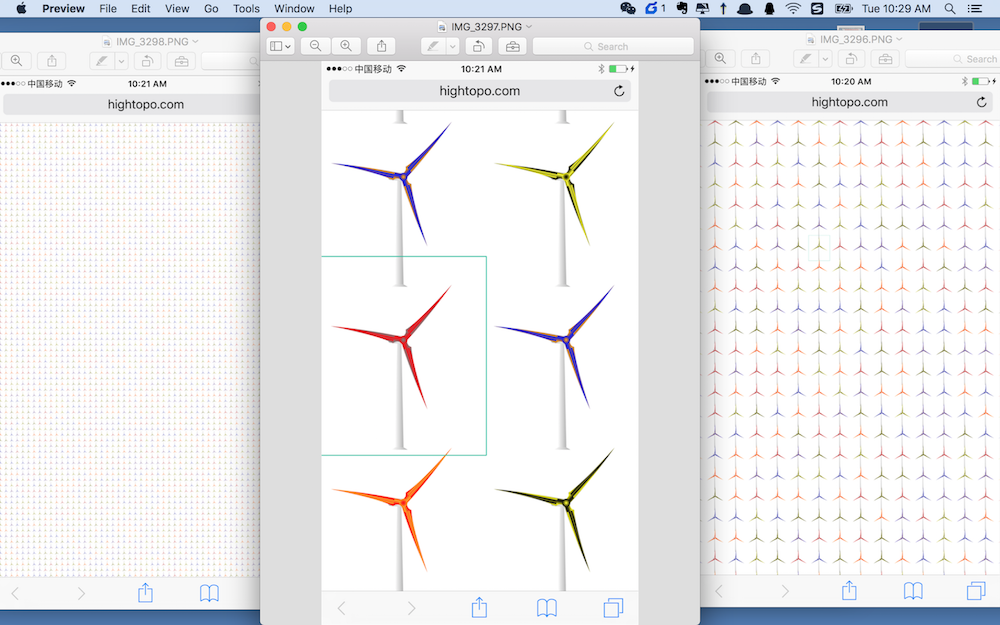
对于电信网管拓扑应用,由于网络拓扑图元数据量往往常常非常巨大,虽然 HT 拓扑图组件性能非常强劲,承载好几甚至上十万的网络拓扑矢量图元都毫无压力,但如何实现这么多数据量图元的布局是个问题,如果是规规矩矩的自然比较容易,写两个 for 循环就能实现网格布局,可参考 http://www.hightopo.com/demo/fan/index.html 这个数千个风机的例子,这种例子一般用于能源行业控制系统,通过采用 HT 的矢量格式,可动态控制风机的转速、颜色等参数,来直观形象的表达该风机的运行状态。
这个例子 http://www.hightopo.com/demo/fan/index.html 并没有针对手机做特别优化,但我特意用 iOS Safari 来跑,不得不说 Safari 10 还是配得上 HT 的这个例子,苹果还是不断努力在提升 HTML5 在其产品线中的性能,并且 Safari 10 号称已经 100% 支持 ES6 标准了,https://developer.apple.com/library/prerelease/content/releasenotes/General/WhatsNewInSafari/Articles/Safari_10_0.html
The ECMAScript 2015 standard, also known as ES6, is completely supported, bringing this major JavaScript evolution to Safari on macOS and iOS.

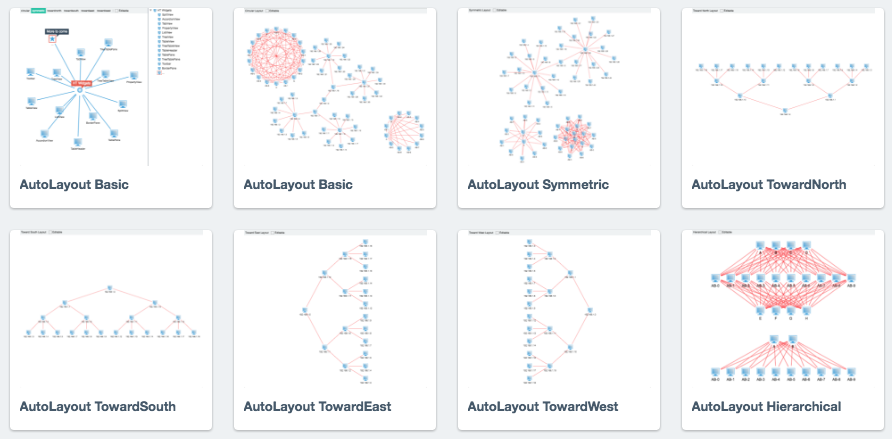
不过更多的电信网管拓扑图应用会采用 HT 的自动布局功能,可参考《HT for Web 自动布局手册》和 《HT for Web 弹力布手册》,利用好自动布局功能可以大大减少项目上线的实施工作量,且电信设备往往需要自动发现动态变化,几乎无法用手工完成这些事情。如果结合华为任正非老大最近的言论 http://finance.sina.com.cn/chanjing/gsnews/2016-09-26/doc-ifxwevmf2247492.shtml ,可以想象将来华为的电信网管拓扑,应该利用其独有的行业网络数据,依靠人工智能来提供自动布局算法布局,好吧,我扯远了刹车回主题。

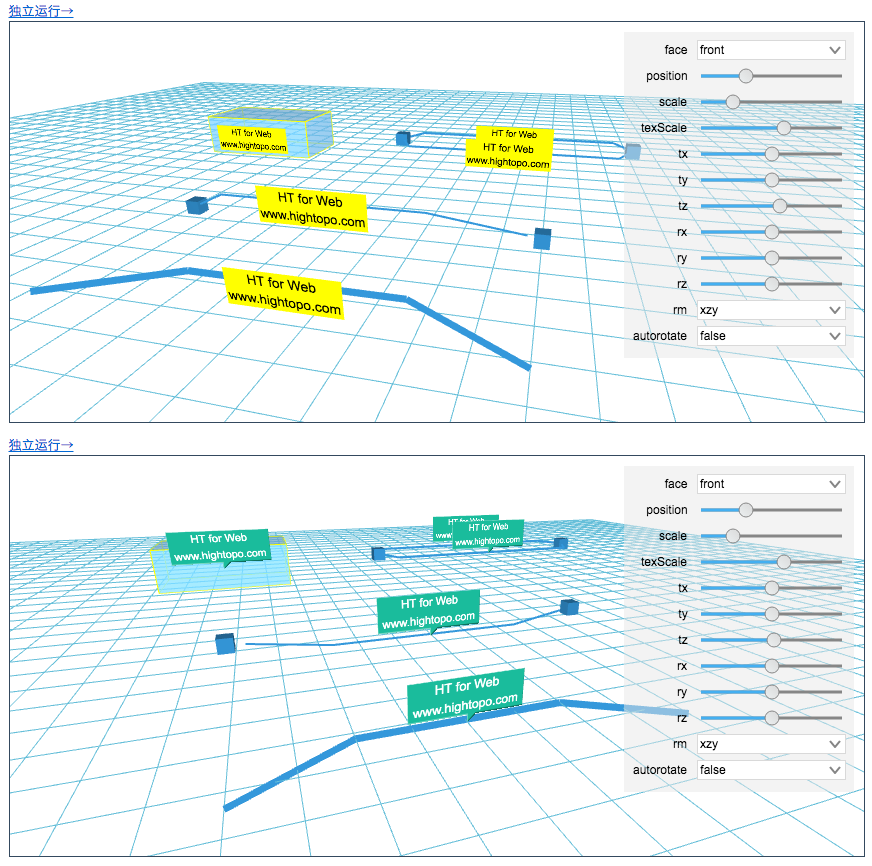
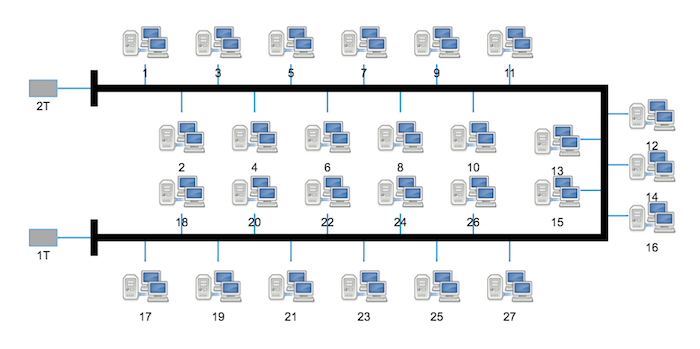
其实自动布局无法提供算法进行图元摆放,以便达到业务展示的需求,可参考《电信网络拓扑图自动布局 - 曲线布局》和《电信网络拓扑图自动布局 - 总线布局》,这两篇文章详细分析了如果自定义出总线和沿着任意曲线布局的案例:

以上创建网络图元、设置图元连线关系、配置图元风格属性、进行图元布局摆放就是构建拓扑图的几个基本步骤,其实熟悉了 HT 分分钟就能开发出像模像样的 HTML5 网络拓扑图应用,如果需要数据存储可参考《HT for Web 序列化手册》,用户可将整个拓扑图序列化成字符串的 JSON 格式内容,这样你可以保存到后台数据库,或者后台服务器文件皆可,HT 只是前端的图形组件,不介入后台通讯和存储,反正控制权在你,不收任何约束,可以随心所欲的设计你的网络拓扑图整体系统架构。
更多 HTML5 拓扑图例子可参考:http://www.hightopo.com/demos/index.html







相关推荐
在这个"快速开发基于HTML5网络拓扑图应用之DataBinding数据绑定篇"中,我们将探讨如何高效地实现数据绑定,以及利用JSON操作数据,从而满足动态变化的需求。 首先,HTML5作为现代网页开发的标准,提供了丰富的API和...
综上所述,开发基于HTML5的网络拓扑图应用涉及多个方面,包括图形绘制、交互设计、数据绑定和事件处理。通过学习和实践,开发者可以创建出功能丰富、易于维护的网络拓扑管理工具,为网络管理员提供直观的监控和配置...
上回我们用 ht.widget....HT for Web 提供了工具条组件类 ht.widget.Toolbar,工具条上的元素可为原生的 html 元素, 也支持 ht 提供的如 ht-form.js 的表单插件中的组件,并内置提供了按钮、单选按钮、复选框等组件。
本篇文档将从零开始详细讲解如何快速开发基于HTML5的网络拓扑图应用。 首先,我们需要了解HTML5 Canvas。它是HTML5中的一部分,允许开发者通过JavaScript在网页上直接绘制图形。Canvas API支持基本图形的绘制、图像...
HT 是一种基于 HTML5 的图形化解决方案,它简化了拓扑图的开发过程,让开发者能够更高效地创建动态、交互式的网络拓扑图。 首先,HTML5 的 Canvas 元素是绘制拓扑图的基础。Canvas 提供了一个二维绘图上下文,允许...
通过结合HTML5的Canvas或SVG,以及Qunee的图形处理能力,我们可以创建出既美观又实用的网络拓扑图应用。 总的来说,使用JavaScript和HTML5实现网络拓扑图的自动排列展示,不仅需要理解HTML5的图形绘制机制,还需要...
综上所述,"html5实现的网络拓扑图"项目融合了HTML5图形技术、JavaScript库的使用、数据序列化与反序列化以及用户交互设计等多个方面的知识,展示了Web开发中将复杂网络信息可视化的强大能力。通过这些技术,开发者...
在实际开发中,这个文件夹可能包含HTML、CSS、JavaScript、Java源码、配置文件等,它们共同构成了网络拓扑图的完整实现。 综上所述,Java网络拓扑图结合Vue.js,可以构建出强大且灵活的网络管理工具。这种工具不仅...
HTML5 是一种强大的 web 开发技术,它在网页...通过这样的方式,HTML5 和 Canvas 结合 JTopo 等绘图库,能够在网页上实现灵活且功能丰富的电力或电信行业的拓扑图应用,帮助工程师进行系统监控、故障排查和网络规划。
总的来说,"矢量Chart图表嵌入HTML5网络拓扑图的应用"是一个涵盖前端开发、数据可视化和交互设计的综合课题。通过掌握AxisChart.js库的使用,开发者可以创建出直观、交互性强的网络拓扑图,提升工作效率并优化用户...
利用pygame,我们可以创建交互式的网络拓扑图,用户可以实时地改变节点的位置、颜色,以及边的颜色、粗细和权重。 在Python中,网络拓扑可视化通常涉及到以下几个核心知识点: 1. **数据结构**:首先,你需要一个...
jTopo.js是一款基于JavaScript的开源库,专为创建动态、交互式的网络拓扑图而设计,适用于Web应用程序。 jTopo.js的核心特性包括: 1. **图形渲染**:jTopo.js提供了丰富的图形元素,如计算机、交换机、路由器等...
总的来说,jTopo是一款强大的工具,对于需要在网络拓扑图展示和管理方面进行开发的人员来说,它提供了极大的便利性和灵活性。通过熟练掌握jTopo,开发者可以创建出具有专业水准的网络拓扑可视化应用。
jTopo是一个基于HTML5 Canvas技术的拓扑图工具,它为开发者提供了一个强大而灵活的平台,用于构建可交互的、动态的拓扑图。 **HTML5 Canvas:绘制图形的基础** HTML5 Canvas是HTML5中的一项重要特性,允许开发者在...
基于HTML5 Canvas的关系和拓扑图形化界面开发工具包,如jtopo,为网络应用提供了构建网络拓扑图、流程图、组织结构图等复杂图形的能力。jtopo是一个JavaScript库,它完全开源,使得开发者可以自由地使用、修改和分发...
HTML5流程图绘制技术是一种利用现代浏览器的Canvas或者SVG元素,结合JavaScript库来实现动态、交互式的图形绘制功能。...通过学习和实践,我们可以构建出功能强大、视觉美观的流程图和拓扑图应用。
在实际应用中,开发者可以利用这款工具包创建各种复杂的网络拓扑图,例如服务器集群的分布、网络设备的连接关系、软件系统的架构图等。通过自定义节点和边的样式,可以直观地表示不同对象的状态和属性。同时,工具包...
**jtopo** 是一个基于HTML5 Canvas技术的开源项目,专门用于绘制和交互式的拓扑图工具。这个工具提供了一种高效的方式来展示网络、系统或任何层次结构的图形表示,广泛应用于网络设备布局、数据中心可视化、软件架构...
首先,Spring Boot是基于Spring框架的轻量级开发工具,它集成了大量的默认配置,使得开发者可以快速创建独立运行的、生产级别的Java应用。其核心特性包括自动配置、起步依赖、内嵌容器(如Tomcat或Jetty)以及健康...