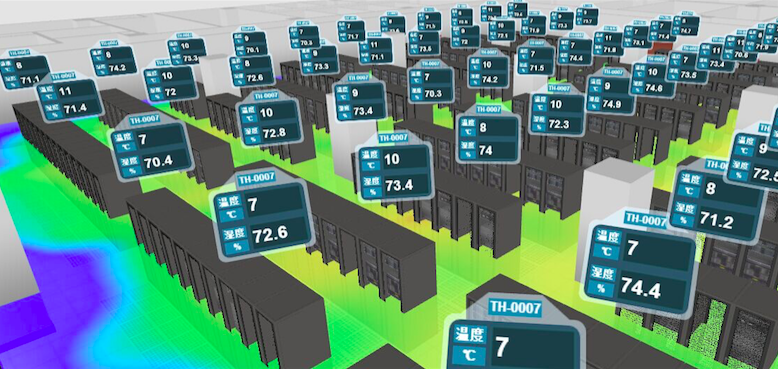
Heatmap热图通过众多数据点信息,汇聚成直观可视化颜色效果,热图已广泛被应用于气象预报、医疗成像、机房温度监控等行业,甚至应用于竞技体育领域的数据分析。
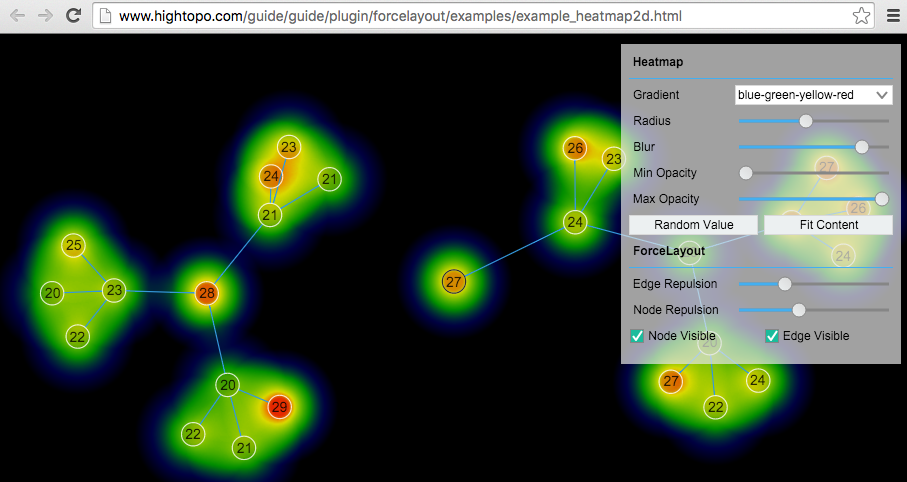
http://www.hightopo.com/guide/guide/plugin/forcelayout/examples/example_heatmap2d.html

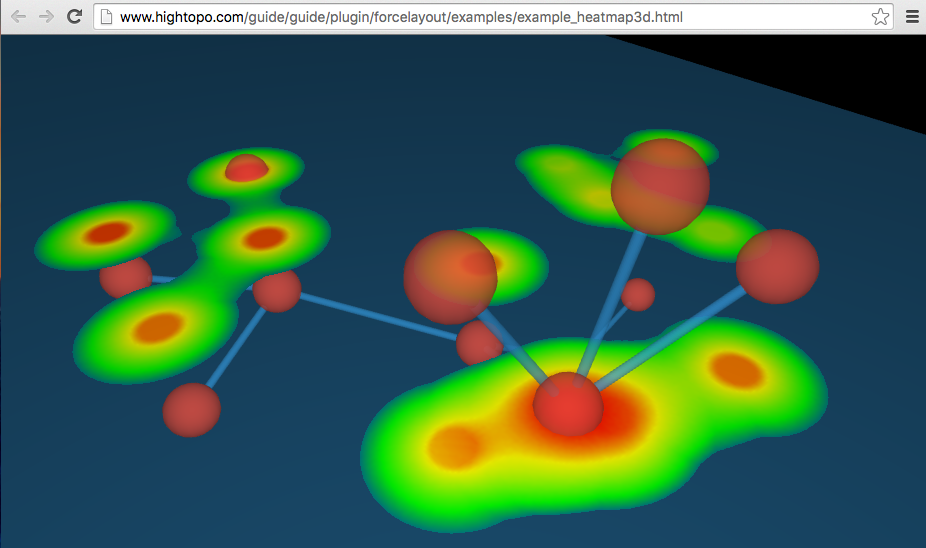
http://www.hightopo.com/guide/guide/plugin/forcelayout/examples/example_heatmap3d.html

已有众多文章分享了生成Heatmap热图原理,可参考《How to make heat maps》和《How to make heat maps in Flex》,本文将介绍基于HTML5技术的实现方式,主要基于Cavans和WebGL这两种HTML5的2D和3D技术的应用,先上最终例子实现的界面效果和操作视频:
实现Heatmap的开源js库比较出名的就是 heatmapjs ,该框架发展了2年多,作者Patrick Wied最近决定在保持开源的基础上,提供有偿的商业支持服务,这是好事,地球上绝大部分开源项目作者搞个barely可用的初级版本后,就多年不见更新了,而真正能实际上线使用的产品哪有不需要持续完善、增强可扩展性以及提供特殊定制服务的,考虑到作者这两年已无偿投了这么多(Over the last 2 years, I devoted more than 500 hours of work to improving heatmap.js to make it a truly great library. ),希望此文也能帮作者在国内起点宣传作用。
heatmapjs 采用的Canvas的2D绘制方式实现,这种基于CPU的绘制方式对于几百几千的点还凑合,但如果需要实时运算成千上万节点效果的,还是得依靠并发性更强大的GPU方式,采用HTML5的话只能是WebGL方案,还好Florian Boesch在《High Performance JS heatmaps》博客中提供了基于WebGL实现的heatmap方式,并将其开源在https://github.com/pyalot/webgl-heatmap 上,这两个开源库质量都还不错,一个基于Canvas实现,一个基于WebGL实现,后者性能高点,但需要支持WebGL的浏览器,heatmapjs 的文档例子比较全面,但两者接口都非常简单易学,代码也都就几百行,你完全可以根据项目情况选择甚至进行代码改造优化。
回到我们要实现的例子,我将采用heatmapjs在内存中实时运算出热图,结合hightopo(http://www.hightopo.com/)的HT for Web的3D引擎,以一堆节点连线关系的3D的网络拓扑图,其中节点代表热源,其越接近地面则地面温度越高,这样每个节点的xz面坐标信息作为要传入给heatmapjs的点xy二维坐标信息,三维节点的elevation也就是y轴信息,则作为离地面的距离信息,距离越大转成要传入heatmapjs的value值越小,最后启动HT for Web的三维拓扑自动布局弹力算法,这样可直观的观察图元节点在不同的空间位置动态变化时地板的温度热图变化效果。
代码核心就在重载forceLayout.onRelaxed函数,在每次自动布局过程将所有热源节点的信息构建成heatmap需要的数据,同时通过ht.Default.setImage(‘hm-bottom’, heatmap._renderer.canvas);将热图的canvas注册成HT的图片,而floor的地板图元绑定了注册的’hm-bottom’图片,这样就实现了内存绘制canvas,然后通过HT for Web的3D引擎将Cavnas作为贴图信息动态呈现到3D场景的效果。
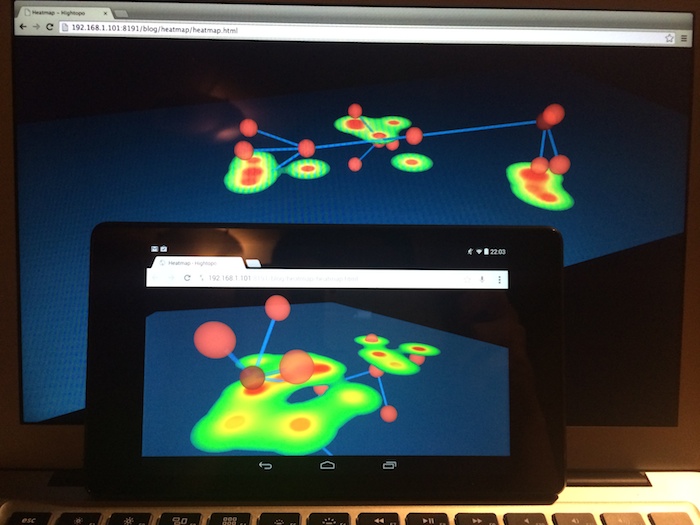
整个实现代码如下不到百行,你也可以采用https://github.com/pyalot/webgl-heatmap 的WebGL方式来实现,这样就是3D到2D再到3D的有趣过程,这就是HTML5技术可无缝融合各种方案的魅力!

1 MAX = 500;
2 WIDTH = 1024;
3 HEIGHT = 512;
4 function init() {
5 dataModel = new ht.DataModel();
6 g3d = new ht.graph3d.Graph3dView(dataModel);
7 g3d.getMoveMode = function(e){ return 'xyz'; };
8 view = g3d.getView();
9 view.className = 'main';
10 document.body.appendChild(view);
11 window.addEventListener('resize', function (e) { g3d.invalidate(); }, false);
12 heatmap = h337.create({ width: WIDTH, height: HEIGHT });
13 ht.Default.setImage('hm-bottom', heatmap._renderer.canvas);
14 var floor = new ht.Node();
15 floor.s3(WIDTH, 1, HEIGHT);
16 floor.s({
17 '3d.selectable': false,
18 'layoutable': false,
19 'all.visible': false,
20 'top.visible': true,
21 'top.image': 'hm-bottom',
22 'top.reverse.flip': true,
23 'bottom.visible': true,
24 'bottom.transparent': true,
25 'bottom.opacity': 0.5,
26 'bottom.reverse.flip': true
27 });
28 dataModel.add(floor);
29 var root = createNode();
30 for (var i = 0; i < 3; i++) {
31 var iNode = createNode();
32 createEdge(root, iNode);
33 for (var j = 0; j < 3; j++) {
34 var jNode = createNode();
35 createEdge(iNode, jNode);
36 }
37 }
38 forceLayout = new ht.layout.Force3dLayout(g3d);
39 forceLayout.start();
40 forceLayout.onRelaxed = function(){
41 var points = [];
42 dataModel.each(function(data){
43 if(data instanceof ht.Node && data !== floor){
44 var p3 = data.p3();
45 if(p3[1] > MAX){
46 p3[1] = MAX;
47 data.setElevation(MAX);
48 }
49 else if(p3[1] < -MAX){
50 p3[1] = -MAX;
51 data.setElevation(-MAX);
52 }
53 points.push({
54 x: p3[0] + WIDTH/2,
55 y: p3[2] + HEIGHT/2,
56 value: MAX - Math.abs(p3[1])
57 });
58 }
59 });
60 heatmap.setData({data: points, min: 0, max: MAX});
61 };
62 }
63 function createNode(){
64 var node = new ht.Node();
65 node.s({
66 'shape3d': 'sphere',
67 'shape3d.color': '#E74C3C',
68 'shape3d.opacity': 0.8,
69 'shape3d.transparent': true,
70 'shape3d.reverse.cull': true
71 });
72 node.s3(20, 20, 20);
73 dataModel.add(node);
74 return node;
75 }
76 function createEdge(sourceNode, targetNode){
77 var edge = new ht.Edge(sourceNode, targetNode);
78 edge.s({
79 'edge.width': 3,
80 'edge.offset': 10,
81 'shape3d': 'cylinder',
82 'shape3d.opacity': 0.7,
83 'shape3d.transparent': true,
84 'shape3d.reverse.cull': true
85 });
86 dataModel.add(edge);
87 return edge;
88 }







相关推荐
热图(Heatmap)基于像素级别的颜色渲染,通过不同的颜色来表示不同强度的数据值。在heatmap.js中,每个像素的颜色是根据其覆盖的数据点的权重计算得出的,这些权重可以是连续的数值,也可以是离散的类别。通过色彩...
5. 可视化参数:heatmap3为热图的行和列提供了侧边标签(RowSideLabs和ColSideLabs)以及是否显示行和列的树状图(showColDendro和showRowDendro)的选项,从而为用户提供更精细的控制。 6. 颜色方案:heatmap3中...
6. **设置图层渲染器**: 最后,将热图渲染器应用到图形图层。 ```javascript graphicsLayer.renderer = renderer; ``` 通过以上步骤,我们就成功地在ArcGIS JavaScript API中创建了一个热图。用户可以根据需要...
在IT行业中,3D仓库展示和热力图的结合是一个极具创新性和实用性的技术应用,尤其是在物流、仓储管理和工业设计等领域。"3d仓库,threejs+heatmap结合"的主题涉及了两个关键知识点:Three.js和热力图(Heatmap)。接...
=============== heatmap3D 将2D热图转换为3D模型可观察到X,Y,Z三个方向的对象的热图。参考建设者var j_heatmap3d = new heatmap3d . create ( ) ;创建2D热图画布j_heatmap3d . createHeatmap2dCanvases ( width ,...
OpenLayers 是一个强大的开源JavaScript库,用于在网页上创建交互式的地图应用。它支持多种地图服务,包括WMS、WMTS等,并且可以与其他JavaScript库集成,如D3.js和Leaflet。在这个场景中,我们将关注如何使用...
需要注意的是,在实际应用中,绘制热图并不只是简单地调用一个函数,用户还需要对数据进行适当的预处理。例如,对数据进行标准化或归一化处理,以消除不同量纲或量级对热图结果的影响。此外,在展示热图时,还需要对...
vue+js:Heatmap 热力图实现,亲测可用,依赖Heatmap.js插件,下载后添加引用即可。
from heatmap3Dlib import plot3D as p3D ax , fig , cbr = p3D . heatmap_3d ( path = "DecisionTree/GridSearch/recall_resultDT.csv" , metric = "recall" , optimal = [ 0 , 2 , 20 ], crt = ( "criterion" , ...
利用python语言构建三维的热力图模型,输入数据可以直接计算导出3D热力图
在"微信打卡类小程序-热图打卡heatmap-wechat-applet-master.zip"这个项目中,开发者旨在创建一个基于微信小程序的热图打卡应用,该应用允许用户在特定地点进行打卡,并通过热图形式展示打卡的分布情况,为用户提供...
在百度地图API中,可以使用HeatMap服务来实现这一功能。热力图通过颜色梯度显示数据的密度,颜色越深,代表该区域的数据值越高。创建热力图需要准备一系列的坐标点及其对应的数据值,然后将其传递给HeatMap服务,...
在本教程中,我们将深入探讨如何使用Python编程语言结合百度地图API来实现热力地图的绘制。热力地图是一种有效的数据可视化工具,它通过颜色的深浅来展示特定区域的密度或活动强度,通常用于展示人口分布、交通流量...
inferCNV热图的改造可以通过多种方式实现,例如可以通过调整热图的颜色、调整热图的尺寸、添加热图注释等方式。inferCNV还提供了一些高级选项,例如可以指定热图的 Themes、legend 和colorkey等。 五、inferCNV的...
unity heatmap热力图下载
在本文中,我们将深入探讨如何利用Leaflet JavaScript库与heatmap.js插件,结合本地存储的谷歌离线瓦片地图,来实现一个自定义的热力图应用。这将帮助开发者在离线环境下创建动态且直观的数据可视化效果。 首先,...
6. 将heatmap.js配置对象应用于GraphicsLayer上的图形,通过修改图形的填充色和透明度实现热力效果。 7. 更新SceneView以显示热力图效果。 为了提高用户体验,还可以添加交互功能,如点击热力图区域查看详细数据,...
基于MATLAB的Special Heatmap可视化设计源码项目,为数据可视化领域带来了一项全新的解决方案,特别针对热图(Heatmap)的定制化设计提供了强大的支持。该项目集成了88个高清晰度的PNG图片文件,用以展示热图的多样...
输入地址,自动生成百度地图标记点及热力图,可用于生成客户地图及客户分析
heatmap.js 是一个轻量级的JavaScript库,用于生成基于像素的热力图。它支持自定义颜色梯度、数据点的透明度控制以及与SVG、Canvas和CSS3的集成。开发者可以利用这个库轻松地在网页上展示二维数据分布,比如用户...