http://www.hightopo.com/guide/guide/core/lighting/examples/example_flowing.html 
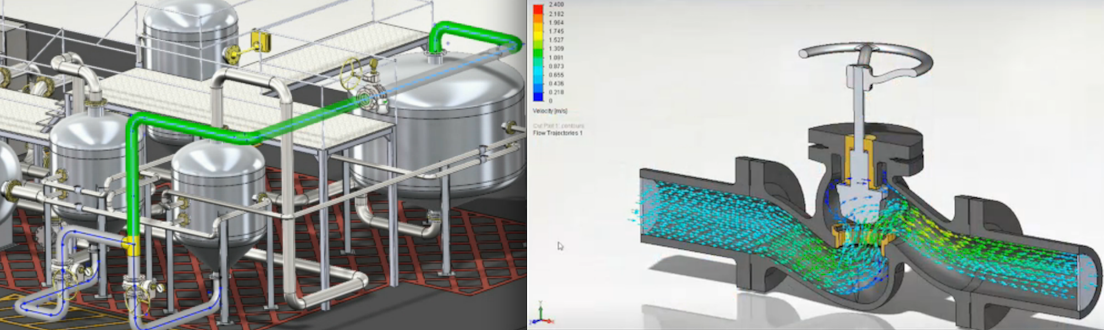
流动效果在3D领域有着广泛的应用场景,如上图中医学领域可通过3D的流动直观的观察人体血液的流动,燃气领域可用于监控管道内流动的液体或气体的流向、流速和温度等指标。
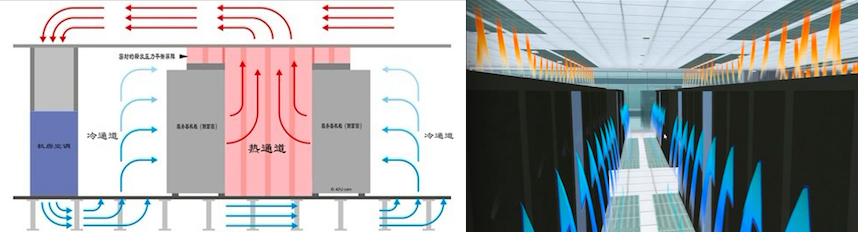
如今企业数据中心机房普遍面临着设备散热的问题,采用冷热通道方案可大大提高数据中心的散热能力,充分有效利用机柜和机房的空间,因此在电信的3D机房监控领域,也常需要借助流动的效果,对机房冷热通道系统进行监控。
Hightopo的HT for Web作为3D客户端呈现解决方案,今天介绍的重点不在于采集这些指标,而在于如何应用HT的预定于3D元素来实现流动的效果。在《透过WebGL 3D看动画Easing函数本质》这篇介绍的基于HT for Web的动画,是通过改变模型的位置方向来实现动画,而本文要介绍的方案则是保持模型位置方向不动,而是通过控制模型的贴图参数uvScale和uvOffset实现流动的控制,这样实现的好处是没有增加过多的3D图元模型,同时可借助2D的图片融合到3D进行呈现,毕竟美工改变2D图片,或程序员内存中动态改变2D图片,都会比动态改变3D模型来的容易且轻量。
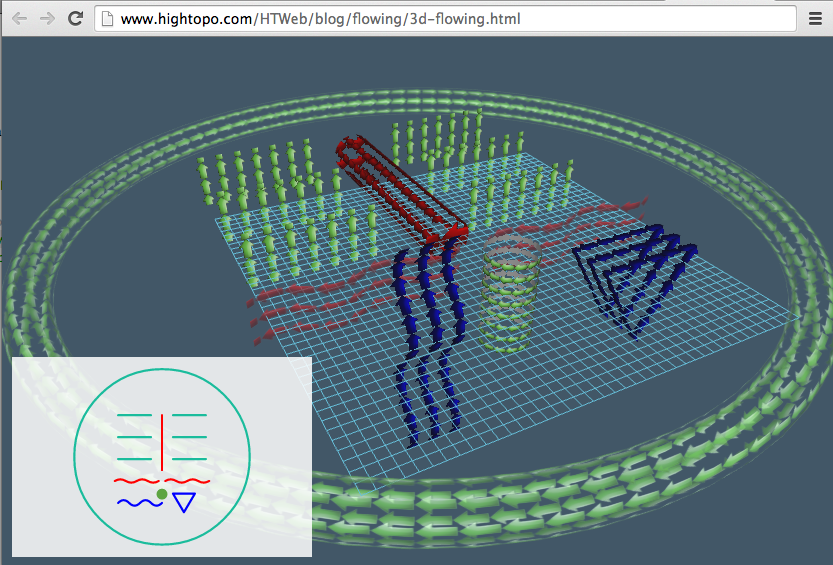
该例子主要应用了ht.Shape类型对象,该对象在ht.graph.GraphView中呈现了多边形的效果,而该模型在ht.graph3d.Graph3dView中则常用于绘制墙面、管道等三维模型对象,在《HT for Web 3D手册》中有如下的例子,其实已经体现了ht.Shape可作为墙面和管道并且可以贴图的效果,我们只需要动态改变uvOffset参数即可让3D物体流动起来。
整个例子我们仅仅用了上图的一个箭头图片,通过uvScale可设置平铺的效果,通过设置’front.uv’: [0,1, 1,1, 1,0, 0,0]我们可以改变箭头的方向,最后实现动画仅仅是这样一行代码offset = 0;setInterval(function(){offset += 0.1;shape.s(‘front.uv.offset’, [offset, 0]});}, 100);你可以再修改动画间隔,或者offset每次步进,这样就可以控制流动的快慢,同时我们通过改变’shape3d.blend’: ‘red’可动态改变箭头图片的渲染颜色,这样无需美工提供多种图片,我们甚至可以根据温度值等指标动态改变箭头颜色。
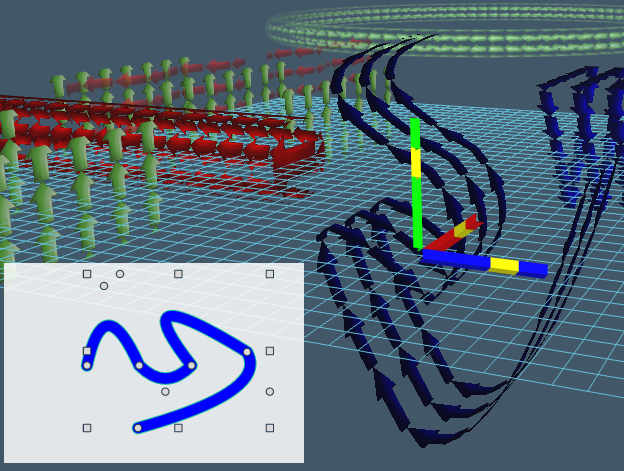
该例子左下角摆放了ht.graph.GraphView的2D拓扑图,2D和3D共同绑定ht.DataModel的数据模型,因此可随意操作2D拓扑或3D引擎上的图形组件,你会发现他们会自动联动,任何一处的改变会同时在另一个组件上实时呈现改变效果,这也是HT所有组件可绑定同一数据模型的OVM(Object-View mapping)设计模式带来的好处:
以下是段操作HT for Web中3D流动例子的视频供参考,基于HT预定义的模型还有很多自定义效果,大家可以发挥想象力让3D的流动效果发挥出更多不可思议的应用场景效果:











相关推荐
基于 HTML5 快速构建拓扑图是现代 Web 应用中的一个重要技术,尤其在电信、电力、工业控制等领域,用于可视化复杂的网络结构和工作流程。HT 是一种基于 HTML5 的图形化解决方案,它简化了拓扑图的开发过程,让开发者...
在本项目中,"ArcGIS+Three.js实现航迹线效果....这个项目对于学习如何在GIS应用中融合3D元素和实现动态效果具有很高的参考价值。开发者可以在此基础上进一步扩展,比如增加更多交互功能、优化性能或处理大量航线数据。
1. **Tunneler**:这可能是一个基于HTML5的游戏或交互式体验,利用HTML5的Canvas元素和JavaScript实现动态画面和用户交互。 2. **JuicyDrop**:这个名字暗示着一个色彩丰富、动态效果的元素,可能是利用HTML5的...
实现这一效果通常需要编程技巧,例如使用JavaScript或WebGL进行3D渲染。在这个项目中,开发者可能通过创建复杂的动画和交互来模拟水流的流动,使得用户可以直观地看到管道的状态和流量变化。此外,控制这部分的实现...
本手册中,通过对比分析单孔和双孔压裂模型,能够揭示两种方式在裂缝扩展、液体流动特性以及最终的压裂效果方面的差异。工程师可以根据这些差异来选择最合适的压裂策略。 此外,本手册还涉及了在水力压裂模拟中应用...
在实际应用中,飞线图不仅可以用在传统的数据分析报告中,还可以应用于网站流量分析、在线教育平台的学生登录分布、电信网络中的流量监控、交通行业的运输路径规划等多个领域。它的应用范围广泛,是数据可视化中...
2. 景区地图系统:采用高精度的地图数据(10CM),支持栅格和矢量格式,通过HTML5引擎呈现2D、2.5D、3D地图,以适应不同场景的需求。 3. 数据分析和挖掘:对收集到的大量位置数据进行深度分析,揭示游客行为模式,...
"基于的污水处理组态王动画.html"可能是组态王生成的HTML文件,展示污水处理流程的3D或2D动画模型,用户可以通过浏览器查看和交互。而"基于的污水处理组态王动画仿真带.txt"可能包含了关于如何创建和设置这些动画...
总的来说,"spacetime:基于铯的Web GIS"项目是一个利用HTML和Cesium库构建的Web应用程序,它专注于3D时空数据的展示和分析,提供了一种高效、动态的途径来理解和探索地球上的时空事件。通过深入研究"spacetime-main...