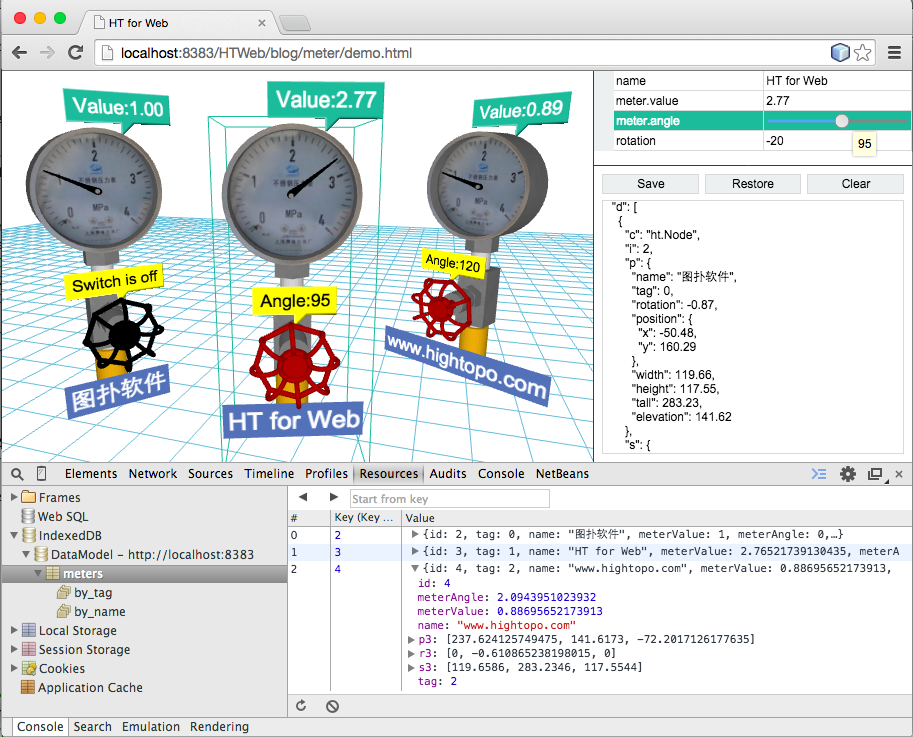
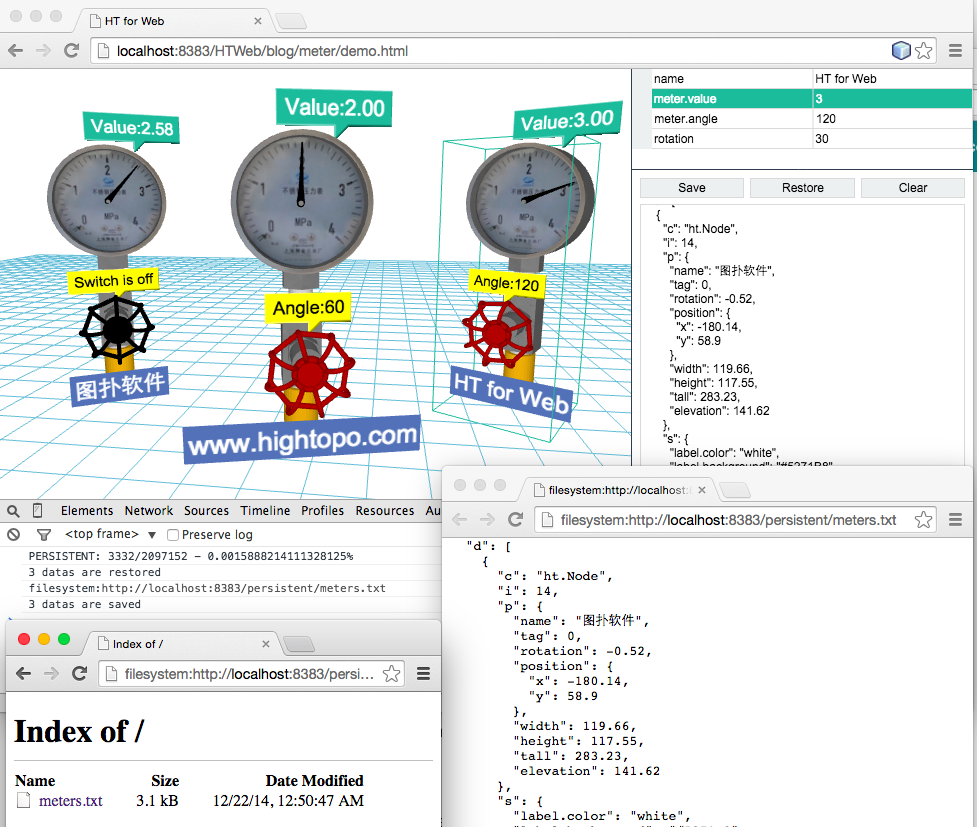
最近折腾HTML5游戏需要离线存储功能,便把目前可用的几种HTML5存储方式研究了下,基于HT for Web写了个综合的实例,分别利用了Cookie、WebStorage、IndexedDB以及FileSystem四种本地离线存储方式,对燃气监控系统的表计位置、朝向、开关以及表值等信息做了CURD的存取操作。
HTML5的存储还有一种Web SQL Database方式,虽然还有浏览器支持,是唯一的关系数据库结构的存储,但W3C以及停止对其的维护和发展,所以这里我们也不再对其进行介绍:Beware. This specification is no longer in active maintenance and the Web Applications Working Group does not intend to maintain it further.
整个示例主要就是将HT for Web的DataModel数据模型信息进行序列化和反序列化,这个过程很简单通过dataModel.serialize()将模型序列化成JSON字符串,通过dataModel.deserialize(jsonString)将JSON字符串内存反序列化出模型信息,而存储主要就是主要就是针对JSON字符串进行操作。
先介绍最简单的存储方式LocalStorage,代码如下,几乎不用介绍就是Key-Value的简单键值对存储结构,Web Storage除了localStorage的持久性存储外,还有针对本次回话的sessionStorage方式,一般情况下localStorage较为常用,更多可参考 http://www.w3.org/TR/webstorage/
function save(dataModel){
var value = dataModel.serialize();
window.localStorage['DataModel'] = value;
window.localStorage['DataCount'] = dataModel.size();
console.log(dataModel.size() + ' datas are saved');
return value;
}
function restore(dataModel){
var value = window.localStorage['DataModel'];
if(value){
dataModel.deserialize(value);
console.log(window.localStorage['DataCount'] + ' datas are restored');
return value;
}
return '';
}
function clear(){
if(window.localStorage['DataModel']){
console.log(window.localStorage['DataCount'] + ' datas are cleared');
delete window.localStorage['DataModel'];
delete window.localStorage['DataCount'];
}
}
最古老的存储方式为Cookie,本例中我只能保存一个图元的信息,这种存储方式存储内容很有限,只适合做简单信息存储,存取接口设计得极其反人类,为了介绍HTML5存储方案的完整性我顺便把他给列上:
function getCookieValue(name) {
if (document.cookie.length > 0) {
var start = document.cookie.indexOf(name + "=");
if (start !== -1) {
start = start + name.length + 1;
var end = document.cookie.indexOf(";", start);
if (end === -1){
end = document.cookie.length;
}
return unescape(document.cookie.substring(start, end));
}
}
return '';
}
function save(dataModel) {
var value = dataModel.serialize();
document.cookie = 'DataModel=' + escape(value);
document.cookie = 'DataCount=' + dataModel.size();
console.log(dataModel.size() + ' datas are saved');
return value;
}
function restore(dataModel){
var value = getCookieValue('DataModel');
if(value){
dataModel.deserialize(value);
console.log(getCookieValue('DataCount') + ' datas are restored');
return value;
}
return '';
}
function clear() {
if(getCookieValue('DataModel')){
console.log(getCookieValue('DataCount') + ' datas are cleared');
document.cookie = "DataModel=; expires=Thu, 01 Jan 1970 00:00:00 UTC";
document.cookie = "DataCount=; expires=Thu, 01 Jan 1970 00:00:00 UTC";
}
}
如今比较实用强大的存储方式为Indexed Database API,IndexedDB可以存储结构对象,可构建key和index的索引方式查找,目前各浏览器的已经逐渐支持IndexedDB的存储方式,其使用代码如下,需注意IndexedDB的很多操作接口类似NodeJS的异步回调方式,特别是查询时连cursor的continue都是异步再次回调onsuccess函数的操作方式,因此和NodeJS一样使用上不如同步的代码容易。
request = indexedDB.open("DataModel");
request.onupgradeneeded = function() {
db = request.result;
var store = db.createObjectStore("meters", {keyPath: "id"});
store.createIndex("by_tag", "tag", {unique: true});
store.createIndex("by_name", "name");
};
request.onsuccess = function() {
db = request.result;
};
function save(dataModel){
var tx = db.transaction("meters", "readwrite");
var store = tx.objectStore("meters");
dataModel.each(function(data){
store.put({
id: data.getId(),
tag: data.getTag(),
name: data.getName(),
meterValue: data.a('meter.value'),
meterAngle: data.a('meter.angle'),
p3: data.p3(),
r3: data.r3(),
s3: data.s3()
});
});
tx.oncomplete = function() {
console.log(dataModel.size() + ' datas are saved');
};
return dataModel.serialize();
}
function restore(dataModel){
var tx = db.transaction("meters", "readonly");
var store = tx.objectStore("meters");
var req = store.openCursor();
var nodes = [];
req.onsuccess = function() {
var res = req.result;
if(res){
var value = res.value;
var node = createNode();
node.setId(value.id);
node.setTag(value.tag);
node.setName(value.name);
node.a({
'meter.value': value.meterValue,
'meter.angle': value.meterAngle
});
node.p3(value.p3);
node.r3(value.r3);
node.s3(value.s3);
nodes.push(node);
res.continue();
}else{
if(nodes.length){
dataModel.clear();
nodes.forEach(function(node){
dataModel.add(node);
});
console.log(dataModel.size() + ' datas are restored');
}
}
};
return '';
}
function clear(){
var tx = db.transaction("meters", "readwrite");
var store = tx.objectStore("meters");
var req = store.openCursor();
var count = 0;
req.onsuccess = function(event) {
var res = event.target.result;
if(res){
store.delete(res.value.id);
res.continue();
count++;
}else{
console.log(count + ' datas are cleared');
}
};
}
最后是FileSystem API相当于操作本地文件的存储方式,目前支持浏览器不多,其接口标准也在发展制定变化中,例如在我写这个代码时大部分文献使用的webkitStorageInfo已被navigator.webkitPersistentStorage和navigator.webkitTemporaryStorage替代,存储的文件可通过filesystem:http://www.hightopo.com/persistent/meters.txt’的URL方式在chrome浏览器中查找到,甚至可通过filesystem:http://www.hightopo.com/persistent/类似目录的访问,因此也可以动态生成图片到本地文件,然后通过filesystem:http:***的URL方式直接赋值给img的html元素的src访问,因此本地存储打开了一扇新的门,相信以后会冒出更多稀奇古怪的奇葩应用。
navigator.webkitPersistentStorage.queryUsageAndQuota(function (usage, quota) {
console.log('PERSISTENT: ' + usage + '/' + quota + ' - ' + usage / quota + '%');
}
);
navigator.webkitPersistentStorage.requestQuota(2 * 1024 * 1024,
function (grantedBytes) {
window.webkitRequestFileSystem(window.PERSISTENT, grantedBytes,
function (fs) {
window.fs = fs;
});
}
);
function save(dataModel) {
var value = dataModel.serialize();
fs.root.getFile('meters.txt', {create: true}, function (fileEntry) {
console.log(fileEntry.toURL());
fileEntry.createWriter(function (fileWriter) {
fileWriter.onwriteend = function () {
console.log(dataModel.size() + ' datas are saved');
};
var blob = new Blob([value], {type: 'text/plain'});
fileWriter.write(blob);
});
});
return value;
}
function restore(dataModel) {
fs.root.getFile('meters.txt', {}, function (fileEntry) {
fileEntry.file(function (file) {
var reader = new FileReader();
reader.onloadend = function (e) {
dataModel.clear();
dataModel.deserialize(reader.result);
console.log(dataModel.size() + ' datas are restored');
};
reader.readAsText(file);
});
});
return '';
}
function clear() {
fs.root.getFile('meters.txt', {create: false}, function(fileEntry) {
fileEntry.remove(function() {
console.log(fileEntry.toURL() + ' is removed');
});
});
}
Browser-Side的存储方式还在快速的发展中,其实除了以上几种外还有Application Cache,相信将来还会有新秀出现,虽然“云”是大趋势,但客户端并非要走极端的“瘦”方案,这么多年冒出了这么多客户端存储方式,说明让客户端更强大的市场需求是强烈的,当然目前动荡阶段苦逼的是客户端程序员,除了要适配Mouse和Touch,还要适配各种屏,如今还得考虑适配各种存储,希望本文能在大家选型客户端存储方案时有点帮助,最后上段基于HT for Web操作HTML5存储示例的视频效果:http://v.youku.com/v_show/id_XODUzODU2MTY0.html
<iframe src="http://player.youku.com/embed/XODUzODU2MTY0" frameborder="0" width="510" height="498"></iframe>








相关推荐
HTML5是超文本标记语言的最新版本,它的主要改进包括:新增了离线存储能力(Web Storage),使网页可以存储大量数据;增加了拖放功能(Drag and Drop API),简化了文件操作;引入了新的标签元素(如、、等),提高...
HTML5引入了更多新功能,如离线存储、媒体元素和语义化标签,使页面更易于理解和解析。 XML(eXtensible Markup Language)则是一种用于存储和传输数据的标记语言,与HTML类似但更注重数据的结构化。XML允许自定义...
在IT行业中,移动端H5页面源码是构建移动互联网应用的一种常见方式,尤其在电商项目中广泛应用。H5,即HTML5,是超文本标记语言的第五次重大修订,为网页开发提供了更多功能和交互性。本套源码提供了一整套移动端的...
HTML5是其最新版本,增加了许多新特性,如离线存储、音频/视频处理、画布绘图以及新的表单元素,增强了Web应用程序的功能和用户体验。 综上所述,这个压缩包中的帮助文档将涵盖Web开发的关键组成部分,包括后端框架...
HTML5 API扩展了原有的HTML,引入了新的元素、属性和API,如离线存储、拖放功能、媒体元素等,提升了网页的互动性和可访问性。 **CSS (Cascading Style Sheets)** CSS用于控制网页的布局和样式。CSS3引入了许多新...
HTML5提供了离线存储、 canvas绘图、WebSocket实时通信等功能,使得开发者可以在浏览器环境中构建功能完善的分布式应用。JavaScript作为客户端的主要编程语言,可以实现用户交互逻辑,与服务器进行数据交换,以及...
在实际应用中,根据项目需求和所处环境,可能还需要结合其他技术,如Web Workers(多线程处理)、Service Worker(离线缓存)等。理解并熟练运用这些知识点,可以高效地实现批量HTML页面数据读取的任务。
【ASP.NET】是微软推出的一种用于构建Web应用程序的框架,它基于.NET Framework,提供了一种高效、便捷的方式来创建动态网站、Web服务和Web应用程序。ASP.NET不仅包含了多种服务器控件和事件模型,还提供了编译式...
- **离线存储**主要通过`applicationCache`接口实现,开发者可以通过manifest文件指定哪些资源需要离线存储。 - 当用户访问页面时,浏览器会下载并缓存manifest文件中指定的所有资源,以便在离线状态下仍然能够访问...
### Laravel5 PHP框架中文翻译文档知识点汇总 #### 一、简介与文档背景 - **文档类型**:本文档是Laravel5 PHP框架的中文翻译版本,以PDF格式提供,便于离线阅读。 - **更新时间**:最后更新时间为2015年3月13日。...
- **本地存储**:`localStorage` 和 `sessionStorage` 提供了一种在客户端持久存储数据的方法。 - **离线应用**:使用 `manifest` 文件让网页能够在没有网络连接的情况下访问。 - **桌面通知**:利用 `...
4. DataSet对象:内存中的数据缓存,可以存储多表数据,支持离线操作。 5. DataTable对象:代表DataSet中的单个表,包含行(DataRow)和列(DataColumn)。 6. SqlDataReader对象:用于从数据库检索数据的只进读取...
- **DataSource&RowSet**:DataSource提供了一种获取数据库连接的灵活方式,RowSet则允许离线操作数据集。 #### 四、HTML_CSS_JAVASCRIPT - **HTML、CSS、JS基础语法**:HTML用于构建网页结构,CSS用于样式化网页,...
- **本地存储**:考虑到离线使用和性能优化,客户端可能使用SQLite数据库存储用户信息和部分缓存数据。 - **地理位置验证**:考勤系统可能集成GPS定位服务,确保打卡时员工位置的准确性,防止代打卡现象。 2. **...
最后,关于公路桥梁检测与分析系统数据采集客户端App的设计,系统采用了HTML5技术来实现,支持离线操作。当网络连接可用时,App可以将数据同步到服务器端。这种设计允许系统满足多种类型系统设备的需求,并且提升了...
#### HTML5 的离线存储方式 - **localStorage**: 长期存储数据。 - **sessionStorage**: 存储临时数据。 #### iframe 缺点 - **阻塞主页面的 onload 事件**。 - **连接池限制**: 影响页面的并行加载性能。 #### ...
Sneakernet是一种离线数据传输方式,通过物理移动存储设备(如USB驱动器)来转移数据,而不是通过网络。在现代IT环境中,这种模式可能用于在网络受限或安全要求较高的场景下进行数据交换。SneakerStats的应用旨在为...
Hive提供了一种类SQL的查询语言HQL,使得用户能够方便地对存储在Hadoop分布式文件系统(HDFS)上的数据进行查询、分析和汇总。 1. **Hive基础**: - Hive是建立在Hadoop之上的,使用HDFS作为底层数据存储,HQL...
- 包括视频播放、绘图、离线存储等功能在内的增强,使得网页应用更加丰富多样。 5. **JavaScript**: - JavaScript是一种广泛使用的脚本语言,尤其适用于网页开发。 - 它不仅可以用来添加动态效果,还可以实现...
5. 开启远程下载:在迅雷客户端中启用远程下载功能,并关联到你的梅林路由器,这样你就可以在任何地方通过网络控制路由器进行下载任务了。 使用迅雷梅林插件,用户可以享受到以下优势: 1. **远程控制**:无论身处...