HTML5的Drag and Drop是很不错的功能,网上使用例子较多如 http://html5demos.com/drag ,但这些例子大部分没实际用途,本文将搞个有点使用价值的例子,通过Drag and Drop生成图片的Base64的字符串信息。
使用Base64方式的图片有诸多好处,可将多个图片信息整合到单个js文件避免多次http请求,可以避免WebGL例子跨域访问的安全限制无法本地文件运行等好处,当然弊端也不少例如不能有效利用浏览器图片缓存机制等。使用HT for Web的朋友会发现HT的例子很多注册图片都采用Base64的方式,这主要是为了方便用户直接本地文件打开HT的手册即可操作浏览,无需构建web服务器发布进行访问,用户常问然后将图片转出Base64信息,我们使用的就是本文介绍的小工具。
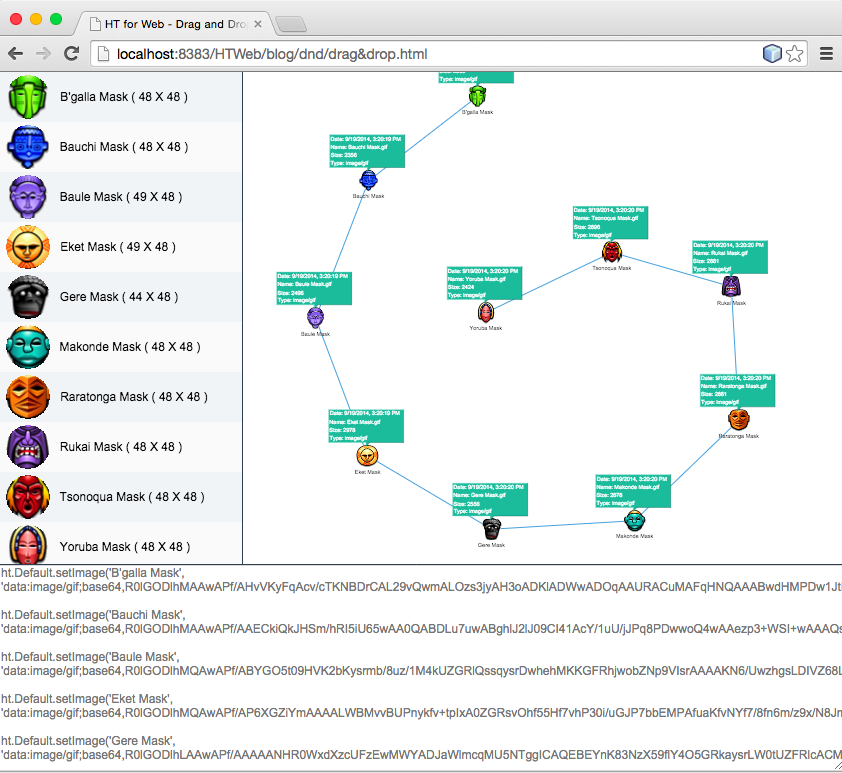
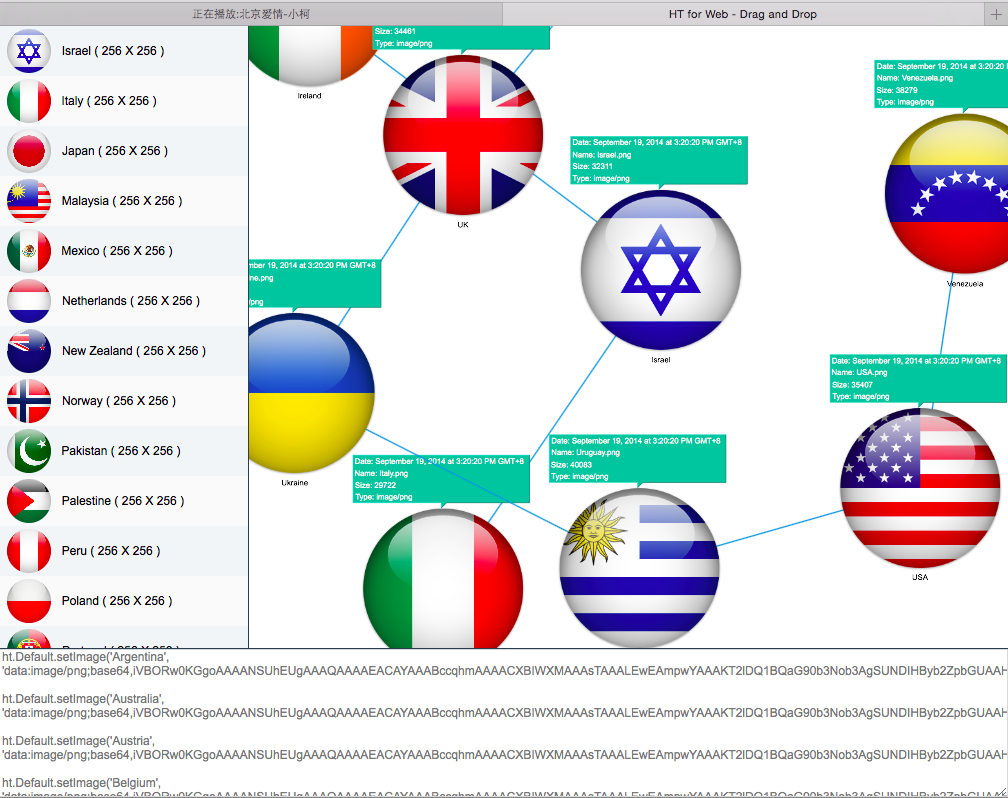
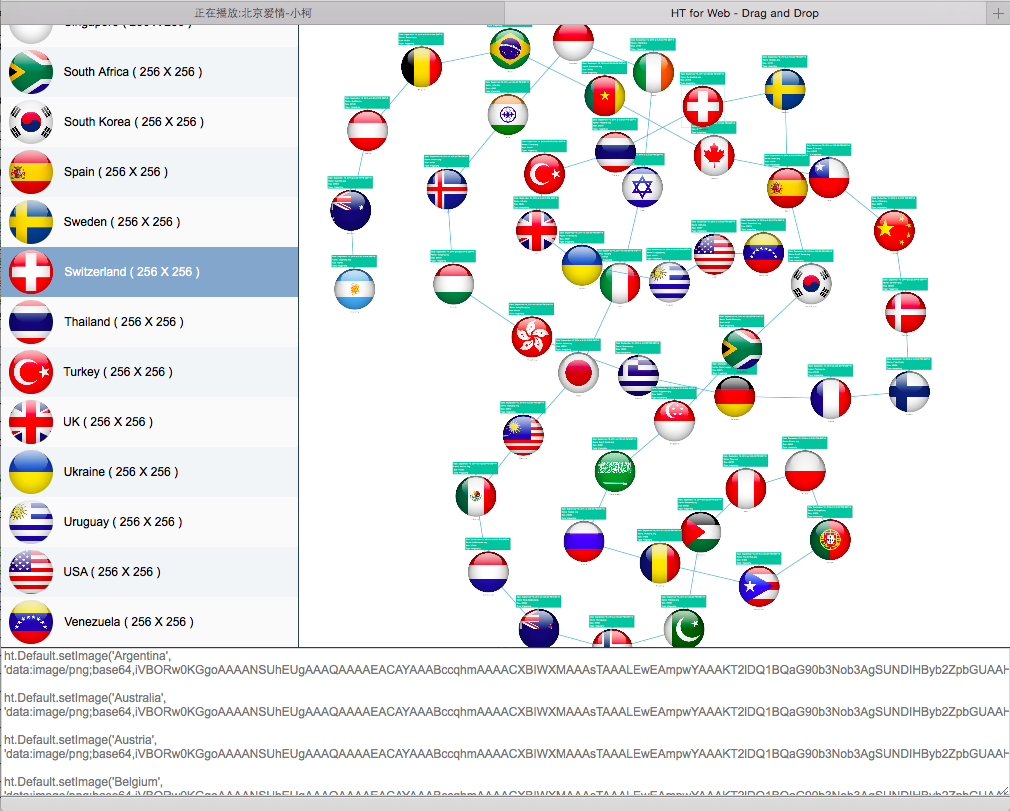
该工具由一个列表、一个拓扑图和一个文本框三部分组成,用户任意拖拽本地多图片文件到任意页面部分,HT自动将图片信息生成对应的DataModel数据模型,列表显示图片效果、名称和宽高信息,拓扑显示图片、修改时间和文件大小等信息,文本框生成对应注册到htDefault.setImage函数的代码片段,用户直接可以将文本框内的代码拷贝到自己的工程的js文件进行使用。
function init(){
dataModel = new ht.DataModel();
listView = new ht.widget.ListView(dataModel);
graphView = new ht.graph.GraphView(dataModel);
splitView = new ht.widget.SplitView(listView, graphView);
textArea = new ht.widget.TextArea();
textArea.getElement().style.wordWrap = 'normal';
textArea.getElement().style.color = '#777';
textArea.setEditable(false);
new ht.widget.SplitView(splitView, textArea, 'v').addToDOM();
new ht.layout.ForceLayout(graphView).start();
listView.setRowHeight(50);
listView.drawRowBackground = function(g, data, selected, x, y, width, height){
if(this.isSelected(data)){
g.fillStyle = '#87A6CB';
}
else if(this.getRowIndex(data) % 2 === 0){
g.fillStyle = '#F1F4F7';
}
else{
g.fillStyle = '#FAFAFA';
}
g.beginPath();
g.rect(x, y, width, height);
g.fill();
};
ht.Default.setImage('icon', {
width: 50,
height: 50,
clip: function(g, width, height) {
g.beginPath();
g.arc(width/2, height/2, Math.min(width, height)/2-3, 0, Math.PI * 2, true);
g.clip();
},
comps: [
{
type: 'image',
stretch: 'uniform',
rect: [0, 0, 50, 50],
name: {func: 'getImage'}
}
]
});
listView.setIndent(60);
listView.setVisibleFunc(function(data){
return data instanceof ht.Node;
});
listView.getIcon = function(data){
return 'icon';
};
listView.getLabel = function(data){
var name = data.getName(name);
var image = ht.Default.getImage(name);
if(image){
name += ' ( ' + image.width + ' X ' + image.height + ' )';
}
return name;
};
window.addEventListener("dragenter", dragEnter, false);
window.addEventListener("dragexit", dragExit, false);
window.addEventListener("dragover", dragOver, false);
window.addEventListener("drop", drop, false);
}
function dragEnter(evt) {
evt.stopPropagation();
evt.preventDefault();
}
function dragExit(evt) {
evt.stopPropagation();
evt.preventDefault();
}
function dragOver(evt) {
evt.stopPropagation();
evt.preventDefault();
}
function drop(evt) {
evt.stopPropagation();
evt.preventDefault();
dataModel.clear();
textArea.setText("");
lastNode = null;
var files = evt.dataTransfer.files;
var count = files.length;
for (var i = 0; i < count; i++) {
var file = files[i];
var reader = new FileReader();
reader.onloadend = handleReaderLoadEnd;
reader.file = file;
reader.readAsDataURL(file);
}
}
function handleReaderLoadEnd(evt) {
var reader = evt.target;
var file = reader.file;
var name = file.name;
name = name.substr(0, name.length - 4);
var text = "ht.Default.setImage('" + name + "', '" + reader.result + "');\n";
textArea.setText(textArea.getText() + text);
ht.Default.setImage(name, reader.result);
var note = 'Date: ' + file.lastModifiedDate.toLocaleString() + '\n'
+ 'Name: ' + file.name + '\n'
+ 'Size: ' + file.size + '\n'
+ 'Type: ' + file.type;
var node = new ht.Node();
node.setName(name);
node.setImage(name);
node.s({
'note': note,
'note.position': 3
});
dataModel.add(node);
if(lastNode){
var edge = new ht.Edge(lastNode, node);
dataModel.add(edge);
}
lastNode = node;
}
该代码主要对window添加了dragenter、dragexit、dragover和drop的拖拽处理,大部分都是通过e.stopPropagation();和evt.preventDefault();阻止默认行为,我们仅需在最后的drop事件中通过e.dataTransfer.files得到所有当前拖拽文件信息,构建FileReader进行加载,然后对加载的信息构建对应DataModel中的ht.Node对象和属性就完事了。
最后代码中还有几处使用HT for Web的技术细节值得提到,左侧list列表通过自定义矢量图标,并且在定义矢量时采用了clip的功能,这样列表的图标就会显示成clip裁剪后的圆形效果。重载了listView.drawRowBackground函数,实现隔行变色的列表效果。重载了listView.getLabel显示了更多的动态文本信息。通过listView.setVisibleFunc过滤不显示连线信息在列表中。
以下为该Base64转换工具的操作效果视频和抓图供参考:http://v.youku.com/v_show/id_XODUxNzY3OTA4.html
<iframe src="http://player.youku.com/embed/XODUxNzY3OTA4" frameborder="0" width="510" height="498"></iframe>








相关推荐
当文件读取完成后,`onload`回调函数被触发,生成一个新的`Image`对象,并将其`src`设置为读取到的data URL(Base64编码的图片数据)。这样,图片就能直接显示在预设的区域`#drop`内。 HTML5的`dataTransfer`对象是...
在截图功能中,我们首先需要在Canvas上绘制图片,然后通过`getImageData`获取指定区域的像素数据,最后再调用`toDataURL`生成截图的Base64编码,可以作为`<img>`标签的`src`显示,或者保存到服务器。 总的来说,这...
3. **Drag and Drop API**:HTML5的拖放API允许用户在网页上的元素之间拖放内容,包括文件。在这个插件中,用户可以拖动图片在Canvas上自由调整位置,以精确选取需要的头像区域。 4. **Image对象**:在JavaScript中...
"原生js图片头像截图上传_拖动图片切割头像截图上传"这个主题涉及到的技术主要包括HTML5的Canvas元素、File API以及Drag and Drop API,这些都是现代浏览器提供的重要功能,用于实现用户交互和图像处理。下面将详细...
当用户选择图片后,我们可以利用File API的`FileReader`对象读取文件内容,然后将图片转换为base64编码,插入到`<img>`标签中进行预览。示例代码如下: ```javascript const reader = new FileReader(); reader...
10. 图片Base64编码:JS可以将图片转换成Base64编码字符串,便于在网络传输中减小数据量。 11. 图片压缩:为了节省网络带宽,可以使用JS对图片进行压缩,例如通过调整图片质量、尺寸等。 12. 图片占位符:在图片...
HTML5引入了拖放(Drag and Drop)API,允许用户通过鼠标直接拖拽元素到指定区域,实现数据的转移。在图片上传预览的案例中,我们可以利用dragstart、dragenter、dragover、drop等事件来监听拖放过程,同时结合data...
4. **截图效果**:要实现截图效果,可以创建一个临时的canvas元素,将调整后的图片绘制到canvas上,然后使用`canvas.toDataURL()`方法生成图片的base64编码,这可以作为截图结果保存或分享。 5. **交互反馈**:为了...
它结合了HTML5的新特性,如File API、Canvas以及拖放(Drag and Drop)功能,为用户提供了一种直观且灵活的图片处理方式。 一、File API File API是HTML5中的一大亮点,允许网页对用户选择的本地文件进行读取,而...
6. **Drag and Drop API**: `dragover`和`drop`事件处理用于实现拖放功能,允许用户直接从桌面或文件管理器拖动图片到指定区域进行预览。`event.stopPropagation()`阻止了默认的拖放行为。 7. **文件类型检查**: ...
拖拽上传则是利用HTML5的`drag`和`drop`事件,以及`dataTransfer`对象。用户可以将图片从桌面或其他地方拖放到指定区域,然后读取拖放的数据并执行上传操作。需要注意的是,为了提供良好的用户体验,还需要处理拖放...
压缩过程可以在`compressAndUpload`函数中完成,该函数接收原始图片base64编码、文件对象以及容器元素,进行压缩后调用上传逻辑。 4. **图片裁剪编辑** 裁剪功能通常需要用户交互,用户可以在预览图片上选择要保留...
首先,我们要理解拖放(Drag and Drop)功能。在Web开发中,HTML5引入了拖放API,允许用户通过鼠标或触摸屏手势将元素从一处拖动到另一处。这个特性使得用户可以更直观地与网页进行交互,例如移动文件、图片或其他可...