在《HT图形组件设计之道(二)》我们展示了HT在2D图形矢量的数据绑定功能,这种机制不仅可用于2D图形,HT的通用组件甚至3D引擎都具备这种数据绑定机制,此篇我们将构建一个3D飞机模型,展示如果将数据绑定机制运用于3D模型,同时会运用到HT的动画机制,以及OBJ 3D模型加载等技术细节,正巧赶上刚发布的iOS8我们终于能将基于HT for Web开发的HTML5 3D应用跑在iOS系统了。
首选我们需要一个飞机模型,采用HT for Web构建3D模型可采用API组合各种基础模型的方式,但今天我们将采用读入OBJ的方式,毕竟网上已有很多不错的现成模型素材,搜查了一番后我在www.turbosquid.com选择了的这款免费的飞机模型,这个飞机模型是3dsmax格式,飞机模型是一体化的,由于我还需要控制机头的螺旋桨,因此我用3dsmax做了点改造,将螺旋桨分离了机身独立作为一个材质,同时导出成HT for Web可读取的OBJ格式,接下来就没美工设计师什么事了,剩下就全靠我们程序员自己的代码手艺活了。
读取OBJ文件一般采用AJAX的方式远程加载,这对于喜欢纯前端的程序员来说很不爽,开发或演示个例子还得启服务,我喜欢本地文件打开就能跑不受跨域安全限制,因此我们需要将OBJ的文本信息放在在HTML或者JS代码中。解决这类问题有很多种方式,例如对于WebGL开发来说vertex shader和fragment shader代码同样面临这个问题,一种方式是写成一堆的string的array然后进行join的方式,另一种方式是增加<script id=”shader-vs” type=”x-shader/x-vertex”></script>和<script id=”shader-fs” type=”x-shader/x-fragment”></script>的自定义类似script块,然后读取相应DOM元素的textContent来获取文本内容。
但这两种方式都不适合OBJ内容,因为OBJ内容太长,采用数组方式对于成千上万行的OBJ文件行行加引号是不可思议的工作量(当然你可以再写个工具干这事),而采用<script>的方式会使得页面的HTML代码太长不易阅读编辑,我喜欢采用下面代码所示的这种方式,obj和mtl文件就像普通的js文件,可分离HTML页面代码,可给多个例子复用,且没有跨域安全问题,当然代码有点tricky,将function转换成字符串再截取中间文本内容:
var flight_mtl = getRawText(function(){/*
newmtl body
Ns 10.0000
Ni 1.5000
d 1.0000
Tr 0.0000
Tf 1.0000 1.0000 1.0000
illum 2
Ka 0.3608 0.4353 0.2549
Kd 0.3608 0.4353 0.2549
Ks 0.0000 0.0000 0.0000
Ke 0.0000 0.0000 0.0000
...
*/});
var flight_obj = getRawText(function(){/*
v -21.7990 -2.5094 -157.4279
v -34.5972 -20.3459 -42.9317
v -36.7638 -6.2029 -43.0833
...
*/});
function getRawText(obj){
var text = String(obj);
return text.substring(14, text.length-3);
}
以下为注册飞机模型的代码,通过代码的注解可知我们对飞机模型做了调整,通过r3: [0, -Math.PI/2, 0]我将整体飞机模型沿着y轴旋转了-Math.PI弧度使之朝向右边,通过s3:[0.1, 0.1, 0.1]将飞机模型缩小了10倍。
ht.Default.loadObj(flight_obj, flight_mtl, {
center: true,
r3: [0, -Math.PI/2, 0], // make plane face right
s3: [0.1, 0.1, 0.1], // make plane smaller
finishFunc: function(modelMap, array, rawS3){
if(modelMap){
modelMap.propeller.r3 = {
func: function(data){
return [data.a('angle'), 0, 0];
}
};
// make propeller a litter bigger
modelMap.propeller.s3 = [1, 1.2, 1.2];
modelMap.propeller.color = 'yellow';
// add a sphere model as an indicator light
array.push({
shape3d: ht.Default.createSmoothSphereModel(),
t3: [-40, 10, 0],
s3: [6, 6, 6],
color: {
func: function(data){
return data.a('light') ? 'red': 'black';
}
}
});
ht.Default.setShape3dModel('plane', array);
createPlane(rawS3);
createFormPane();
}
}
});
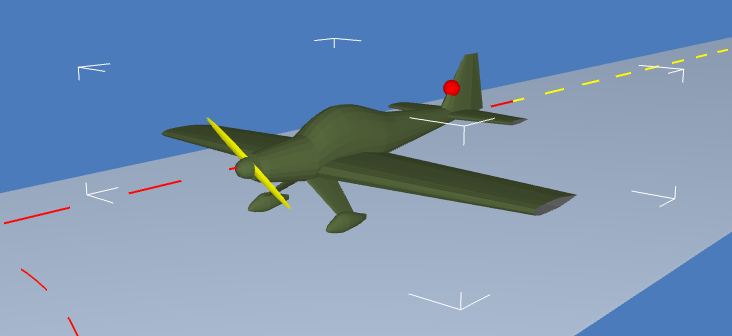
飞机的螺旋桨模型绑定了data.a(‘angle’)属性,原始螺旋桨模型有点小,通过modelMap.propeller.s3 = [1, 1.2, 1.2];在yz面做了1.2倍的放大,通过modelMap.propeller.color = ‘yellow’;将原始模型的颜色改成更显眼的黄色,当然你也可以通过修改mtl文件实现,甚至再将该属性绑定数据模型进行动态变化。
飞机尾部原始模型并没有指示灯,我们通过ht.Default.createSmoothSphereModel()用API创建了一个模型,与OBJ的模型进行了组合,指示灯的颜色通过return data.a(‘light’) ? ‘red’: ‘black’;的函数逻辑进行数据绑定,后续我们将在飞机运行过程动态变化data.a(‘light’)参数,实现飞机飞行过程指示灯的闪烁效果。
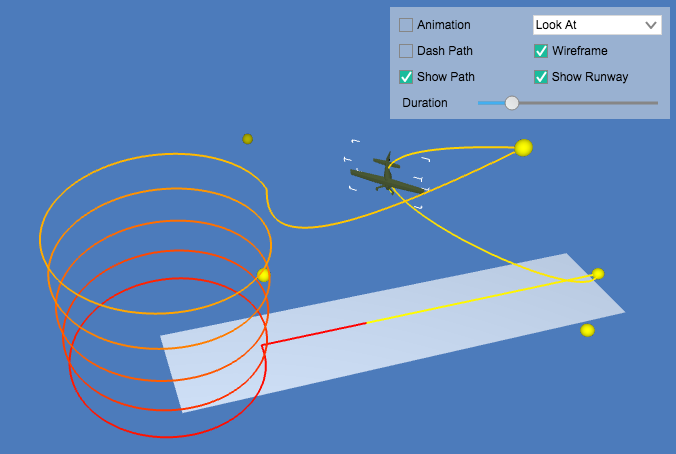
飞行路线是通过ht.Polyline类型构建的,上图的几个黄色球是飞行路线Polyline对象的部分控制点,通过这几个控制点我们甚至可以在飞机飞行过程动态改变飞行路线。
params = {
delay: 1500,
duration: 20000,
easing: function(t){
return (t *= 2) < 1 ? 0.5 * t * t : 0.5 * (1 - (--t) * (t - 2));
},
action: function(v, t){
var point = getPoint(v),
px = point.x,
py = point.y,
pz = point.z,
tangent = getTangent(v),
tx = tangent.x,
ty = tangent.y,
tz = tangent.z;
plane.p3(px, py, pz);
plane.lookAt([px + tx, py + ty, pz + tz], 'right');
var camera = formPane.v('Camera');
if(camera === 'Look At'){
g3d.setCenter(px, py, pz);
}
else if(camera === 'First Person'){
g3d.setEye(px - tx * 400, py - ty * 400 + 30, pz - tz * 400);
g3d.setCenter(px, py, pz);
}
plane.a('angle', v*Math.PI*120);
if(this.duration * t % 1000 > 500){
plane.a('light', false);
}else{
plane.a('light', true);
}
},
finishFunc: function(){
animation = ht.Default.startAnim(params);
plane.a('light', false);
}
};
animation = ht.Default.startAnim(params);
以上为飞行动画的相关代码,ht.Default.startAnim可启动Frame-Based和Time-Based两种方式的动画,本例中我们需要动态改变飞行的周期,同时Frame-Based的方式会导致不同硬件设备总体运行周期差异太大,因此我们采用设置Duration的Time-Based的动画方式。
动画过程主要要改变飞机的位置,以及保持机头朝向切线方向,同时在Look At的模式下,我们不断让HT的Graph3dView的eye属性盯着飞机的位置,First Person模式下我们还需要改变Graph3dView的center属性。通过if(this.duration * t % 1000 > 500)的代码逻辑,实现了半秒钟改变一次light属性的闪烁效果。
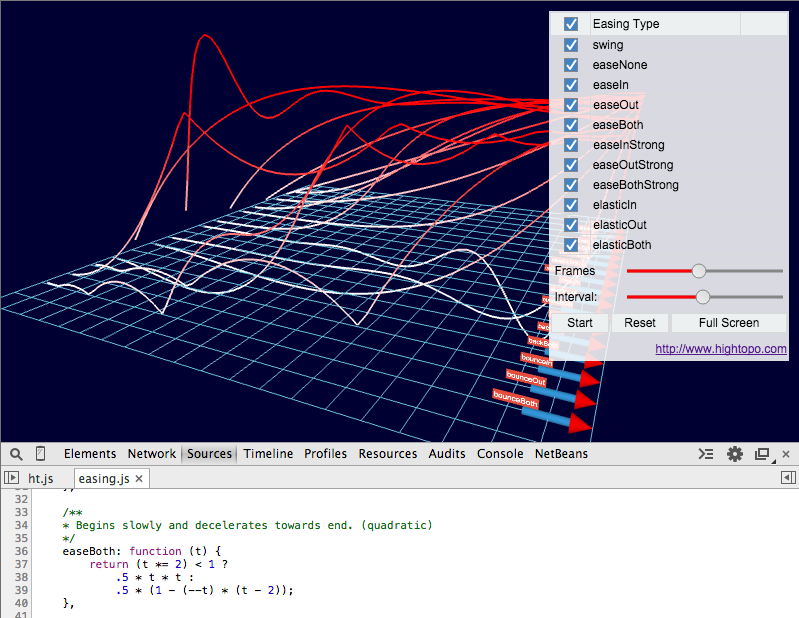
为了达到更逼真的现实效果我们定义了Easing函数,采用了easeBoth这种起始结束较慢中间过程较快的动画函数,可参考《透过WebGL 3D看动画Easing函数本质》文章,从而实现飞机逐渐加速启动启动,慢慢减速着落的效果,螺旋桨的旋转角度也在动画过程中根据Easing相关参数值设置,因此螺旋桨的旋转速度也一致的放映了这种动画效果。
该例子综合运用了HT for Web的多种技术功能,大家能体会到HT这种数据绑定机制灵活且强大的特点,通过数据绑定机制,我们可以动态修改从2D拓扑图、到通用组件渲染,甚至到3D引擎的数据模型,所有图形元素的颜色、大小和角度等参数皆可灵活控制,并且以最直观易用的方式供程序员二次开发与实际业务数据绑定关联。
最后上段该HTML5例子在iOS、Android和Mac等多平台下的运行视频和抓图,有兴趣的同学还可对该例子做更多有意思的改造扩展。http://v.youku.com/v_show/id_XNzk5MzI3MzMy.html











相关推荐
HT-for-web 的概述、开发类库、开发工具、运行环境、函数简写、模型、设计模式、类包层次、工具类、数据类型、数据容器、选择模型、组件、配置、图片、动画、属性组件、列表组件、树形组件、表格组件、工具条组件、...
【ht_ht2002制图软件】是一个专为用户设计的图形绘制工具,它采用Java编程语言开发,使得该软件具有跨平台性,可以在多种操作系统上运行,如Windows、Linux和Mac OS等。Java是一种面向对象的编程语言,以其“一次...
【ht-for-web】是一款专为前端开发者设计的框架,主要用于创建和管理拓扑图以及页面布局。这个框架的强大之处在于它的灵活性和可定制性,使得开发者可以轻松地构建出复杂且交互性强的可视化应用。 在拓扑图制作方面...
海马云是一家专注于2D/3D图形渲染及数据可视化的技术提供商,其开发的HT for Web库是一个强大的Web组件库,尤其适用于构建复杂的业务流程图、3D场景等。 在给定的资源中,我们可以看到以下几个关键文件: 1. **ht...
【描述】:HighTopo(简称HT)是一款强大的Web图形库,它专为开发人员提供了构建现代化、跨桌面和移动终端的企业级应用的解决方案。通过使用HT for Web,开发者无需过于关注复杂的跨平台兼容性问题,以及在触屏设备...
在电子工程领域,单片机是嵌入式系统的核心组件,广泛应用于各种设备的控制与数据处理。合泰单片机是其中一种常见的选择,尤其在教育和竞赛中颇受欢迎。"合泰单片机应用能力设计大赛"是为培养和提升参赛者对单片机的...
HT for Web是基于HTML5标准的企业应用图形界面一站式解决方案, 其包含通用组件、拓扑组件和3D渲染引擎等丰富的图形界面开发类库,提供了完全基于HTML5的矢量编辑器、拓扑编辑器及 3D场景编辑器等多套可视化设计工具...
标题中的"HT1621.rar"表明这是一个与HT1621相关的资源文件,通常在电子工程领域,HT1621是一款常见的...在实际应用中,开发人员可以利用这个驱动来控制HT1621显示各种文本、图形或者图标,从而实现设备的人机交互界面。
1. **HT1621控制器**:HT1621是一款专用的液晶驱动控制器,由台湾辉达科技(Hitech)设计。它能够驱动多达8行×16列的点阵液晶显示器,同时支持128个字符的内部存储器,这使得它能够显示丰富的字符和简单的图形。 2...
根据所提供的信息,我们可以深入探讨有关HT9B92 LCD驱动IC的技术知识点。 HT9B92是一款专为液晶显示(LCD)设计...无论是开发者还是电子工程师,在设计用于多种应用场景的消费电子产品时,HT9B92都是值得考虑的组件。
其中,ht.js(又称libht.js)是一款专为数据可视化和图形交互设计的轻量级库,尤其在3D场景建模、科学计算可视化等方面表现出色。本文将详细介绍ht.js的核心功能、使用方法以及在实际项目中的应用场景。 ht.js的...
HT1621是一种段式液晶显示控制器,专为驱动点阵或段式液晶屏设计。这种控制器可以管理多达128个独立的段,使得它适合于创建定制的字符或图形显示。它具有内置的RAM和译码功能,可以简化与微控制器的接口,减少外部...
HT1621B 是一款 128 图形(32×4)的 RAM 映射多功能 LCD 驱动器。其软件配置特性使其适用于多种 LCD 应用场景,包括 LCD 模块和显示子系统。仅需三条或四条线即可完成与主机控制器之间的接口。此外,HT1621B 包含...
"vector"通常指的是矢量图,这类图像使用数学公式表示,可以在不同尺寸下保持清晰,常用于图形设计和网页艺术。"master"可能是Git仓库的主分支,表明这是项目的核心部分,包含了完整的源代码和资源文件。 在这个...
HT for Web是一款强大的Web可视化工具,它允许开发者通过矢量图形来构建交互式的Web应用程序。在HTML5中,File API提供了处理文件和数据的能力,包括读取本地文件、监控文件上传进度等功能。 这篇博客(博文链接:...
HT for Web支持矢量图形,这意味着它可以绘制出清晰、高分辨率的图形,无论屏幕分辨率如何,都能保持良好的显示效果。 在HTML5中,`<input type="file">`元素提供了一个简单的文件选择对话框,允许用户选择一个或多...
在这个例程中,合泰(Holtek)的HT66F40单片机被用于控制LCD显示屏、LED灯以及按键,这些都是嵌入式系统中常见的硬件组件。 **HT66F40微控制器** HT66F40是一款8位的微控制器,属于Holtek的HT6x系列。它集成了中央...
液晶模块HT028MQV003NH-18PIN_9341是一款广泛应用在电子设备中的显示组件,其技术细节和使用方法是理解该资料包的关键内容。本资料包提供了关于这款液晶模块的详尽信息,帮助开发者、工程师和爱好者更好地理解和使用...
标题 "005 FX2N-HT32源码+SCH+PCB.rar.rar" 提供了一个项目或工程的名称,其中包含的是与FX2N系列PLC相关的源代码、电路图(SCH)以及印刷电路板(PCB)设计文件。这个项目可能涉及到了自动化控制系统的开发,使用了...