HTML5已经足够强大,但很多应用还是需要独立桌面客户端的解决方案,毕竟能操作本地文件等功能还是很多工具类软件短期内无法完全采用云方案替代。

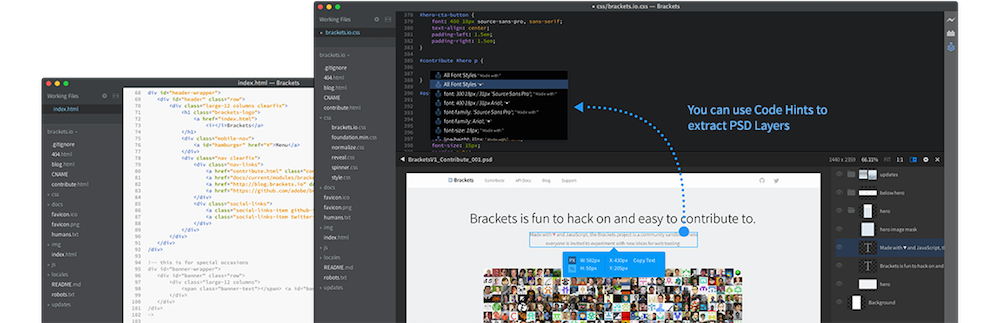
最近Adobe发布的http://brackets.io也是类似的应用,Brackets这样描述自己:An open source code editor for the web, written in JavaScript, HTML and CSS. 这样的描述在过去很难想象居然是编辑器的工具,如今采用WebKit嵌套各种壳的方案已让这类应用成为主流。
Adobe的Brackets采用的是自家的https://github.com/adobe/brackets-shell/套壳框架,不过brackets-shell仅为Brackets量身定做,并不建议一般应用使用:
Note: The brackets-shell is only maintained for use by the Brackets project. Although some people have definitely had success using it as an app shell for other projects, we don’t provide any official support for that and we haven’t done a ton of work to make the app shell easily reusable. Many people will likely find it easier to use a project like node-webkit, which is more generic by design.
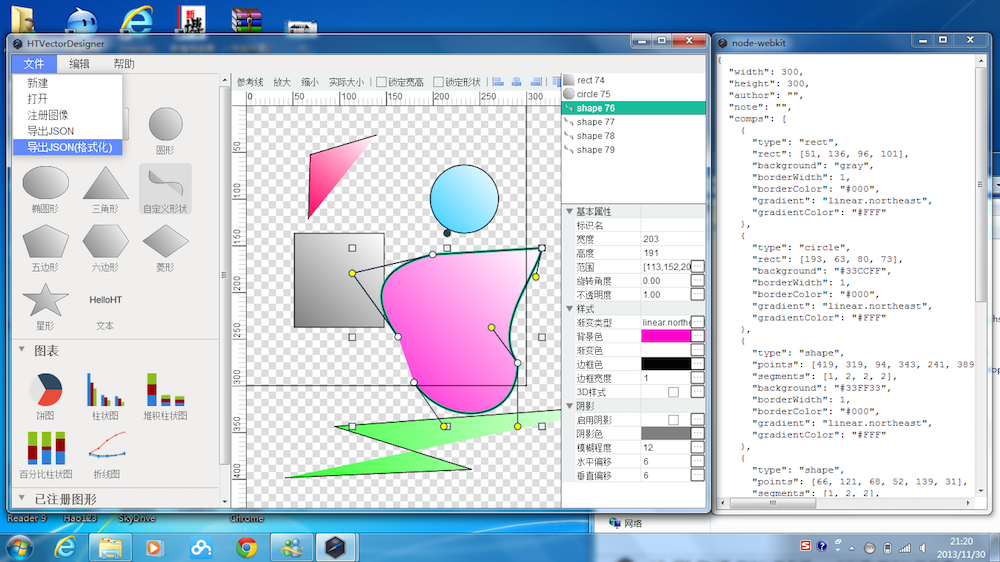
一般应用采用https://github.com/rogerwang/node-webkit,HT for Web自然也能通过node-webkit打包成客户端应用程序,如下图所示:
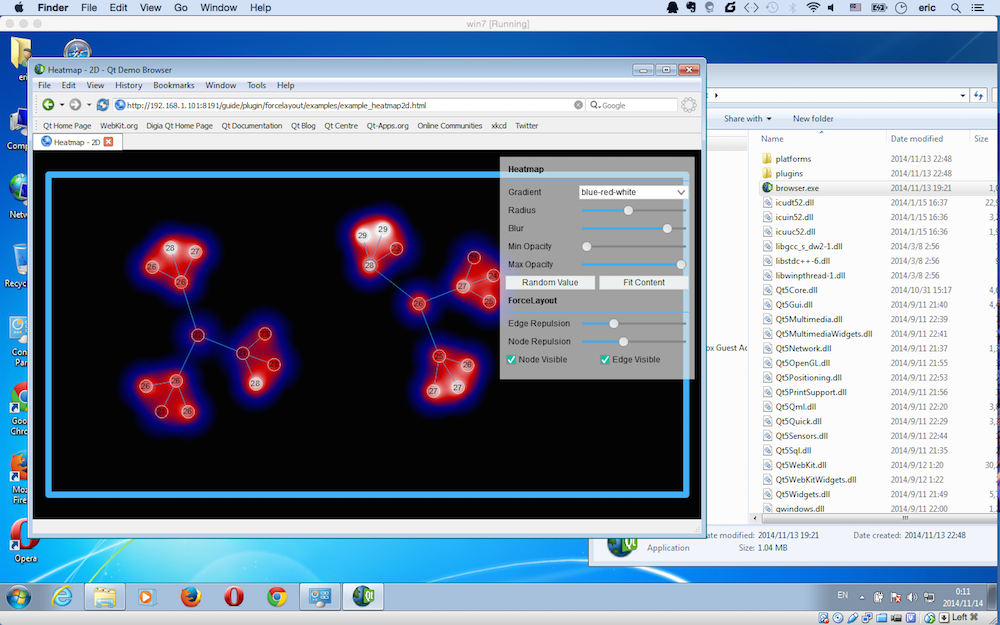
最近遇到用户通过Qt将HT for Web嵌入QtWebKit的解决方案,但遇到了显示正常但无法鼠标操作的奇怪问题,经过一番折腾才发现HT居然把QtWebKit在桌面的环境,错误的识别为可Touch的移动终端环境,如何正确判断Touch和Mouse的交互环境是非常狗血的事情,可参考http://stackoverflow.com/questions/4817029/whats-the-best-way-to-detect-a-touch-screen-device-using-javascript/4819886#4819886 加上如今window8的即可touch又可mouse让问题更加复杂化。
还好HT预留了可配置的方案,通过在引入ht.js包之前设置htconfig = {Default: {isTouchable:false}};强制HT采用常规的mouse事件进行处理。因为HT内部简单采用”ontouchend” in document的方案来判断,一般情况下桌面环境该值为undefined,移动终端为null,而QtWebKit居然在桌面环境下也为null,结果HT采用了Touch的监听事件从而导致了无法操作的现象,通过htconfig的设置后一切就正常了!
http://player.youku.com/embed/XODI2MTAwNTA4
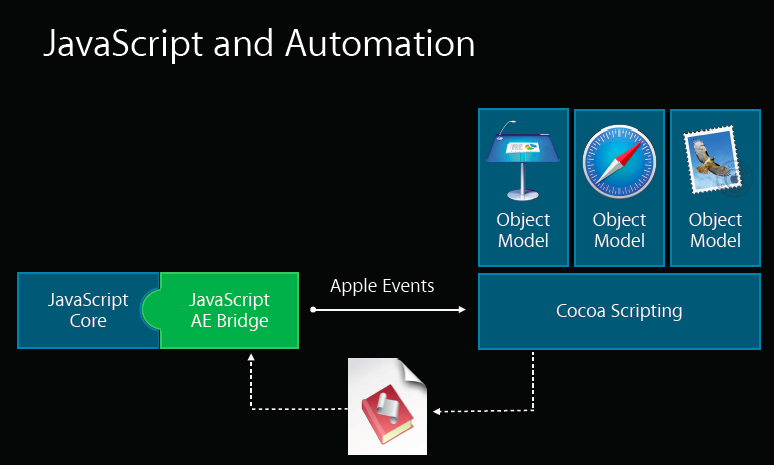
HTML5通过WebKit嵌入打包成本地应用已经不是新鲜事了,整个世界的各种客户端技术正在变得更加融合,无数种千奇百怪的客户端方案正在改变很多观点和架构,不久前的wwdc2014中的JavaScript for Automation我觉得是被严重忽略的亮点,整个mac osx系统和应用程序都可通过JavaScrpit进行调用,早期window得利于众多应用软件而普及,苹果在站稳了移动终端后,借助诸如JavaScript for Automation的动作吸引更多专业客户端开发者,也许会不知不觉在桌面领域翻盘。









相关推荐
1. **htForWeb3D.html**:这个HTML文件是整个3D可视化的入口点。它会包含必要的HTML结构,以及引入HT for Web库和其他相关JavaScript、CSS资源。HTML文件中通常会有创建图形实例、设置数据模型、定义交互行为等代码...
HT for Web是基于HTML5标准的企业应用图形界面一站式解决方案, 其包含通用组件、拓扑组件和3D渲染引擎等丰富的图形界面开发类库,提供了完全基于HTML5的矢量编辑器、拓扑编辑器及 3D场景编辑器等多套可视化设计工具...
【描述】:HighTopo(简称HT)是一款强大的Web图形库,它专为开发人员提供了构建现代化、跨桌面和移动终端的企业级应用的解决方案。通过使用HT for Web,开发者无需过于关注复杂的跨平台兼容性问题,以及在触屏设备...
一直在找苦苦寻找一个Box2D的物理引擎javascript整合例子,发现 http://www.hightopo.com/blog/275.html 这篇文章的例子效果非常棒,通过HT for Web的3D引擎直观的呈现Box2D物理碰撞的实时运行效果,这么强大的3D...
同时,通过使用WebSocket或AJAX长轮询等技术,服务器可以实时地将上传进度信息推送给客户端,客户端再用这些信息更新HT for Web创建的进度条。 具体步骤如下: 1. 创建一个HTML表单,包含一个`<input type="file">...
总的来说,ht-for-web 是一个强大的前端框架,它为开发者提供了构建拓扑图和页面布局的高效解决方案。通过熟练掌握这个框架,你可以创建出专业且具有吸引力的可视化应用,提升项目的技术含量和用户体验。
HT for Web,通常简称为 HT,这是一个基于 JavaScript 开发的 WebGL 引擎。可用于 2D/3D 可视化开发,其核心文件只有一个,就是 ”ht.js”。在 index.html 中使用 script 标签进入后便可使用。 完全版本效果:...
【标题】"HT for Web基础动画介绍"涉及的是在Web开发中使用HT(Hightopo)框架进行动画制作的相关知识。HT for Web是一款基于HTML5的2D/3D图形和交互开发工具,广泛应用于数据可视化、模拟仿真、工业互联网等领域。...
HT for Web是一款强大的Web可视化工具,它允许开发者通过矢量图形来构建交互式的Web应用程序。在HTML5中,File API提供了处理文件和数据的能力,包括读取本地文件、监控文件上传进度等功能。 这篇博客(博文链接:...
HT FOR WEB 一套强大的基于 WebGL 技术的 3D 图形引擎,编辑器下,左边菜单可自定义控制多个不同的菜单操作。
NULL 博文链接:https://xhload3d.iteye.com/blog/2226706
**Qt WebEngine与H5应用框架的集成** 在软件开发领域,Qt是一个强大的跨平台应用程序开发框架...这对于那些希望利用Web技术开发桌面应用,或者希望现有Web应用扩展到桌面平台的开发者来说,是一个非常实用的技术方案。
1. **跨平台兼容性**:HT for Web基于Web标准,可以在各种浏览器和操作系统上运行,包括Windows、Mac、Linux,以及iOS和Android等移动设备,确保了应用的广泛适用性。 2. **丰富的图形组件**:Hightopo Master提供...
HT公司网络架构解决方案.pdf
ht.js开发实例最新版本,通过这个版本开发html5工业设计智慧平台,经过在网上寻找发现 http://www.hightopo.com/blog/275.html 这篇文章的例子效果非常棒,通过HT for Web的3D引擎直观的呈现Box2D物理碰撞的实时运行...
### HT6015 HT7038 三相方案原理图分析 #### 概述 根据提供的信息,“HT6015 HT7038 三相方案原理图”主要涉及HT7038芯片及其相关的电路设计,用于实现某种特定的功能。HT7038是一种高性能的微控制器,广泛应用于...
IBM JS21+Web Service 解决方案是针对复杂的IT架构问题而设计的一种高效、灵活且经济的集成化服务器平台,旨在提升Web服务环境的响应能力和适应性,同时降低总体拥有成本。这一解决方案的核心在于IBM BladeCenter JS...
总结,HT1622与MSP430的结合,为小型、低功耗的LCD显示应用提供了理想的解决方案。理解并掌握HT1622的驱动程序设计,能够帮助开发者在实际项目中实现高效、稳定的显示效果。通过深入学习和实践,我们可以充分利用这...
3. **触屏手势交互**:对于触控设备,HT for Web 提供了对常见手势(如滑动、缩放、旋转)的支持,使得在触摸屏上的用户体验与桌面设备一样流畅。 4. **图形界面组件**:HT for Web 包含多种可重用的组件,如图表、...
【标题】:“XP IIS5.1 完整版包括TSWEB1.HT_等”这一标题表明我们讨论的是微软Windows XP操作系统中的Internet Information Services (IIS) 5.1版本,它是一个用于托管Web服务的组件。"TSWEB1.HT_"可能是“Terminal...