HT for Web独创的矢量图片设计架构,使其具有强大丰富的动态图形呈现能力,但从最近知乎热议的“Adobe Photoshop 是否已经过时?”的话题,大家能体会到很多情况下实际项目不可能完全采用矢量,项目中还是有大量的传统非矢量的静态图片,毕竟工具强大且现有资源丰富,但为了使静态图片呈现出更多的动态效果,HT for Web提供了较多渲染方式,例如对HT for Web的图元设置‘body.color’的style后图元即可达到自动染色的效果,这里将对这种染色技术进行讲解。
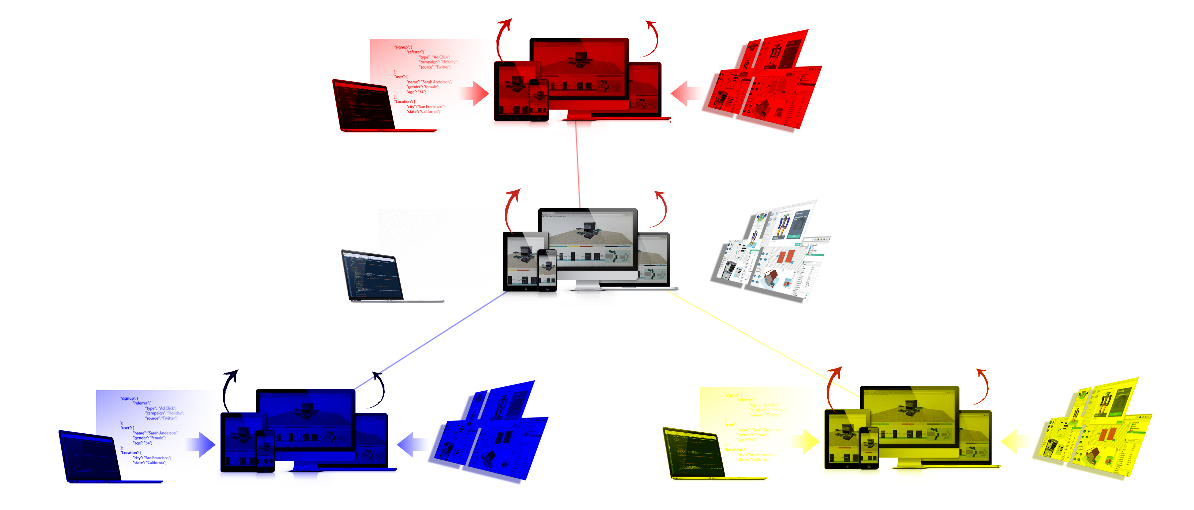
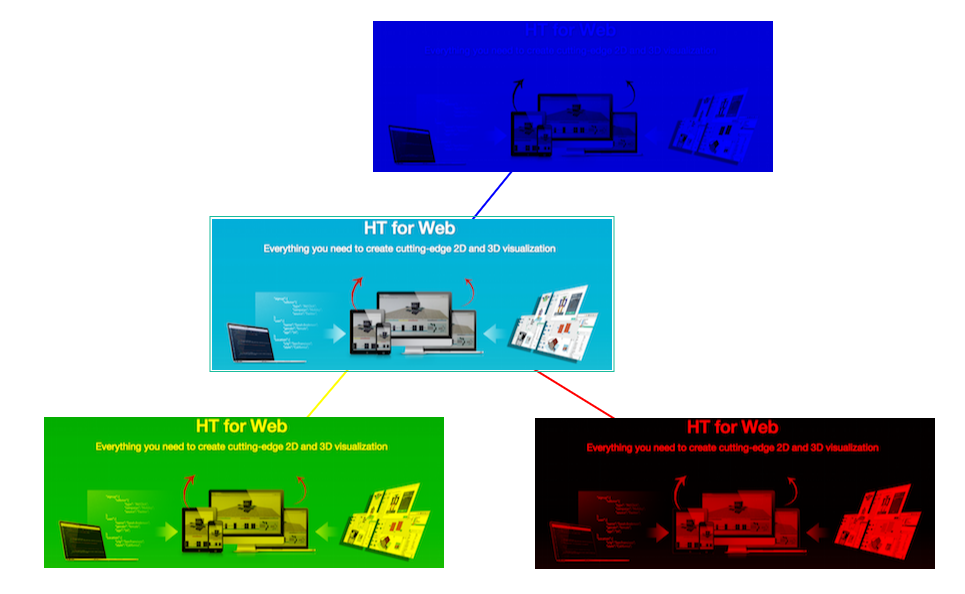
上图呈现了本文例子最终的呈现效果,中间为原始图片是http://hightopo.com/images/banner.png ,对其分别设置了红、黄和蓝三种颜色后的染色效果,完全基于HT for Web实现这么个简单拓扑的话代码不过十多行,不过今天我们不借助HT for Web提供的‘body.color’的染色功能,我们将采用最原始的方式生产染色图片。
dataModel = new ht.DataModel();
graphView = new ht.graph.GraphView(dataModel);
graphView.addToDOM();
var root = new ht.Node();
root.setImage('ht-for-web.png');
dataModel.add(root);
['blue', 'yellow', 'red'].forEach(function(color){
var node = new ht.Node();
node.setImage('ht-for-web.png');
node.s({ 'body.color': color });
dataModel.add(node);
var edge = new ht.Edge(root, node);
edge.s({'edge.color': color});
dataModel.add(edge);
});
染色的原理就是对图片像素内容的操作,可以理解为一个 convertColor(r, c, rawColor, …)->finalColor 的像素函数转换, 其中的r和c分别代表像素所在行和列,rawColor为原始颜色信息,…代表其他的参数信息,例如我们进行染血的颜色信息,最终通过convertColor处理返回的finalColor为转换后的像素值。
图片染色操作可以说是最简单的图像处理了,本质就是rawColor * tintColor,这里的tintColor可以理解为HT for Web的body.color值,一般该信息代表监控系统的告警级别状态等信息,通过染色让用户更直观的观察到设备运行告警状态。这里的rawColor * tintColor相乘是本质是分别对两个颜色的rgb进行相乘,一般情况下最后的alpha的透明度,会保持原始rawColor的值不进行操作处理。
toRGBA = (function(){
var map = {}, // string - [128,128,128,255]
canvas;
return function(color){
var g, data = map[color];
if (!data) {
if(!canvas){
canvas = document.createElement('canvas');
canvas.width = 1;
canvas.height = 1;
}
g = canvas.getContext('2d');
g.clearRect(0, 0, 1, 1);
g.fillStyle = color;
g.beginPath();
g.rect(0, 0, 1, 1);
g.fill();
data = g.getImageData(0, 0, 1, 1).data;
data = map[color] = [data[0], data[1], data[2], data[3]];
}
return data;
};
})();
function init(){
var image = new Image();
image.src = 'banner.png';// 'ht-for-web.png';
image.onload = function(){
dataModel = new ht.DataModel();
graphView = new ht.graph.GraphView(dataModel);
graphView.addToDOM();
var root = new ht.Node();
root.setImage(image);
dataModel.add(root);
['blue', 'yellow', 'red'].forEach(function(color){
var node = new ht.Node();
node.setImage(createColorImage1(image, color));
dataModel.add(node);
var edge = new ht.Edge(root, node);
edge.s({
'edge.color': color
});
dataModel.add(edge);
});
};
}
function createColorImage1(image, color) {
var width = image.width;
var height = image.height;
var canvas = document.createElement('canvas');
var context = canvas.getContext( "2d" );
canvas.width = width;
canvas.height = height;
context.drawImage(image, 0, 0, width, height);
var rgba = toRGBA(color);
var r = rgba[0]/255, g = rgba[1]/255, b = rgba[2]/255;
var pixelData = context.getImageData(0, 0, width, height);
var pixels = pixelData.data;
for (var i = 0; i < pixels.length; i += 4)
{
pixels[i+0] *= r;
pixels[i+1] *= g;
pixels[i+2] *= b;
}
context.putImageData(pixelData, 0, 0);
return canvas;
}
以上代码为实现的全部逻辑,有两点需要注意,颜色值通过getImageData返回的是0~255的值,进行染色相乘我们需要基于0~1的格式,因此需要先除以255转换后再相乘。另外一点为了方便用户开发,颜色值允许是任意html支持的颜色格式,有可能输入red,rgba(255,125,128,0.1)等格式,以上toRGBA代码在闭包中返回了个可根据输入格式返回颜色数组的工具函数,其借助的也是在一个像素的canvas内存中动态绘制,再通过getImageData来决定颜色信息,再通过map缓存计算结果,这种方式比枚举一堆颜色映射表来得精简。
当然采用这种染色算法在图元是纯黑色的时候是有问题的,因为黑色的rgb值都为0,因此无论乘以什么颜色结果也都为0,实际应用场景可以要求美工避免做纯黑色的图片,或者代码对纯黑色的图片进行特殊的运算处理。
以上方式仅是第一种染色方式,因此为createColorImage1,下篇将介绍第二种染色方式createColorImage2。








相关推荐
"HT for Web Demo" 是一个基于JavaScript的3D可视化演示项目,主要利用了海马云(Hightopo)提供的HT for Web库。海马云是一家专注于2D/3D图形渲染及数据可视化的技术提供商,其开发的HT for Web库是一个强大的Web...
HT for Web(Hierarchical Timeline for Web)是迪吉多科技公司(Digipede Technologies)开发的一个强大的Web可视化工具,它基于HTML5和JavaScript,提供了一种高效的方式来构建交互式和实时的Web应用。HT for Web...
HT for Web是基于HTML5标准的企业应用图形界面一站式解决方案, 其包含通用组件、拓扑组件和3D渲染引擎等丰富的图形界面开发类库,提供了完全基于HTML5的矢量编辑器、拓扑编辑器及 3D场景编辑器等多套可视化设计工具...
标题中的“基于HT for Web矢量实现HTML5文件上传进度条”是指利用HT for Web库,结合HTML5的File API,来创建一个可以显示文件上传进度的矢量图形界面。HT for Web是一款强大的Web可视化工具,它允许开发者通过矢量...
HT for Web,通常简称为 HT,这是一个基于 JavaScript 开发的 WebGL 引擎。可用于 2D/3D 可视化开发,其核心文件只有一个,就是 ”ht.js”。在 index.html 中使用 script 标签进入后便可使用。 完全版本效果:...
5. **丰富的组件库**:HT for Web提供了一系列预设的UI组件,如表格、树形结构、图表等,方便开发者快速构建应用界面。同时,这些组件都可自定义样式和行为,满足个性化需求。 6. **事件处理与交互**:HT for Web...
HT for Web是一款基于HTML5的2D/3D图形和交互开发工具,广泛应用于数据可视化、模拟仿真、工业互联网等领域。通过这个标题,我们可以推测文章将探讨如何利用HT框架创建基本的Web动画效果。 【描述】虽然描述部分为...
一直在找苦苦寻找一个Box2D的物理引擎javascript整合例子,发现 http://www.hightopo.com/blog/275.html 这篇文章的例子效果非常棒,通过HT for Web的3D引擎直观的呈现Box2D物理碰撞的实时运行效果,这么强大的3D...
ht-for-web 的核心是基于 HTML5 和 JavaScript 编写的,因此它兼容现代浏览器,并且与WebGL技术结合,能实现高性能的图形渲染。同时,它也提供了与React、Vue等流行前端框架的集成方案,方便在现有项目中引入和使用...
HT FOR WEB 一套强大的基于 WebGL 技术的 3D 图形引擎,编辑器下,左边菜单可自定义控制多个不同的菜单操作。
NULL 博文链接:https://xhload3d.iteye.com/blog/2226706
HTML5 是一种强大的 web 开发技术,它在网页制作领域带来了许多创新,其中之一就是 Canvas 元素。Canvas 提供了一种在浏览器上进行动态图形绘制的能力,使得开发者无需依赖插件就能创建丰富的交互式图形应用。在电力...
WebGL(Web Graphics Library)是基于OpenGL标准的一个JavaScript API,用于在任何兼容的Web浏览器中进行三维图形渲染,无需插件支持。WebGL允许开发者在浏览器环境中创建复杂的3D场景,与用户进行交互。借助WebGL,...
这个"html5开发的塔防游戏.zip"资源提供了一个基于HTML5构建的塔防游戏的完整解决方案,名为"HTML5 塔防 游戏_HTML5游戏_solution4ht"。塔防游戏是一种策略类游戏,玩家通过在地图上建立防御塔来抵御一波波敌人的...
随着数字图像处理技术的不断进步,图像旋转作为图像处理领域中一项基本且重要的操作,对于保证图像质量的同时提高处理速度的要求越来越迫切。在这一背景下,基于现场可编程门阵列(FPGA)的高速高质量图像旋转技术...
5. 显示与按键:芯片还提供了显示驱动和按键处理功能,用户可以通过LCD或LED直观查看用电信息,通过按键进行简单操作。 二、功能特性 1. 高精度计量:HT5017的AFE设计确保了高精度的电能测量,误差率符合国际标准...
ht.js开发实例最新版本,通过这个版本开发html5工业设计智慧平台,经过在网上寻找发现 http://www.hightopo.com/blog/275.html 这篇文章的例子效果非常棒,通过HT for Web的3D引擎直观的呈现Box2D物理碰撞的实时运行...
在本毕业设计题目中,我们关注的是基于单片机HT7038的三相电能表设计,这是一个涉及到硬件电路、嵌入式软件编程以及电力测量技术的综合性项目。 HT7038是一款专门用于电力测量的集成电路,它集成了多路模拟信号处理...
1. **跨平台兼容性**:HT for Web基于Web标准,可以在各种浏览器和操作系统上运行,包括Windows、Mac、Linux,以及iOS和Android等移动设备,确保了应用的广泛适用性。 2. **丰富的图形组件**:Hightopo Master提供...
基于 HTML5 快速构建拓扑图是现代 Web 应用中的一个重要技术,尤其在电信、电力、工业控制等领域,用于可视化复杂的网络结构和工作流程。HT 是一种基于 HTML5 的图形化解决方案,它简化了拓扑图的开发过程,让开发者...