上篇我们通过定制了CPU和内存展示界面,体验了HT for Web通过定义矢量实现图形绘制与业务数据的代码解耦及绑定联动,这类案例后续文章还会继续以便大家掌握更多的矢量应用场景,本篇我们先切换个话题,谈谈模型-视图-事件之间的关系。
图形组件设计架构上主要就是在规划Data模型,View视图和Event事件之间的关系,这些年业界逐渐将各种GUI设计模式提炼成理论归类,MVC、MVP和MVVM的主要大类常被统称为MV*,有很多文章进行各种设计模式的定义和比较,本篇不打算深入展开理论的讨论,不同图形组件设计架构都会有很多差异,持续发展的组件其实每时每刻都在进行着各种设计上的改进,相信有很多不错的组件已经创新出了更多新的更实用的设计模型,只不过还未被提炼到理论高度进行归类让世人知晓,因此过细去定义什么是P,什么是VM,哪个功能应该写在哪个部分才算合理我觉得是没太大意义的,只要不断改进产品,团队能更好维护扩展,用户易学易用就够了,理论高度留给Martin Fowler这类神级大师去定义。
提到Martin Fowler因为他的《GUI Architectures》和《Presentation Model》是我较早见到将MVC和MVP理清的文章,从实现角度其实几十年前苹果用于开发Mac OS X的Cocoa Bindings技术已采用了类似的设计,并且Objective-C语言的Key-Value Coding和Key-Value Observing机制,加上XCode工具的可视化支持,可以说多年来早已让众多开发者不知不觉在享受这些设计模型能带来的开发力。Java的Swing界面一直饱受诟病,但其实很早就有JGoodies这样优秀项目,Swing本就不算大众,了解JGoodies更是小众,而更少人了解JGoodies Binding这多年前就实现得非常不错的MVP架构封装,有兴趣的读者可看看JGoodies这篇06年的PPT《Desktop Patterns and Data Binding》。
Adobe的Flex和微软的Silverlight/WPF本被业界寄予厚望,没想这哥俩如匆匆过客被老东家抛弃了,但他们还是推动了MVP和MVVM设计模式的普及,如今HTML5领域的KnockoutJS、Backbone.js、AngularJS、PureMVC、Ember.js等众多MV*框架如果雨后春笋般崛起,甚至需要有人专门维护个TodoMVC的网站来:Helping you select an MV* framework!
HT本身也是一套MV*的框架,但我们培训客户时很少过细讨论设计模式,在我看来好的组件封装应该不必让用户纠结于你的设计模式,用户几个月不用你的框架后,依然能快速上手不必有一个重写学习的过程,这是我们最求的理想框架,从这个角度说目前很少有图形框架能让我们满意,相信很多人有类似痛苦的经历,一段时间不用某套框架后,要用时完全忘记如何入手,Swing老手不看老代码不知如何对JTree和JTable添加数据,Flex老手一下子想不起来invalidateProperties,invalidateSize和 invalidateDisplayList这几个自定义组件必掌握函数的细节,SL/WPF老手想不起来定义一个DependencyProperty属性除了AffectsRenderer和AffectsMeasure还有多少要考虑的因素,上段提到的一堆新兴的HTML5界MV*框架,相信更少有人敢说熟练精通,你可能在某个项目中用了好几个月甚至一两年,但一段时间不用你很容易忘记,因此对喊出精通缺乏勇气了,我觉得这不是大家不聪明不勤奋,而是目前的这些框架真还没做到足够好,我们一直努力让HT朝我们觉得满意的方向发展,以后文章我再展开讨论HT如何设计让用户不健忘的API接口。
回到今天模型-视图-事件的话题,Data和View分离后必然需要有Event事件的监听和派发机制来建立起数据绑定,我控制欲比较强不是很喜欢AngularJS那种dirty checking的机制,有事件变化我希望马上被通知到,做我该做的处理,至于有人担心性能问题那是多虑了,图形组件发展这么多年已积累无数成熟技巧来规避事件的性能问题。
性能问题倒不用担心,毕竟这方面任务大部分情况都是交由框架实现者去考虑,但不需要用户深入了解框架的实现细节,并不意味着用户可以完全不关系基本架构脉络,框架应用者还是有必要了解模型-视图-事件之间的引用关联关系,否则容易出现内存泄露的问题,以前经历过一个客户团队设计的客户端框架,可管理所有界面的窗口,结果出现总是OOM的内存溢出,帮他们检查后发现,他们有个全局的WindowManager对象,在每个窗口创建时都会添加对窗口的引用,这样固然貌似很强大,全局都可以控制所有界面窗口,但因为绝大多数开发人员,不会在窗口关闭要销毁时主动去删除全局WindowManager对象的引用,进而导致了所有窗口都能被全局对象引用到而无法垃圾回收,因此框架的使用者还是有必要多框架的机制有所了解才能避免这类的内存泄露问题。
很多情况下内存泄露不是长期的运行也很难发觉,但对于HT的Graph3dView这种基于WebGL的3D组件问题尤为明显,因为大部分浏览器对单个页面能运行的WebGL上下文是有限制的,例如PC上的chrome或firefox也就运行十五六个,手机平板等移动终端会更受限,因此如果出现内存泄露老的上下文没关闭,超越上限时就会出现类型”Too many active WebGL contexts. Oldest context will be lost.”的异常。
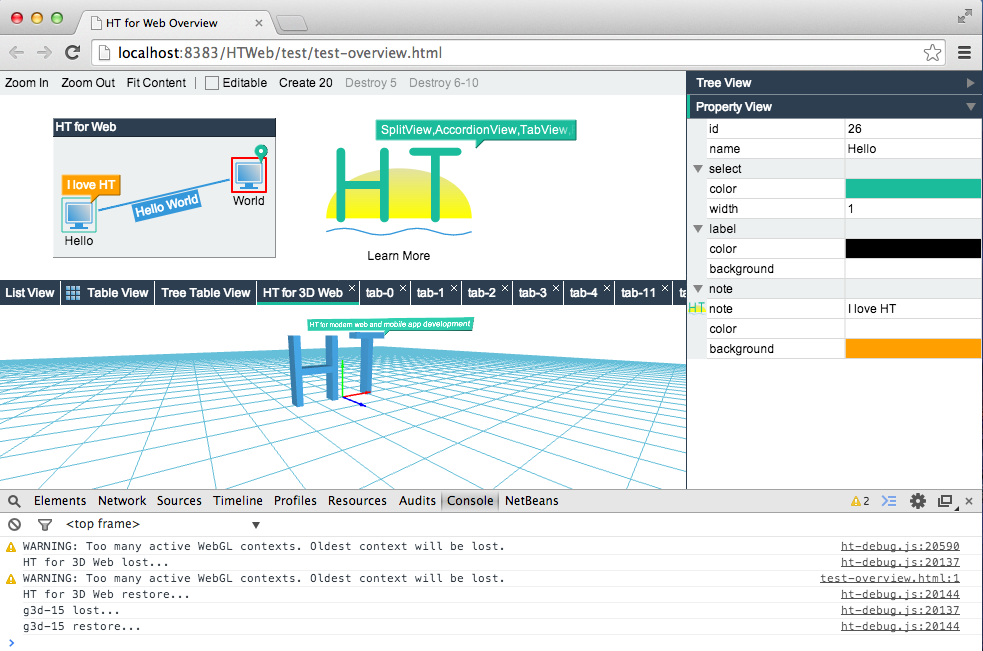
以下我对《HT入门手册》的第一个例子做个扩展,对工具条增加了如下代码逻辑的三个按钮,第一个按钮一下子创建了20个新的Tab页,每个Tab页包含一个Graph3dView组件,另外两个按钮实现删除部分页签的功能。
{
label: 'Create 20',
action: function(){
for(var i=0;i<20;i++){
var tab = new ht.Tab();
tab.setName('tab-'+i);
tab.setClosable(true);
tabView.getTabModel().add(tab);
var g3d = new ht.graph3d.Graph3dView(dataModel);
g3d.name = 'g3d-' + i;
window['g3d-' + i] = g3d;
tab.setView(g3d);
}
}
},
{
label: 'Destroy 5',
action: function(){
var emptyModel = new ht.DataModel();
tabView.remove('tab-5');
window['g3d-5'].setDataModel(emptyModel);
delete window['g3d-5'];
this.disabled = true;
}
},
{
label: 'Destroy 6-10',
action: function(){
for(var i=6; i<=10; i++){
tabView.remove('tab-' + i);
var emptyModel = new ht.DataModel();
window['g3d-' + i].setDataModel(emptyModel);
delete window['g3d-' + i];
}
this.disabled = true;
}
}
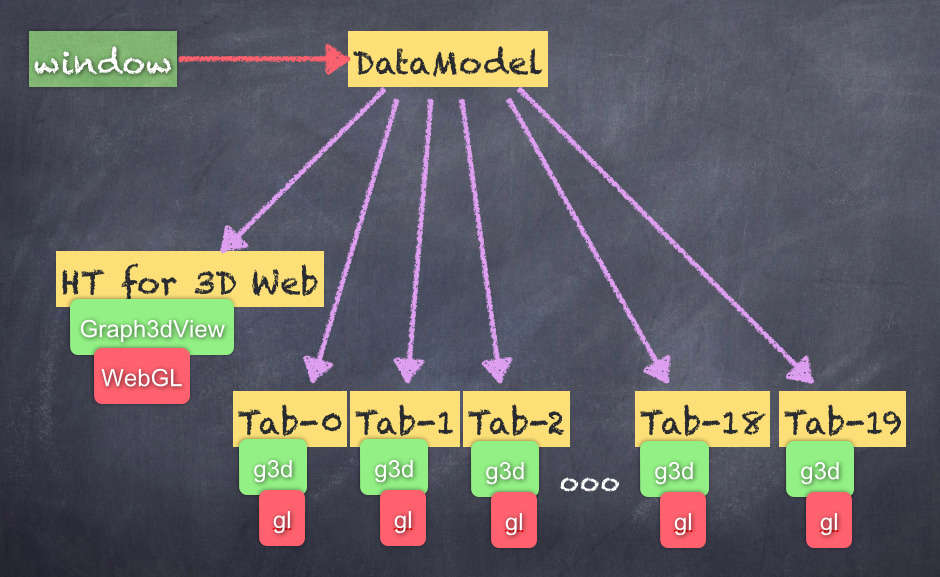
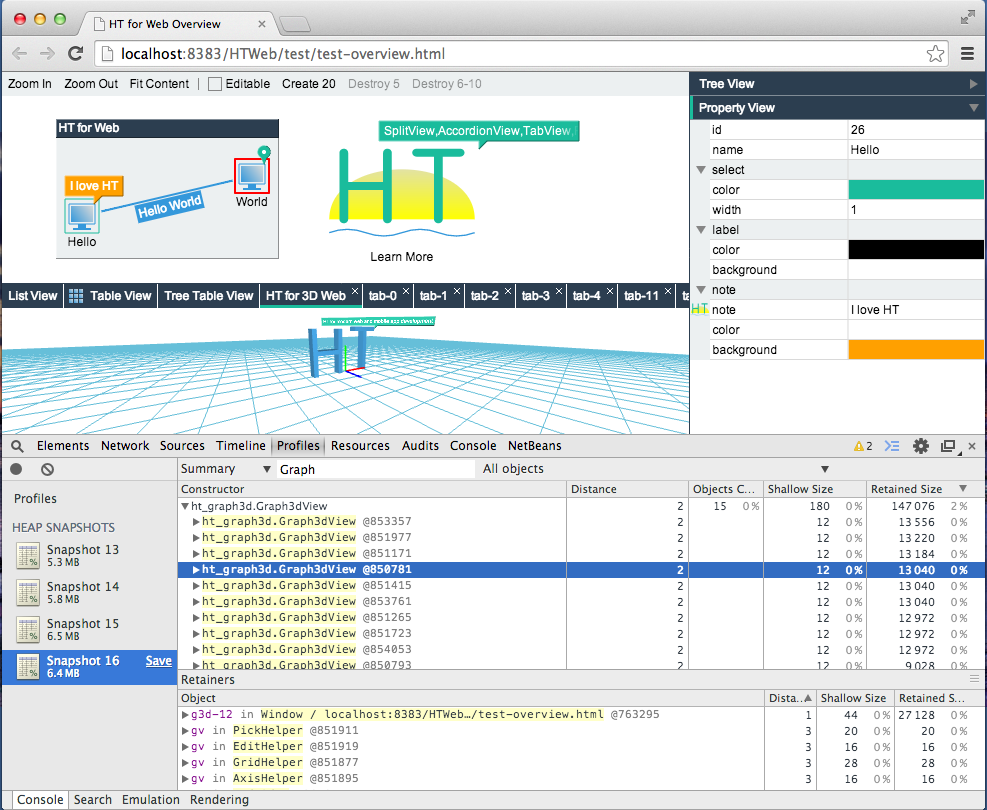
点击创建20个页签的按钮分别打开页签之后系统的内存对象引用关系如下图所示:
因为dataModel作为全局对象被window应用着,而且其他新创建的页签中的Graph3dView都绑定了该数据模型,框架使用者应该了解,各种组件都对dataModel数据模型添加了事件监听,其实数据模型并不知道各种View的存在,数据模型仅遵循有数据变化后将事件正确的派发给所有消费者,而这20个Graph3dView就是其中的消费者,而Graph3dView中每个有都有一个WebGL的context上下文,因而形成了一条从全局window到dataModel数据模型,再到Graph3dView组件,最后到WebGL上下文的引用关系网,这样自然如果我们不主动断开这个关系,哪怕Tab页签被关闭销毁,Graph3dView依然还会存在系统内存的问题(这个例子我们为了测试方便其实还在window上直接引用了Tab和Graph3dView对象)。

<iframe src="http://player.youku.com/embed/XNzU2MzYzODA4" frameborder="0" width="510" height="498"></iframe>
因此由以上视频你会发现在chrome下当点击到第16个包含Graph3dView的页签后就出现了”Too many active WebGL contexts. Oldest context will be lost.”的异常,在WebGL中可通过对Canvas添加webglcontextlost的事件监听可判断自己的上下文被销毁了,并可通过添加webglcontextrestored的事件监听在浏览器资源足够时重新进行恢复。
在我们这个案例中要让系统资源恢复,我们必须让过多的Tab页签中的Graph3dView被彻底回收,因此工具条上的另外两个按钮从代码逻辑可知,我们将Graph3dView设置了一个新的空得DataModel数据模型,使其断开了和全局window.dataModel的引用,当然Tab页签也得删除,从以上视频中也可以看得出当我们销毁了部分Tab页签后就能得到webglcontextrestored的事件恢复,因此第一个”HT for 3D Web”的页签经历了webglcontextlost和webglcontextrestored的过程。
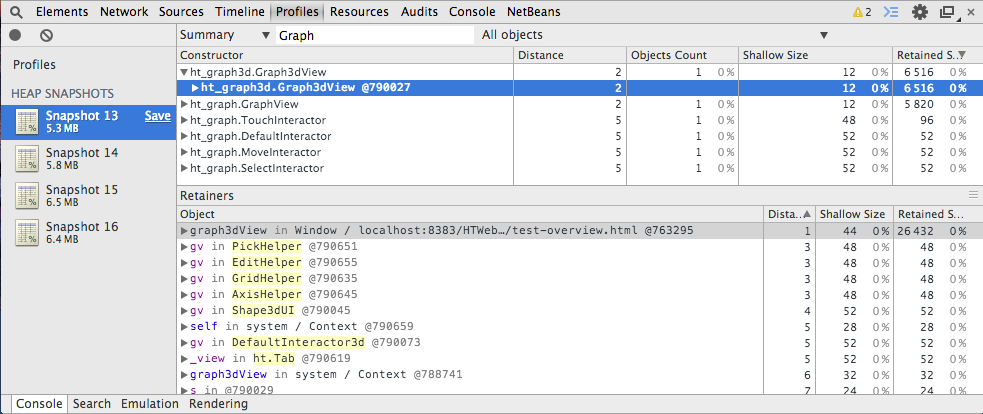
启动初始化时只有”HT for 3D Web”的第一个页签,因此通过Chrome的Debug Profiles可查看到ht.graph3d.Graph3dView的Objects Count项只有1,通过Profiles的Retainers我们还可以清楚的掌握目前达到那些对象引用了Graph3dView对象:
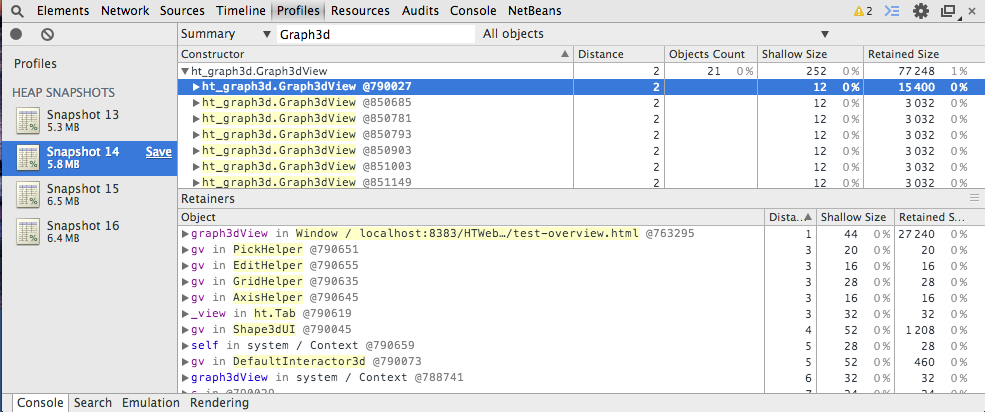
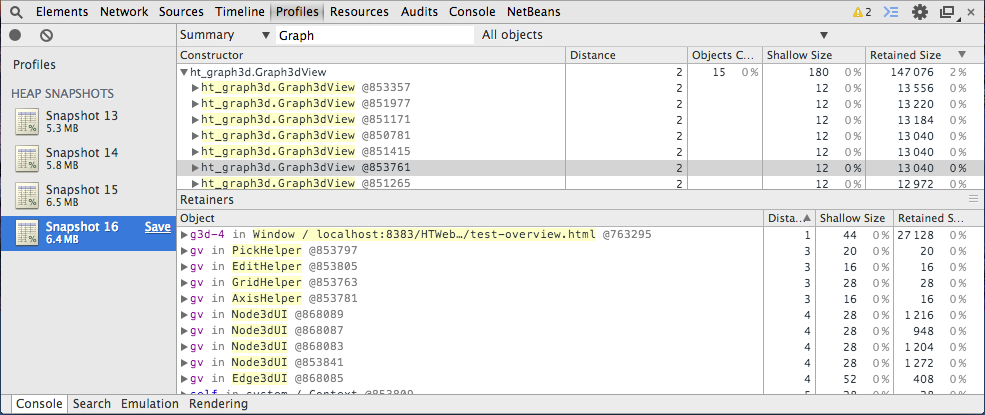
当点击构建20个页签按钮后,Profiles能看到Objects Count为21:
当我们点击两个删除按钮销毁6个Tab页签后发现,Objects Count下降到了15:
最后可以发现第一个HT for 3D Web的页签浴火重生了
这个案例只是为了测试方便因此将dataModel对象作为全局变量,所以引发了一些列内存泄露的资源不足问题,一般项目应用中不用的组件不需要考虑这么复杂,例如还需要断开dataModel引用这些步骤,常规应用场景中例如一个对话框打开后,一般数据模型和视图组件都在这个对话框范围内相互引用,只要确保不出现上文提到的有全局引用能影响这个对话框内的某个对象,那么你在使用完该对话框后不需要做任何处理,那一堆的对象哪怕他们之间引用再复杂甚至互相应用,反正没有全局对象能够再引用到他们,他们统统都会被销毁。
总结下本篇的两个观点:
1、再好的封装设计也需要使用者掌握基本的架构脉络,就像再好的车你也得学会开学会基本的保养,什么都不学的话,再好的框架也会像好车一样被你开坏
2、不要惧怕MV*的事件和引用关系,理清事件机制和对象引用关系后,你可以精确掌控任何时刻的任何内部细节,这点主要针对设计框架者而言,使用者应该大胆的拥抱MV*的框架,性能和各种潜在的内存问题放心的交给框架去解决











相关推荐
HT-for-web 的概述、开发类库、开发工具、运行环境、函数简写、模型、设计模式、类包层次、工具类、数据类型、数据容器、选择模型、组件、配置、图片、动画、属性组件、列表组件、树形组件、表格组件、工具条组件、...
【ht_ht2002制图软件】是一个专为用户设计的图形绘制工具,它采用Java编程语言开发,使得该软件具有跨平台性,可以在多种操作系统上运行,如Windows、Linux和Mac OS等。Java是一种面向对象的编程语言,以其“一次...
【ht-for-web】是一款专为前端开发者设计的框架,主要用于创建和管理拓扑图以及页面布局。这个框架的强大之处在于它的灵活性和可定制性,使得开发者可以轻松地构建出复杂且交互性强的可视化应用。 在拓扑图制作方面...
海马云是一家专注于2D/3D图形渲染及数据可视化的技术提供商,其开发的HT for Web库是一个强大的Web组件库,尤其适用于构建复杂的业务流程图、3D场景等。 在给定的资源中,我们可以看到以下几个关键文件: 1. **ht...
【描述】:HighTopo(简称HT)是一款强大的Web图形库,它专为开发人员提供了构建现代化、跨桌面和移动终端的企业级应用的解决方案。通过使用HT for Web,开发者无需过于关注复杂的跨平台兼容性问题,以及在触屏设备...
在电子工程领域,单片机是嵌入式系统的核心组件,广泛应用于各种设备的控制与数据处理。合泰单片机是其中一种常见的选择,尤其在教育和竞赛中颇受欢迎。"合泰单片机应用能力设计大赛"是为培养和提升参赛者对单片机的...
HT for Web是基于HTML5标准的企业应用图形界面一站式解决方案, 其包含通用组件、拓扑组件和3D渲染引擎等丰富的图形界面开发类库,提供了完全基于HTML5的矢量编辑器、拓扑编辑器及 3D场景编辑器等多套可视化设计工具...
标题中的"HT1621.rar"表明这是一个与HT1621相关的资源文件,通常在电子工程领域,HT1621是一款常见的...在实际应用中,开发人员可以利用这个驱动来控制HT1621显示各种文本、图形或者图标,从而实现设备的人机交互界面。
1. **HT1621控制器**:HT1621是一款专用的液晶驱动控制器,由台湾辉达科技(Hitech)设计。它能够驱动多达8行×16列的点阵液晶显示器,同时支持128个字符的内部存储器,这使得它能够显示丰富的字符和简单的图形。 2...
根据所提供的信息,我们可以深入探讨有关HT9B92 LCD驱动IC的技术知识点。 HT9B92是一款专为液晶显示(LCD)设计...无论是开发者还是电子工程师,在设计用于多种应用场景的消费电子产品时,HT9B92都是值得考虑的组件。
其中,ht.js(又称libht.js)是一款专为数据可视化和图形交互设计的轻量级库,尤其在3D场景建模、科学计算可视化等方面表现出色。本文将详细介绍ht.js的核心功能、使用方法以及在实际项目中的应用场景。 ht.js的...
HT1621是一种段式液晶显示控制器,专为驱动点阵或段式液晶屏设计。这种控制器可以管理多达128个独立的段,使得它适合于创建定制的字符或图形显示。它具有内置的RAM和译码功能,可以简化与微控制器的接口,减少外部...
HT1621B 是一款 128 图形(32×4)的 RAM 映射多功能 LCD 驱动器。其软件配置特性使其适用于多种 LCD 应用场景,包括 LCD 模块和显示子系统。仅需三条或四条线即可完成与主机控制器之间的接口。此外,HT1621B 包含...
"vector"通常指的是矢量图,这类图像使用数学公式表示,可以在不同尺寸下保持清晰,常用于图形设计和网页艺术。"master"可能是Git仓库的主分支,表明这是项目的核心部分,包含了完整的源代码和资源文件。 在这个...
HT for Web是一款强大的Web可视化工具,它允许开发者通过矢量图形来构建交互式的Web应用程序。在HTML5中,File API提供了处理文件和数据的能力,包括读取本地文件、监控文件上传进度等功能。 这篇博客(博文链接:...
HT for Web支持矢量图形,这意味着它可以绘制出清晰、高分辨率的图形,无论屏幕分辨率如何,都能保持良好的显示效果。 在HTML5中,`<input type="file">`元素提供了一个简单的文件选择对话框,允许用户选择一个或多...
在这个例程中,合泰(Holtek)的HT66F40单片机被用于控制LCD显示屏、LED灯以及按键,这些都是嵌入式系统中常见的硬件组件。 **HT66F40微控制器** HT66F40是一款8位的微控制器,属于Holtek的HT6x系列。它集成了中央...
液晶模块HT028MQV003NH-18PIN_9341是一款广泛应用在电子设备中的显示组件,其技术细节和使用方法是理解该资料包的关键内容。本资料包提供了关于这款液晶模块的详尽信息,帮助开发者、工程师和爱好者更好地理解和使用...
标题 "005 FX2N-HT32源码+SCH+PCB.rar.rar" 提供了一个项目或工程的名称,其中包含的是与FX2N系列PLC相关的源代码、电路图(SCH)以及印刷电路板(PCB)设计文件。这个项目可能涉及到了自动化控制系统的开发,使用了...