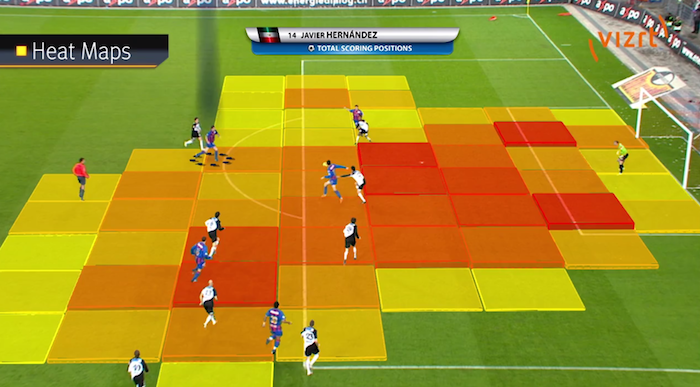
Heatmap热图通过众多数据点信息,汇聚成直观可视化颜色效果,热图已广泛被应用于气象预报、医疗成像、机房温度监控等行业,甚至应用于竞技体育领域的数据分析。
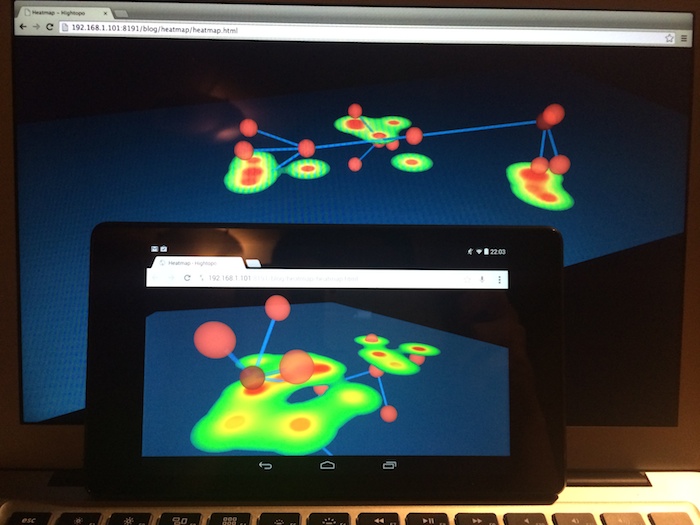
已有众多文章分享了生成Heatmap热图原理,可参考《How to make heat maps》和《How to make heat maps in Flex》,本文将介绍基于HTML5技术的实现方式,主要基于Cavans和WebGL这两种HTML5的2D和3D技术的应用,先上最终例子实现的界面效果和操作视频:
<iframe src="http://player.youku.com/embed/XNzc5ODYxNjY4" frameborder="0" width="510" height="498"></iframe>
实现Heatmap的开源js库比较出名的就是 heatmapjs ,该框架发展了2年多,作者Patrick Wied最近决定在保持开源的基础上,提供有偿的商业支持服务,这是好事,地球上绝大部分开源项目作者搞个barely可用的初级版本后,就多年不见更新了,而真正能实际上线使用的产品哪有不需要持续完善、增强可扩展性以及提供特殊定制服务的,考虑到作者这两年已无偿投了这么多(Over the last 2 years, I devoted more than 500 hours of work to improving heatmap.js to make it a truly great library. ),希望此文也能帮作者在国内起点宣传作用。
heatmapjs 采用的Canvas的2D绘制方式实现,这种基于CPU的绘制方式对于几百几千的点还凑合,但如果需要实时运算成千上万节点效果的,还是得依靠并发性更强大的GPU方式,采用HTML5的话只能是WebGL方案,还好Florian Boesch在《High Performance JS heatmaps》博客中提供了基于WebGL实现的heatmap方式,并将其开源在https://github.com/pyalot/webgl-heatmap 上,这两个开源库质量都还不错,一个基于Canvas实现,一个基于WebGL实现,后者性能高点,但需要支持WebGL的浏览器,heatmapjs 的文档例子比较全面,但两者接口都非常简单易学,代码也都就几百行,你完全可以根据项目情况选择甚至进行代码改造优化。
回到我们要实现的例子,我将采用heatmapjs在内存中实时运算出热图,结合hightopo的HT for Web的3D引擎,以一堆节点连线关系的3D的网络拓扑图,其中节点代表热源,其越接近地面则地面温度越高,这样每个节点的xz面坐标信息作为要传入给heatmapjs的点xy二维坐标信息,三维节点的elevation也就是y轴信息,则作为离地面的距离信息,距离越大转成要传入heatmapjs的value值越小,最后启动HT for Web的三维拓扑自动布局弹力算法,这样可直观的观察图元节点在不同的空间位置动态变化时地板的温度热图变化效果。
代码核心就在重载forceLayout.onRelaxed函数,在每次自动布局过程将所有热源节点的信息构建成heatmap需要的数据,同时通过ht.Default.setImage(‘hm-bottom’, heatmap._renderer.canvas);将热图的canvas注册成HT的图片,而floor的地板图元绑定了注册的’hm-bottom’图片,这样就实现了内存绘制canvas,然后通过HT for Web的3D引擎将Cavnas作为贴图信息动态呈现到3D场景的效果。
整个实现代码如下不到百行,你也可以采用https://github.com/pyalot/webgl-heatmap 的WebGL方式来实现,这样就是3D到2D再到3D的有趣过程,这就是HTML5技术可无缝融合各种方案的魅力!
MAX = 500;
WIDTH = 1024;
HEIGHT = 512;
function init() {
dataModel = new ht.DataModel();
g3d = new ht.graph3d.Graph3dView(dataModel);
g3d.getMoveMode = function(e){ return 'xyz'; };
view = g3d.getView();
view.className = 'main';
document.body.appendChild(view);
window.addEventListener('resize', function (e) { g3d.invalidate(); }, false);
heatmap = h337.create({ width: WIDTH, height: HEIGHT });
ht.Default.setImage('hm-bottom', heatmap._renderer.canvas);
var floor = new ht.Node();
floor.s3(WIDTH, 1, HEIGHT);
floor.s({
'3d.selectable': false,
'layoutable': false,
'all.visible': false,
'top.visible': true,
'top.image': 'hm-bottom',
'top.reverse.flip': true,
'bottom.visible': true,
'bottom.transparent': true,
'bottom.opacity': 0.5,
'bottom.reverse.flip': true
});
dataModel.add(floor);
var root = createNode();
for (var i = 0; i < 3; i++) {
var iNode = createNode();
createEdge(root, iNode);
for (var j = 0; j < 3; j++) {
var jNode = createNode();
createEdge(iNode, jNode);
}
}
forceLayout = new ht.layout.Force3dLayout(g3d);
forceLayout.start();
forceLayout.onRelaxed = function(){
var points = [];
dataModel.each(function(data){
if(data instanceof ht.Node && data !== floor){
var p3 = data.p3();
if(p3[1] > MAX){
p3[1] = MAX;
data.setElevation(MAX);
}
else if(p3[1] < -MAX){
p3[1] = -MAX;
data.setElevation(-MAX);
}
points.push({
x: p3[0] + WIDTH/2,
y: p3[2] + HEIGHT/2,
value: MAX - Math.abs(p3[1])
});
}
});
heatmap.setData({data: points, min: 0, max: MAX});
};
}
function createNode(){
var node = new ht.Node();
node.s({
'shape3d': 'sphere',
'shape3d.color': '#E74C3C',
'shape3d.opacity': 0.8,
'shape3d.transparent': true,
'shape3d.reverse.cull': true
});
node.s3(20, 20, 20);
dataModel.add(node);
return node;
}
function createEdge(sourceNode, targetNode){
var edge = new ht.Edge(sourceNode, targetNode);
edge.s({
'edge.width': 3,
'edge.offset': 10,
'shape3d': 'cylinder',
'shape3d.opacity': 0.7,
'shape3d.transparent': true,
'shape3d.reverse.cull': true
});
dataModel.add(edge);
return edge;
}








相关推荐
6. **设置图层渲染器**: 最后,将热图渲染器应用到图形图层。 ```javascript graphicsLayer.renderer = renderer; ``` 通过以上步骤,我们就成功地在ArcGIS JavaScript API中创建了一个热图。用户可以根据需要...
5. 可视化参数:heatmap3为热图的行和列提供了侧边标签(RowSideLabs和ColSideLabs)以及是否显示行和列的树状图(showColDendro和showRowDendro)的选项,从而为用户提供更精细的控制。 6. 颜色方案:heatmap3中...
热图(Heatmap)基于像素级别的颜色渲染,通过不同的颜色来表示不同强度的数据值。在heatmap.js中,每个像素的颜色是根据其覆盖的数据点的权重计算得出的,这些权重可以是连续的数值,也可以是离散的类别。通过色彩...
=============== heatmap3D 将2D热图转换为3D模型可观察到X,Y,Z三个方向的对象的热图。参考建设者var j_heatmap3d = new heatmap3d . create ( ) ;创建2D热图画布j_heatmap3d . createHeatmap2dCanvases ( width ,...
在IT行业中,3D仓库展示和热力图的结合是一个极具创新性和实用性的技术应用,尤其是在物流、仓储管理和工业设计等领域。"3d仓库,threejs+heatmap结合"的主题涉及了两个关键知识点:Three.js和热力图(Heatmap)。接...
基于MATLAB的Special Heatmap可视化设计源码项目,为数据可视化领域带来了一项全新的解决方案,特别针对热图(Heatmap)的定制化设计提供了强大的支持。该项目集成了88个高清晰度的PNG图片文件,用以展示热图的多样...
vue+js:Heatmap 热力图实现,亲测可用,依赖Heatmap.js插件,下载后添加引用即可。
from heatmap3Dlib import plot3D as p3D ax , fig , cbr = p3D . heatmap_3d ( path = "DecisionTree/GridSearch/recall_resultDT.csv" , metric = "recall" , optimal = [ 0 , 2 , 20 ], crt = ( "criterion" , ...
OpenLayers 是一个强大的开源JavaScript库,用于在网页上创建交互式的地图应用。它支持多种地图服务,包括WMS、WMTS等,并且可以与其他JavaScript库集成,如D3.js和Leaflet。在这个场景中,我们将关注如何使用...
需要注意的是,在实际应用中,绘制热图并不只是简单地调用一个函数,用户还需要对数据进行适当的预处理。例如,对数据进行标准化或归一化处理,以消除不同量纲或量级对热图结果的影响。此外,在展示热图时,还需要对...
在本文中,我们将深入探讨如何利用Leaflet JavaScript库与heatmap.js插件,结合本地存储的谷歌离线瓦片地图,来实现一个自定义的热力图应用。这将帮助开发者在离线环境下创建动态且直观的数据可视化效果。 首先,...
热图将在地图状态更改时重置。 用法:var mapboxgl_heatmap = require('mapboxgl-heatmap');var heatmap;function msgRec(msg) { var latlng = new mapboxgl.LatLng(msg.lat, msg.lng); var point = map.project...
inferCNV热图的改造可以通过多种方式实现,例如可以通过调整热图的颜色、调整热图的尺寸、添加热图注释等方式。inferCNV还提供了一些高级选项,例如可以指定热图的 Themes、legend 和colorkey等。 五、inferCNV的...
6. 将heatmap.js配置对象应用于GraphicsLayer上的图形,通过修改图形的填充色和透明度实现热力效果。 7. 更新SceneView以显示热力图效果。 为了提高用户体验,还可以添加交互功能,如点击热力图区域查看详细数据,...
heatmap.js 是一个轻量级的JavaScript库,用于生成基于像素的热力图。它支持自定义颜色梯度、数据点的透明度控制以及与SVG、Canvas和CSS3的集成。开发者可以利用这个库轻松地在网页上展示二维数据分布,比如用户...
unity heatmap热力图下载
在提供的`heatMap.html`文件中,我们可以看到这些步骤的具体实现。文件内容可能包括了HTML结构、CSS样式以及JavaScript代码,主要负责地图的初始化、数据加载和热力图的渲染。通过查看和学习这个示例,开发者可以...
这个插件基于jQuery、HTML5、CSS和JavaScript技术,这些都是构建现代Web应用的基础。 jQuery是一个广泛使用的JavaScript库,它简化了DOM操作、事件处理、动画制作以及Ajax交互。在heatmap.js中,jQuery可能被用来...
Heatmap热图,可以非常直观的呈现一些原本不易理解或表达的数据,比如密度、频率、温度等,改用区域和颜色这种更容易被人理解的方式来呈现。热图实际上是三维可视化的...
R语言使用Bioconduct中的complexheatmap包的实用热图脚本,各部分都有注释