HT一直被客户称道的就是其全矢量化的设计特色,矢量相比传统图片好处太多了:
- 矢量可无级缩放,界面不失真不模糊
- 描述矢量的文本内容远比图片小得多
- 目前各种window.devicePixelRatio不一致的设备,矢量可能是唯一彻底的解决方案
- 业务数据绑定
提起矢量一般都会想到SVG,但这是个坑人的玩意儿,这么多年就没见一个完善的实现者,浏览器实现千差万别,高级属性根本不能玩,Adobe SVG Viewer好多年前就停止更新,Flex支持SVG导入也仅供基本属性玩玩,当然SVG也不是一无是处highcharts还是运用得很不错,Java领域也有维护多年的 Batik 项目可用。但,我还是不喜欢DOM上太重都是元素,不喜欢庞大包罗万象搞得没有一家能完美实现的标准,另外用XML、Flex的MXML或Sliverlgiht/WPF的XAML来描述图形实在是笨重不灵活,基于HTML5的HT for Web很自然的选择了一条自定义简单标准的JSON格式路线。

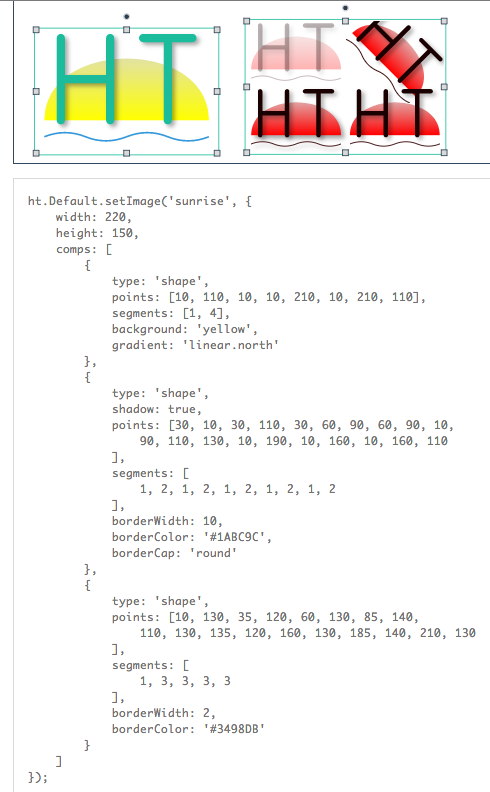
上图是HT注册图片函数,对于传统图片自然也可以通过ht.Default.setImage(‘sunrise’, ‘../res/sunrise.png’)的方式注册url路径,但当注册对象是HT矢量格式标准的JSON数据时,则HT会采用该JSON描述的矢量信息进行图形绘制,上图的JSON其实仅是左侧图片的描述,右侧红色的四个sunrise则是将以注册的JSON作为基础,进行可复用实现嵌套定义的效果
ht.Default.setImage('group-sunrise', {
width: 240,
height: 160,
clip: true,
color: 'red',
comps: [
{
type: 'image',
name: 'sunrise',
rect: [0, 0, 120, 80],
opacity: 0.3
},
{
type: 'image',
name: 'sunrise',
rect: [120, 0, 120, 80],
rotation: Math.PI / 4
},
{
type: 'image',
name: 'sunrise',
rect: [0, 80, 120, 80],
shadow: true
},
{
type: 'image',
name: 'sunrise',
rect: [120, 80, 120, 80]
}
]
});如上代码注册了一个名为’group-sunrise’的新矢量,其由四部分组件,每个部分都是已经注册的’sunrise’矢量,并可对不同的部分进行独立的旋转、加阴影和透明度等效果设置。
至此仅可以说重造了个SVG的轮子没啥特殊,如果仅能达到矢量化的功能,那费那么大劲自定义一套标准也没大意义,其实HT for Web设置矢量的初衷并非为了矢量化,而是HT产品的核心理念:让程序员更轻松的开发图形界面!

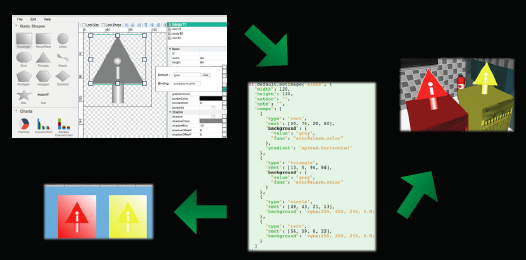
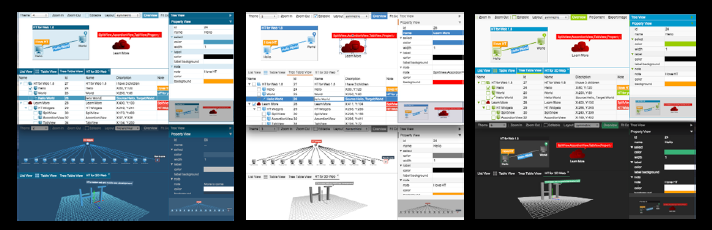
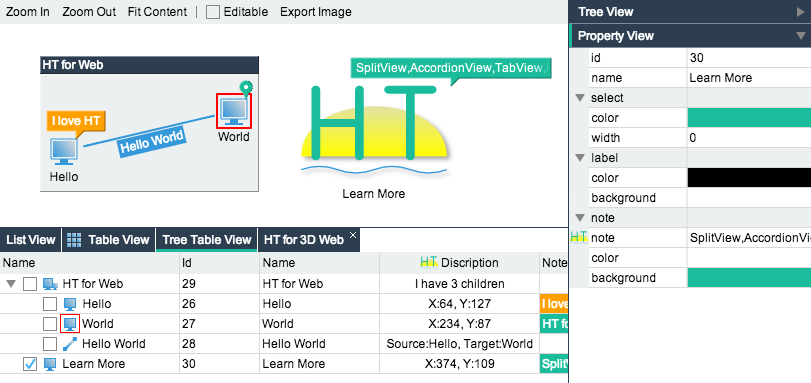
作为一个走过MFC、Qt、Swing、Flex、Silverlight/WPF和Cocoa的老前端(这里提前端有点不合时代,如今提前端似乎仅指页面)程序员,我可以绘制不错的自定义界面,但我还是很怕客户东改西改,特别在电力和工控等行业有一大堆的行业图标需要你绘制,本来很有趣的Graph 2D绘图技术,但每天不断重复的绘制不同类型的设备的体力活也会让人崩溃。因此HT for Web不仅定义矢量格式、实现了矢量绘制,还提供了矢量编辑工具设计器,用户拖拖拽拽就能绘制出矢量图形,然后导出JSON,注册到HT之后即可使用到所有的HT组件上,注意哦:是所有组件,不仅仅是拓扑、不仅仅是3D、还有所有通用组件:
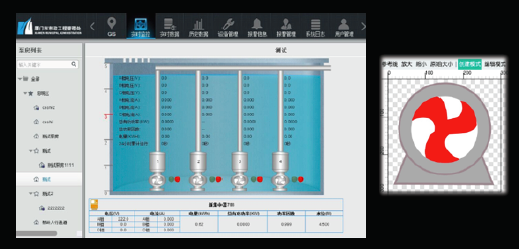
搞了这么多年的前端其实我还是喜欢手写代码,即使是HT的矢量描述大部分情况我还是手写,当然工具也有其发挥作用的地方,例如下面这个采用HT矢量进行水利监控的客户,这个转轮的扇叶不用工具估计很难手写代码描述出贝塞尔曲线点的位置坐标:
有了工具再也不用为绘制曲线犯愁了,甚至都不需要程序员参与,美工也可以用HT的矢量编辑器绘制图形导出JSON给程序员使用,这就是HT为让Designer与Developer更好互相配合而进行矢量的设计初衷,程序员不用再每天苦逼的用代码绘制各种设备,这样的设计开发工作流程下,即使哪个领导不满意,美工也可以快速再拖拖拽拽出新的矢量图形效果,而程序员需要做的仅仅是再导入JSON即可。
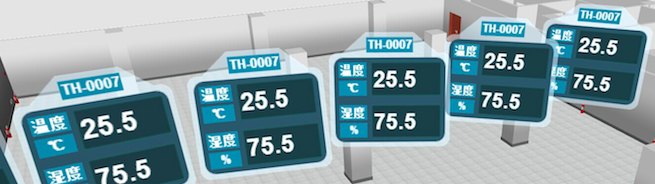
当然HT作为程序员的开发工具,仅仅走到这一步还是远远不够的,这仅仅解决了绘制矢量的工作,对于SCADA等监控领域往往还需要根据后台实时数据上报的硬件信息,需要图形上的矢量同步变化,因此矢量图形的颜色、大小、角度等所有参数都可能需要与实时数据保持一致,这可是烦人的事情,如何是好?
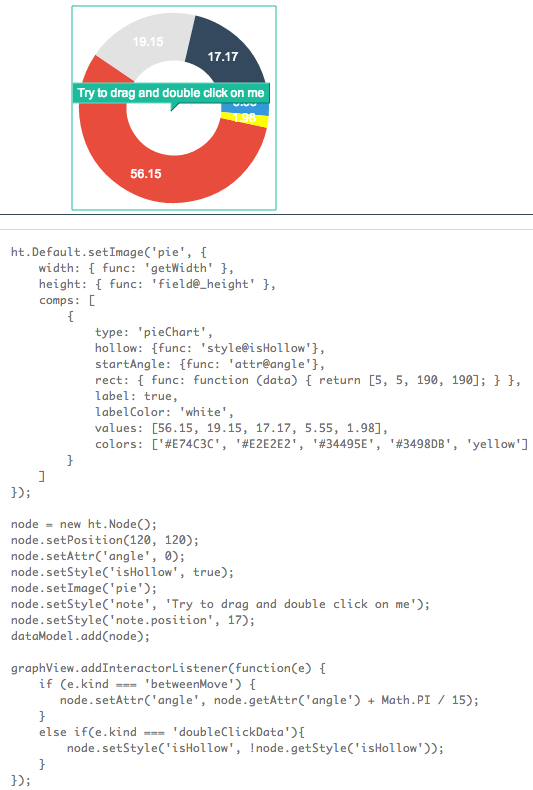
按传统的做法,程序员不仅要绘制矢量,并且在绘制图形代码中还要掺杂业务参数逻辑,因此代码的可读性和可维护性是很难想象的。这里HT又创新性的提出了动态绑定矢量数据的功能,HT的矢量格式设计从骨子里头就考虑了动态绑定数据的需求,HT的矢量JSON格式中,任何图形元素的颜色、大小、角度等所有参数都可以动态绑定业务数据,例如上图水泵的扇叶,美工设计好之后,我们只要把扇叶的rotation角度绑定上Data的某个属性,则运行中用户仅需要将角度设置给该属性,界面的水泵扇叶就自动旋转起来了,同理下图的PieChart的旋转角度,和是否中空的两个参数也是绑定了业务数据,这样用户拖拽图元和双击时改变相应的业务数据图元就会自动变化呈现效果:
矢量的动态性还有个用途就是动态换肤,传统的换肤用户需要让美工做不同颜色的图片和css等资源,用户切换时需要远程动态下载,而HT的换肤完全就可以本地进行,整个过程无需服务器请求,甚至客户可以提供颜色拉条,让用户动态切换体验任意的颜色搭配。

读到这里大家应该体会到为什么要重复定义并实现矢量这个轮子的意义了吧,这里仅提出Hightopo的HT for Web为解决监控领域图形设计问题,一种独特的实现机制供大家思考,萝卜白菜各有所爱,本文并非要掀起DOM组件与Cavnas的2D孰优孰劣争论,SVG的确也有highcharts这样不错应用的案例,HT成功实现所有组件采用Canvas设计,而Sencha和Kendoui等流行的通用组件都采用DOM方式堆积也发展的不错,所以选择什么样的设计方案很多情况下并不是决定性的,关键还是认真,只要认真用心实现都可以在不同的设计路子上做出精彩。
最后还是收收心,其实矢量也不是那么万能,ps还是很强大的,美工可以用ps快速构建出各种细致效果的图片,这点有简单的矢量格式描述很多情况下是达不到的,因此矢量也是仅仅解决了监控领域的部分问题,减少了程序员的部分工作量,HT做了很大的努力解决了这些部分问题也就足够了!











相关推荐
HT for Web是一款强大的Web可视化工具,它允许开发者通过矢量图形来构建交互式的Web应用程序。在HTML5中,File API提供了处理文件和数据的能力,包括读取本地文件、监控文件上传进度等功能。 这篇博客(博文链接:...
HT for Web支持矢量图形,这意味着它可以绘制出清晰、高分辨率的图形,无论屏幕分辨率如何,都能保持良好的显示效果。 在HTML5中,`<input type="file">`元素提供了一个简单的文件选择对话框,允许用户选择一个或多...
HT for Web是基于HTML5标准的企业应用图形界面一站式解决方案, 其包含通用组件、拓扑组件和3D渲染引擎等丰富的图形界面开发类库,提供了完全基于HTML5的矢量编辑器、拓扑编辑器及 3D场景编辑器等多套可视化设计工具...
此外,HT 提供了一系列预定义的图形组件和交互模式,如节点、连接线、拖放、缩放和平移等,开发者无需从零开始编写图形代码,只需配置相应的属性和事件即可。这极大地提高了开发效率,降低了学习曲线。 在电信领域...
它支持Canvas的2D矢量图形和WebGL的3D模型,为用户提供了丰富的图形化编辑界面,使得非专业的工程师也能通过拖拽方式轻松创建专业的2D/3D数据可视化应用。 该软件具备多种数据接入方式,支持实时数据和历史数据的接...
HT for Web(简称HT)是基于HTML5标准的企业应用图形界面一站式解决方案, 其包含通用组件、拓扑组件和3D渲染引擎等丰富的图形界面开发类库,提供了完全基于HTML5的矢量编辑器、拓扑编辑器及 3D场景编辑器等多套可视...