JS数组追加数组没有现成的函数,这么多年我已经习惯了a.push.apply(a, b);这种自以为很酷的,不需要写for循环的写法,一直也没遇到什么问题,直到今天我要append的b是个很大的数组时才遇到了坑。
|
1
2
3
|
a = new Array();
b = new Array(125624);
a.push.apply(a, b); |
以上的代码在mac的chrome下抛出了如下的异常
|
1
|
Uncaught RangeError: Maximum call stack size exceeded |
如果把数组改为b = new Array(125623);小一个元素居然就好了,测试了一下其他浏览器也都有大数组才出错的问题,但不同浏览器临界值还各异。
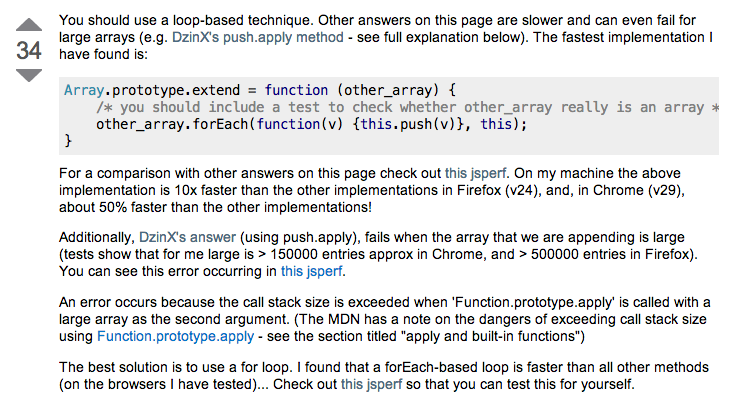
搜索了http://stackoverflow.com/questions/1374126/how-to-append-an-array-to-an-existing-javascript-array/17368101#17368101 发现也有人遇到这样的坑:
|
1
2
3
4
|
Array.prototype.extend = function (other_array) {
/* you should include a test to check whether other_array really is an array */
other_array.forEach(function(v) {this.push(v)}, this);
} |
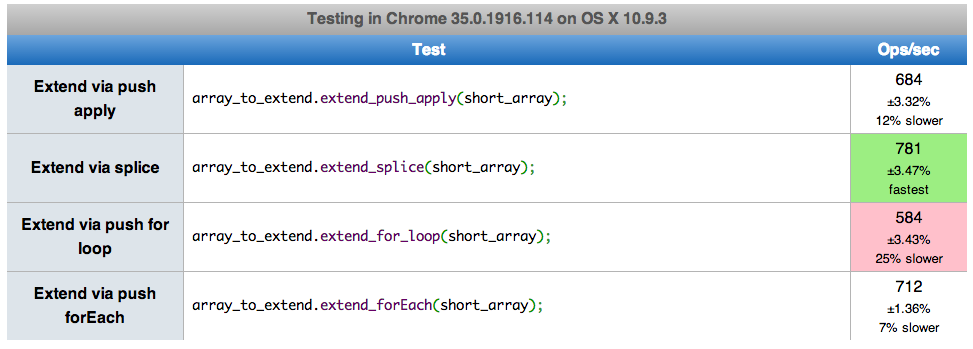
给出的建议是老老实实用forEach,不仅可以避免大数组的异常问题,并且从性能角度考虑forEach也是最快的
这个小坑给了我两点思考:
1、有些花哨的用法如a.push.apply(a, b);还是用于面试题装逼就行,实战上还是多走老实路线免得遇到异常和性能的坑,例如小数量的如这篇的这个几十个节点的3D网络拓扑弹簧布局例子玩玩倒是没问题,遇到真正大数据量如这篇中的HT for Web的这个3D大数据量性能例子才能考验出问题。
2、http://stackoverflow.com/questions/1374126 从stackoverflow找答案时不要仅盯着投票最多的,真理往往掌握在少数人手中,下图259票的回答是个坑,34票的才是最完美的分析:









相关推荐
JS数组追加数组没有现成的函数,这么多年我已经习惯了a.push.apply(a, b);这种自以为很酷的,不需要写for循环的写法,一直也没遇到什么问题,直到今天我要append的b是个很大的数组时才遇到了坑。
最后,可以利用Array的push()和unshift()方法的apply(),一次性将数组b的元素添加到a或b中,这样避免了循环,提高了效率。 ```javascript // b 追加到 a a.push.apply(a, b); // 或者 a 插入到 b b.unshift.apply...
结合起来,可以利用数组的push方法,并通过apply方法将对象作为当前的上下文(this),实现将数组的元素添加到对象中。代码如下: ```javascript var obj = {}; [].push.apply(obj, [11, 22, 33, 44, 55, 66]); ...
同样,当需要将数组中的元素逐个添加到另一个数组尾部时,可以使用`Array.prototype.push.apply(arr1, arr2)`,而不是手动地遍历数组进行追加,这同样提高了性能。 3. **使用`apply`进行函数调用** 除了在继承场景...
在JavaScript中,合并或结合两个数组是常见的编程需求。本文主要探讨了几种不同的方法来实现这一功能,并分析了它们的优缺点。以下是一些常用的方法: 1. **concat()** 方法: `concat()` 是最直观且最常用的方法...
2. 数组追加:可以使用apply方法来追加数组,例如: ```javascript var array1 = [1, 2, 3, 5]; var array2 = ["xie", "li", "qun", "tsro"]; Array.prototype.push.apply(array1, array2); console.log(array1); ...
`push.apply()`是一个JavaScript内置方法,用于将一个数组的所有元素添加到另一个数组中,但此处是通过jQuery的`apply()`方法来实现数组合并的。 #### 应用实例 在给定的文件中,通过一个简单的HTML结构和...
`apply()`函数用于将数组`deferreds`作为参数传递给`$.when()`,这样`$.when()`就可以处理数组中的所有`deferred`对象。当所有请求都完成后,`done()`回调被执行,向页面添加一个表示所有任务已完成的`<p>`元素。 ...
假设我们有两个数组array1和array2,我们可以使用apply方法将array2的元素追加到array1中,如下: ```javascript var array1 = [12, "foo", { name: "Joe" }, -2458]; var array2 = ["Doe", 555, 100]; Array....
4. **数组操作方法:** push()、pop()、unshift()和shift()是JavaScript数组提供的四个基本操作方法。push()和unshift()用于在数组的末尾或开头添加新元素,而pop()和shift()则用于移除末尾或开头的元素。 5. **...
每一种引用类型都有其特定的属性和方法,例如Array类型的数组对象就具有push、shift、sort等方法。当使用new操作符来创建引用类型对象时,实际上是在内存中为新对象分配了一块区域,并将引用(指针)保存在变量中。 ...