HT一直被客户称道的就是其全矢量化的设计特色,矢量相比传统图片好处太多了:
- 矢量可无级缩放,界面不失真不模糊
- 描述矢量的文本内容远比图片小得多
- 目前各种window.devicePixelRatio不一致的设备,矢量可能是唯一彻底的解决方案
- 业务数据绑定
提起矢量一般都会想到SVG,但这是个坑人的玩意儿,这么多年就没见一个完善的实现者,浏览器实现千差万别,高级属性根本不能玩,Adobe SVG Viewer好多年前就停止更新,Flex支持SVG导入也仅供基本属性玩玩,当然SVG也不是一无是处highcharts还是运用得很不错,Java领域也有维护多年的 Batik 项目可用。但,我还是不喜欢DOM上太重都是元素,不喜欢庞大包罗万象搞得没有一家能完美实现的标准,另外用XML、Flex的MXML或Sliverlgiht/WPF的XAML来描述图形实在是笨重不灵活,基于HTML5的HT for Web很自然的选择了一条自定义简单标准的JSON格式路线。

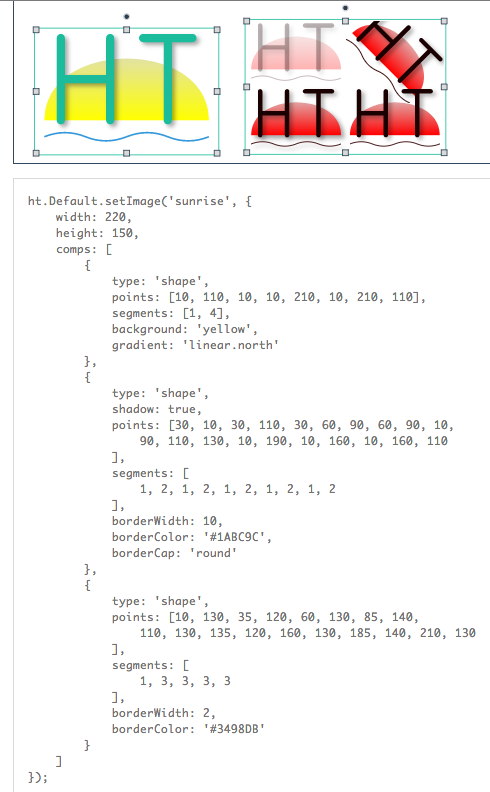
上图是HT注册图片函数,对于传统图片自然也可以通过ht.Default.setImage(‘sunrise’, ‘../res/sunrise.png’)的方式注册url路径,但当注册对象是HT矢量格式标准的JSON数据时,则HT会采用该JSON描述的矢量信息进行图形绘制,上图的JSON其实仅是左侧图片的描述,右侧红色的四个sunrise则是将以注册的JSON作为基础,进行可复用实现嵌套定义的效果
ht.Default.setImage('group-sunrise', {
width: 240,
height: 160,
clip: true,
color: 'red',
comps: [
{
type: 'image',
name: 'sunrise',
rect: [0, 0, 120, 80],
opacity: 0.3
},
{
type: 'image',
name: 'sunrise',
rect: [120, 0, 120, 80],
rotation: Math.PI / 4
},
{
type: 'image',
name: 'sunrise',
rect: [0, 80, 120, 80],
shadow: true
},
{
type: 'image',
name: 'sunrise',
rect: [120, 80, 120, 80]
}
]
});如上代码注册了一个名为’group-sunrise’的新矢量,其由四部分组件,每个部分都是已经注册的’sunrise’矢量,并可对不同的部分进行独立的旋转、加阴影和透明度等效果设置。
至此仅可以说重造了个SVG的轮子没啥特殊,如果仅能达到矢量化的功能,那费那么大劲自定义一套标准也没大意义,其实HT for Web设置矢量的初衷并非为了矢量化,而是HT产品的核心理念:让程序员更轻松的开发图形界面!

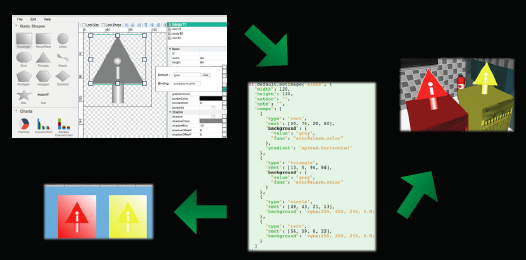
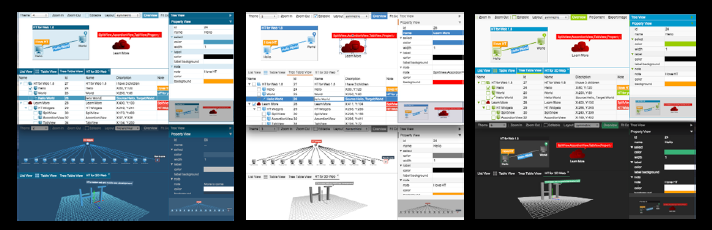
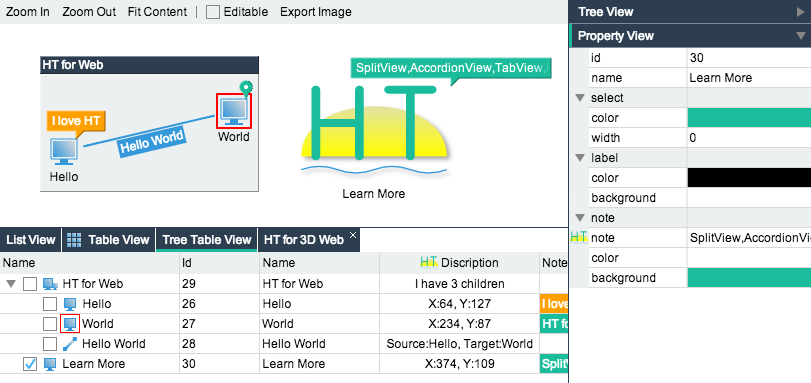
作为一个走过MFC、Qt、Swing、Flex、Silverlight/WPF和Cocoa的老前端(这里提前端有点不合时代,如今提前端似乎仅指页面)程序员,我可以绘制不错的自定义界面,但我还是很怕客户东改西改,特别在电力和工控等行业有一大堆的行业图标需要你绘制,本来很有趣的Graph 2D绘图技术,但每天不断重复的绘制不同类型的设备的体力活也会让人崩溃。因此HT for Web不仅定义矢量格式、实现了矢量绘制,还提供了矢量编辑工具设计器,用户拖拖拽拽就能绘制出矢量图形,然后导出JSON,注册到HT之后即可使用到所有的HT组件上,注意哦:是所有组件,不仅仅是拓扑、不仅仅是3D、还有所有通用组件:
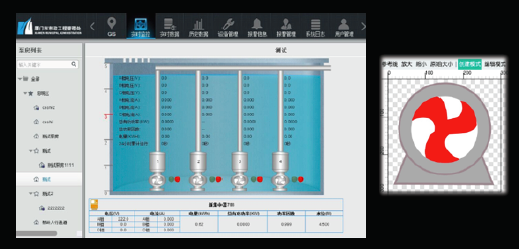
搞了这么多年的前端其实我还是喜欢手写代码,即使是HT的矢量描述大部分情况我还是手写,当然工具也有其发挥作用的地方,例如下面这个采用HT矢量进行水利监控的客户,这个转轮的扇叶不用工具估计很难手写代码描述出贝塞尔曲线点的位置坐标:
有了工具再也不用为绘制曲线犯愁了,甚至都不需要程序员参与,美工也可以用HT的矢量编辑器绘制图形导出JSON给程序员使用,这就是HT为让Designer与Developer更好互相配合而进行矢量的设计初衷,程序员不用再每天苦逼的用代码绘制各种设备,这样的设计开发工作流程下,即使哪个领导不满意,美工也可以快速再拖拖拽拽出新的矢量图形效果,而程序员需要做的仅仅是再导入JSON即可。
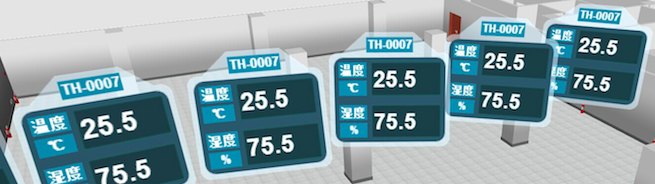
当然HT作为程序员的开发工具,仅仅走到这一步还是远远不够的,这仅仅解决了绘制矢量的工作,对于SCADA等监控领域往往还需要根据后台实时数据上报的硬件信息,需要图形上的矢量同步变化,因此矢量图形的颜色、大小、角度等所有参数都可能需要与实时数据保持一致,这可是烦人的事情,如何是好?
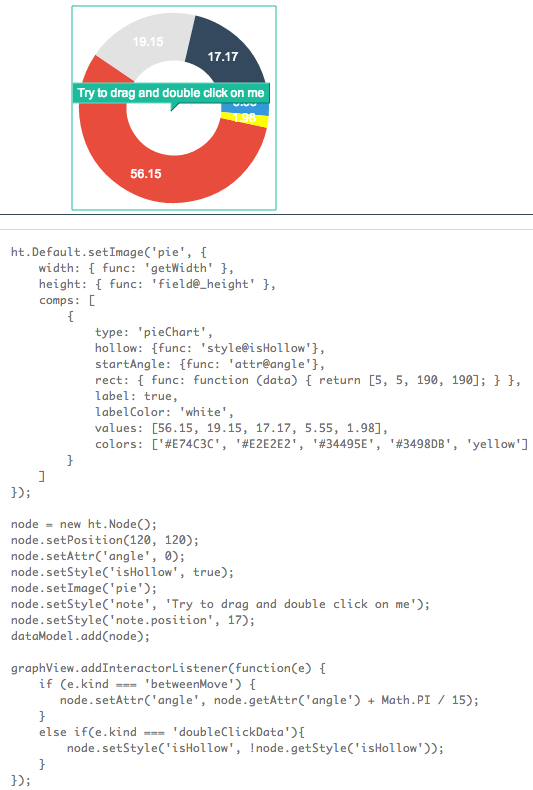
按传统的做法,程序员不仅要绘制矢量,并且在绘制图形代码中还要掺杂业务参数逻辑,因此代码的可读性和可维护性是很难想象的。这里HT又创新性的提出了动态绑定矢量数据的功能,HT的矢量格式设计从骨子里头就考虑了动态绑定数据的需求,HT的矢量JSON格式中,任何图形元素的颜色、大小、角度等所有参数都可以动态绑定业务数据,例如上图水泵的扇叶,美工设计好之后,我们只要把扇叶的rotation角度绑定上Data的某个属性,则运行中用户仅需要将角度设置给该属性,界面的水泵扇叶就自动旋转起来了,同理下图的PieChart的旋转角度,和是否中空的两个参数也是绑定了业务数据,这样用户拖拽图元和双击时改变相应的业务数据图元就会自动变化呈现效果:
矢量的动态性还有个用途就是动态换肤,传统的换肤用户需要让美工做不同颜色的图片和css等资源,用户切换时需要远程动态下载,而HT的换肤完全就可以本地进行,整个过程无需服务器请求,甚至客户可以提供颜色拉条,让用户动态切换体验任意的颜色搭配。

读到这里大家应该体会到为什么要重复定义并实现矢量这个轮子的意义了吧,这里仅提出Hightopo的HT for Web为解决监控领域图形设计问题,一种独特的实现机制供大家思考,萝卜白菜各有所爱,本文并非要掀起DOM组件与Cavnas的2D孰优孰劣争论,SVG的确也有highcharts这样不错应用的案例,HT成功实现所有组件采用Canvas设计,而Sencha和Kendoui等流行的通用组件都采用DOM方式堆积也发展的不错,所以选择什么样的设计方案很多情况下并不是决定性的,关键还是认真,只要认真用心实现都可以在不同的设计路子上做出精彩。
最后还是收收心,其实矢量也不是那么万能,ps还是很强大的,美工可以用ps快速构建出各种细致效果的图片,这点有简单的矢量格式描述很多情况下是达不到的,因此矢量也是仅仅解决了监控领域的部分问题,减少了程序员的部分工作量,HT做了很大的努力解决了这些部分问题也就足够了!











相关推荐
HT for Web是一款强大的Web可视化工具,它允许开发者通过矢量图形来构建交互式的Web应用程序。在HTML5中,File API提供了处理文件和数据的能力,包括读取本地文件、监控文件上传进度等功能。 这篇博客(博文链接:...
HT1622是一款专用的液晶显示驱动控制器,常用于电子钟、计算器、测量设备等电子产品中,提供高效能的字符和图形显示功能。 描述中提到的"HT1622驱动程序 通过测试可以实现"意味着,这个压缩包包含了与HT1622相关的...
HT-for-web 的概述、开发类库、开发工具、运行环境、函数简写、模型、设计模式、类包层次、工具类、数据类型、数据容器、选择模型、组件、配置、图片、动画、属性组件、列表组件、树形组件、表格组件、工具条组件、...
总的来说,这个压缩包包含了一套完整的STM32F103C8T6+ATT7022E+HT7036系统设计方案,涵盖了硬件设计、芯片数据手册以及软件源码,是学习和开发电能计量相关项目的宝贵参考资料。无论是初学者还是经验丰富的工程师,...
3. **写入段码**:通过SPI接口向HT1623写入液晶段码,以控制各段液晶的亮灭状态,形成所需显示的字符或图形。 4. **背光控制**:通过特定命令调整背光亮度,根据实际需求进行动态调整。 5. **电源管理**:根据应用...
HT for Web支持矢量图形,这意味着它可以绘制出清晰、高分辨率的图形,无论屏幕分辨率如何,都能保持良好的显示效果。 在HTML5中,`<input type="file">`元素提供了一个简单的文件选择对话框,允许用户选择一个或多...
在电子设计领域,LCD驱动芯片是实现图形和文本显示的关键元件。HT1622是一款高效、经济的LCD驱动器,广泛应用于各种嵌入式系统和消费电子产品中。本资料包包含了与HT1622相关的两个实例程序(HT1622.c和HT1622_2.c)...
在电子设计领域,微控制器(MCU)是关键的组件之一,它们负责处理各种系统功能。合泰(Holtek)是一家知名的微控制器制造商,提供了一系列适用于不同应用的产品。本话题将详细探讨标题和描述中提到的合泰HT66F002、...
它可能包含了初始化图形界面、定义图形类、处理用户输入以及绘制和更新图形的代码。用户可以通过查看和分析这个源代码,学习到如何在Java中构建类似的绘图应用。 总的来说,ht_ht2002制图软件结合了Java的强大功能...
根据提供的信息,“HT6015 HT7038 三相方案原理图”主要涉及HT7038芯片及其相关的电路设计,用于实现某种特定的功能。HT7038是一种高性能的微控制器,广泛应用于各种电子设备中,特别是对于需要高精度控制的应用场景...
HT7038是一款专门设计用于3相电能计量的高精度集成电路,它在智能电表、能源管理系统以及工业自动化设备中广泛应用。本文将详细探讨HT7038的特性和其在3Phase V0.1.pdf与HOBOS_HT7038参考电路_V1.0.pdf中所示参考...
《SINUMERIK 840D sl 操作组件 - 手持设备:手持终端 HT8[手册]》是一份针对SINUMERIK 840D sl数控系统手持终端HT8的详细使用说明文档。文档提供了一系列关于操作、维护、安全以及技术数据等方面的指导和信息。以下...
本文将深入探讨HT1622段码驱动芯片在MSP430微控制器平台上的驱动程序设计与应用。HT1622是一款专为LCD显示模块设计的驱动芯片,它能有效地驱动7段或14段的液晶显示器,常用于电子表、温湿度计等小型电子设备。而MSP...
本项目聚焦于基于单片机的三相电能表设计,核心组件是HT7038模块,它为实现高效、精准的电量测量提供了强大支持。本文将深入探讨HT7038的功能特性以及在电能表中的应用。 HT7038是一款专为电能计量设计的集成电路,...
总结来说,"HT6023&HT7036(38)测试程序"的实施涉及了微控制器的时钟系统设计、功能验证和故障排查等多个方面,对于理解和优化HT6023及其可能的伴侣芯片HT7036的性能至关重要。在实际应用中,这样的测试程序有助于...
【ht-for-web】是一款专为前端开发者设计的框架,主要用于创建和管理拓扑图以及页面布局。这个框架的强大之处在于它的灵活性和可定制性,使得开发者可以轻松地构建出复杂且交互性强的可视化应用。 在拓扑图制作方面...
本篇将详细探讨基于HT5017芯片的SoC(System on Chip)单相智能电表的设计原理、功能特性以及应用优势。 HT5017是一款专为智能电表设计的高性能SoC芯片,集成了微控制器、模拟前端(AFE)、通信接口等多种功能模块...
在电子设计中,这种驱动程序是连接硬件和软件的关键部分,它允许微控制器正确地控制LCD屏幕,显示文本和图形。 描述中提到"功 能:液晶驱动模块 芯片型号:HT1621B",这进一步证实了这个压缩包包含的内容是关于HT...